Comment utiliser le SDK pour configurer l’interface de l’application
Le projet de démo comprend un générateur d’interface. Ce générateur vous permet de personnaliser l’apparence de l’interface utilisateur de votre application.
Pour personnaliser l’interface, modifiez les propriétés visuelles des éléments d’interface, tels que : les couleurs, les sprites et les polices. Ces propriétés sont regroupées en un thème. Les thèmes et les composants visuels Unity sont connectés par les décorateurs. Lorsque vous modifiez la propriété visuelle, les décorateurs modifient l’apparence des composants Unity.
Utilisez des widgets pour remplacer les éléments de l’interface par d’autres éléments du même type. Ces widgets sont des parties indépendantes et faciles à remplacer, disponibles sous forme de prefabs.
L’interface est composée de 2 parties indépendantes :
- Éditeur de thème — permet de travailler avec l’apparence ;
- Éditeur de widgets — permet de travailler avec les prefabs et de remplacer complètement les éléments de l’interface.
Travailler avec les thèmes
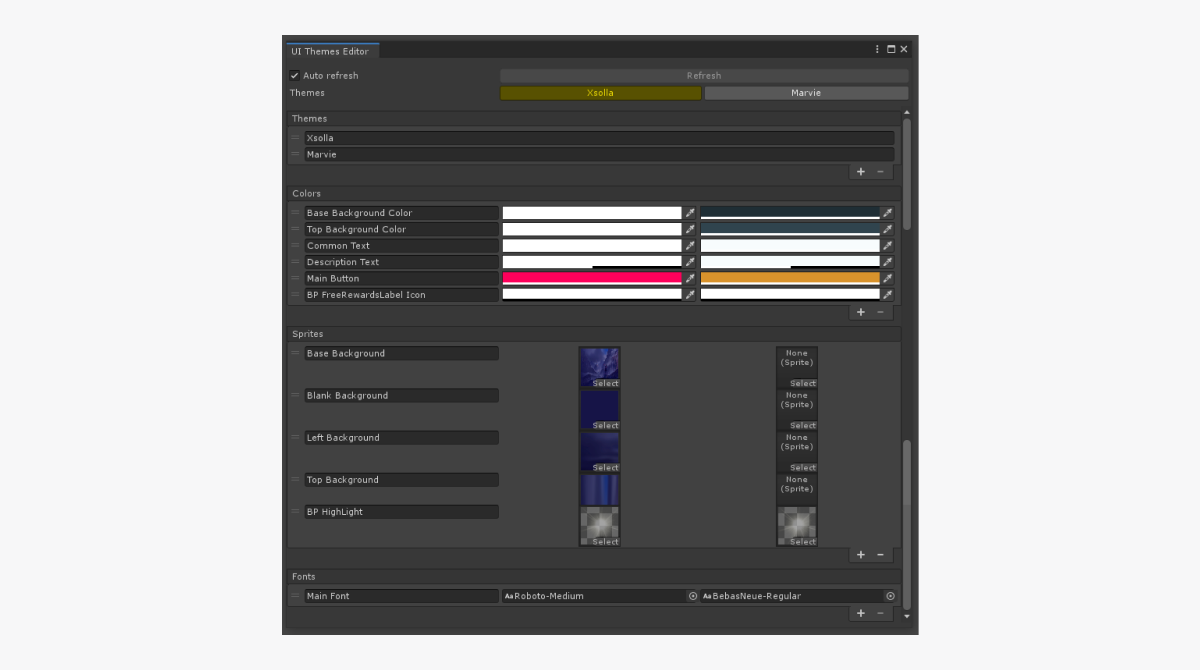
Éditeur de thème
Pour ouvrir un éditeur de thème, accédez au menu principal de l’éditeur Unity et ouvrez
L’interface de l’éditeur de thème comprend les composants suivants :
- boutons avec des noms de thèmes utilisés pour sélectionner et appliquer les thèmes ;
SetCurrentThemeByName de la classe ThemesLibrary. Passez un nom de thème à cette méthode en tant que paramètre.- bouton
Refresh — permet d'appliquer les propriétés du thème ou leurs modifications à l'interface de l'application ; - case à cocher
Auto Refresh — permet d'appliquer automatiquement les propriétés du thème ou leurs modifications à l'interface de l'application ; - section
Themes — comprend la liste des thèmes existants ; - section
Colors — comprend la liste des couleurs du thème ; - section
Sprites — comprend la liste des sprites du thème ; - section
Fonts — comprend la liste des polices du thème.

Vous pouvez effectuer les actions suivantes sur les listes :
- Pour ajouter un nouvel élément, cliquez sur l’icône + dans la partie inférieure de la liste.
- Pour supprimer l’élément sélectionné, cliquez sur l’icône - dans la partie inférieure de la liste.
- Pour modifier l’ordre, cliquez et maintenez l’icône =, puis faites glisser l’élément jusqu’à la position souhaitée dans la liste.
- Pour renommer l’élément, modifiez le texte du champ avec le nom de l’élément.
Les valeurs des propriétés sont modifiées selon les méthodes standard de Unity :
- Pour modifier la couleur, cliquez sur le champ de la propriété et sélectionnez une nouvelle valeur.
- Pour modifier la police ou le sprite, procédez de l’une des manières suivantes :
- Faites glisser un asset vers le champ de la propriété ;
- Cliquez sur l’icône ⊙ et sélectionnez un asset.
Bibliothèque de thèmes
La bibliothèque de thèmes est héritée de la classe ScriptableObject et se trouve dans le répertoire Resources/UIBuilder/ThemesLibrary.
Connecter un élément de l'interface au thème
Pour modifier l’apparence des éléments de l’interface en fonction du thème appliqué :
- Ajoutez des décorateurs à l’objet et configurez-les.
- Ajoutez des composants de fournisseur de propriétés à l’objet et configurez-les.
Décorateurs
Les décorateurs sont des composants qui appliquent les propriétés du thème (couleur, sprite ou police) aux éléments d’interface standard Unity, modifiant ainsi leur apparence.
Les décorateurs contiennent les ID des propriétés, et non leurs valeurs, ainsi qu’un lien vers l’élément de l’interface (image ou texte). Ainsi, les décorateurs agissent comme des connecteurs entre les thèmes et les éléments de l’interface. Les décorateurs se configurent dans le panneau
Liste des décorateurs :
ImageColorDecorator— modifie la couleur de l’image ;ImageSpriteDecorator— modifie le sprite de l’image ;TextFontDecorator— modifie la couleur du texte ;TextColorDecorator— modifie la police du texte.
Un décorateur modifie les propriétés de l’élément si les événements suivants se produisent :
- l’objet est activé dans l’éditeur de thème ou pendant l’exécution d’un jeu ;
- le thème actuel est modifié dans l’éditeur ou pendant l’exécution du jeu ;
- la connexion entre une propriété d’objet et un thème est modifiée dans le panneau
Inspector ; - la valeur de la propriété est modifiée dans l’éditeur de thème ;
- l’objet du prefab est ouvert pour modification dans l’éditeur de thème.
Pour ajouter une connexion entre l’élément de l’interface et un thème, procédez comme suit :
- Ajoutez un composant du décorateur à l’objet.
- Sélectionnez l’ID de la propriété dans le thème.
Une fois que le décorateur est ajouté à l’objet, il tente de trouver l’élément d’interface requis sur cet objet, puis l’affecte à la variable Comp.
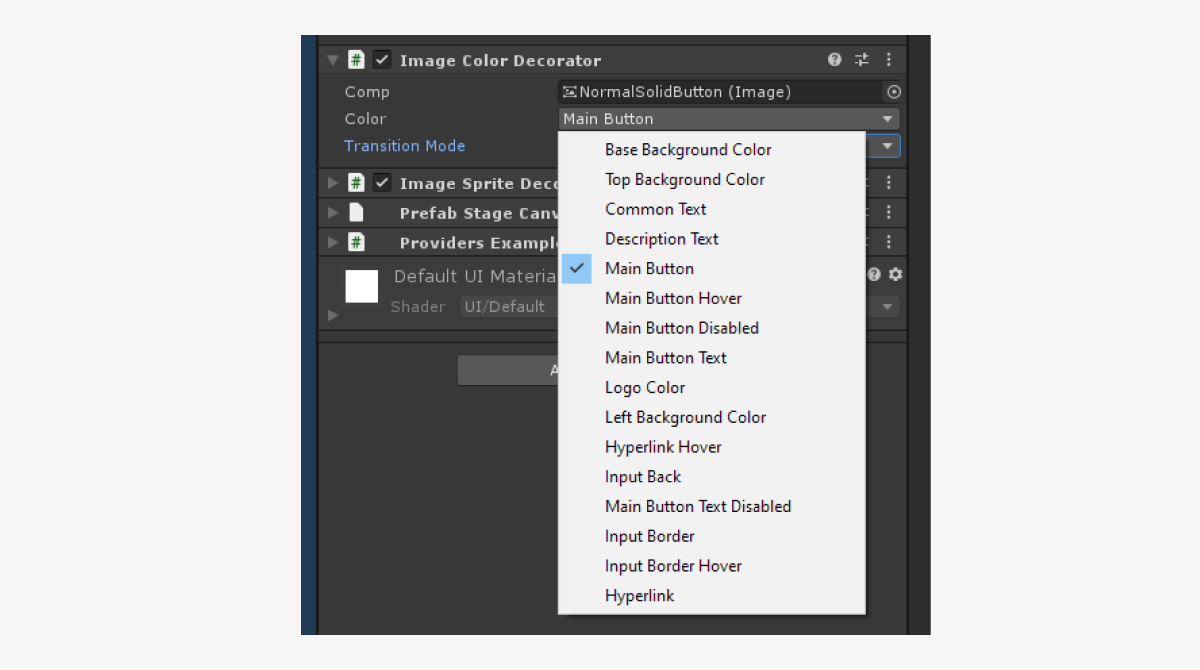
Exemple d’application de décorateur :
Le décorateur ImageColorDecorator est ajouté à l’objet image. L’ID du Main Button pour la couleur est spécifié dans l’exemple. Par conséquent, la couleur spécifiée dans le thème du Main Button sera utilisée pour l’image.

Le décorateur peut modifier de manière dynamique l’apparence du composant lorsque le jeu est en cours d’exécution et que l’utilisateur pointe le curseur sur l’objet ou clique sur celui-ci.
Pour modifier de manière dynamique l’apparence de l’élément de l’interface :
- Ajoutez un composant de décorateur à l’objet.
- Sélectionnez l’ID de la propriété dans le thème.
- Ajoutez le composant
DecoratorPointerEventsà l’objet. Ce composant suit les événements qui se produisent lorsque l’utilisateur clique sur l’objet et qu’il pointe le curseur sur celui-ci. - Dans le composant de décorateur, modifiez la valeur de la variable
TransitionModeenOverride. - Attribuez le composant
DecoratorPointerEventsajouté à la variablePointerEventsdu décorateur. - Pour modifier l’apparence lorsque l’utilisateur pointe le curseur :
- Cochez la case
Override on hover ; - Dans le champ situé à côté de la case à cocher, sélectionnez l’ID d’une propriété du thème.
- Cochez la case
- Pour modifier l’apparence lorsque l’utilisateur clique :
- Cochez la case
Override on press ; - Dans le champ situé à côté de la case à cocher, sélectionnez l’ID d’une propriété du thème.
- Cochez la case
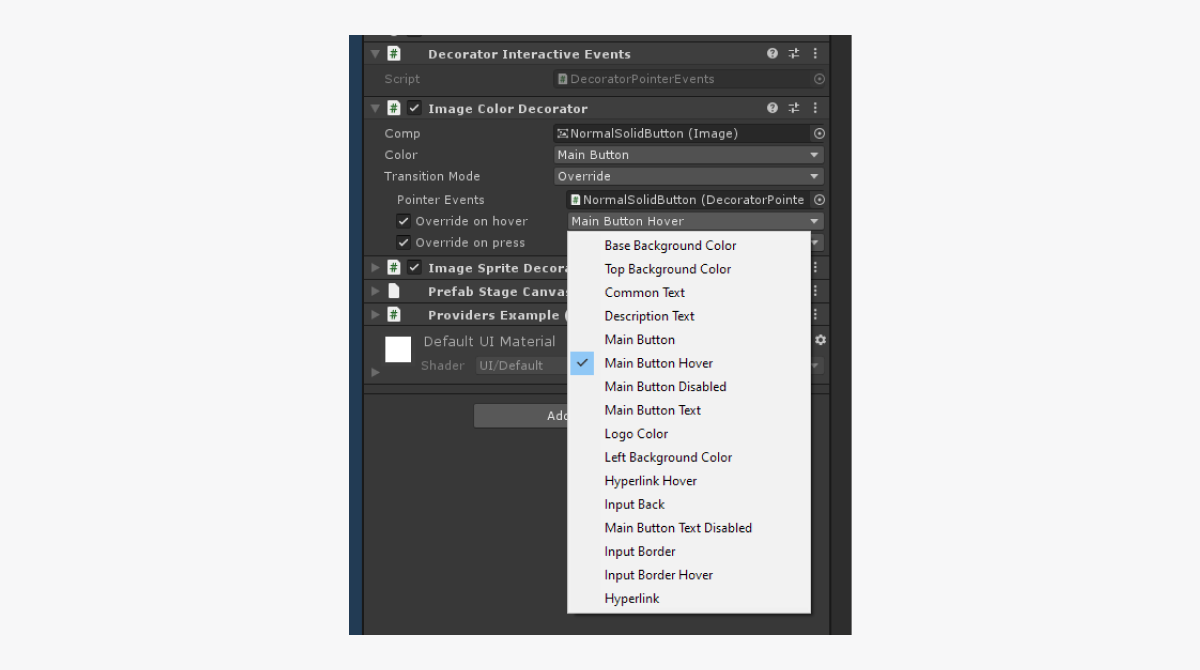
Exemple d’application d’un décorateur pour la modification dynamique d’apparence :
Le décorateur ImageColorDecorator est ajouté à l’objet image. L’ID du Main Button pour la couleur et l’ID du Main Button Hover pour la couleur lorsque l’utilisateur pointe le curseur sont spécifiés dans l’exemple. Par conséquent, la couleur spécifiée dans le thème pour Main Button sera utilisée pour l’image. Lorsque l’utilisateur pointe le curseur, la couleur passe à la couleur spécifiée dans le thème pour Main Button Hover.

Fournisseurs de propriétés
Les fournisseurs de propriétés sont des classes sous forme de conteneurs pour les propriétés des thèmes. Ils sont utilisés pour faciliter la connexion entre le code utilisateur et les thèmes.
Liste des fournisseurs de propriétés :
ColorProvider— comprend un lien vers la propriété de couleur ;SpriteProvider— comprend un lien vers la propriété de sprite ;FontProvider— comprend un lien vers la propriété de police.
Tous les fournisseurs de propriétés disposent d’un PropertyDrawer pour une configuration plus pratique via le panneau
Pour configurer un fournisseur de propriétés et obtenir la valeur de la propriété dans le code :
- Ajoutez un composant de fournisseur de propriétés à l’objet.
- Sélectionnez l’ID d’une propriété dans le thème.
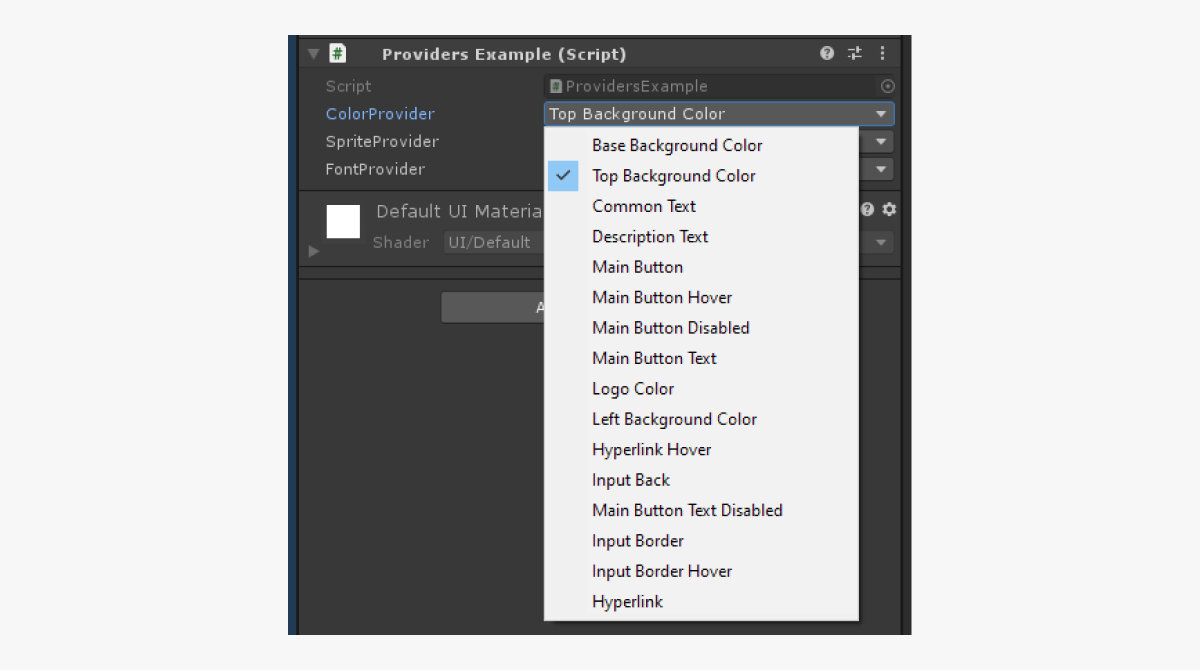
Exemple de configuration de fournisseur de propriétés :

- Dans le script, déclarez une variable et attribuez-lui un composant de fournisseur de propriétés.
- Pour obtenir une valeur de couleur, appelez la méthode
GetValue.
Exemple de script :
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
Travailler avec les widgets
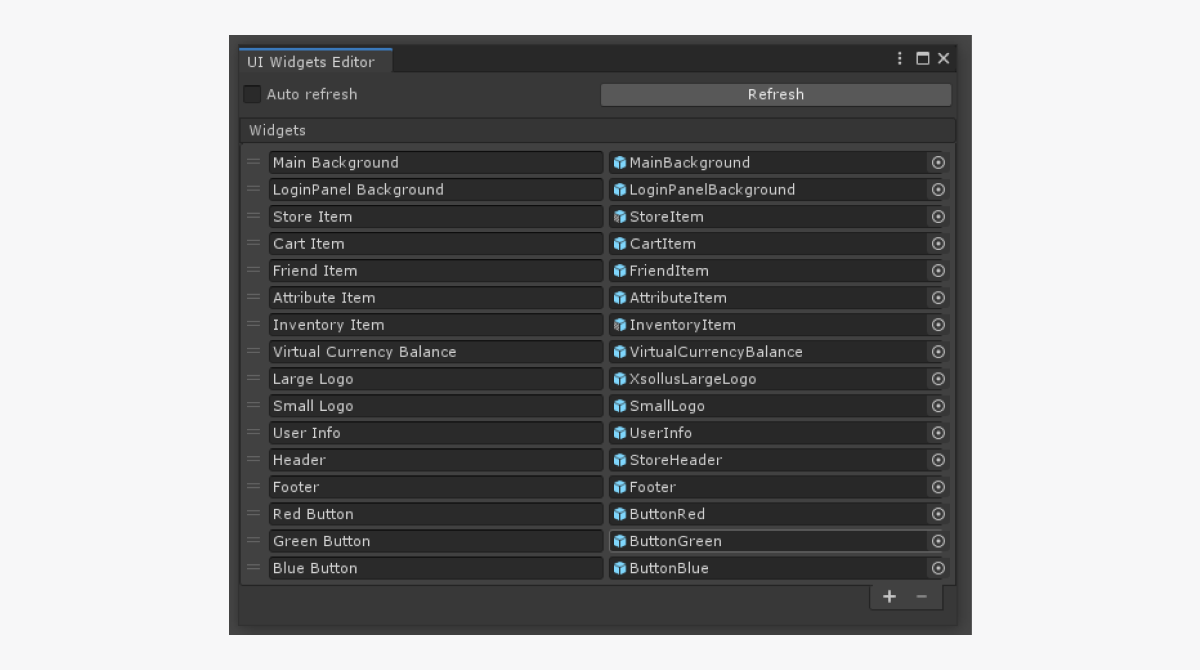
Éditeur de widget
Pour ouvrir un éditeur de widget, accédez au menu principal de l’éditeur Unity et ouvrez
L’interface de l’éditeur de widget comprend les composants suivants :
- bouton
Refresh — permet d’appliquer aux prefabs les modifications apportées aux widgets ; - case à cocher
Auto Refresh — permet d’appliquer automatiquement aux prefabs les modifications apportées aux widgets; - section
Widgets — comprend la liste des widgets.

Vous pouvez effectuer les actions suivantes sur la liste des widgets :
- Pour ajouter un nouveau widget, cliquez sur l’icône + dans la partie inférieure de la liste.
- Pour supprimer le widget sélectionné, cliquez sur l’icône - dans la partie inférieure de la liste.
- Pour modifier l’ordre, cliquez et maintenez l’icône =, puis faites glisser le widget jusqu’à la position souhaitée dans la liste.
- Pour renommer le widget, modifiez le texte du champ avec le nom du widget.
- Pour modifier le prefab du widget, procédez de l’une des manières suivantes :
- Faites glisser le prefab vers le champ contenant un widget ;
- Cliquez sur l'icône ⊙ et sélectionnez le prefab.
Bibliothèque de widgets
La bibliothèque de widgets est héritée de la classe ScriptableObject et se trouve dans le répertoire Resources/UIBuilder/WidgetsLibrary.
Connecter un élément d'interface au widget
Lors de la création de l’interface, pour faciliter le remplacement des éléments d’interface par d’autres, utilisez des conteneurs de widgets plutôt que d’utiliser des widgets directement. Avec cette approche, vous n’aurez simplement qu’à configurer le widget créé par un conteneur pour modifier tous les éléments d’interface du même type. L’approche standard nécessiterait le remplacement manuel de tous les widgets.
Le conteneur crée un objet de widget en tant qu’objet enfant et configure les propriétés de classe RectTransform correspondantes, de sorte que le widget remplisse tout l’espace du conteneur.
Lorsque vous ajoutez un composant conteneur à l’objet élément d’interface, cet objet est utilisé comme objet parent pour la création des widgets.
Le conteneur modifie les propriétés du widget si les événements suivants se produisent :
- la connexion entre une propriété d’objet et un widget est modifiée dans le panneau
Inspector ; - le prefab du widget est modifié dans l’éditeur de widgets.
Pour connecter l’élément d’interface et le widget :
- Ajoutez le composant
WidgetContainerà l’objet. - Sélectionnez un ID de widget.
Si un objet avec un conteneur de widgets est un prefab, vous ne pouvez modifier les paramètres du conteneur qu’en mode d’édition de prefab. Cela est dû au fait que la modification de la hiérarchie des objets enfants dans un prefab Unity n’est possible qu’en mode d’édition de ce prefab.
Lors du remplacement du widget, le widget actuel est supprimé et le nouveau widget est créé à sa place. Gardez cela à l’esprit lors de la conception de la logique de fonctionnement des objets et de leurs connexions.
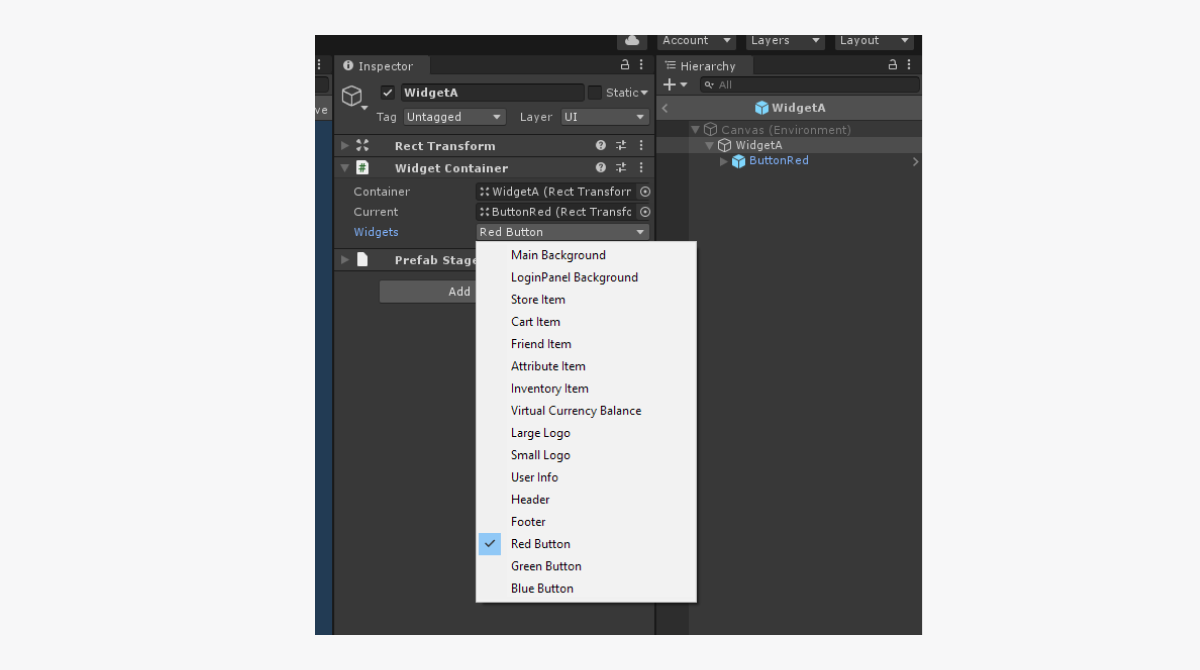
Exemple d’utilisation d’un conteneur de widget :
Pour l’objet WidgetA, le widget avec l’ID du Red Button est spécifié dans l’exemple. Par conséquent, l’objet WidgetA sera créé à l’aide d’un prefab spécifié pour le widget Red Button dans l’éditeur.

Structure du générateur d'interface
Pendant son fonctionnement, le générateur d’interface utilise les composants suivants :
UIProperty— objets contenant les données suivantes :- ID de la propriété ;
- nom de la propriété ;
- données visuelles (couleurs, sprites, polices, etc.).
Theme— composant du thème. Le thème permet de modifier l'apparence de l'interface et représente un ensemble de propriétés réparties en différents groupes (couleurs, sprites et polices). Chaque thème possède un nom et un identifiant unique. Pour accéder à la propriété d'un thème, utilisez son ID.ThemesLibrary— bibliothèque de tous les thèmes qui existent dans le projet. Elle comprend également la valeur du thème actuel et fournit des méthodes pour modifier cette valeur.ThemeDecorator— composants de classe MonoBehaviour qui font référence aux propriétés du thème et appliquent les valeurs de ces propriétés aux composants d'interface standard Unity. Le décorateurImageColorDecorator, par exemple, modifie la couleur de l'image.UIPropertyProvider— classes qui donnent accès aux propriétés des thèmes. Utilisez ces composants pour faciliter la connexion du code utilisateur aux données des thèmes. La classeColorProvider, par exemple, fournit des données sur les couleurs.WidgetContainer— composant de classeMonoBehaviourqui permet de modifier l'ensemble du widget.WidgetsLibrary— collection de widgets qui existent dans le projet. Le composant comprend la liste de tous les widgets et fournit des méthodes pour obtenir un widget spécifique par son identifiant.
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
