Mini-application Iframe
Créer une mini-application
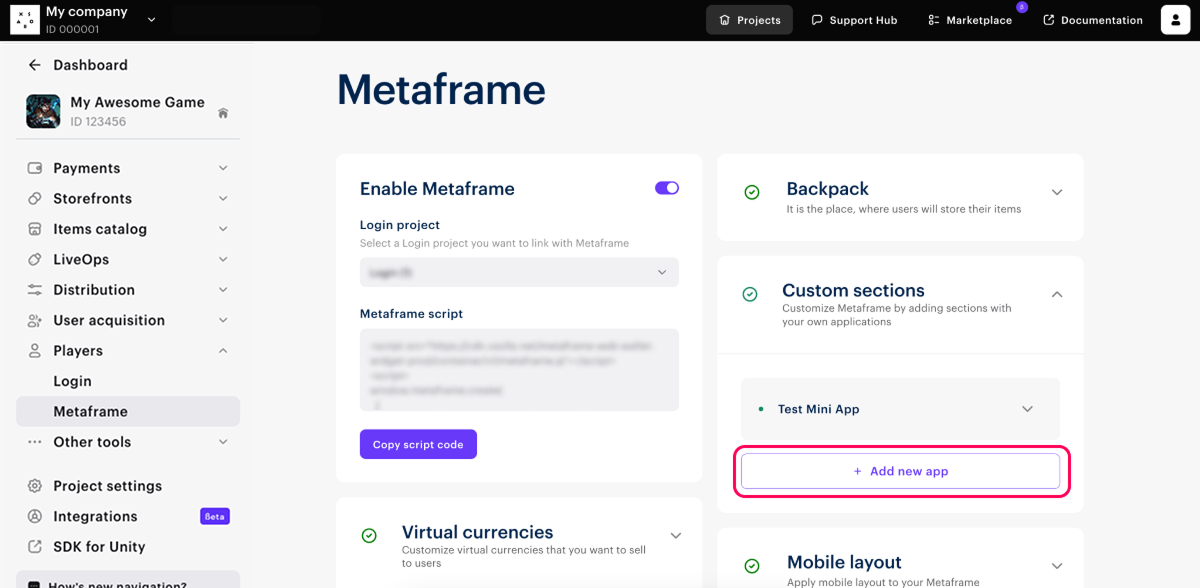
- Ouvrez le projet dans le Compte éditeur et accédez à la section Players > Metaframe.
- Dans le bloc Custom sections, cliquez sur Add new app.

- Si vous souhaitez que la mini-application soit activée immédiatement après sa création, activez la bascule Enable.
- Choisissez Iframe comme type de mini-application.
- Entrez le nom de la mini-application. Utilisez la case à cocher pour déterminer l’affichage du nom dans l’en-tête de la mini-application ouverte.
- Entrez l’URL d’un site Web ou d’une application Web qui s’affichera dans l’iframe.
- Téléchargez l’icône qui s’affichera dans le menu du Metaframe pour cette mini-application.
Exigences pour l’icône téléchargée :
Format d’image : SVG ;
Taille maximale de l’image : 12 Ko.
- Choisissez si la mini-application doit s’afficher dans Metaframe avant ou après la connexion de l’utilisateur.
- Cliquez sur Create app.

La mini-application créée peut être modifiée ou supprimée.
Comment configurer la fermeture d'une mini-application
Si vous cochez la case Show this name in the section header lors de la création d’une mini-application, son nom et son icône de fermeture s’affichent au-dessus de l’iframe ouverte.

Si vous ne cochez pas la case, la logique de fermeture de l’iframe doit être implémentée dans la mini-application. Pour s’assurer que le widget Metaframe traite correctement l’événement de fermeture, dans le code de la mini-application, ajoutez un script qui envoie un postMessage avec le type @xsolla-metaframe/mini-app:close :
- javascript
1window.parent.postMessage(
2 {
3 type: '@xsolla-metaframe/mini-app:close',
4 payload: null,
5 },
6 '*',
7);
Comment changer la hauteur d'une mini-application
Pour ajuster la hauteur de l’iframe en fonction de celle de la mini-application, la logique d’ajustement de la hauteur doit être implémentée dans la mini-application. Pour s’assurer que le widget Metaframe traite correctement l’événement de changement de hauteur, dans le code de la mini-application, ajoutez un script qui envoie un postMessage avec le type @xsolla-metaframe/mini-app:set-window-height. Vous pouvez également configurer des ajustements dynamiques de la hauteur ; la mini-application envoie automatiquement un message chaque fois que sa hauteur change.
Note :
- La hauteur de l’élément racine de la mini-application ne doit pas être définie en pourcentage de la hauteur de l’élément parent. Vous pouvez utiliser les valeurs suivantes :
max-content,auto, ou une hauteur fixe, par exemple en pixels. - La mini-application doit envoyer un message chaque fois que la hauteur doit être ajustée.
- Le nombre de messages envoyés est illimité.
- javascript
1const setMiniAppWindowHeight = (heightInPixels: number) => {
2 window.parent.postMessage(
3 {
4 type: '@xsolla-metaframe/mini-app:set-window-height',
5 payload: {
6 heightInPixels: heightInPixels,
7 },
8 },
9 '*',
10 );
11};
12
13const handleResize = () => {
14 setMiniAppWindowHeight(document.body.clientHeight);
15};
16
17handleResize();
18
19const observer = new MutationObserver(handleResize);
20observer.observe(document.body, { childList: true, subtree: true });
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
