Customisation du widget
Comment ça marche
Un widget Login est une interface graphique permettant d’enregistrer et d’autoriser des utilisateurs dans votre application. Le widget peut contenir des champs pour la saisie des informations d’identification de l’utilisateur et des boutons pour la connexion via les réseaux sociaux, mais également des textes explicatifs et des boutons supplémentaires, par exemple pour réinitialiser le mot de passe ou demander un code de confirmation.
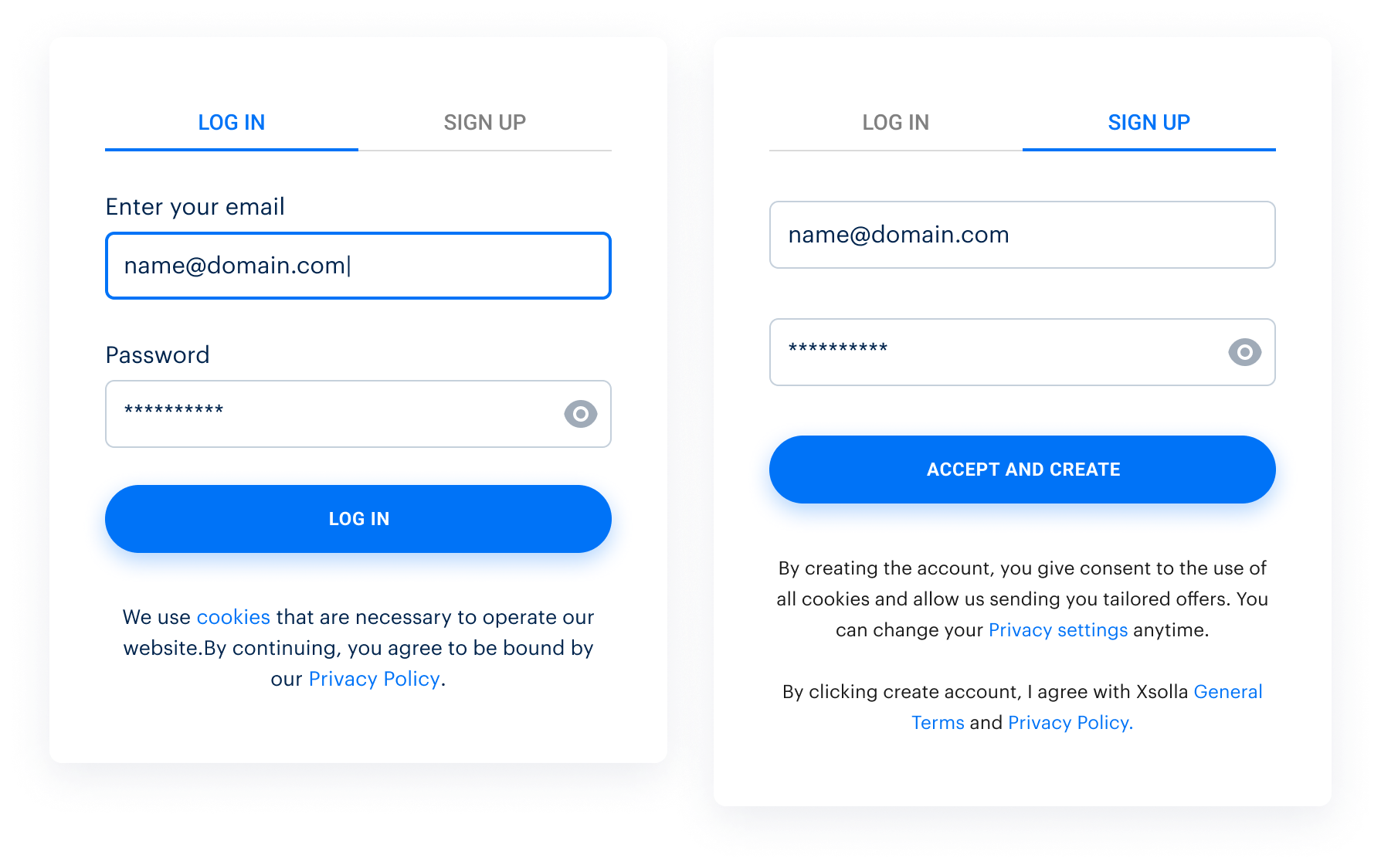
Xsolla fournit des modèles de widgets standard. Leur apparence et leur contenu sont déterminés par la méthode de connexion choisie pour votre projet. Vous trouverez ci-dessous la vue standard du widget de connexion classique.

Le produit Login vous permet de customiser le widget pour qu’il soit reconnaissable et s’intègre harmonieusement à l’interface de votre application ou de votre site Web. Pour ce faire, vous pouvez :
- ajouter votre logo ;
- modifier la palette de couleurs ;
- télécharger une image et l’utiliser comme arrière-plan pour la zone autour du widget ;
- modifier la forme du contour des boutons et des champs de saisie ;
- modifier l’ordre des boutons de réseaux sociaux sur le widget (cet ordre est déterminé par le choix du pays de localisation) ;
- définir la langue d’affichage du widget.
Vous pouvez personnaliser l’apparence et le contenu du widget :
- en utilisant l’éditeur graphique dans le Compte éditeur ;
- en changeant les paramètres dans les fichiers JSON correspondants de la bibliothèque Xsolla Login Widget SDK.
Customisation du widget dans le Compte éditeur
Nous vous recommandons de modifier le widget dans votre Compte éditeur, car cela vous permet de :
- voir les changements introduits en temps réel ;
- tester le fonctionnement des boutons du widget directement dans l’éditeur ou dans la fenêtre de prévisualisation sur la page Widget customization.
Pour customiser le widget :
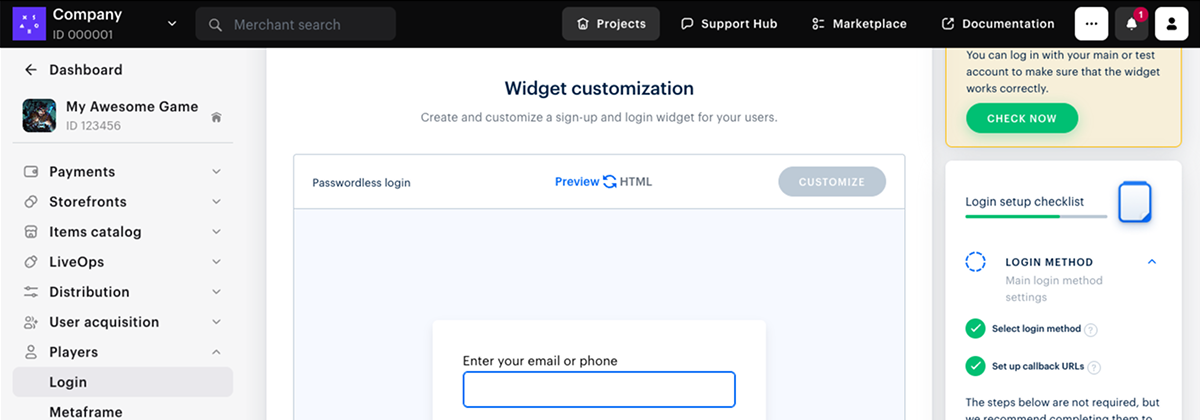
- Ouvrez le projet dans le Compte éditeur et accédez à la section Players > Login.
- Dans le volet du projet de Login, appuyez sur Configure.
- Accédez au bloc Customization et sélectionnez la section Widget customization.
- Sélectionnez la langue et le pays pour la localisation du widget (facultatif).
- Customisez le style du widget à l'aide de l'éditeur.
- Après avoir terminé toutes les configurations, passez au mode HTML à l'aide du bouton situé au-dessus de la zone de prévisualisation du widget.

- Cliquez sur Copy code pour copier le code d'initialisation du widget généré. Utilisez ce code pour intégrer le widget dans votre application ou votre site Web.
Comment utiliser l'éditeur de widget
- Pour ouvrir l'éditeur de widget, cliquez sur Customize sur la page Widget customization.
- Dans la fenêtre de l'éditeur, apportez les modifications nécessaires au style du widget :Toutes les modifications sont affichées en temps réel dans la zone de prévisualisation du widget.

- Pour vérifier comment le widget s'affiche dans différentes langues, changez la langue dans la liste déroulante située au-dessus de la zone de prévisualisation du widget.
- Après avoir terminé toutes les modifications dans l'éditeur de widget, cliquez sur Publish.
Control+F5.Comment ajouter un logo
- Ouvrez l'éditeur de widget.
- Dans la barre latérale de l'éditeur, cliquez sur Login widget.
- Dans le panneau Login widget editor qui s'ouvre, activez la bascule Logo.

- Cliquez sur le bouton de téléchargement situé sous la bascule.
- Dans la fenêtre de recherche de fichiers, sélectionnez le fichier image du logo et cliquez sur Open.
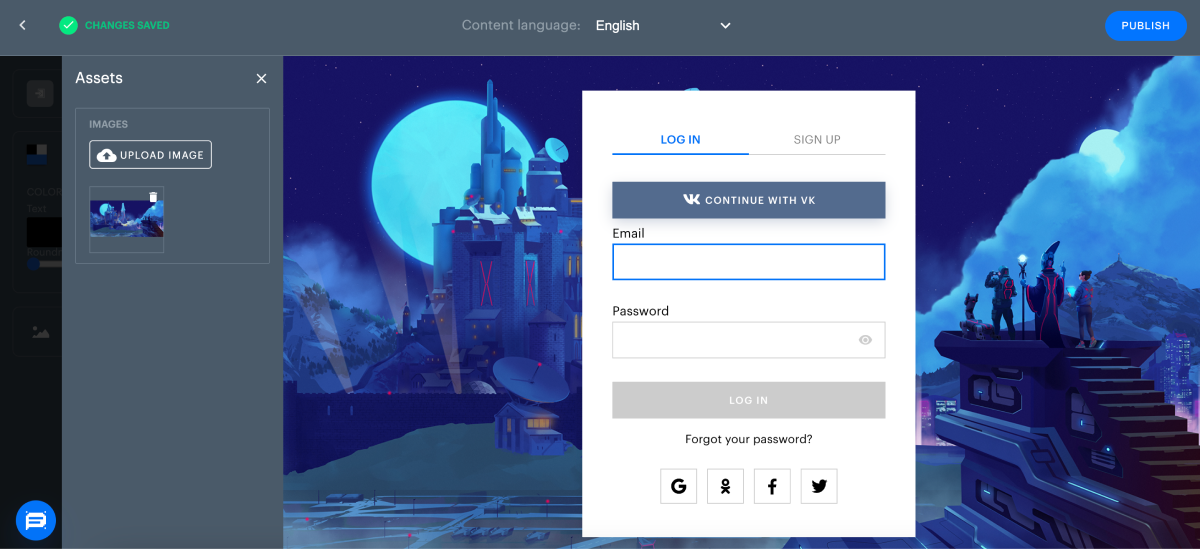
- Le panneau Assets s'ouvre dans la barre latérale de l'éditeur. Le logo téléchargé apparaît à la fois dans ce panneau et dans la zone de prévisualisation du widget.
- Si vous souhaitez tester une autre version du logo, utilisez le bouton Upload dans le panneau Assets.

- Pour afficher une version différente du logo sur le widget, cliquez sur son image dans le panneau Assets.
- Lorsque vous avez terminé de customiser votre logo, fermez le panneau Assets. Votre dernier choix sera automatiquement enregistré.
Comment modifier la palette de couleurs du widget
La palette de couleurs du widget est définie par trois couleurs de base :
- Text — utilisé pour les textes explicatifs, le contenu des champs de saisie et les logos des réseaux sociaux sur les boutons au bas du widget.
- Button — utilisé pour les boutons Login et Accept and create, pour les contours des champs et des boutons mis en évidence, ainsi que pour les liens et le titre de l’onglet actif du widget.
- Page tint — définit la couleur d’arrière-plan du widget.
- Ouvrez l’éditeur de widget.
- Dans la barre latérale de l’éditeur, cliquez sur Global theme puis sur le bouton de la couleur de base que vous souhaitez modifier.
- Sélectionnez la nouvelle couleur de l’une des manières suivantes :
- Spécifiez-la dans la palette de couleurs qui s’ouvre. Pour modifier les couleurs de la palette, utilisez le curseur situé en dessous ;
- Utilisez le bouton situé en dessous du curseur pour changer de mode : HEX, RGB ou HSL, et saisissez le code de la couleur dans le format sélectionné.

- Si nécessaire, modifiez les autres couleurs de base de la même manière.
Comment placer une image d'arrière-plan dans la zone autour du widget
- Ouvrez l'éditeur de widget.
- Dans la barre latérale de l'éditeur, cliquez sur Login widget.
- Dans le panneau Login widget editor qui s'ouvre, dans la section Page background, cliquez sur l'icône + puis sur le bouton upload.

- Dans la fenêtre de recherche de fichiers, sélectionnez le fichier d'image d'arrière-plan et cliquez sur Open.
- Le panneau Assets s'ouvre dans la barre latérale de l'éditeur. L'image téléchargée apparaît à la fois dans ce panneau et dans la zone entourant le widget.

- Si vous souhaitez tester une version différente de l'image d'arrière-plan, utilisez le bouton Upload dans le panneau Assets.
- Pour afficher une variante de l'arrière-plan dans la zone de prévisualisation du widget, cliquez sur son image dans le panneau Assets.
- Lorsque vous avez terminé de customiser votre image d'arrière-plan, fermez le panneau Assets. Votre dernier choix sera automatiquement enregistré.
Comment remodeler les boutons
Tous les boutons et champs de saisie du widget sont rectangulaires ou carrés avec des coins arrondis. Le degré d’arrondi peut varier de 0 (coins droits) à 100 %.
Pour modifier le degré d’arrondi :
- Ouvrez l’éditeur de widget.
- Utilisez le curseur Roundness pour sélectionner la forme des boutons du widget.

Comment modifier l'ordre des boutons des réseaux sociaux
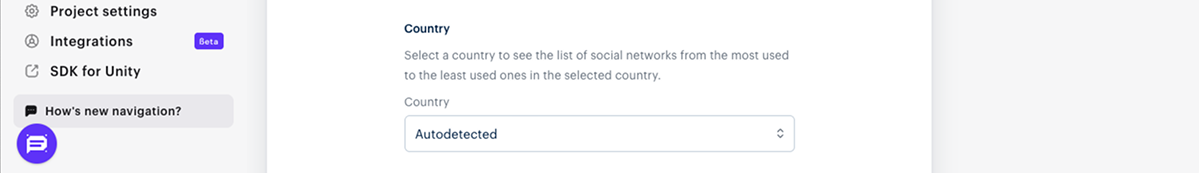
Les boutons de réseaux sociaux ne peuvent être affichés sur le widget qu’après leur activation dans les paramètres de votre projet de connexion. L’ordre d’affichage des boutons est basé sur la localisation géographique de l’utilisateur. Le widget présente en premier les boutons des réseaux sociaux les plus populaires dans le pays de l’utilisateur, classés par popularité de gauche à droite dans un ordre décroissant. Dans la rangée supérieure du widget, chaque utilisateur voit le dernier réseau social avec lequel il s’est connecté à l’application.
Le paramètre Country est réglé par défaut sur Autodetected. Pour modifier ce paramètre, utilisez la liste déroulante Country sur la page Widget customization.


Comment définir la langue d'affichage du widget
Les widgets standard Login de Xsolla sont localisés dans 20 langues différentes. La langue de l’interface du widget est déterminée par les deux premières lettres de la variable preferredLocale que vous passez lors de l’initialisation du widget.
Exemple : pour afficher le widget en anglais, définissez preferredLocale: “en_XX”.
Si la valeur de la variable preferredLocale n’est pas définie, la langue est déterminée automatiquement par l’adresse IP ou la langue du navigateur.
Pour définir la langue dans laquelle le widget sera affiché aux utilisateurs :
- Sur la page Widget customization, sélectionnez une langue dans la liste déroulante Available languages.


- Dans le code d'initialisation du widget généré par Xsolla, la variable
preferredLocale changera de valeur en fonction de votre choix.- Pour visualiser le code d'initialisation, passez en mode HTML (à l'aide du bouton situé au-dessus de la zone de prévisualisation).
- Pour vérifier comment le widget s'affiche dans la langue sélectionnée, passez en mode Preview.
preferredLocale directement dans le code d’initialisation du widget qui est intégré dans votre application ou site Web.Customisation du widget à l'aide de fichiers JSON
Si vous avez déjà connecté le Xsolla Login Widget SDK, vous pouvez customiser l’apparence et le contenu du widget sans utiliser le Compte éditeur, en modifiant les fichiers JSON ci-dessous directement dans un éditeur de texte :
socialsJSON, pour définir l'ordre dans lequel les boutons de réseaux sociaux sont affichés sur le widget.themeJSON, pour customiser l'apparence du widget :- sélectionnez la palette de couleurs du widget et de la zone qui l'entoure ;
- définissez le degré d'arrondi des coins pour certains types d'éléments : boutons, champs de saisie, widget lui-même ;
- utilisez des images d'arrière-plan pour différents éléments : le titre du widget, le widget lui-même, la zone qui l'entoure ;
- si nécessaire, masquez l'onglet d'autorisation ou d'enregistrement du widget, ainsi que les boutons de réseaux sociaux.
Les paramètres du widget pouvant être modifiés sont décrits dans la section Fichiers JSON contenant les paramètres de widget.
preferredLocale.Customisation de widget par téléchargement de fichier CSS
- Créez un fichier CSS et incluez des paramètres de l'apparence du bloc Login.
Exemple de code de customisation des polices :
- css
1@font-face {
2 font-family: 'Chakra petch';
3 font-stretch: normal;
4 font-style: normal;
5 font-weight: 400;
6 font-display: swap;
7 src: local('Chakra-Petch-Regular'),
8 url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
9}
10
11@font-face {
12 font-family: 'Chakra petch';
13 font-stretch: normal;
14 font-style: normal;
15 font-weight: 500;
16 font-display: swap;
17 src: local('Chakra-Petch-Bold'),
18 url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
19}
20
21@font-face {
22 font-family: 'Chakra petch';
23 font-stretch: normal;
24 font-style: normal;
25 font-weight: 300;
26 font-display: swap;
27 src: local('Chakra-Petch-Thin'),
28 url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
29}
30
31body, .app-block {
32 font-family: 'Chakra petch', sans-serif;
33}
Exemple de code de customisation des styles :
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Ouvrez le projet dans le Compte éditeur et accédez à la section Players > Login.
- Dans le volet du projet de Login, appuyez sur Configure.
- Accédez au bloc Customization et sélectionnez la section Widget customization.
- Téléchargez votre fichier CSS dans le bloc Additional customization.
- Cliquez sur Save Changes.
Personnalisation des textes du widget
Le widget Login est localisé en 26 langues : anglais, allemand, arabe, birman, bulgare, chinois, coréen, espagnol, français, hongrois, indonésien, italien, japonais, khmer, laotien, népalais, philippin, polonais, portugais, roumain, russe, taïwanais, tchèque, thaï, turc et vietnamien. Les textes du widget sont personnalisables. Vous trouverez ci-dessous une liste de leurs clés et valeurs par défaut en anglais :
- json
1{
2 "form.auth.title": "",
3 "form.auth.subtitle": "",
4 "login.link": "Log in",
5 "sign-up.link": "Sign up",
6 "back-button.text": "Back to login",
7 "form.field.email": "Email",
8 "form.field.password": "Password",
9 "form.field.new-password": "New password",
10 "form.field.confirm-password.validation": "Passwords do not match",
11 "form.field.confirm-password": "Confirm password",
12 "form.field.required.validation": "Required",
13 "form.login.login-button": "Log in",
14 "form.reset-password.reset-button": "Recover password",
15 "form.reset-password.link": "Forgot your password?",
16 "form.reset-password.header": "Recover password",
17 "form.reset-password.message": "You will receive an email with a link to reset your password.",
18 "form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
19 "form.reset-password.resend": "Resend message",
20 "form.set-password.set-button": "Set new password",
21 "form.set-password.success": "Password is successfully recovered.",
22 "form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
23 "form.field.sign-up.username": "Username",
24 "form.field.sign-up.email": "Email",
25 "form.field.sign-up.password": "Password",
26 "form.field.sign-up.bday": "Date of birth",
27 "form.field.sign-up.birthday": "Date of birth",
28 "form.field.sign-up.nickname": "Nickname",
29 "form.field.sign-up.last_name": "Last name",
30 "form.field.sign-up.first_name": "First name",
31 "form.field.sign-up.family-name": "Last name",
32 "form.field.sign-up.given-name": "First name",
33 "form.field.sign-up.gender": "Gender",
34 "form.field.sign-up.country": "Country",
35 "form.field.sign-up.country-name": "Country",
36 "form.field.sign-up.platform": "Platform",
37 "form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
38 "form.field.sign-up.password_confirm": "Confirm password",
39 "form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
40 "form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
41 "form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
42 "form.field.sign-up.complete-registration.button": "Thanks, dismiss",
43 "form.sign-up.sign-up-button": "Create account",
44 "form.sign-up.sign-up-button.accept": "Accept and create",
45 "form.sign-up.sign-up-button.decline": "Skip and create",
46 "form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
47 "form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
48 "form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
49 "form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
50 "form.ask.header": "Provide additional info",
51 "form.ask.back-button.text": "Back to {link}",
52 "form.ask.button.confirm": "continue",
53 "form.ask.back-button.text.link": "login options",
54 "form.ask.title.collect.email": "We will send an email with the confirmation code.",
55 "form.ask.title.collect.phone": "We will send you a confirmation code.",
56 "form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
57 "form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
58 "form.ask.title.collect.confirm.phone": "Confirm your phone",
59 "form.ask.title.collect.confirm.email": "Confirm your email address",
60 "form.ask.title.collect.confirm.both-data": "Confirm your data",
61 "form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
62 "form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
63 "form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
64 "form.ask.confirm-code.email.link.resend": "Resend confirmation email",
65 "back-button.previous-step": "Back to {link}",
66 "back-button.previous-step.link": "previous step",
67 "form.ask.skip-button": "Skip",
68 "form.ask.dismiss-button": "dismiss",
69 "form.ask.ask-button": "Submit",
70 "form.ask.email.field-title": "Enter your email to secure your account.",
71 "form.ask.phone.field-title": "Enter your phone to secure your account.",
72 "form.ask.success-message": "Your data was saved.",
73 "form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
74 "form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
75 "form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
76 "form.ask.confirm-registration.exist-user.btn": "Yes, log in",
77 "form.confirm-status.success.title": "Success",
78 "form.confirm.main-title": "Are you trying to log in?",
79 "form.confirm.decline-btn": "No",
80 "form.confirm.accept-btn": "Yes",
81 "form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
82 "form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
83 "form.confirm-status.fail.title.phone": "Phone number not confirmed",
84 "form.confirm-status.fail.title.email": "Email address not confirmed",
85 "form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
86 "form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
87 "form.confirm-code.invalid": "Confirmation code has expired.",
88 "form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
89 "form.otp.resend": "Resend code",
90 "form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
91 "form.otp.send-button": "Confirm",
92 "form.field.otp.placeholder": "Verification code",
93 "form.field.search.placeholder": "Search...",
94 "form.change-auth-method.phone.message": "Enter phone number",
95 "form.change-auth-method.email-username.message": "Enter email or username",
96 "form.change-auth-method.email.message": "Enter email",
97 "form.change-auth-method.username.message": "Enter username",
98 "form.enter-your.email-username-phone": "Enter your email, username, or phone",
99 "form.enter-your.email-username": "Enter your email or username",
100 "form.enter-your.email-phone": "Enter your email or phone",
101 "form.enter-your.username-phone": "Enter your username or phone",
102 "form.enter-your.phone": "Enter your phone to receive SMS",
103 "form.enter-your.email": "Enter your email address to get code",
104 "form.enter-your.username": "Enter your username",
105 "form.field.phone.code.title": "Enter the confirmation code",
106 "form.button.login-now": "Log in",
107 "form.button.submit": "Submit",
108 "form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
109 "form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
110 "form.button.get-code": "Get code",
111 "form.button.get-link": "Get link",
112 "form.button.get-link.resend": "Get link",
113 "form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
114 "form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
115 "form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
116 "form.phone-login.get-code.resend-code": "Resend the code",
117 "success-message.footer": "This window will automatically close in 5 seconds",
118}
Pour modifier les textes :
- Créez un fichier JSON avec les textes localisés du widget. Langues disponibles :
en– anglaisar– arabebg– bulgarecn– chinois simplifiécs– tchèquede– allemandes– espagnolfr– françaishe– hébreuid– indonésienit– italienja– japonaiskm– khmerko– coréenlo– laotienmy– birmanne– népalaisph– philippinpl– polonaispt– portugaisro– roumainru– russeth– thaïtr– turctw– chinois traditionnelvi– vietnamien
- json
1{
2 "en": {
3 "form.auth.title": "Sign Up",
4 "form.auth.subtitle": "To continue authorization please enter your email"
5 },
6 "ar": {
7 "form.auth.title": "الاشتراك",
8 "form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
9 },
10 "bg": {
11 "form.auth.title": "Sign Up",
12 "form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
13 },
14 "cn": {
15 "form.auth.title": "Sign Up",
16 "form.auth.subtitle": "To continue authorization please enter your email"
17 },
18 "cs": {
19 "form.auth.title": "Sign Up",
20 "form.auth.subtitle": "To continue authorization please enter your email"
21 },
22 "de": {
23 "form.auth.title": "Registrieren",
24 "form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
25 },
26 "es": {
27 "form.auth.title": "Registrarse",
28 "form.auth.subtitle": "Introduce tu correo para la autentificación."
29 },
30 "fr": {
31 "form.auth.title": "S'abonner",
32 "form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
33 },
34 "he": {
35 "form.auth.title": "Sign Up",
36 "form.auth.subtitle": "To continue authorization please enter your email"
37 },
38 "it": {
39 "form.auth.title": "Iscriviti",
40 "form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
41 },
42 "ja": {
43 "form.auth.title": "サインアップ",
44 "form.auth.subtitle": "認証のためにメールアドレスを入力してください"
45 },
46 "ko": {
47 "form.auth.title": "가입",
48 "form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
49 },
50 "pl": {
51 "form.auth.title": "Zarejestruj się",
52 "form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
53 },
54 "pt": {
55 "form.auth.title": "Registrar-se",
56 "form.auth.subtitle": "Insira seu e-mail para autenticação"
57 },
58 "ro": {
59 "form.auth.title": "Sign Up",
60 "form.auth.subtitle": "To continue authorization please enter your email"
61 },
62 "ru": {
63 "form.auth.title": "Подписаться",
64 "form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
65 },
66 "th": {
67 "form.auth.title": "สมัคร",
68 "form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
69 },
70 "tr": {
71 "form.auth.title": "Kaydol",
72 "form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
73 },
74 "tw": {
75 "form.auth.title": "Sign Up",
76 "form.auth.subtitle": "To continue authorization please enter your email"
77 },
78 "vi": {
79 "form.auth.title": "Đăng Ký",
80 "form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
81 },
82 "km": {
83 "form.auth.title": "ចុះឈ្មោះ",
84 "form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
85 },
86 "id": {
87 "form.auth.title": "Daftar",
88 "form.auth.subtitle": "Masukkan email"
89 },
90 "lo": {
91 "form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
92 "form.auth.subtitle": "ປ້ອນອີເມວ"
93 },
94 "my": {
95 "form.auth.title": "အကောင့်ဖွင့်ရန်",
96 "form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
97 },
98 "ph": {
99 "form.auth.title": "Mag-sign up",
100 "form.auth.subtitle": "Ilagay ang email"
101 },
102 "ne": {
103 "form.auth.title": "साइन अप गर्नुहोस्",
104 "form.auth.subtitle": "इमेल हाल्नुहोस्"
105 }
106}
- Placez le fichier JSON créé sur votre serveur.
https://your-domain.com/assets/loginWidgetLocales.json- Passez l'URL du fichier lors de l'initialisation du widget comme illustré ci-dessous :
- javascript
1const xl = new Widget({
2 // any other params
3 customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
4});
Customisation du widget à l'aide de Site Builder
Si vous utilisez Xsolla Site Builder, vous pouvez personnaliser le widget Login dans les paramètres du bloc dans le constructeur.
Pour personnaliser le widget dans Site Builder :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Storefronts > Websites.
- Dans la section Sites, sélectionnez le site et appuyez sur Open Site Builder.
- Dans Login settings, accédez à la section Layout.
- Téléchargez un logo ou un arrière-plan personnalisé. Pour ce faire :
- Activez la bascule Logo ou Custom background ;
- Appuyez sur le bouton de téléchargement situé sous la bascule ;
- Dans la fenêtre de recherche de fichiers, sélectionnez le fichier image du logo et appuyez sur Open. Le panneau Assets s’ouvre dans la barre latérale de l’éditeur et l’image téléchargée apparaît à la fois dans ce panneau et dans la zone de prévisualisation du widget ;
- Choisissez la taille de l’image (facultatif) :
- Appuyez sur l’image téléchargée,
- Dans la section Image, ouvrez la liste déroulante Size et choisissez soit Ensure fit, Maximize ou Fit ;
- Modifier la teinte de l’image (facultatif) :
- Appuyez sur l’image téléchargée,
- Dans la section Image > Tint, appuyez sur l’icône ⚙ et choisissez l’une des options ou n’importe quelle couleur de la palette ;
- Pour afficher une version différente du logo ou de l’arrière-plan dans le widget, appuyez sur son image dans le panneau Assets.
- Dans la section Xsolla Login, vous pouvez configurer la sélection automatique des couleurs pour le bloc Login. Pour ce faire, activez la bascule Use site style.
Customisation du widget à l'aide de code CSS dans Site Builder
- Créez un fichier CSS et incluez des paramètres de l'apparence du bloc Login.
Exemple :
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Téléchargez un fichier avec le code CSS sur votre hébergement en accès public et copiez le lien vers ce fichier.
- Dans Site Builder, cliquez sur Add block > Custom code.
- Insérez le code suivant :
- html
1<script>
2 window.SB.subscribe((api) => {
3 api.login.setConfigMiddleware((config) => ({
4 ...config,
5 customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
6 }));
7 });
8</script>
où https://your-domain.com/assets/loginWidgetStyles.css est le lien vers le fichier CSS contenant vos styles.
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
