Widget Xsolla Login
Le widget Xsolla Login offre une interface prête à l’emploi pour l’authentification des utilisateurs dans votre projet, ce qui permet de réduire les coûts de développement du code et de l’interface.
Restrictions :
- Le widget n’est pris en charge que dans les builds pour les platesformes mobiles.
- Le widget ne prend en charge que les méthodes d’authentification utilisateur suivantes :
- connexion classique par nom d’utilisateur/adresse e-mail et mot de passe ;
- connexion sans mot de passe à l’aide d’un code ou un lien à usage unique envoyé par SMS ou par e-mail ;
- authentification Web via les réseaux sociaux.
Configurez la redirection des utilisateurs vers l’application après une authentification réussie à l’aide du widget :
- Ouvrez le projet dans le Compte éditeur.
- Dans le menu latéral, appuyez sur Players > Login.
- Sélectionnez le projet de Login et appuyez sur Configure.
- Sélectionnez la section Callback URLs.
- Dans le champ Callback URL, spécifiez les mêmes chemins de redirection utilisateur que ceux que vous avez spécifiés précédemment lors de la configuration du client OAuth 2.0.
- Appuyez sur Save changes.
Pour ajouter l’authentification dans une application mobile à l’aide d’un widget :
- Connectez le SDK Xsolla natif pour Android ou iOS au projet.
- Démarrez l'autorisation et le traitement de ses résultats :
- Implémentez une interface d'authentification utilisateur dans votre application (par exemple, un bouton Entrer).
- Selon la logique de l'application, implémentez un appel à la méthode native
authWithXsollaWidget.
Exemple de démarrage de l’authentification à l’aide du widget :
- typescript
1NativeUtil.authWithXsollaWidget();
- Côté Cocos Creator, abonnez-vous à l'événement d'authentification réussie. Cet événement est généré au niveau de la scène par Native Activity, qui gère le résultat de l'autorisation. Après une authentification réussie, appelez la méthode de gestionnaire, qui prend un objet avec le jeton utilisateur comme paramètre. Cet objet est utilisé pour poursuivre l'interaction avec l'API Xsolla.
- Abonnez-vous aux événements d'erreur d'authentification et d'annulation d'authentification en appelant les méthodes de gestionnaires correspondantes.
Exemple d’abonnement :
- typescript
1director.getScene().on(Events.XSOLLA_WIDGET_AUTH_SUCCESS, this.handleSuccessfulXsollaWidgetAuth, this );
2director.getScene().on(Events.XSOLLA_WIDGET_AUTH_ERROR, this.handleErrorXsollaWidgetAuth, this );
3director.getScene().on(Events.XSOLLA_WIDGET_AUTH_CANCELED, this.handleCancelXsollaWidgetAuth, this );
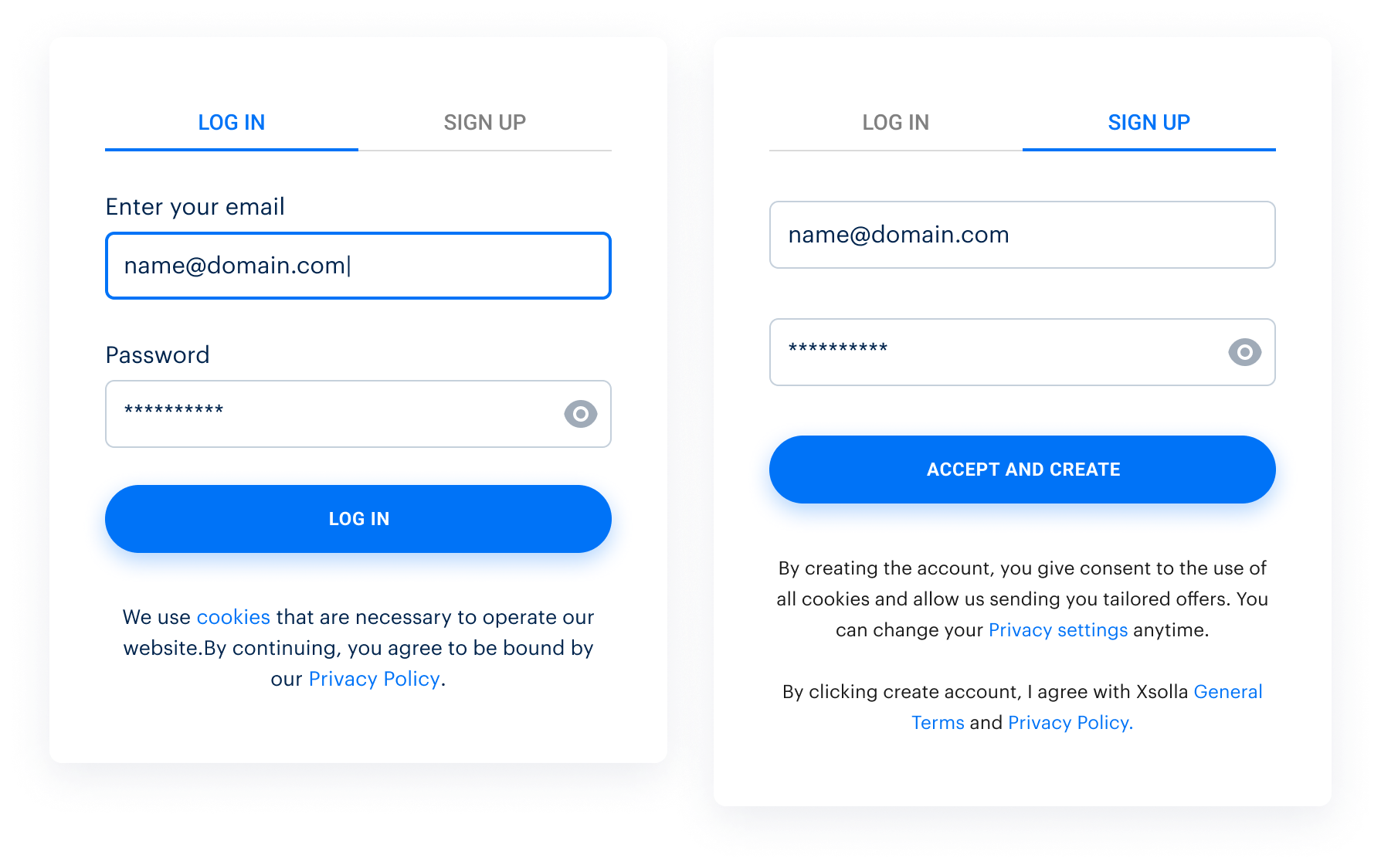
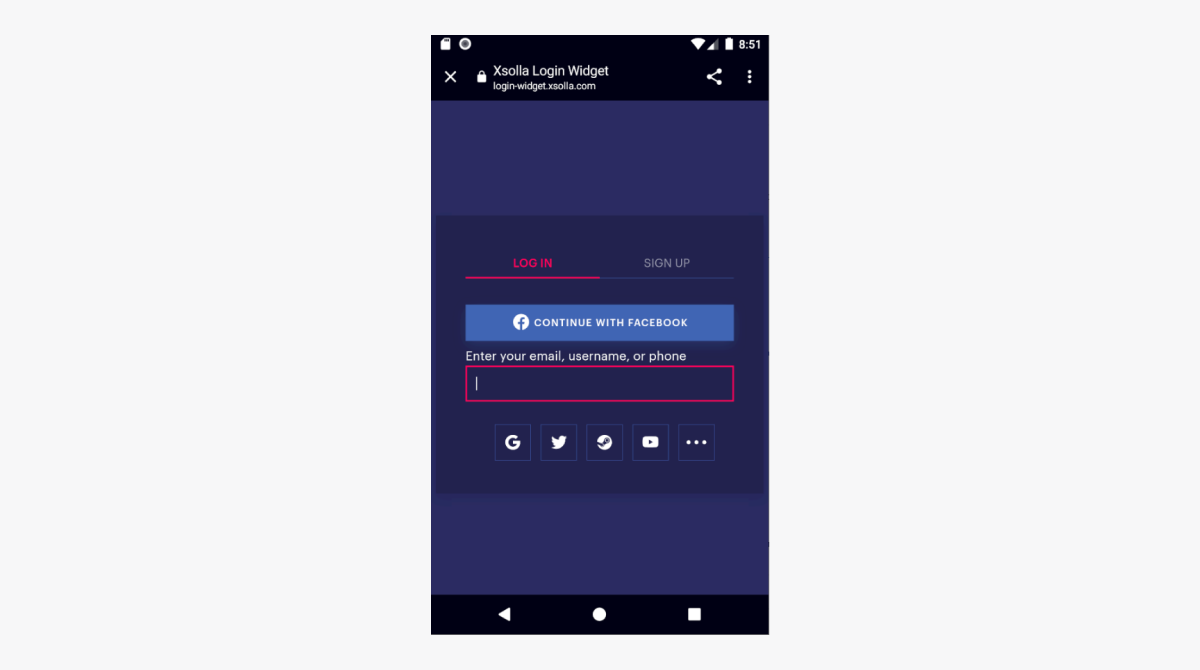
Xsolla fournit des modèles de widget standard. Leur apparence et leur contenu sont déterminés par la méthode de connexion choisie pour le projet et les paramètres de customisation du widget dans le Compte éditeur.

Affichage du widget du projet de démo pour plusieurs méthodes de connexion :

Liens utiles
Dernière mise à jour: 28 Janvier 2026Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
