Créer un Web Shop pour les jeux mobiles
Web Shop est une solution qui vous permet de vendre sur votre site Web des biens virtuels, de la monnaie virtuelle et des lots en utilisant l’interface de paiement Xsolla et une interface de magasin. Les utilisateurs ont accès à plus de 1 000 modes de paiement.
La page ci-dessous décrit comment créer un site Web à l’aide du modèle Web Shop. Pour en savoir plus sur la solution et découvrir toutes ses fonctionnalités, consultez la documentation.
Pour créer un Web Shop :
- Créez un projet dans le Compte éditeur.
- Créez un site web.
- Configurez les blocs clés.
- Configurez le panier d’achat.
- Testez le site.
- Publiez le site.
Créer un site
- Ouvrez le projet dans le Compte éditeur et accédez à la section Storefronts > Websites.
- Appuyez sur Create site
- .Sélectionnez le modèle Web Shop.
- Ajoutez l'URL d'une plateforme externe où votre jeu est disponible. Cela permet de générer rapidement une page cohérente avec le style du jeu : les images, le titre, les informations sur le développeur et la palette de couleurs sont automatiquement intégrés. Si vous ne souhaitez pas utiliser les données du jeu, désactivez l'option Copy game info via App Store or Google Play URL.

- Appuyez sur Create Web Shop.
Vous serez ensuite redirigé vers le constructeur avec un site web préconfiguré pour votre jeu. Vous pourrez y apporter les ajustements nécessaires :
- Personnalisez le thème du site :
- couleurs des éléments clés ;
- rayon des bordures des éléments ;
- polices pour les titres et le corps du texte.
- Modifiez le contenu :
- ajoutez des images et des vidéos dans les blocs ;
- modifiez les textes visibles par les utilisateurs.

Vous pouvez également créer et configurer des pages supplémentaires pour le site web, par exemple pour publier des actualités, proposer différents lots d’articles dans une boutique ou tenir un blog.
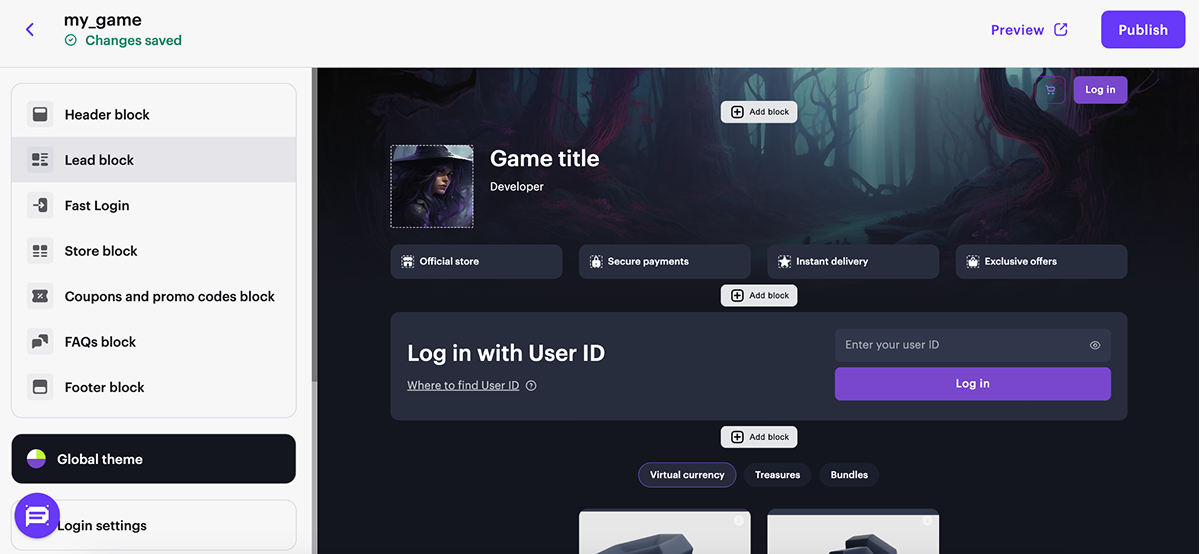
Configurer les blocs clés
Chaque bloc est préconfiguré avec des paramètres par défaut. Vous pouvez activer ou désactiver des fonctions spécifiques d’un bloc et les personnaliser selon vos besoins.
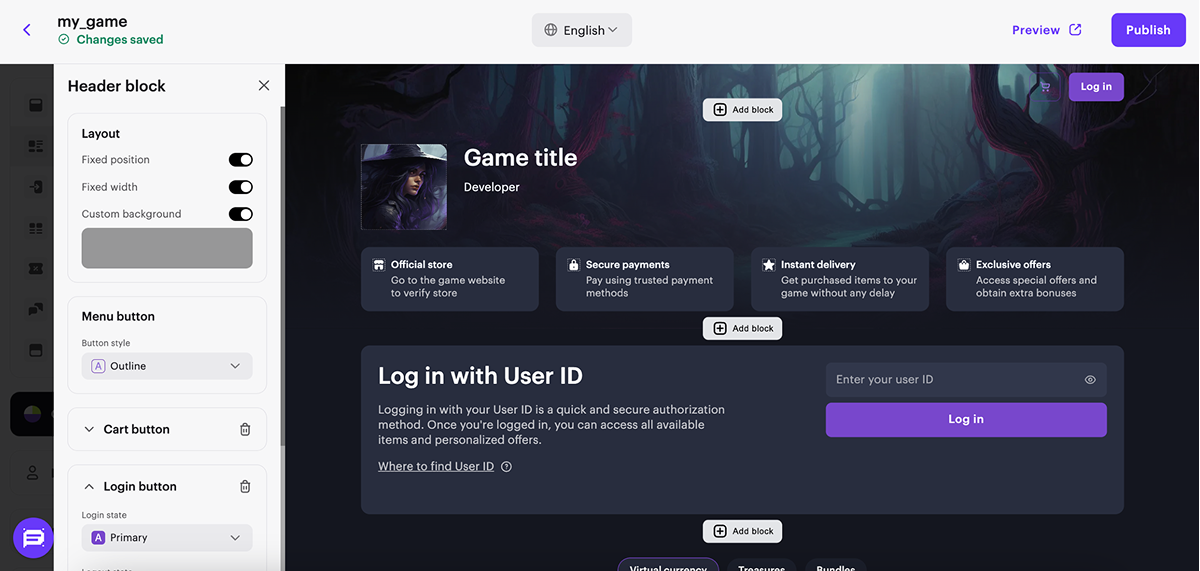
Configurer le bloc d'en-tête
Le bloc Header situé dans l’en-tête du site affiche des informations sur l’utilisateur et contient des éléments de navigation. Fixez le bloc afin qu’il reste visible à l’écran lors du défilement du site.
- Réglez les bascules correspondantes sur On :
- Login Button. Le bouton d’authentification utilisateur sera affiché dans l’en-tête du site ;
- Fixed position. Cette fonctionnalité permet à l’en-tête de rester visible lors du défilement de la page ;
- Custom Background. Le fond de l’en-tête changera pour un fond personnalisé.
- Configurez les boutons dans le bloc.

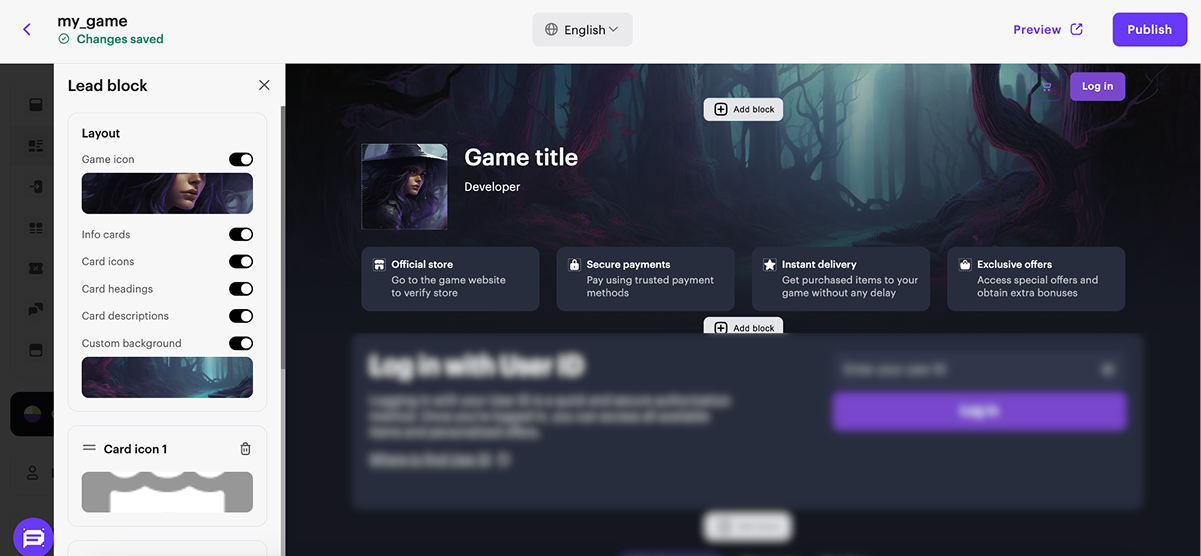
Configuration du bloc Lead
Bloc contenant des informations de base sur votre Web Shop, le jeu pour lequel le site a été créé et l’identité du développeur. Si vous n’avez pas ajouté de lien vers Google Play ou App Store lors de la création du site, configurez les éléments suivants du bloc Lead dans la partie principale du constructeur :
- Ajoutez l’icône du jeu ;
- Spécifiez le nom du jeu ;
- Spécifiez le développeur du jeu.
- Ajoutez une image de fond.
- Configurez les cartes avec les informations du site en réglant les bascules suivantes sur On :
- Description cards ;
- Card icons ;
- Card titles ;
- Card descriptions.

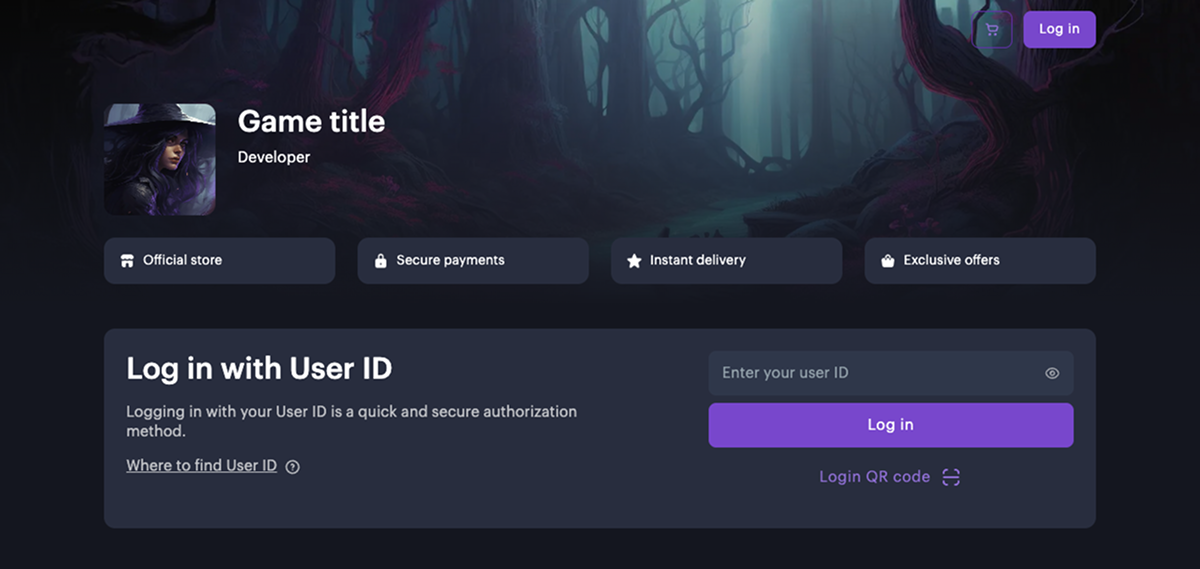
Configuration du bloc de Fast Login
Le bloc Fast Login permet de mettre en avant l’étape d’autorisation et de simplifier le parcours d’achat de l’utilisateur.

Pour utiliser le bloc Fast Login, sélectionnez d’abord une méthode d’autorisation dans la section Login Settings. L’apparence et le comportement du bloc dépendent de la méthode d’authentification choisie.
Si vous utilisez l’authentification par ID utilisateur, nous vous recommandons d’ajouter des instructions pour trouver l’ID dans le jeu. Pour ce faire :
- Dans la barre latérale du constructeur, accédez à la section Login settings.
- Sélectionnez l’option ID utilisateur.
- Activez la bascule Instructions.

Si nécessaire, personnalisez la fenêtre modale d’instructions en :
- Ajustant l’affichage de l’en-tête et de la description du bloc.
- Remplaçant les textes par défaut par vos propres textes.
Configurer le bloc Store
Bloc pour la vente d’objets virtuels, de lots et de packages de monnaie virtuelle. Ce bloc contient des sections générées automatiquement que vous pouvez supprimer et remplacer par de nouvelles.
- Si nécessaire, personnalisez le bloc :
- Ajoutez un titre ;
- Activez l'affichage des noms de groupe d'objets ;
- Activez les onglets pour faciliter la navigation dans le magasin ;
- Ajoutez un fond personnalisé ;
- Configurez le bouton call-to-action de connexion.
- Dans la section magasin, sélectionnez le type de bien que vous souhaitez vendre sur le site et son groupe dans la liste déroulante.
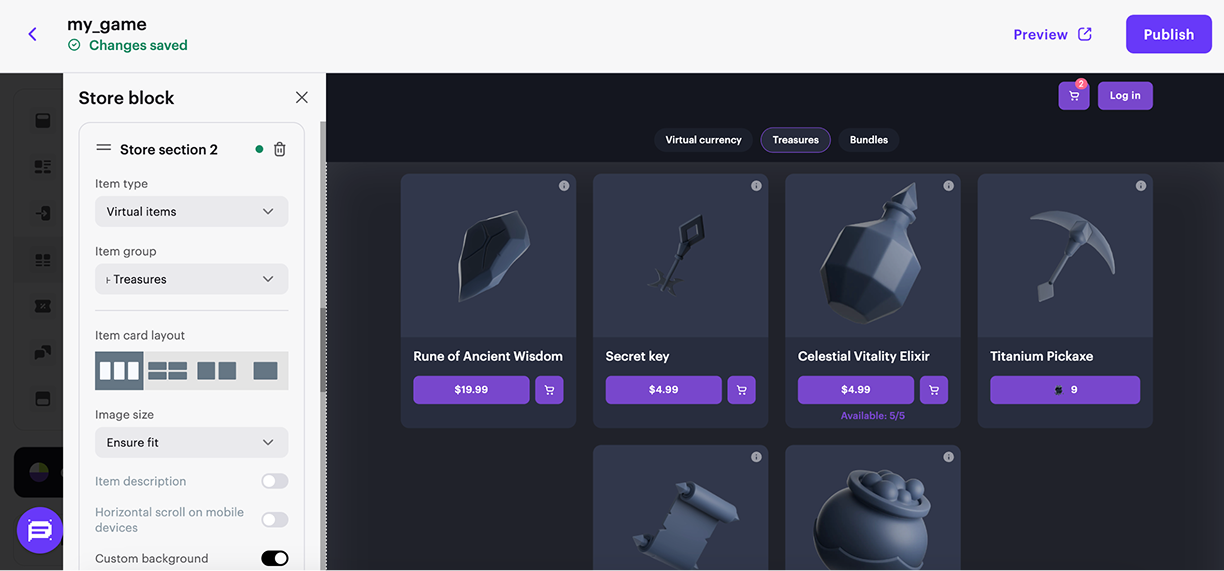
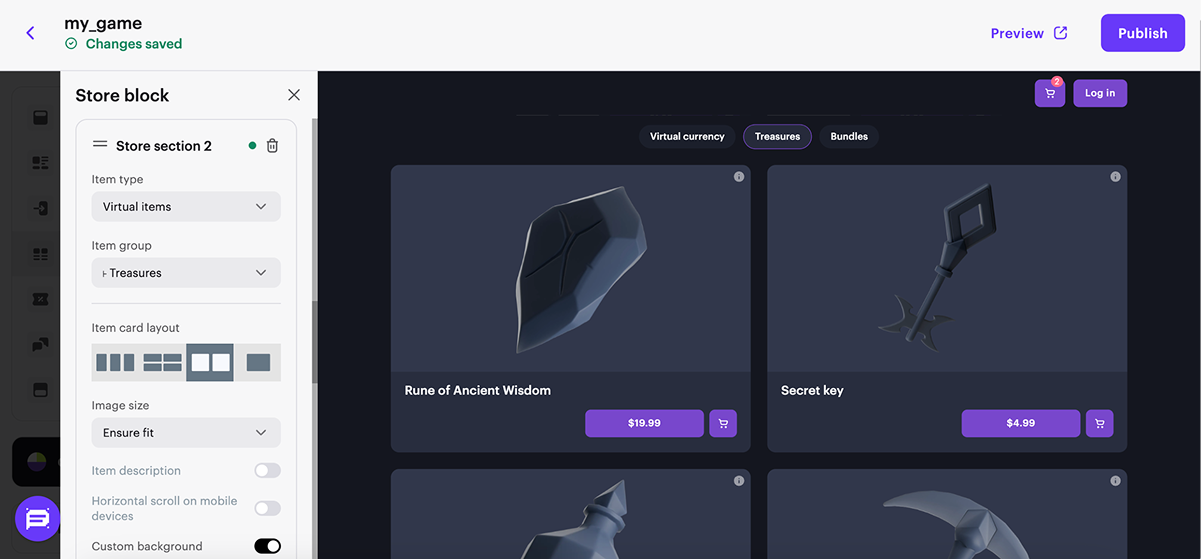
- Dans la section Store, choisissez Item card layout :
- Featured. Cette disposition de carte vous permet d'attirer l'attention de l'utilisateur sur des objets ou des offres spéciales. Nous vous recommandons d'utiliser cette disposition pour les promotions par bonus et par réduction, ainsi que pour les promotions, les objets et les lots avec des limites de durée ou de quantité.
Dans les paramètres de disposition de la carte, vous pouvez :- masquer ou afficher l'image et la description d'un objet ;
- ajuster ou maximiser l'image d'un objet ;
- changer la couleur du texte ;
- utiliser un arrière-plan personnalisé pour le carrousel.
- Featured. Cette disposition de carte vous permet d'attirer l'attention de l'utilisateur sur des objets ou des offres spéciales. Nous vous recommandons d'utiliser cette disposition pour les promotions par bonus et par réduction, ainsi que pour les promotions, les objets et les lots avec des limites de durée ou de quantité.

- Horizontal. Cette disposition de carte vous permet de placer le nom, la description et le prix de l'objet à droite de l'image.
Dans les paramètres de disposition de la carte, vous pouvez :- masquer ou afficher la description d'un objet ;
- ajuster ou maximiser l'image d'un objet ;
- activer ou désactiver le défilement horizontal sur les appareils mobiles ;
- utiliser un arrière-plan personnalisé pour la section.

- Vertical. Cette disposition de carte vous permet de placer le nom, la description et le prix de l' objet au bas de l'image.
Dans les paramètres de disposition de la carte, vous pouvez :- masquer ou afficher la description d'un objet ;
- ajuster ou maximiser l'image d'un objet ;
- activer ou désactiver le défilement horizontal sur les appareils mobiles ;
- utiliser un arrière-plan personnalisé pour la section.

- Large. Nous vous recommandons d'utiliser cette disposition de carte pour les lots et les bonus. Cette disposition affiche la composition de la carte sur la page de destination sans cliquer sur la carte.
Dans les paramètres de disposition de la carte, vous pouvez :- masquer ou afficher la description d'un bien ;
- ajuster ou maximiser l'image d'un bien ;
- activer ou désactiver le défilement horizontal sur les appareils mobiles ;
- utiliser un arrière-plan personnalisé pour la section.

- Si nécessaire, personnalisez la disposition en activant les bascules correspondantes dans les paramètres de disposition de la carte.
- Vous pouvez masquer la section si elle est vide en réglant la bascule correspondante sur On.
Configurer le bloc de pied de page
- Sélectionnez le style de disposition.
- Personnalisez l’arrière-plan.
- Ajoutez des boutons Share options, configurez les icônes de réseaux sociaux.
- Ajoutez des liens vers les réseaux sociaux.
- Ajoutez des restrictions d’âge.

Configuration du panier
Pour utiliser le panier sur le site Web, procédez comme suit :
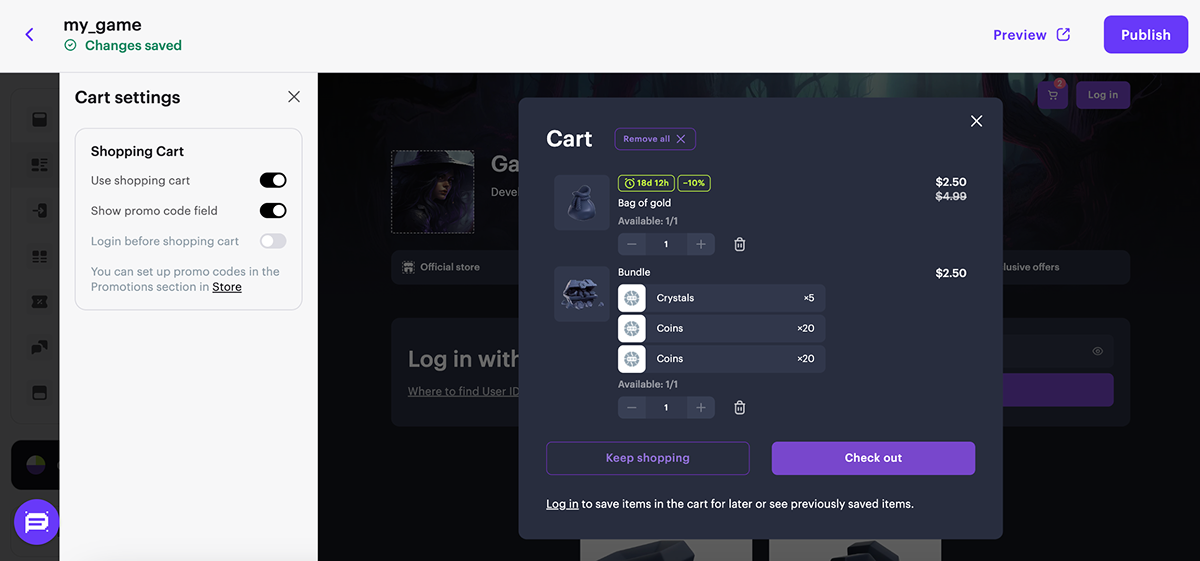
- Dans la section principale du constructeur, accédez au bloc Cart settings.
- Activez la bascule Use shopping cart.
- Configurez des fonctions supplémentaires du panier (facultatif). Pour ce faire, activez les bascules correspondantes :
- Show promo code field — permet aux utilisateurs d’utiliser un code promo ou un coupon dans l’interface du panier ;
- Login before shopping cart — ouvre la fenêtre d’authentification lors de l’accès au panier si l’utilisateur n’est pas encore connecté.

Liens utiles
Dernière mise à jour: 31 Décembre 2025Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
