Configurer le module Objets virtuels
Note
The SDK methods support the following types of items:
- Consumable item — an item in the inventory that can be accrued or purchased repeatedly and decreases in its number once used. The item stock can be replenished. Example: grenades and bullets to attack the opponents, first aid kits, etc.
- Nonconsumable — an item in the inventory that can be accrued or purchased only once and doesn’t disappear from the inventory. Example: access to a location, status, etc.
- Time-limited items — a nonconsumable item that is available for a limited period of time and doesn’t disappear from the inventory when it expires. For example, premium access or season access. For more details, see Shop Builder documentation.
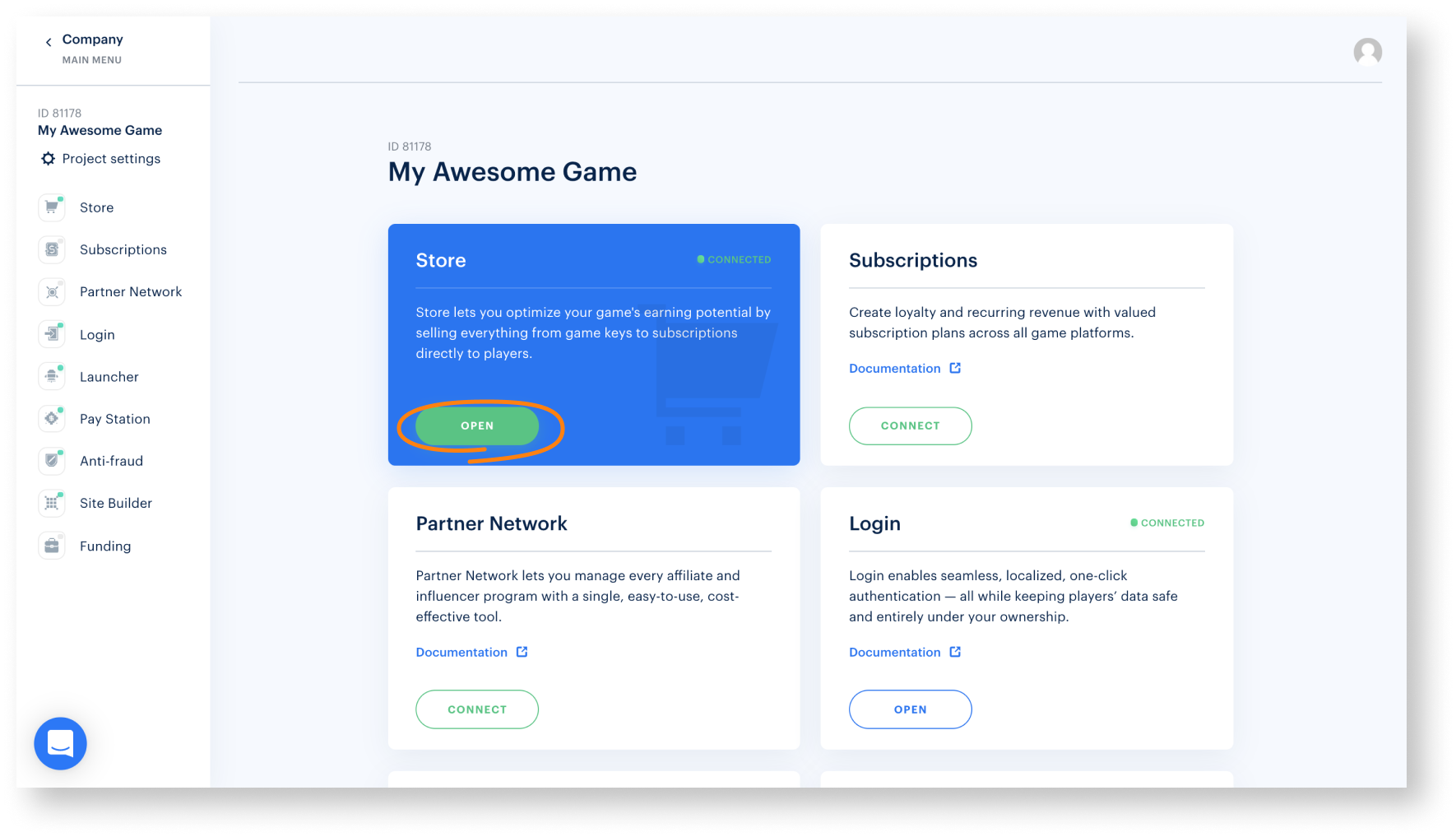
- Open your project in Publisher Account.
- Click Connect in the Store pane. You can go to the Shop Builder settings from any section of Publisher Account by clicking the Store in the side menu.

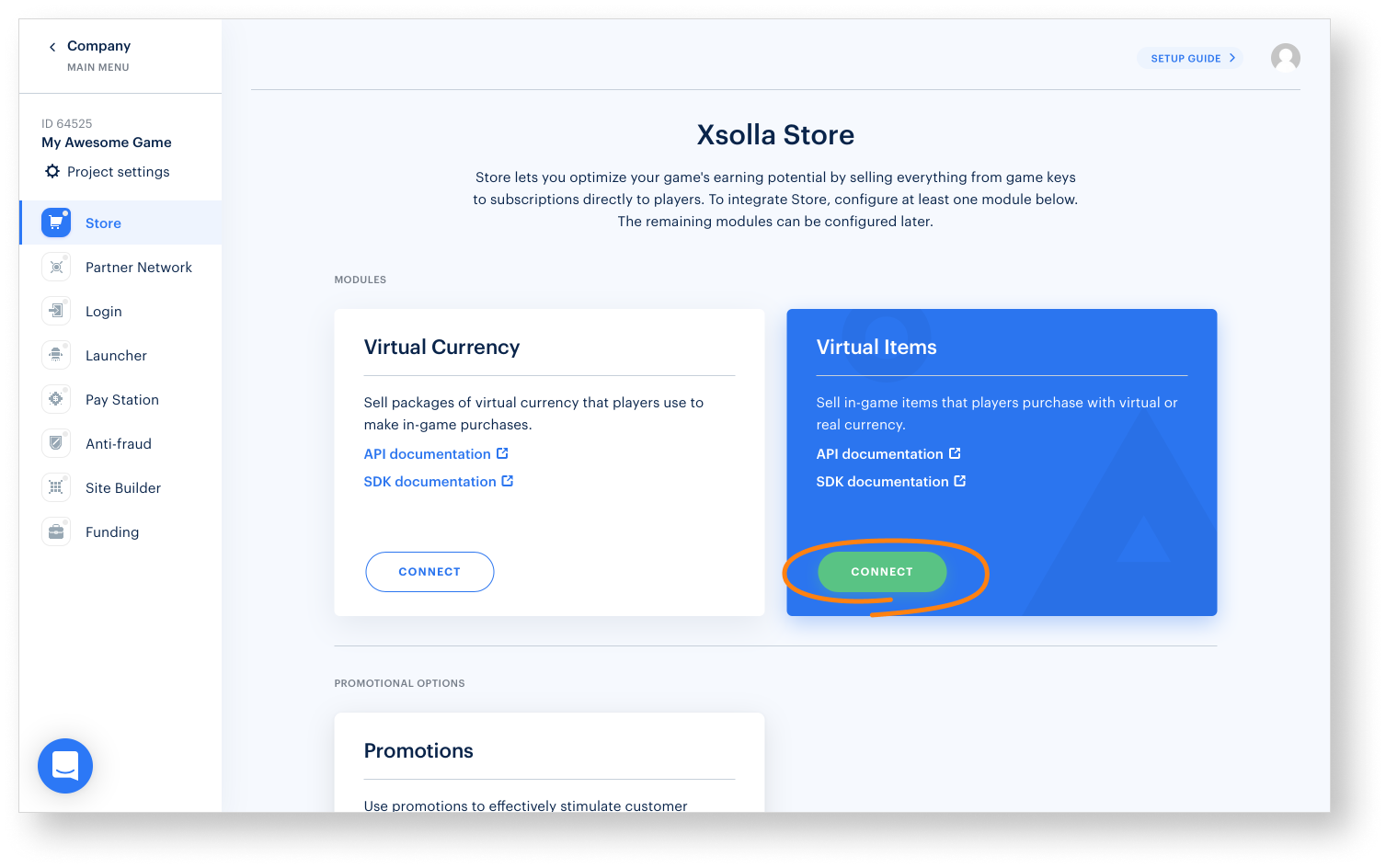
- Click Connect in the Virtual Items pane.

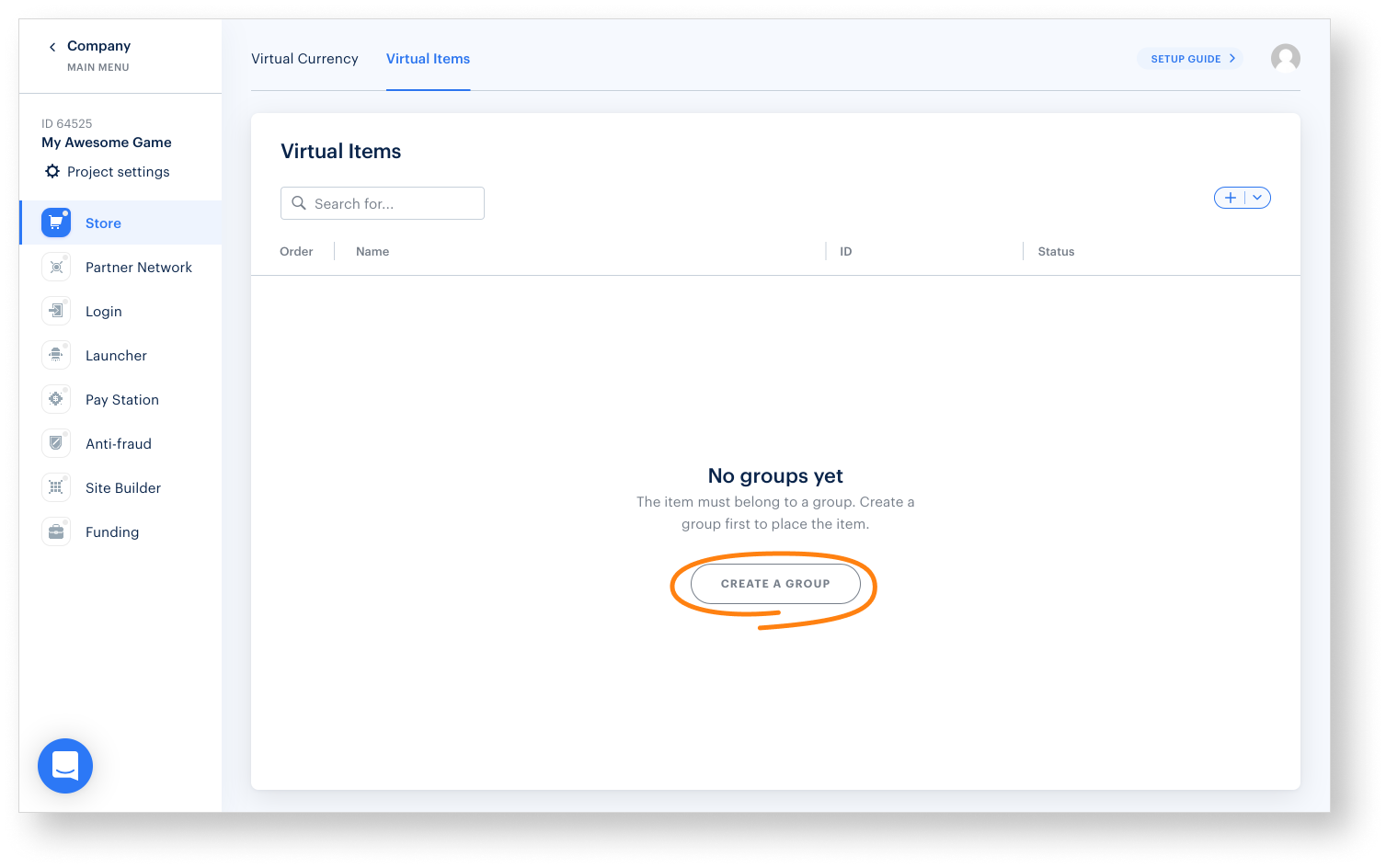
- Click Create a group.

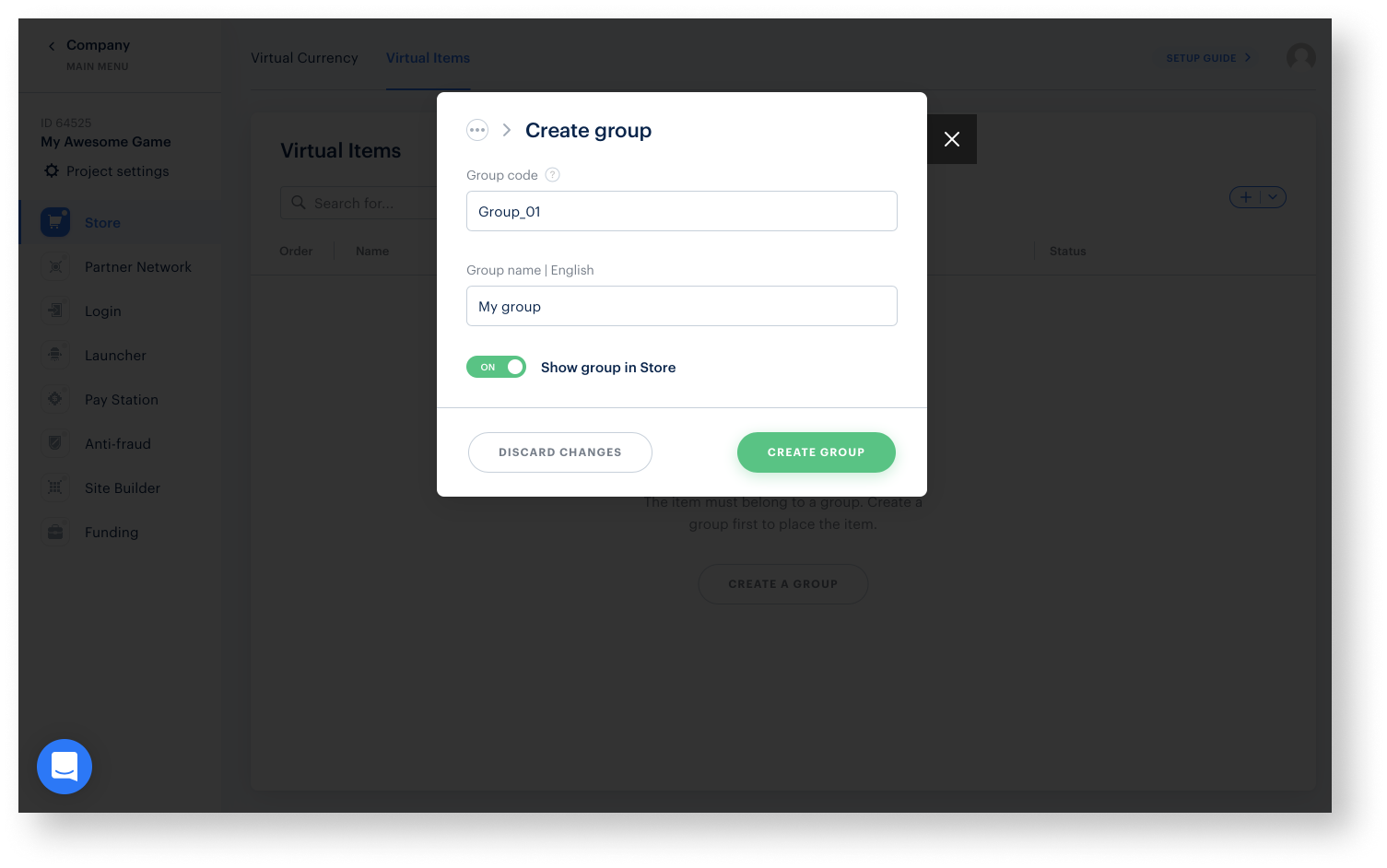
- Specify Group code and Group name.
- Set the Show group in Store toggle to On.
- Click Create group.

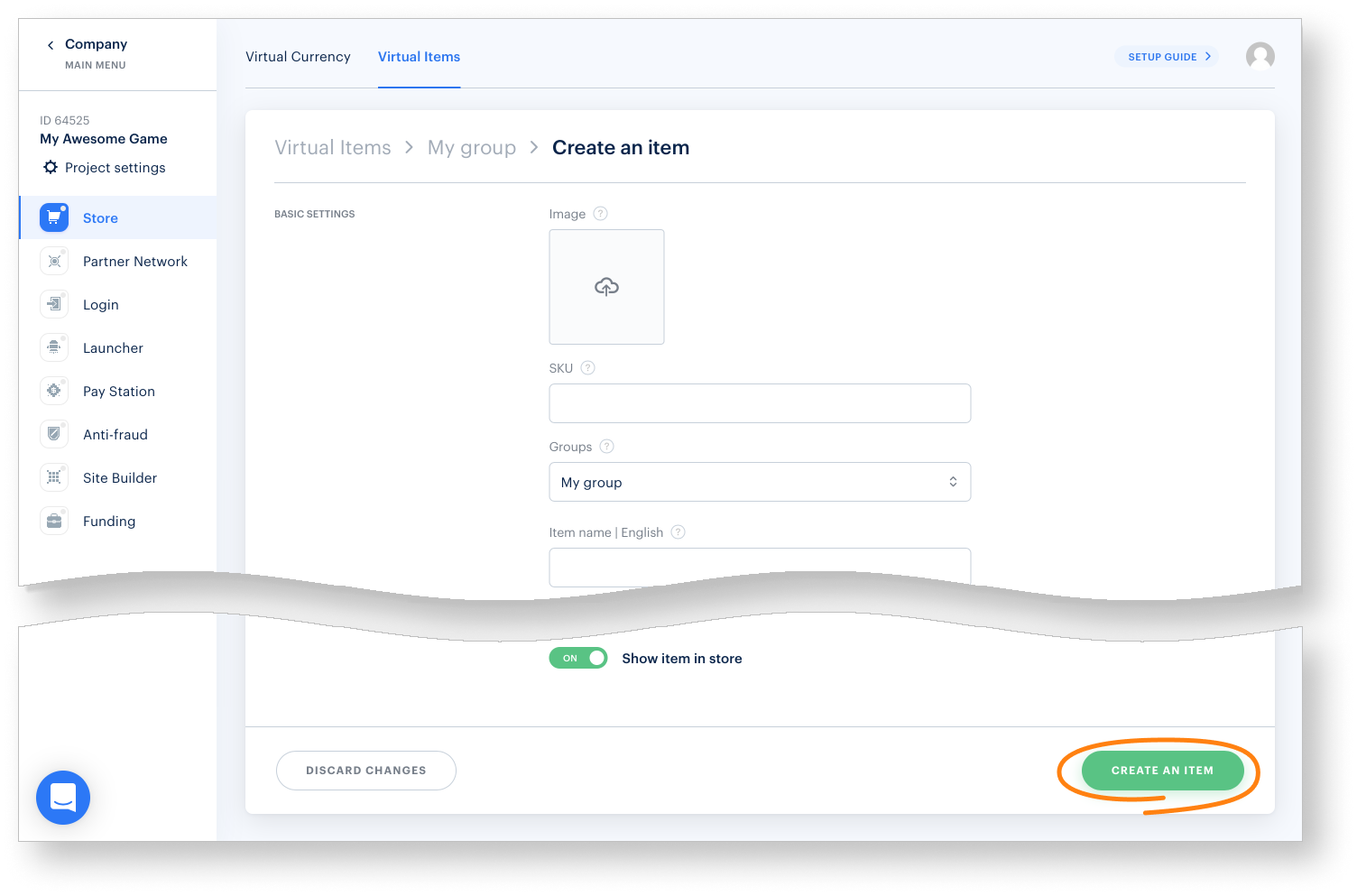
- Create items:
- Specify the following info for each of them:
- one or more groups that the item should belong to
- SKU
- name and a short description
- prices in real and virtual currencies
- image (optional)
- Specify the following info for each of them:
- In the Item property field of the Preferences section, select one of the following properties depending on the type of item:
- consumable
- nonconsumable
- time-limited items
- Click Create an item.

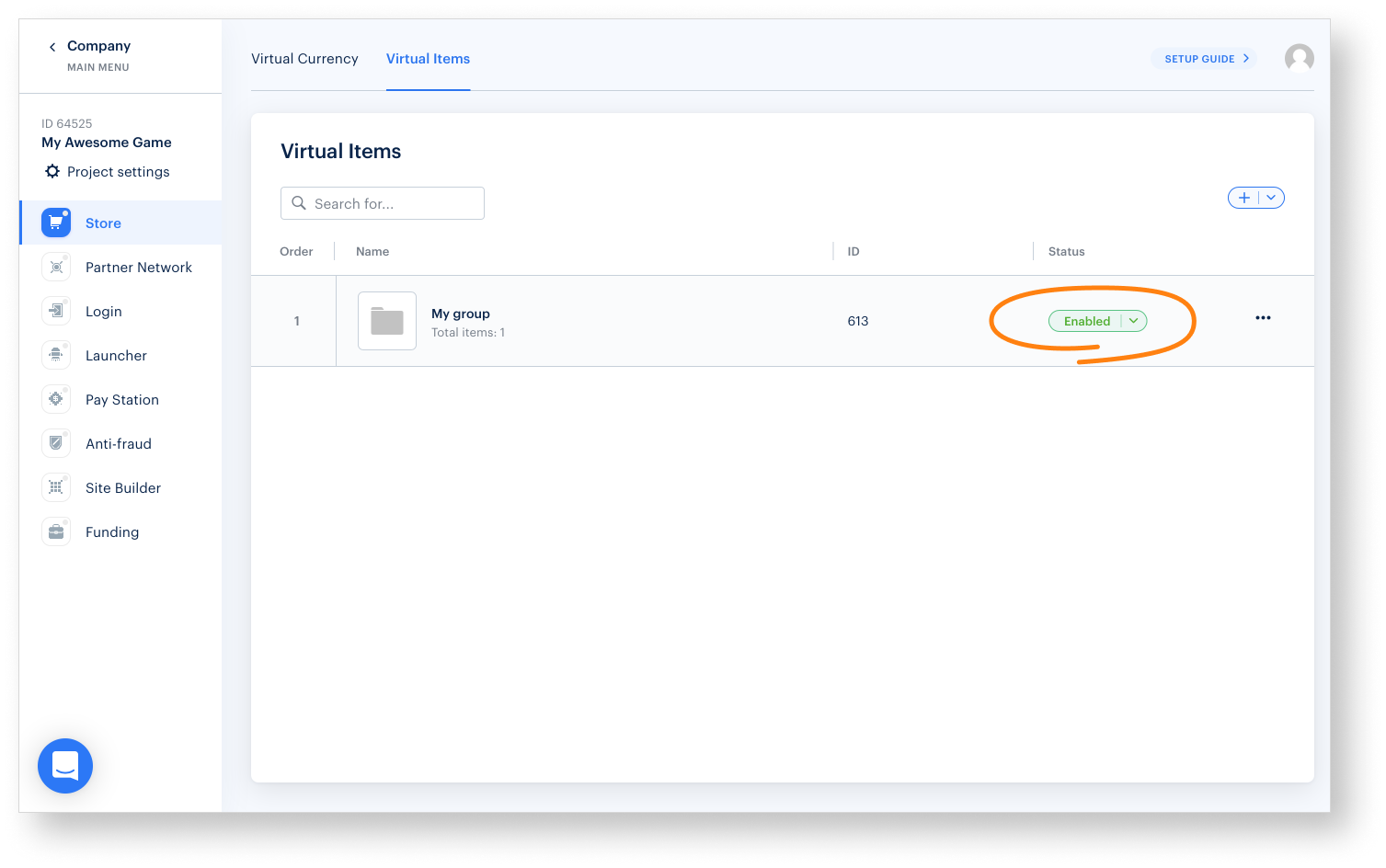
- Make sure that the group status is Enabled.

Cet article vous a été utile ?
Merci pour votre commentaire !
Nous examinerons votre message et l'utiliserons pour améliorer votre expérience.Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
