Informations générales
L’interface de paiement est basée sur le produit Pay Station. Pour configurer les modes de paiement disponibles et d’autres paramètres, accédez à la section Payments dans le Compte éditeur.
Le SDK prend en charge l’achat des objets dans le catalogue en un clic ou via le panier.
Pour tester le processus d’achat, utilisez l’interface de paiement en mode bac à sable et les cartes bancaires de test. Le mode bac à sable simule uniquement le comportement d’un mode de paiement, aucun argent réel n’est impliqué. Pour essayer le mode bac à sable, vous n’avez pas besoin de signer de contrat avec Xsolla ni de payer de frais.
Instructions
Pour rediriger les utilisateurs vers une autre page après un paiement, vous pouvez configurer deux types de redirections :
- automatique — une redirection automatique dans un délai défini ;
- manuelle — une redirection lorsque l’utilisateur ferme clique sur le bouton de redirection.

Vous pouvez configurer la redirection de la manière suivante :
- dans le Compte éditeur — utilisez cette option si vous configurez le projet pour une seule application et que vous ne prévoyez pas de créer des builds pour différentes plateformes.
- dans les paramètres du SDK — utilisez cette option si vous envisagez de :
- utiliser le projet pour plusieurs applications ;
- créer des builds pour différentes plateformes ;
- vendre des objets en jeu via le site Web.
Configurer les redirections dans le Compte éditeur
- Ouvrez le projet dans le Compte éditeur et accédez à la section Payments > Payment interface > General settings > Redirect policy.

- Dans le champ Return URL, entrez l'URL ou le chemin vers lequel l'utilisateur est redirigé après un paiement.
app://xpayment.<ANDROID_PACKAGE_NAME>, où<ANDROID_PACKAGE_NAME>est le nom du package de l’application Android.app://xpayment.<BUNDLE_ID>, où<BUNDLE_ID>est l’identifiant de l’application iOS.
- Pour définir les paramètres de redirection automatique :
- Dans la liste déroulante, sélectionnez Automatic redirect condition :
- None — do not redirect ;
- Successful payment — redirection lorsque le paiement est réussi ;
- Successful or canceled payment — redirection lorsque le paiement est réussi ou annulé ;
- Any payment — redirection, peu importe le statut du paiement.
- Dans le champ Delay, entrez un délai d'attente avant redirection en seconde. Par défaut, la redirection est activée en zéro seconde.
- Dans la liste déroulante, sélectionnez Automatic redirect condition :
- Pour définir les paramètres de redirection manuelle :
- Dans la liste déroulante, sélectionnez Manual redirect condition :
- None — do not redirect ;
- Successful payment — le bouton de redirection apparaît lorsque le paiement est réussi ;
- Successful or canceled payment — le bouton de redirection apparaît lorsque le paiement est réussi ou annulé ;
- Any payment — le bouton de redirection apparaît, peu importe le statut du paiement.
- Dans le champ Redirect button caption, entrez le texte du bouton de redirection.
- Dans la liste déroulante, sélectionnez Manual redirect condition :
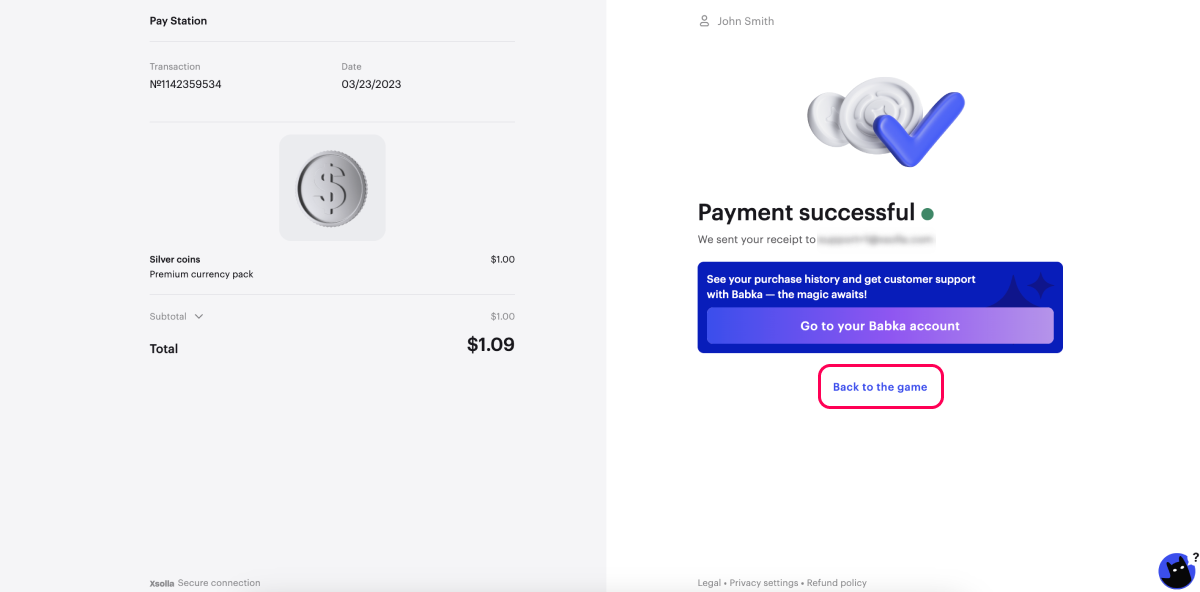
Par défaut, le texte du bouton de redirection est Revenir au jeu. Ce texte est traduit dans toutes les langues prises en charge par Pay Station.
Si votre projet prend en charge plusieurs langues, vous pouvez saisir le texte du bouton de redirection pour chacune d’entre elles dans les champs correspondants.
Lorsque l’utilisateur ferme l’interface de paiement, il est également redirigé vers l’URL de retour spécifiée.
- Cliquez sur Save.
Configurer les redirections dans les paramètres du SDK
Passez les paramètres de redirection à la méthode init. Pour ce faire, ajoutez les lignes du code source de votre projet dans Cocos Creator conformément à l’exemple pour un build Android ci-dessous. Définissez les paramètres de redirection :
- Dans le paramètre
useSettingsFromPublisherAccount, passezfalse. - Dans le paramètre
returnUrl, passez une URL ou un chemin vers lequel l'utilisateur est redirigé après un paiement.
app://xpayment.<ANDROID_PACKAGE_NAME>, où<ANDROID_PACKAGE_NAME>est le nom du package de l’application Android.app://xpayment.<BUNDLE_ID>, où<BUNDLE_ID>est l’identifiant de l’application iOS.
- Pour définir les paramètres de redirection automatique :
- Dans le paramètre
redirectCondition, passez la condition d'activation d'une redirection :PaymentRedirectCondition.none— aucune redirection ;PaymentRedirectCondition.successful— redirection lorsque le paiement est réussi ;PaymentRedirectCondition.successful_or_canceled— redirection lorsque le paiement est réussi ou annulé ;PaymentRedirectCondition.any— redirection peu importe le statut du paiement.
- Dans le paramètre
redirectDelay, passez un délai d'attente avant redirection en secondes.
- Dans le paramètre
- Pour définir les paramètres de redirection manuelle :
- Dans le paramètre
redirectStatusManual, passez le statut de paiement auquel le bouton de redirection apparaît :PaymentRedirectCondition.none— aucune redirection ;PaymentRedirectCondition.successful— redirection lorsque le paiement est réussi ;PaymentRedirectCondition.successful_or_canceled— redirection lorsque le paiement est réussi ou annulé ;PaymentRedirectCondition.any— redirection, peu importe le statut du paiement.
- Dans le paramètre
redirectButtonCaption, passez le texte du bouton de redirection.
- Dans le paramètre
Par défaut, le texte du bouton de redirection est Revenir au jeu. Ce texte est traduit dans toutes les langues prises en charge par Pay Station.
Si votre projet prend en charge plusieurs langues, vous pouvez saisir le texte du bouton de redirection pour chacune d’entre elles dans les champs correspondants.
Lorsque l’utilisateur ferme l’interface de paiement, il est également redirigé vers l’URL de retour spécifiée.
Exemple de configuration des redirections pour un build Android :
- typescript
1let redirectPolicySettingsAndroid: RedirectPolicySettings = {
2 useSettingsFromPublisherAccount: false,
3 returnUrl: 'app://xpayment.com.example.myapp',
4 redirectCondition: PaymentRedirectCondition.successful,
5 redirectDelay: 0,
6 redirectStatusManual: PaymentRedirectStatusManual.successful,
7 redirectButtonCaption: 'Back to the game'
8 };
9var settings: XsollaSettings = {
10 loginId: '<yourLoginId>',
11 projectId: '<yourProjectId>',
12 clientId: '<yourClientId>',
13 enableSandbox: IsSandbox,
14 redirectPolicySettingsAndroid: redirectPolicySettingsAndroid
15 }
16
17 Xsolla.init(settings);
redirectPolicySettingsAndroidredirectPolicySettingsIOSredirectPolicySettingsWebGL
Poursuivre la lecture
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
