Obtenir des informations d’abonnement
Pour obtenir des informations sur l’activité liée aux abonnements, procédez comme suit :
- demandez des informations à l’aide des appels API (adapté à l’intégration sans serveur) ;
- obtenez des informations lorsque le statut de l’abonnement change automatiquement à l’aide de webhooks (adapté à l’intégration serveur).
Configuration via des appels API
Côté client de votre application, implémentez l’obtention d’informations sur les abonnements de l’utilisateur au moyen d’une requête HTTP GET.
L’API Xsolla utilise l’authentification d’accès HTTP. La requête doit contenir un en-tête Authorization: Bearer <client_user_jwt>, où <client_user_jwt> est un jeton unique encodé conformément à la norme Base64. Pour l’obtenir :
- Lors de l’autorisation par nom d’utilisateur et mot de passe, utilisez les appels API Register new user et Auth by username and password ;
- Lors de l’autorisation via les réseaux sociaux, utilisez l’appel API Auth via social network.
Spécifiez projectId, l’ID de projet, comme paramètre de chemin. Ce paramètre se trouve dans le Compte éditeur à côté du nom du projet.
Spécifiez comme paramètres de requête :
limit— limite du nombre d’éléments sur la page (15 éléments sont affichés par défaut) ;offset— numéro de l’élément à partir duquel la liste est générée (le décompte commence à 0) ;locale— langue de l’interface (anglais par défaut). Accepte des valeurs selon la norme ISO 639-1.
- curl
1curl -X 'GET' \
2 'https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/subscriptions?locale=ru&limit=5&offset=5 ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "id": 11111111,
5 "plan_id": 11111,
6 "plan_external_id": "TestChangePlanBase",
7 "plan_name": "package_recurrent_name_66053",
8 "plan_description": "package_recurrent_description_66053",
9 "product_id": null,
10 "product_external_id": null,
11 "product_name": null,
12 "product_description": null,
13 "status": "active",
14 "date_create": "2021-03-11T13:50:11+03:00",
15 "date_next_charge": "2031-04-11T13:51:02+03:00",
16 "date_last_charge": "2021-03-11T13:51:02+03:00",
17 "charge": {
18 "amount": "0.2500",
19 "currency": "USD"
20 },
21 "period": {
22 "value": 1,
23 "unit": "day"
24 }
25 }
26 ],
27 "has_more": true
28}
Configurer des webhooks
La solution Subscriptions prend en charge les webhooks pour les événements suivants :
- Paiement d’un abonnement :
- Renouvellement d'un abonnement :
- Annullation d'un abonnement : Abonnement annulé (l'abonnement a été annulé dans le Compte éditeur ou tous les paiements ont été annulés pour toutes les périodes de validité).
- Remboursement :
- Remboursement (le paiement a été annulé dans le Compte éditeur) ;
- Abonnement mis à jour (le paiement a été annulé, mais l'abonnement est toujours actif, ce qui est possible si l'utilisateur a accidentellement payé l'abonnement deux fois et n'a annulé que le dernier paiement) ;
- Abonnement annulé (le paiement a été annulé dans le Compte éditeur ou tous les paiements ont été annulés pour toutes les périodes de validité).
- Ouvrez le projet dans le Compte éditeur et accédez à la section Settings > Webhooks.
- Dans le champ Webhook server, indiquez l’URL du serveur sur lequel vous souhaitez recevoir les webhooks, au format
https://example.com. Vous pouvez également utiliser l’URL fournie par un outil de test des webhooks.
- Une clé secrète pour signer les webhooks du projet est générée par défaut. Si vous souhaitez générer une nouvelle clé secrète, cliquez sur l'icône d'actualisation.
- Cliquez sur Enable webhooks.

- Testez les webhooks dans le Compte éditeur.
- Testez l'achat d'un abonnement.
- Testez le renouvellement d'un abonnement.
- Testez l'annulation d'un abonnement.
Tester les webhooks dans le Compte éditeur
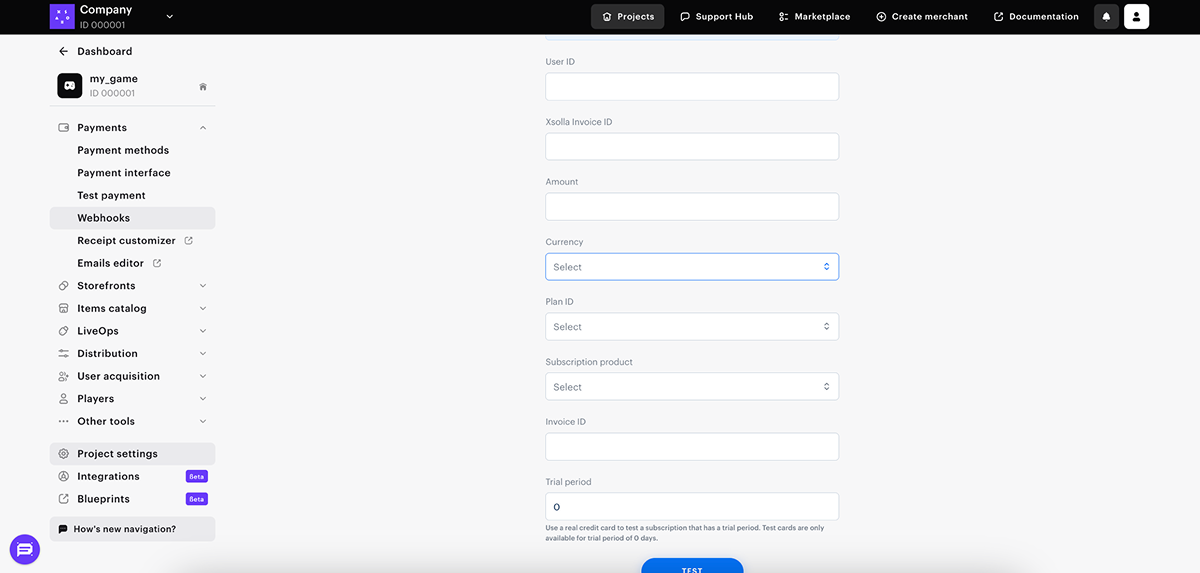
- Dans le Compte éditeur, accédez à la section Project settings > Webhooks, puis à l'onglet Subscriptions.

- Indiquez les valeurs de votre projet (ID utilisateur, ID de facture) à envoyer dans la requête à l'URL spécifiée. En l'absence de valeurs réelles, saisissez des valeurs arbitraires. Remplissez les champs suivants du formulaire :
- ID utilisateur ;
- ID de facture côté Xsolla ;
- Montant ;
- Devise ;
- ID de plan ;
- Produit d'abonnement (facultatif) ;
- ID de facture — numéro de commande interne (facultatif) ;
- Période d'essai (pour tester l'achat d'un abonnement en mode bac à sable ou tester le renouvellement d'un abonnement, spécifiez la valeur
0).

- Cliquez sur Test.
- Vérifiez que vous avez reçu un message de réussite du test. Si votre test est réussi, votre serveur renverra un code d'état HTTP 204. En cas d'échec, le serveur renverra un code d'état HTTP 400 ou 500 ainsi qu'une description de l'erreur.

Tester l'achat d'un abonnement
Lorsque vous testez un paiement, les webhooks Validation utilisateur, Paiement et Created Subscription sont envoyés à l’URL que vous avez spécifiée à l’étape de configuration des webhooks. Pour tester le processus de paiement, vous pouvez :
- Utiliser le mode bac à sable (pour les abonnements sans période d’essai) ;
- Effectuer un paiement réel, puis initier un remboursement dans le Compte éditeur (pour les abonnements avec période d’essai).
Mode bac à sable
- Obtenez un jeton pour le mode bac à sable. Passez la valeur
0au paramètre Trial period (trial_days). - Choisissez le groupe de modes de paiement Carte de crédit/débit.
- Entrez les informations de la carte bancaire de test. Entrez des valeurs aléatoires dans les autres champs. Pour générer une erreur, spécifier des informations incorrectes (numéro de carte, date d'expiration ou CVV).
- Recevez les webhooks Validation utilisateur, Paiement et Abonnement mis à jour à l'URL que vous avez spécifiée à l'étape de configuration des webhooks.
Paiement réel
Pour tester le paiement d’un abonnement avec période d’essai, vous devez utiliser un paiement réel :- Obtenez un jeton pour les paiements réels.
“mode”:“sandbox” de la requête de jeton avant de commencer à recevoir des paiements réels.- Ouvrez l'interface de paiement avec le lien suivant :
https://secure.xsolla.com/paystation4/?token=ACCESS_TOKEN, oùACCESS_TOKENest le jeton obtenu à l'étape précédente. - Choisissez le groupe de méthodes de paiement Carte de crédit/débit.
- Entrez les informations d'une carte bancaire valide.
- Recevez les webhooks Validation utilisateur, Paiement et Abonnement mis à jour à l'URL du webhook spécifiée à l'étape de configuration des webhooks.
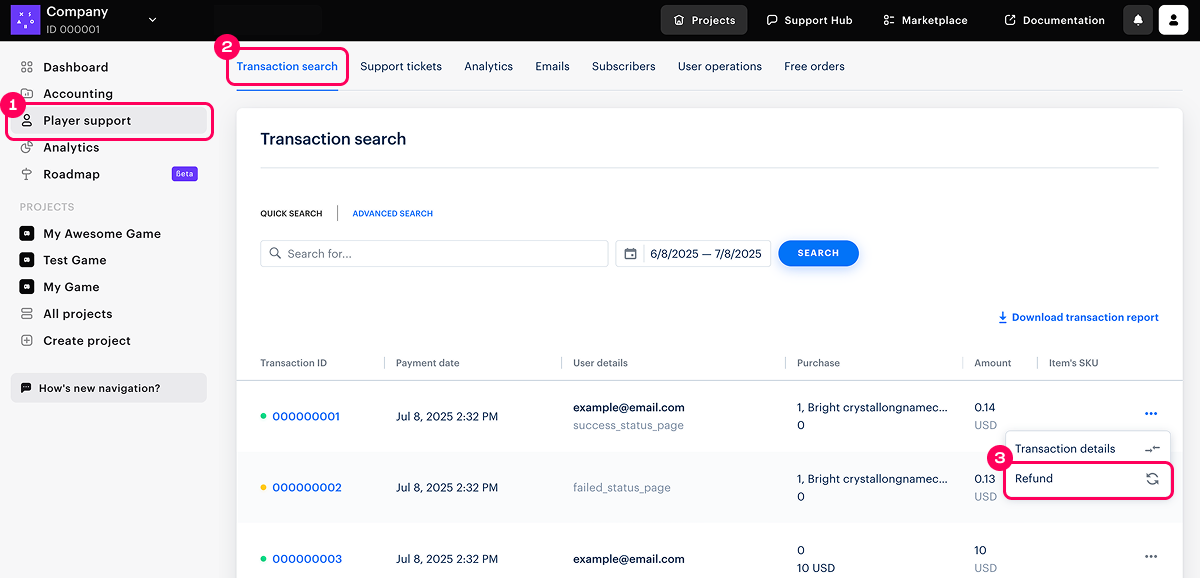
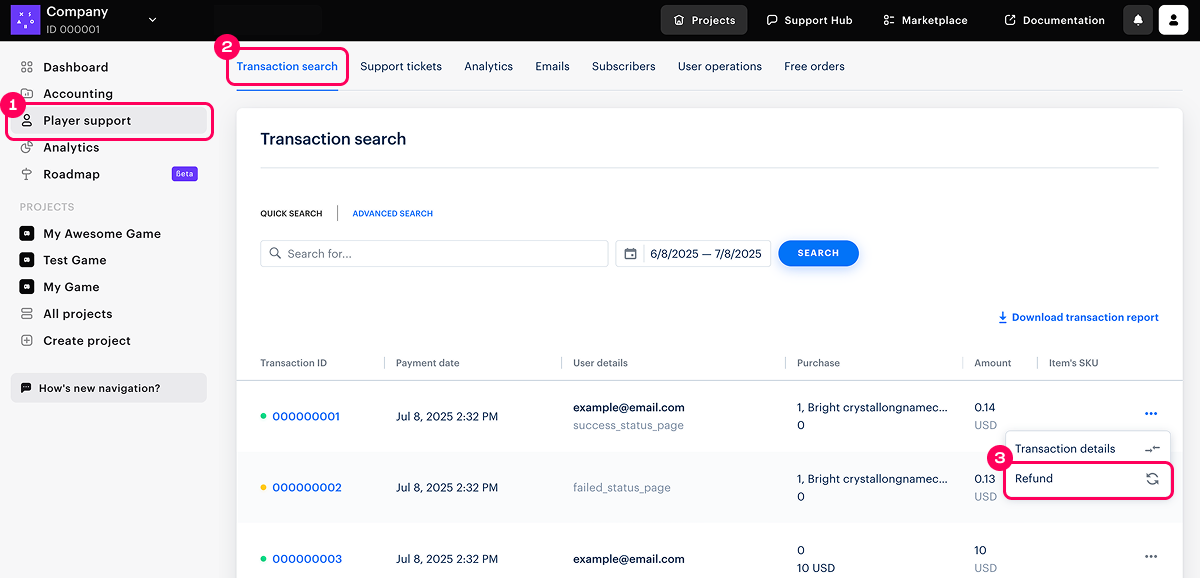
- Initiez un remboursement. Pour ce faire, accédez à la section Publisher Account > Player support > Transaction search dans le Compte éditeur.
- Sélectionnez la transaction de test et appuyez sur le bouton de menu More (•••). Dans le menu contextuel, appuyez sur Refund (la transaction doit avoir le statut Complete). L'envoi des webhooks Abonnement annulé et Remboursement sera déclenché.

Tester le renouvellement d'un abonnement
- Obtenez un jeton pour le mode bac à sable. Passez la valeur
0au paramètre Trial period (trial_days). - Payez l’abonnement en utilisant n’importe quel mode de paiement.
- Rouvrez l’interface de paiement en mode bac à sable.
- Payez à nouveau pour renouveler votre abonnement en utilisant n’importe quel mode de paiement.
- Recevez les webhooks Validation utilisateur, Paiement et Abonnement mis à jour sur l’URL du webhook que vous avez spécifiée à l’étape de configuration des webhooks.
Tester l'annulation d'un abonnement
Pour tester l’annulation d’un abonnement, utilisez :
Recherche par abonnement
- Ouvrez le projet le Compte éditeur et accédez à la section Player support > Subscribers.
- Trouvez l'abonnement que vous souhaitez annuler.
- Ouvrez le menu d'état de l'abonnement et sélectionnez :
- Cancel and refund pour recevoir les webhooks Abonnement annulé et Remboursement ;
- Cancel without refund pour recevoir le webhook Abonnement annulé.

Recherche par transactions récentes
- Ouvrez le Compte éditeur et accédez à la section Player support > Transaction search.
- Trouvez les dernières transactions annulées.
- Cliquez sur l'icône More (•••). Dans le menu contextuel, cliquez sur Refund pour recevoir les webhooks Abonnement annulé et Remboursement.

Via appels API
Utilisez l’appel API Mettre à jour un abonnement pour changer le statut de l’abonnement en Canceled et recevoir le webhook Abonnement annulé.Ouvrir l'interface de paiement en mode bac à sable
Pour ouvrir l’interface de paiement en mode bac à sable, obtenez un jeton dans le mode sandbox. Le jeton requis peut être obtenu :
Dans le Compte éditeur
- Testez les webhooks dans le Compte éditeur. Pour tester un abonnement sans période d'essai, spécifiez la valeur
0dans le champ Trial period. Après avoir reçu un message de confirmation de réussite du test, un lien contenant le jeton requis apparaît sous le titre Sandbox URL.

- Suivez le lien Sandbox URL.
Via appel API
- Passez le paramètre
"settings":{"mode":"sandbox"}à la méthode Créer un jeton. Pour tester un abonnement sans période d'essai, passez le paramètre"purchase": {"subscription":{"trial_days": 0}}. - Utilisez le lien suivant :
https://sandbox-secure.xsolla.com/paystation4/?token=ACCESS_TOKEN, oùACCESS_TOKENest le jeton obtenu à l'étape précédente.
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
