Comment connecter les services d’analyse
Comment ça marche
Connectez l’analyse pour suivre les événements liés aux actions de l’utilisateur sur votre site et aux événements de l’interface de paiement. Site Builder prend en charge l’intégration automatique avec le service Google Analytics, avec la possibilité de recevoir des analyses avancées des événements du site et de l’interface de paiement. En outre, vous pouvez connecter n’importe quel autre service d’analyse à l’aide de Google Tag Manager et recevoir une liste étendue d’événements pour votre site Web et votre interface de paiement. Vous pouvez configurer les analyses avec :
- Google Analytics (intégration automatique) ;
- Un autre service d’analyse (nécessite la configuration de Google Tag Manager).
landing dans le nom de l’événement.Xsolla se conforme aux normes internationales de protection des données. Lors de l’intégration de services d’analyse tiers, certaines données des utilisateurs ne peuvent pas être collectées en raison des réglementations du RGPD et du CCPA.
Pour collecter les données légalement, le consentement de l’utilisateur est nécessaire. Les utilisateurs peuvent consulter les conditions de collecte des données dans la bannière de cookies. Selon la région de l’utilisateur et les restrictions légales, les données sont collectées dans l’un des cas suivants :
- L’utilisateur a accepté le suivi et tous les cookies.
- L’utilisateur n’a pas explicitement refusé le suivi.
De plus, la collecte des données analytiques peut être affectée par :
- Les bloqueurs de publicités qui peuvent bloquer les systèmes analytiques et entraver le suivi.
- Les navigateurs tels que Safari, Firefox et Brave qui peuvent bloquer les fichiers de cookies tiers ou restreindre le suivi par défaut.
Glossaire
Événement
Catégorie d'événement
event_category dont la valeur est passée lors de l’envoi d’événements depuis des sites créés avec Site Builder. Les valeurs des paramètres sont les noms des blocs du site.Label de l'événement
event_label dont la valeur est passée lors de l’envoi d’événements depuis des sites créés avec Site Builder. Les valeurs des paramètres sont des informations supplémentaires qui clarifient les événements.Description
Connecter Google Analytics
- Trouvez l'ID du service :
- Dans la barre latérale, choisissez Admin ;
- Dans l'onglet Admin, choisissez le compte et la ressource ;
- Accédez à l'onglet Data Streams ;
- Cliquez sur le flux de données ;
- Copiez Measurement ID.

- Ouvrez le projet dans le Compte éditeur et accédez à Storefronts > Websites.
- Sélectionnez le site et appuyez sur Configure.

- Accédez à la section Apps, puis dans le bloc Google Analytics, cliquez sur Connect.

- Dans la fenêtre modale, spécifiez l'ID du service d'analyse et cliquez sur Connect.
- Dans la fenêtre modale, cliquez sur Publish.
- Le constructeur ne contient aucune section vide (marquée d’un point rouge) ;
- Le contrat de licence avec Xsolla a été signé ;
- Une section d’autorisation des utilisateurs a été ajoutée au site si vous utilisez le bloc Store ou le modèle Web Shop).
Connecter d'autres services d'analyse
- Créez un compte auprès du service d'analyse de votre choix.
- Créez un compte Google Tag Manager (compte GTM).
- Configurez le compte GTM pour votre système d'analyse :
- Configurez les balises ;
- Configurez les événements et les paramètres ;
- Publiez les modifications apportées à GTM.
- Ouvrez le projet dans le Compte éditeur et accédez à la section Storefronts > Websites.
- Dans la section Sites, sélectionnez le site et appuyez sur Configure.
- Accédez à la section Apps, puis dans le bloc Google Tag Manager, appuyez sur Connect.

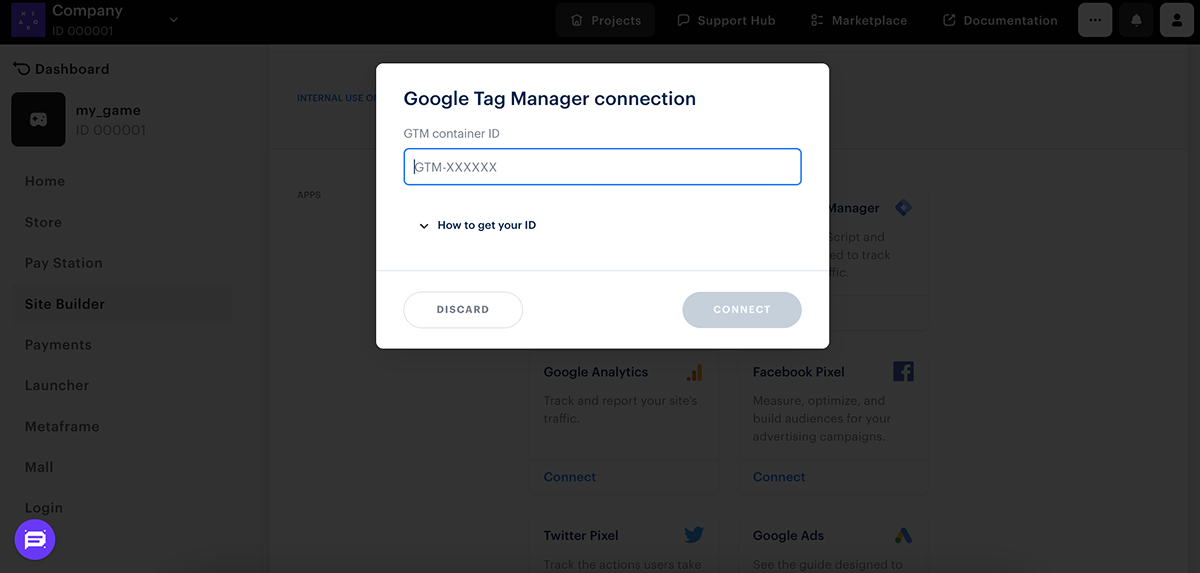
- Spécifiez le GTM container ID et cliquez sur Connect. Pour trouver l'ID de conteneur, suivez les instructions dans la zone de saisie Comment obtenir votre ID.

- Dans la fenêtre modale, cliquez sur Publish.

- Le constructeur ne contient aucune section vide (marquée d’un point rouge) ;
- Le contrat de licence avec Xsolla a été signé ;
- Une section d’autorisation des utilisateurs a été ajoutée au site (si le site contient un bloc Store).
Liste étendue d'événements
Connecter Google Analytics ou GTM vous permet de suivre une liste étendue d’événements.
Événements de l'interface de paiement
Paystation_landing.| Nom de l’événement | Catégorie d’événement | Label de l’événement | Description |
|---|---|---|---|
| open | Paystation_landing | state | Ouverture de la page d’interface de paiement. Le nom de la page est passé dans le paramètre Label. |
| close | Paystation_landing | state | Fermeture de la page d’interface de paiement. Le nom de la page est passé dans le paramètre Label. |
| share | Paystation_landing | name | Clic sur le bouton pour partager. Le nom du réseau social est passé dans le paramètre Label. |
| payment | Paystation_landing | payment | Clic sur le bouton Pay Now dans le formulaire de saisie des données de paiement. Le nom du mode de paiement sélectionné est passé dans le paramètre Label. |
| choose-widget | Paystation_landing | payment | Clic sur le widget du mode de paiement. Le nom du widget est passé dans le paramètre Label. |
| choose-method | Paystation_landing | payment | Sélection du mode de paiement. Le nom du mode de paiement est passé dans le paramètre Label. |
| change-status | Paystation_landing | status | Changement du statut du paiement. Si l’utilisateur quitte la page ou ferme l’interface de paiement avant que le statut ne change, le message d’événement n’est pas envoyé. Le statut du paiement est passé dans le paramètre Label (créé, erreur, réussi, etc.). |
| purchase-success | Paystation_landing | done | Paiement réussi. Similaire à l’événement Changement du statut du paiement, mais envoyé uniquement si le statut est done. |
Événements liés au bloc Header
| Nom de l’événement | Catégorie d’événement | Label de l’événement | Description |
|---|---|---|---|
| click-login | Header_landing | – | Clic sur le bouton de connexion. |
| open-login | Header_landing | – | Ouverture du widget d’autorisation lorsque l’utilisateur clique sur le bouton d’autorisation. |
| open-uid-widget | Header_landing | – | Ouverture du widget de saisie d’ID lorsque l’utilisateur clique sur le bouton d’autorisation. |
| click-buy | Header_landing | sku | Clic sur le bouton d’achat. L’UGS de l’objet est passée dans le paramètre Label. |
| click-googleplay | Header_landing | – | Clic sur un bouton contenant un lien Google Play. |
| click-appstore | Header_landing | – | Clic sur un bouton contenant un lien App Store. |
Événements du widget de saisie d'ID utilisateur
| Nom de l’événement | Catégorie d’événement | Label de l’événement | Description |
|---|---|---|---|
| close | UID_widget_landing | – | Fermeture de la fenêtre modale de saisie d’ID. |
| input | UID_widget_landing | – | L’utilisateur commence à saisir une valeur dans le champ de saisie d’ID. |
| confirm | UID_widget_landing | – | Clic sur le bouton de confirmation d’ID. |
| click-instruction | UID_widget_landing | – | Clic sur une instruction réduite. |
| error | UID_widget_landing | – | Erreur d’identification (ID non valide). |
| success_id | UID_widget_landing | – | Identification réussie. |
Événements liés au bloc Packs
| Nom de l’événement | Catégorie d’événement | Label de l’événement | Description |
|---|---|---|---|
| click-buy | Packs_landing | sku | Clic sur le bouton d’achat. L’UGS de l’objet est passée dans le paramètre Label. |
| open-login | Packs_landing | – | Ouverture du widget d’autorisation lorsque l’utilisateur clique sur le bouton d’achat. |
| open-uid-widget | Packs_landing | – | Ouverture du widget de saisie d’ID lorsque l’utilisateur clique sur le bouton d’achat. |
| click-googleplay | Packs_landing | – | Clic sur un bouton contenant un lien Google Play. |
| click-appstore | Packs_landing | – | Clic sur un bouton contenant un lien App Store. |
Événements liés au bloc Promo slider
| Nom de l’événement | Catégorie d’événement | Label de l’événement | Description |
|---|---|---|---|
| click-buy | Promo_landing | sku | Clic sur le bouton d’achat sur le slide. L’UGS de l’objet est passée dans le paramètre Label. |
| open-login | Promo_landing | – | Ouverture du widget d’autorisation lorsque l’utilisateur clique sur le bouton d’achat sur le slide. |
| open-uid-widget | Promo_landing | – | Ouverture du widget de saisie d’ID lorsque l’utilisateur clique sur le bouton d’achat sur le slide. |
| click-googleplay | Promo_landing | – | Clic sur un bouton contenant un lien Google Play sur le slide. |
| click-appstore | Promo_landing | – | Clic sur un bouton contenant un lien App Store sur le slide. |
| enter-email | Promo_landing | – | Clic sur le bouton de confirmation d’adresse e-mail pour s’abonner à la newsletter. |
Événements liés au bloc Store
| Nom de l’événement | Catégorie d’événement | Label de l’événement | Description |
|---|---|---|---|
| auth | Store | - | Ouverture de la fenêtre modale d’autorisation lorsque l’utilisateur clique sur le bouton d’achat. |
| open-ps | Store | sku | Initialisation de l’interface de paiement lorsque l’utilisateur clique sur le bouton d’achat dans une carte d’objet. L’UGS de l’objet est passée dans le paramètre Label. |
| auth | Store | - | Ouverture de la fenêtre modale d’autorisation lorsque l’utilisateur non autorisé clique sur le bouton d’achat dans une fenêtre modale d’un bien. |
| open | Store | sku | Ouverture de la fenêtre modale de la carte du bien lorsque l’utilisateur clique sur la carte. |
| open-ps | Store | sku | Initialisation de l’interface de paiement lorsque l’utilisateur non autorisé clique sur le bouton d’achat dans une fenêtre modale d’un bien. |
Événements liés au bloc Store dans d'autres modèles
| Nom de l’événement | Catégorie d’événement | Label de l’événement | Description |
|---|---|---|---|
| click-buy | Store_landing | sku | Clic sur le bouton d’achat. L’UGS de l’objet est passée dans le paramètre Label. |
| open-login | Store_landing | – | Ouverture du widget d’autorisation ou du widget de saisie d’ID lorsque l’utilisateur clique sur le bouton d’achat. |
| open-uid-widget | Store_landing | – | Ouverture du widget de saisie d’ID lorsque l’utilisateur clique sur le bouton d’achat dans le bloc Packs. |
| add | Store_landing | sku | Clic sur le bouton d’ajout au panier. L’UGS de l’objet est passée dans le paramètre Label. |
| add-vc | Store_landing | – | Clic sur le bouton pour augmenter le montant de la monnaie virtuelle. |
| reduce-vc | Store_landing | – | Cliquez sur le bouton pour réduire le montant de la monnaie virtuelle. |
| click-checkout | Store_landing | – | Clic sur le bouton de paiement via Checkout sur la carte d’objet. |
| open-cart | Store_landing | – | Ouverture du panier lorsque l’utilisateur clique sur le bouton de paiement via Checkout sur la carte d’objet. |
Événements du bloc Call-to-action
| Nom de l’événement | Catégorie d’événement | Label de l’événement | Description |
|---|---|---|---|
| click-buy | CTA_landing | sku | Clic sur le bouton d’achat. L’UGS de l’objet est passée dans le paramètre Label. |
| open-login | CTA_landing | – | Ouverture du widget d’autorisation lorsque l’utilisateur clique sur le bouton d’achat. |
| open-uid-widget | CTA_landing | – | Ouverture du widget de saisie d’ID lorsque l’utilisateur clique sur le bouton d’achat. |
| enter-email | CTA_landing | – | Clic sur le bouton de confirmation d’adresse e-mail pour s’abonner à la newsletter. |
Événements liés au bloc Footer
| Nom de l’événement | Catégorie d’événement | Label de l’événement | Description |
|---|---|---|---|
| social | Footer_landing | name | Clic sur le bouton du réseau social. Le nom du réseau social est passé dans le paramètre Label. |
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
