Establecer la autenticación de usuarios
La autenticación permite a los usuarios comprar artículos en Web Shop y ver ofertas exclusivas en el catálogo.
Funciones principales de Web Shop con autenticación:
- Múltiples métodos de autorización en Web Shop.
- Configuración de escaparates personalizados y códigos promocionales para usuarios autorizados.
- Cumplimiento de las leyes y normativas regionales de protección y tratamiento de datos personales.
- Límite de frecuencia y protección DDoS.
Puede elegir uno de los siguientes métodos de autenticación:
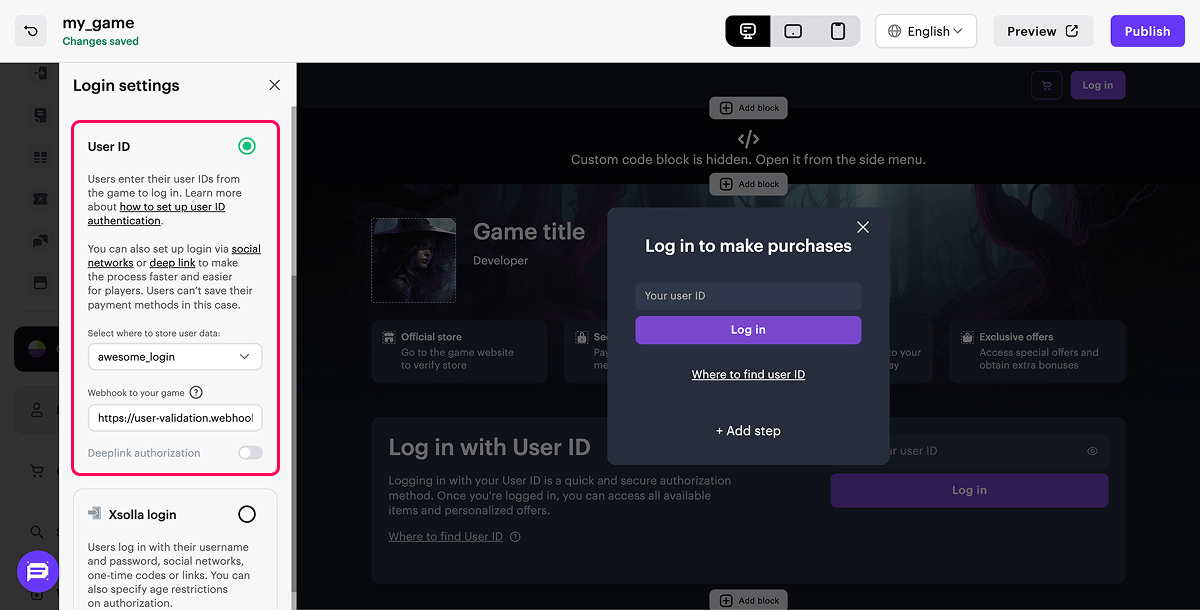
- User ID authentication (Autenticación de ID de usuario):
- Simplifica la integración de la tienda Web Shop con el juego.
- El widget de autenticación no requiere registro ni introducción de contraseña. Los usuarios deben introducir el ID de usuario del juego o usar la misma cuenta de red social para iniciar sesión que para conectarse al juego.
- Autenticación mediante ID de usuario y enlace profundo:
- Los enlaces profundos se pueden utilizar como método de autenticación adicional al iniciar sesión mediante ID de usuario.
- No es necesario registrarse ni introducir una contraseña para utilizar el widget de autenticación de ID de usuario y enlace profundo. El usuario solo tiene que introducir su ID de usuario desde el juego o iniciar sesión a través del juego con el enlace profundo.
- Autenticación mediante enlace profundo:
- Cuando se utiliza un enlace profundo como método principal de inicio de sesión, se pueden guardar los datos de pago, algo que no es posible al autenticarse mediante ID de usuario.
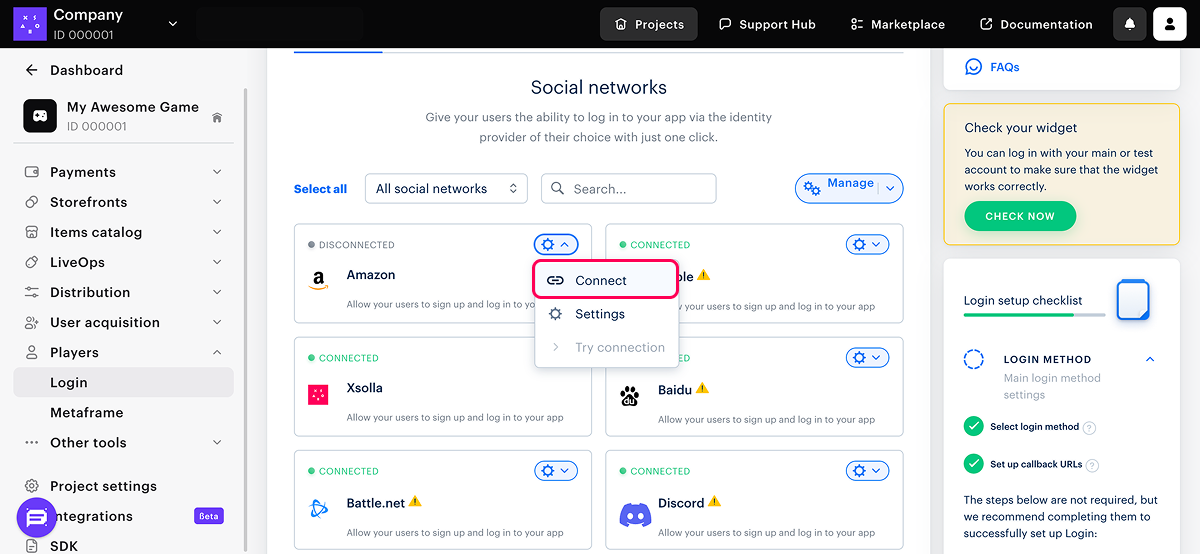
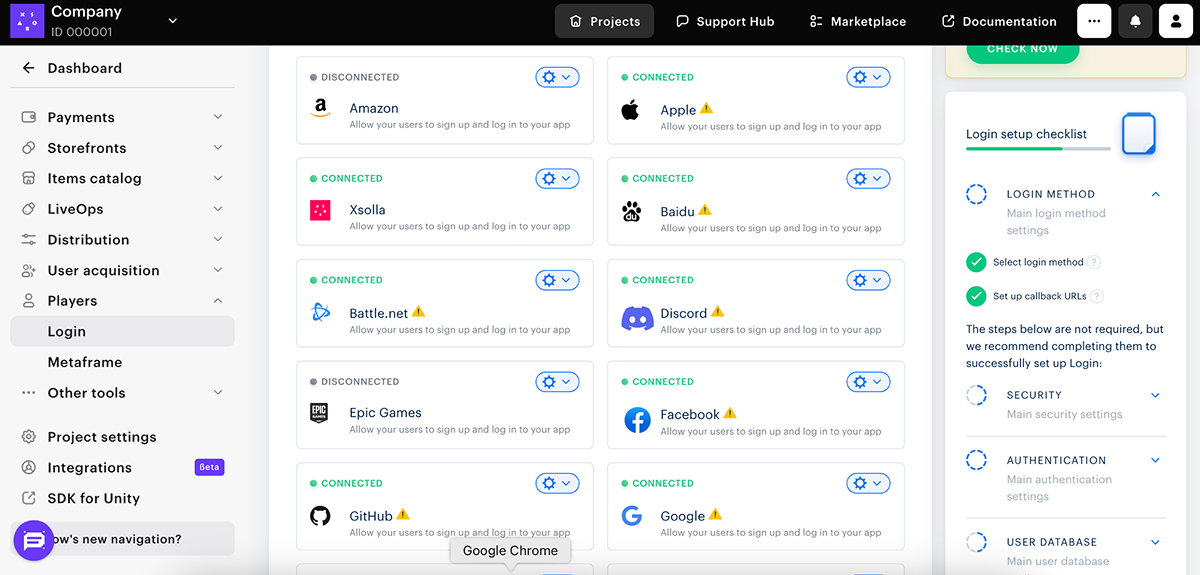
- Autenticación mediante Xsolla Login:
- Ofrece una amplia gama de métodos de autorización: redes sociales, códigos de un solo uso o enlaces, y nombre de usuario y contraseña.
- Permite personalizar el widget de Xsolla Login.
- Puede imponer restricciones de edad en la autorización.
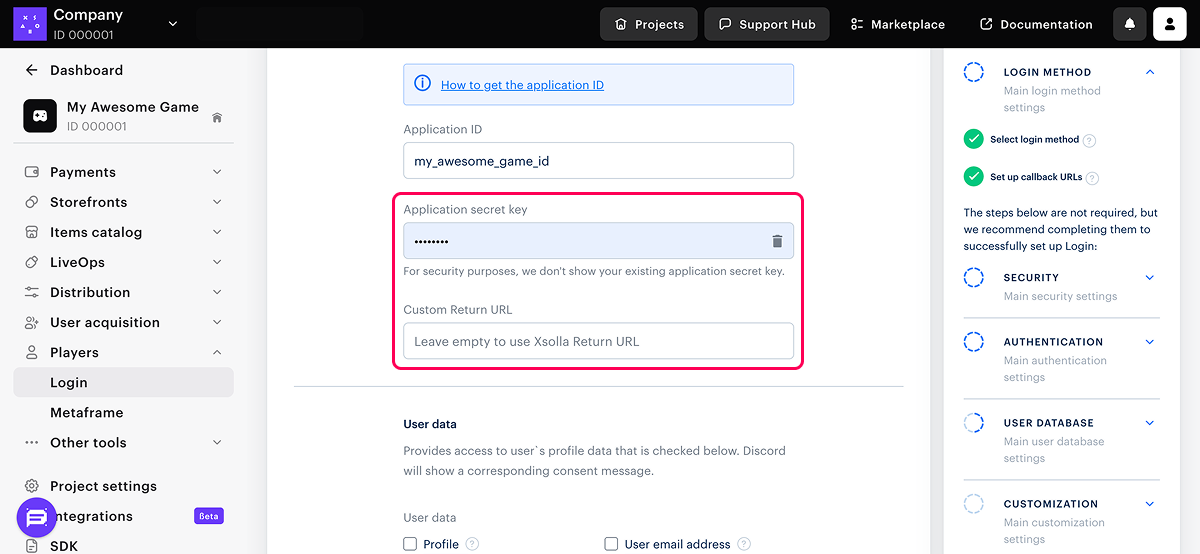
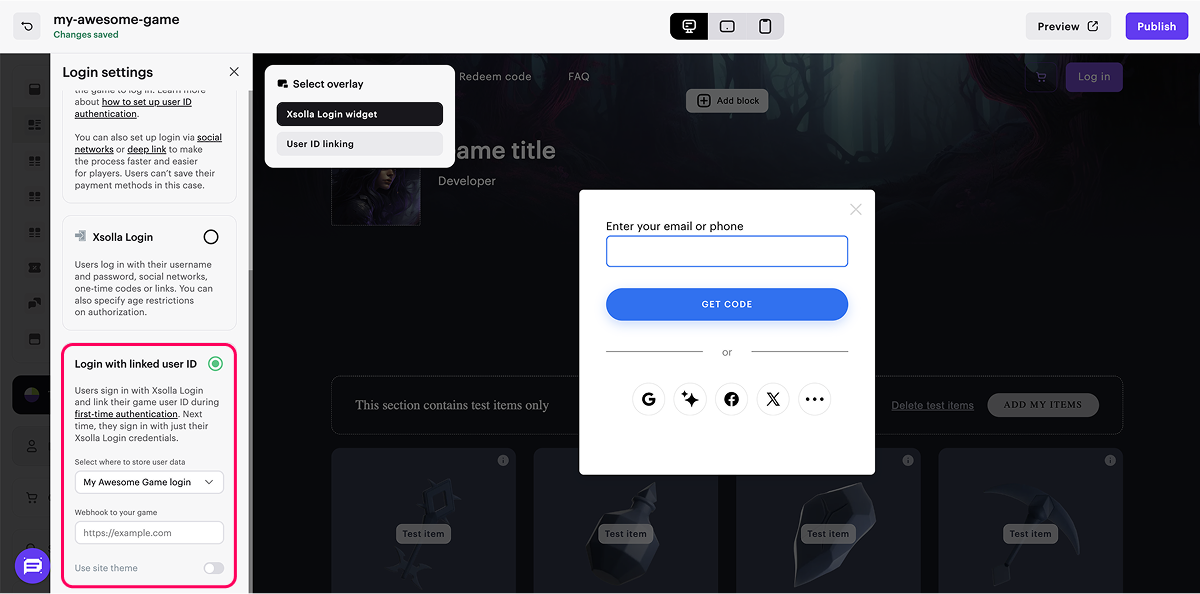
- Autenticación mediante Xsolla Login con ID de usuario vinculado:
- Le permite combinar la seguridad de Xsolla Login con la ventaja de usar un ID de usuario de un juego. El widget Xsolla Login funciona de forma independiente del cliente del juego: la integración con el juego se gestiona mediante webhooks. El ID de usuario vinculado se emplea para transferir rápidamente compras al usuario en el juego y ofrecerle ofertas personalizadas.
- No precisa cambios en el cliente del juego y es ideal cuando conviene garantizar que solo el propietario de la cuenta pueda acceder a Web Shop; por ejemplo, para evitar el uso no autorizado de puntos de fidelidad.
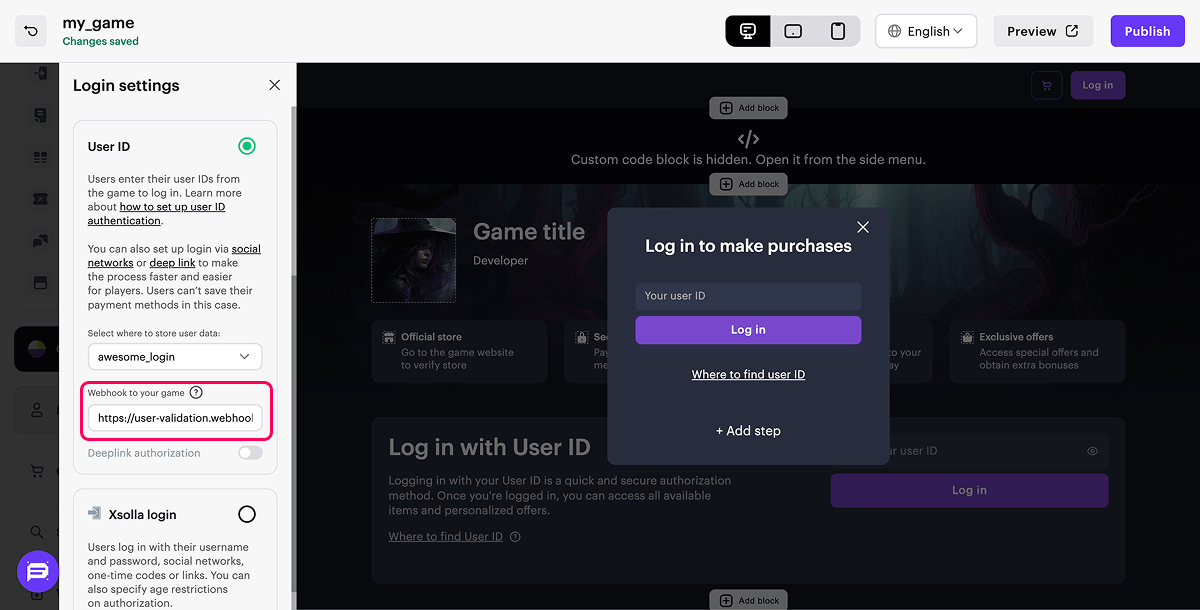
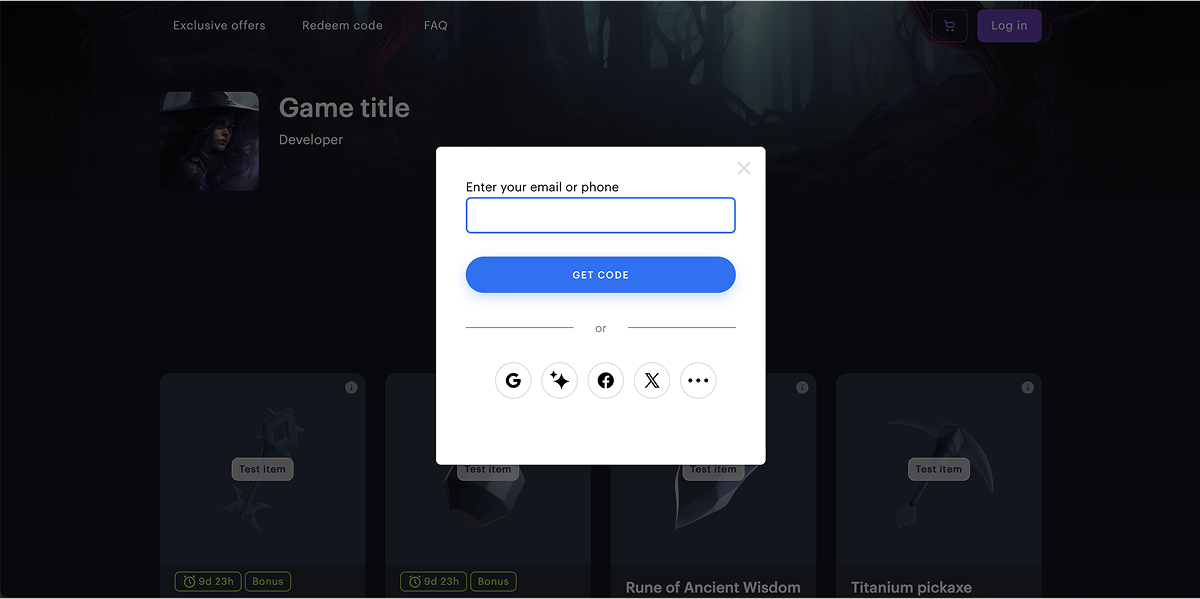
Establecer el bloque de Fast Login
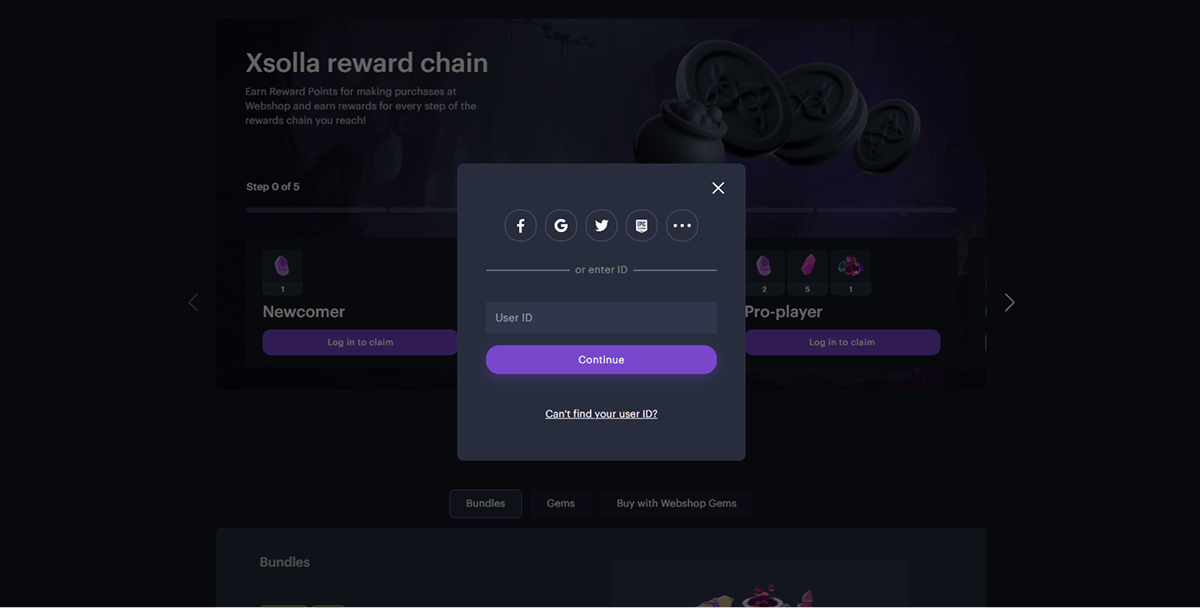
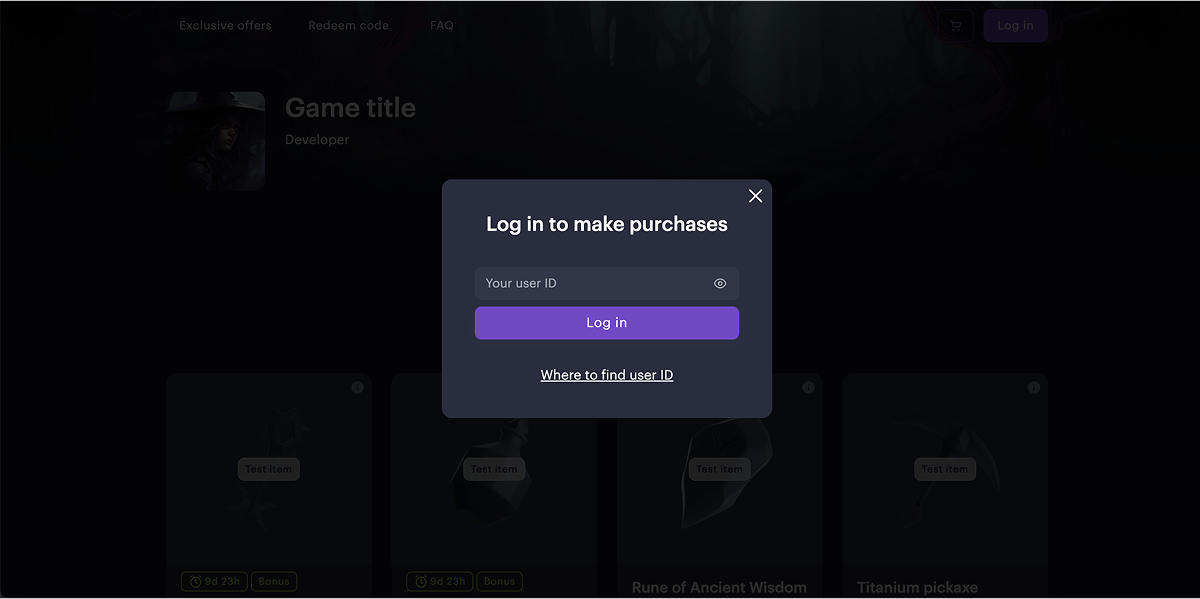
El bloque Fast Login le permite resaltar el paso de autorización y agilizar el proceso de compra del usuario.

Para utilizar este bloque Fast Login, primero debe seleccionar un método de autorización en la sección Login Settings. El aspecto y el comportamiento del bloque dependerán del método de autenticación elegido.
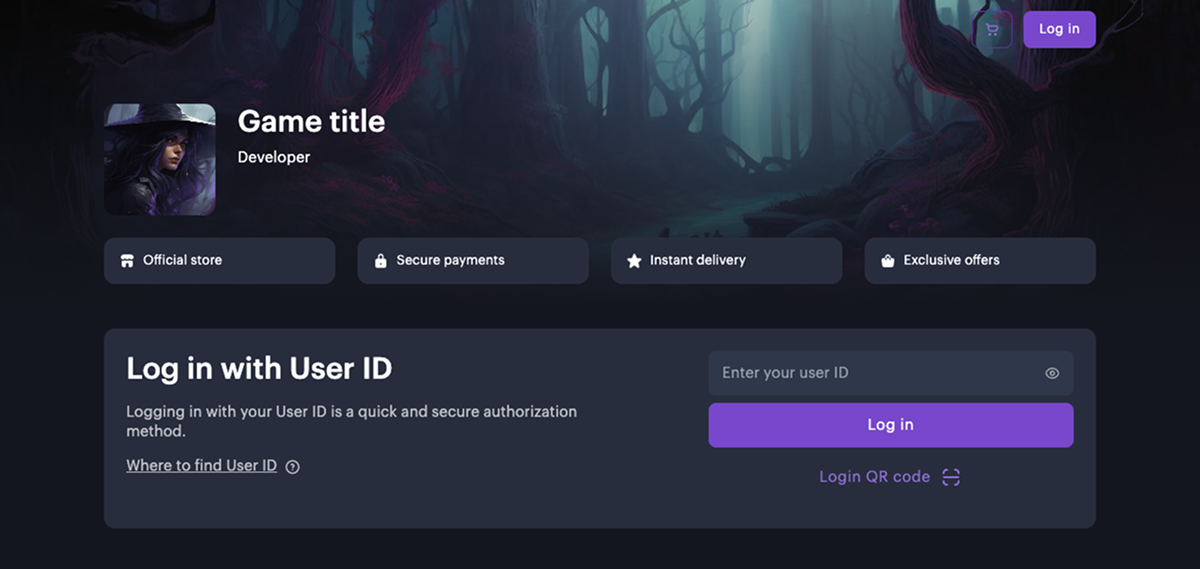
Si está configurada la autenticación mediante ID de usuario para el sitio web, el bloque de Fast Login muestra un campo para introducir el ID y un botón de inicio de sesión.
Funciones:
- Autenticación de usuario sin transición adicional hacia la ventana modal.
- Establecer el contenido del bloque. Puede habilitar y configurar las siguientes secciones:
- Título
- Descripción
- Instrucciones sobre cómo encontrar el ID de usuario
- Fondo personalizado
También puede ampliar las funciones del bloque; por ejemplo, agregar texto, un botón o una imagen, empleando código JS.
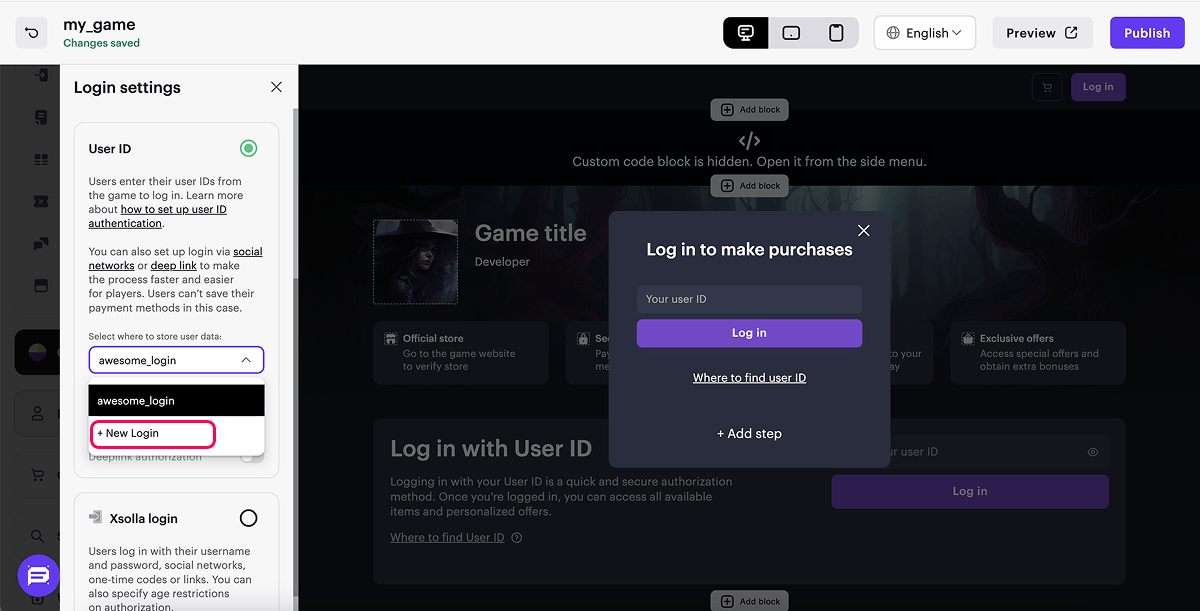
Para el método de autenticación de ID de usuario de la sección Login settings, también debe especificar la URL para recibir el webhook. Si no lo especifica, el sitio web no podrá publicarse porque la autenticación de usuario no estará disponible.
La autenticación de usuario durante la previsualización del sitio web puede realizarse sin agregar una URL del webhook.
El bloque Fast Login se añade automáticamente a los sitios creados con la plantilla de Web Shop.
Si su sitio no incluye este bloque, puede añadirlo manualmente en el creador de sitios web.
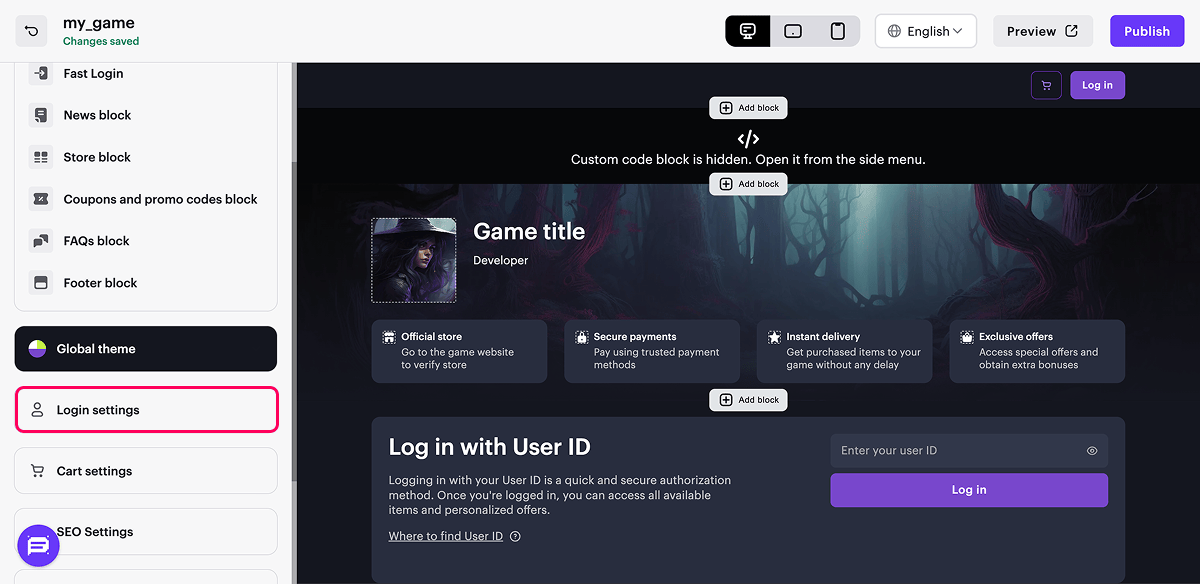
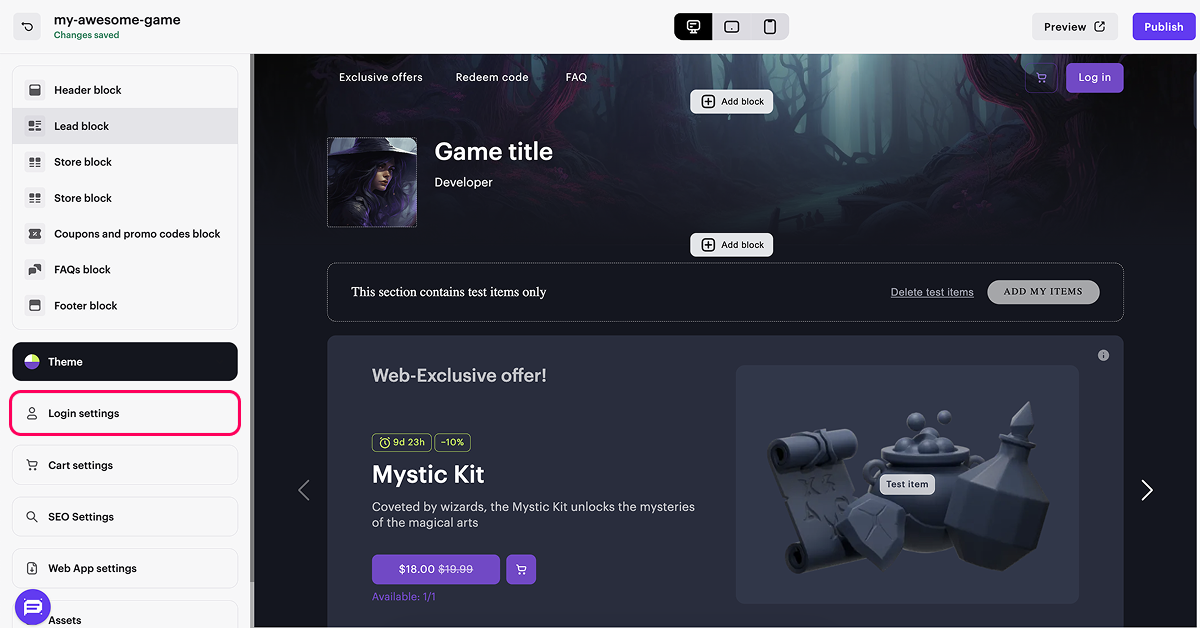
Para agregar un bloque de Fast Login:
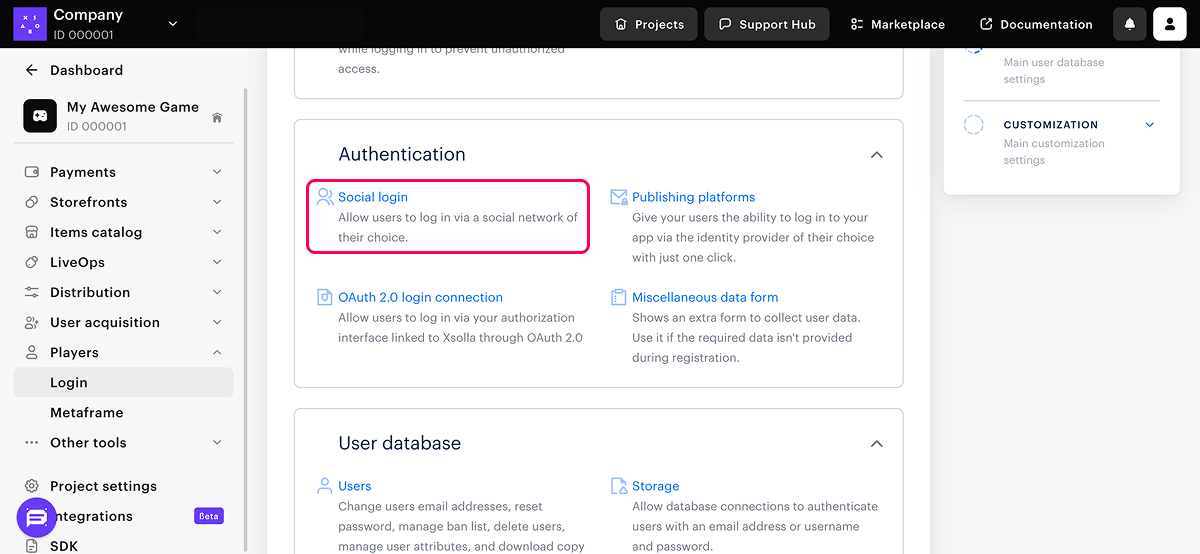
- Abra el proyecto en Cuenta del editor y vaya a Storefronts > Websites.
- En la sección Sites, seleccione su sitio web y haga clic en Open Site Builder.
- Haga clic en Add block.
- Elija el bloque de Fast Login.

Seguir leyendo
Enlaces útiles
Flujo de integración¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.