Intégration à Zendesk Chat
Comment ça marche
L’intégration à Zendesk Chat vous permet d’associer les utilisateurs du produit Xsolla Login dans votre projet aux visiteurs de Zendesk Chat qui posent des questions à votre support technique. Le paramètre external_id côté Zendesk correspond à l’ID utilisateur dans votre projet de connexion. Lorsqu’un visiteur est identifié comme utilisateur du produit Login, vous pouvez gérer son compte dans le Compte éditeur.
Qui peut l'utiliser
Les partenaires qui ont déjà intégré Login et qui possèdent un compte Zendesk Chat.
Comment configurer
Pour associer un visiteur :
- Authentifiez un utilisateur dans votre projet de connexion au moyen de l’une des requêtes suivantes :
- Générez un Zendesk JWT.
- Authentifiez un visiteur dans Zendesk Chat.
Génération de Zendesk JWT
Le Zendesk JWT repose sur le jeton obtenu du serveur Xsolla Login lors de l’authentification de l’utilisateur dans votre projet de connexion. Ce jeton peut être stocké dans des fichiers de cookies sur un domaine spécifique et ajouté à la requête HTTP lors de la création du Zendesk JWT.
Vous pouvez également définir votre propre format de réponse lors de l’implémentation de l’appel.
Vous trouverez ci-dessous une version simplifiée d’un flux d’obtention du Zendesk JWT basé sur Go. Le code de génération complet du Zendesk JWT est disponible sur GitHub.
Avant de générer un JWT, installer les packages suivants :
- curl
1go get github.com/dgrijalva/jwt-go
2go get github.com/rs/cors
Pour obtenir un Zendesk JWT :
Validation du JWT
Extrayez le JWT des fichiers cookies et validez-le à l’aide de la clé secrète qui se trouve dans le Compte éditeur sous votre projet de connexion > General settings > Secret key.- go
1cookie, err := r.Cookie("token")
2
3token, err := jwt.Parse(cookie.Value, func(token *jwt.Token) (interface{}, error) {
4 if _, ok := token.Method.(*jwt.SigningMethodHMAC); !ok {
5 return nil, errors.New("unexpected signing method")
6 }
7 return []byte(loginSecret), nil
8})
9
10var loginClaims jwt.MapClaims
11var ok bool
12if loginClaims, ok = token.Claims.(jwt.MapClaims); !ok || !token.Valid {
13 writeErrorResponse(w, "00-01", "Token is invalid", http.StatusUnauthorized)
14 return
15}
Décodage de JWT
Décodez le JWT et extrayez-en les valeurs des revendications suivantes :email— adresse e-mail ;sub— ID utilisateur.
- go
1var sub, email string
2sub, _ = loginClaims["sub"].(string)
3email, _ = loginClaims["email"].(string)
Formation de la liste des revendications JWT
Formez une liste de revendications pour un JWT. Vous trouverez la description de chaque revendication dans le module- go
1zendeskClaims := jwt.MapClaims{}
2zendeskClaims["name"] = email
3zendeskClaims["email"] = email
4zendeskClaims["external_id"] = sub
5zendeskClaims["iat"] = time.Now().UTC().Unix()
Signature du JWT
Signez un jeton avec la clé secrète de votre compte Zendesk Chat. Elle se trouve dans- go
1zendeskToken := jwt.NewWithClaims(jwt.SigningMethodHS256, zendeskClaims)
2zendeskTokenString, _ := zendeskToken.SignedString([]byte(zendeskSecret))
Authentification du visiteur dans Zendesk Chat
Cette action permet d’ajouter les données de visiteur suivantes à Zendesk Chat :
- nom ;
- adresse e-mail ;
- identifiant.
Utilisez le Zendesk JWT reçu pour authentifier un visiteur dans Zendesk Chat. Pour ce faire, initialisez le SDK Web avec l’option
- javascript
1zChat.init({
2 account_key: ACCOUNT_KEY,
3 authentication: {
4 jwt_fn: function(callback) {
5 fetch('https://example.com:8001/generate/token', {
6 credentials: "include"
7 }).then(function(res) {
8 res.text().then(function(body) {
9 const jwt = JSON.parse(body).token;
10 callback(jwt)
11 });
12 });
13 }
14 }
15});
Le flux d’authentification des visiteurs est décrit dans les instructions et dans le SDK Web.
Travailler avec un visiteur
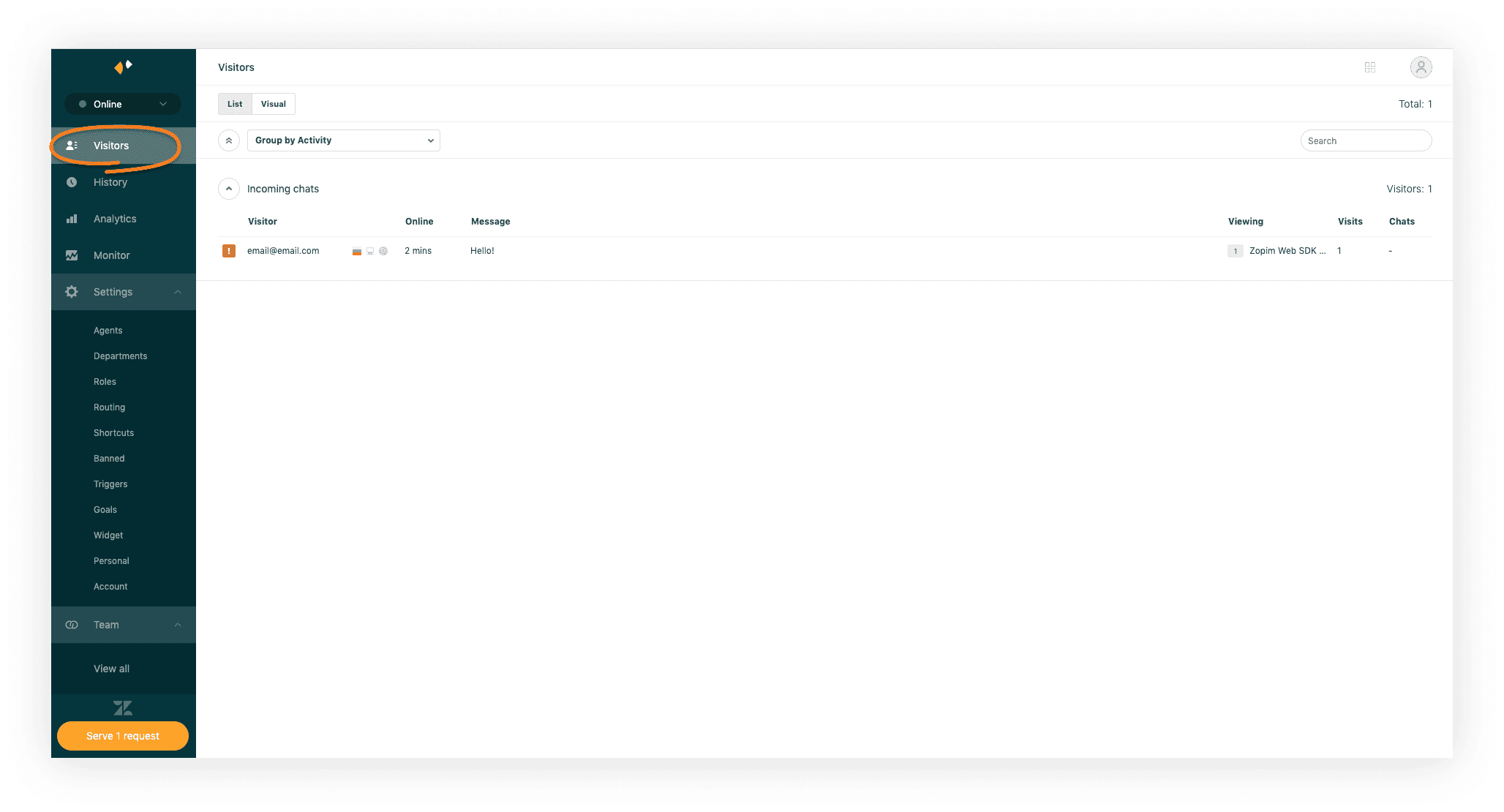
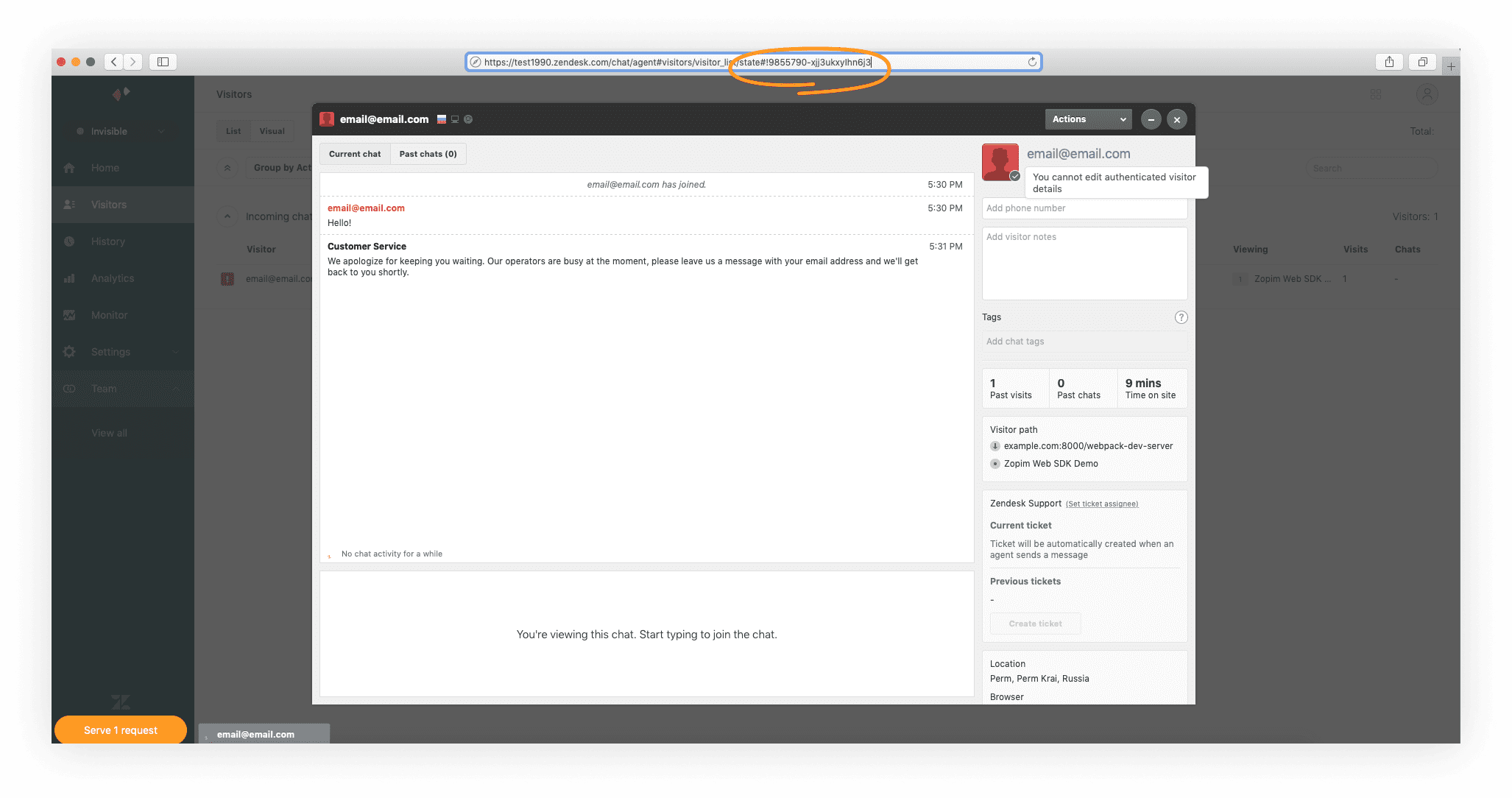
Une fois l’authentification réussie, le visiteur sera affiché dans le module

Pour utiliser l’endpoint
- Obtenez des données sur le visiteur.
- Vérifiez la liaison du visiteur à votre projet de connexion.
Obtention des données sur le visiteur
Pour exécuter la requête
Exemple de requête
http
- http
- curl
1GET https://www.zopim.com/api/v2/visitors/9855790-xjj3u5xPWhW1Fv HTTP/1.1
2Authorization: Bearer <token>
1curl --request GET \
2 --url https://www.zopim.com/api/v2/visitors/9855790-xjj3u5xPWhW1Fv \
3 --header 'authorization: bearer_token'
Exemple de réponse :
http
- http
- json
1HTTP/1.1 200 OK
2Content-Type: application/json
3
4{
5 "banned": false,
6 "notes": "",
7 "id": "9855790.xjj3ukxyIhn6j3",
8 "email": "email@email.com",
9 "phone": "",
10 "created": 1586950554,
11 "name": "email@email.com",
12 "external_id": "82cd5e0c-c3ff-11e9-b199-c1e5fc81c37f"
13}
1{
2 "banned": false,
3 "notes": "",
4 "id": "9855790.xjj3ukxyIhn6j3",
5 "email": "email@email.com",
6 "phone": "",
7 "created": 1586950554,
8 "name": "email@email.com",
9 "external_id": "82cd5e0c-c3ff-11e9-b199-c1e5fc81c37f"
10}
Vérification de lien entre le visiteur et le projet de connexion
Si un visiteur est lié à votre projet de connexion, le paramètreexternal_id figurant dans les données reçues correspondra à l’ID utilisateur. L’ID utilisateur se trouve dans le Compte éditeur sous votre projet de connexion > Users> Username/ID.Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
