Intégrer le SDK côté application
- Concevez une interface pour le système de connexion, le magasin en jeu et les autres pages de votre application.
- Implémentez dans votre application la logique d'authentification utilisateur, d'affichage du magasin, d'achat, etc., en utilisant les méthodes SDK.
<xsollaExtention>/assets/scripts/samples du SDK.Inscription et connexion utilisateur par nom d'utilisateur/adresse e-mail et mot de passe
Ces instructions montrent comment utiliser les méthodes SDK pour implémenter ce qui suit :
- inscription utilisateur ;
- demande utilisateur de renvoi d’e-mail de confirmation d’inscription ;
- connexion utilisateur ;
- réinitialisation du mot de passe utilisateur.
Vous pouvez authentifier les utilisateurs à l’aide de leur nom d’utilisateur ou de leur adresse e-mail. Dans les exemples ci-dessous, nous authentifions les utilisateurs à l’aide de leur nom d’utilisateur, tandis que l’adresse e-mail est utilisée pour confirmer l’inscription et réinitialiser le mot de passe.
Implémenter l'inscription utilisateur
Ce tutoriel décrit l’implémentation de la logique suivante :

Créer une interface de page
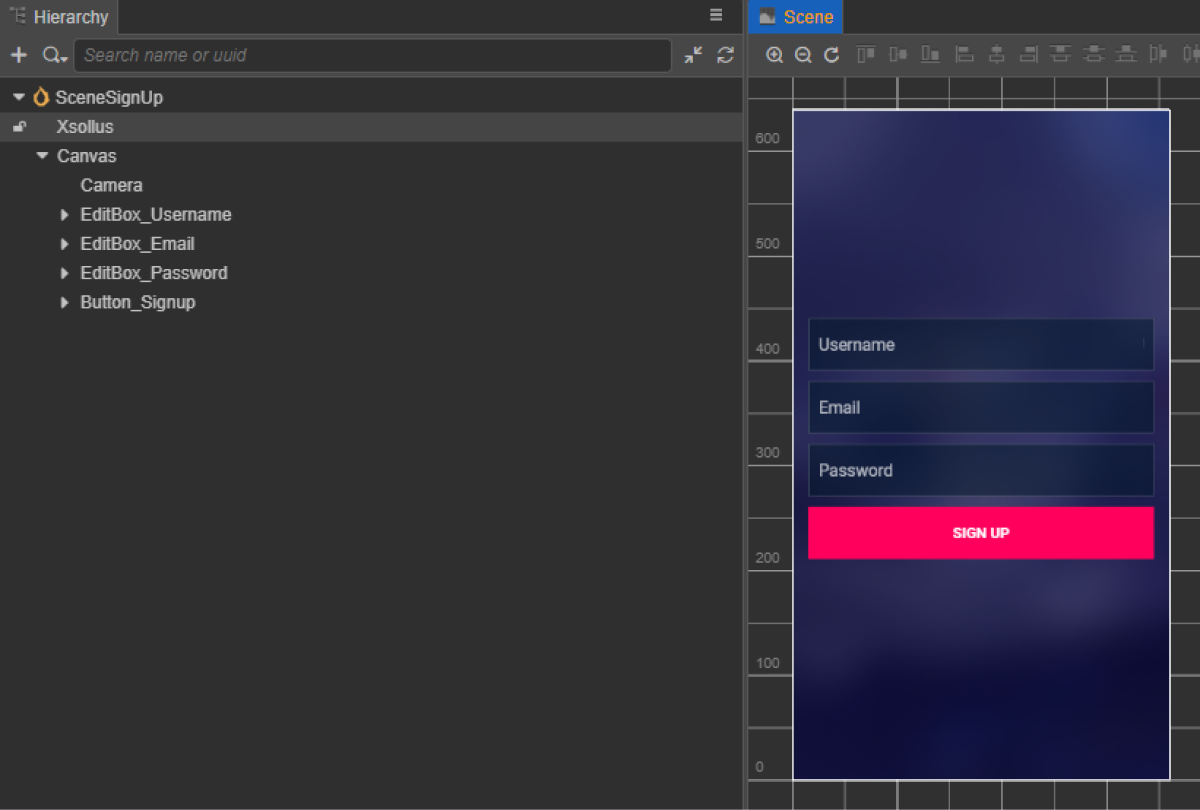
Créez une scène de page d’inscription et ajoutez les éléments suivants :
- champ de nom d’utilisateur ;
- champ d’adresse e-mail utilisateur ;
- champ de mot de passe utilisateur ;
- bouton d’inscription.
Exemple de structure de page :

Créer un composant de script d'inscription
- Créez un RegistrationComponent et ajoutez les propriétés suivantes :
usernameEditBox;emailEditBox;passwordEditBox;signUpButton— facultatif. Utilisé lors de la liaison d'une fonction de rappel au bouton à l'aide d'un code.
- Ajoutez à la classe
RegistrationComponentune méthode qui est appelée lorsque l'utilisateur clique surSignUpButton, et implémentez la logique pour gérer l'événement clic, comme indiqué dans l'exemple de script. - Ajoutez RegistrationComponent au nœud de la scène. Vous pouvez ajouter un nouveau nœud ou utiliser un nœud existant avec le composant
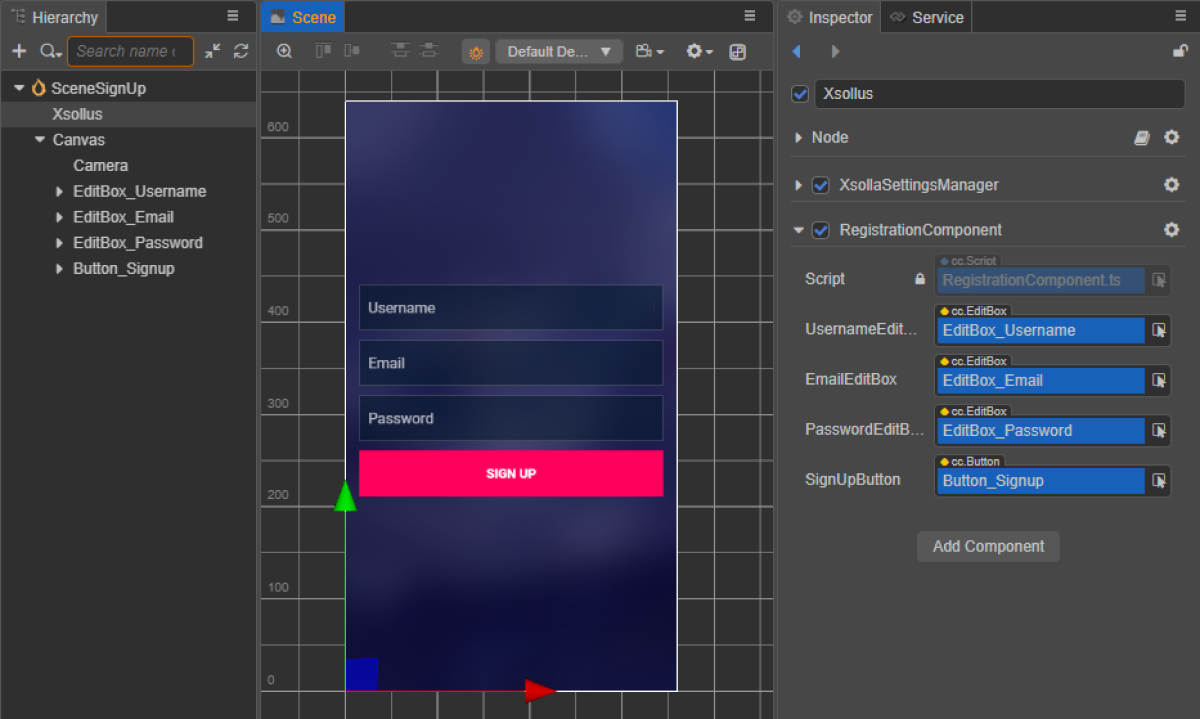
XsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez les éléments de la scène aux propriétés de
RegistrationComponentcomme illustré dans l'image :

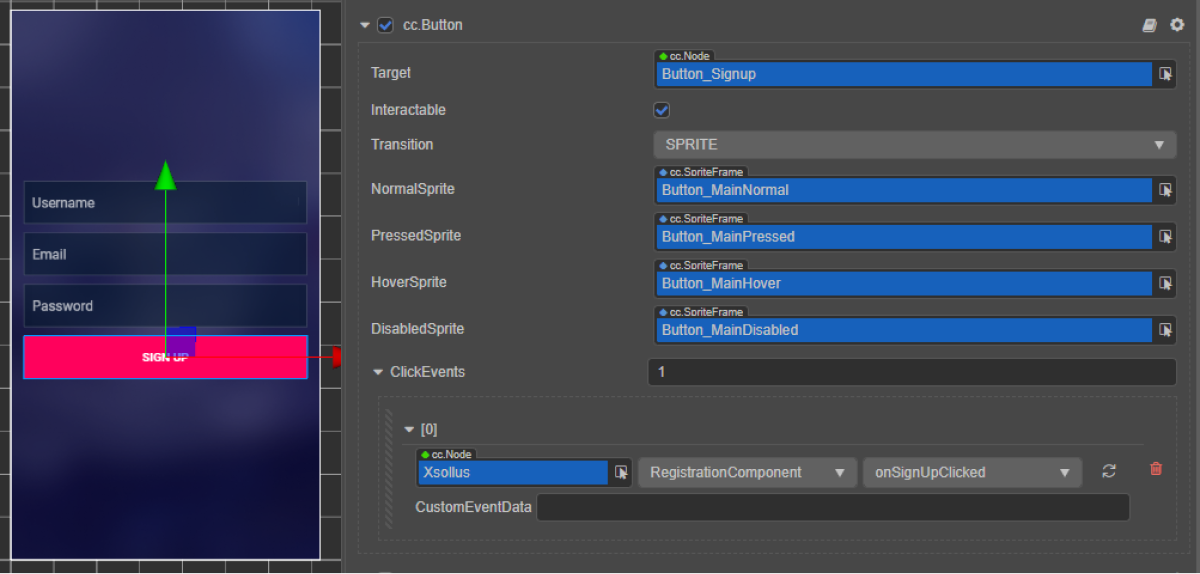
- Liez une fonction de rappel au bouton d'inscription de l'une des manières suivantes :
- à l'aide du panneau
Inspector , comme illustré dans l'image ci-dessous ; - en insérant le bloc de code ci-dessous dans le script de la page.
- à l'aide du panneau
Liaison de fonction de rappel à l’aide du panneau

Liaison de fonction de rappel à l’aide de code :
- typescript
1start() {
2 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
3 }
Dans les exemples de script, les méthodes onComplete et onError appellent la méthode standard console.log. En cas d’erreur, le code d’erreur et la description sont passés dans le paramètre error.
Vous pouvez ajouter d’autres actions, telles que l’ouverture d’une page de demande de renvoi d’e-mail d’inscription ou d’une page de connexion, après une inscription réussie.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('RegistrationComponent')
7export class RegistrationComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 emailEditBox: EditBox;
14
15 @property(EditBox)
16 passwordEditBox: EditBox;
17
18 @property(Button)
19 signUpButton: Button;
20
21 start() {
22 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
23 }
24
25 onSignUpClicked() {
26 XsollaAuth.registerNewUser(this.usernameEditBox.string, this.passwordEditBox.string, this.emailEditBox.string, 'xsollatest', null, null, token => {
27 if(token != null) {
28 console.log(`Successful login. Token - ${token.access_token}`);
29 }
30 else {
31 console.log('Thank you! We have sent you a confirmation email');
32 }
33 }, err => {
34 console.log(err);
35 });
36 }
37}
Configurer un e-mail de confirmation d'inscription
Après une inscription réussie, l’utilisateur reçoit un e-mail de confirmation d’inscription à l’adresse spécifiée. Vous pouvez customiser les e-mails envoyés aux utilisateurs dans le Compte éditeur.
Si vous développez une application mobile, configurez les liens profonds pour renvoyer l’utilisateur à l’application après la confirmation d’inscription.
Implémenter la demande utilisateur de renvoi d'e-mail de confirmation d'inscription
Ce tutoriel décrit l’implémentation de la logique suivante :

Créer une interface de page
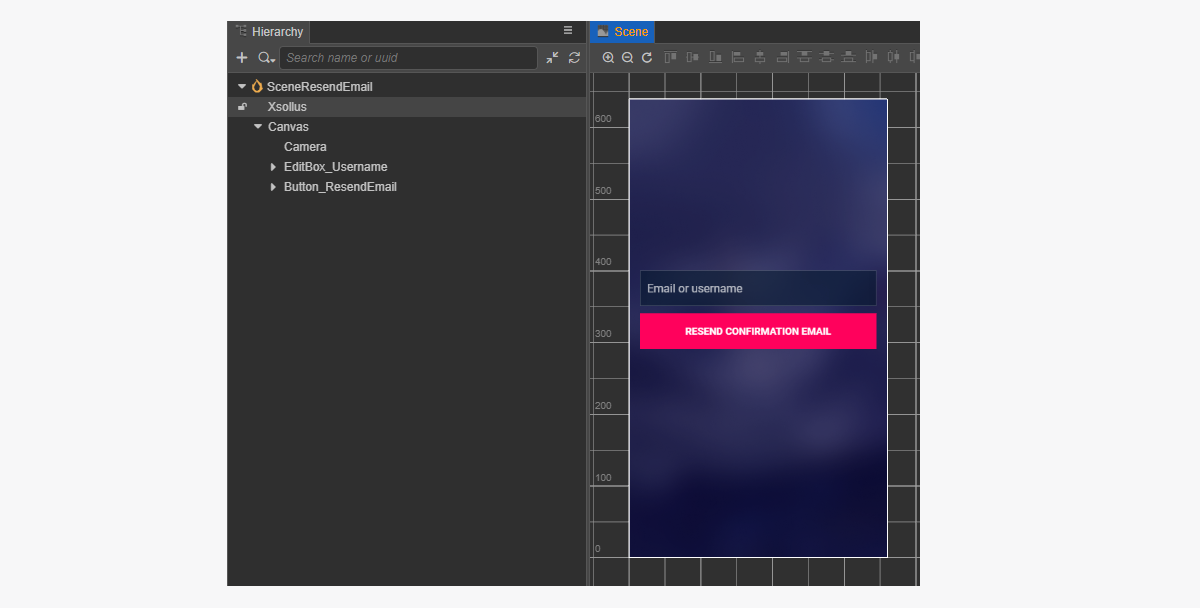
Créez une scène de page de demande de renvoi d’e-mail de confirmation et ajoutez les éléments suivants :
- Champ de nom d’utilisateur/adresse e-mail ;
- bouton de renvoi d’e-mail.
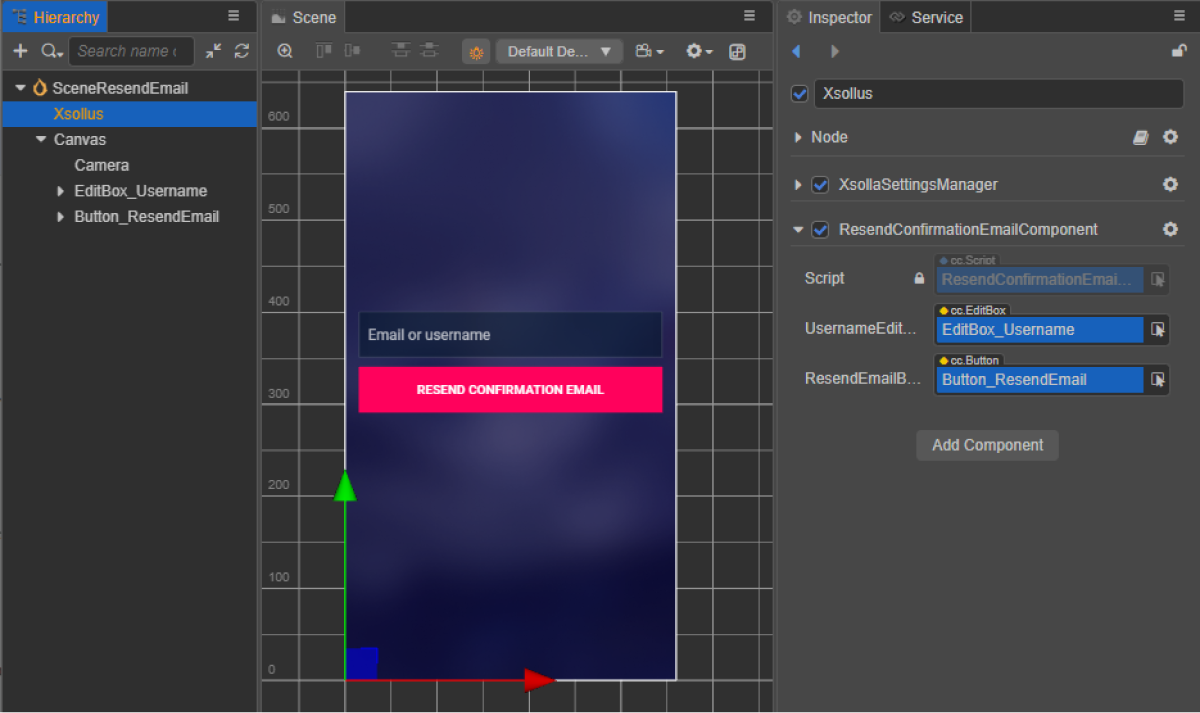
Exemple de structure de page :

Créer un composant de script de renvoi d'e-mail
- Créez un ResendConfirmationEmailComponent et ajoutez les propriétés suivantes :
usernameTextBox;resendEmailButton— facultatif. Utilisé lors de la liaison d'une fonction de rappel au bouton à l'aide d'un code.
- Ajoutez à la classe
ResendConfirmationEmailComponentune méthode qui est appelée lorsque l'utilisateur clique surResendEmail, et implémentez la logique pour gérer l'événement clic, comme indiqué dans l'exemple de script. - Ajoutez ResendConfirmationEmailComponent au nœud de la scène. Vous pouvez ajouter un nouveau nœud ou utiliser un nœud existant avec le composant
XsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez les éléments de la scène aux propriétés de
ResendConfirmationEmailComponentcomme illustré dans l'image :

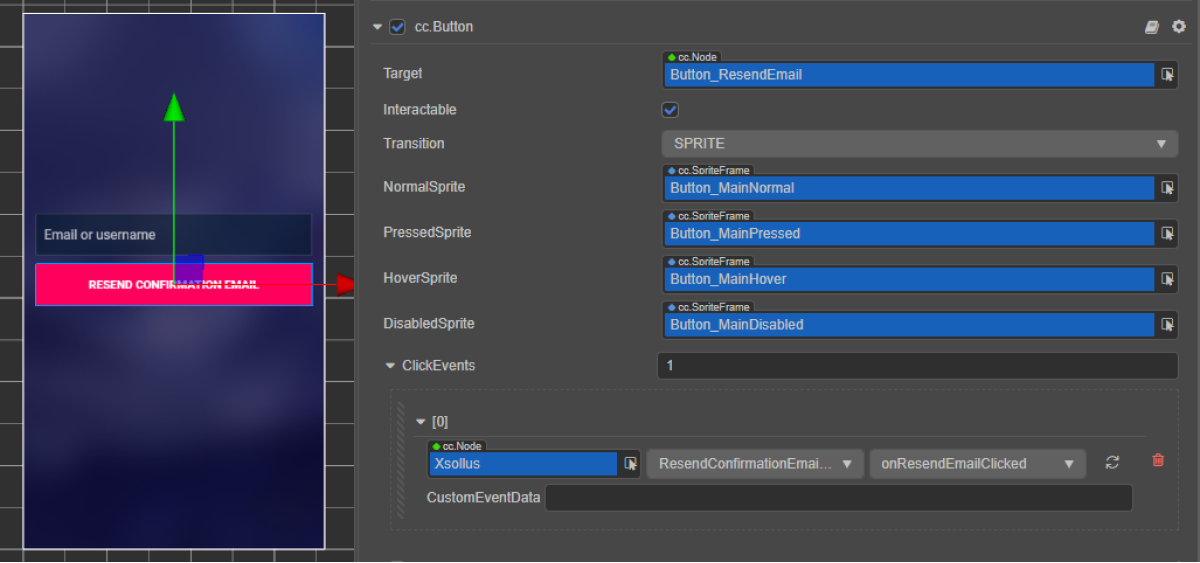
- Liez une fonction de rappel au bouton de demande de renvoi d'e-mail de confirmation d'inscription de l'une des manières suivantes :
- à l'aide du panneau
Inspector , comme illustré dans l'image ci-dessous ; - en insérant le bloc de code ci-dessous dans le script de la page de demande de renvoi d'e-mail de confirmation.
- à l'aide du panneau
Liaison de fonction de rappel à l’aide du panneau

Liaison de fonction de rappel à l’aide de code :
- typescript
1start() {
2 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
3 }
Après une demande réussie, l’utilisateur reçoit un e-mail de confirmation d’inscription à l’adresse e-mail spécifiée lors de l’inscription.
Dans les exemples de script, les méthodes onComplete et onError appellent la méthode standard console.log. Ajoutez d’autres actions si nécessaire.
En cas d’erreur, le code d’erreur et la description sont passés dans le paramètre error.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResendConfirmationEmailComponent')
7export class ResendConfirmationEmailComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resendEmailButton: Button;
14
15 start() {
16 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
17 }
18
19 onResendEmailClicked() {
20 XsollaAuth.resendAccountConfirmationEmail(this.usernameEditBox.string, 'xsollatest', null, () => {
21 console.log('A verification link has been successfully sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Implémenter la connexion utilisateur
Ce tutoriel décrit l’implémentation de la logique suivante :

Créer une interface de page
Créez une scène de page de connexion et ajoutez les éléments suivants :
- champ de nom d’utilisateur ;
- champ de mot de passe ;
- bascule se souvenir de moi ;
- bouton de connexion.
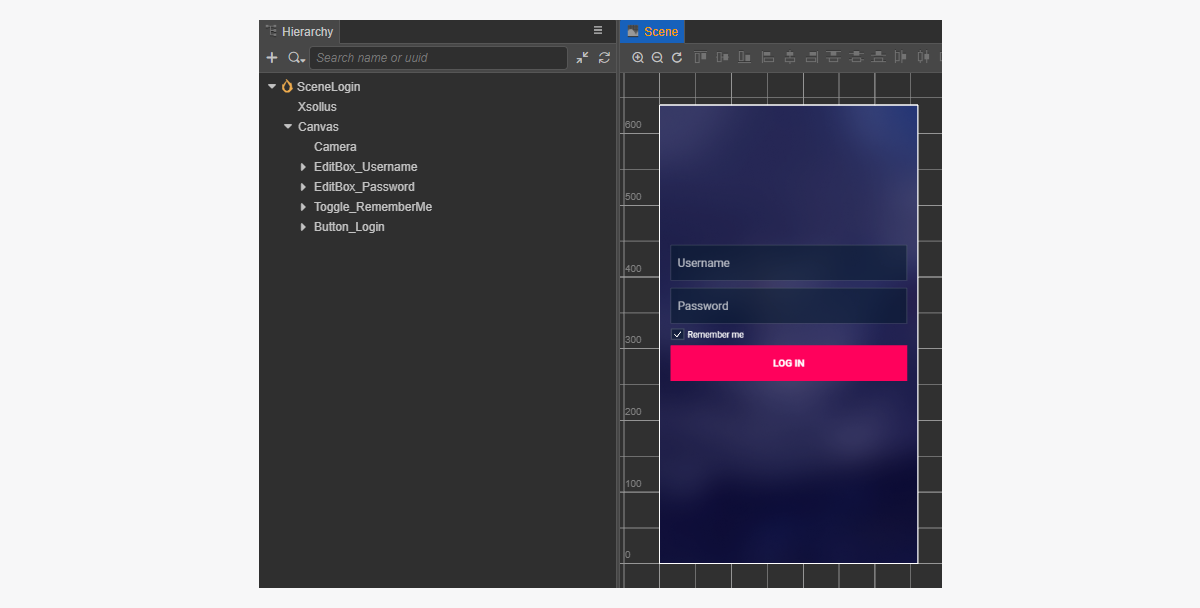
Exemple de structure de page :

Créer un composant de script de connexion
- Créez un LoginComponent et ajoutez les propriétés suivantes :
usernameEditBox;passwordEditBox;remeberMeToggle;loginButton— facultatif. Utilisé lors de la liaison d'une fonction de rappel au bouton à l'aide d'un code.
- Ajoutez à la classe
LoginComponentune méthode qui est appelée lorsque l'utilisateur clique surLoginButton, et implémentez la logique pour gérer l'événement clic, comme indiqué dans l'exemple de script. - Ajoutez LoginComponent au nœud de la scène. Vous pouvez ajouter un nouveau nœud ou utiliser un nœud existant avec le composant
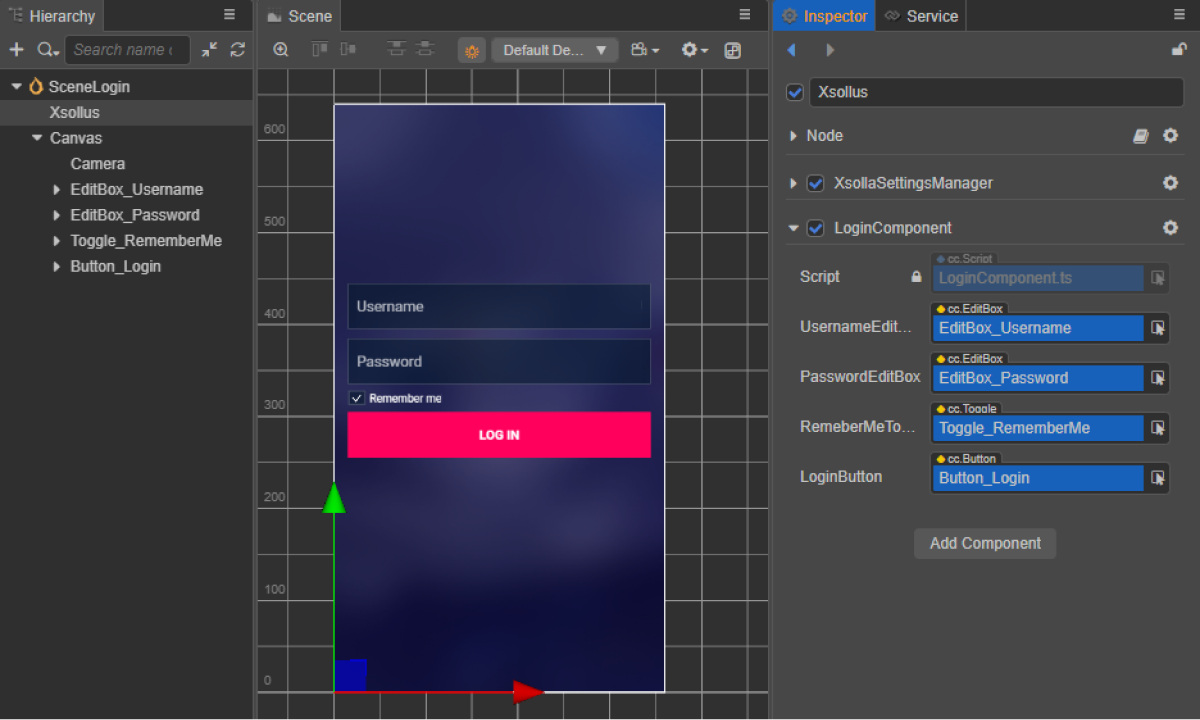
XsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez les éléments de la scène aux propriétés de
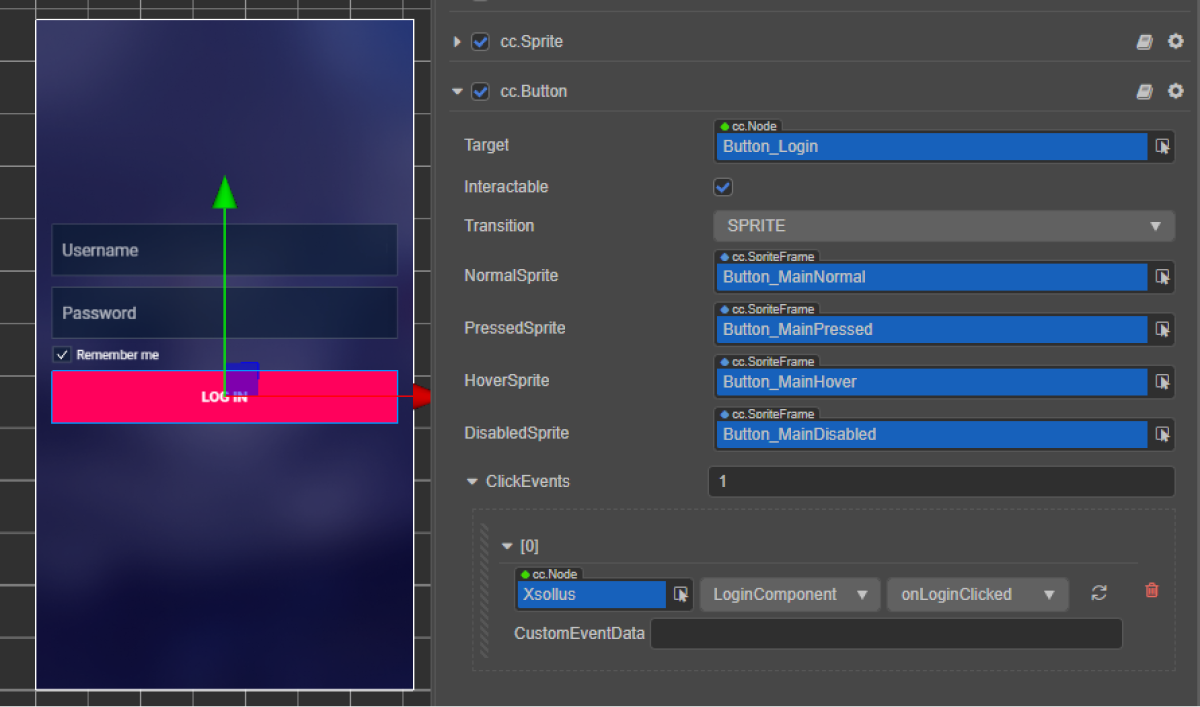
LoginComponentcomme illustré dans l'image :

- Liez une fonction de rappel au bouton de connexion de l'une des manières suivantes :
- à l'aide du panneau
Inspector , comme illustré dans l'image ci-dessous ; - en insérant le bloc de code ci-dessous dans le script de la page.
- à l'aide du panneau
Liaison de fonction de rappel à l’aide du panneau

Liaison de fonction de rappel à l’aide de code :
- typescript
1start() {
2 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
3 }
Dans les exemples de script, les méthodes onComplete et onError appellent la méthode standard console.log. Ajoutez d’autres actions si nécessaire.
En cas d’erreur, le code d’erreur et la description sont passés dans le paramètre error.
- typescript
1import { _decorator, Button, Component, EditBox, Toggle } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('LoginComponent')
7export class LoginComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 passwordEditBox: EditBox;
14
15 @property(Toggle)
16 remeberMeToggle: Toggle;
17
18 @property(Button)
19 loginButton: Button;
20
21 start() {
22 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
23 }
24
25 onLoginClicked() {
26 XsollaAuth.authByUsernameAndPassword(this.usernameEditBox.string, this.passwordEditBox.string, this.remeberMeToggle.isChecked, token => {
27 console.log(`Successful login. Token - ${token.access_token}`);
28 }, err => {
29 console.log(err);
30 });
31 }
32}
Implémenter la réinitialisation du mot de passe utilisateur
Ce tutoriel décrit l’implémentation de la logique suivante :

Créer une interface de page
Créez une scène de page de réinitialisation de mot de passe et ajoutez ce qui suit :
- champ de nom d’utilisateur ;
- bouton de réinitialisation du mot de passe.
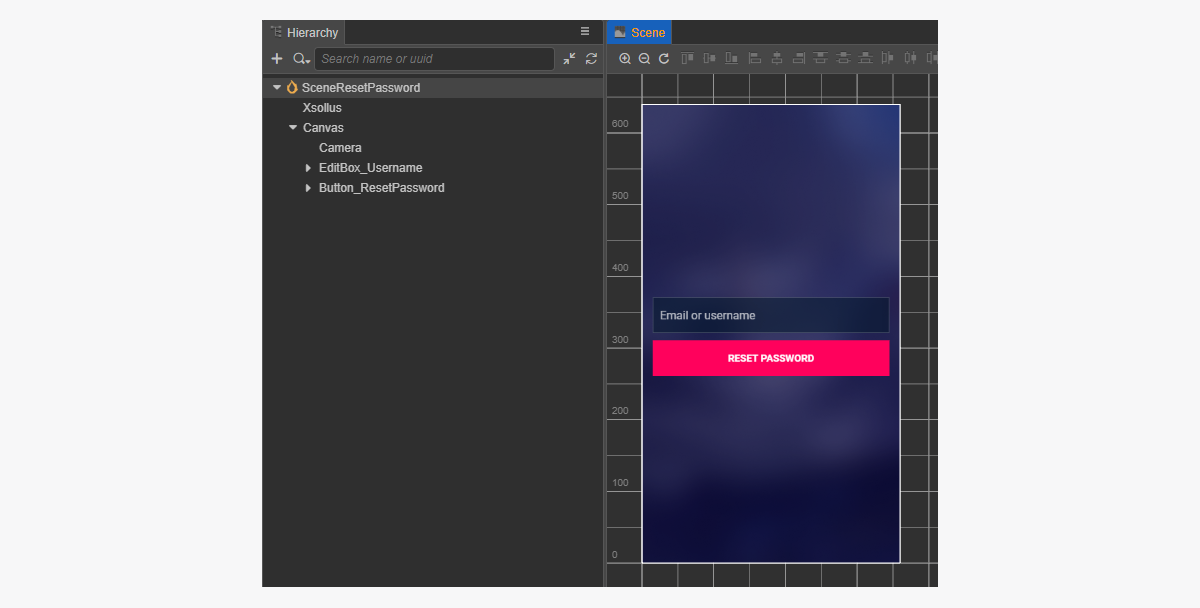
Exemple de structure de page :

Créer un composant de script de réinitialisation du mot de passe
- Créez un ResetPasswordComponent et ajoutez les propriétés suivantes :
usernameEditBox;resetPasswordButton— facultatif. Utilisé lors de la liaison d'une fonction de rappel au bouton à l'aide d'un code.
- Ajoutez à la classe
ResetPasswordComponentune méthode qui est appelée lorsque l'utilisateur clique surResetPassword, et implémentez la logique pour gérer l'événement clic, comme indiqué dans l'exemple de script. - Ajoutez LoginComponent au nœud de la scène. Vous pouvez ajouter un nouveau nœud ou utiliser un nœud existant avec le composant
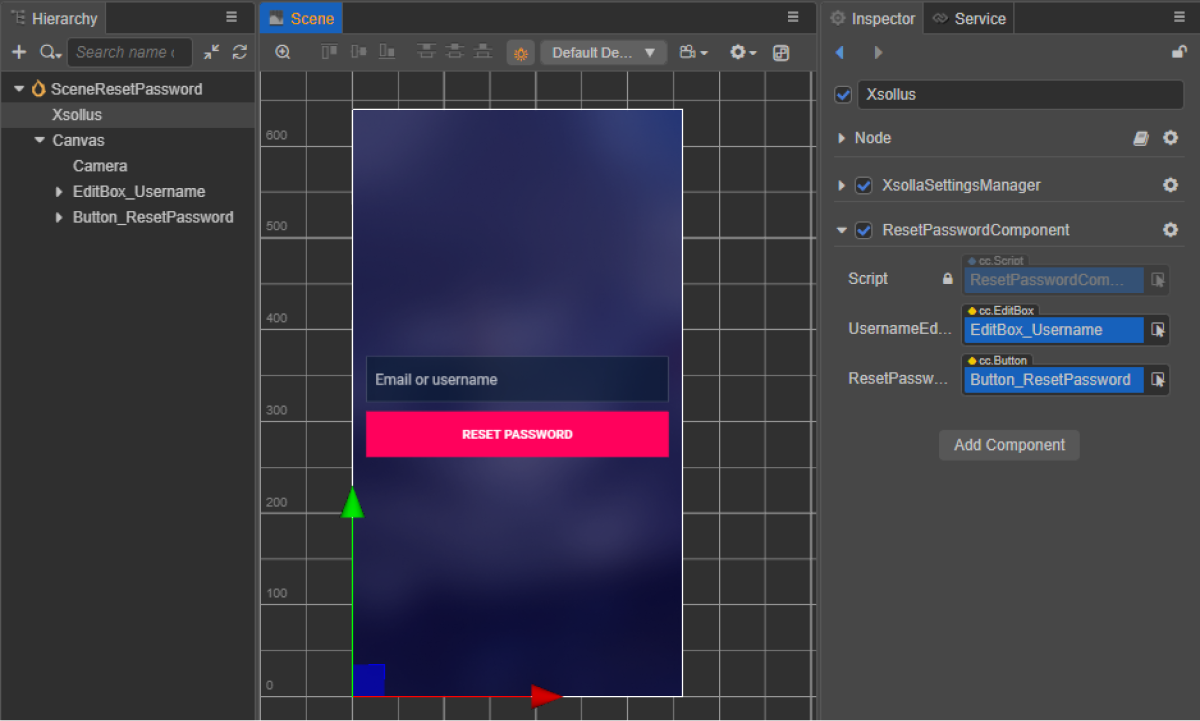
XsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez les éléments de la scène aux propriétés de
ResetPasswordComponentcomme illustré dans l'image :

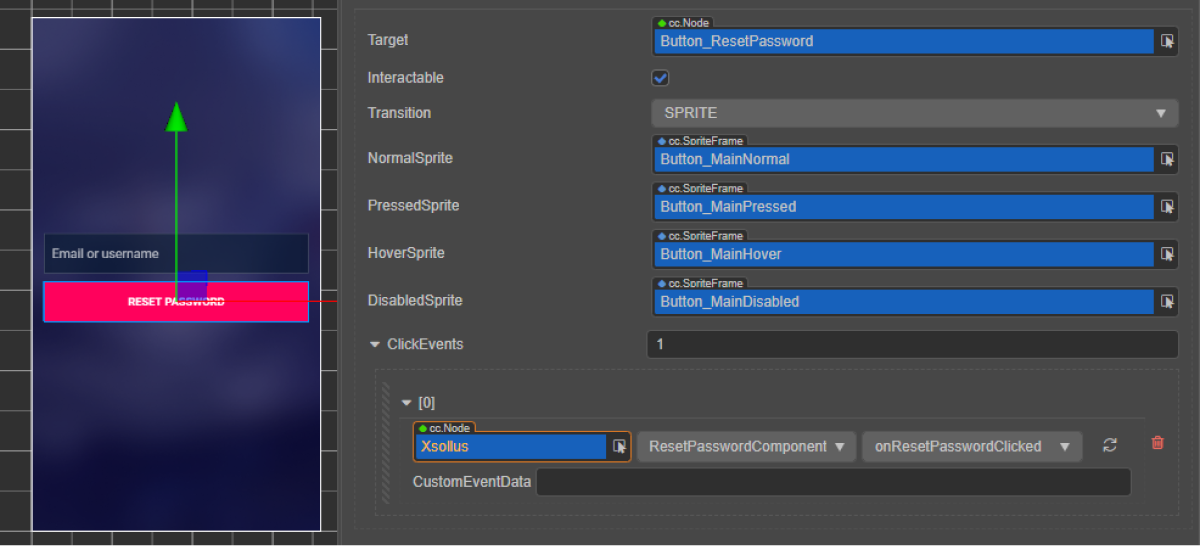
- Liez une fonction de rappel au bouton de réinitialisation du mot de passe de l'une des manières suivantes :
- à l'aide du panneau
Inspector , comme illustré dans l'image ci-dessous ; - en insérant le bloc de code ci-dessous dans le script de la page.
- à l'aide du panneau
Liaison de fonction de rappel à l’aide du panneau

Liaison de fonction de rappel à l’aide de code :
- typescript
1start() {
2 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
3 }
Dans les exemples de script, les méthodes onComplete et onError appellent la méthode standard console.log. Ajoutez d’autres actions si nécessaire.
En cas d’erreur, le code d’erreur et la description sont passés dans le paramètre error.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResetPasswordComponent')
7export class ResetPasswordComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resetPasswordButton: Button;
14
15 start() {
16 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
17 }
18
19 onResetPasswordClicked() {
20 XsollaAuth.resetPassword(this.usernameEditBox.string, null, () => {
21 console.log('Follow the instructions we sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Connexion via les réseaux sociaux
Ce guide explique comment utiliser les méthodes SDK pour implémenter l’inscription et la connexion utilisateur via un compte de réseau social.
Contrairement à l’authentification utilisateur par nom d’utilisateur/adresse e-mail et mot de passe, vous n’avez pas à implémenter de logique distincte pour l’inscription des utilisateurs. Si l’utilisateur se connecte pour la première fois via un réseau social, un nouveau compte est automatiquement créé.
Si vous avez implémenté la connexion via les réseaux sociaux dans votre application comme méthode d’authentification alternative, le compte de réseau social est automatiquement lié à un compte utilisateur existant si les conditions suivantes sont remplies :
- l'utilisateur inscrit par nom d'utilisateur/adresse e-mail et mot de passe se connecte à votre application via un compte de réseau social ;
- le réseau social renvoie une adresse e-mail ;
- l'adresse e-mail de l'utilisateur sur le réseau social est la même que l'adresse e-mail utilisée pour l'inscription dans votre application.
Ce tutoriel décrit l’implémentation de la logique suivante :

Les exemples montrent comment configurer la connexion utilisateur via un compte Facebook. Vous pouvez configurer tous les réseaux sociaux de la même manière.
Les exemples sont fournis pour une introduction de base aux méthodes SDK. Les applications nécessitent généralement des interfaces et une logique plus complexes.
Créer une interface de page
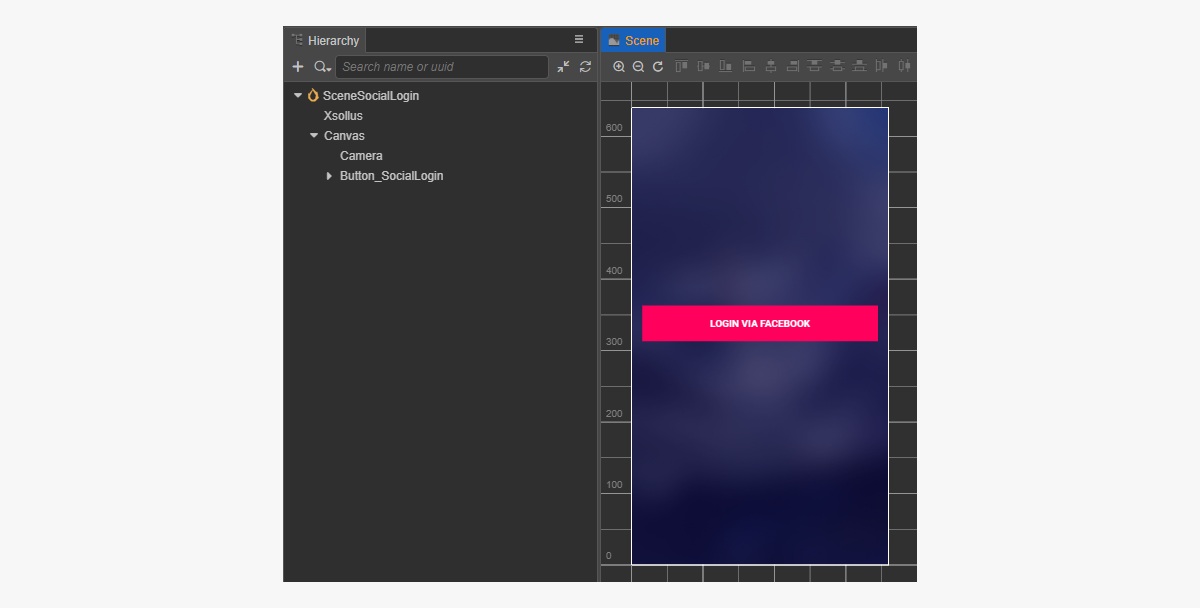
Créez une scène de page de connexion et ajoutez-y le bouton de connexion via les réseaux sociaux.
Exemple de structure de page :

Créer un composant de script de connexion via les réseaux sociaux
- Créez un SocialLoginComponent. Pour lier une fonction de rappel au bouton de connexion via les réseaux sociaux en utilisant du code, ajoutez la propriété
socialLoginButton. - Ajoutez une méthode à la classe
SocialLoginComponentqui est appelée lors du clic surSocialLogin, et ajoutez la logique pour gérer l'événement de clic, comme illustré dans l'exemple de script.
- Ajoutez le SocialLoginComponent à un nœud sur la scène. Pour cela, ajoutez un nouveau nœud ou utilisez un nœud existant avec le composant
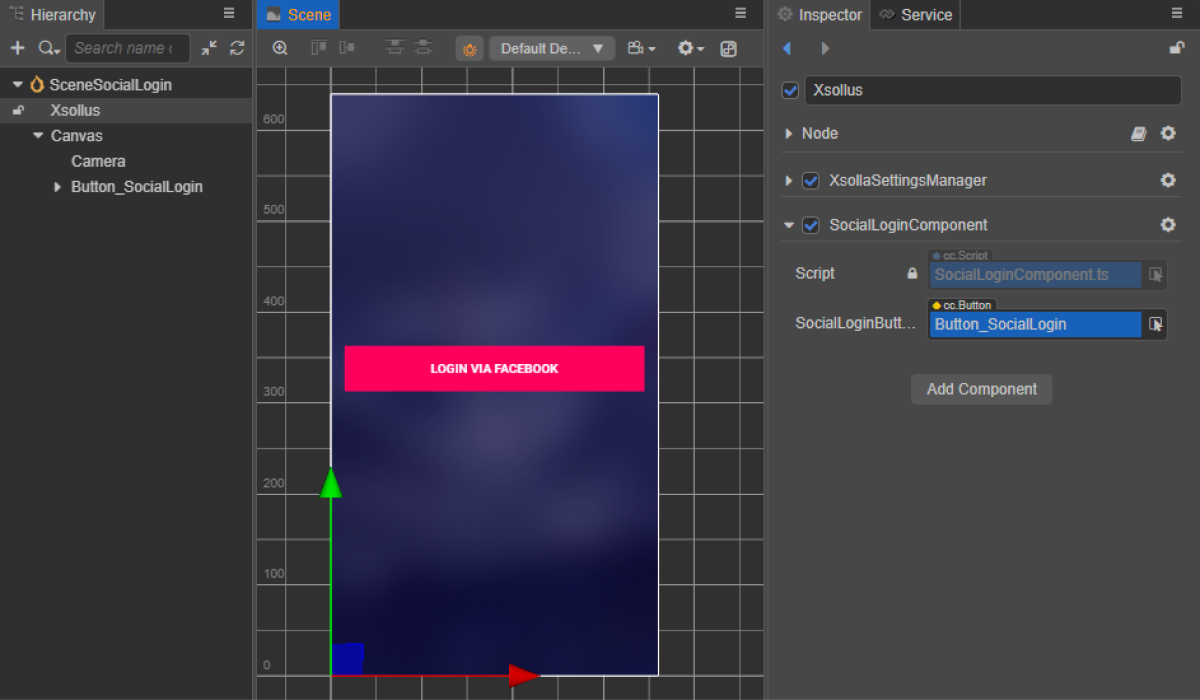
XsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez le bouton
SocialLoginà la propriétésocialLoginButtonduSocialLoginComponent, comme illustré dans l'image :

- Liez une fonction de rappel au bouton de connexion via les réseaux sociaux de l'une des manières suivantes :
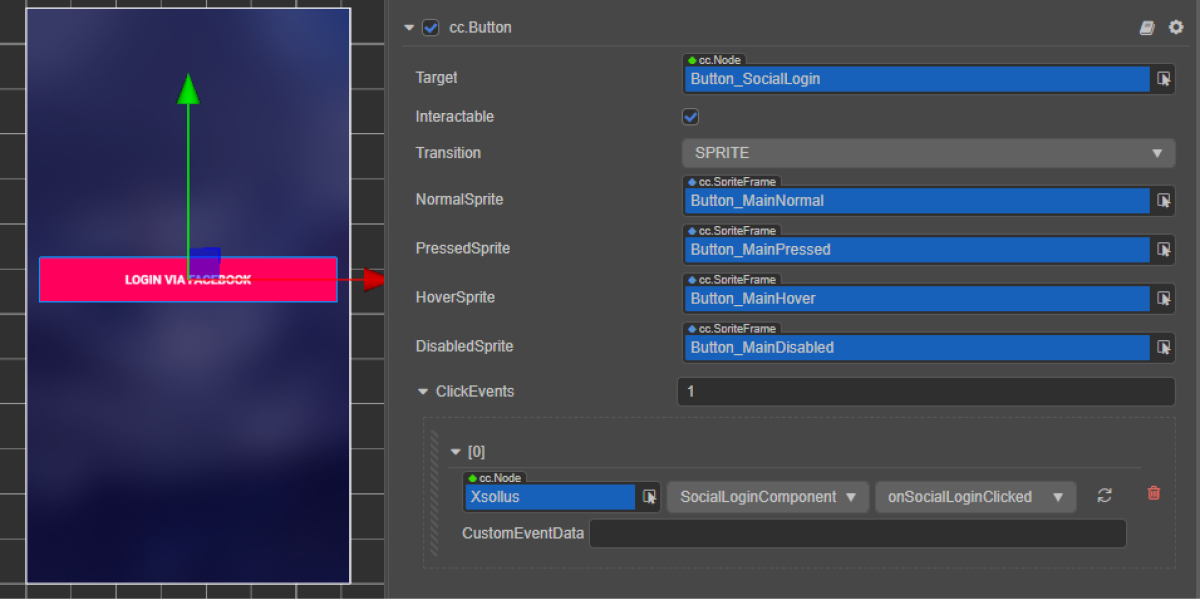
- à l'aide du panneau
Inspector , comme illustré dans l'image ci-dessous ; - en insérant le bloc de code ci-dessous dans le script de la page.
- à l'aide du panneau
Liaison de fonction de rappel à l’aide du panneau

Liaison de fonction de rappel à l’aide de code :
- typescript
1start() {
2 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
3}
Dans les exemples de script, les méthodes onComplete, onCanceled et onError appellent la méthode standard console.log. En cas d’erreur, le code d’erreur et la description sont passés dans le paramètre error.
Vous pouvez ajouter d’autres actions, telles que l’ouverture d’une page de demande de renvoi d’e-mail d’inscription ou d’une page de connexion, après une inscription réussie.
- typescript
1import { _decorator, Button, Component } from 'cc';
2import { Token, XsollaAuth } from '../../api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6namespace authorization {
7
8 @ccclass('SocialLoginComponent')
9 export class SocialLoginComponent extends Component {
10
11 @property(Button)
12 socialLoginButton: Button;
13
14
15 start() {
16 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
17 }
18
19
20 onSocialLoginClicked() {
21 XsollaAuth.authSocial('facebook', (token: Token) => {
22 console.log(`Successful social authentication. Token - ${token.access_token}`);
23 }, () => {
24 console.log('Social auth was canceled');
25 }, (error:string) => {
26 console.log(error);
27 });
28 }
29 }
30}
Affichage du catalogue des objets
Ce tutoriel montre comment utiliser les méthodes SDK pour afficher les objets suivants dans le magasin en jeu :
- objets virtuels ;
- lots ;
- packages de monnaie virtuelle.
Avant de commencer, configurez les objets dans le Compte éditeur :
- Configurez les objets virtuels et les groupes d’objets virtuels.
- Configurez les packages de monnaie virtuelle.
- Configurez les lots.
Ce tutoriel décrit l’implémentation de la logique suivante :

Dans l’exemple, pour chaque objet, le catalogue affiche :
- le nom ;
- la description ;
- le prix ;
- l’image.
Vous pouvez également afficher d’autres informations sur l’objet si ces informations sont stockées dans le magasin en jeu.
Implémenter l'affichage des objets virtuels
Créer un widget d'objet
- Créez un prefeb. Pour ce faire, sélectionnez
Create > Node Prefab dans le menu contextuel du dossier. - Ouvrez le prefab créé.
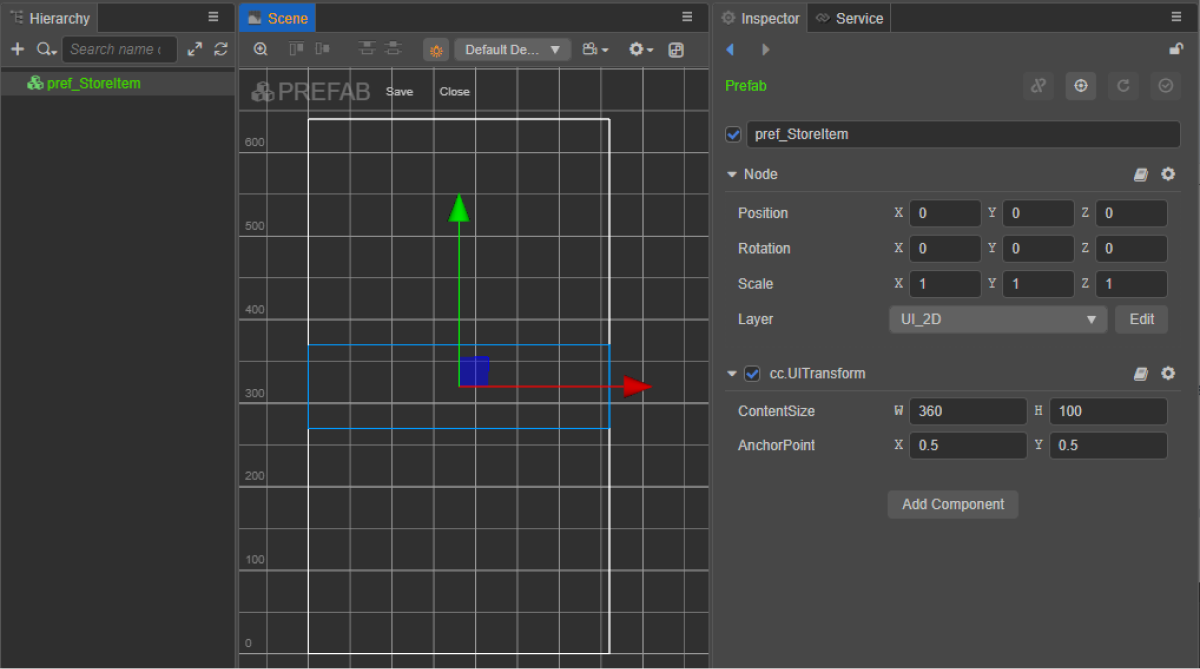
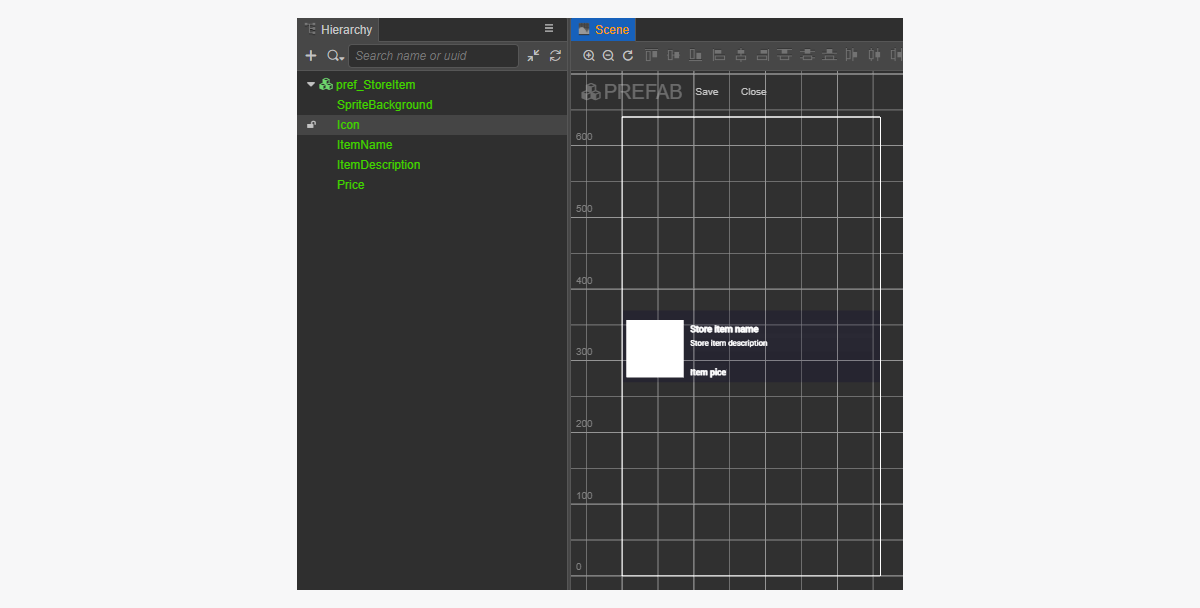
- Ajoutez un composant
UITransformà la racine du prefab, comme illustré dans l'image ci-dessous, et définissez la taille du contenu.

- Ajoutez les éléments d'interface suivants en tant qu'objets enfants du prefab et configurez leur apparence :
- image d'arrière-plan du widget ;
- nom d'objet ;
- description d'objet ;
- prix d'objet ;
- image d'objet.
Exemple de structure de widget :

Créer un script de widget d'objet
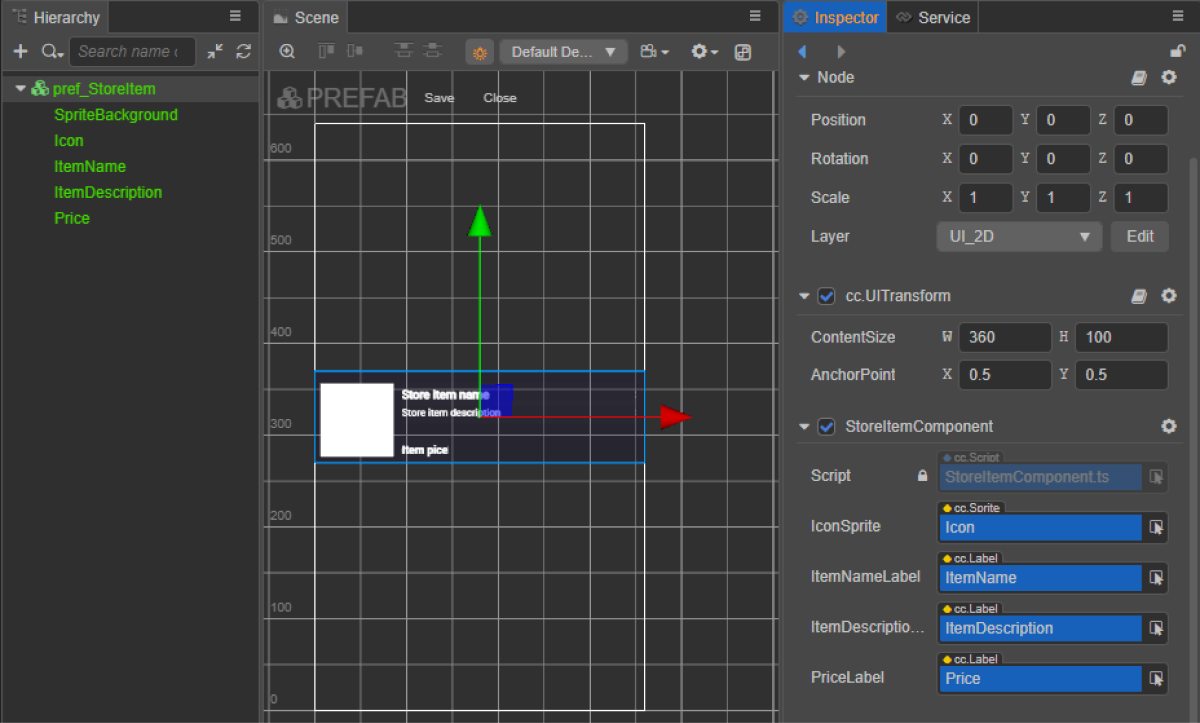
- Créez un
StoreItemComponentet ajoutez les propriétés suivantes :iconSprite;itemNameLabel;itemDescriptionLabel;priceLabel.
- Ajoutez à la classe
StoreItemComponentla méthodeinitet la logique de son initialisation, comme illustré dans l'exemple de script. - Liez le StoreItemComponent au nœud racine du prefab.
- Liez les éléments du prefab aux propriétés du
StoreItemComponent, comme illustré dans l'image :

Exemple de script de classe (StoreItemComponent) :
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('StoreItemComponent')
7export class StoreItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 itemNameLabel: Label;
14
15 @property(Label)
16 itemDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 private _data: StoreItem;
22
23 init(data: StoreItem) {
24
25 this._data = data;
26
27 this.itemNameLabel.string = data.name;
28 this.itemDescriptionLabel.string = data.description;
29
30 if (data.virtual_prices.length > 0) {
31 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
32 } else {
33 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
34 }
35
36 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
37 if(err == null) {
38 const spriteFrame = new SpriteFrame();
39 const texture = new Texture2D();
40 texture.image = imageAsset;
41 spriteFrame.texture = texture;
42 this.iconSprite.spriteFrame = spriteFrame;
43 } else {
44 console.log(`Can’t load image with URL ${data.image_url}`);
45 }
46 });
47 }
48}
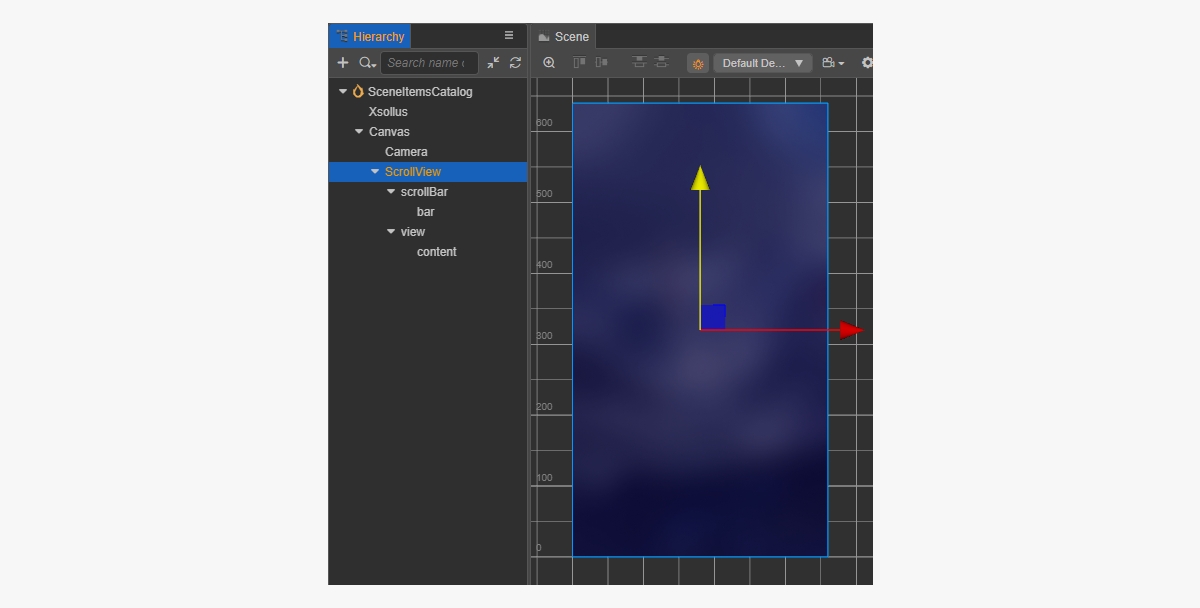
Créer une interface de page
Créez une scène de page de catalogue des objets et ajoutez-y l’élément ScrollView.
Exemple de structure de page :

Pour faire correspondre ScrollView avec le prefab StoreItem, configurez sa taille. Pour ce faire :
- Modifiez la valeur du paramètre
ContentSizedans le nœudScrollViewet le nœud interneview. - Liez le composant
Layoutau nœudcontentet configurez-le. Dans l’exemple, les paramètres suivants sont sélectionnés :Type == vertical;ResizeMode == Container.
Créer un composant de script de catalogue des objets
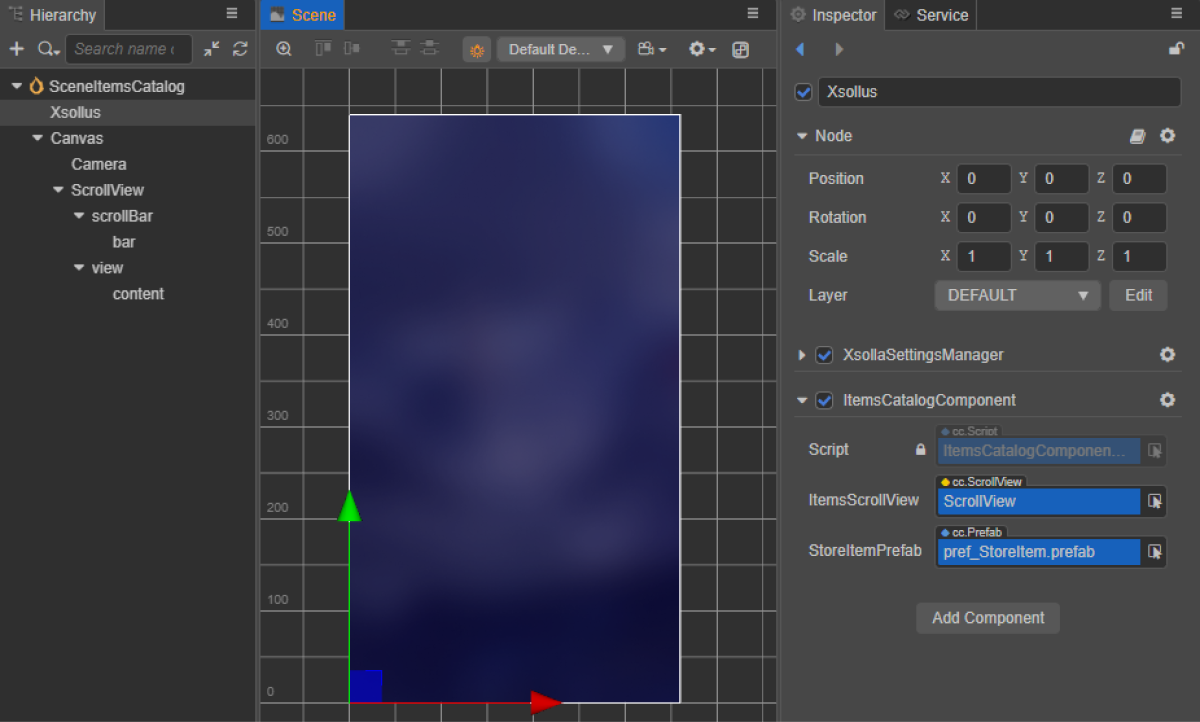
- Créez un ItemsCatalogComponent et ajouter les propriétés suivantes :
itemsScrollView;storeItemPrefab.
- Ajoutez à la classe
ItemsCatalogComponentla fonction de cycle de viestart et la logique de son initialisation, comme indiqué dans l'exemple de script. - Ajoutez le ItemsCatalogComponent à un nœud sur la scène. Pour cela, ajoutez un nouveau nœud ou utilisez un nœud existant avec le composant
XsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez les éléments du prefab aux propriétés du
ItemsCatalogComponent, comme illustré dans l'image :

Exemple de script de classe (ItemsCatalogComponent) :
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { StoreItemComponent } from './StoreItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('ItemsCatalogComponent')
8export class ItemsCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 storeItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getCatalog(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let storeItem = instantiate(this.storeItemPrefab);
20 this.itemsScrollView.content.addChild(storeItem);
21 storeItem.getComponent(StoreItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
Exemple de résultat de fonctionnement du script :

Implémenter l'affichage des lots
Créer un widget de lot
- Créez un prefeb. Pour ce faire, sélectionnez
Create > Node Prefab dans le menu contextuel du dossier. - Ouvrez le prefab créé.
- Ajoutez un composant
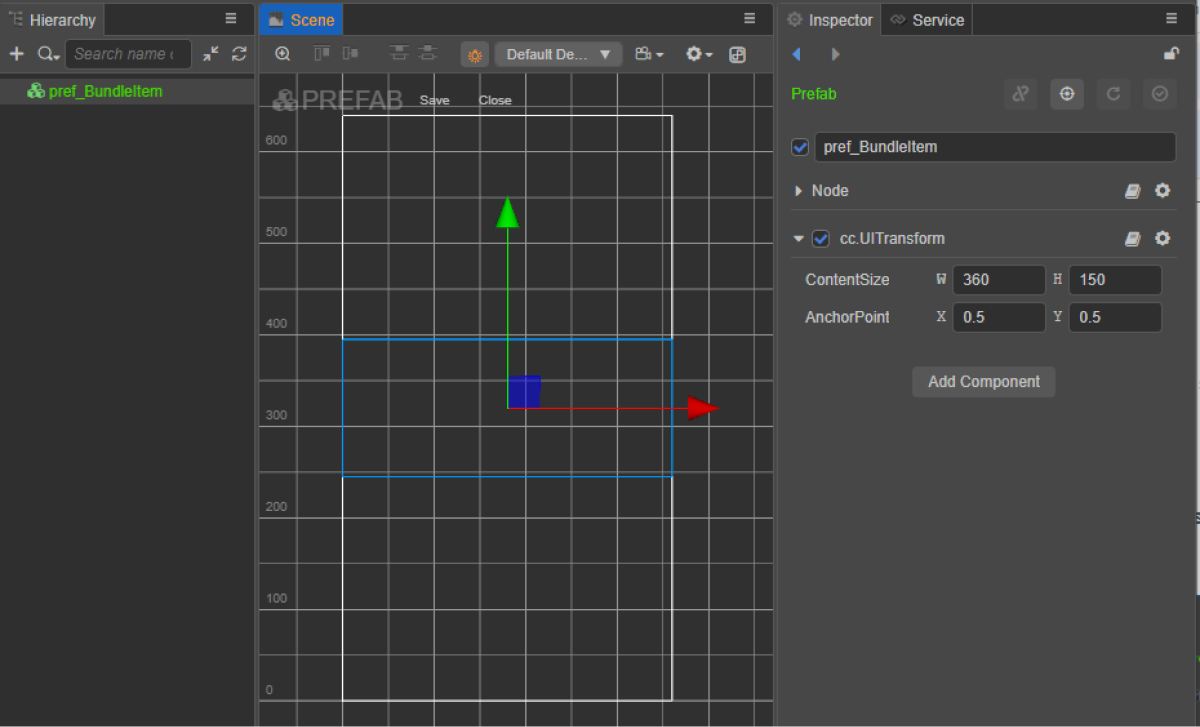
UITransformà la racine du prefab comme illustré dans l'image ci-dessous et définissez la taille du contenu.

- Ajoutez les éléments d'interface suivants en tant qu'objets enfants du prefab et configurez leur apparence :
- image d'arrière-plan du widget ;
- nom de lot ;
- description de lot ;
- prix de lot ;
- image de lot ;
- description de contenu du lot (objets et leur quantité).
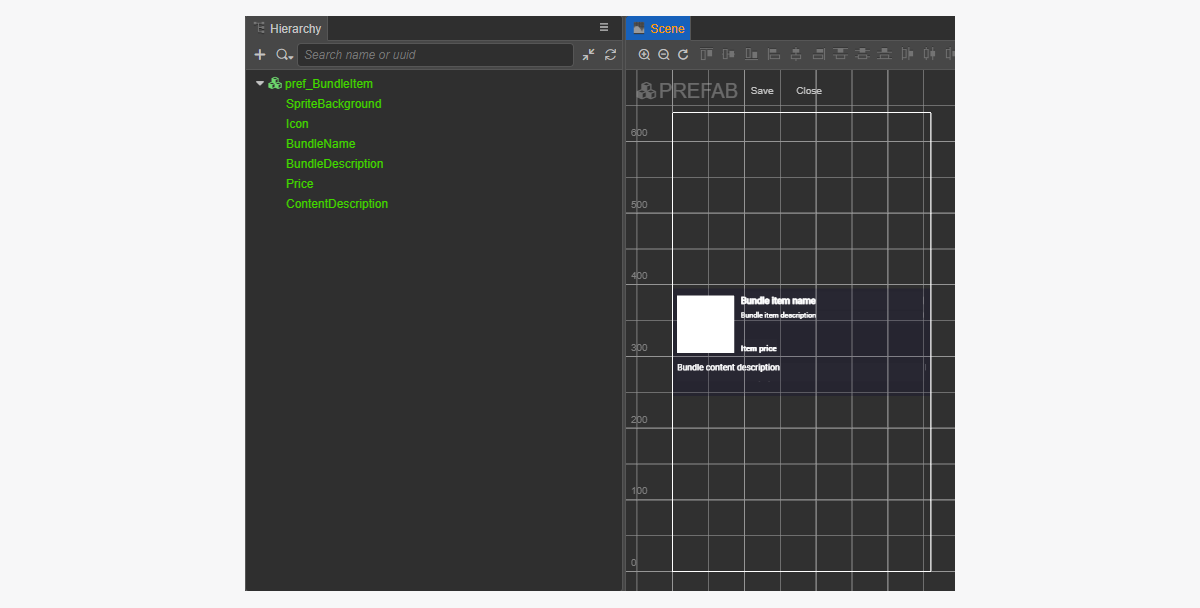
Exemple de structure de widget :

Créer un script de widget de lot
- Créez un BundleItemComponent et ajoutez les propriétés suivantes :
iconSprite;bundleNameLabel;bundleDescriptionLabel;priceLabel;contentDescriptionlabel.
- Ajoutez à la classe
BundleItemComponentla méthodeinitet la logique de son initialisation, comme illustré dans l'exemple de script. - Liez le BundleItemComponent au nœud racine du prefab.
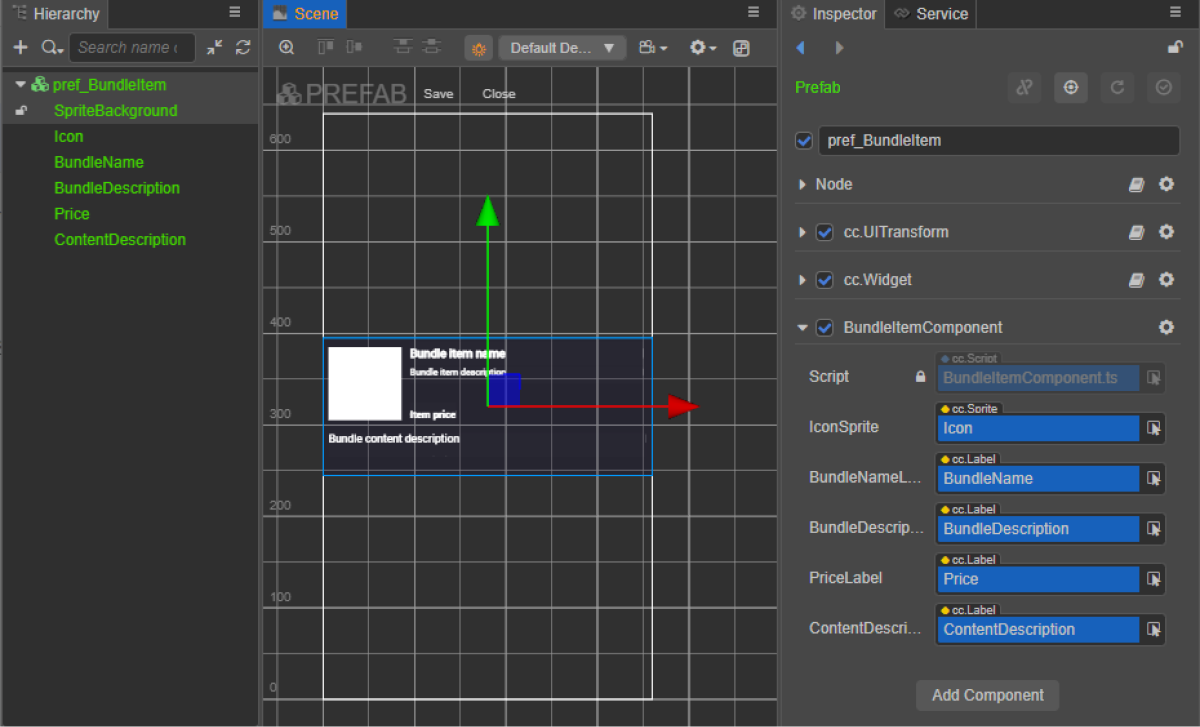
- Liez les éléments du prefab aux propriétés du
BundleItemComponent, comme illustré dans l'image :

Exemple de script de classe (BundleItemComponent) :
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreBundle } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('BundleItemComponent')
7export class BundleItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 bundleNameLabel: Label;
14
15 @property(Label)
16 bundleDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 @property(Label)
22 contentDescriptionLabel: Label;
23
24 init(data: StoreBundle) {
25
26 this.bundleNameLabel.string = data.name;
27 this.bundleDescriptionLabel.string = data.description;
28
29 if (data.virtual_prices.length > 0) {
30 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
31 } else {
32 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
33 }
34
35 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
36 if(err == null) {
37 const spriteFrame = new SpriteFrame();
38 const texture = new Texture2D();
39 texture.image = imageAsset;
40 spriteFrame.texture = texture;
41 this.iconSprite.spriteFrame = spriteFrame;
42 } else {
43 console.log(`Can’t load image with URL ${data.image_url}`);
44 }
45 });
46
47 this.contentDescriptionLabel.string = `This bundle includes ${data.content.length} items: `;
48 var bandles = data.content.map(bundle => bundle.name).join(', ');
49 this.contentDescriptionLabel.string += bandles;
50 }
51}
Créer une interface de page
Créez une scène de page de catalogue des lots et ajoutez-y l’élément ScrollView.
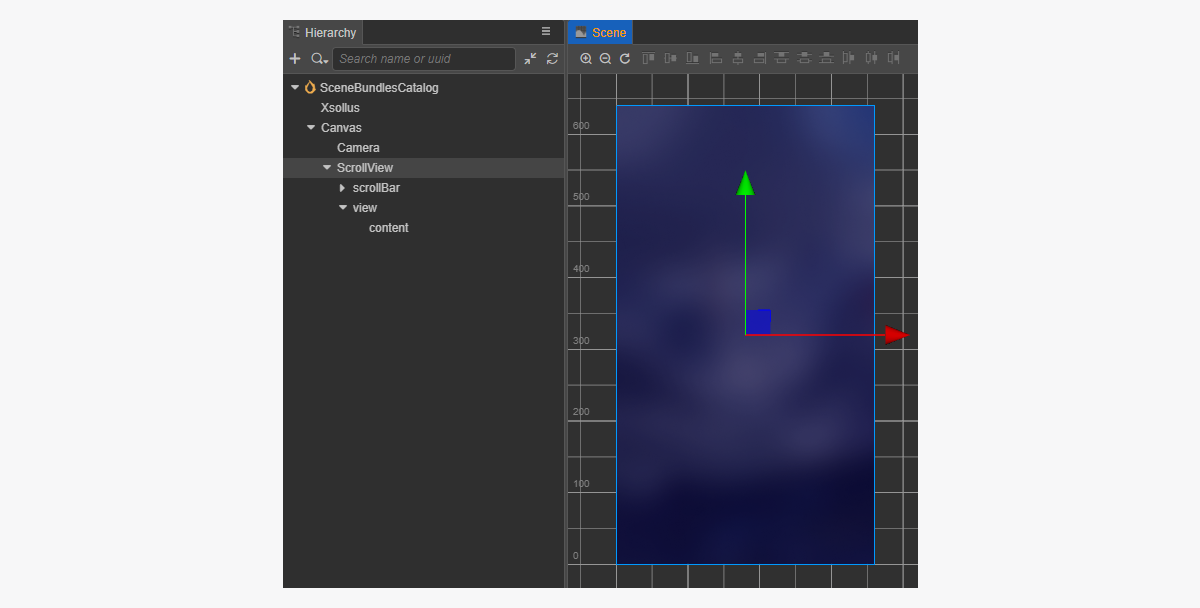
Exemple de structure de page :

Pour faire correspondre ScrollView avec le prefab BundleItem, configurez sa taille. Pour ce faire :
- Modifiez la valeur du paramètre
ContentSizedans le nœudScrollViewet le nœud interneview. - Liez le composant
Layoutau nœudcontentet configurez-le. Dans l’exemple, les paramètres suivants sont sélectionnés :Type == vertical;ResizeMode == Container.
Créer un composant de script de catalogue des lots
- Créez un BundlesCatalogComponent et ajouter les propriétés suivantes :
itemsScrollViewbundleItemPrefab
- Ajoutez à la classe
BundlesCatalogComponentla fonction de cycle de viestart et la logique de son initialisation, comme indiqué dans l'exemple de script. - Ajoutez un BundlesCatalogComponent à un nœud sur la scène. Pour cela, ajoutez un nouveau nœud ou utilisez un nœud existant avec le composant
XsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez les éléments du prefab aux propriétés de
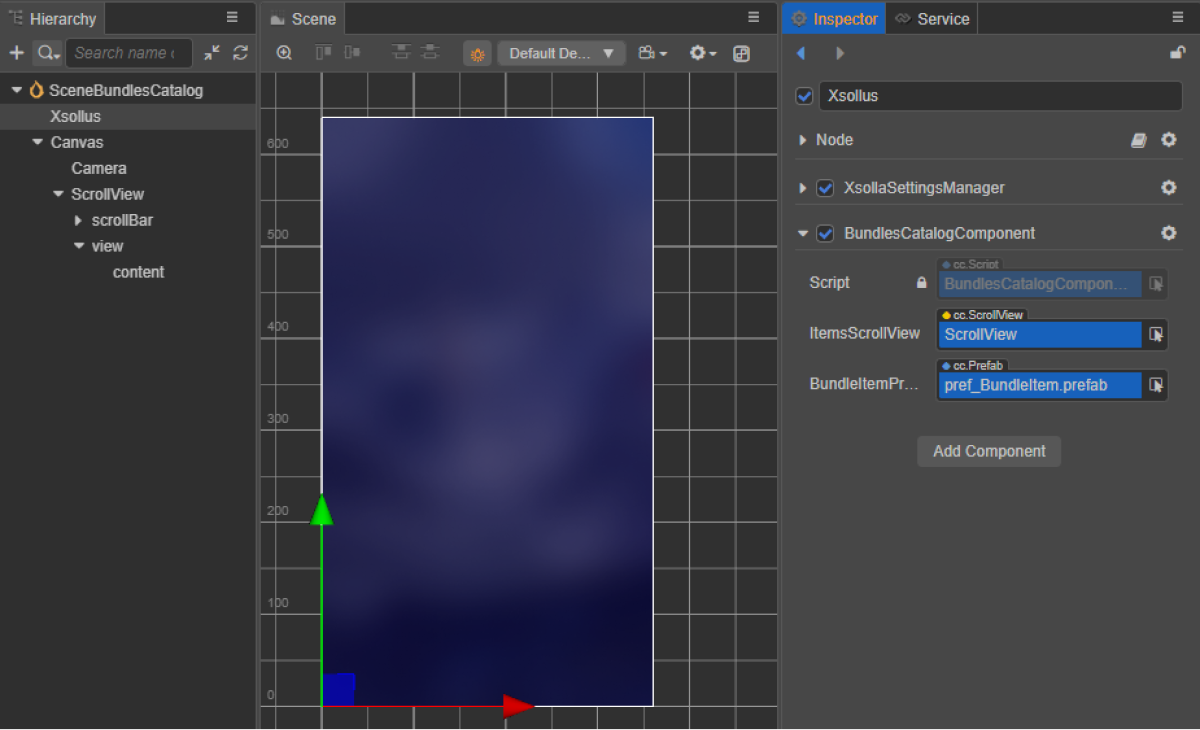
BundlesCatalogComponent, comme illustré dans l'image :

Exemple de script de classe (BundlesCatalogComponent) :
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { BundleItemComponent } from './BundleItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('BundlesCatalogComponent')
8export class BundlesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 bundleItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getBundleList(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let bundleItem = instantiate(this.bundleItemPrefab);
20 this.itemsScrollView.content.addChild(bundleItem);
21 bundleItem.getComponent(BundleItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
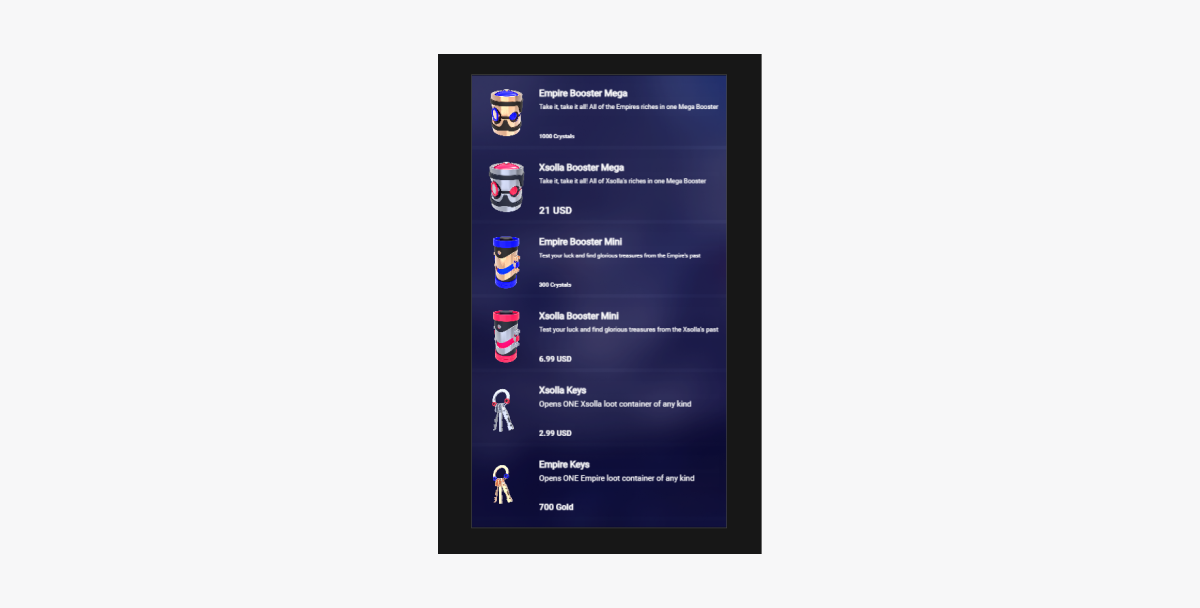
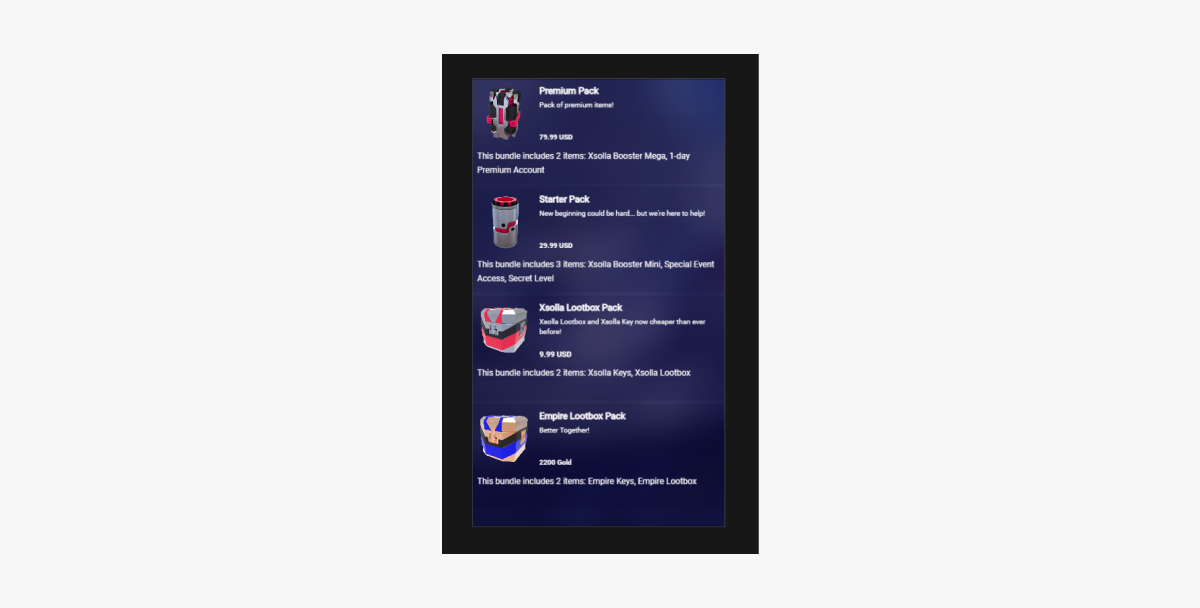
Exemple de résultat de fonctionnement du script :

Implémenter l'affichage de catalogue des packages de monnaie virtuelle
Créer un widget de package de monnaie virtuelle
- Créez un prefeb. Pour ce faire, sélectionnez
Create > Node Prefab dans le menu contextuel du dossier. - Ouvrez le prefab créé.
- Ajoutez un composant
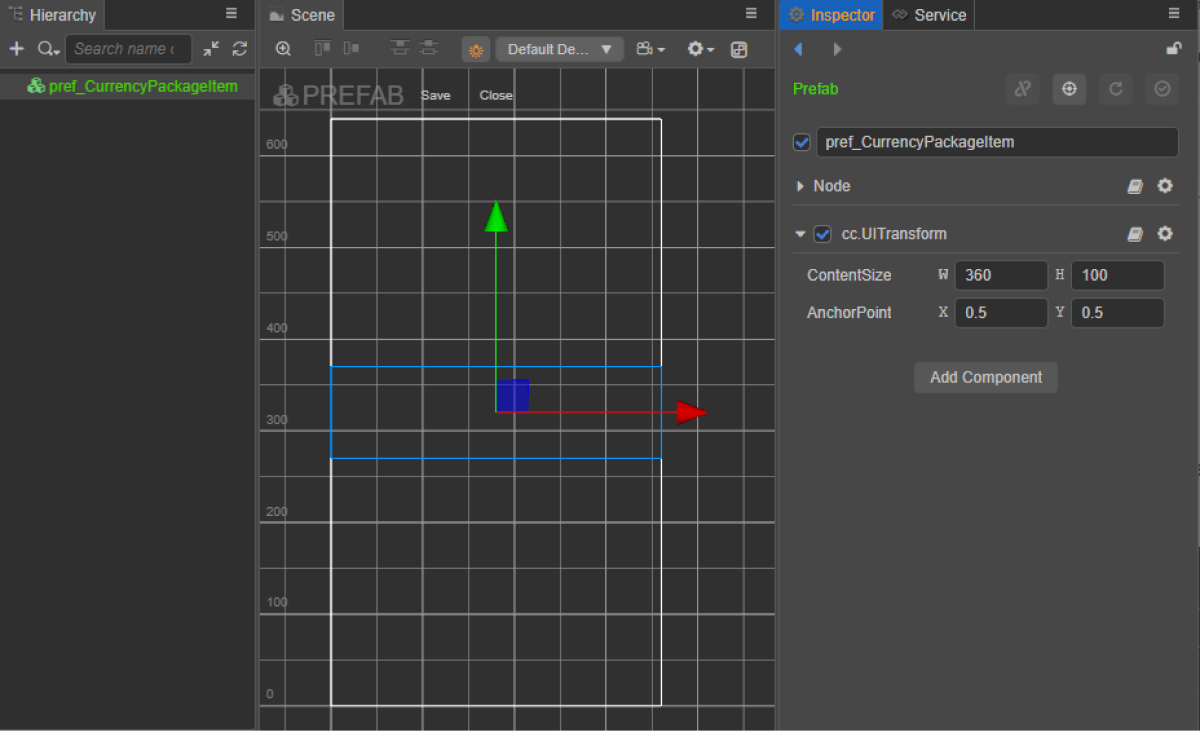
UITransformà la racine du prefab, comme illustré dans l'image ci-dessous, et définissez la taille du contenu.

- Ajoutez les éléments d'interface suivants en tant qu'objets enfants du prefab et configurez leur apparence :
- image d'arrière-plan du widget ;
- nom de monnaie ;
- description de monnaie ;
- prix de monnaie ;
- image de monnaie.
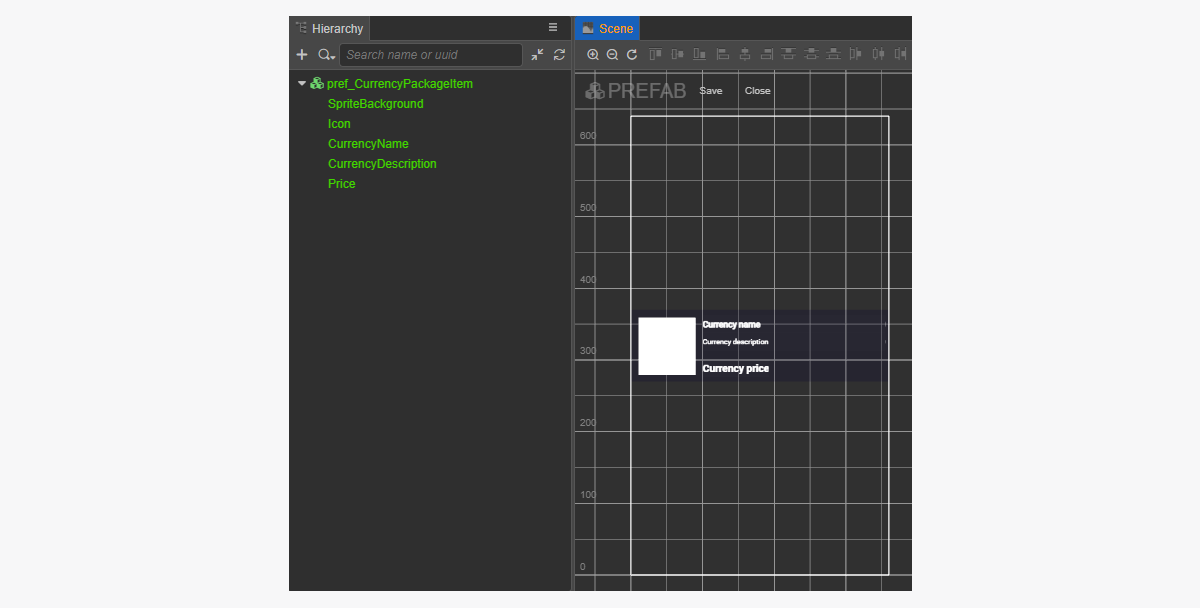
Exemple de structure de widget :

Créer un script de widget de package de monnaie virtuelle
- Créez un CurrencyPackageItemComponent et ajoutez les propriétés suivantes :
iconSprite;currencyNameLabel;currencyDescriptionLabel;priceLabel.
- Ajoutez à la classe
CurrencyPackageItemComponentla méthodeinitet la logique de son initialisation, comme illustré dans l'exemple de script. - Liez le BundleItemComponent au nœud racine du prefab.
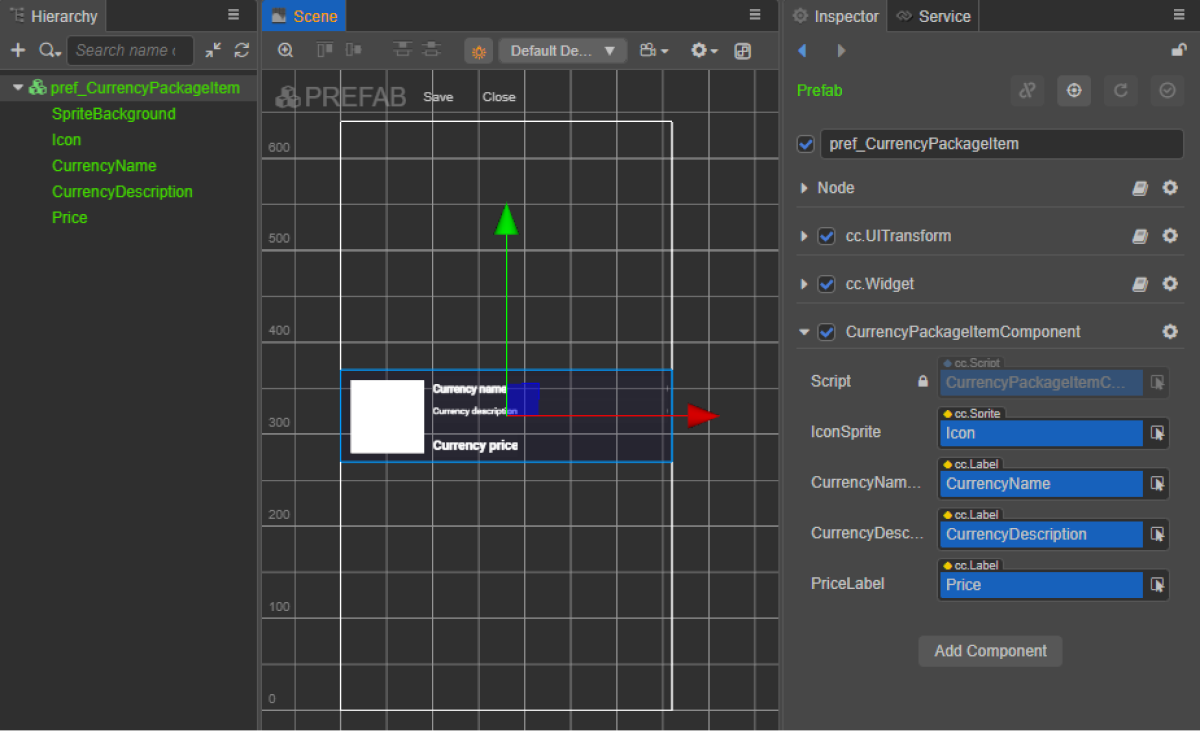
- Liez les éléments du prefab aux propriétés du
CurrencyPackageItemComponent, comme illustré dans l'image :

Exemple de script de classe (CurrencyPackageItemComponent) :
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyPackage } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyPackageItemComponent')
7export class CurrencyPackageItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 currencyDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 init(data: VirtualCurrencyPackage) {
22
23 this.currencyNameLabel.string = data.name;
24 this.currencyDescriptionLabel.string = data.description;
25
26 if (data.virtual_prices.length > 0) {
27 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
28 } else {
29 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
30 }
31
32 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
33 if(err == null) {
34 const spriteFrame = new SpriteFrame();
35 const texture = new Texture2D();
36 texture.image = imageAsset;
37 spriteFrame.texture = texture;
38 this.iconSprite.spriteFrame = spriteFrame;
39 } else {
40 console.log(`Can’t load image with URL ${data.image_url}`);
41 }
42 });
43 }
44}
Créer une interface de page
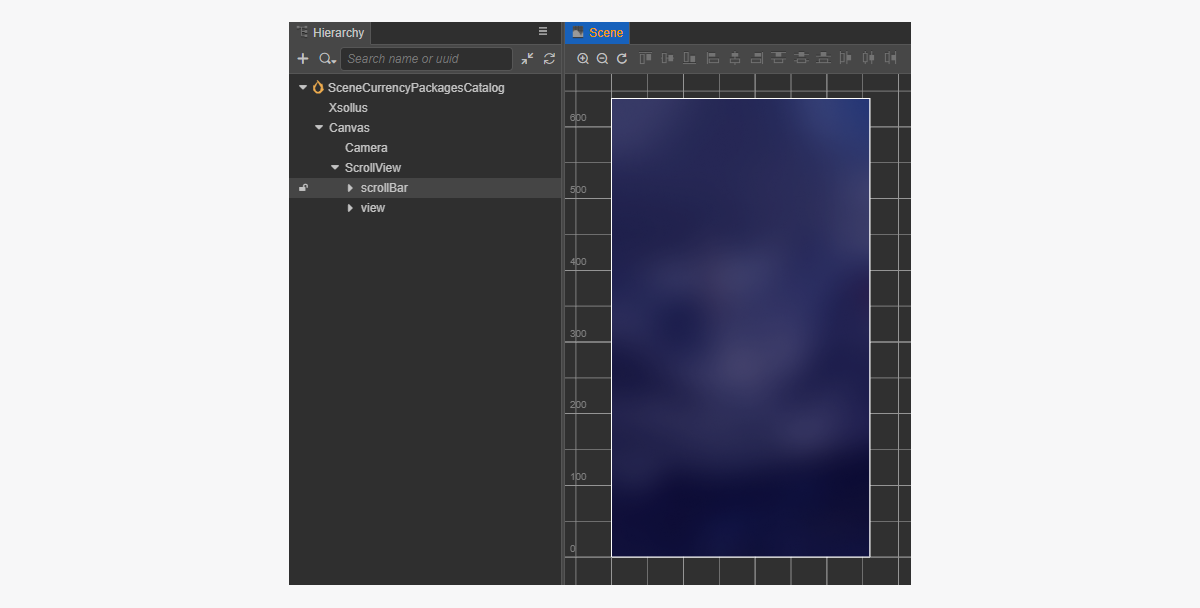
Créez une scène de page de catalogue des packages de monnaie virtuelle et ajoutez-y l’élément ScrollView.
Exemple de structure de page :

Pour faire correspondre ScrollView avec le prefab CurrencyPackageItem, configurez sa taille. Pour ce faire :
- Modifiez la valeur du paramètre
ContentSizedans le nœudScrollViewet le nœud interneview. - Liez le composant
Layoutau nœudcontentet configurez-le. Dans l’exemple, les paramètres suivants sont sélectionnés :Type == vertical;ResizeMode == Container.
Créer un composant de script de catalogue des packages de monnaie virtuelle
- Créez un
CurrencyPackagesCatalogComponentet ajouter les propriétés suivantes :itemsScrollView;currencyPackageItemPrefab.
- Ajoutez à la classe
CurrencyPackagesCatalogComponentla fonction de cycle de viestart et la logique de son initialisation, comme indiqué dans l'exemple de script. - Ajoutez le CurrencyPackagesCatalogComponent à un nœud sur la scène. Pour cela, ajoutez un nouveau nœud ou utilisez un nœud existant avec le composant
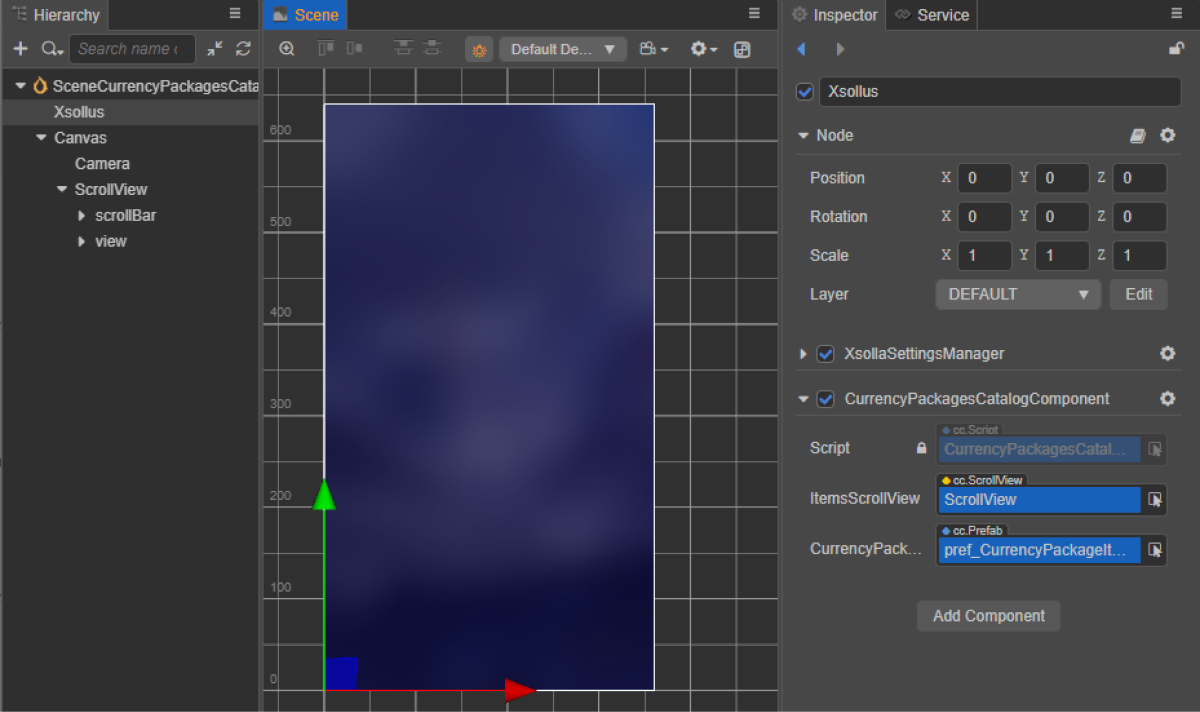
XsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez les éléments du prefab aux propriétés du
CurrencyPackagesCatalogComponent, comme illustré dans l'image :

Exemple de script de classe (CurrencyPackagesCatalogComponent) :
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { CurrencyPackageItemComponent } from './CurrencyPackageItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('CurrencyPackagesCatalogComponent')
8export class CurrencyPackagesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 currencyPackageItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getVirtualCurrencyPackages(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let currencyPackageItem = instantiate(this.currencyPackageItemPrefab);
20 this.itemsScrollView.content.addChild(currencyPackageItem);
21 currencyPackageItem.getComponent(CurrencyPackageItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
Exemple de résultat de fonctionnement du script :

Vendre des objets virtuels contre des devises réelles
Cette section explique comment utiliser les méthodes SDK pour implémenter la vente de biens contre des devises réelles. Les objets virtuels sont utilisés comme exemple de biens.
Avant de commencer, implémentez l’affichage des objets virtuels dans le catalogue. Dans l’exemple suivant, nous décrivons comment implémenter l’achat d’objets virtuels. La configuration pour les autres types de biens est similaire.
Ce tutoriel décrit l’implémentation de la logique suivante :

Dans l’exemple de script, des informations d’identification d’un compte de démo sont utilisées pour se connecter (nom d’utilisateur : xsolla, mot de passe : xsolla). Ce compte est uniquement disponible pour le projet démo.
L’exemple de script ne comprend pas l’implémentation de l’affichage page par page des objets du catalogue (pagination). Pour implémenter la pagination, utilisez les paramètres offset et limitde la méthode SDK getCatalog. Le nombre maximum d’objets par page est de 50. Si le catalogue contient plus de 50 objets, la pagination est nécessaire.
Compléter le widget d'objet
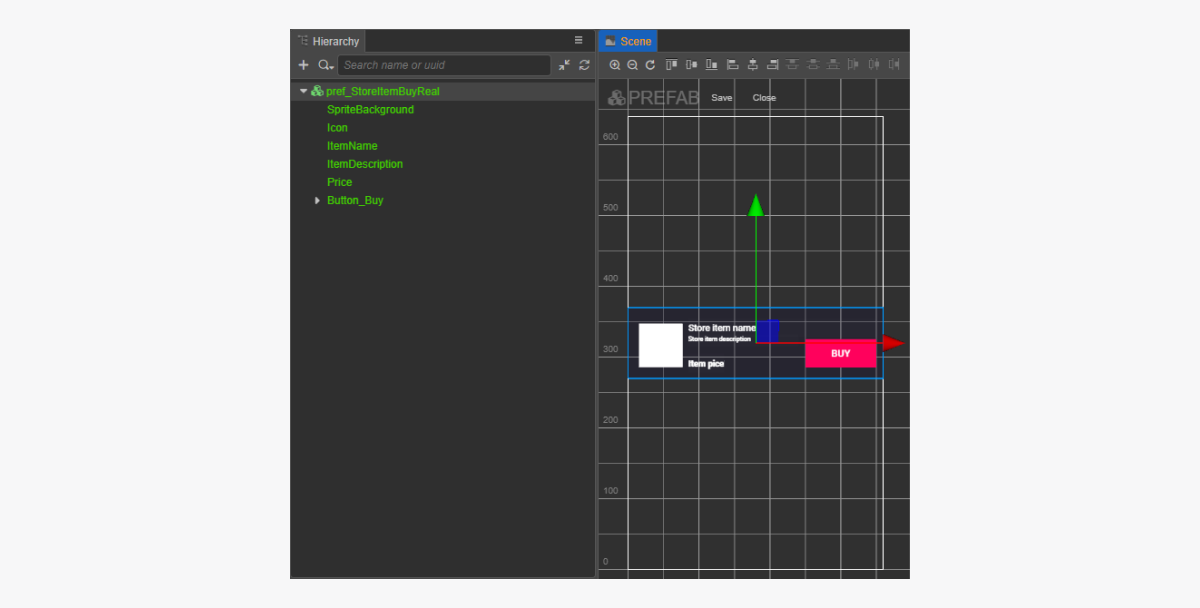
Ajoutez un bouton d’achat au widget de l’objet et configurez son apparence.
RC_StoreItemComponent.
Compléter le script de widget d'objet
- Pour lier une fonction de rappel au bouton d'achat à l'aide d'un code, ajoutez la propriété
buyButtonauRC_StoreItemComponent. - Ajoutez à la classe
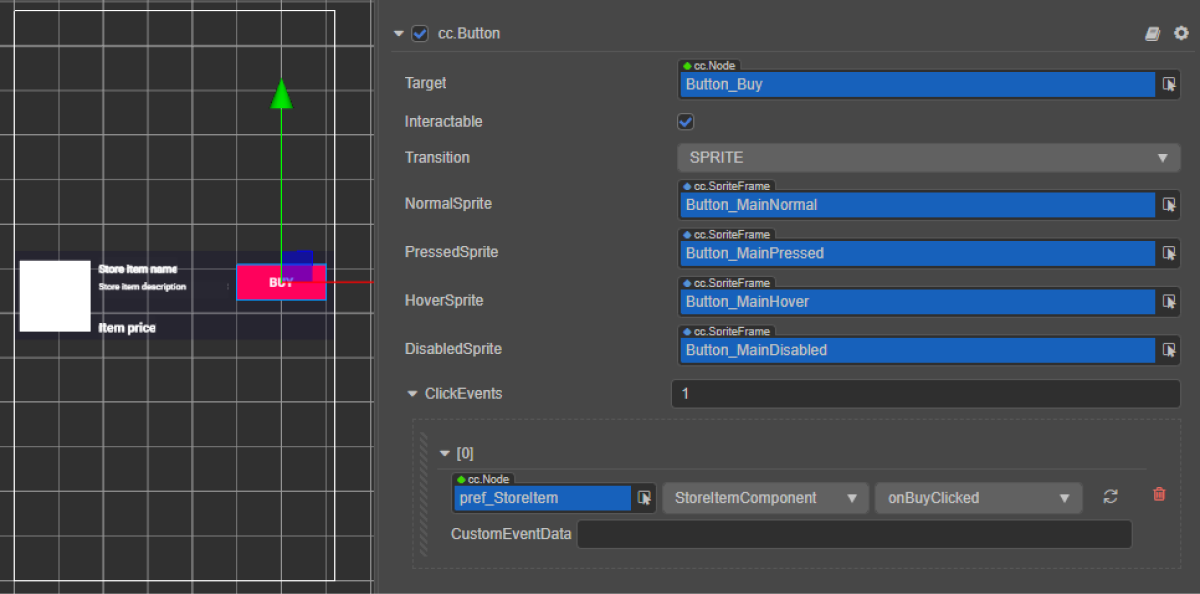
RC_StoreItemComponentune méthode qui est appelée lorsque l'utilisateur clique surBuyButton, et ajoutez la logique pour gérer l'événement clic, comme indiqué dans l'exemple de script. - Liez une fonction de rappel au bouton d'achat de l'une des manières suivantes :
- à l'aide du panneau
Inspector , comme illustré dans l'image ci-dessous ; - en insérant le bloc de code ci-dessous dans le script de la page.
- à l'aide du panneau
Liaison de fonction de rappel à l’aide du panneau

Liaison de fonction de rappel à l’aide de code :
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
Exemple de script de classe (RC_StoreItemComponent) :
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from '../../api/XsollaCatalog';
3import { TokenStorage } from '../../common/TokenStorage';
4import { OrderTracker } from '../../common/OrderTracker';
5import { XsollaPayments } from '../../api/XsollaPayments';
6const { ccclass, property } = _decorator;
7
8
9export namespace sellForRealMoneyItem {
10
11
12 @ccclass('RC_StoreItemComponent')
13 export class RC_StoreItemComponent extends Component {
14
15
16 @property(Sprite)
17 iconSprite: Sprite;
18
19
20 @property(Label)
21 itemNameLabel: Label;
22
23
24 @property(Label)
25 itemDescriptionLabel: Label;
26
27
28 @property(Label)
29 priceLabel: Label;
30
31
32 @property(Button)
33 buyButton: Button;
34
35
36 private _data: StoreItem;
37
38
39 start() {
40 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
41 }
42
43
44 init(data: StoreItem) {
45
46 this._data = data;
47
48
49 this.itemNameLabel.string = data.name;
50 this.itemDescriptionLabel.string = data.description;
51
52 if (data.virtual_prices.length > 0) {
53 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
54 } else {
55 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
56 }
57
58
59 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
60 if(err == null) {
61 const spriteFrame = new SpriteFrame();
62 const texture = new Texture2D();
63 texture.image = imageAsset;
64 spriteFrame.texture = texture;
65 this.iconSprite.spriteFrame = spriteFrame;
66 } else {
67 console.log(`Cant load image with url ${data.image_url}`);
68 }
69 });
70 }
71
72
73 onBuyClicked() {
74 XsollaCatalog.fetchPaymentToken(TokenStorage.getToken().access_token, this._data.sku, 1, undefined, undefined, undefined, undefined, undefined, result => {
75 OrderTracker.checkPendingOrder(result.token, result.orderId, () => {
76 console.log('success purchase!');
77 }, error => {
78 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
79 });
80 XsollaPayments.openPurchaseUI(result.token);
81 }, error => {
82 console.log(error.description);
83 });
84 }
85 }
86}
Compléter le composant de script de catalogue des objets
RC_ItemsCatalogComponent.Ajoutez la logique pour obtenir un jeton d’autorisation valide à la méthode start de la classe RC_ItemsCatalogComponent, comme indiqué dans l’exemple de script.
Exemple de script de classe (RC_ItemsCatalogComponent) :
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { RC_StoreItemComponent } from './RC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9
10
11@ccclass('RC_ItemsCatalogComponent')
12export class RC_ItemsCatalogComponent extends Component {
13
14 @property(ScrollView)
15 itemsScrollView: ScrollView;
16
17
18 @property(Prefab)
19 storeItemPrefab: Prefab;
20
21
22 start() {
23 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
24 TokenStorage.saveToken(token, false);
25 XsollaCatalog.getCatalog(null, null, [], itemsData => {
26 for (let i = 0; i < itemsData.items.length; ++i) {
27 let storeItem = instantiate(this.storeItemPrefab);
28 this.itemsScrollView.content.addChild(storeItem);
29 storeItem.getComponent(RC_StoreItemComponent).init(itemsData.items[i]);
30 }
31 });
32 });
33 }
34}
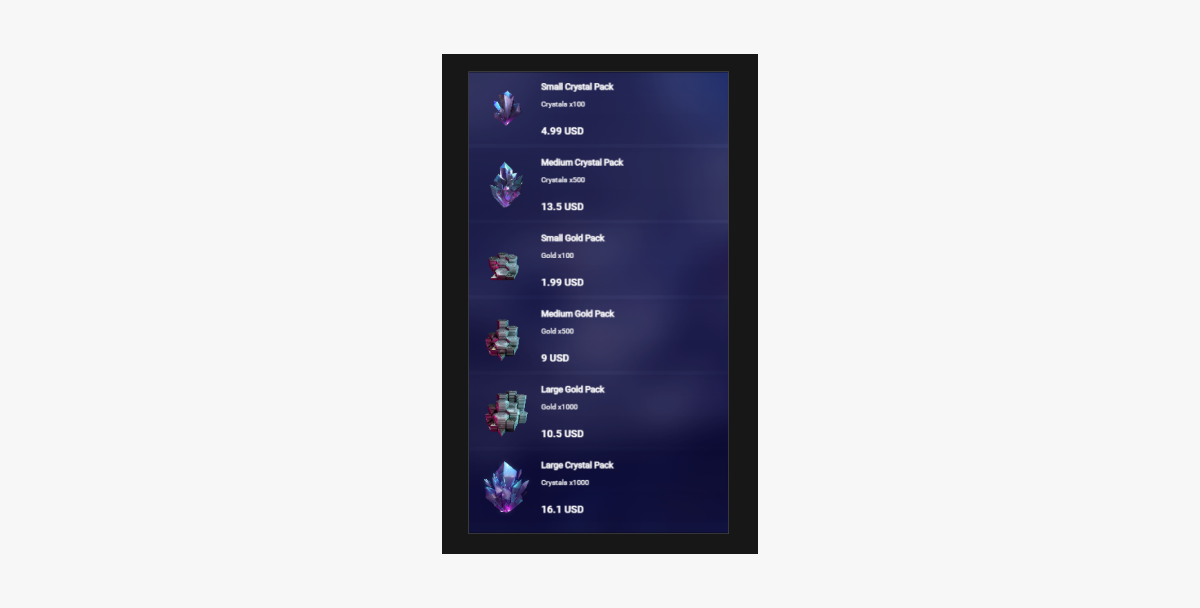
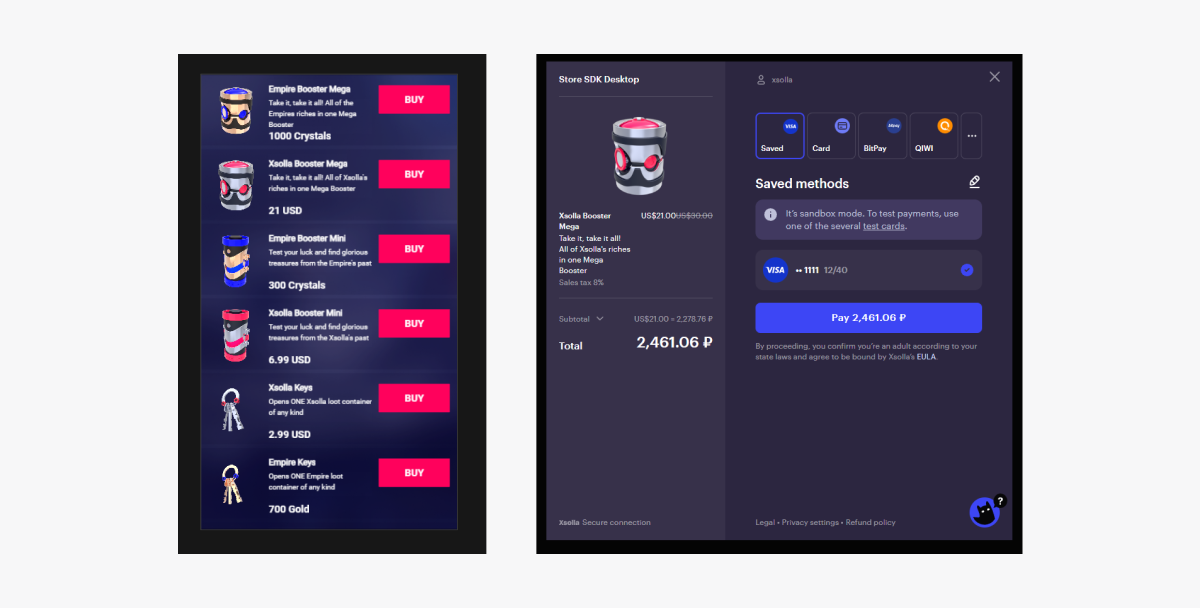
Exemple de résultat de fonctionnement du script :

Vendre des objets virtuels contre de la monnaie virtuelle
Cette section explique comment utiliser les méthodes SDK pour implémenter la vente de biens contre de la monnaie virtuelle. Les objets virtuels sont utilisés comme exemple de biens.
Avant de commencer, implémentez l’affichage des objets virtuels dans le catalogue. Dans l’exemple suivant, nous décrivons comment implémenter l’achat d’objets virtuels. La configuration pour les autres types de biens est similaire.
Ce tutoriel décrit l’implémentation de la logique suivante :

Dans l’exemple de script, des informations d’identification d’un compte de démo sont utilisées pour se connecter (nom d’utilisateur : xsolla, mot de passe : xsolla). Ce compte est uniquement disponible pour le projet démo.
L’exemple de script ne comprend pas l’implémentation de l’affichage page par page des objets du catalogue (pagination). Pour implémenter la pagination, utilisez les paramètres offset et limitde la méthode SDK getCatalog. Le nombre maximum d’objets par page est de 50. Si le catalogue contient plus de 50 objets, la pagination est nécessaire.
Compléter le widget d'objet
Ajoutez un bouton d’achat au widget de l’objet et configurez son apparence.
VC_StoreItemComponent.
Compléter le script de widget d'objet
- Pour lier une fonction de rappel au bouton d'achat à l'aide d'un code, ajoutez la propriété
buyButtonauVC_StoreItemComponent. - Ajoutez à la classe
VC_StoreItemComponentune méthode qui est appelée lorsque l'utilisateur clique surBuyButton, et ajoutez la logique pour gérer l'événement clic, comme indiqué dans l'exemple de script. - Liez une fonction de rappel au bouton d'achat de l'une des manières suivantes :
- à l'aide du panneau
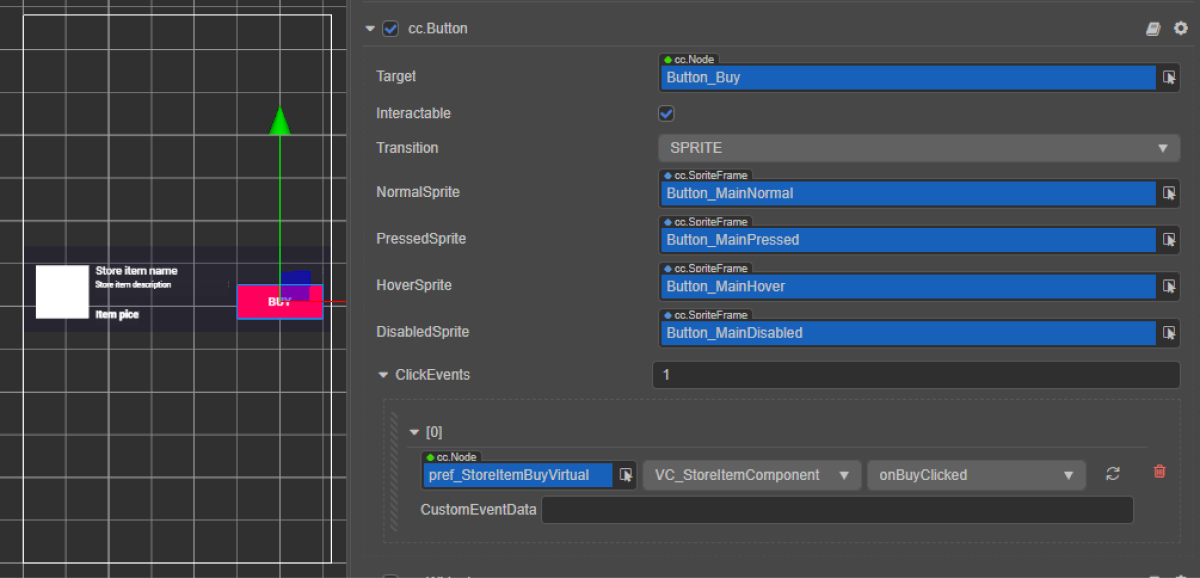
Inspector , comme illustré dans l'image ci-dessous ; - en insérant le bloc de code ci-dessous dans le script de la page.
- à l'aide du panneau
Liaison de fonction de rappel à l’aide du panneau

Liaison de fonction de rappel à l’aide de code :
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
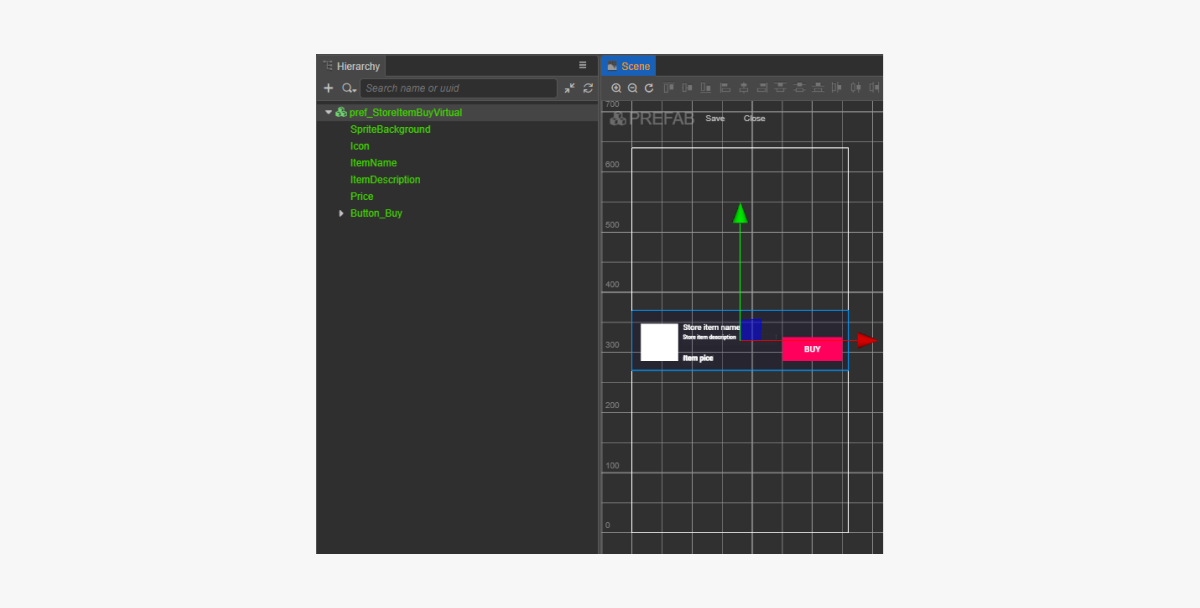
Exemple de script de classe (VC_StoreItemComponent) :
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
4import { OrderTracker } from 'db://xsolla-commerce-sdk/scripts/common/OrderTracker';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('VC_StoreItemComponent')
9export class VC_StoreItemComponent extends Component {
10
11 @property(Sprite)
12 iconSprite: Sprite;
13
14 @property(Label)
15 itemNameLabel: Label;
16
17 @property(Label)
18 itemDescriptionLabel: Label;
19
20 @property(Label)
21 priceLabel: Label;
22
23 @property(Button)
24 buyButton: Button;
25
26 private _data: StoreItem;
27
28 start() {
29 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
30 }
31
32 init(data: StoreItem) {
33
34 this._data = data;
35
36 this.itemNameLabel.string = data.name;
37 this.itemDescriptionLabel.string = data.description;
38
39 if (data.virtual_prices.length > 0) {
40 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
41 } else {
42 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
43 }
44
45 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
46 if(err == null) {
47 const spriteFrame = new SpriteFrame();
48 const texture = new Texture2D();
49 texture.image = imageAsset;
50 spriteFrame.texture = texture;
51 this.iconSprite.spriteFrame = spriteFrame;
52 } else {
53 console.log(`Can’t load image with URL ${data.image_url}`);
54 }
55 });
56 }
57
58 onBuyClicked() {
59 XsollaCatalog.purchaseItemForVirtualCurrency(TokenStorage.getToken().access_token, this._data.sku, this._data.virtual_prices[0].sku, orderId => {
60 OrderTracker.checkPendingOrder(TokenStorage.getToken().access_token, orderId, () => {
61 console.log('success purchase!');
62 }, error => {
63 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
64 });
65 }, error => {
66 console.log(error.description);
67 });
68 }
69}
Compléter le composant de script de catalogue des objets
VC_ItemsCatalogComponent.Ajoutez la logique pour obtenir un jeton d’autorisation valide à la méthode start de la classe VC_ItemsCatalogComponent, comme indiqué dans l’exemple de script.
Exemple de script de classe (VC_ItemsCatalogComponent) :
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { VC_StoreItemComponent } from './VC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9@ccclass('VC_ItemsCatalogComponent')
10export class VC_ItemsCatalogComponent extends Component {
11
12 @property(ScrollView)
13 itemsScrollView: ScrollView;
14
15 @property(Prefab)
16 storeItemPrefab: Prefab;
17
18 start() {
19 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
20 TokenStorage.saveToken(token, false);
21 XsollaCatalog.getCatalog(null, null, [], itemsData => {
22 for (let i = 0; i < itemsData.items.length; ++i) {
23 let storeItem = instantiate(this.storeItemPrefab);
24 this.itemsScrollView.content.addChild(storeItem);
25 storeItem.getComponent(VC_StoreItemComponent).init(itemsData.items[i]);
26 }
27 });
28 });
29 }
30}
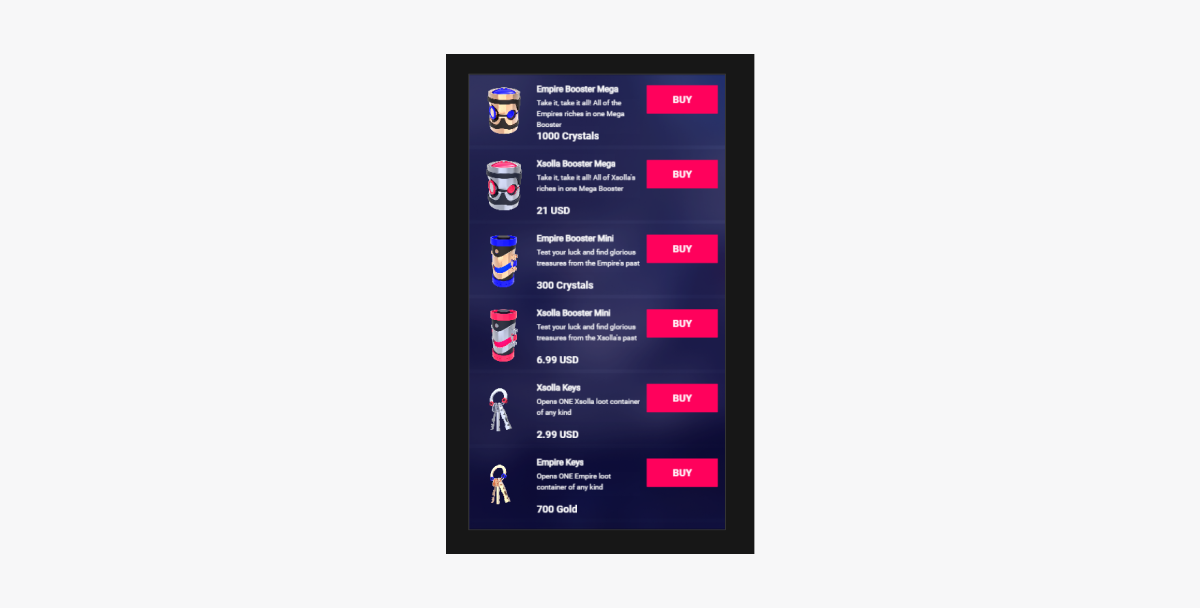
Exemple de résultat de fonctionnement du script :

Affichage du solde de la monnaie virtuelle
Ce tutoriel montre comment utiliser les méthodes SDK pour afficher le solde de la monnaie virtuelle dans votre application.
Créer un widget d'affichage de solde
- Créez un prefeb. Pour ce faire, sélectionnez
Create > Node Prefab dans le menu contextuel du dossier. - Ouvrez le prefab créé.
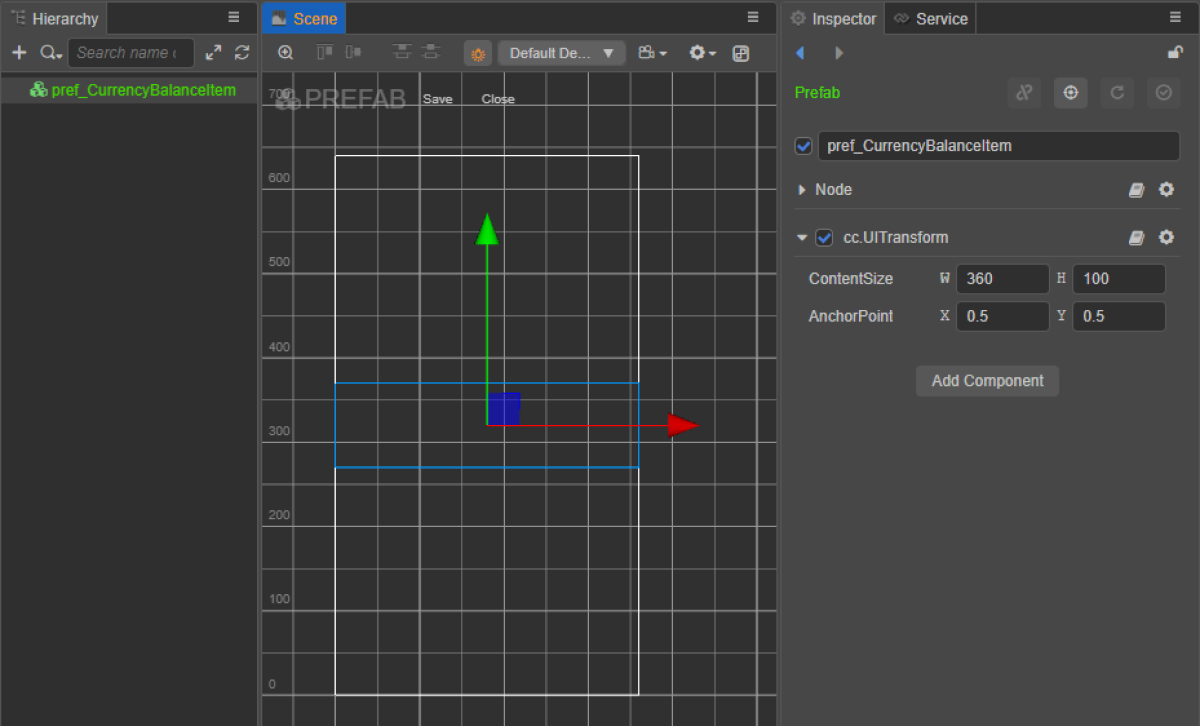
- Ajoutez un composant
UITransformà la racine du prefab, comme illustré dans l'image ci-dessous, et définissez la taille du contenu.

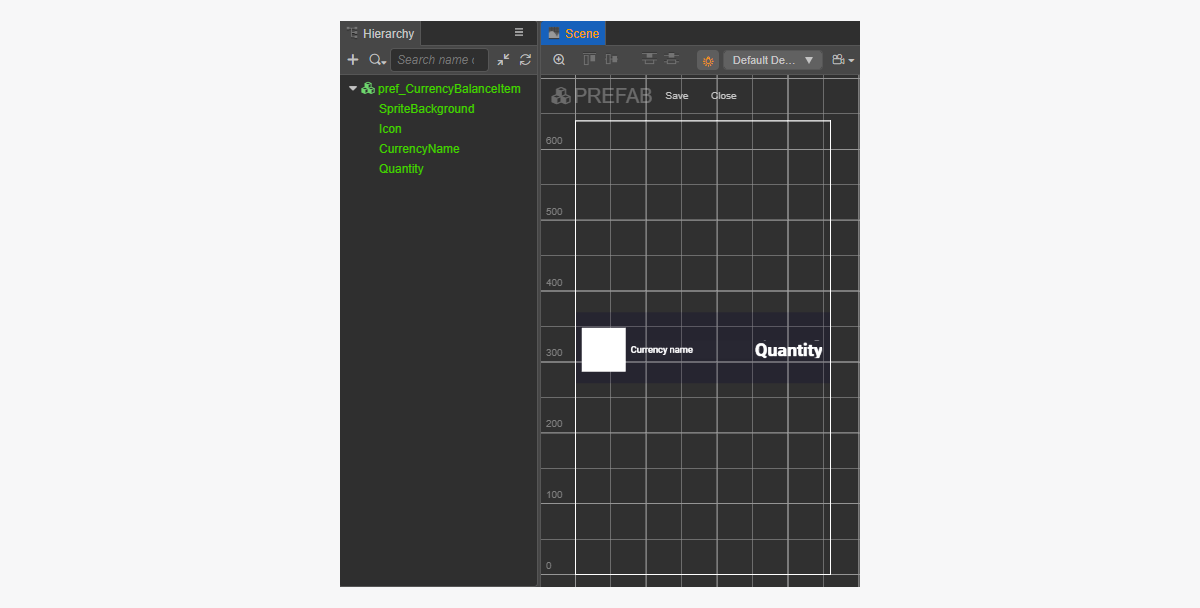
- Ajoutez les éléments d'interface suivants en tant qu'objets enfants du prefab et configurez leur apparence :
- image d'arrière-plan du widget ;
- nom de monnaie ;
- quantité de monnaie ;
- image de monnaie.
Exemple de structure de widget :

Créer un script de widget d'affichage de solde
- Créez un CurrencyBalanceItemComponent et ajoutez les propriétés suivantes :
iconSprite;currencyNameLabel;quantityLabel.
- Ajoutez à la classe
CurrencyBalanceItemComponentla méthodeinitet la logique de son initialisation, comme illustré dans l'exemple de script. - Liez le CurrencyBalanceItemComponent au nœud racine du prefab.
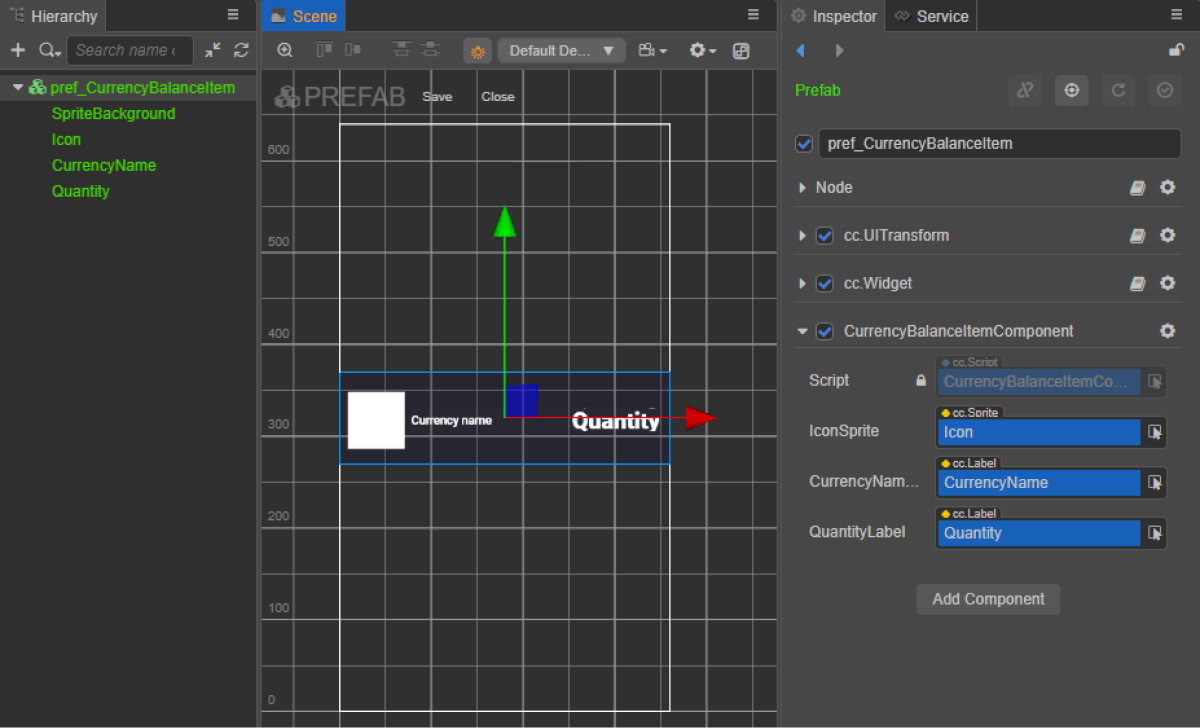
- Liez les éléments du prefab aux propriétés du
CurrencyBalanceItemComponent, comme illustré dans l'image :

Exemple de script de classe (CurrencyBalanceItemComponent) :
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyBalance } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyBalanceItemComponent')
7export class CurrencyBalanceItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 quantityLabel: Label;
17
18 init(data: VirtualCurrencyBalance) {
19
20 this.currencyNameLabel.string = data.name;
21 this.quantityLabel.string = data.amount.toString();
22
23 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
24 if(err == null) {
25 const spriteFrame = new SpriteFrame();
26 const texture = new Texture2D();
27 texture.image = imageAsset;
28 spriteFrame.texture = texture;
29 this.iconSprite.spriteFrame = spriteFrame;
30 } else {
31 console.log(`Can’t load image with URL ${data.image_url}`);
32 }
33 });
34 }
35}
Créer une interface de page
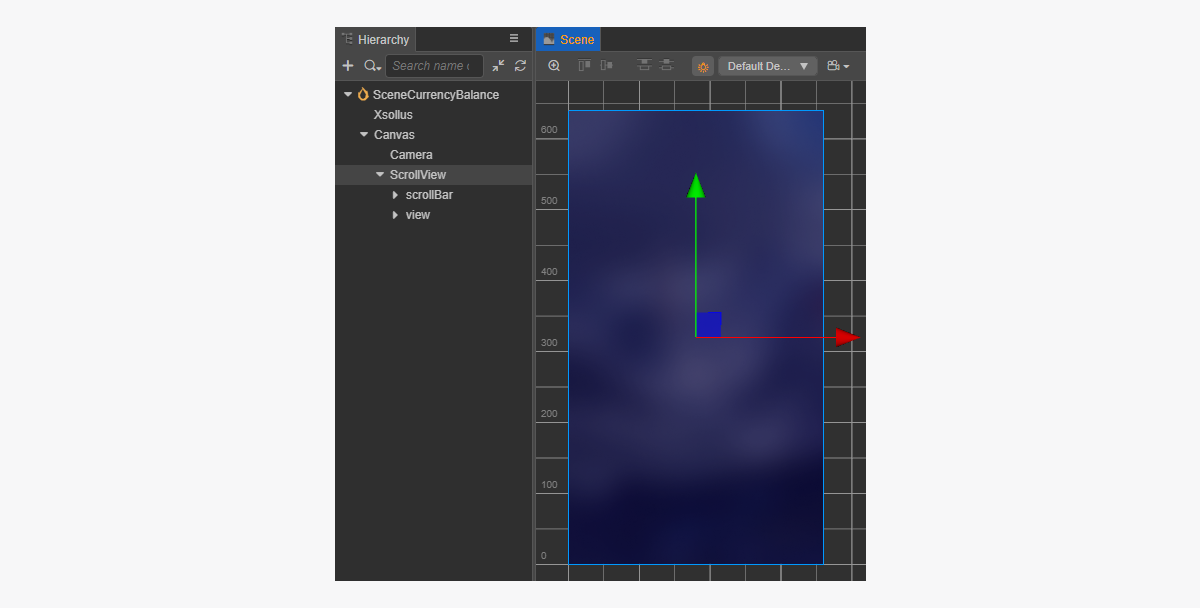
Créez une scène de solde de la monnaie virtuelle et ajoutez-y l’élément ScrollView.
Exemple de structure de page :

Pour faire correspondre ScrollView avec le prefab CurrencyBalanceItem, configurez sa taille. Pour ce faire :
- Modifiez la valeur du paramètre
ContentSizedans le nœudScrollViewet le nœud interneview. - Liez le composant
Layoutau nœudcontentet configurez-le. Dans l’exemple, les paramètres suivants sont sélectionnés :Type == vertical;ResizeMode == Container.
Créer un composant de script de solde de la monnaie
- Créez un CurrencyBalanceComponent et ajouter les propriétés suivantes :
itemsScrollView;currencyBalanceItemPrefab.
- Ajoutez à la classe
CurrencyBalanceComponentla fonction de cycle de viestart et la logique de son initialisation, comme indiqué dans l'exemple de script. - Ajoutez le
CurrencyBalanceComponent à un nœud sur la scène. Pour cela, ajoutez un nouveau nœud ou utilisez un nœud existant avec le composantXsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez les éléments du prefab aux propriétés du
CurrencyBalanceItemComponent, comme illustré dans l'image :
xsolla, mot de passe : xsolla). Ce compte est uniquement disponible pour le projet démo.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { CurrencyBalanceItemComponent } from './CurrencyBalanceItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('CurrencyBalanceComponent')
9export class CurrencyBalanceComponent extends Component {
10
11 @property(ScrollView)
12 itemsList: ScrollView;
13
14 @property(Prefab)
15 currencyBalanceItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getVirtualCurrencyBalance(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let currencyBalanceItem = instantiate(this.currencyBalanceItemPrefab);
22 this.itemsList.content.addChild(currencyBalanceItem);
23 currencyBalanceItem.getComponent(CurrencyBalanceItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
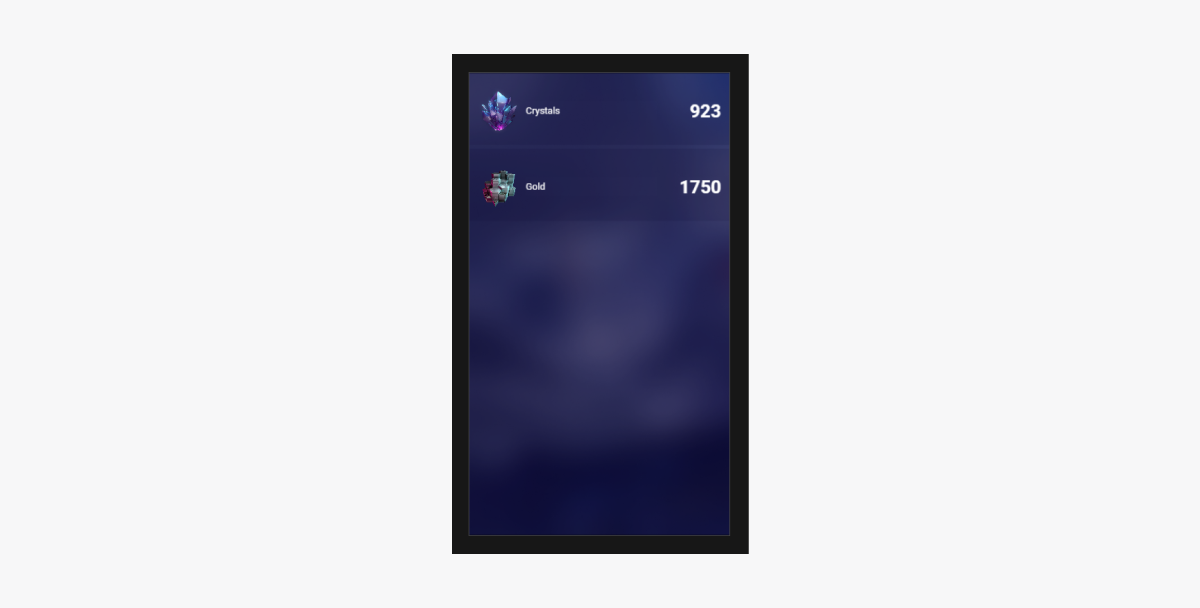
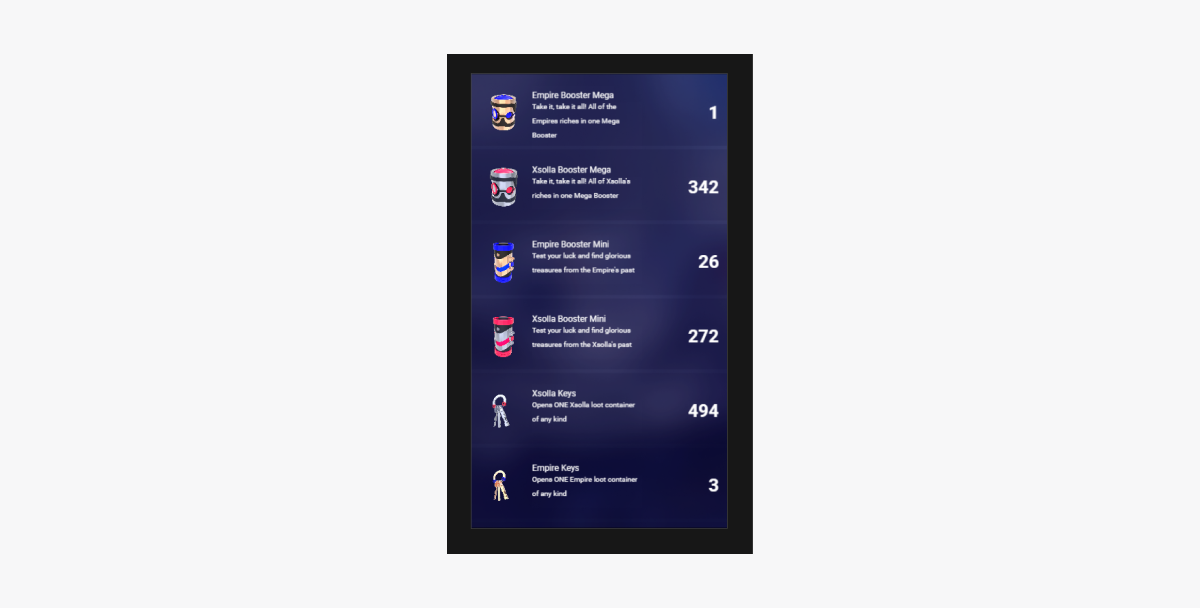
Exemple de résultat de fonctionnement du script :

Affichage des objets de l'inventaire
Ce tutoriel montre comment utiliser les méthodes SDK pour afficher les objets de l’inventaire utilisateur.
Créer un widget d'objet
- Créez un prefeb. Pour ce faire, sélectionnez
Create > Node Prefab dans le menu contextuel du dossier. - Ouvrez le prefab créé.
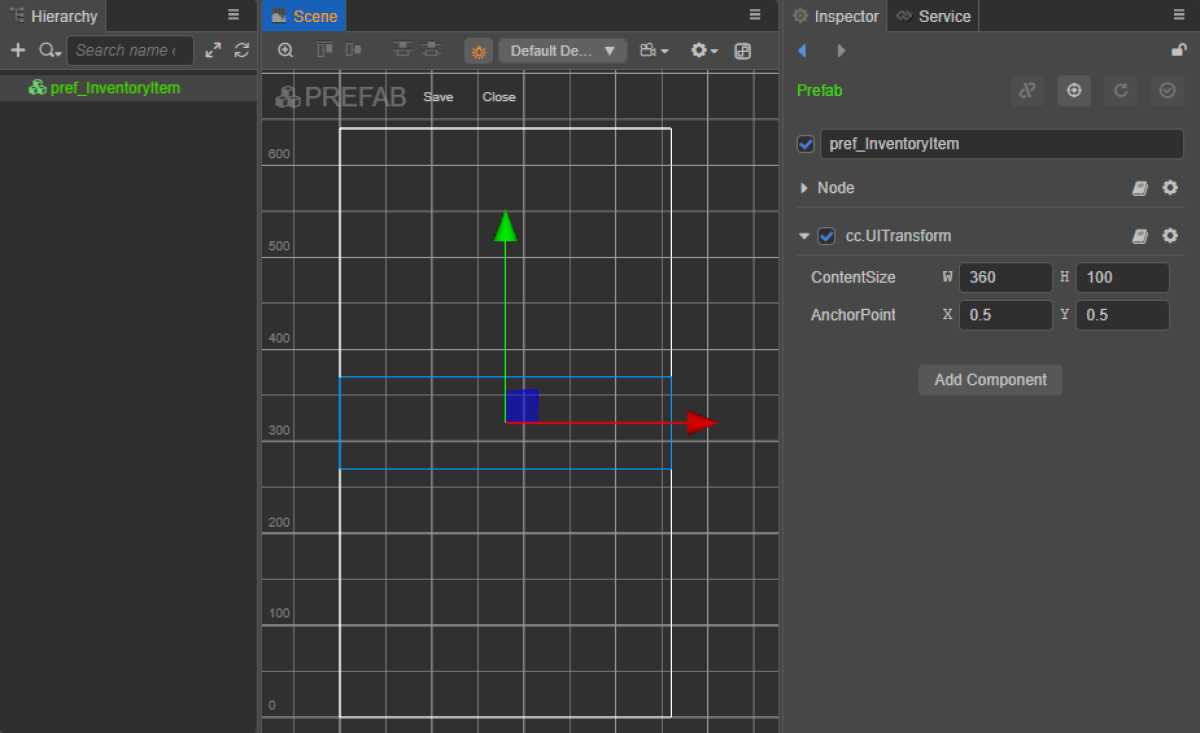
- Ajoutez un composant
UITransformà la racine du prefab, comme illustré dans l'image ci-dessous, et définissez la taille du contenu.

- Ajoutez les éléments d'interface suivants en tant qu'objets enfants du prefab et configurez leur apparence :
- image d'arrière-plan du widget ;
- nom d'objet d'inventaire ;
- description d'objet d'inventaire ;
- quantité d'objets ;
- image d'objet.
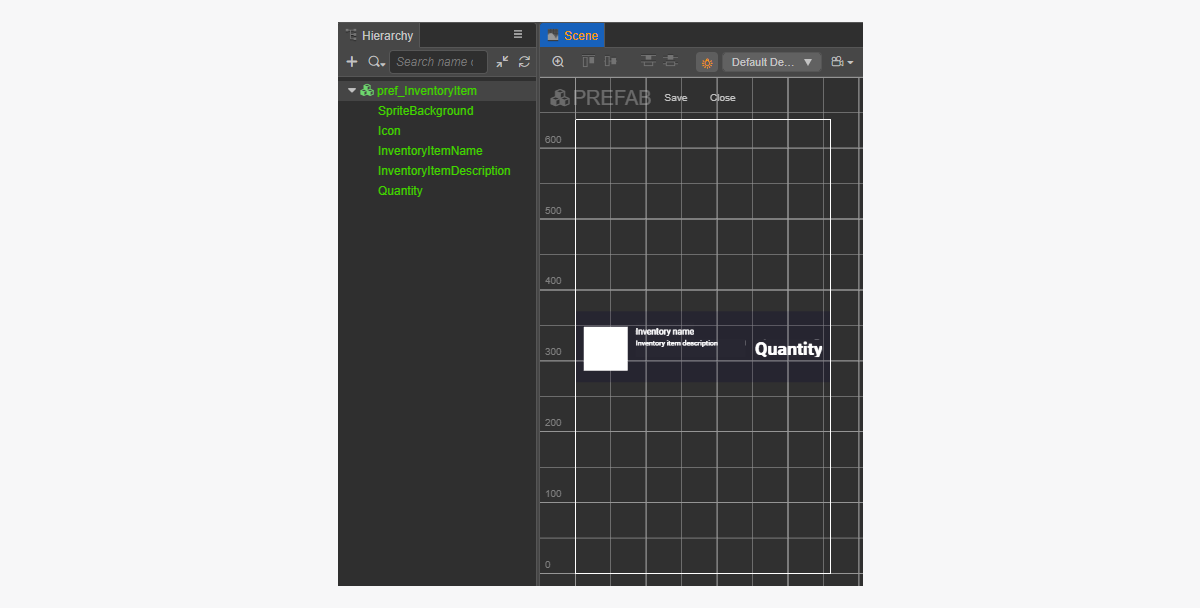
Exemple de structure de widget :

Créer un script de widget d'objet
- Créez un InventoryItemComponent et ajoutez les propriétés suivantes :
iconSprite;itemNameLabel;itemDescriptionLabel;quantityLabel.
- Ajoutez à la classe
InventoryItemComponentla méthodeinitet la logique de son initialisation, comme illustré dans l'exemple de script. - Liez le InventoryItemComponent au nœud racine du prefab.
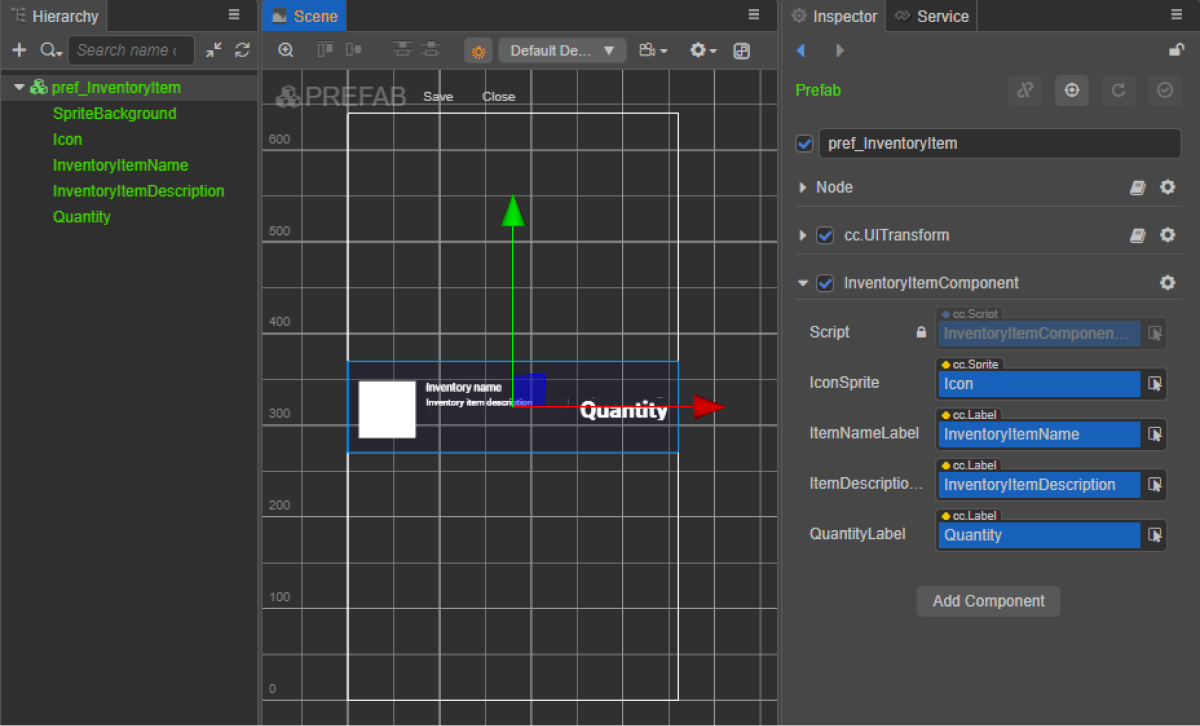
- Liez les éléments du prefab aux propriétés du
InventoryItemComponent, comme illustré dans l'image :

Exemple de script de classe (InventoryItemComponent) :
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { InventoryItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5@ccclass('InventoryItemComponent')
6export class InventoryItemComponent extends Component {
7
8 @property(Sprite)
9 iconSprite: Sprite;
10
11 @property(Label)
12 itemNameLabel: Label;
13
14 @property(Label)
15 itemDescriptionLabel: Label;
16
17 @property(Label)
18 quantityLabel: Label;
19
20 init(data: InventoryItem) {
21
22 this.itemNameLabel.string = data.name;
23 this.itemDescriptionLabel.string = data.description;
24 this.quantityLabel.string = data.quantity.toString();
25
26 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
27 if(err == null) {
28 const spriteFrame = new SpriteFrame();
29 const texture = new Texture2D();
30 texture.image = imageAsset;
31 spriteFrame.texture = texture;
32 this.iconSprite.spriteFrame = spriteFrame;
33 } else {
34 console.log(`Can’t load image with URL ${data.image_url}`);
35 }
36 });
37 }
38}
Créer une interface de page
Créez une scène de page d’inventaire et ajoutez-y l’élément ScrollView.
Exemple de structure de page :

Pour faire correspondre ScrollView avec le prefab InventoryItem, configurez sa taille. Pour ce faire :
- Modifiez la valeur du paramètre
ContentSizedans le nœudScrollViewet le nœud interneview. - Liez le composant
Layoutau nœudcontentet configurez-le. Dans l’exemple, les paramètres suivants sont sélectionnés :Type == vertical;ResizeMode == Container.
Créer un composant de script de page d'inventaire
- Créez un InventoryItemsComponent et ajouter les propriétés suivantes :
itemsScrollView;inventoryItemPrefab.
- Ajoutez à la classe
InventoryItemsComponentla fonction de cycle de viestart et la logique de son initialisation, comme indiqué dans l'exemple de script. - Ajoutez le InventoryItemsComponent à un nœud sur la scène. Pour cela, ajoutez un nouveau nœud ou utilisez un nœud existant avec le composant
XsollaSettingsManagerque vous avez ajouté lors de l'initialisation du SDK. - Liez les éléments du prefab aux propriétés du
InventoryItemsComponent, comme illustré dans l'image :
xsolla, mot de passe : xsolla). Ce compte est uniquement disponible pour le projet démo.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { InventoryItemComponent } from './InventoryItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('InventoryItemsComponent')
9export class InventoryItemsComponent extends Component {
10
11 @property(ScrollView)
12 itemsScrollView: ScrollView;
13
14 @property(Prefab)
15 inventoryItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getInventory(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let inventoryItem = instantiate(this.inventoryItemPrefab);
22 this.itemsScrollView.content.addChild(inventoryItem);
23 inventoryItem.getComponent(InventoryItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
Exemple de résultat de fonctionnement du script :

Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
