Configurez l’affichage et l’achat des abonnements du catalogue
L’implémentation du catalogue des abonnements dépend de la méthode d’intégration choisie pour votre projet :
- Si vous intégrez les ventes d’abonnements dans votre propre application ou site web, vous pouvez :
- Créez l’interface utilisateur du catalogue entièrement de votre côté en utilisant les données du plan d’abonnement fournies par l’API Xsolla ou de vos données locales ;
- Affichez le catalogue d’abonnements via l’interface de paiement Xsolla, sans avoir besoin de récupérer séparément les données des plans.
- Si vous créez un site web avec le constructeur Xsolla, intégrez l’interface du catalogue directement dans la présentation du site, sans besoin de récupérer les données des plans ni implémenter séparément l’interface de paiement.
Choisissez où vous souhaitez afficher le catalogue des abonnements :
Choisissez une option d’authentification pour les achats d’abonnement :
Dans ce scénario, vous implémentez l’affichage du catalogue des abonnements de votre côté et gérez le flux d’achat via votre propre serveur. Toutes les interactions avec Xsolla se font par des appels serveur à l’API Xsolla.
Pour implémenter l’affichage du catalogue des abonnements et l’ouverture de l’interface de paiement :
- Implémentez la récupération de la liste des plans d’abonnement à l’aide de l’appel côté serveur Get plans (facultatif).
- Implémentez l’affichage du catalogue de votre côté.
- Implémentez la génération de jetons pour ouvrir l’interface de paiement lors de l’achat d’un abonnement de l’une des manières suivantes :
- Implémentez l’ouverture de l’interface de paiement.
Générez un jeton pour ouvrir l'interface de paiement sur la page de sélection du mode de paiement
Pour que l’interface utilisateur de paiement affiche la page de sélection du mode de paiement lorsqu’elle s’ouvre, passez le paramètre purchase.subscription.plan_id avec l’ID du plan sélectionné à l’appel API Créer un jeton. Passez des paramètres de customisation supplémentaires si nécessaire.
purchase.checkout.amountavec le prix du plan d’abonnement ;purchase.checkout.currencyavec la valeur de la devise.
- curl
1curl -v https://api.xsolla.com/merchant/v2/merchants/{merchant_id}/token \
2-X POST \
3-u your_merchant_id:merchant_api_key \
4-H 'Content-Type:application/json' \
5-H 'Accept: application/json' \
6-d '
7{
8 "user":{
9 "id":{
10 "value": "1234567",
11 "hidden": true
12 },
13 "email": {
14 "value": "user1234@game1234.com"
15 },
16 "name": {
17 "value": "UserName",
18 "hidden": false
19 }
20 },
21 "settings": {
22 "project_id": 12345,
23 "currency": "USD"
24 },
25 "purchase": {
26 "subscription": {
27 "plan_id": "54321"
28 }
29 }
30}'
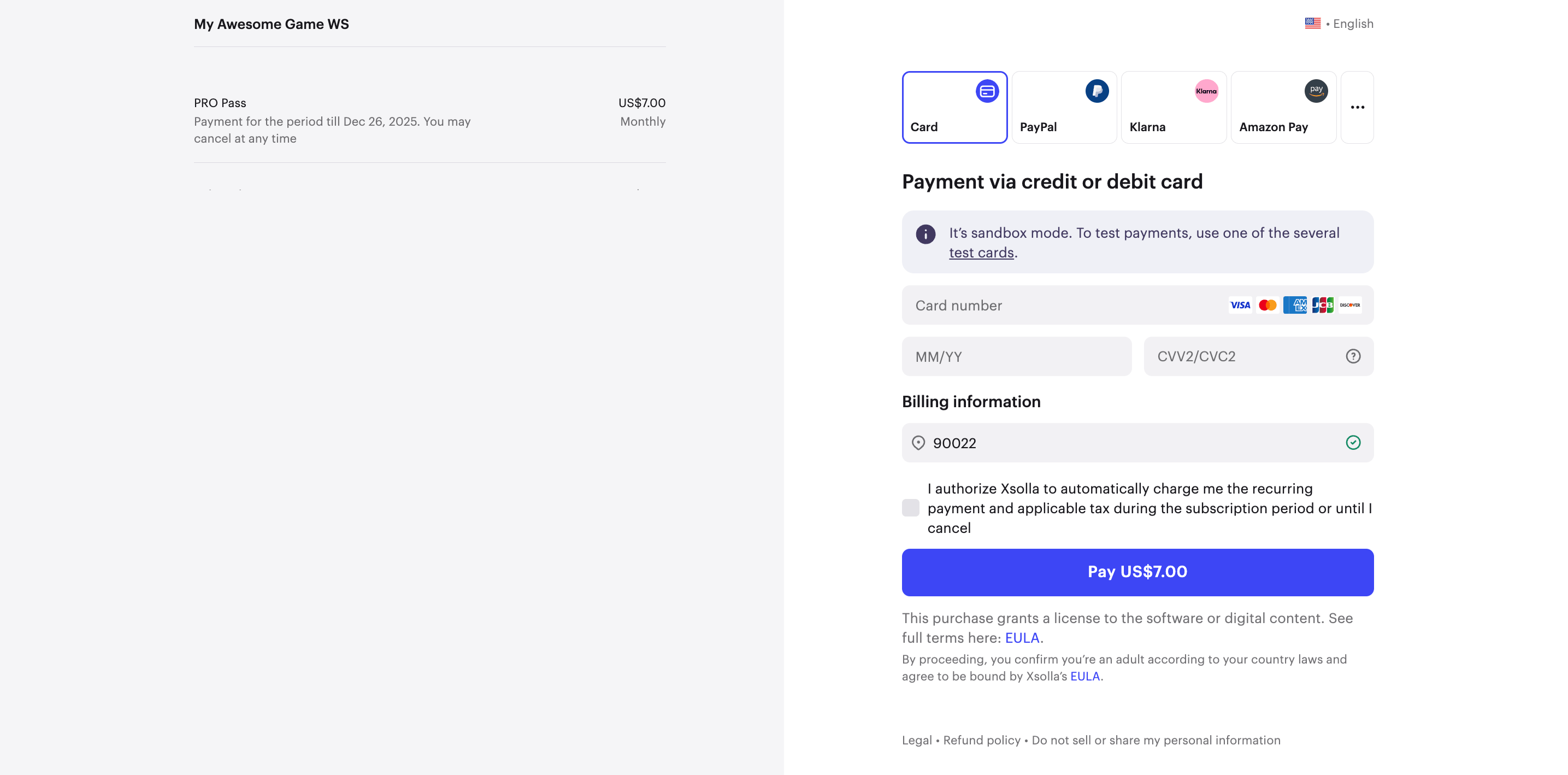
Exemple de page de sélection du mode de paiement :

Générez un jeton pour ouvrir l'interface de paiement depuis la page de saisie des données de paiement
Pour que l’interface de paiement affiche la page de saisie des données de paiement lorsqu’elle s’ouvre, passez les paramètres suivants dans l’appel API Créer un jeton :
purchase.subscription.plan_idavec l’ID du plan sélectionné.settings.payment_methodavec l’ID du mode de paiement. Pour trouver la liste des identifiants, ouvrez le projet dans le Compte éditeur et accédez à la section Payments > Payment methods, ou demandez-la auprès d’un responsable de la réussite client.
purchase.checkout.amountavec le prix du plan d’abonnement ;purchase.checkout.currencyavec la valeur de la devise.
Passez des paramètres supplémentaires pour la customisation si nécessaire.
- curl
1curl -v https://api.xsolla.com/merchant/v2/merchants/{merchant_id}/token \
2-X POST \
3-u your_merchant_id:merchant_api_key \
4-H 'Content-Type:application/json' \
5-H 'Accept: application/json' \
6-d '
7{
8 "user":{
9 "id":{
10 "value": "1234567",
11 "hidden": true
12 },
13 "email": {
14 "value": "user1234@game1234.com"
15 },
16 "name": {
17 "value": "UserName",
18 "hidden": false
19 }
20 },
21 "settings": {
22 "project_id": 12345,
23 "payment_method": 1380,
24 "currency": "USD"
25 },
26 "purchase": {
27 "subscription": {
28 "plan_id": "54321"
29 }
30 }
31}'
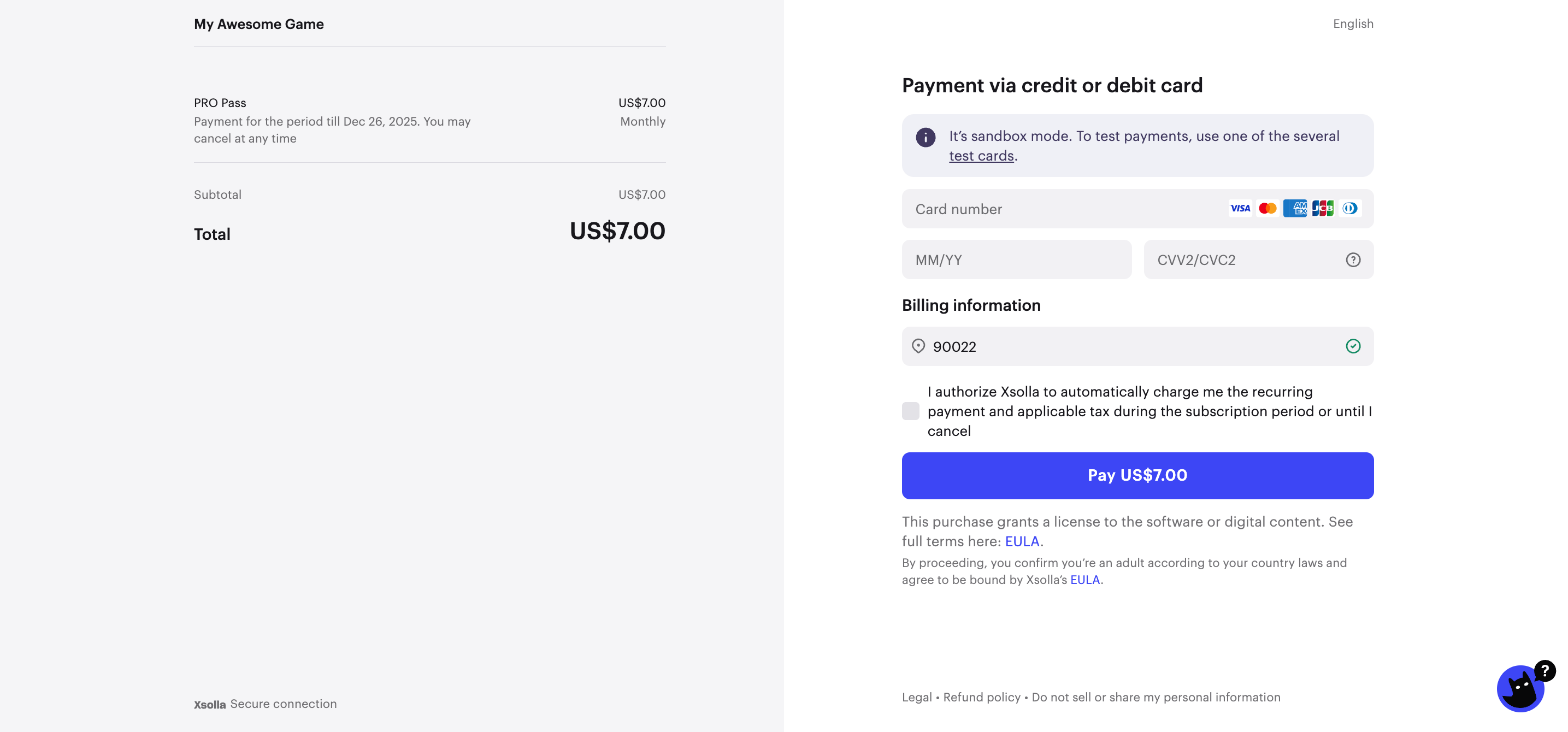
Exemple de page de saisie des données de paiement :

Ouverture de l'interface de paiement
Pour ouvrir l’interface de paiement dans une nouvelle fenêtre, utilisez l’URL suivante : https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, où TOKEN est le jeton reçu.
Vous pouvez également ouvrir l’interface de paiement à l’aide d’autres options :
- Avec Pay Station Embed. Limitation : des problèmes peuvent survenir lors de son ouverture dans le navigateur en jeu (WebView).
- Dans un iframe. Limitation : des problèmes peuvent survenir lors de son ouverture dans le navigateur en jeu (WebView) et dans la version mobile de votre application.
EXEMPLE DE CHARGEMENT ASYNCHRONE DE SCRIPT
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
Pay Station Embed permet de recevoir les événements de l’interface de paiement via le mécanismepostMessage. Vous pouvez envoyer ces événements au système d’analyse. Pour configurer le traitement de ces événements dans votre système d’analyse, contactez votre responsable de la réussite client ou envoyez un e-mail à l’adresse csm@xsolla.com.
L’équipe Xsolla a créé un widget qui simplifie l’intégration de l’interface de paiement sur votre site Web. Le script du widget est disponible dans notre dépôt GitHub.
Paramètres d’initialisation du script :
| Paramètre | Type | Description |
|---|---|---|
access_token | string | Jeton reçu via API. Obligatoire. |
sandbox | boolean | Définissez ce paramètre sur true pour tester le processus de paiement : l’URL sandbox-secure.xsolla.com sera utilisée à la place de secure.xsolla.com. |
lightbox | object | Objet avec les paramètres de la lightbox (version de bureau uniquement). |
payment_widget_ui.lightbox.width | string | Largeur du cadre de la lightbox. Si définie sur null, elle correspondra à la largeur de la Pay Station. La valeur par défaut est null. |
payment_widget_ui.lightbox.height | string | Hauteur du cadre de la lightbox. Si définie sur null, elle correspondra à la hauteur de Pay Station. La valeur par défaut est 100%. |
payment_widget_ui.lightbox.zIndex | integer | Définit l’ordre d’empilement. La valeur par défaut est 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Opacité de l’arrière-plan du widget (0 — complètement transparent, 1 — complètement opaque). La valeur par défaut est 60 % (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Couleur de fond de la superposition. La valeur par défaut est #000000. |
payment_widget_ui.lightbox.modal | boolean | Si définie sur true, le cadre de la lightbox ne peut pas être fermé. La valeur par défaut est false. |
lightbox.closeByClick | boolean | Si définie sur true, cliquer sur la superposition ferme la lightbox. La valeur par défaut est true. |
lightbox.closeByKeyboard | boolean | Si définie sur true, appuyer sur ESC ferme la lightbox. La valeur par défaut est true. |
payment_widget_ui.lightbox.contentBackground | string | Couleur de fond du cadre. La valeur par défaut est #ffffff. Notez que ce changement de couleur n’affecte pas l’iframe Pay Station, mais uniquement la lightbox qui le contient. |
payment_widget_ui.lightbox.contentMargin | string | Marge du cadre. La valeur par défaut est 10px. |
payment_widget_ui.lightbox.spinner | string | Type d’indicateur de chargement animé. Valeurs possibles : xsolla ou round. La valeur par défaut est xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Couleur de l’indicateur de chargement. Aucune valeur par défaut. |
childWindow | object | Paramètres de la fenêtre enfant dans laquelle s’ouvre l’interface Pay Station. Prise en charge dans la version mobile. |
childWindow.target | string | Détermine où s’ouvre la fenêtre Pay Station. Valeurs possibles : _blank, _self et_parent. La valeur par défaut est _blank. |
Le script vous permet de suivre les événements de l’interface de paiement. Selon le type d’événement, vous pouvez effectuer différentes actions sur la page Web.
Liste des événements :
| Paramètre | Description |
|---|---|
| init | Widget initialisé. |
| open | Widget ouvert. |
| load | L’interface de paiement (Pay Station) est chargée. |
| close | L’interface de paiement (Pay Station) est fermée. |
| status | L’utilisateur est sur la page d’état. |
| status-invoice | L’utilisateur est sur la page d’état ; le paiement est en cours. |
| status-delivering | L’utilisateur a été déplacé sur la page d’état ; le paiement a été effectué ; la notification de paiement a été envoyée. |
| status-done | L’utilisateur est sur la page d’état ; le paiement est crédité sur le compte de l’utilisateur. |
| status-troubled | L’utilisateur a été déplacé sur la page d’état, mais le paiement a échoué. |
https://secure.xsolla.com/paystation4/?token=TOKEN.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN.access_token contient des données utilisateur privées. Assurez-vous d’utiliser la communication serveur-serveur lors de l’obtention de ce paramètre.Pour ouvrir l’interface de paiement dans un iframe :
- Implémentez le mécanisme
postMessagepour recevoir les événements de l’interface de paiement. - Ouvrez l’interface de paiement en suivant le lien
https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, oùTOKENest le jeton reçu.
Problème potentiel : Si le bouton de copie du code de confirmation de paiement, requis par certains systèmes de paiement ne s’affiche pas lors de l’ouverture de l’interface de paiement dans une iframe, passez l’attribut allow=“clipboard-read; clipboard-write; payment” à l’iframe.
Exemple :
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
Dans ce scénario, toutes les opérations liées aux données des abonnements se font via des appels côté client à l’API Xsolla. Cela vous permet de récupérer la liste des abonnements, d’afficher le catalogue et de lancer l’interface de paiement directement depuis le client.
Pour implémenter l’affichage du catalogue des abonnements et l’ouverture de l’interface de paiement :
- Implémentez la récupération de la liste des plans d’abonnement à l’aide des appels côté client (facultatif) :
- si le projet comporte des produits par abonnement configurés, utilisez la méthode de récupération des plans d’abonnement par produit ;
- si le projet ne comporte aucun produit par abonnement configuré, utilisez la méthode de récupération de la liste des plans.
- Implémentez l’affichage du catalogue de votre côté.
- Implémentez la génération de jetons pour ouvrir l’interface de paiement lors de l’achat d’un abonnement en utilisant l’appel côté client pour récupérer le lien vers l’interface de paiement.
- Implémentez l’ouverture de l’interface de paiement.
Méthode côté client pour obtenir les plans d'abonnement par produit
Côté client de votre application, utilisez une requête HTTP GET pour implémenter l’obtention de la liste des plans : https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/products/{productId}/plans.
La requête doit contenir un en-tête Authorization: Bearer <client_user_jwt>, où <client_user_jwt> est le JSON Web Token (JWT) de l’utilisateur, un jeton unique encodé conformément à la norme Base64. Pour obtenir le jeton :
Utilisez les appels API
Register new user etAuth by username si votre application utilise l’autorisation par nom d’utilisateur et mot de passe.Utilisez l’appel API
Auth via social network si votre application utilise l’autorisation via les réseaux sociaux.
Spécifiez comme paramètres de chemin :
projectId— ID de projet. Ce paramètre se trouve dans le Compte éditeur à côté du nom du projet.

productID— ID de produit par abonnement. Pour l’obtenir, contactez votre responsable de la réussite client ou envoyez un e-mail à csm@xsolla.com.
Spécifiez comme paramètres de requête :
| Paramètre | Type | Description |
|---|---|---|
plan_id | array of integers | ID du plan. |
| array of strings | ID externe du plan. S’obtient dans le Compte éditeur sous la section Items catalog > Subscriptions > Subscription plans > votre plan ou via l’appel API Lire les plans. |
| integer | Limite du nombre d’éléments sur la page. 15 éléments sont affichés par défaut. |
| integer | Numéro de l’élément à partir duquel la liste est générée. Par défaut, le décompte commence à 0. |
| string | Langue de l’interface en deux lettres minuscules selon la norme ISO 639-1. Si ce paramètre n’est pas passé, la langue est déterminée par l’adresse IP de l’utilisateur. Si la langue passée ne figure pas dans la liste Xsolla, l’anglais est utilisé par défaut. |
| string | Pays de l’utilisateur désigné par deux lettres selon la norme ISO 3166-1 alpha-2. Ce paramètre influe sur le choix de la langue et de la devise. Si ce paramètre n’est pas passé, le pays est déterminé par l’adresse IP de l’utilisateur. |
- curl
1curl -X 'GET' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/products/{productId}/plans?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "plan_id": 54321,
5 "plan_external_id": "PlanExternalId",
6 "plan_group_id": "TestGroupId",
7 "plan_type": "all",
8 "plan_name": "Localized plan name",
9 "plan_description": "Localized plan description",
10 "plan_start_date": "2021-04-11T13:51:02+03:00",
11 "plan_end_date": "2031-04-11T13:51:02+03:00",
12 "trial_period": 7,
13 "period": {
14 "value": 1,
15 "unit": "month"
16 },
17 "charge": {
18 "amount": 4.99,
19 "setup_fee": 0.99,
20 "currency": "USD"
21 },
22 "promotion": {
23 "promotion_charge_amount": 3.99,
24 "promotion_remaining_charges": 3
25 }
26 }
27 ],
28 "has_more": false
29}
Méthode côté client pour obtenir la liste des plans
Côté client de votre application, utilisez une requête HTTP GET pour implémenter l’obtention de la liste des plans : https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/plans.
La requête doit contenir un en-tête Authorization: Bearer <client_user_jwt>, où <client_user_jwt> est le JSON Web Token (JWT) de l’utilisateur, un jeton unique encodé conformément à la norme Base64. Pour obtenir le jeton :
Utilisez les appels API
Register new user etAuth by username si votre application utilise l’autorisation par nom d’utilisateur et mot de passe.Utilisez l’appel API
Auth via social network si votre application utilise l’autorisation via les réseaux sociaux.
Spécifiez projectId, l’ID de projet, comme paramètre de chemin. Ce paramètre se trouve dans le Compte éditeur à côté du nom du projet.

Spécifiez comme paramètres de requête :
| Paramètre | Type | Description |
|---|---|---|
plan_id | array of integers | ID du plan. |
| array of strings | ID externe du plan. S’obtient dans le Compte éditeur sous la section Items catalog > Subscriptions > Subscription plans > votre plan ou via l’appel API Lire les plans. |
| integer | Limite du nombre d’éléments sur la page. 15 éléments sont affichés par défaut. |
| integer | Numéro de l’élément à partir duquel la liste est générée. Par défaut, le décompte commence à 0. |
| string | Langue de l’interface en deux lettres minuscules selon la norme ISO 639-1. Si ce paramètre n’est pas passé, la langue est déterminée par l’adresse IP de l’utilisateur. Si la langue passée ne figure pas dans la liste Xsolla, l’anglais est utilisé par défaut. |
| string | Pays de l’utilisateur désigné par deux lettres selon la norme ISO 3166-1 alpha-2. Ce paramètre influe sur le choix de la langue et de la devise. Si ce paramètre n’est pas passé, le pays est déterminé par l’adresse IP de l’utilisateur. |
- curl
1curl -X 'GET' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/plans?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "plan_id": 54321,
5 "plan_external_id": "PlanExternalId",
6 "plan_group_id": "TestGroupId",
7 "plan_type": "all",
8 "plan_name": "Localized plan name",
9 "plan_description": "Localized plan description",
10 "plan_start_date": "2021-04-11T13:51:02+03:00",
11 "plan_end_date": "2031-04-11T13:51:02+03:00",
12 "trial_period": 7,
13 "period": {
14 "value": 1,
15 "unit": "month"
16 },
17 "charge": {
18 "amount": 4.99,
19 "setup_fee": 0.99,
20 "currency": "USD"
21 },
22 "promotion": {
23 "promotion_charge_amount": 3.99,
24 "promotion_remaining_charges": 3
25 }
26 }
27 ],
28 "has_more": false
29}
Méthode client pour obtenir un lien permettant d'ouvrir l'interface de paiement
Côté client de votre application, utilisez une requête HTTP POST pour implémenter l’ouverture de l’interface de paiement : https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/subscriptions/buy.
La requête doit contenir un en-tête Authorization: Bearer <client_user_jwt>, où <client_user_jwt> est le JSON Web Token (JWT) de l’utilisateur, un jeton unique encodé conformément à la norme Base64. Pour obtenir le jeton :
Utilisez les appels API
Register new user etAuth by username si votre application utilise l’autorisation par nom d’utilisateur et mot de passe.Utilisez l’appel API
Auth via social network si votre application utilise l’autorisation via les réseaux sociaux.
Spécifiez projectId, l’ID de projet, comme paramètre de chemin. Ce paramètre se trouve dans le Compte éditeur à côté du nom du projet.

Spécifiez country comme paramètre de requête — désignation à deux lettres du pays de l’utilisateur selon la norme ISO 3166-1 alpha-2. Affecte le choix de la langue et de la devise. Si ce paramètre n’est pas passé, le pays est déterminé par l’adresse IP de l’utilisateur.
Passez les paramètres suivants dans la requête :
plan_external_idpour ouvrir l’interface de paiement sur la page de sélection du mode de paiement.
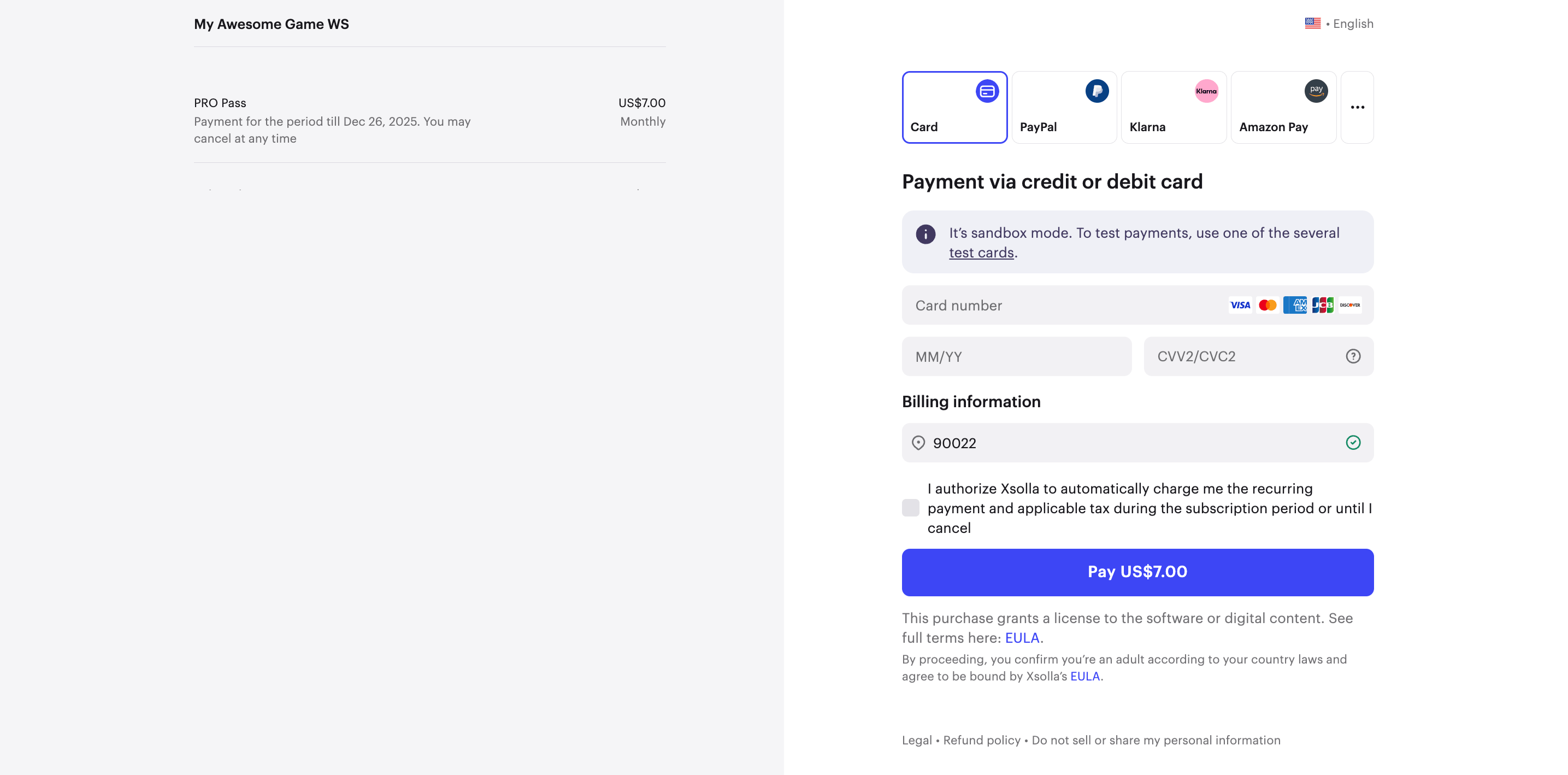
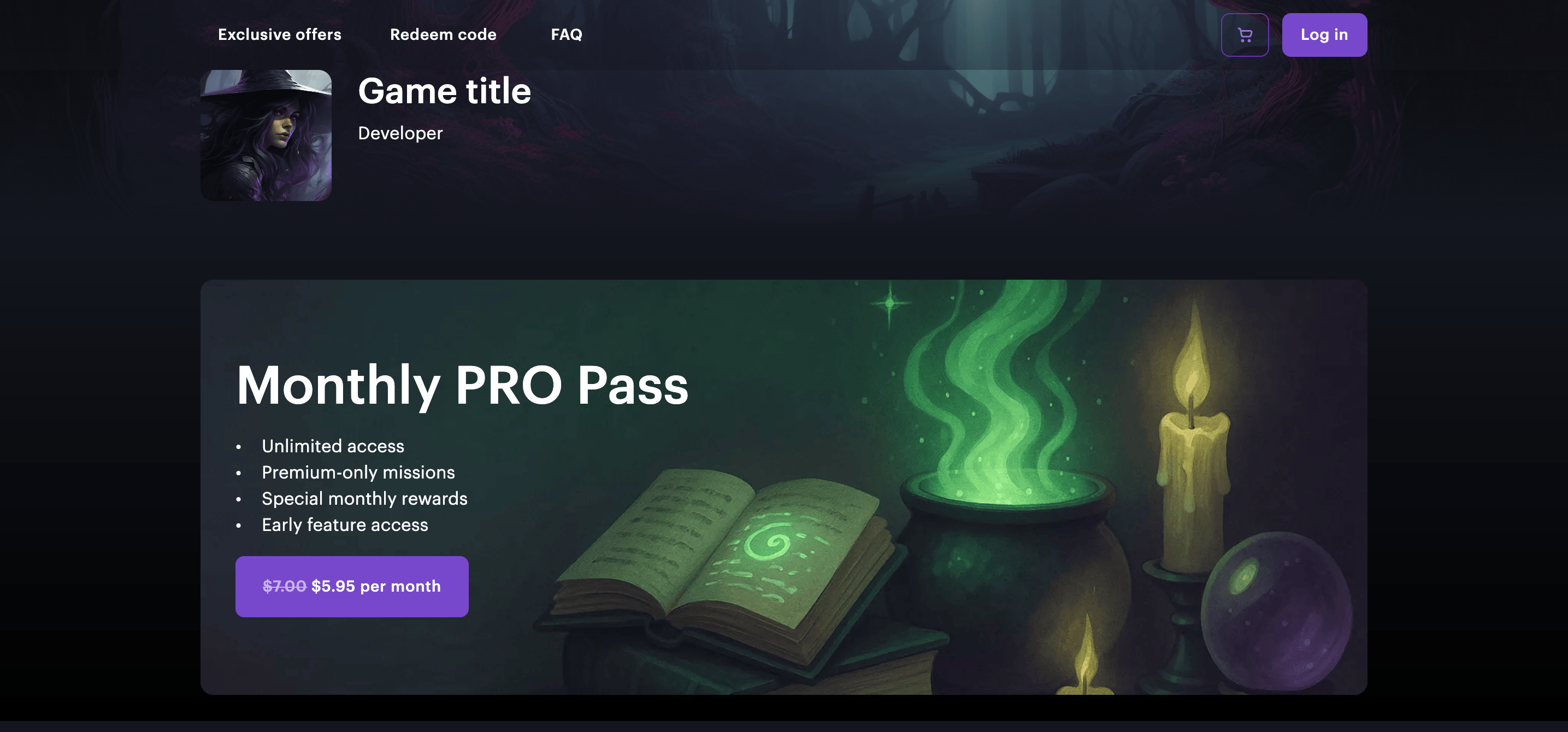
Exemple d’interface de paiement :

plan_external_idetsettings.payment_methodpour ouvrir l’interface de paiement sur la page de saisie des données de paiement.
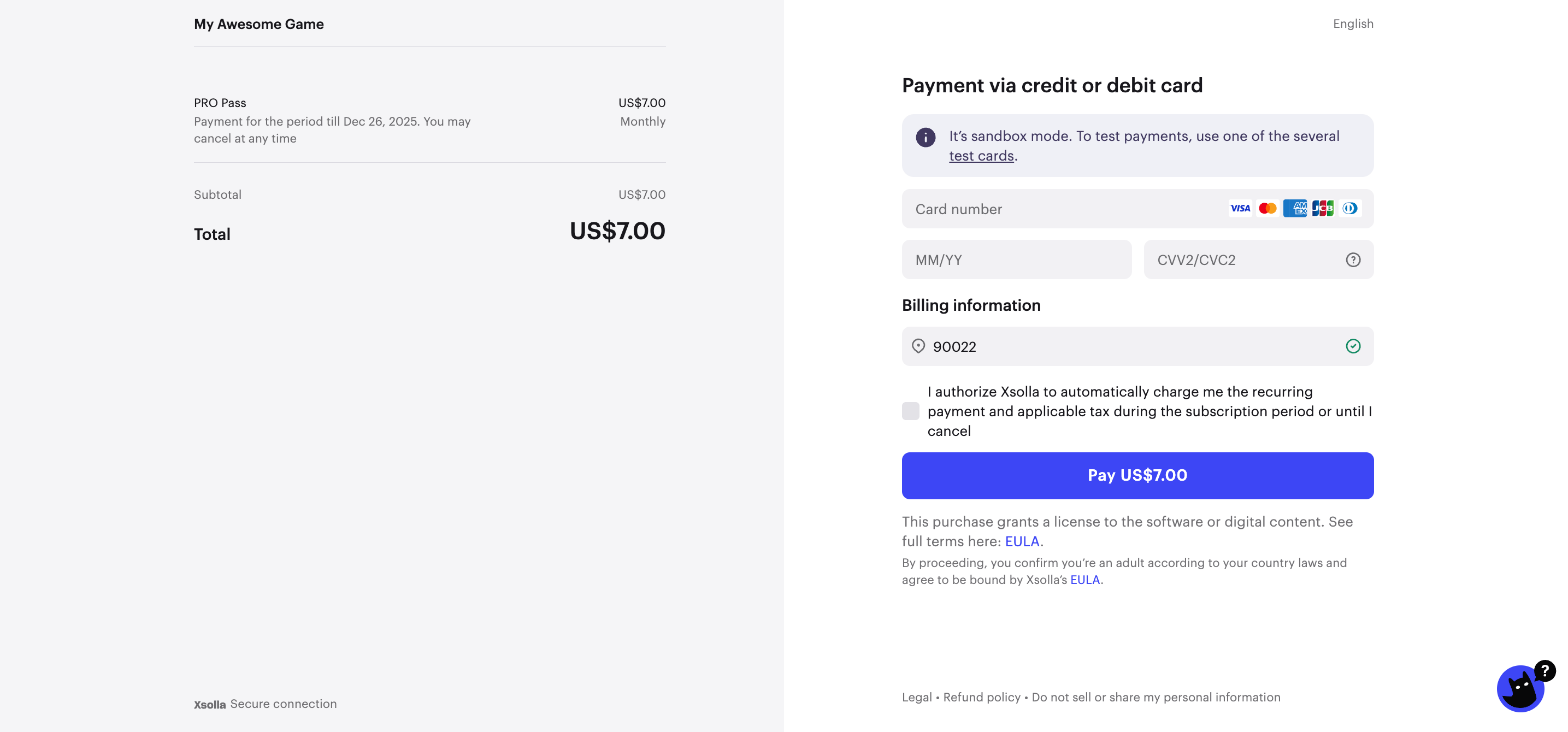
Exemple d’interface de paiement :

Paramètres du corps de la requête :
| Paramètre | Type | Description |
|---|---|---|
| string | Obligatoire. ID externe du plan d’abonnement. Il se trouve dans le Compte éditeur, dans la section Items catalog > Subscriptions > Subscription plans. |
| object | Paramètres de projet personnalisés (objet). |
| object | Paramètres de l’interface (objet). |
| string | Thème de l’interface de paiement. Valeurs possibles : default, default_dark ou un ID de thème customisé. |
| string | Type d’appareil. Valeurs possibles : desktop (par défaut) ou mobile. |
| object | Paramètres d’interface pour la version de bureau (objet). |
| object | Paramètres d’en-tête (objet). |
| boolean | Détermine l’affichage du bouton Close sur la version de bureau de Pay Station. Le bouton ferme Pay Station et redirige l’utilisateur vers l’URL spécifiée dans le paramètre settings.return_url. La valeur par défaut est false. |
| boolean | Détermine l’affichage de l’en-tête dans l’interface de paiement. |
| string | Apparence de l’en-tête. Valeurs possibles : compact (masque le nom du jeu et l’ID de l’utilisateur) ou normal. |
| boolean | Si défini sur true, l’en-tête affiche votre logo. (Assurez-vous de fournir l’image à votre responsable de la réussite client). |
| boolean | Détermine l’affichage du nom du projet dans l’en-tête. |
| string | Apparence de l’en-tête. Valeurs possibles : compact (masque le nom du projet et l’ID de l’utilisateur) ou normal (par défaut). |
| boolean | Détermine l’affichage du bouton Close sur la version mobile de Pay Station. Le bouton ferme Pay Station et redirige l’utilisateur vers l’URL spécifiée dans le paramètre settings.return_url. Défini sur false par défaut. |
| string | Mode interface dans Pay Station. L’unique valeur possible est user_account : l’en-tête contient uniquement le menu de navigation du compte, et l’utilisateur ne peut sélectionner de bien ni effectuer de paiement. Ce mode n’est disponible que sur la version de bureau. |
| string | Devise de paiement préférée. Code de devise ISO 4217 à trois lettres. |
| string | ID de transaction dans le jeu. Doit être unique pour chaque utilisateur. |
| integer | ID du mode de paiement. La liste des ID des modes de paiement s’obtient dans le Compte éditeur. |
| string | Page vers laquelle rediriger l’utilisateur après un paiement. Les paramètres user_id, foreigninvoice, invoice_id et status seront automatiquement ajoutés au lien. |
| object | Paramètres de politique de redirection (objet). |
| string | Statut du paiement qui détermine la redirection de l’utilisateur vers une URL de retour après un paiement. Valeurs possibles : none, successful, successful_or_canceled ou any. |
settings.redirect_policy.delay | integer | Délai (en secondes) après lequel l’utilisateur est automatiquement redirigé vers l’URL de retour. |
| string | Statut du paiement qui détermine la redirection de l’utilisateur vers une URL de retour après un paiement. Valeurs possibles : none, successful, successful_or_canceled ou any. |
| string | Texte sur le bouton de redirection manuelle. |
Passez des paramètres supplémentaires pour la customisation si nécessaire.
- curl
1curl -X 'POST' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/subscriptions/buy?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
5
6 {
7 "plan_external_id": "PlanExternalId",
8 "settings": {
9 "ui": {
10 "size": "large",
11 "theme": "string",
12 "version": "desktop",
13 "desktop": {
14 "header": {
15 "is_visible": true,
16 "visible_logo": true,
17 "visible_name": true,
18 "type": "compact",
19 "close_button": true
20 }
21 },
22 "mobile": {
23 "mode": "saved_accounts",
24 "footer": {
25 "is_visible": true
26 },
27 "header": {
28 "close_button": true
29 }
30 },
31 "mode": "user_account"
32 }
33 },
34 "currency": "string",
35 "locale": "string",
36 "external_id": "string",
37 "payment_method": 1,
38 "return_url": "string",
39 "redirect_policy": {
40 "redirect_conditions": "none",
41 "delay": 0,
42 "status_for_manual_redirection": "none",
43 "redirect_button_caption": "string"
44 }
45 }
- json
1{
2 "link_to_ps": "https://secure.xsolla.com/paystation2/?access_token=<access_token>"
3}
Ouverture de l'interface de paiement
Pour ouvrir l’interface de paiement dans une nouvelle fenêtre, utilisez l’URL suivante : https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, où TOKEN est le jeton reçu.
Vous pouvez également ouvrir l’interface de paiement à l’aide d’autres options :
- Avec Pay Station Embed. Limitation : des problèmes peuvent survenir lors de son ouverture dans le navigateur en jeu (WebView).
- Dans un iframe. Limitation : des problèmes peuvent survenir lors de son ouverture dans le navigateur en jeu (WebView) et dans la version mobile de votre application.
EXEMPLE DE CHARGEMENT ASYNCHRONE DE SCRIPT
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
Pay Station Embed permet de recevoir les événements de l’interface de paiement via le mécanismepostMessage. Vous pouvez envoyer ces événements au système d’analyse. Pour configurer le traitement de ces événements dans votre système d’analyse, contactez votre responsable de la réussite client ou envoyez un e-mail à l’adresse csm@xsolla.com.
L’équipe Xsolla a créé un widget qui simplifie l’intégration de l’interface de paiement sur votre site Web. Le script du widget est disponible dans notre dépôt GitHub.
Paramètres d’initialisation du script :
| Paramètre | Type | Description |
|---|---|---|
access_token | string | Jeton reçu via API. Obligatoire. |
sandbox | boolean | Définissez ce paramètre sur true pour tester le processus de paiement : l’URL sandbox-secure.xsolla.com sera utilisée à la place de secure.xsolla.com. |
lightbox | object | Objet avec les paramètres de la lightbox (version de bureau uniquement). |
payment_widget_ui.lightbox.width | string | Largeur du cadre de la lightbox. Si définie sur null, elle correspondra à la largeur de la Pay Station. La valeur par défaut est null. |
payment_widget_ui.lightbox.height | string | Hauteur du cadre de la lightbox. Si définie sur null, elle correspondra à la hauteur de Pay Station. La valeur par défaut est 100%. |
payment_widget_ui.lightbox.zIndex | integer | Définit l’ordre d’empilement. La valeur par défaut est 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Opacité de l’arrière-plan du widget (0 — complètement transparent, 1 — complètement opaque). La valeur par défaut est 60 % (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Couleur de fond de la superposition. La valeur par défaut est #000000. |
payment_widget_ui.lightbox.modal | boolean | Si définie sur true, le cadre de la lightbox ne peut pas être fermé. La valeur par défaut est false. |
lightbox.closeByClick | boolean | Si définie sur true, cliquer sur la superposition ferme la lightbox. La valeur par défaut est true. |
lightbox.closeByKeyboard | boolean | Si définie sur true, appuyer sur ESC ferme la lightbox. La valeur par défaut est true. |
payment_widget_ui.lightbox.contentBackground | string | Couleur de fond du cadre. La valeur par défaut est #ffffff. Notez que ce changement de couleur n’affecte pas l’iframe Pay Station, mais uniquement la lightbox qui le contient. |
payment_widget_ui.lightbox.contentMargin | string | Marge du cadre. La valeur par défaut est 10px. |
payment_widget_ui.lightbox.spinner | string | Type d’indicateur de chargement animé. Valeurs possibles : xsolla ou round. La valeur par défaut est xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Couleur de l’indicateur de chargement. Aucune valeur par défaut. |
childWindow | object | Paramètres de la fenêtre enfant dans laquelle s’ouvre l’interface Pay Station. Prise en charge dans la version mobile. |
childWindow.target | string | Détermine où s’ouvre la fenêtre Pay Station. Valeurs possibles : _blank, _self et_parent. La valeur par défaut est _blank. |
Le script vous permet de suivre les événements de l’interface de paiement. Selon le type d’événement, vous pouvez effectuer différentes actions sur la page Web.
Liste des événements :
| Paramètre | Description |
|---|---|
| init | Widget initialisé. |
| open | Widget ouvert. |
| load | L’interface de paiement (Pay Station) est chargée. |
| close | L’interface de paiement (Pay Station) est fermée. |
| status | L’utilisateur est sur la page d’état. |
| status-invoice | L’utilisateur est sur la page d’état ; le paiement est en cours. |
| status-delivering | L’utilisateur a été déplacé sur la page d’état ; le paiement a été effectué ; la notification de paiement a été envoyée. |
| status-done | L’utilisateur est sur la page d’état ; le paiement est crédité sur le compte de l’utilisateur. |
| status-troubled | L’utilisateur a été déplacé sur la page d’état, mais le paiement a échoué. |
https://secure.xsolla.com/paystation4/?token=TOKEN.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN.access_token contient des données utilisateur privées. Assurez-vous d’utiliser la communication serveur-serveur lors de l’obtention de ce paramètre.Pour ouvrir l’interface de paiement dans un iframe :
- Implémentez le mécanisme
postMessagepour recevoir les événements de l’interface de paiement. - Ouvrez l’interface de paiement en suivant le lien
https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, oùTOKENest le jeton reçu.
Problème potentiel : Si le bouton de copie du code de confirmation de paiement, requis par certains systèmes de paiement ne s’affiche pas lors de l’ouverture de l’interface de paiement dans une iframe, passez l’attribut allow=“clipboard-read; clipboard-write; payment” à l’iframe.
Exemple :
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
Dans ce scénario, le catalogue des abonnements s’affiche directement dans l’interface de paiement Xsolla, éliminant le besoin de créer une interface personnalisée pour la liste des plans. Cette approche simplifie l’intégration et assure la mise à jour automatique des données des abonnements.
Pour configurer la génération de jetons et ouvrir l’interface de paiement avec le catalogue des abonnements :
- Implémentez l’obtention du jeton via l’appel API côté serveur Créer un jeton. Passez les paramètres suivants dans la requête :
user.id— ID de l’utilisateur dans votre système d’autorisation ;user.email— adresse e-mail de l’utilisateur. Doit être valide selon le protocole RFC 822 ;settings.project_id— ID du projet. Ce paramètre se trouve dans le Compte éditeur à côté du nom du projet.
Exemple de requête :
- json
1{
2 "user": {
3 "name": {
4 "value": "j.smith@email.com"
5 },
6 "id": {
7 "value": "123a345b678c091d"
8 }
9 },
10 "settings": {
11 "project_id": 177226
12 }
13}
- Implémentez l’ouverture de l’interface de paiement de l’une des manières suivantes :
Pour ouvrir l’interface de paiement dans une nouvelle fenêtre, utilisez l’URL suivante : https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, où TOKEN est le jeton reçu.
Vous pouvez également ouvrir l’interface de paiement à l’aide d’autres options :
- Avec Pay Station Embed. Limitation : des problèmes peuvent survenir lors de son ouverture dans le navigateur en jeu (WebView).
- Dans un iframe. Limitation : des problèmes peuvent survenir lors de son ouverture dans le navigateur en jeu (WebView) et dans la version mobile de votre application.
EXEMPLE DE CHARGEMENT ASYNCHRONE DE SCRIPT
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
Pay Station Embed permet de recevoir les événements de l’interface de paiement via le mécanismepostMessage. Vous pouvez envoyer ces événements au système d’analyse. Pour configurer le traitement de ces événements dans votre système d’analyse, contactez votre responsable de la réussite client ou envoyez un e-mail à l’adresse csm@xsolla.com.
L’équipe Xsolla a créé un widget qui simplifie l’intégration de l’interface de paiement sur votre site Web. Le script du widget est disponible dans notre dépôt GitHub.
Paramètres d’initialisation du script :
| Paramètre | Type | Description |
|---|---|---|
access_token | string | Jeton reçu via API. Obligatoire. |
sandbox | boolean | Définissez ce paramètre sur true pour tester le processus de paiement : l’URL sandbox-secure.xsolla.com sera utilisée à la place de secure.xsolla.com. |
lightbox | object | Objet avec les paramètres de la lightbox (version de bureau uniquement). |
payment_widget_ui.lightbox.width | string | Largeur du cadre de la lightbox. Si définie sur null, elle correspondra à la largeur de la Pay Station. La valeur par défaut est null. |
payment_widget_ui.lightbox.height | string | Hauteur du cadre de la lightbox. Si définie sur null, elle correspondra à la hauteur de Pay Station. La valeur par défaut est 100%. |
payment_widget_ui.lightbox.zIndex | integer | Définit l’ordre d’empilement. La valeur par défaut est 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Opacité de l’arrière-plan du widget (0 — complètement transparent, 1 — complètement opaque). La valeur par défaut est 60 % (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Couleur de fond de la superposition. La valeur par défaut est #000000. |
payment_widget_ui.lightbox.modal | boolean | Si définie sur true, le cadre de la lightbox ne peut pas être fermé. La valeur par défaut est false. |
lightbox.closeByClick | boolean | Si définie sur true, cliquer sur la superposition ferme la lightbox. La valeur par défaut est true. |
lightbox.closeByKeyboard | boolean | Si définie sur true, appuyer sur ESC ferme la lightbox. La valeur par défaut est true. |
payment_widget_ui.lightbox.contentBackground | string | Couleur de fond du cadre. La valeur par défaut est #ffffff. Notez que ce changement de couleur n’affecte pas l’iframe Pay Station, mais uniquement la lightbox qui le contient. |
payment_widget_ui.lightbox.contentMargin | string | Marge du cadre. La valeur par défaut est 10px. |
payment_widget_ui.lightbox.spinner | string | Type d’indicateur de chargement animé. Valeurs possibles : xsolla ou round. La valeur par défaut est xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Couleur de l’indicateur de chargement. Aucune valeur par défaut. |
childWindow | object | Paramètres de la fenêtre enfant dans laquelle s’ouvre l’interface Pay Station. Prise en charge dans la version mobile. |
childWindow.target | string | Détermine où s’ouvre la fenêtre Pay Station. Valeurs possibles : _blank, _self et_parent. La valeur par défaut est _blank. |
Le script vous permet de suivre les événements de l’interface de paiement. Selon le type d’événement, vous pouvez effectuer différentes actions sur la page Web.
Liste des événements :
| Paramètre | Description |
|---|---|
| init | Widget initialisé. |
| open | Widget ouvert. |
| load | L’interface de paiement (Pay Station) est chargée. |
| close | L’interface de paiement (Pay Station) est fermée. |
| status | L’utilisateur est sur la page d’état. |
| status-invoice | L’utilisateur est sur la page d’état ; le paiement est en cours. |
| status-delivering | L’utilisateur a été déplacé sur la page d’état ; le paiement a été effectué ; la notification de paiement a été envoyée. |
| status-done | L’utilisateur est sur la page d’état ; le paiement est crédité sur le compte de l’utilisateur. |
| status-troubled | L’utilisateur a été déplacé sur la page d’état, mais le paiement a échoué. |
https://secure.xsolla.com/paystation4/?token=TOKEN.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN.access_token contient des données utilisateur privées. Assurez-vous d’utiliser la communication serveur-serveur lors de l’obtention de ce paramètre.Pour ouvrir l’interface de paiement dans un iframe :
- Implémentez le mécanisme
postMessagepour recevoir les événements de l’interface de paiement. - Ouvrez l’interface de paiement en suivant le lien
https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, oùTOKENest le jeton reçu.
Problème potentiel : Si le bouton de copie du code de confirmation de paiement, requis par certains systèmes de paiement ne s’affiche pas lors de l’ouverture de l’interface de paiement dans une iframe, passez l’attribut allow=“clipboard-read; clipboard-write; payment” à l’iframe.
Exemple :
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
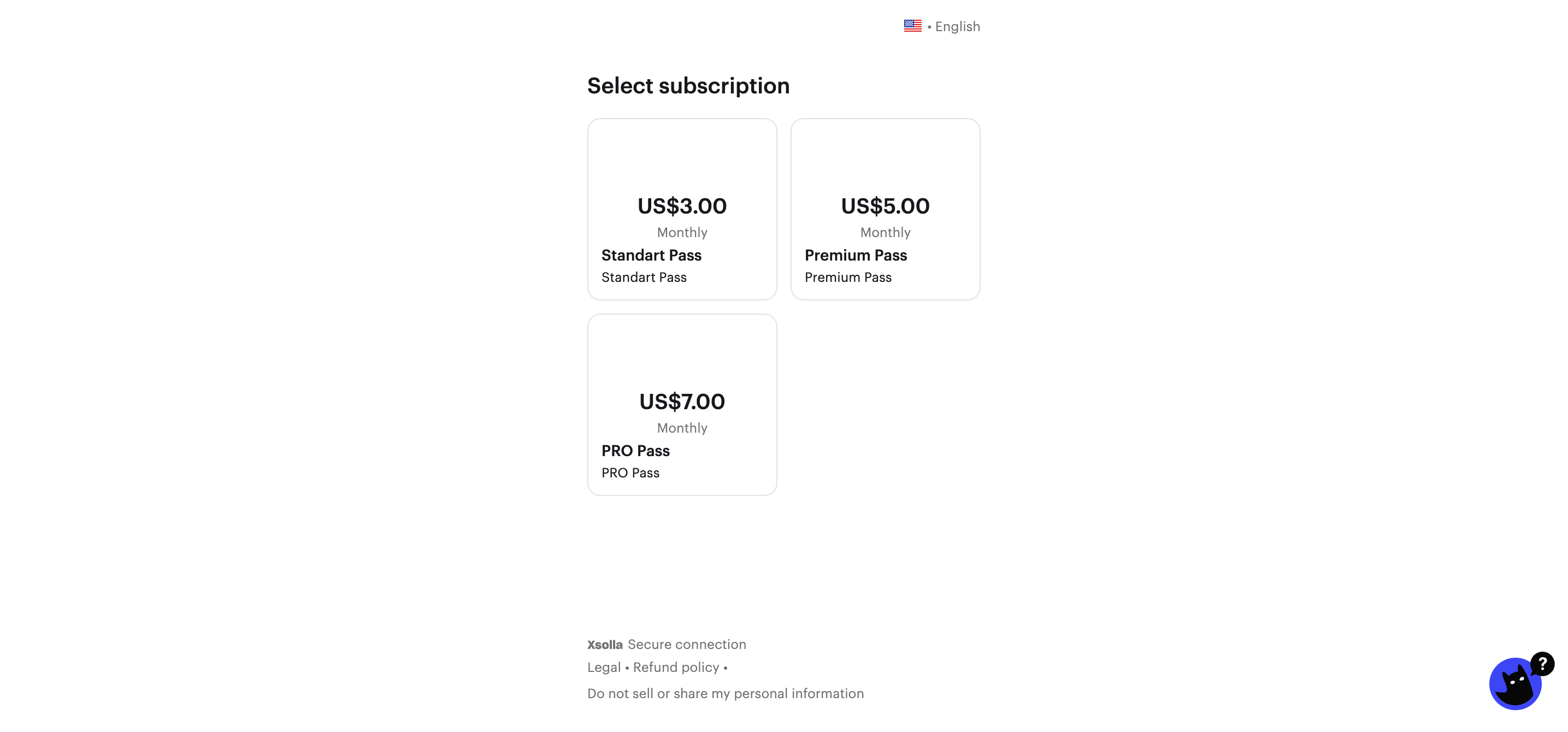
Exemple d’affichage du catalogue des abonnements dans Xsolla Pay Station :

Dans ce scénario, tous les éléments du catalogue ainsi que la logique d’achat sont configurés directement dans le constructeur de site, sans recourir à l’API.
Pour proposer la vente d’abonnements, vous devez ajouter un bouton à votre site et configurer l’action Purchase subscription. Vous pouvez utiliser des boutons personnalisables dans les blocs Header, Card grid et Game editions.
Nous recommandons d’utiliser le bloc Cards grid pour la vente d’abonnements, il offre de nombreuses options de personnalisation, tant pour les cartes elles-mêmes que pour leur disposition.
Pour rendre les abonnements disponibles à l’achat sur le site web :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Storefronts > Websites.
- Sélectionnez votre site et cliquez sur Open Site Builder.
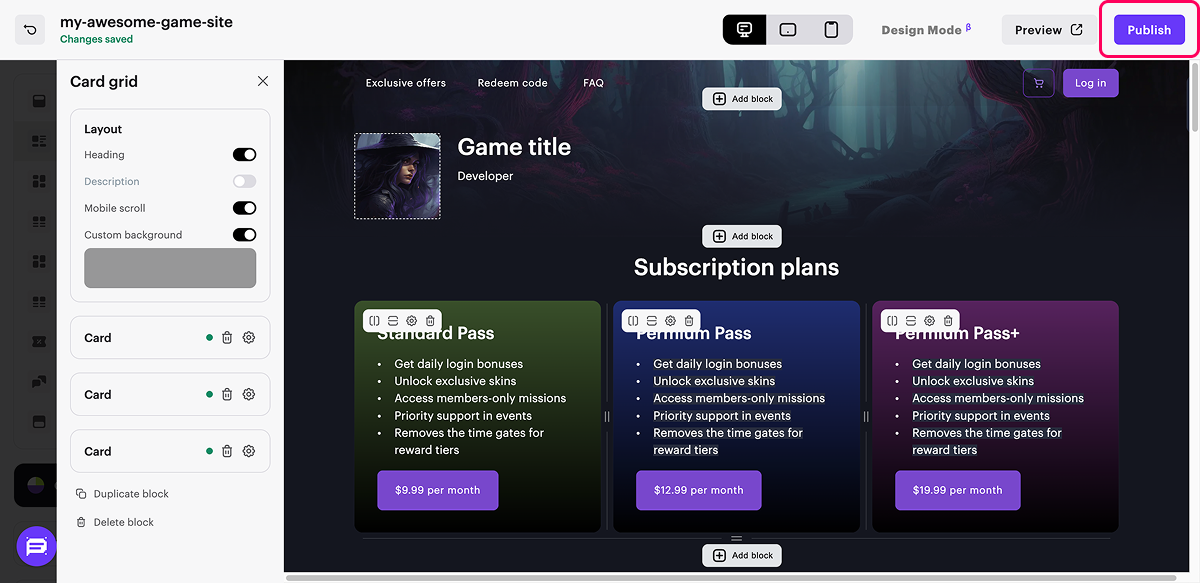
- Dans la zone principale de l’éditeur, choisissez l’emplacement où vous souhaitez ajouter un nouveau bloc, puis cliquez sur Add block.
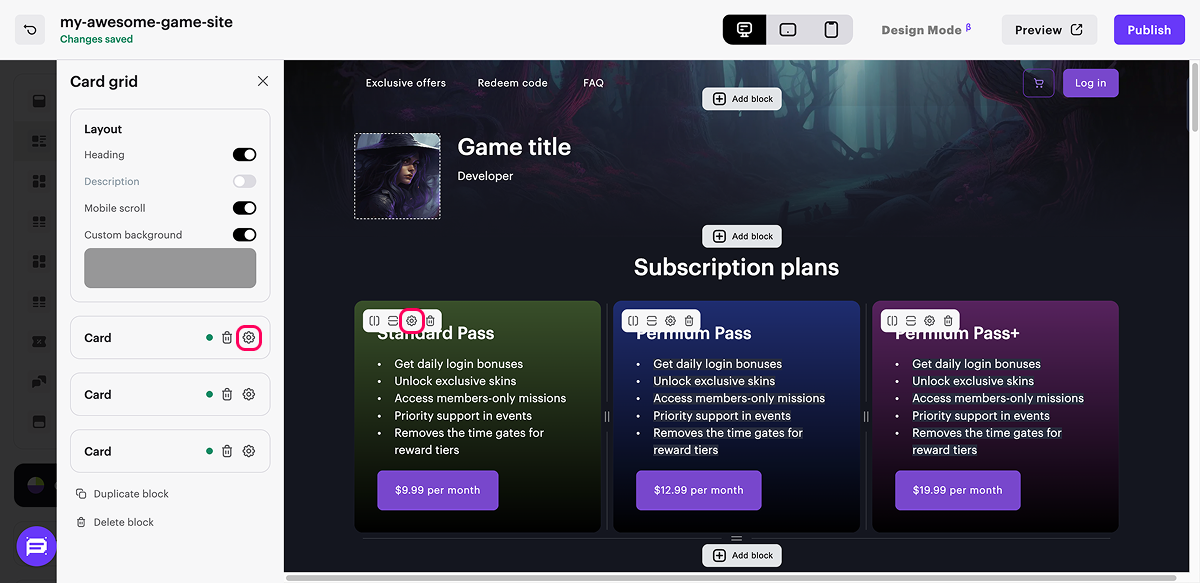
- Ajoutez le bloc Card grid et configurez-le. Par exemple, indiquez un titre, définissez un arrière-plan et ajoutez des textes.
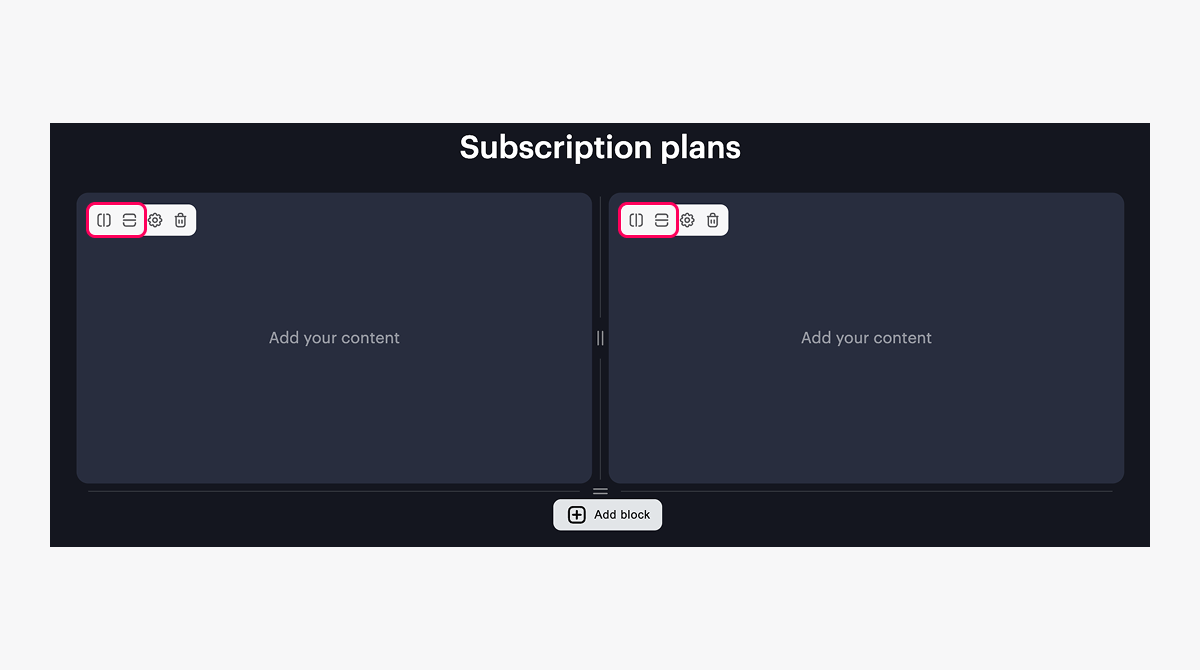
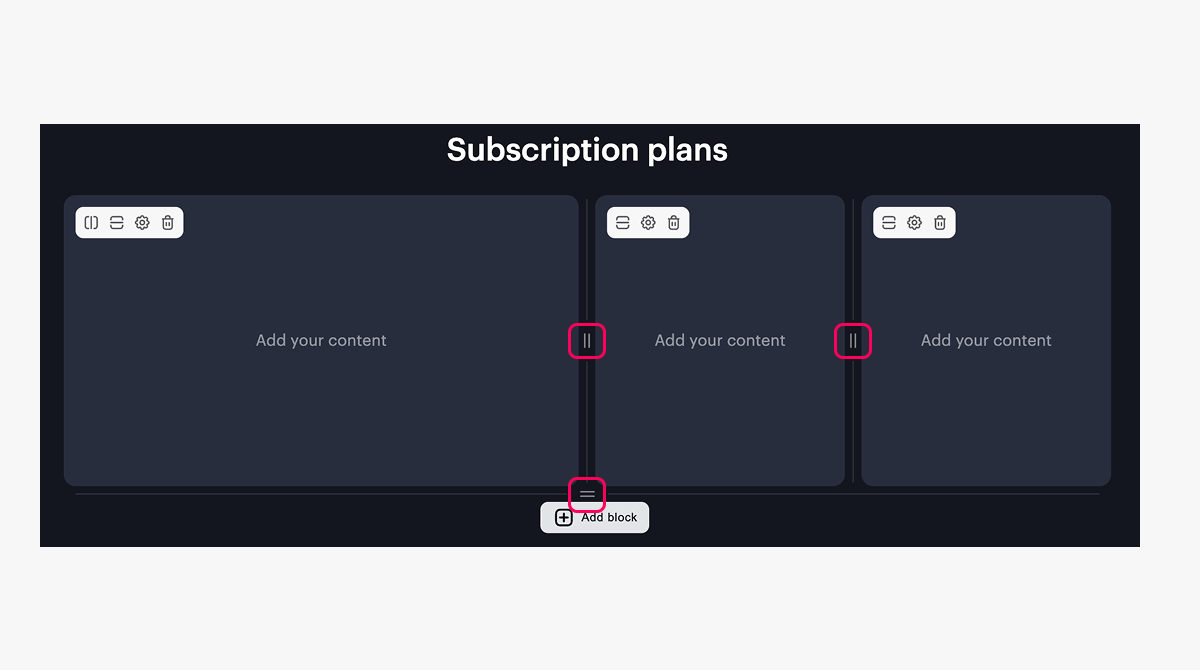
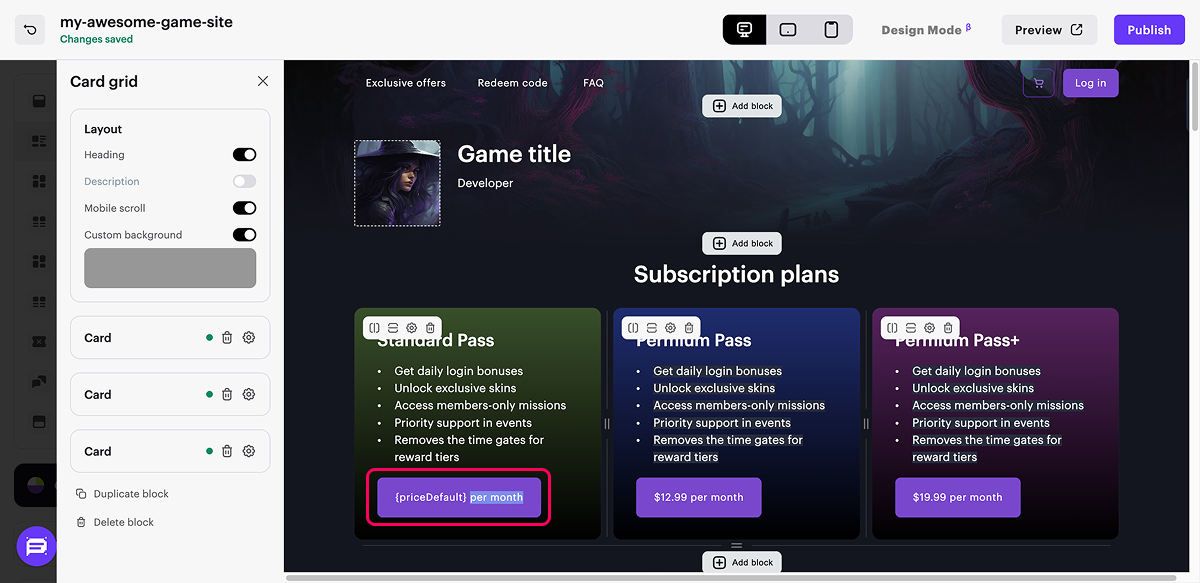
- Dans la zone principale du constructeur, configurez la grille de cartes :
- Pour diviser une zone de grilles verticalement ou horizontalement, cliquez sur l'icône avec une ligne verticale ou horizontale dans le coin supérieur gauche de la zone.

- Pour régler la hauteur ou la largeur d'une zone, faites glisser l'icône ║ ou ═.

- Accédez aux paramètres de la carte. Pour cela, cliquez sur l’icône ⚙.

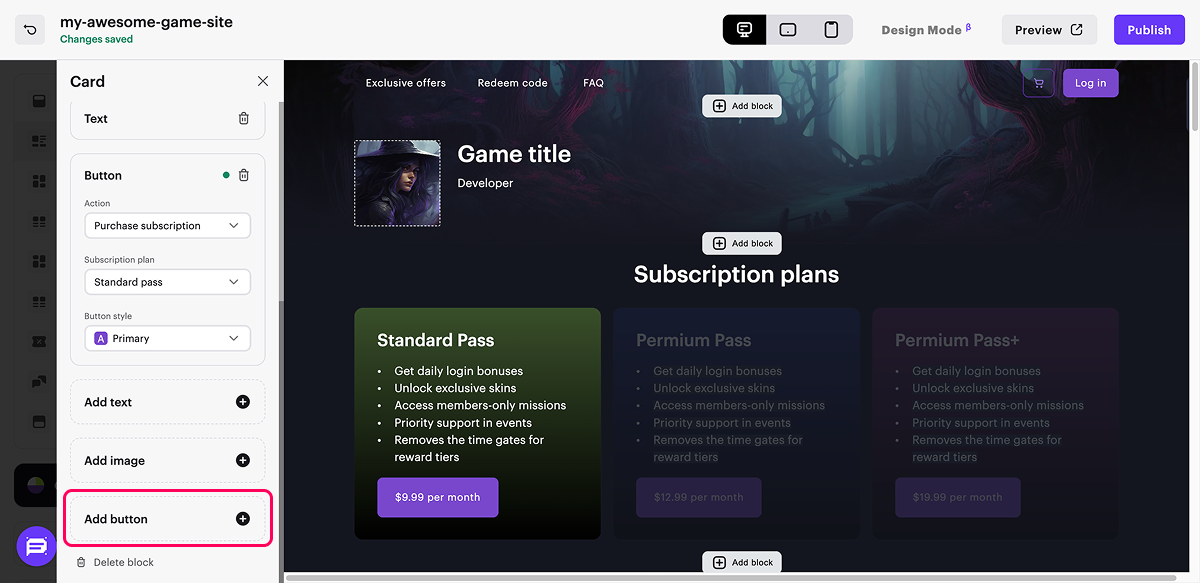
- Ajoutez un bouton d’achat d’abonnement à la carte :
- Cliquez sur Add button.

- Dans la liste déroulante Action, sélectionnez Purchase subscription.
- Dans la liste déroulante Subscription plan, sélectionnez le plan que vous avez créé précédemment.
La liste affiche uniquement les abonnements de type Regular plan.
Si le plan recherché ne figure pas dans la liste, cliquez sur Add new plan et configurez un plan d’abonnement dans le Compte éditeur.
- Modifiez le style du bouton (facultatif).
- Personnalisez le texte du bouton d’achat d’abonnement (facultatif) :
- Dans la zone principale du constructeur, cliquez sur le texte du bouton.
- Entrez le texte souhaité. Par défaut, le bouton affiche le prix de l'abonnement ou le nombre de jours d'essai si une période d'essai est définie dans le plan sélectionné. Lors de la modification du texte, vous pouvez également inclure le prix de l'abonnement ou la période d'essai à l'aide des variables suivantes :
{priceDefault}— prix de base. En cas de promotion, cette valeur apparaîtra barrée.- Exemple d'affichage du texte sur le site :
- 0,09 $ par mois — si l'abonnement n'est pas en promotion.
0,09 $par mois — si l'abonnement est en promotion.
{pricePromo}— prix final de l'abonnement avec remise.{trial}— nombre de jours d'essai.

Par défaut, le texte est déterminé automatiquement par ces règles :
{trial} day(s) for free— si l’abonnement comprend une période d’essai.{priceDefault} {pricePromo} per month— si l’abonnement ne comprend pas de période d’essai, mais qu’il est en promotion.{priceDefault} per month— si l’abonnement ne comprend pas de période d’essai et n’est pas en promotion.Manage plan— si l’utilisateur autorisé actuel possède un abonnement actif. Ce texte ne peut pas être modifié dans le constructeur et s’affichera même si vous définissez manuellement un texte personnalisé pour le bouton.
Pour rétablir le texte par défaut, cliquez sur le texte du bouton, supprimez le texte personnalisé, puis désélectionnez le bouton.
- Configurez les autres paramètres de la carte. Par exemple, ajoutez du texte, des images et un arrière-plan.
- Configurez les autres cartes de la grille.
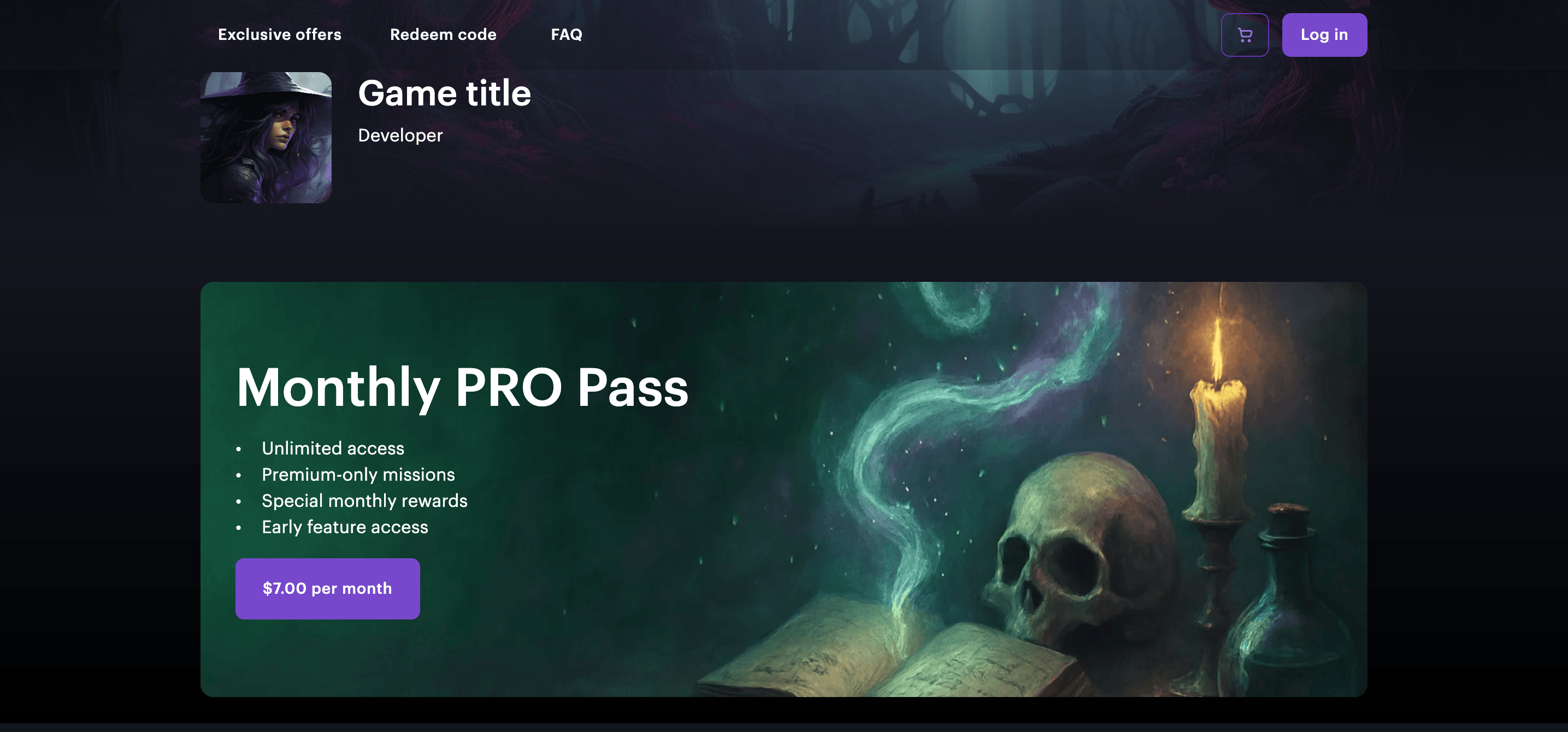
Exemple d’abonnement récurrent :

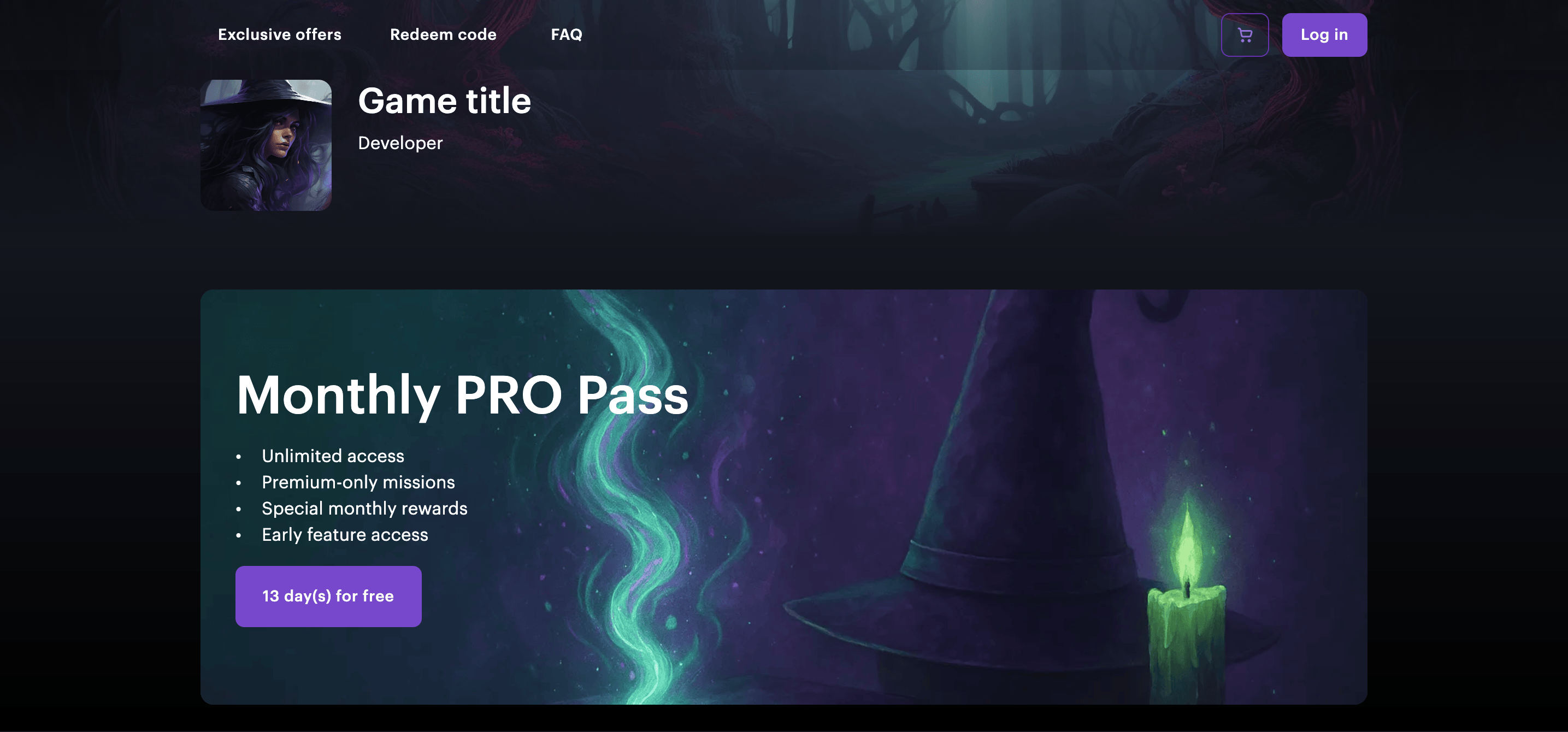
Exemple d’abonnement avec période d’essai :

Exemple d’abonnement avec réduction :

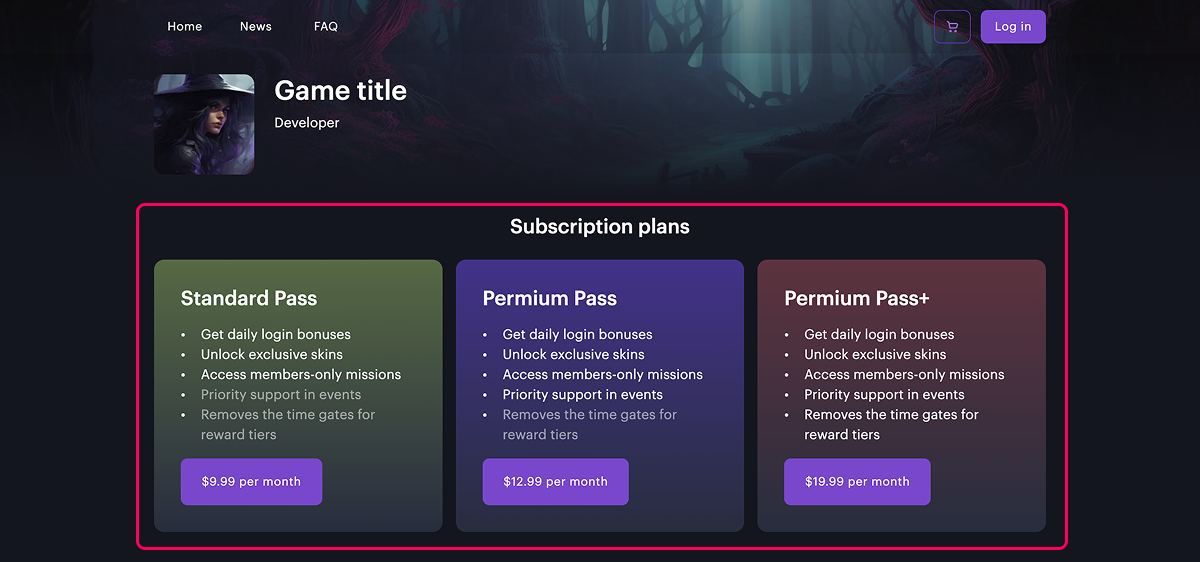
Exemple de tableau des prix d’abonnement :

Terminez la configuration de votre site web :
- Configurez le thème visuel du site web.
- Ajoutez des blocs supplémentaires au site web. Pour ce faire, appuyez sur Add block et sélectionnez le bloc à afficher sur le site. Pour voir la liste complète des blocs, reportez-vous aux instructions.
- Modifiez le contenu de chaque bloc en ajoutant des images et en ajustant les textes dans la partie principale du constructeur visible par les utilisateurs.
- Configurez les paramètres SEO et les paramètres de localisation (facultatif).
- Ajoutez des pages supplémentaires au site (facultatif).
Pour rendre votre site accessible au public, publiez-le :
- Dans le coin supérieur droit du constructeur, appuyez sur Publish.

- Cochez les cases à côté des pages que vous souhaitez publier.
- Vérifiez que le site web est prêt pour la publication, puis cliquez sur Publish.
Si la publication du site Web n’est pas disponible, vérifiez que toutes les conditions sont remplies :
- Il n’y a aucune section vide sur le site (marquée d’un indicateur rouge).
- Le contrat de licence avec Xsolla est signé.
- La page principale est publiée ou sélectionnée pour la publication. Vous ne pouvez pas publier les pages enfant avant la page principale.
Améliorez les paramètres (facultatif) :
- Accédez à la section Storefronts > Websites et appuyez sur Configure dans le volet de votre site web.
- Pour connecter votre propre domaine, accédez à la section Site settings > Domain et modifiez Xsolla Domain ou connectez votre propre domaine.
- Pour contrôler l'efficacité du site web, accédez à la section Site settings > Apps, puis sélectionnez et connectez les services de promotion et d'analyse.
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
