Comment utiliser des polices personnalisées sur votre site
Comment ça marche
Xsolla Site Builder offre un ensemble standard de polices pour les titres et le texte principal. Si les polices par défaut ne correspondent pas à votre style, vous pouvez importer et utiliser vos propres polices. Le constructeur prend en charge les polices issues de sources externes comme Google Fonts, ainsi que les fichiers locaux aux formats courants tels que .ttf, .otf, .woff et .woff2.
Comment configurer
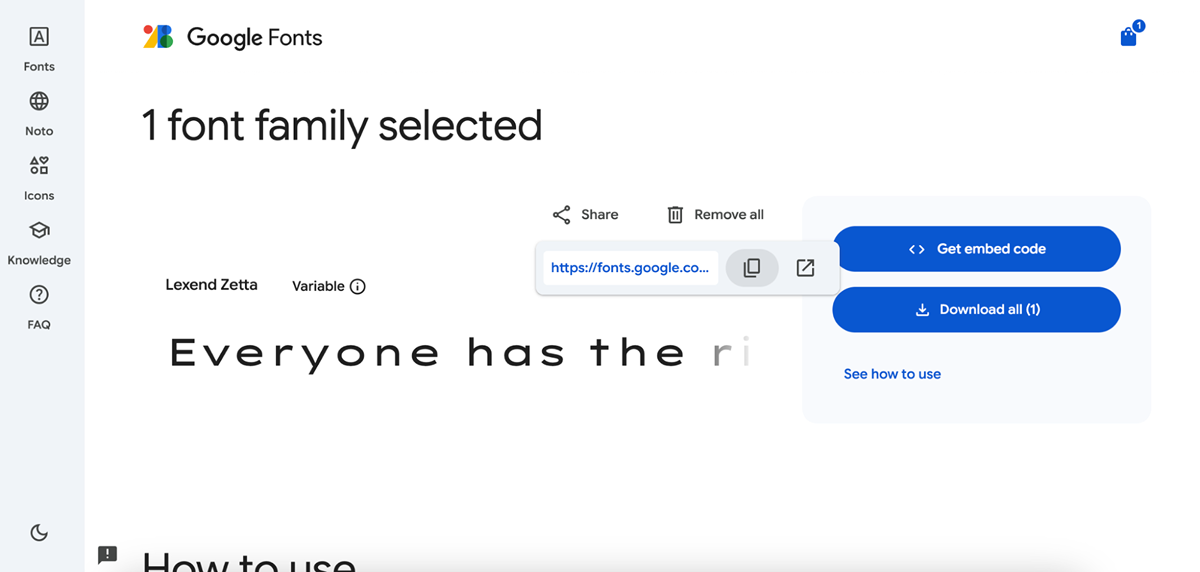
- Choisissez une police depuis Google Fonts ou une autre bibliothèque. Vous pouvez copier le lien CSS pour l’intégrer ou importer le fichier de police. Formats pris en charge :
.ttf,.otf,.woffet.woff2.
Note
Vous pouvez obtenir des polices depuis toute source fiable. Les polices sur Google Fonts sont gratuites et libres d’usage commercial. Pour toute autre source, assurez-vous de posséder une licence valide pour un usage commercial.

- Ouvrez le projet dans le Compte éditeur et accédez à la section Storefronts > Websites.
- Trouvez le site à modifier, puis appuyez sur Open Site Builder, ou créez-en un nouveau.
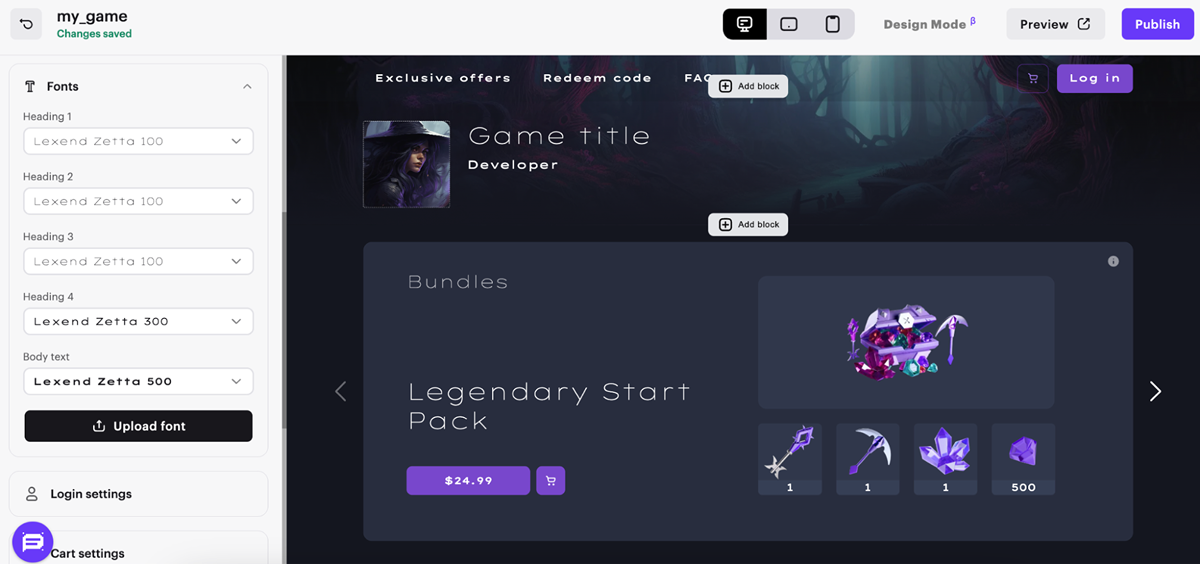
- Dans le menu latéral, accédez à la section Fonts et appuyez sur Upload font.

- Dans la fenêtre qui s’affiche, collez l’URL de la police ou importez un fichier depuis votre ordinateur.
- Cliquez sur Upload et attendez que la police apparaisse dans la liste.
- Fermez la fenêtre d’importation.
- Dans le menu latéral, accédez à la section Fonts et sélectionnez la police importée pour les titres ou le texte principal.

Cet article vous a été utile ?
Merci pour votre commentaire !
Nous examinerons votre message et l'utiliserons pour améliorer votre expérience.Liens utiles
Dernière mise à jour:
31 Décembre 2025
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
