Authentification via le dispositif de lancement d’applications
Si vous utilisez Xsolla Launcher ou Steam pour distribuer votre application aux utilisateurs, vous pouvez automatiquement authentifier l’utilisateur à l’aide des informations d’identification du dispositif de lancement d’applications.
Instructions
Vous pouvez utiliser Xsolla Launcher pour distribuer votre application aux utilisateurs et la mettre à jour. Launcher contient un outil d’autorisation intégré. Pour éviter aux utilisateurs de saisir chaque fois leur nom d’utilisateur et leur mot de passe, configurez l’autorisation dans votre application via Launcher.
Pour utiliser Launcher, vous devez d’abord configurer Login. L’utilisation d’un autre système d’autorisation n’est pas prise en charge.
Le SDK utilise Shop Builder API pour interagir avec le magasin. Launcher utilise sa propre API. Le SDK ne permet donc pas d’interagir avec le magasin Launcher.
- Implémentez la logique d’autorisation de Launcher dans votre application.
- Créez un build d’application et téléchargez-le vers Launcher.
Implémenter la logique d'autorisation via Launcher
Flux d’autorisation dans l’application via Launcher :
- L’utilisateur est autorisé dans Launcher.
- L’utilisateur installe et exécute l’application.
- Launcher exécute l’application et passe les paramètres utilisateur par le biais de la ligne de commande. Le jeton d’autorisation est passé dans le paramètre
xsolla-login-token. - L’application traite les paramètres de la ligne de commande et obtient un jeton.
- L’application valide le jeton obtenu.
- L’application autorise automatiquement l’utilisateur sans afficher de page d’autorisation.
Un exemple d’implémentation de cette logique est disponible dans le blueprint W_LoginDemo du projet de démo.

Créer un build d'application
- Accédez au projet Unreal Engine.
- Assurez-vous que les paramètres du SDK indiquent l'ID du projet de Login spécifié dans le Compte éditeur dans les paramètres de Launcher (Distribution > Launcher > General settings > Authentication).
- Dans
Content Browser , ouvrez la carte d'autorisation utilisateur où le jeton est en cours de traitement. - Accédez à
Edit > Project Settings dans le menu principal. - Accédez à
Project > Maps & Modes et, dans le champGame Default Map , sélectionnez la carte d'autorisation précédemment ouverte.
- Accédez à
File > Package Project > Windows (64 bit) ou àFile > Package Project > Mac dans le menu principal, en fonction de la plateforme pour laquelle vous créez le build. - Dans la fenêtre contextuelle, spécifiez le chemin d'accès au répertoire dans lequel la compilation terminée sera placée.
L’authentification native permet aux joueurs d’accéder à votre application via le client Steam installé. Après avoir configuré l’authentification native via Steam, ajoutez le paiement via Steam à l’application si nécessaire.
Pour configurer l’authentification native :
- Configurez l’authentification silencieuse via Steam dans le Compte éditeur.
- Configurez votre projet Unreal Engine.
- Configurez le traitement des événements.
- Vérifiez l’authentification via Steam.
Configurer le projet Unreal Engine
- Accédez au catalogue
Configde votre projet Unreal Engine. - Ajoutez les lignes ci-dessous au fichier
DefaultEngine.iniet spécifiez votre ID d'application dans Steam au paramètreSteamDevAppId.
1[/Script/Engine.GameEngine]
2+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
3
4[OnlineSubsystem]
5DefaultPlatformService=Steam
6
7[OnlineSubsystemSteam]
8bEnabled=true
9SteamDevAppId=480
10
11[/Script/OnlineSubsystemSteam.SteamNetDriver]
12NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
- Ouvrez le projet dans l'éditeur Unreal.
- Accédez à
Settings > Plugins > Online Platform . - Dans le module
Online Subsystem Steam , cochez la caseEnabled et cliquez sur le boutonRestart Now pour enregistrer les paramètres et recharger l'éditeur Unreal.
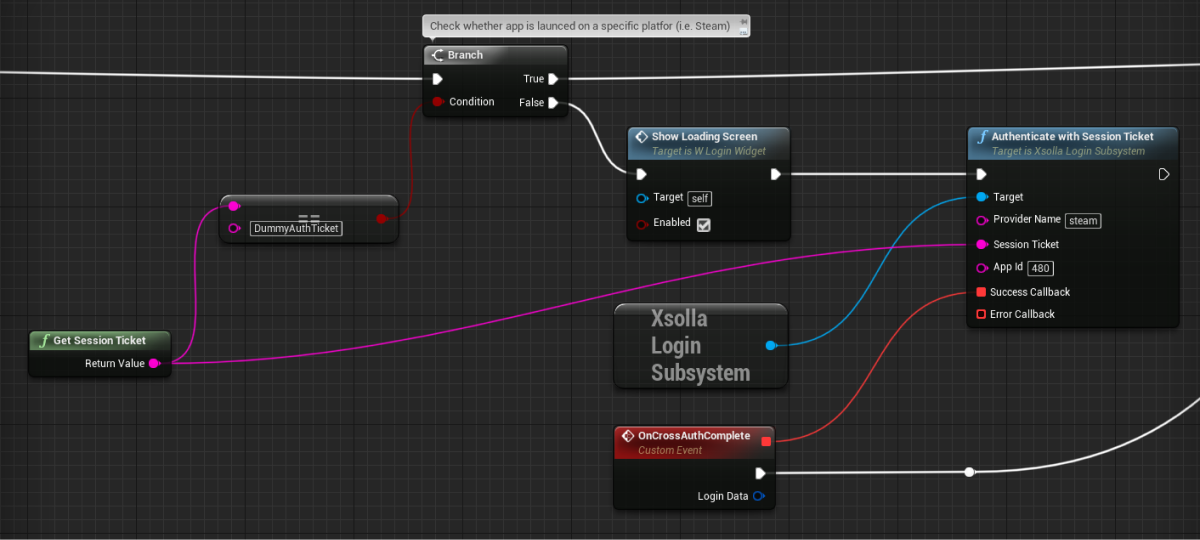
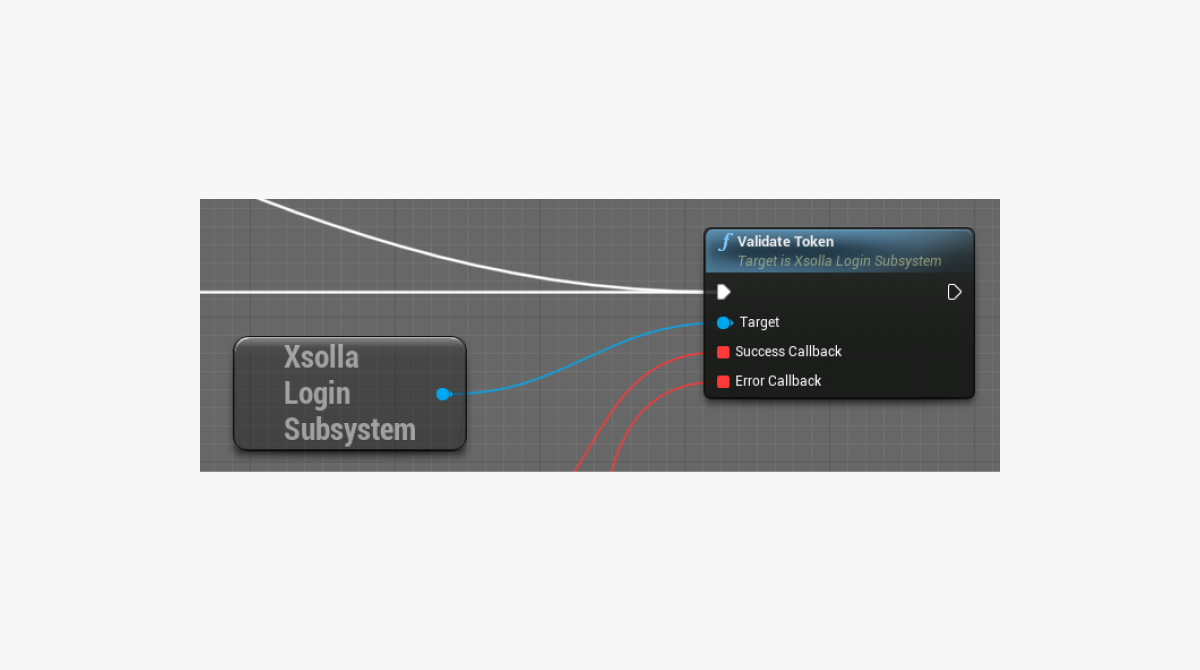
Configurer le traitement des événements
- L'image ci-dessous illustre comment ajouter des nœuds au projet :

- Pour authentifier les utilisateurs via Steam, commencez par obtenir un
session ticket en utilisant la méthode GetSessionTicket. Ensuite, lors de l'appel à la méthode AuthenticateWithSessionTicket, passez la valeur obtenue afin d'obtenir le jeton à utiliser dans vos appels API.- Pour une validation supplémentaire du jeton, ajoutez le rappel à la méthode
ValidateToken(facultatif).

Vérifier l'authentification via Steam
- Créez le build de votre projet Unreal Engine pour une plateforme standalone.
- Lancez Steam et connectez-vous.
- Lancez votre application. Si tout est bien configuré, la fenêtre contextuelle Steam s'affiche.
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
