Intégrer le SDK côté application
Informations générales
- Concevez une interface pour le système de connexion, le magasin en jeu et les autres pages de votre application.
- Dans votre application, implémentez la logique d'authentification utilisateur, d'affichage du magasin, d'achat, etc., en utilisant les méthodes SDK.
Note
Vous pouvez créer votre propre solution en suivant les instructions Unity ou utiliser la scène de démo comme modèle. Pour adapter l’interface utilisateur de démonstration à votre application, utilisez le constructeur d’interface.
Démarrage rapide
Note
À partir de la version 2.5.5 du SDK, vous pouvez également utiliser le module Ready-to-use store, une solution clé en main avec une interface préconfigurée et une logique embarquée pour l’autorisation utilisateur, l’affichage du catalogue et l’achat d’objets.
Vous trouverez ci-dessous des instructions pour l’implémentation la plus simple du scénario de vente dans le jeu.
Flux d’interaction :
- L’utilisateur lance le jeu.
- L’application lance le widget Web Xsolla Login.
- L’utilisateur se connecte au jeu et accède au catalogue des objets.
- L’application demande le catalogue des objets à Xsolla.
- Une fois les données relatives aux articles reçues avec succès, l’application affiche le catalogue des objets.
- L’utilisateur clique sur le bouton d’achat de bien.
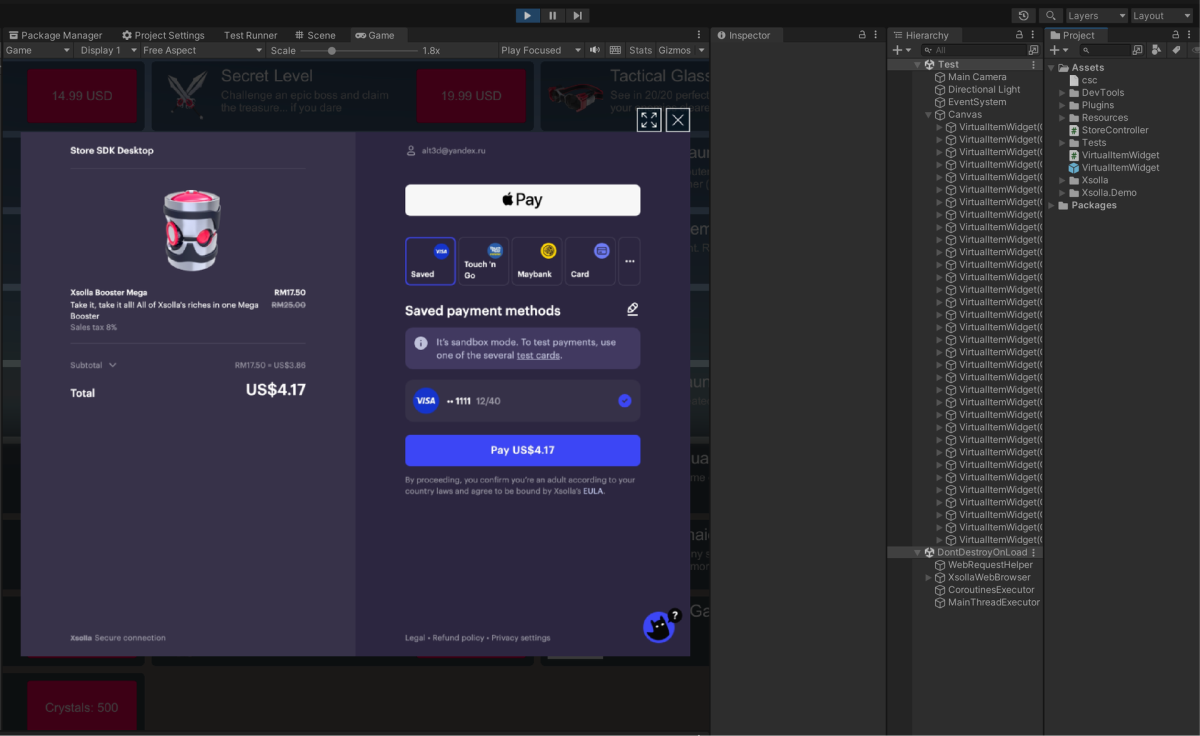
- L’application lance le processus d’achat et affiche l’interface de paiement dans le navigateur.
- L’utilisateur effectue le paiement.
- L’application ferme l’interface de paiement et transmet les données de paiement à Xsolla.
- L’application envoie un message au journal concernant les résultats du traitement du paiement.
Diagramme de séquence pour l’interaction entre votre application (script StoreController) et le SDK :
%%{init: {'themeVariables': { 'noteBkgColor': 'transparent', 'noteBorderColor': 'transparent' }}}%%
sequenceDiagram
participant Player
participant StoreController
participant SDK
Player->>StoreController: Starts the game.
activate StoreController
activate StoreController
note right of StoreController: Calls StartAuthorization custom method.
deactivate StoreController
StoreController->>SDK: Initiates authorization via Xsolla Login Widget,<br>calls XsollaAuth.AuthWithXsollaWidget SDK method.
activate SDK
SDK->>Player: Opens Xsolla Login Widget in a browser.
deactivate SDK
activate Player
Player->>SDK: Enters login credentials.
deactivate Player
activate SDK
activate SDK
note right of SDK: Processes authentication results.
deactivate SDK
SDK->>StoreController: Calls OnAuthSuccess custom method.
deactivate SDK
StoreController->>SDK: Requests the item catalog,<br>calls XsollaCatalog.GetItems SDK method.
activate SDK
SDK->>StoreController: Calls OnCatalogReceived custom method.
deactivate SDK
activate StoreController
note right of StoreController: Builds store UI, calls BuildStoreUI custom method.
deactivate StoreController
StoreController->>Player: Displays item catalog.
deactivate StoreController
activate Player
Player->>StoreController: Clicks the item purchase button.
deactivate Player
activate StoreController
activate StoreController
note right of StoreController: Initiates the purchase process, calls StartPurchase custom method.
deactivate StoreController
StoreController->>SDK: Calls XsollaCatalog.Purchase SDK method.
activate SDK
SDK->>Player: Opens the payment UI in a browser.
deactivate SDK
activate Player
Player->>SDK: Completes the payment.
activate SDK
deactivate Player
activate SDK
note right of SDK: Processes the payment.
deactivate SDK
SDK->>Player: Closes payment UI.
activate Player
SDK->>StoreController: Calls OnPurchaseCompleted custom method<br>when order transitions to the 'done' status.
deactivate SDK
StoreController->>Player: Displays a success message in the log.
deactivate StoreController
deactivate Player
Limites du scénario :
- Le widget Web Xsolla Login prêt à l’emploi est utilisé pour l’autorisation utilisateur. Xsolla fournit des modèles de widget standard. Leur apparence et leur contenu sont déterminés par la méthode de Login choisie pour le projet et les paramètres de customisation du widget dans le Compte éditeur.
Note
La customisation du widget n’est disponible qu’après avoir signé le contrat de licence produit Xsolla. Pour signer le contrat, accédez à la section Contrats et taxes > Contrats de votre Compte éditeur.
- Le scénario implémente la vente d’objets en monnaie réelle uniquement, sans recourir à un panier d’achat. Cela signifie que l’utilisateur peut acheter un seul article à la fois.
Créer un script de widget d'objet
Créez un nouveau script nommé VirtualItemWidget :
- Ouvrez votre projet dans l’éditeur Unity.
- Dans le menu principal, accédez à
Assets > Create > C# Script . - Spécifiez le nom du nouveau fichier dans le dossier
Assets commeVirtualItemWidget. - Ouvrez le fichier créé dans l’éditeur et ajoutez-y le code suivant :
Copy
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Xsolla.Example
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 public Image IconImage;
9 public Text NameText;
10 public Text DescriptionText;
11 public Text PriceText;
12 public Button BuyButton;
13 }
14}
- Enregistrez les modifications.
Créer un prefab de widget d'objet
Créez l’interface utilisateur pour afficher le bien dans le magasin :
- Créez un objet
Canvaspour afficher les éléments de l’interface utilisateur. Pour ce faire, dans le menu principal, accédez àGameObject > UI > Canvas . Cela créera les objets suivants sur la scène :- L’objet
Canvasavec les composantsCanvas,Canvas ScaleretGraphic Raycaster. - L’objet
EventSystem, s’il n’est pas déjà présent sur la scène.
- L’objet
- Créez l’objet enfant
VirtualItemWidget:- Dans le panneau
Hierarchy , sélectionnez l’objetCanvas. - Dans le menu principal, accédez à
GameObject > UI > Image . Cela créera un nouvel objet de jeu qui sera automatiquement enfant de l’objetCanvas. - Renommez l’objet créé en
VirtualItemWidget.
- Dans le panneau
- Ajoutez des objets d’interface utilisateur pour afficher les informations sur le bien :
- Créez un objet pour afficher l'icône du widget :
- Dans le panneau
Hierarchy , sélectionnez l'objetVirtualItemWidget; - Dans le menu principal, accédez à
GameObject > UI > Image ; - Renommez l'objet créé en
IconImage.
- Dans le panneau
- Créez un objet pour afficher le nom du bien :
- Dans le panneau
Hierarchy , sélectionnez le bienVirtualItemWidget; - Dans le menu principal, accédez à
GameObject > UI > Legacy > Text ; - Renommez l'objet créé en
NameText.
- Dans le panneau
- Créez un objet pour afficher la description du bien :
- Dans le panneau
Hierarchy , sélectionnez l'objetVirtualItemWidget; - Dans le menu principal, accédez à
GameObject > UI > Legacy > Text ; - Renommez l'objet créé en
DescriptionText.
- Dans le panneau
- Créez un objet pour le bouton d'achat de bien :
- Dans le panneau
Hierarchy , sélectionnez l'objetVirtualItemWidget; - Dans le menu principal, accédez à
GameObject > UI > Legacy > Button . Cela créera un objet bouton avec l'objet enfantText; - Renommez l'objet créé en
BuyButton; - Renommez l'objet
TextenPriceText.
- Dans le panneau
- Créez un objet pour afficher l'icône du widget :
- Ajoutez le script du widget d’objet en tant que composant de l’objet
VirtualItemWidget:- Dans le panneau
Hierarchy , sélectionnez l’objetVirtualItemWidget. - Dans le panneau
Inspector , cliquez surAdd Component et sélectionnez le scriptVirtualItemWidget.
- Dans le panneau
- Attribuez des éléments d’interface utilisateur aux emplacements de script requis :
- Dans le panneau
Hierarchy , sélectionnez l’objetVirtualItemWidget. - Faites glisser et déposez les objets enfant de l’interface du panneau
Hierarchy vers les emplacements de composantsVirtualItemWidgetcorrespondants dans le panneauInspector .
- Dans le panneau
- Convertissez l’objet
VirtualItemWidgetcréé en prefab :- Dans le panneau
Hierarchy , sélectionnez l’objetVirtualItemWidget. - Faites glisser et déposez l’objet dans le panneau
Project du dossierAssets . Un nouvel objet apparaît alors dans le dossierAssets , et l’objet de la scène prend la couleur bleue.
- Dans le panneau
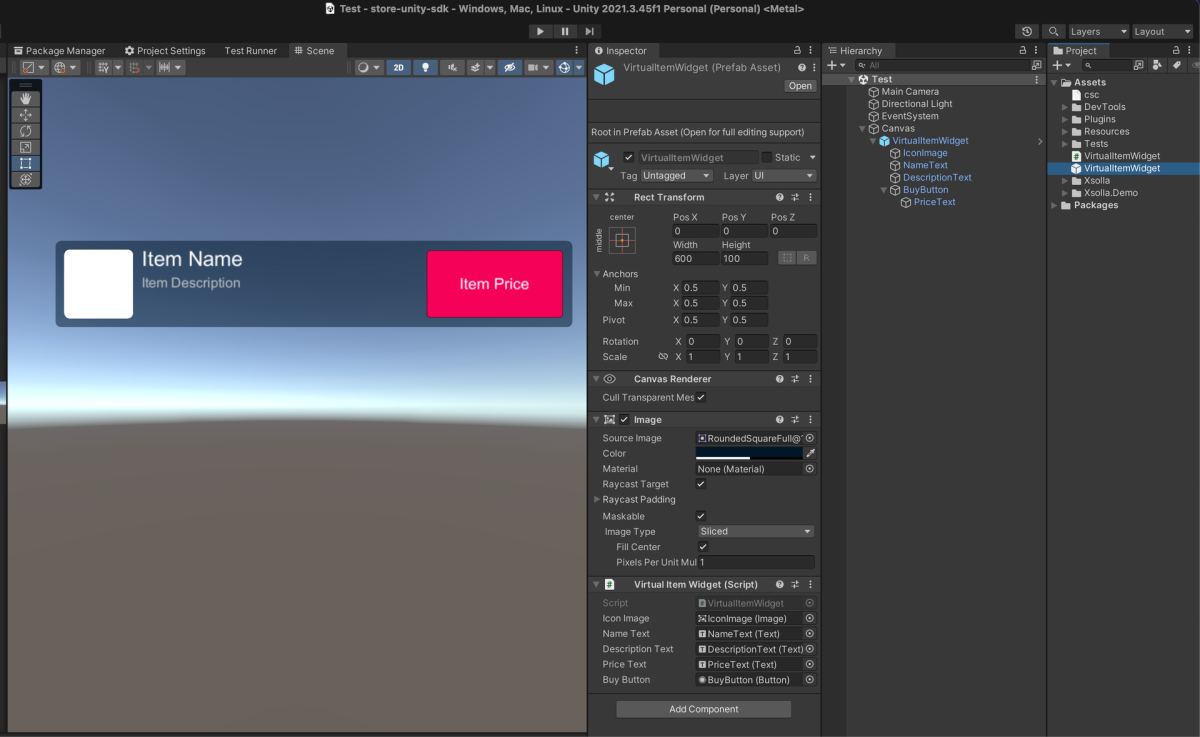
Exemple de prefab d’un widget d’objet :

Créer un script de magasin
Créez un nouveau script nommé StoreController :
- Ouvrez votre projet dans l’éditeur Unity.
- Dans le menu principal, accédez à
Assets > Create > C# Script . - Spécifiez le nom du nouveau fichier dans le dossier
Assets commeStoreController. - Ouvrez le fichier créé dans l’éditeur et ajoutez-y le code suivant :
Copy
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6namespace Xsolla.Example
7{
8 public class StoreController : MonoBehaviour
9 {
10 [SerializeField] private VirtualItemWidget WidgetPrefab;
11 [SerializeField] private Transform WidgetsContainer;
12 private void Start()
13 {
14 StartAuthorization();
15 }
16 private void StartAuthorization()
17 {
18 Debug.Log("Start the authorization process with the Xsolla Login Widget");
19 XsollaAuth.AuthWithXsollaWidget(OnAuthSuccess, OnError, null);
20 }
21 private void OnAuthSuccess()
22 {
23 Debug.Log("Authorization successful");
24 Debug.Log("Get the catalog of virtual items");
25 XsollaCatalog.GetItems(OnCatalogReceived, OnError);
26 }
27 private void OnCatalogReceived(StoreItems items)
28 {
29 Debug.Log("Catalog received successfully");
30 BuildStoreUI(items.items);
31 }
32 private void BuildStoreUI(StoreItem[] items)
33 {
34 // Create a widget for each item in the catalog
35 foreach (var item in items)
36 {
37 // Check if the item has a price for real money. If not, skip the item (e.g., it is a virtual currency)
38 if (item.price == null)
39 continue;
40 // Instantiate a widget prefab
41 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 // Fill the widget with data
43 widget.NameText.text = item.name;
44 widget.DescriptionText.text = item.description;
45 widget.PriceText.text = $"{item.price.amount} {item.price.currency}";
46 // Loading the item image and assigning it to the UI element
47 ImageLoader.LoadSprite(item.image_url, sprite => widget.IconImage.sprite = sprite);
48 // Add a click listener to the Buy button
49 widget.BuyButton.onClick.AddListener(() => StartPurchase(item.sku));
50 }
51 }
52 private void StartPurchase(string sku)
53 {
54 Debug.Log($"Start the purchase process for the item: {sku}");
55 XsollaCatalog.Purchase(sku, OnPurchaseCompleted, OnError);
56 }
57 private void OnPurchaseCompleted(OrderStatus status)
58 {
59 Debug.Log("Purchase completed");
60 }
61 private void OnError(Error error)
62 {
63 Debug.LogError($"Error message: {error.errorMessage}");
64 }
65 }
66}
- Enregistrez les modifications.
Créer un objet magasin
Créez l’interface utilisateur pour afficher la liste des biens dans le magasin :
- Ajoutez un composant qui organise les widgets des biens individuels dans une grille, gère l’emplacement et la taille des objets imbriqués. Pour ce faire :
- Dans le panneau
Hierarchy , sélectionnez l’objetCanvas. - Dans le panneau
Inspector , cliquez surAdd Component et sélectionnez le scriptGrid Layout Group. - Dans le panneau
Inspector , modifiez les paramètres du composant si nécessaire : définissez la taille des cellules, l’espacement, etc.
- Dans le panneau
Note
Nous vous recommandons de créer plusieurs copies de l’objet
VirtualItemWidget pour une meilleure visualisation et une configuration plus facile. Cela vous permet d’évaluer immédiatement l’agencement général de votre magasin.- Ajoutez le script du magasin en tant que composant de l’objet
Canvas:- Dans le panneau
Hierarchy , sélectionnez l’objetCanvas. - Dans le panneau
Inspector , cliquez surAdd Component et sélectionnez le scriptStoreController.
- Dans le panneau
- Assignez les éléments aux emplacements requis du script
StoreController:- Dans le panneau
Hierarchy , sélectionnez l’objetCanvas. - Faites glisser et déposez l’objet
Canvasdu panneauHierarchy vers l’emplacementWidgetsContainer du panneauInspector . - Faites glisser et déposez l’objet
VirtualItemWidgetdu panneauHierarchy vers l’emplacementWidgetPrefab du panneauInspector .
- Dans le panneau
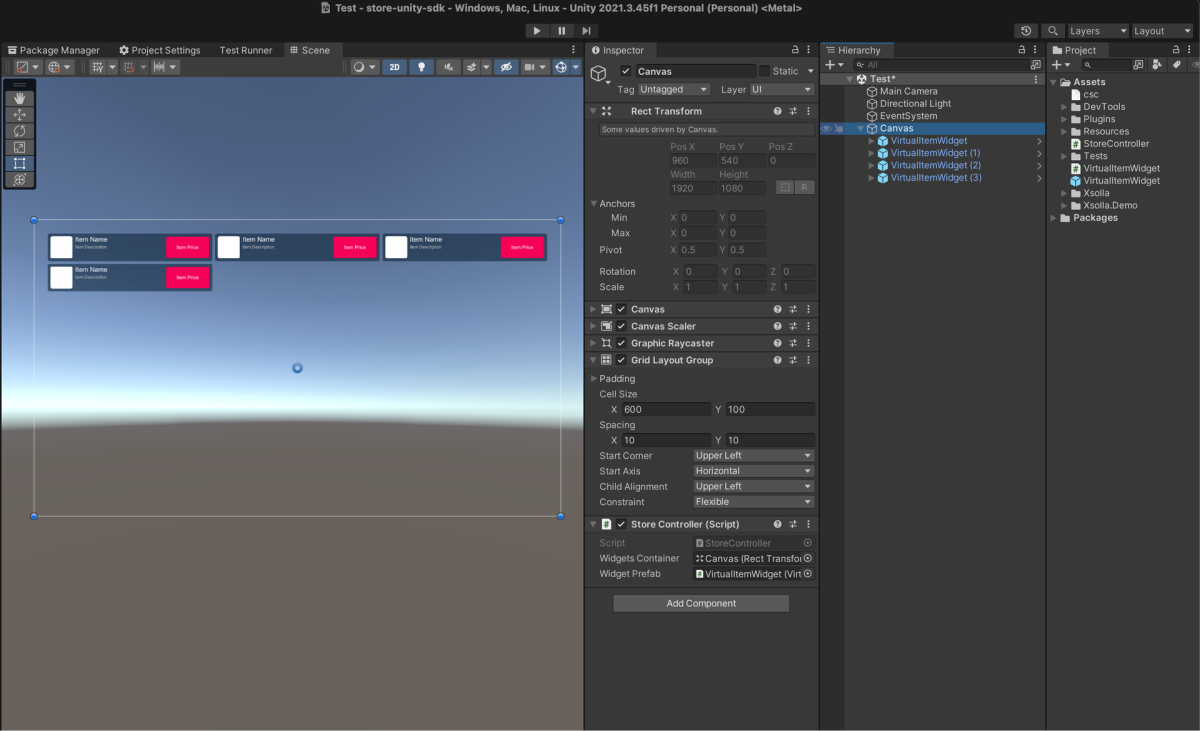
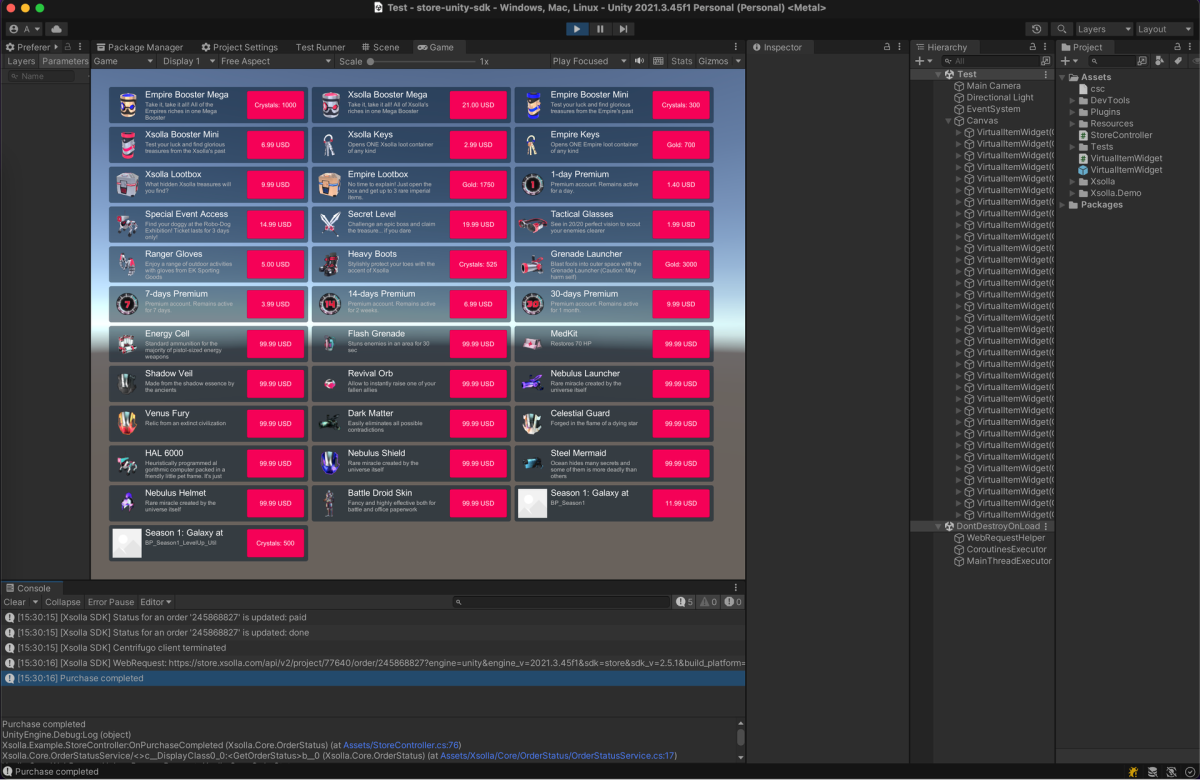
Exemple d’objet magasin :

Lancer et tester le magasin
Lancez le magasin dans l’éditeur Unity et vérifiez son fonctionnement :
- Pour l’objet
Canvas, supprimez tous les objets enfants. - Cliquez sur
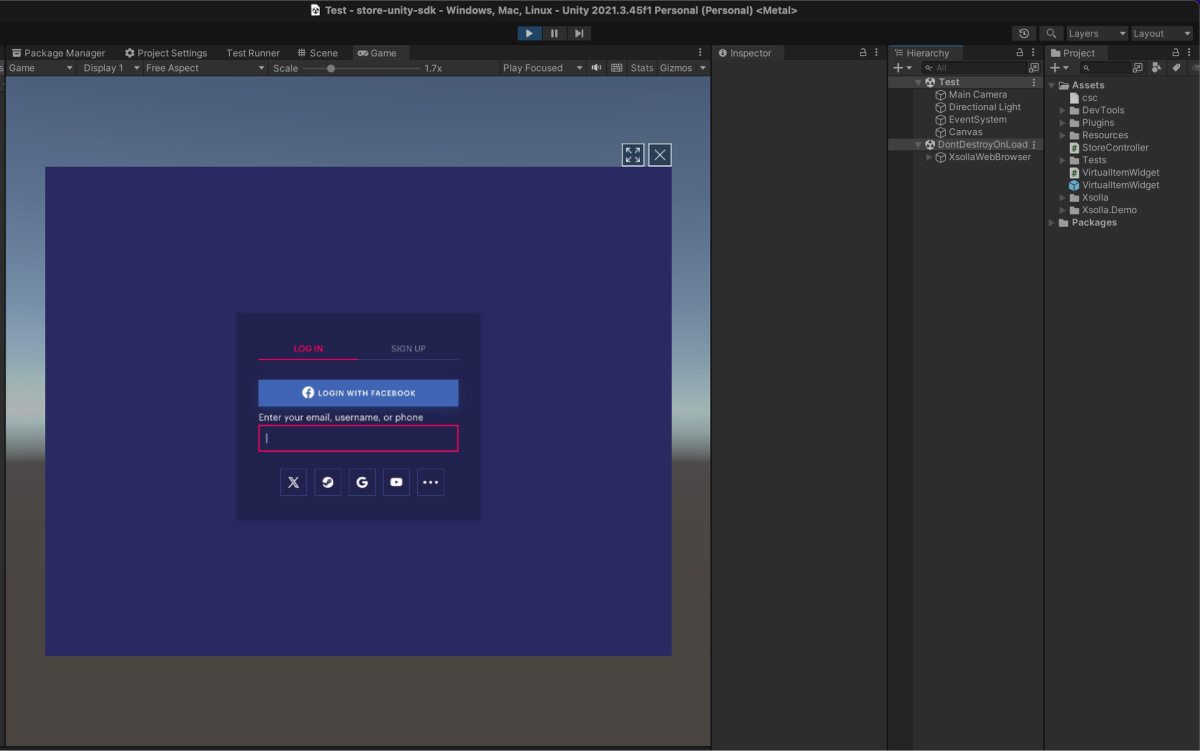
Play . Ainsi, lorsque l’application démarre, une fenêtre de navigateur avec le widget Xsolla Login s’ouvre.

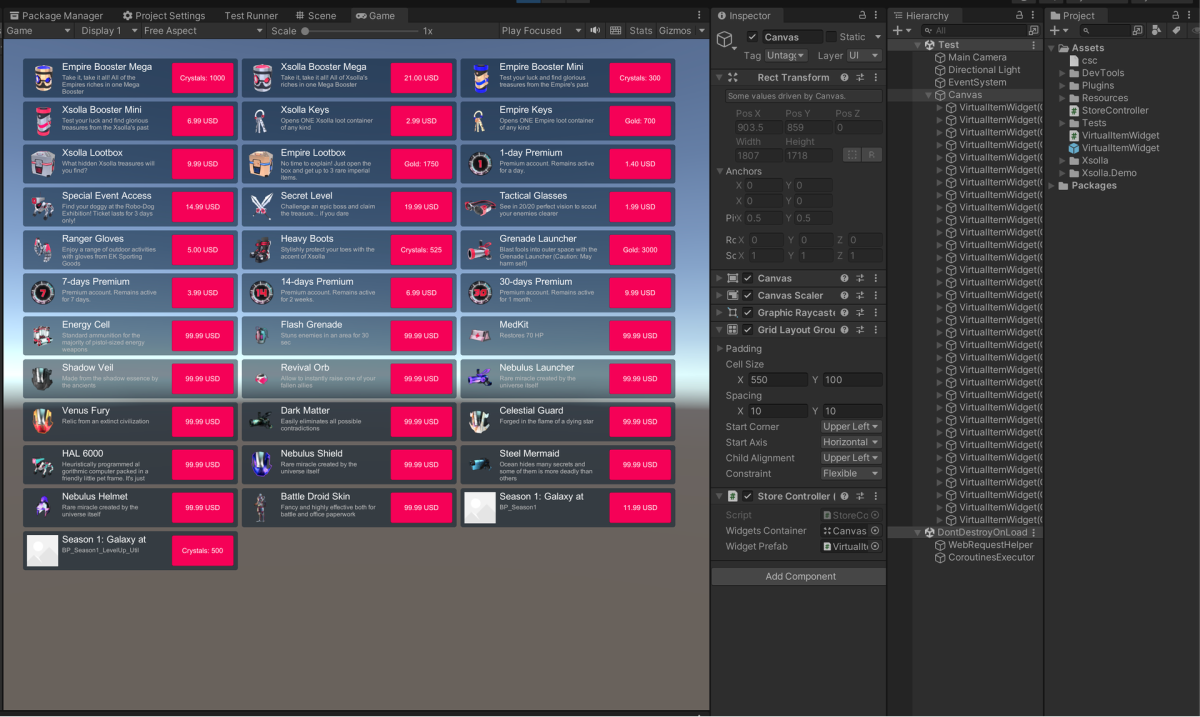
- Connectez-vous à l’application. Une fois l’autorisation de l’utilisateur obtenue, l’application demande le catalogue des objets à Xsolla. Après réception des données relatives aux biens, l’application crée les widgets nécessaires et affiche la liste des biens du magasin.

- Cliquez sur le bouton d’achat dans n’importe quel widget d’objet. L’application lance le processus d’achat et affiche l’interface de paiement dans le navigateur.

- Complétez le processus d’achat. Utilisez les cartes bancaires de test pour le paiement. Après un achat réussi, le message
Purchase completedapparaît dans les journaux.

Cet article vous a été utile ?
Merci pour votre commentaire !
Nous examinerons votre message et l'utiliserons pour améliorer votre expérience.Liens utiles
Dernière mise à jour:
28 Janvier 2026
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
