Importar catálogo de artículos desde plataformas externas
Puede importar artículos de plataformas externas y sincronizar el inventario del usuario.
- volver a importar el catálogo
- realizar cambios en el catálogo en su Cuenta del editor manualmente
- realizar cambios en el catálogo utilizando grupos de métodos API para la gestión de lotes y artículos virtuales y monedas.
Importar catálogo desde Google Play
Antes de comenzar a importar, compruebe que la API Google Play Android Developer está activado en su proyecto de Google Play. Vaya https://console.developers.google.com/apis/api/androidpublisher.googleapis.com/overview?project={project_id}, en la que project_id es el ID de su proyecto en Google Play. Si esta API está deshabilitada, habilítela. La configuración tardará en aplicarse, por lo que la importación puede fallar si lo intenta inmediatamente después de habilitar la configuración. Espere unos minutos y vuelva a intentarlo.

- Abra su proyecto en Cuenta del editor, vaya a Items catalog > External connectors y haga clic en Configure.
- En el panel Google Play, haga clic en Configure.
- Especifique el Application ID: el ID de su aplicación en Google Play.

- Cargar JSON con una clave privada.
- Vaya a Google Play Console, en el menú lateral haga clic en Users and permissions y añada la cuenta del servicio como un nuevo usuario con el rol de Android Management User. Para ello es necesario tener el rol de Project IAM admin.
- Haga clic en Save.
- Haga clic en Start import. La importación del catálogo comenzará inmediatamente.
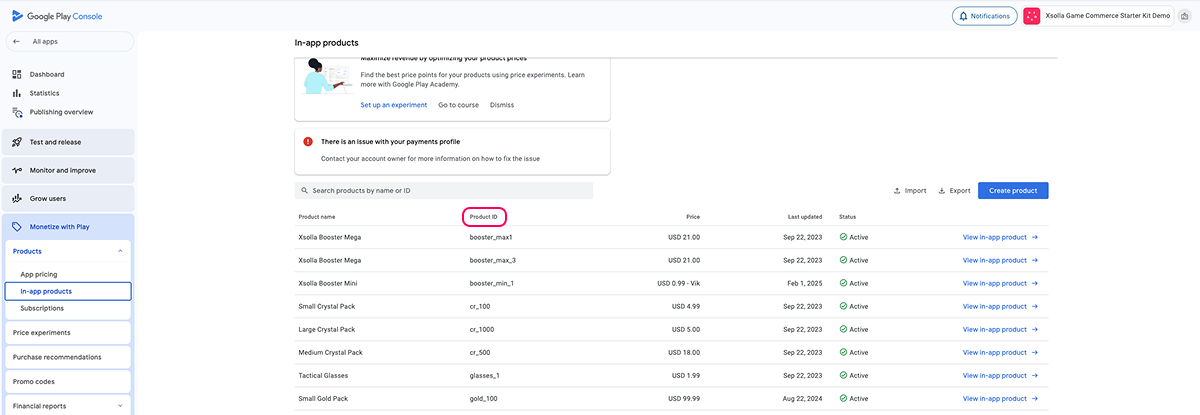
El código de artículo (SKU) corresponde al

- Para vender artículos virtuales en la tienda web creada por Site Builder, configure grupos de artículos en la Cuenta del editor y asigne uno o más de ellos a cada artículo.
- Para mostrar imágenes de artículos, súbalas a su Cuenta del Editor.
Importar catálogo desde App Store
- ID de aplicación de la sección App Information en App Store Connect.
- API Key e Issuer ID de la sección Users and Access en App Store Connect.
Obtener ID de aplicación
Para obtener el ID de aplicación en App Store Connect:
- Inicie sesión en App Store Connect.
- Vaya a la sección Apps.
- Abra la página de su aplicación.
- Acceda a General Information > App Information.
- En General Information copie el ID de aplicación en el campo Apple ID.
Obtener API Key e Issuer ID
El Issuer ID en App Store Connect se utiliza para interactuar con la Apple API, incluida la App Store Connect API. Se requiere para configurar claves API que permiten automatizar tareas como la gestión de aplicaciones, la obtención de datos analíticos y otras operaciones en App Store Connect.
La API Key es un identificador único que se utiliza para autenticar las solicitudes API en App Store Connect API y garantizar el acceso seguro a los datos y las funciones de la cuenta de Apple Developer.
Para obtener el Issuer ID y la API Key en App Store Connect:
- Inicie sesión en App Store Connect y vaya a la sección Users and Access.
- Abra la pestaña Integrations.
- En el menú lateral Keys haga clic en App Store Connect API.
- Acceda a la pestaña Team Keys. Haga clic en el icono + para crear una nueva clave API.
- En la ventana Generate API Key, asigne un nombre a la clave y establezca el nivel de acceso para esta clave.
- Haga clic en Generate.
- La clave creada aparecerá en la lista de claves API activas. Descárguela como archivo P8 y copie el Key ID.
- En la pestaña Team Keys, copie el Issuer ID.
Importar un catálogo de la App Store
- Abra su Cuenta del editor y vaya a Items catalog > External connectors > App Store.
- Proporcione los datos obtenidos en App Store Connect:
- ID de aplicación;
- Archivo de clave privada (P8);
- Issuer ID;
- Key ID.
- Haga clic en Start import. La importación del catálogo comenzará automáticamente.
Para vender artículos virtuales en la tienda web creada con Site Builder, cree grupos de artículos en su Cuenta del editor y asigne uno o varios grupos a cada artículo virtual.
Para mostrar imágenes de artículos, debe subirlas editando el artículo importado en Items catalog > Virtual items.
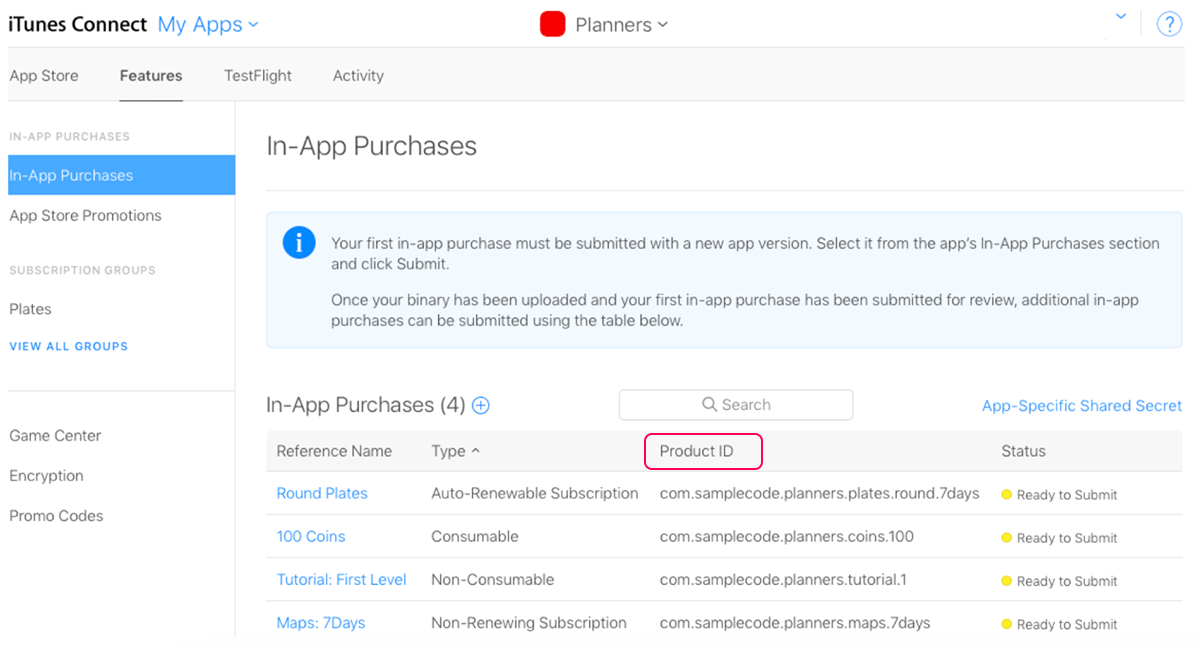
El código SKU del artículo corresponde al

Importar catálogo desde PlayFab
Reimportar el catálogo
Al volver a importar el catálogo, tenga en cuenta lo siguiente:
- Se actualizarán los artículos que ya estén en el Catálogo de artículos.
- Se añadirán los artículos que no estén disponibles en el Catálogo de artículos.
- Los artículos que ya hayan sido retirados de la fuente de importación permanecerán en el Catálogo de artículos. Puede eliminarlos en su Cuenta del editor o a través de la API.
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.







