Customisation du thème de l’interface de paiement
Comment ça marche
Par défaut, deux thèmes sont disponibles pour l’interface de paiement : clair et foncé. Pour basculer d’un thème à l’autre sans utiliser le customiseur, passez 63295a9a2e47fab76f7708e1 pour le thème clair ou 63295aab2e47fab76f7708e3 pour le thème foncé dans le paramètre settings.ui.theme lors de l’obtention du jeton.
Pour adapter l’interface de paiement au design du jeu, créez un thème customisé et configurez les caractéristiques suivantes :
- les couleurs des éléments de l’interface ;
- la taille de la police ;
- la largeur de la bordure et le rayon des angles des éléments de l’interface ;
- la disposition ;
- l’affichage du logo de jeu.
Vous pouvez utiliser un thème customisé comme thème par défaut pour tous les projets de votre Compte éditeur. Si vous souhaitez spécifier différents thèmes pour des jeux individuels, passez ces paramètres dans le jeton.
Configurer la customisation dans le Compte éditeur
- Ouvrez le projet dans le Compte éditeur et accédez à la section Payments > Payment interface > Pay Station customization.

- Cliquez sur Create new theme.
- Cliquez sur l'icône en forme de crayon pour modifier le nom du thème.

- Pour modifier les couleurs des éléments de l'interface, accédez à l'onglet Colors. Vous pouvez ajuster la palette de couleurs des surfaces, des textes et des éléments de contrôle, ainsi que les couleurs qui apparaissent dans les notifications d'état.

- Pour définir la taille de la police, accédez à l'onglet Typography. Utilisez les champs correspondants pour modifier la taille de la police des éléments suivants de l'interface :
| Champ | Élément d’interface |
|---|---|
| Title 1 | Titre de la page d’état du paiement. |
| Title 2 | Valeur du montant total. |
| Title 3 | En-têtes de sections (par exemple, Paiement par carte). |
| Title 4 | Non utilisé actuellement. |
| Body L |
|
| Body M |
|
| Minor text |
|
| Heading | Non utilisé actuellement. |
- Pour configurer la largeur de la bordure et le rayon des angles des éléments de l'interface, accédez à l'onglet Borders et apportez les modifications nécessaires.
Rayon d’angle maximal : 16 px.
- Pour visualiser l'apparence du logo du jeu dans l'interface de paiement, cochez la case Show logo dans la section Preview. Pour configurer l'affichage du logo du jeu dans l'interface de paiement, passez les paramètres nécessaires dans le jeton.

- Pour visualiser l'apparence d'un thème sur les versions mobile et de bureau de l'interface de paiement, basculez entre les onglets dans la section Preview.

- Pour visualiser les différents états de l'interface de paiement, basculez entre les onglets Payment by card, Payment methods et Payment status.

- Cliquez sur Publish.
- Une fenêtre modale s'ouvre. Pour appliquer ce thème à tous les projets de votre compte éditeur, réglez la bascule Set as default sur On. Cela n'affectera pas les projets pour lesquels le thème est passé dans le jeton.
- Cliquez sur Publish.
- Customize — ouvre le customiseur pour apporter des modifications ;
- Edit — permet de modifier le nom du thème et de définir l’option Set as default sur On ou Off ;
- Duplicate — permet de dupliquer un thème pour créer un nouveau à base de celui-ci ;
- Delete — supprime le thème.

Configurer la customisation via API
Modifier la disposition
Pour adapter l’interface de paiement à l’interface de votre jeu, vous pouvez modifier la disposition de l’interface de paiement. Pour ce faire, passez le paramètre settings.ui.layout lors de la création d’un jeton. Ce paramètre peut prendre les valeurs suivantes :
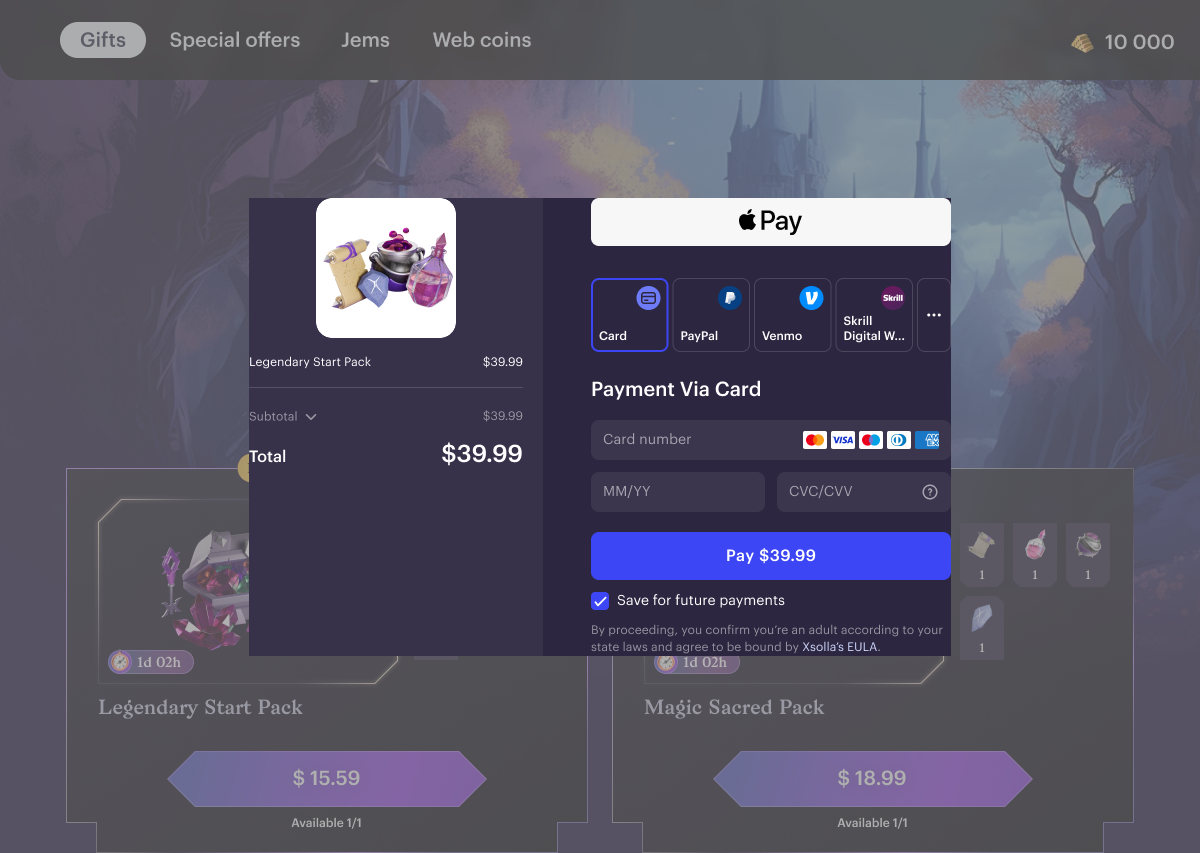
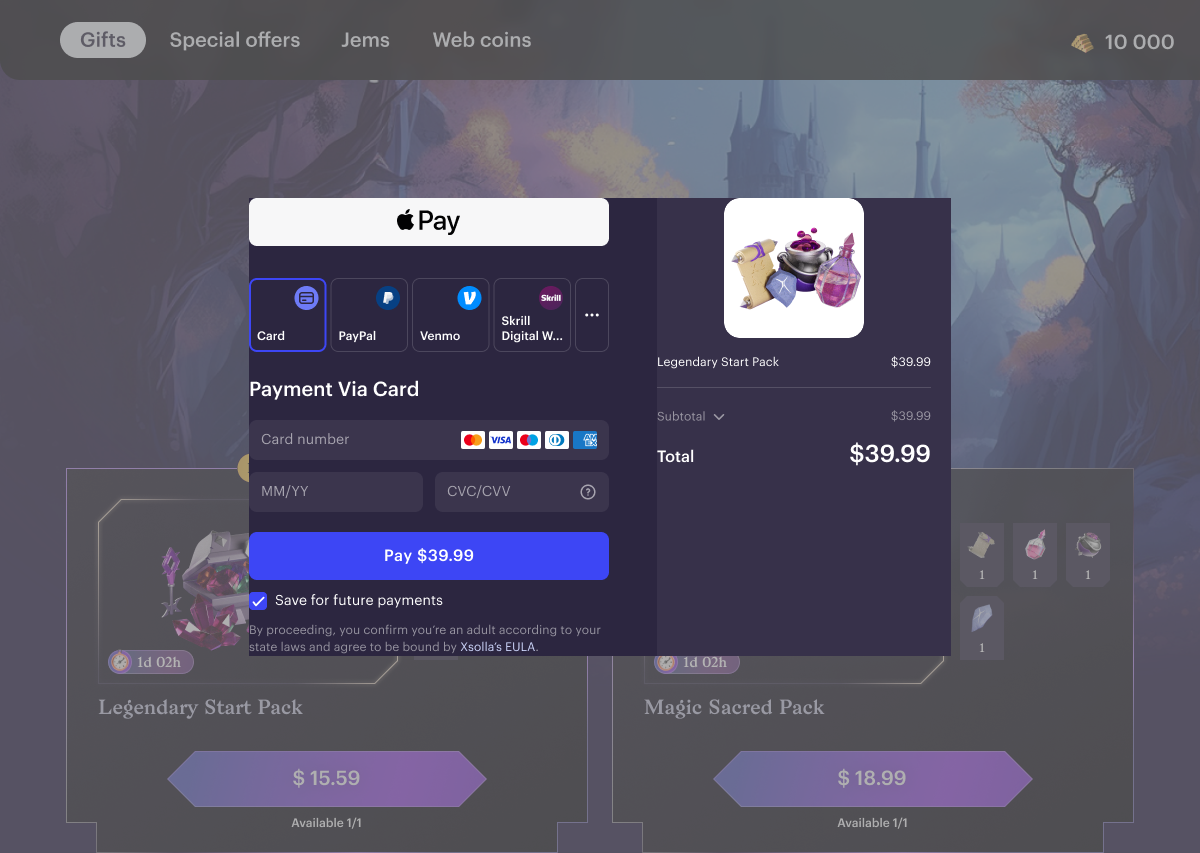
embed— dans ce cas, l’interface de paiement s’ouvre dans votre jeu : les marges intérieures de l’interface de paiement sont découpées sur les bords pour s’adapter aux autres éléments de l’interface.

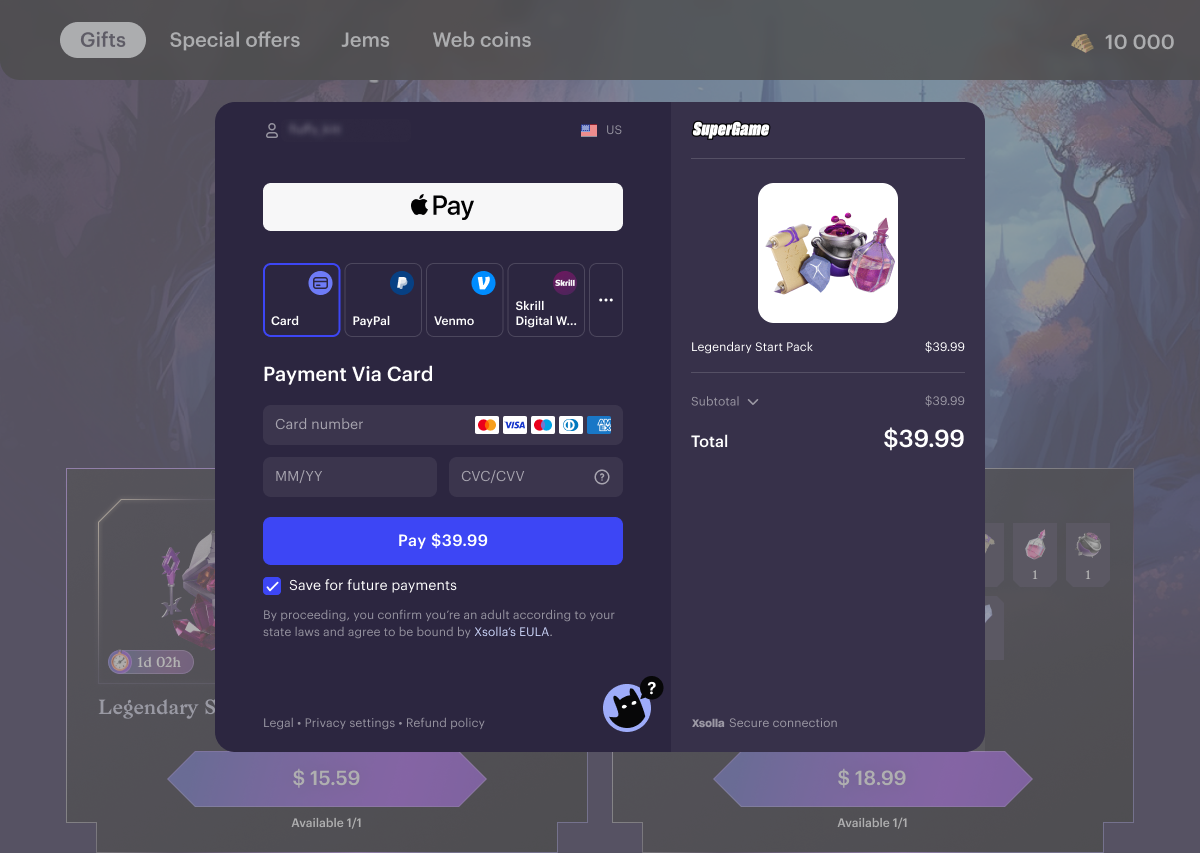
column_reverse— dans ce cas, l'ordre des colonnes de l'interface de paiement change : les informations sur les modes de paiement s'affichent sur le côté gauche et les informations sur la commande sur le côté droit.

embed_column_reverse— dans ce cas, l'interface de paiement s'ouvre dans votre jeu et l'ordre des colonnes de l'interface de paiement change : les informations sur les modes de paiement s'affichent sur le côté gauche et les informations sur la commande sur le côté droit.

Configurer l'affichage des modes de paiement
Pour configurer l’affichage des modes de paiement à l’ouverture de l’interface de paiement, passez les paramètres suivants dans le jeton :
- is_payment_methods_list_mode permet d’affiche la liste des modes de paiement disponibles dans le pays de l’utilisateur dès l’ouverture de l’interface de paiement.

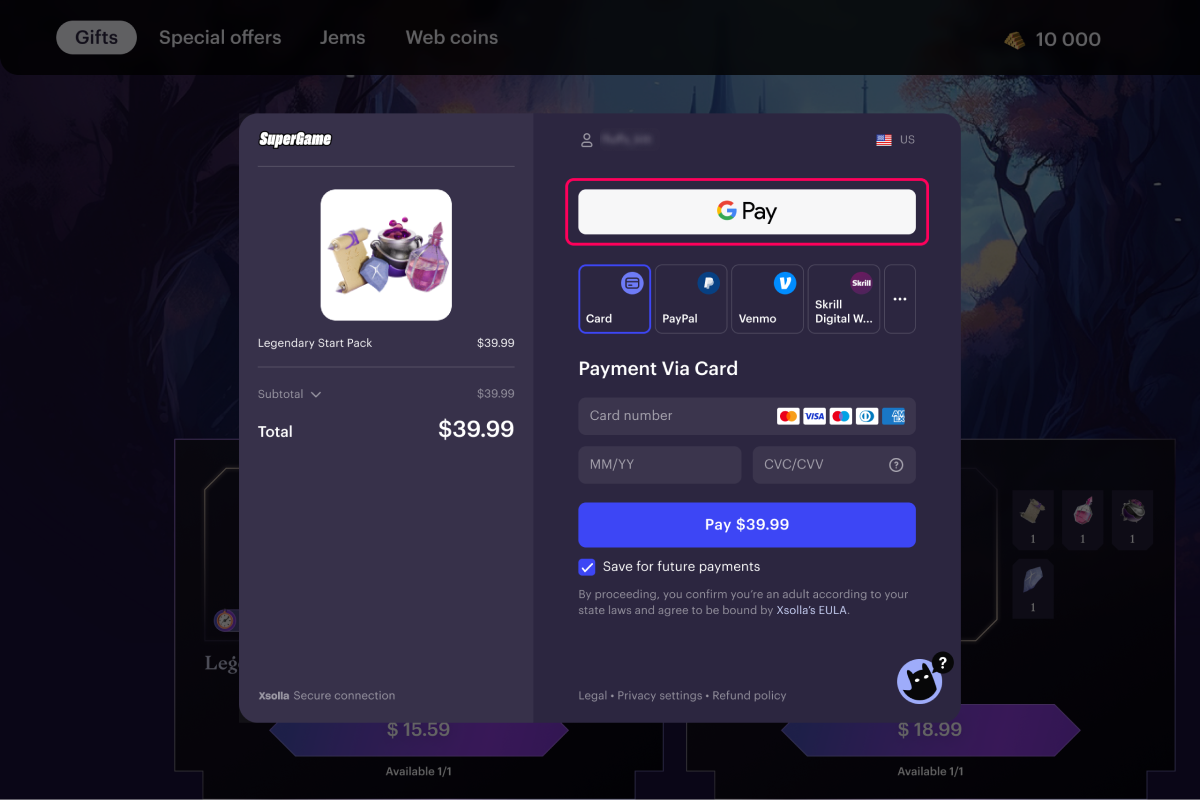
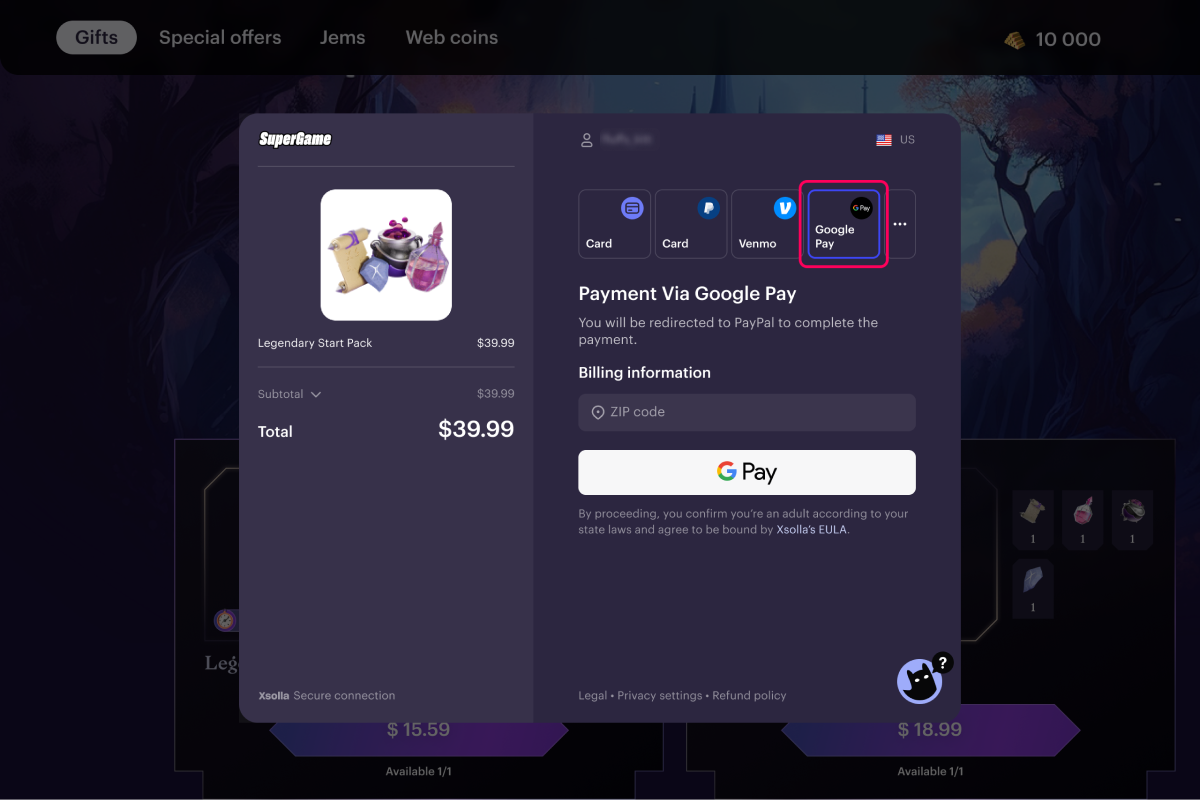
- settings.ui.gp_quick_payment_button permet de configurer l'affichage du mode de paiement Google Pay dans l'interface de paiement. Ce paramètre accepte les valeurs suivantes :
true— dans ce cas, le bouton de paiement rapide via Google Pay s'affiche en haut de l'interface de paiement, quelque soit l'appareil ou le navigateur de l'utilisateur ;

false— dans ce cas, Google Pay s'affiche dans la liste des modes de paiement selon l'algorithme PayRank.

Passer les paramètres du thème customisé dans un jeton
Pour appliquer des paramètres customisés à un jeu spécifique, passez l’ID du thème customisé publié dans le paramètre settings.ui.theme lors de la création du jeton.
Vous trouverez l’ID du thème :
- Dans la liste de tous les thèmes sous l’onglet UI theme.

- Dans le customiseur, sous le nom du thème.

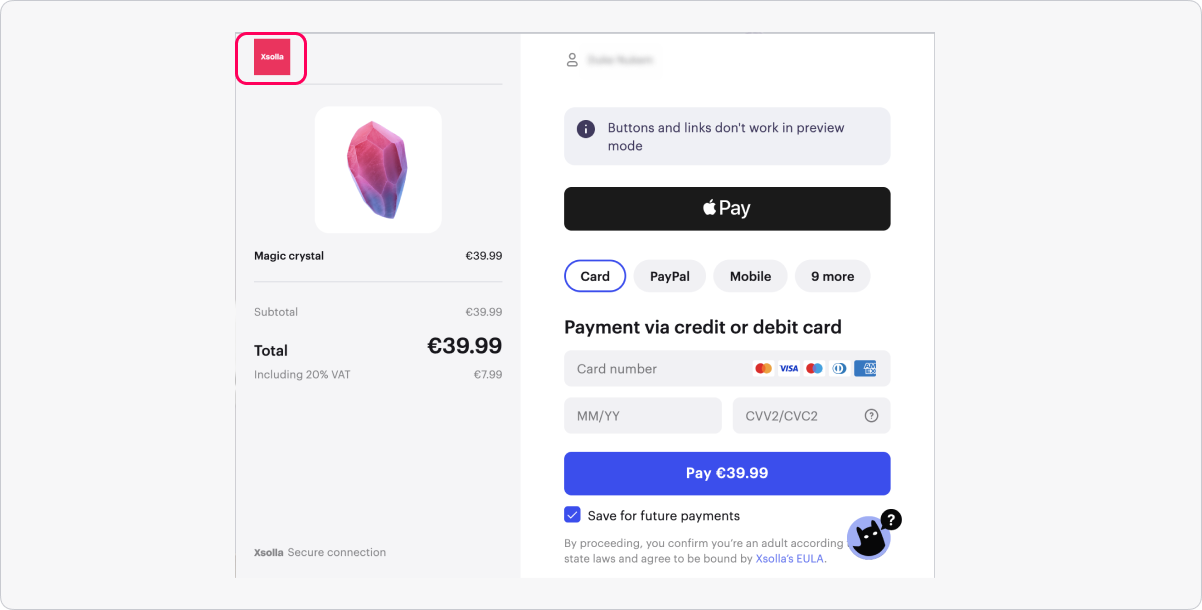
Afficher le logo du jeu
Pour afficher le logo du jeu dans l’interface de paiement :
- Ouvrez le projet dans le Compte éditeur et téléchargez une image dans la section Payments > Payment interface > General settings.
Formats pris en charge : JPEG, PNG, SVG.

- Dans la requête de création du jeton, passez
truedans les paramètressettings.ui.desktop.header.is_visibleetsettings.ui.desktop.header.visible_logo. En fonction de votre scénario d'intégration, appelez la méthodecôté serveur ou côté client pour créer un jeton.
Exemple d’affichage du logo d’un jeu dans l’interface de paiement :

Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
