Crear el sitio web y personalizar los bloques principales
Para crear una Web Shop:
- Cree un proyecto en Cuenta del editor.
- Cree un sitio web.
- Configure los bloques clave.
- Establezca una cesta de la compra.
- Pruebe el sitio.
- Publique el sitio.
Crear sitio web
- Abra su proyecto en Cuenta del editor y vaya a Storefronts > Websites.
- Haga clic en Create site.
- Seleccione la plantilla Web Shop.
- Añada una URL a una plataforma externa donde esté disponible su juego. Esto le permite crear rápidamente una página con el estilo de su juego: las imágenes, el título del juego, la información del desarrollador y la paleta de colores se añaden automáticamente a la página. Si no quiere usar los datos del juego, desactive la opción Copy game info via App Store or Google Play URL.

- Haga clic en Create Web Shop.
Como resultado, se le redirigirá al creador con un sitio web preconfigurado para su juego. Puede hacer los ajustes necesarios:
- Personalizar el tema del sitio:
- colores de elementos clave
- redondeo de esquinas de los elementos
- tipografías para encabezados y cuerpo de texto
- Editar el contenido:
- subir imágenes y vídeos a los bloques
- cambiar los textos que ven los usuarios

También puede crear y configurar páginas adicionales para el sitio web, por ejemplo, para publicar noticias, crear una tienda con diferentes lotes de artículos o gestionar un blog.
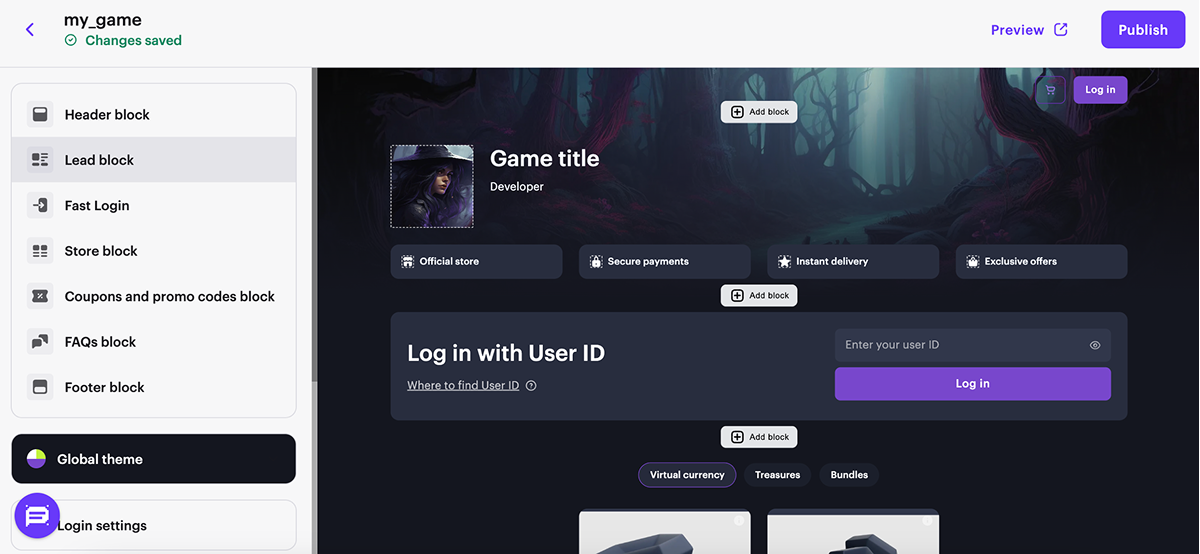
Configurar los bloques clave
Todos los bloques contienen ajustes predeterminados. Puede optar por habilitar o deshabilitar funciones específicas del bloque y personalizarlas como desee.
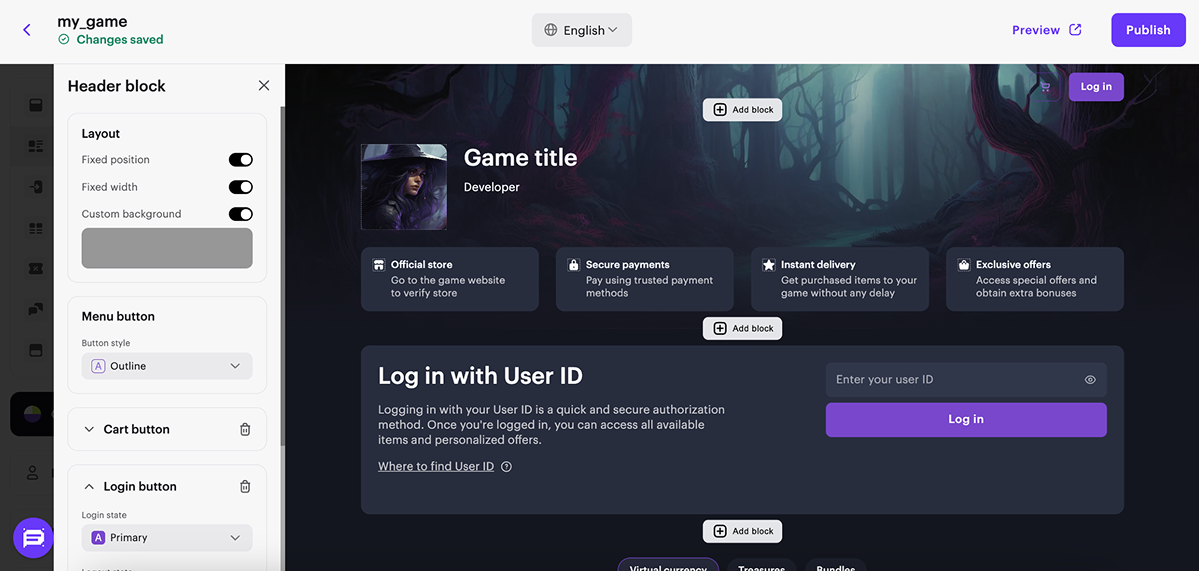
Establecer bloque de encabezado
El bloque del encabezado del sitio web. El Encabezado muestra información del usuario y contiene elementos de navegación del sitio web. Puede fijar el bloque para que se mantenga visible en la pantalla al desplazarse por el sitio.

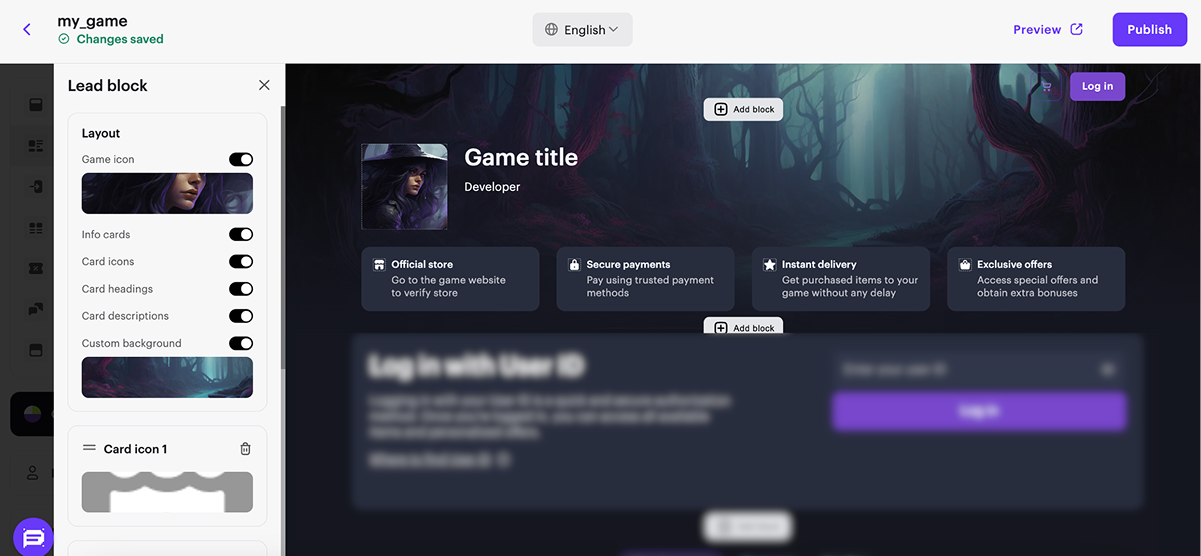
Establecer el bloque principal
Bloque que contiene información básica sobre su tienda Web Shop: el juego para el que se creó el sitio web y la identidad del desarrollador. Si no añadió un enlace a Google Play o a App Store al crear el sitio web, configure los siguientes elementos del Bloque principal en la parte principal del constructor:
- Agregue el icono del juego.
- Especifique el nombre del juego.
- Especifique el desarrollador del juego.
- Agregando una imagen de fondo.
- Configure las fichas con información del sitio web cambiando los conmutadores a la posición On:
- Fichas de descripción
- Iconos de ficha
- Títulos de ficha
- Descripciones de ficha

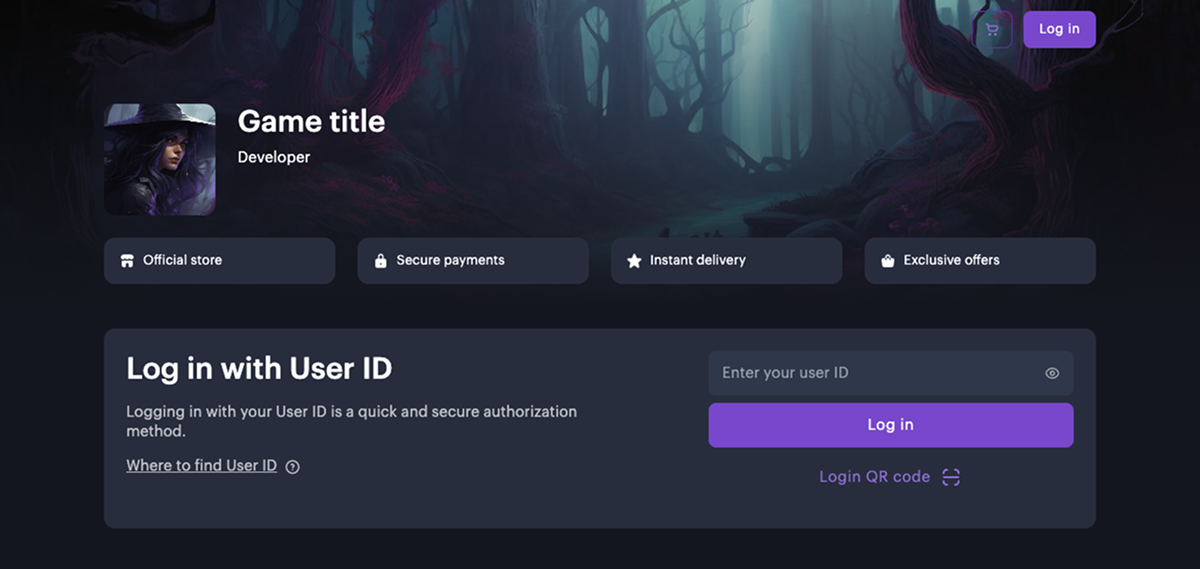
Establecer el bloque de Fast Login
El bloque Fast Login le permite resaltar el paso de autorización y agilizar el proceso de compra del usuario.

Para utilizar este bloque Fast Login, primero debe seleccionar un método de autorización en la sección Login Settings. El aspecto y el comportamiento del bloque dependerán del método de autenticación elegido.
El bloque Fast Login se añade automáticamente a los sitios creados con la plantilla de Web Shop.
Si su sitio no incluye este bloque, puede añadirlo manualmente en el creador de sitios web.
Para agregar un bloque de Fast Login:
- Abra el proyecto en Cuenta del editor y vaya a Storefronts > Websites.
- En la sección Sites, seleccione su sitio web y haga clic en Open Site Builder.
- Haga clic en Add block.
- Elija el bloque de Fast Login.

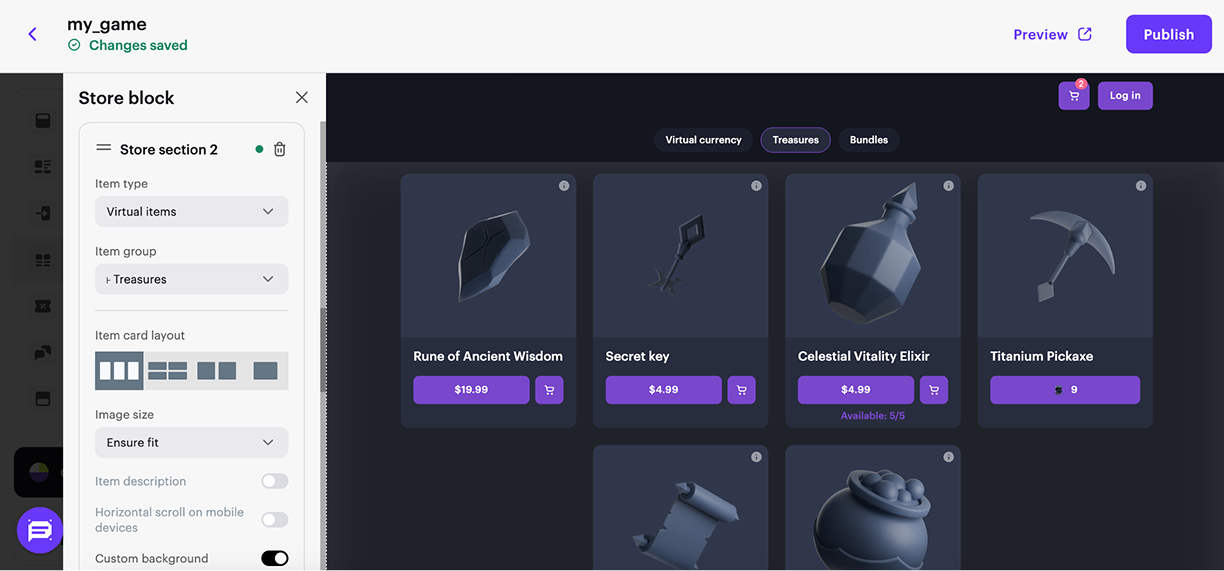
Establecer bloque de Store (Tienda)
Bloque para vender artículos virtuales, lotes y paquetes de moneda virtual. Este bloque contiene secciones creadas automáticamente que puede eliminar y sustituir por otras nuevas.
- Si hace falta, personalice el bloque:
- Añadiendo un título
- Habilitando la visualización de los nombres de grupos de artículos
- Habilitando pestañas para facilitar la navegación en la tienda
- Añadiendo un fondo personalizado
- Configurando el botón de llamada a la acción de inicio de sesión.
- En la sección de la tienda, seleccione el tipo de artículo que quiere vender en el sitio web y su grupo correspondiente en la lista desplegable.
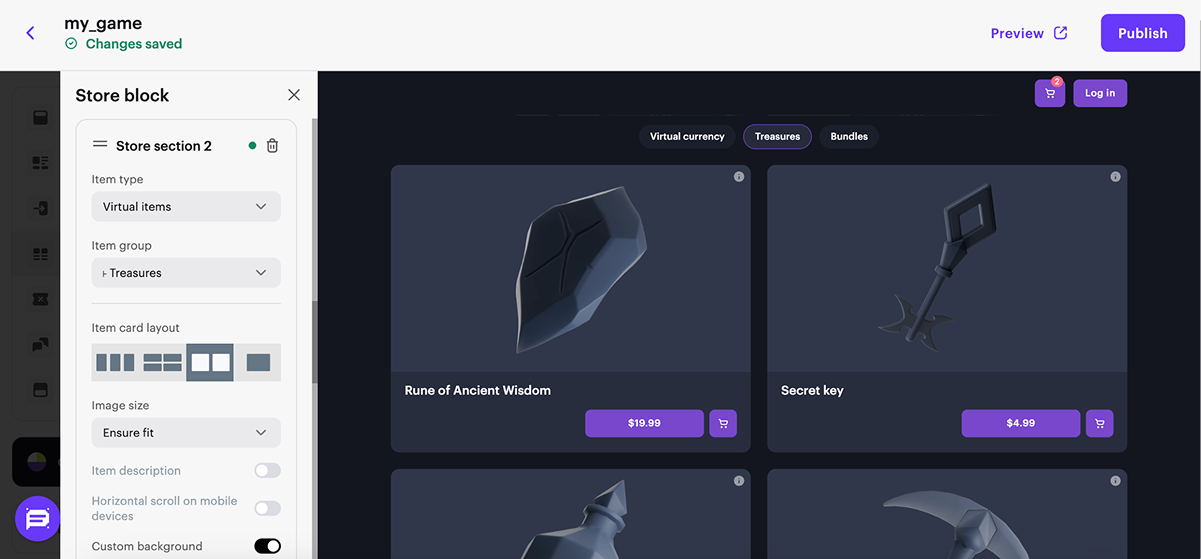
- En la sección de tienda, escoja Item card layout(Diseño de ficha del artículo):
- Featured. Este diseño de ficha le permite captar la atención de los usuarios sobre artículos u ofertas especiales. Le recomendamos que utilice este diseño para las promociones de bonificación y de descuentos, y promociones, artículos y lotes de duración y número limitados.
En la configuración del diseño de la ficha puede:- ocultar o mostrar la imagen y la descripción de un artículo,
- asegurar el ajuste o aumentar al máximo la imagen de un artículo
- cambiar el color del texto,
- utilizar un fondo personalizado para el carrusel.
- Featured. Este diseño de ficha le permite captar la atención de los usuarios sobre artículos u ofertas especiales. Le recomendamos que utilice este diseño para las promociones de bonificación y de descuentos, y promociones, artículos y lotes de duración y número limitados.

- Horizontal. Esta disposición de ficha le permite colocar el nombre, la descripción y el precio del artículo a la derecha de la imagen.
En la configuración del diseño de la ficha puede:- ocultar o mostrar la imagen y la descripción de un artículo
- asegurar el ajuste o aumentar al máximo la imagen de un artículo
- habilitar o deshabilitar el desplazamiento horizontal en dispositivos móviles
- utilizar un fondo personalizado para la sección

- Vertical. Esta disposición de ficha le permite colocar el nombre, la descripción y el precio del artículo en la parte inferior de la imagen.
En la configuración del diseño de la ficha puede:- ocultar o mostrar la imagen y la descripción de un artículo
- asegurar el ajuste o aumentar al máximo la imagen de un artículo
- habilitar o deshabilitar el desplazamiento horizontal en dispositivos móviles
- utilizar un fondo personalizado para la sección

- Large (Grande). Recomendamos utilizar este diseño de ficha para lotes y bonificaciones. Este muestra la composición de la ficha en la página de destino sin tener que pulsar en la ficha.
En la configuración del diseño de la ficha puede:- ocultar o mostrar la imagen y la descripción de un artículo
- asegurar el ajuste o aumentar al máximo la imagen de un artículo
- habilitar o deshabilitar el desplazamiento horizontal en dispositivos móviles
- utilizar un fondo personalizado para la sección.

- Si es necesario, personalice el diseño de la ficha habilitando los conmutadores correspondientes en la configuración del diseño de la ficha.
- Puede Ocultar sección si está vacía poniendo el conmutador pertinente en la posición On.
Establecer bloque de pie de página
- Select layout style (Seleccione el estilo de diseño).
- Personalice el fondo.
- Añada botones de Share options (Opciones para compartir), configure los iconos de redes sociales.
- Añada enlaces a las redes sociales.
- Añada restricciones de edad.

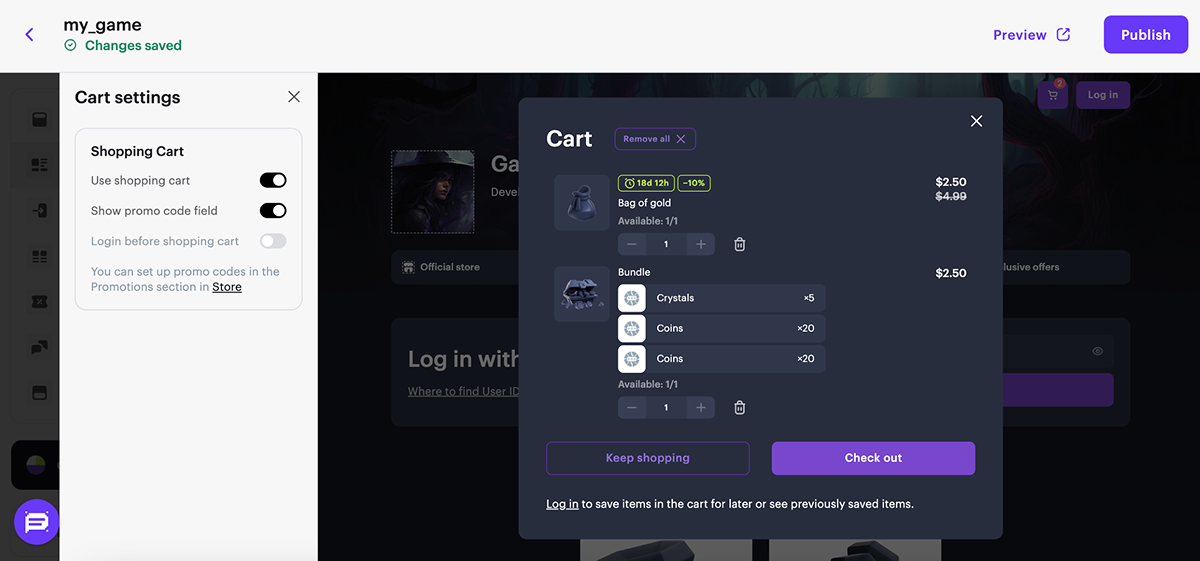
Establecer una cesta de la compra
Puede usar la cesta de la compra del sitio web. Para ello, haga lo siguiente:
- En la sección principal del constructor, vaya al bloque Cart settings.
- Active el conmutador Use shopping cart.
- Configure funciones adicionales de la cesta de la compra (opcional). Para ello, habilite los conmutadores correspondientes:
- Show promo code field: permite que los usuarios usen un código promocional o un cupón en la interfaz de la cesta de la compra.
- Login before shopping cart: abre la ventana de autenticación al dirigirse a la cesta de la compra si el usuario no había iniciado sesión previamente.

Seguir leyendo
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
