Comment intégrer Pay Station avec l’authentification Firebase
Après avoir implémenté l’authentification utilisateur via Firebase dans votre application, générez un jeton de paiement côté Firebase, puis passez-le au client de l’application pour ouvrir l’interface de paiement.
Cette option d’intégration implique l’implémentation indépendante de la logique pour déterminer le pays de l’utilisateur et la devise de paiement.
Flux d’intégration :
- Inscrivez un Compte éditeur et créez un nouveau projet. L'ID du projet créé sera nécessaire aux étapes suivantes.
- Configurez un catalogue :
- Créez un catalogue des objets côté Xsolla. Ajoutez des objets manuellement ou importez-les depuis Google Play ou PlayFab.
- En utilisant la bibliothèque
Store , implémentez la récupération et l'affichage du catalogue côté client de l'application.
- Configurez l'achat d'un objet :
- À l'aide de Cloud Functions Firebase, créez une commande avec les données utilisateur et les données de l'objet côté client de l'application.
- Implémentez l'ouverture de l'interface de paiement côté client de l'application en utilisant la bibliothèque
Payments .
Pour compléter l’intégration et commencer à accepter les paiements réels, vous devez signer un contrat de licence avec Xsolla.
Vous pouvez signer le contrat à n’importe quelle étape de l’intégration, mais gardez à l’esprit que le processus d’examen peut prendre jusqu’à trois jours ouvrés.
Utilisez le modèle de l’application Web comme référence pour implémenter l’intégration de l’authentification Firebase avec Pay Station. Le code source du modèle se trouve sur GitHub.
Créer un projet
Le Compte éditeur est l’outil principal pour configurer les fonctionnalités Xsolla, ainsi que pour gérer les analyses et les transactions.
Les informations relatives à votre entreprise et à votre application fournies lors de l’inscription seront utilisées pour créer un projet de contrat de licence avec Xsolla et pour générer des recommandations sur les solutions adaptées à vos besoins. Bien que vous puissiez modifier ces informations ultérieurement, les fournir correctement lors de l’inscription accélérera le processus de signature du contrat de licence.
Pour créer un projet :
- Inscrivez un Compte éditeur.
Règles relatives à la génération des mots de passe
Le mot de passe du Compte éditeur peut contenir des lettres latines, des chiffres et des caractères spéciaux, et doit inclure au minimum :
- 8 caractères
- un chiffre
- une lettre majuscule
- une lettre minuscule
Pour garantir la sécurité du mot de passe, nous recommandons de :
- changer de mot de passe au moins tous les 90 jours ;
- créer un nouveau mot de passe différent aux 4 derniers mots de passe utilisés pour votre compte ;
- créer un mot de passe unique différent des mots de passe utilisés ailleurs ;
- ne pas conserver votre mot de passe dans un endroit où il est facilement accessible ;
- utiliser des gestionnaires de mots de passe pour stocker votre mot de passe.
Le Compte éditeur utilise une authentification à deux facteurs et envoie un code de confirmation à chaque tentative d’authentification.
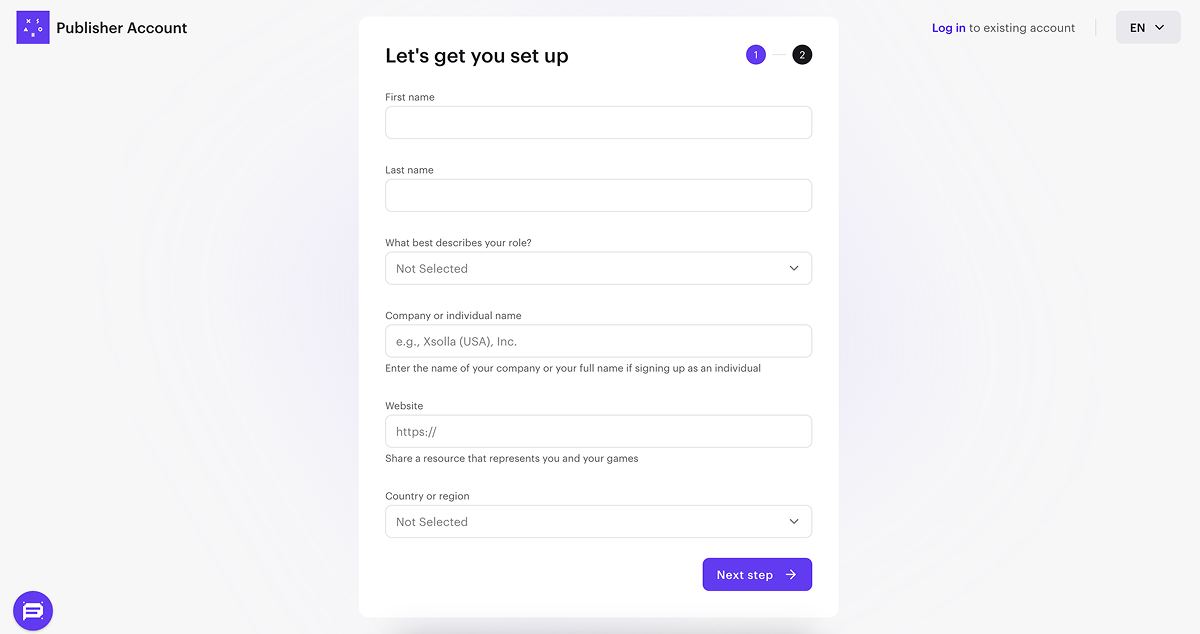
- Fournissez les informations suivantes pour créer un compte :
- Votre prénom et nom.
- Votre rôle dans l’entreprise.
- Nom de l’entreprise. Si vous vous inscrivez à titre individuel, indiquez votre nom complet.
- Lien vers des informations détaillées vous concernant et concernant votre jeu ou votre produit (facultatif).
- Votre pays ou région.
- Cliquez sur Next step.

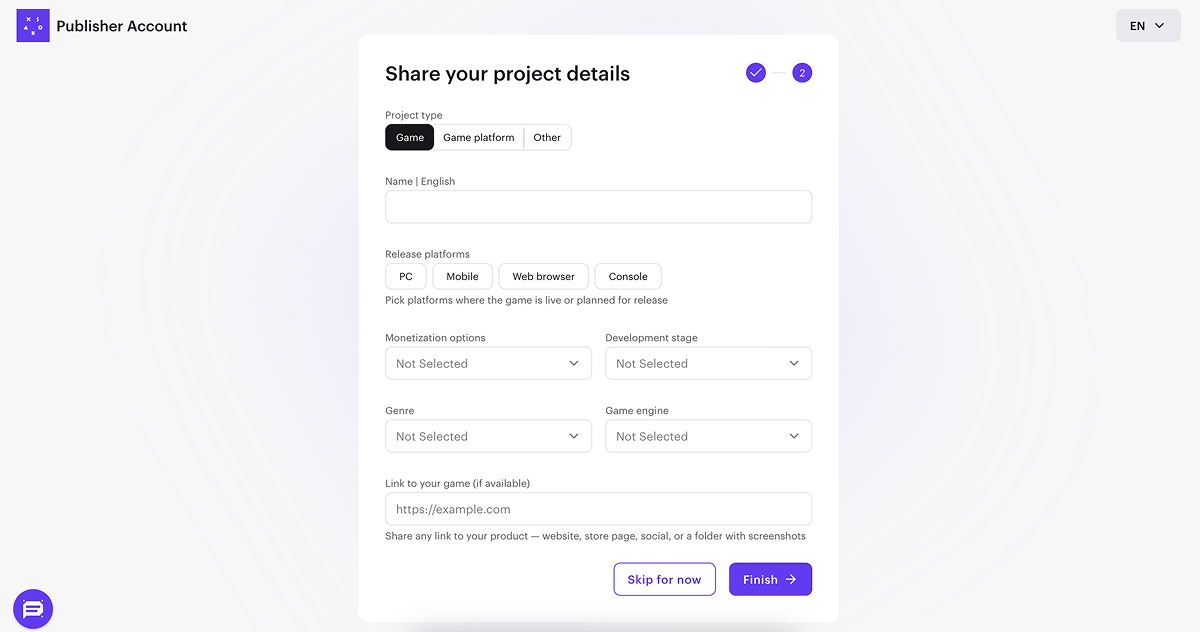
- Pour créer automatiquement votre premier projet, indiquez les informations principales le concernant :
- Choisissez un type de projet : Game, Game platform ou Other.
- Entrez le nom du projet en anglais.
- Choisissez une ou plusieurs plateformes de sortie.
- Sélectionnez les options de monétisation que vous utilisez ou prévoyez d’utiliser.
- Sélectionnez une étape de développement.
- Si votre type de projet est Game, sélectionnez son genre et son moteur de jeu.
- Ajoutez un lien vers votre jeu ou votre produit (facultatif).
- Cliquez sur Finish.

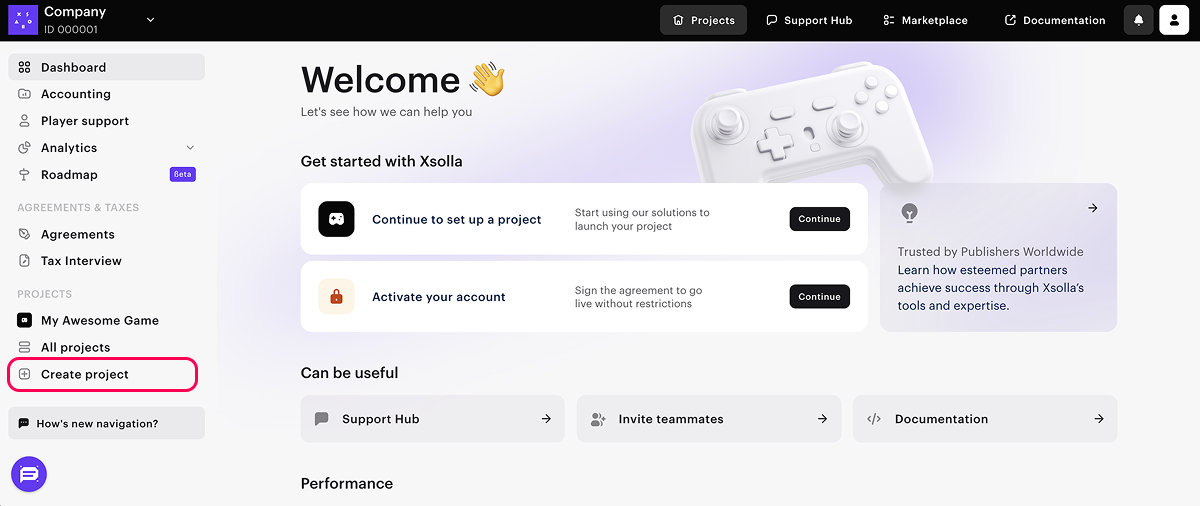
Une fois le projet créé, vous serez redirigé vers la page de l’entreprise. Le projet créé s’affiche dans le menu latéral :
- Cliquez sur son nom pour commencer à intégrer les produits et solutions Xsolla.
- Accédez à la section Project settings pour ajouter des langues supplémentaires et des noms de projet localisés (facultatif).

Si vous avez plusieurs jeux ou produits, créez un projet distinct pour chacun. Pour ce faire, dans la page de l’entreprise, ouvrez le menu latéral, cliquez sur Create project et indiquez les informations requises.

Au cours du processus d’intégration, vous devez fournir l’ID de projet. Il se trouve dans le Compte éditeur à côté du nom du projet.

Configurer le catalogue
Créer des objets dans le Compte éditeur
Vous devez créer un catalogue côté Xsolla. Ajoutez des objets manuellement ou importez-les depuis App Store, Google Play ou PlayFab. Notez que vous pouvez importer un maximum de 100 objets à la fois depuis Google Play.
Ces instructions décrivent les étapes de la configuration de base d’un objet virtuel. Par la suite, vous pourrez ajouter d’autres objets au catalogue (monnaie virtuelle, lots, clés de jeu), créer des groupes d’objets, configurer des campagnes promotionnelles, des prix régionaux, etc.
Pour ajouter un objet virtuel avec des paramètres de base au catalogue :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Items catalog > Virtual items.
- Dans le menu déroulant, sélectionnez Create item.

- Configurez les paramètres de base de l'objet dans les champs suivants :
- Image (facultatif) ;
- SKU (ID unique de l'objet) ;
- Item name ;
- Description (facultatif).
- Spécifiez le prix de l'objet :
- Réglez la bascule Price in real currency sur On.
- Dans le champ Default currency, modifiez la devise (facultatif) et spécifiez le prix de l'objet.
- Si vous avez changé la devise dans le champ Default currency, sélectionnez la même devise dans le champ Price in real currency.
- Changez le statut de l'objet en Available.

- Cliquez sur Create item.
Afficher le catalogue côté client de l'application
- Ajoutez la bibliothèque
Store à votre projet. Pour ce faire, ouvrez le fichierbuild.gradleet ajoutez la ligne suivante à la section des dépendances :
1implementation("com.xsolla.android:store:latest.release")
- Côté client de l'application, ajoutez une interface pour afficher le catalogue des objets.
- Implémentez la demande du catalogue des objets depuis les serveurs Xsolla.
XStore.getVirtualItems est utilisée pour obtenir une liste d’objets virtuels. Vous pouvez également obtenir des informations sur les objets du catalogue en utilisant d’autres méthodes de la bibliothèque Exemple (classe
- kotlin
1package com.xsolla.androidsample
2
3import androidx.appcompat.app.AppCompatActivity
4import android.os.Bundle
5import android.widget.Toast
6import androidx.recyclerview.widget.LinearLayoutManager
7import androidx.recyclerview.widget.RecyclerView
8import com.xsolla.android.store.XStore
9import com.xsolla.android.store.callbacks.GetVirtualItemsCallback
10import com.xsolla.android.store.entity.response.items.VirtualItemsResponse
11import com.xsolla.androidsample.adapter.BuyItemAdapter
12
13class StoreActivity : AppCompatActivity() {
14
15 private lateinit var itemsView: RecyclerView
16
17 override fun onCreate(savedInstanceState: Bundle?) {
18 super.onCreate(savedInstanceState)
19 setContentView(R.layout.activity_store)
20
21 XStore.init(<projectId>)
22
23 initUI()
24 loadVirtualItems()
25 }
26
27 private fun initUI() {
28 itemsView = findViewById(R.id.buy_recycler_view)
29 itemsView.layoutManager = LinearLayoutManager(this)
30 }
31
32 private fun loadVirtualItems() {
33 val parentActivity = this
34 XStore.getVirtualItems(object : GetVirtualItemsCallback {
35 override fun onSuccess(response: VirtualItemsResponse) {
36 itemsView.adapter = BuyItemAdapter(parentActivity, response.items.filter { item -> item.virtualPrices.isEmpty() && !item.isFree })
37 }
38
39 override fun onError(throwable: Throwable?, errorMessage: String?) {
40 showNotificationMessage(errorMessage ?: throwable?.javaClass?.name ?: "Error")
41 }
42 })
43 }
44
45 private fun showNotificationMessage(message: String) {
46 Toast.makeText(
47 baseContext,
48 message,
49 Toast.LENGTH_SHORT,
50 ).show()
51 }
52}
Dans le bloc d’initialisation XStore.init() du script, spécifiez l’ID du projet, qui se trouve dans le Compte éditeur à côté du nom du projet.

Configurer l'achat d'objets
Créer une commande à l'aide d'une Cloud Function
Pour créer une commande avec les données utilisateur et les données de l’objet côté Xsolla, ajoutez une Cloud Function au projet qui utilise l’appel API Créer un jeton de paiement pour un achat. Cet appel renverra un jeton de paiement, nécessaire pour ouvrir l’interface de paiement et effectuer un achat.
Limites :
- Lors de la demande du jeton de paiement, vous devez passer soit le pays de l’utilisateur, soit l’adresse IP.
- Si vous ne passer pas la devise dans le jeton, elle se détermine en fonction du pays.
- Si vous passez la devise dans le jeton, l’utilisateur paie dans cette devise.
Pour ajouter une Cloud Fonction à un projet :
- Installez l'interface CLI (Command-Line Interface) de Firebase. Pour ce faire, exécutez la commande CLI :
1npm install -g firebase-tools
- Pour lier votre projet au projet Firebase, initialisez le projet Firebase en exécutant la commande CLI :
1firebase init functions
- Suivez les instructions de l'installateur pour configurer les paramètres :
- Sélectionnez une base de code existante ;
- Spécifiez JavaScript comme langage pour créer des Cloud Functions.
- Installez les dépendances.
- Ouvrez le fichier
functions/index.jset modifiez-le :
- javascript
1// The Cloud Functions for Firebase SDK to create Cloud Functions and triggers.
2const functions = require('firebase-functions/v1');
3
4const projectId = <projectId>;
5const apiKey = <apiKey>;
6
7exports.getXsollaPaymentToken = functions.https.onRequest((req, res) => {
8
9 const requestBody = req.body;
10 if (!requestBody) {
11 res.status(400).send('Request body is missing');
12 return;
13 }
14
15 const userId = requestBody.data.uid;
16 const email = requestBody.data.email;
17 const sku = requestBody.data.sku;
18 const returnUrl = requestBody.data.returnUrl;
19
20 const payload = {
21 user: {
22 id: {value: userId},
23 name: {
24 value: email
25 },
26 email: {
27 value: email
28 },
29 country: {
30 value: 'US',
31 allow_modify: false
32 }
33 },
34 purchase: {
35 items: [
36 {
37 sku: sku,
38 quantity: 1
39 }
40 ]
41 },
42 sandbox: true,
43 settings: {
44 language: 'en',
45 currency: 'USD',
46 return_url: returnUrl,
47 ui: {
48 theme: '63295aab2e47fab76f7708e3'
49 }
50 }
51 }
52
53 let url = `https://store.xsolla.com/api/v3/project/${projectId.toString()}/admin/payment/token`;
54
55 fetch(
56 url,
57 {
58 method: "POST",
59 headers: {
60 'Content-Type': 'application/json',
61 Authorization: `Basic ${btoa(`${projectId}:${apiKey}`)}`
62 },
63 body: JSON.stringify(payload)
64 },
65 )
66 .then(xsollaRes => {
67 // Handle the response data
68 if (xsollaRes.ok) {
69 return xsollaRes.json();
70 } else {
71 throw new Error(`HTTP request failed with status ${xsollaRes.status} and statusText: ${xsollaRes.statusText}`)
72 }
73 })
74 .then(data => {
75 res.send(JSON.stringify(data));
76 })
77 .catch(error => {
78 res.send(`Error = ${error}`);
79 });
80});
81
82exports.webhookFakeResponse = functions.https.onRequest((request, response) => {
83 response.status(200).send()
84})
- Dans le script, spécifiez les valeurs pour les variables :
projectId— l'ID du projet, qui se trouve dans le Compte éditeur à côté du nom du projet.

apiKey– Clé API. Elle ne s'affiche dans le Compte éditeur qu'une seule fois lors de sa création, vous devez donc la conserver de votre côté. Vous pouvez créer une nouvelle clé dans les sections suivantes :
- Pour tester la Cloud Function avec l'émulateur, exécutez la commande CLI :
1firebase emulators:start
- Après avoir exécuté la Cloud Function, vous pouvez appeler les méthodes suivantes côté client de l'application :
getXsollaPaymentToken— renvoie le jeton de paiement pour ouvrir l'interface de paiement ;webhookFakeResponse— envoie le code HTTP200en réponse au webhook Paiement. La méthode ne contient pas de logique de validation d'achat : utilisez-la uniquement à des fins de test. Pour accéder à la liste complète des webhooks et obtenir des informations générales sur leur utilisation, consultez la documentation sur les webhooks.
- Pour appeler les méthodes localement, utilisez les URL suivantes :
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentTokenethttps://localhost:5001/{firebase-project-id}/us-central1/webhookFakeResponse, où{firebase-project-id}est l'ID du projet Firebase (Firebase console > Project Settings > Project ID).
- Pour déployer la Cloud Function en production, exécutez la commande CLI :
1firebase deploy --only functions
- Une fois le déploiement en production effectué, vous pouvez appeler les méthodes via les URL
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentTokenethttps://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse, où{firebase-project-id}est l'ID du projet Firebase (Firebase console > Project Settings > Project ID). Pour plus de détails sur l'exécution de cette fonctionnalité en production, consultez la documentation Firebase.
Configurer le lancement de l'interface de paiement
- Ajoutez la bibliothèque
Payments à votre projet. Pour ce faire, ouvrez le fichierbuild.gradleet ajoutez la ligne suivante à la section des dépendances :
1implementation("com.xsolla.android:payments:latest.release")
- Ouvrez le fichier
AndroidManifest.xmlet ajoutez l'autorisation d'accès à Internet :
- xml
1<uses-permission android:name="android.permission.INTERNET" />
- Ajoutez la logique pour créer une commande (en appelant la méthode
XStore.getXsollaPaymentTokende la Cloud Function) et pour ouvrir l'interface de paiement avec le jeton de paiement reçu (classeXPayments.createIntentBuilder()).
- Pour appeler la méthode
getXsollaPaymentToken, fournissez l'une des URLs suivantes, où{firebase-project-id}est l'ID du projet Firebase (Firebase console > Project Settings > Project ID) :- pour un accès local —
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken; - pour un accès en production —
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentToken.
- pour un accès local —
Exemple (classe
- kotlin
1package com.xsolla.androidsample.adapter
2
3import android.R.attr.duration
4import android.os.Handler
5import android.os.Looper
6import android.view.LayoutInflater
7import android.view.ViewGroup
8import android.widget.Toast
9import androidx.recyclerview.widget.RecyclerView
10import com.bumptech.glide.Glide
11import com.xsolla.android.payments.XPayments
12import com.xsolla.android.payments.data.AccessToken
13import com.xsolla.android.store.entity.response.items.VirtualItemsResponse
14import com.xsolla.androidsample.R
15import com.xsolla.androidsample.StoreActivity
16import org.json.JSONObject
17import java.io.BufferedReader
18import java.io.BufferedWriter
19import java.io.OutputStream
20import java.io.OutputStreamWriter
21import java.net.HttpURLConnection
22import java.net.URL
23
24
25class BuyItemAdapter(private val parentActivity: StoreActivity, private val items: List<VirtualItemsResponse.Item>) :
26 RecyclerView.Adapter<BuyItemViewHolder>() {
27 override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): BuyItemViewHolder {
28 return BuyItemViewHolder( LayoutInflater.from(parent.context)
29 .inflate(R.layout.buy_item_sample, parent, false))
30 }
31
32 override fun onBindViewHolder(holder: BuyItemViewHolder, position: Int) {
33 val item = items[position]
34 Glide.with(holder.view).load(item.imageUrl).into(holder.itemImage)
35 holder.itemName.text = item.name
36 holder.itemDescription.text = item.description
37 var priceText: String
38 if(item.virtualPrices.isNotEmpty()) {
39 priceText = "${item.virtualPrices[0].getAmountRaw()} ${item.virtualPrices[0].name}"
40 } else {
41 priceText = "${item.price?.getAmountRaw()} ${item.price?.currency.toString()}"
42 }
43
44 holder.itemPrice.text = priceText
45
46 holder.itemButton.setOnClickListener {
47 Thread {
48 purchase(item.sku!!)
49 }.start()
50 }
51 }
52
53 private fun purchase(sku: String) {
54
55 val uid = parentActivity.intent.getStringExtra("uid")
56 val email = parentActivity.intent.getStringExtra("email")
57
58 val jsonBody = JSONObject()
59 jsonBody.put("data", JSONObject().apply {
60 put("uid", uid)
61 put("email", email)
62 put("sku", sku)
63 put("returnUrl", "app://xpayment.${parentActivity.packageName}")
64 })
65
66 val connection = URL(https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken).openConnection() as HttpURLConnection
67 connection.requestMethod = "POST"
68 connection.setRequestProperty("Content-Type", "application/json")
69 connection.doOutput = true
70
71 val outputStream: OutputStream = connection.outputStream
72 val writer = BufferedWriter(OutputStreamWriter(outputStream))
73 writer.write(jsonBody.toString())
74 writer.flush()
75 writer.close()
76
77 val responseCode = connection.responseCode
78
79 if (responseCode == HttpURLConnection.HTTP_OK) {
80 val response = connection.inputStream.bufferedReader().use(BufferedReader::readText)
81 connection.disconnect()
82
83 val jsonObject = JSONObject(response)
84 val token = jsonObject.getString("token")
85 val orderId = jsonObject.getString("order_id")
86
87 val intent = XPayments.createIntentBuilder(parentActivity)
88 .accessToken(AccessToken(token))
89 .isSandbox(true)
90 .build()
91 parentActivity.startActivityForResult(intent, 1)
92 } else {
93 Handler(Looper.getMainLooper()).post {
94 showNotificationMessage("HTTP request failed with error: $responseCode")
95 }
96 }
97 }
98
99 override fun getItemCount() = items.size
100
101 private fun showNotificationMessage(message: String) {
102 Toast.makeText(
103 parentActivity,
104 message,
105 Toast.LENGTH_SHORT,
106 ).show()
107 }
108}
- Ajoutez la méthode
onActivityResult()pour traiter le résultat du paiement.
Exemple (classe
- kotlin
1override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
2 super.onActivityResult(requestCode, resultCode, data)
3 if (requestCode == 1) {
4 val (status, _) = XPayments.Result.fromResultIntent(data)
5 when (status) {
6 XPayments.Status.COMPLETED -> showNotificationMessage("Payment completed")
7 XPayments.Status.CANCELLED -> showNotificationMessage("Payment canceled")
8 XPayments.Status.UNKNOWN -> showNotificationMessage("Payment error")
9 }
10 }
11 }
Configurer le suivi de l'état de la commande
Le suivi de l’état de la commande est requis pour s’assurer de la réussite du paiement et pour octroyer les objets à l’utilisateur.
Obtenir l'état de la commande côté client
Pour vous abonner aux changements d’état de la commande côté client de l’application, appelez la méthode XStore.getOrderStatus et passez à celle-ci les paramètres suivants :
listener— un objet écouteur de typeOrderStatusListener;orderId— l'ID de commande reçu lors de l'achat via le panier, l'achat en un clic ou l'achat avec de la monnaie virtuelle.
Pour des informations détaillées sur le fonctionnement de la méthode, consultez la section Track order status.
Obtenir l'état de la commande côté serveur
Le SDK vous permet de suivre l’état de la commande côté client de l’application. Cependant, nous vous recommandons d’implémenter le gestionnaire du webhook Paiement pour recevoir des informations sur la commande dans le back-end de l’application. Cela vous permet d’implémenter une validation supplémentaire des achats effectués.
Pour accéder à la liste complète des webhooks et obtenir des informations générales sur leur utilisation, consultez la documentation sur les webhooks.
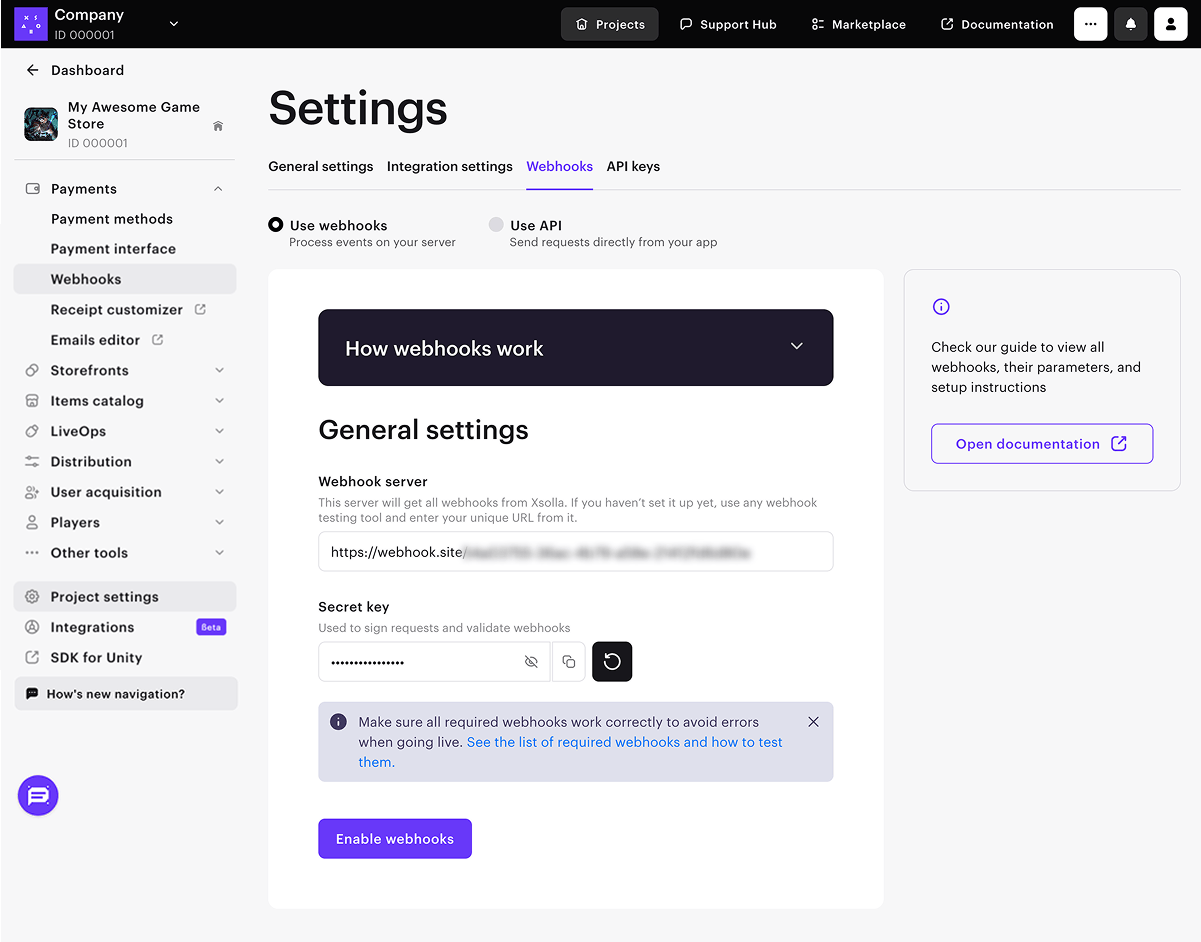
Pour configurer les webhooks côté Xsolla :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Project settings > Webhooks.
- Dans le champ Webhook server, entrez l’URL vers laquelle Xsolla enverra les webhooks.
Pour les tests, vous pouvez spécifier https://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse, où {firebase-project-id} est l’ID du projet Firebase (Firebase console > Project Settings > Project ID). Dans ce cas, Firebase simule le traitement réussi du webhook. Pour un projet réel, l’ajout d’une logique de validation des achats est requis.
Pour tester les webhooks, vous pouvez également choisir n’importe quel site dédié, tel que webhook.site, ou une plateforme, telle que ngrok.
- Copiez et enregistrez la valeur du champ Secret key. Cette clé générée par défaut s'utilise pour signer les webhooks. Si vous souhaitez la modifier, cliquez sur l'icône de mise à jour.
- Cliquez sur Enable webhooks.

Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
