Informations générales
Vous pouvez personnaliser l’apparence de Metaframe pour les appareils mobiles. Les options suivantes sont disponibles pour la version mobile du widget :
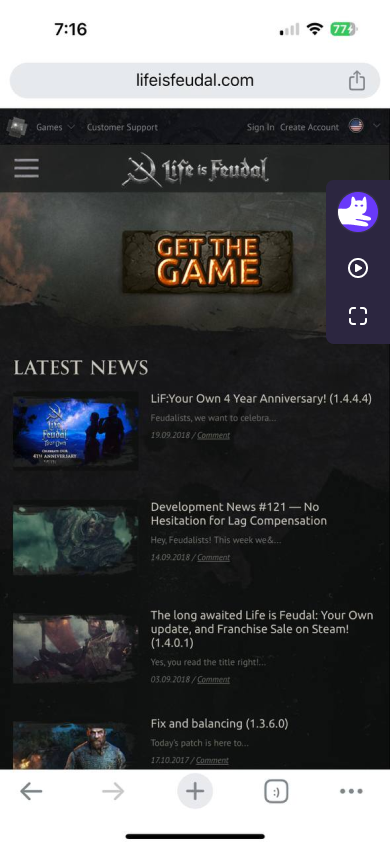
Vertical :

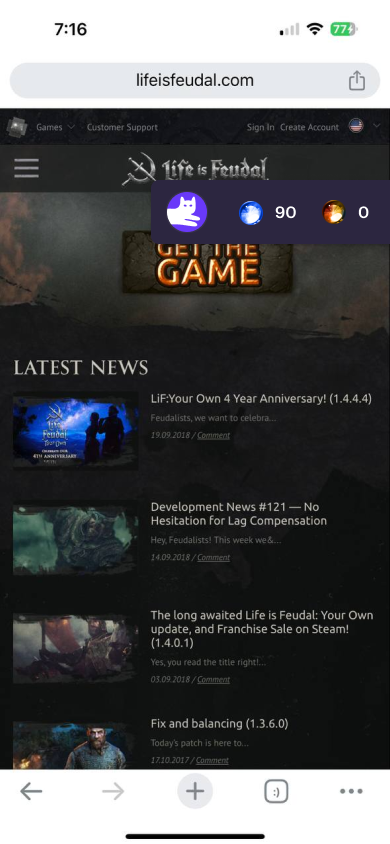
Horizontal :

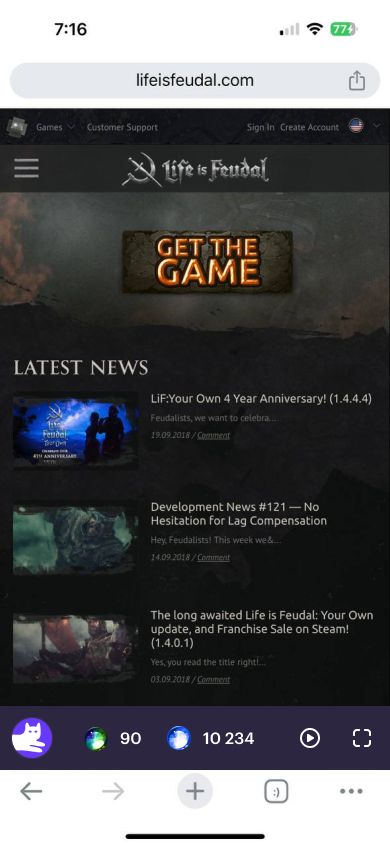
Au bas de la page :

Pour rendre le widget plus compact, vous pouvez ajouter un menu et configurer les sections qui seront accessibles uniquement via ce menu. Un bouton de menu s’affichera dans le widget après l’autorisation de l’utilisateur.
Exemple d’affichage d’un menu de widget :

Les paramètres de la version mobile n’affectent pas l’apparence de Metaframe lorsque vous utilisez un PC.
Pour configurer la version mobile :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Players > Metaframe.
- Dans le volet Mobile layout, sélectionnez l’option d’emplacement du widget.
- Pour ajouter un bouton de menu, procédez comme suit :
- Dans la section Menu button on the widget, sélectionnez Enabled.
- Dans la section Widget and menu content, sélectionnez les sections du widget qui seront accessibles uniquement via le menu. Pour ce faire, placez les boutons en face des sections correspondantes en position active.
Note
Pour la section Profile , il n’est pas possible de configurer la disponibilité uniquement via le menu.

Cet article vous a été utile ?
Merci pour votre commentaire !
Nous examinerons votre message et l'utiliserons pour améliorer votre expérience.Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
