Intégrer le SDK côté application
Logique générale d'achat
- Implémentez la logique d'obtention de jetons de paiement de l'une des manières suivantes :
- En utilisant la bibliothèque Store (recommandé) :
- Pour l'achat d'un seul objet, appelez la méthode
createOrderByItemSku. - Pour l'achat des objets du panier :
- Après que l'utilisateur a rempli le panier, appelez la méthode
fillCurrentCartWithItems; - Appelez la méthode
createOrderFromCartByIdoucreateOrderFromCurrentCart.
- Après que l'utilisateur a rempli le panier, appelez la méthode
- Pour l'achat d'un seul objet, appelez la méthode
- En utilisant la bibliothèque Store (recommandé) :
- À l'aide de Shop Builder API.
- À l'aide de vos propres méthodes de serveur ou de méthodes de solution BaaS.
- Implémentez la logique d'ouverture de l'interface UI :
- kotlin
1val intent = XPayments.createIntentBuilder(this)
2 .accessToken(<accessToken>)
3 .isSandbox(<isSandbox>)
4 .setStatusReceivedCallback(object : StatusReceivedCallback {
5 override fun onSuccess(data: InvoicesDataResponse) {
6 Log.d(TAG, "StatusReceivedCallback is fired. Result data = $data")
7 }
8 })
9 .build()
Options d'ouverture de l'interface de paiement
Le SDK pour Android propose trois méthodes d’intégration de l’interface de paiement dans l’application :
| WebView | Onglets personnalisés | Trusted Web Activity | |
|---|---|---|---|
| Avantages |
|
|
|
| Inconvénients |
|
|
|
Exemple d’affichage WebView :
Exemple d’affichage d’onglets personnalisés :
Exemple d’affichage de Trusted Web Activity :
Configurer le mode d'ouverture de l'interface de paiement
Par défaut, le SDK utilise les onglets personnalisés. Si les onglets personnalisés ne sont pas disponibles sur l’appareil de l’utilisateur, par exemple en l’absence d’un navigateur approprié, le SDK basculera automatiquement vers d’autres modes : d’abord WebView, puis le navigateur externe par défaut installé sur l’appareil.
Pour définir un autre mode principal d’ouverture de l’interface de paiement, utilisez la méthode setActivityType.
Exemple :
- kotlin
1XPayments.createIntentBuilder(this)
2 .accessToken(AccessToken(token))
3 .isSandbox(BuildConfig.IS_SANDBOX)
4 .setActivityType(ActivityType.TRUSTED_WEB_ACTIVITY)
5 .build()
Si le mode principal n’est pas disponible, le SDK passe à d’autres modes dans l’ordre suivant : Trusted Web Activity > Onglets personnalisés > WebView > navigateur externe par défaut installé sur l’appareil.
Pour installer Trusted Web Activity comme mode prioritaire d’ouverture de l’interface de paiement, contactez votre responsable de la réussite client ou envoyez un e-mail à csm@xsolla.com.
Les informations suivantes sont requises :
- les empreintes SHA256 de votre certificat de signature d’application ;
- l’ID d’application.
Pour plus d’informations sur Trusted Web Activity, consultez la documentation Google.
Configurer le bouton de fermeture de l'interface de paiement
Nous recommandons de configurer un bouton de fermeture pour l’interface de paiement, étant donné que la barre de navigation et les éléments de navigation standard ne sont pas visibles à l’utilisateur dans WebView et Trusted Web Activity. Pour ce faire, dans l’objet PaymentOptions, dans le paramètre ui.mobile, passez l’objet mobile = UiMobileProjectSettingHeader avec le paramètre closeButton=true.
Sélectionnez l’icône qui s’affichera sur le bouton. Pour ce faire, passez l’une des valeurs suivantes dans le paramètre closeButtonIcon :
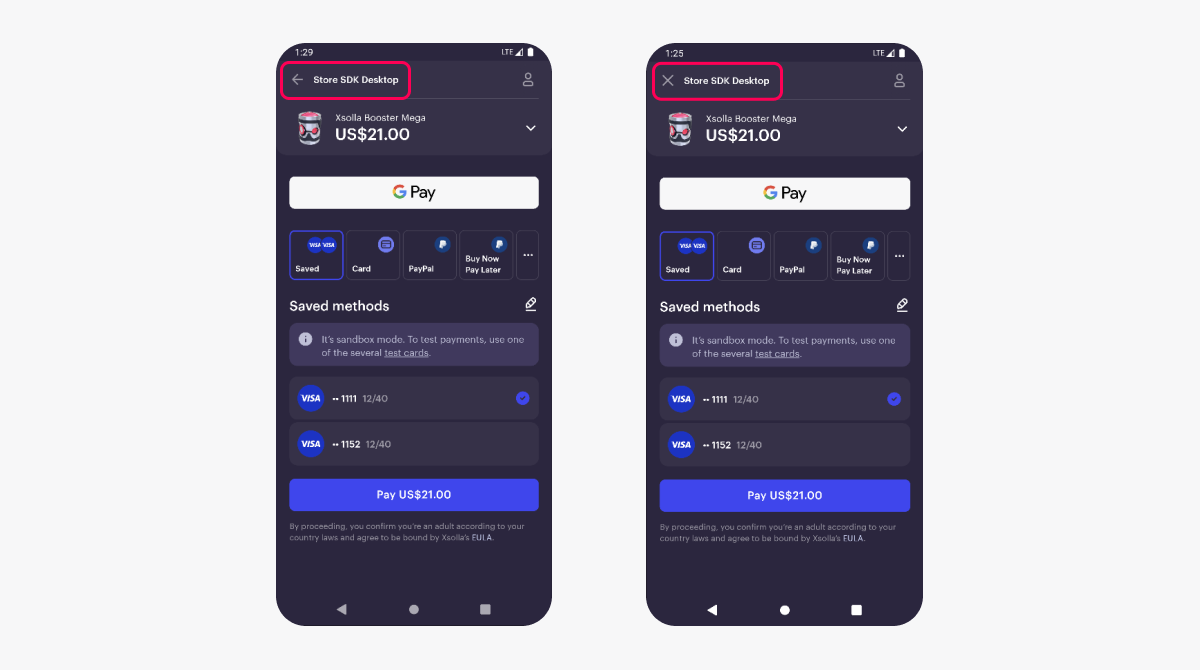
“arrow”— pour afficher l’icône ← ;“cross”— pour afficher l’icône × (utilisé par défaut).
Exemple d’objet PaymentOptions :
- kotlin
1val paymentOptions = PaymentOptions(
2 isSandbox = isSandbox,
3 settings = PaymentProjectSettings(
4 ui = UiProjectSetting(mobile = MobileSettings(header = UiMobileProjectSettingHeader(closeButton = true, closeButtonIcon = "arrow"))),
5 returnUrl = "app://xpayment.${getApplication<Application>().packageName}",
6 redirectPolicy = SettingsRedirectPolicy(
7 redirectConditions = "any",
8 delay = 5,
9 statusForManualRedirection = "any",
10 redirectButtonCaption = "Back to the Game"
11 )
12 )
13 )
Exemple d’utilisation des paramètres closeButton et closeButtonIcon dans WebView et Trusted Web Activity :

Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
