Widget Xsolla Login
Le widget Xsolla Login offre une interface prête à l’emploi pour l’authentification des utilisateurs dans votre projet, ce qui permet de réduire les coûts de développement du code et de l’interface.
Restrictions :
- Le widget ne prend en charge que les méthodes d’authentification utilisateur suivantes :
- connexion classique par nom d’utilisateur/adresse e-mail et mot de passe ;
- connexion sans mot de passe à l’aide d’un code ou un lien à usage unique envoyé par SMS ou par e-mail ;
- authentification Web via les réseaux sociaux.
- Le widget ne fonctionne pas avec un navigateur externe. Pour des raisons de sécurité, les navigateurs externes limitent les URL provenant d’applications tierces.
- Le widget n’est pas adapté aux builds WebGL avec des iframes en raison de restrictions de redirection.
Configurez la redirection des utilisateurs vers l’application après une authentification réussie à l’aide du widget :
- Ouvrez le projet dans le Compte éditeur.
- Dans le menu latéral, appuyez sur Players > Login.
- Sélectionnez le projet de Login et appuyez sur Configure.
- Sélectionnez la section Callback URLs.
- Dans le champ Callback URL, spécifiez les mêmes chemins de redirection utilisateur que ceux que vous avez spécifiés précédemment lors de la configuration du client OAuth 2.0.
- Appuyez sur Save changes.
Pour ouvrir le widget Xsolla Login, procédez comme suit :
- Appelez la méthode
startAuthWithXsollaWidgetde la bibliothèque Login. - Dans la méthode
onActivityResult, appelez la méthodefinishAuthWithXsollaWidgetde la bibliothèque Login.
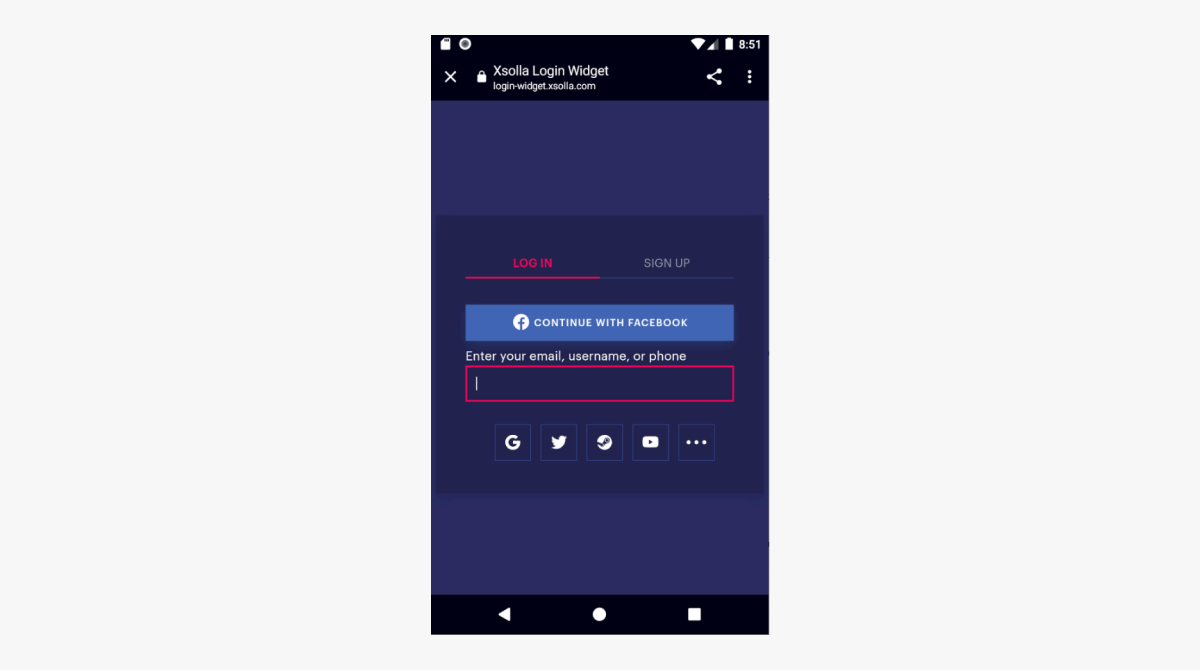
Xsolla fournit des modèles de widget standard. Leur apparence et leur contenu sont déterminés par la méthode de connexion choisie pour le projet et les paramètres de customisation du widget dans le Compte éditeur.

Affichage du widget du projet de démo pour plusieurs méthodes de connexion :

Liens utiles
Dernière mise à jour: 8 Janvier 2026Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
