Comment utiliser le SDK pour configurer l’interface de l’application
Le SDK comprend un générateur d’interface. Ce générateur vous permet de personnaliser l’apparence de l’interface utilisateur de votre application.
Pour personnaliser l’interface, modifiez les paramètres généraux qui affectent l’apparence des éléments de l’interface, à savoir la couleur, la texture et la police. Ces propriétés sont regroupées en un thème.
Pour échanger les éléments d’interface du même type, utilisez les wrappers de widgets : les conteneurs d’éléments d’interface créés.
Le générateur d’interface comprend 2 parties indépendantes :
- Thèmes — permettent de personnaliser l’apparence.
- Gestionnaire de widgets — permet d’utiliser les widgets et de remplacer des parties entières de l’interface utilisateur.
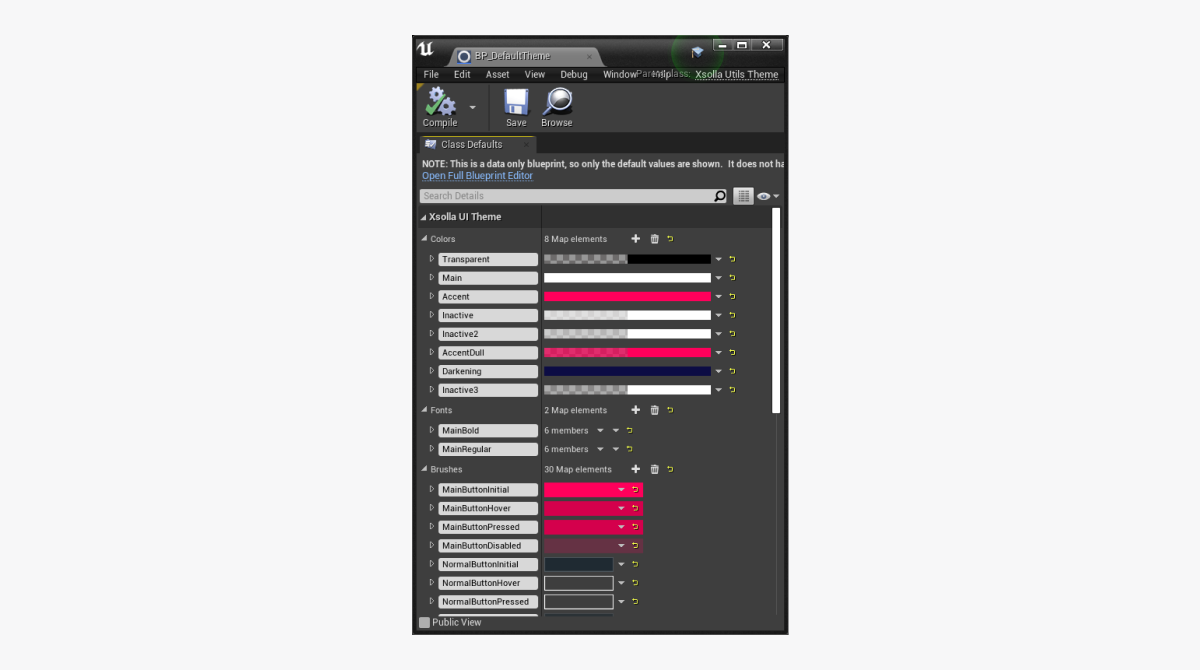
Travailler avec les thèmes
Le thème est un asset de type XsollaUtilsTheme qui contient la liste des couleurs, des polices et des textures utilisées par les éléments de l’interface. Chaque liste est un ensemble de paires clé-valeur, la clé étant le nom unique d’un paramètre de thème et la valeur correspondant à la couleur, à la police ou à la texture.

Vous pouvez utiliser des thèmes dans
- Pour définir le thème de l’interface, sélectionnez-le dans le champ
Interface Theme . - Pour modifier le thème sélectionné, cliquez sur l’icône
🔎 située à proximité du champInterface Theme .
- Pour créer un nouveau thème, cliquez sur l'icône + située à côté du champ
Interface Theme . - Pour supprimer un thème sélectionné, cliquez sur l'icône × située à proximité du champ
Interface Theme .
Connecter un élément de l'interface au thème
Pour connecter l’élément d’interface au thème :
- Dans le blueprint du widget de l’élément d’interface, accédez au thème à l’aide des méthodes suivantes :
GetCurrentTheme— renvoie le thème actuel spécifié dans les paramètres du plug-in ;GetTheme— renvoie le thème associé au nom spécifié dans le paramètreThemeClass.
- Utilisez les méthodes suivantes pour obtenir les valeurs de paramètres spécifiques d’un thème en leur passant le nom du paramètre du thème :
GetColor— récupère la valeur de la couleur ;GetFont— récupère la police ;GetBrush— récupère la texture.
Dans le projet de démo, chaque widget prenant en charge les thèmes possède un ensemble de paramètres de type String avec des noms de paramètres de thème. Ces paramètres sont utilisés pour configurer l’apparence d’un élément d’interface.
Pour trouver des exemples de widgets prenant en charge les thèmes, accédez à
Travailler avec le gestionnaire de widgets
Le gestionnaire de widgets est un mécanisme qui vous permet de remplacer automatiquement les éléments d’interface par d’autres éléments du même type tout en modifiant leur apparence et leur logique de comportement.
Pour créer une interface qui prend en charge le gestionnaire de widgets, assurez-vous de respecter les conditions suivantes :
- Créez un widget avec une interface unifiée spécifiée pour l’élément d’interface.
- Définissez le nom de type du widget d’élément d’interface dans la bibliothèque de widgets.
- Passez le type de widget d’élément d’interface au wrapper. Le wrapper est un conteneur qui permet de créer les éléments d’interface. Le nom du type de widget doit être identique à celui de la bibliothèque.
- Lors de la conception de l’interface, utilisez le wrapper plutôt que le widget.
Wrappers de widgets
Un wrapper est un conteneur qui crée le widget nécessaire dans la zone de la page occupée par le wrapper.
L’utilisation des wrappers de widgets lors de la conception d’une interface vous permet de modifier automatiquement les éléments dans l’ensemble de l’interface. Pour ce faire, il vous suffit de modifier le widget contenu dans le wrapper. Contrairement au flux standard utilisant les primitives d’interface qui nécessite le remplacement manuel de tous les widgets dans ce scénario.
Les wrappers suivants sont disponibles pour différents types de widgets :
W_ButtonWrapper— pour un bouton ;W_InputWrapper— pour un champ de saisie ;W_TextWrapper— pour un texte;W_RichTextWrapper— pour un texte enrichi ;W_ImageWrapper— pour une image ;W_CheckBoxWrapper— pour une case à cocher.
Pour configurer les paramètres d’affichage des widgets créés par un wrapper, accédez au panneau
Les blueprints des wrappers de widgets se trouvent dans
Les wrappers utilisent les méthodes du gestionnaire de widgets pour interagir avec les widgets.
Interfaces de widgets
Pour permettre aux primitives d’interface d’interagir avec le wrapper de widget de la même manière qu’avec un widget classique, les wrappers utilisent des interfaces unifiées.
Les wrappers suivants sont disponibles pour différents types de widgets :
BPI_PrimitivesButton— pour un bouton ;BPI_PrimitivesInput— pour un champ de saisie ;BPI_PrimitivesText— pour un texte;BPI_PrimitivesRichText— pour un texte enrichi ;BPI_PrimitivesImage— pour une image ;BPI_PrimitivesCheckbox— pour une case à cocher.
Pour configurer les interfaces pour les widgets d’éléments d’interface, accédez à la section
Les interfaces de widgets se trouvent dans
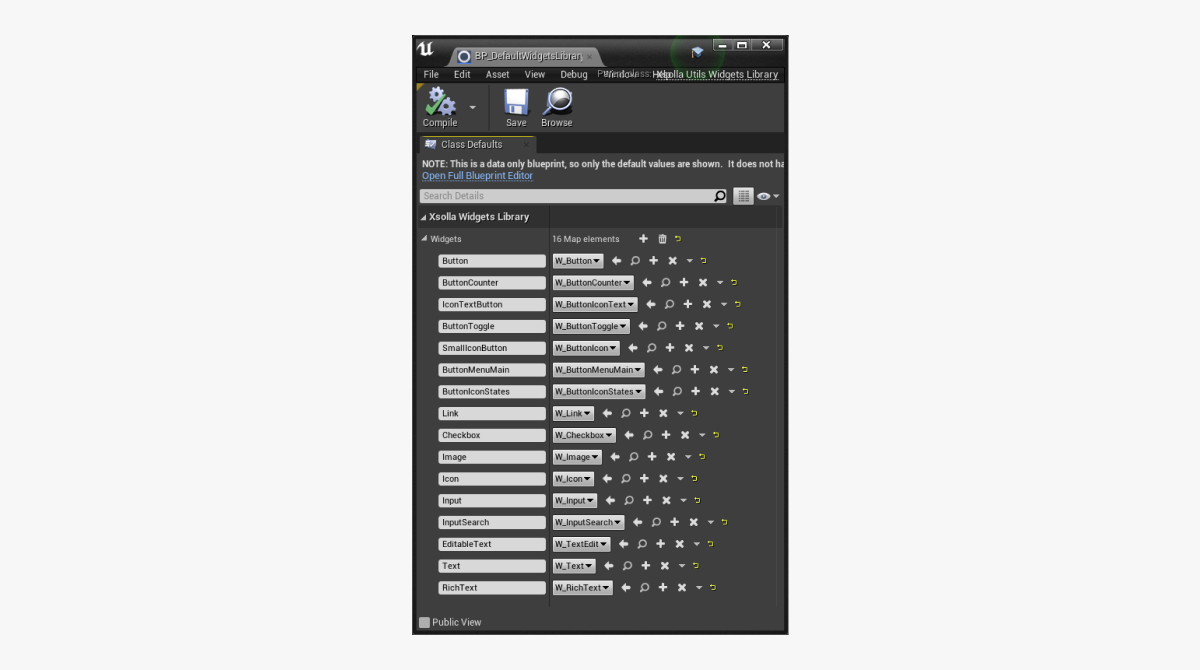
Bibliothèque de widgets
La bibliothèque de widgets est un asset de type XsollaUtilsWidgetsLibrary qui répertorie les classes de widgets sous forme de paires clé-valeur. La clé contient le nom du type de widget et la valeur contient la classe de widget qui sera créée par un wrapper correspondant avec cette clé.
La bibliothèque de widgets fonctionne comme un connecteur entre les wrappers et les classes de widgets.
La bibliothèque de widgets par défaut BP_DefaultWidgetLibrary est incluse dans le SDK. Cette bibliothèque contient la liste des éléments d’interface du projet de démo.

Vous pouvez utiliser la bibliothèque de widgets dans
- Pour installer la bibliothèque de widgets actuelle, sélectionnez-la dans le champ
Widgets Library . - Pour modifier la bibliothèque de widgets sélectionnée, cliquez sur l’icône
🔎 située à proximité du champWidgets Library .
- Pour créer une nouvelle bibliothèque de widgets, cliquez sur l'icône + située à côté du champ
Widgets Library . - Pour supprimer une bibliothèque de widgets sélectionnée, cliquez sur l'icône × située à proximité du champ
Widgets Library .
Utilisez les méthodes suivantes dans les blueprints du wrapper pour accéder à la bibliothèque de widgets :
GetCurrentWidgetsLibrary— renvoie la bibliothèque de widgets actuelle spécifiée dans les paramètres du plug-in.GetWidgetsLibrary— renvoie la bibliothèque de widgets associée au nom spécifié dans le paramètreWidgetLibraryClass.
Utilisez la méthode GetWidget dans les blueprints du wrapper pour obtenir le type de widget à partir de la bibliothèque.
Méthodes du gestionnaire de widgets
Les méthodes suivantes sont utilisées par les wrappers pour interagir avec les widgets. Utilisez-les lorsque vous créez vos propres wrappers et widgets qui prennent en charge les thèmes.
Méthodes pour utiliser les boutons
| Nom de la méthode | Description |
|---|---|
SetButtonEnabled | Définit l’état du bouton qui détermine si le bouton réagit aux événements du clavier, de la souris, de la minuterie, etc. |
IsButtonEnabled | Renvoie l’état du bouton qui détermine si le bouton réagit aux événements du clavier, de la souris, de la minuterie, etc. |
GetWidget | Renvoie la liste des primitives d’interface qui incluent le widget. Est utilisé pour s’abonner à l’événement clic du bouton. |
ConstructButton | Initialise le widget de bouton. Est utilisé par le wrapper du widget. |
SetExtraData | Définit un ensemble de données supplémentaires à un bouton. Chaque widget traite les données reçues, les affiche ou les utilise selon la logique interne. Par exemple, vous pouvez utiliser un ensemble de données supplémentaires pour passer à un bouton doté d’un menu déroulant une liste de ses éléments. |
SetIconData | Définit une liste d’icônes à afficher sur un bouton. Utilisez cette méthode pour spécifier la taille de l’icône et la distance entre l’icône et les autres éléments du bouton. |
SetButtonSelected | Définit la position du bouton. Par exemple : activé ou désactivé, dans le panier ou pas dans le panier, etc. |
GetThemeData | Renvoie l’ensemble des paramètres de thème utilisés par le widget de bouton. |
SetButtonText | Définit le texte d’un bouton. |
Méthodes pour utiliser les cases à cocher
| Nom de la méthode | Description |
|---|---|
SetIsChecked | Définit l’état de la case à cocher : cochée ou décochée. |
GetIsChecked | Renvoie l’état de la case à cocher. |
IsTickHovered | Vérifie si le curseur survole la zone de la case à cocher. |
ConstructCheckbox | Initialise le widget de case à cocher. Est utilisé par le wrapper du widget. |
GetWidget | Renvoie la liste des primitives d’interface qui sont inclues dans le widget. Est utilisé pour s’abonner aux événements associés à la case à cocher. |
GetThemeData | Renvoie l’ensemble des paramètres de thème utilisés par le widget de case à cocher. |
SetText | Définit le texte de la case à cocher. |
GetText | Reçoit du texte pour la case à cocher. |
Méthodes pour utiliser du texte ou du texte enrichi
| Nom de la méthode | Description |
|---|---|
GetText | Renvoie la valeur du texte. |
SetText | Définit la valeur du texte. |
GetWidget | Renvoie la liste des primitives d’interface qui sont inclues dans le widget. Est utilisé pour s’abonner aux événements associés au texte. |
GetThemeData | Renvoie l’ensemble des paramètres de thème utilisés par le widget de texte. |
ConstructText | Initialise le widget de texte. Est utilisé par le wrapper du widget. |
Méthodes pour utiliser les images
| Nom de la méthode | Description |
|---|---|
GetImage | Renvoie l’image. |
SetImage | Définit l’image. |
GetWidget | Renvoie la liste des primitives d’interface qui sont inclues dans le widget. Est utilisé pour s’abonner aux événements associés à l’image. |
GetThemeData | Renvoie l’ensemble des paramètres de thème utilisés par le widget d’image. |
ConstructImage | Initialise le widget d’image. Est utilisé par le wrapper du widget. |
Méthodes pour utiliser les champs de saisie
| Nom de la méthode | Description |
|---|---|
GetText | Renvoie le texte dans le champ de saisie. |
SetText | Définit le texte dans le champ de saisie. |
GetWidget | Renvoie la liste des primitives d’interface qui sont inclues dans le widget. Est utilisé pour s’abonner aux événements associés au champ de saisie. |
ConstructInput | Initialise le widget de champ de saisie. Est utilisé par le wrapper du widget. |
GetHint | Renvoie le texte de l’infobulle pour le champ de saisie. |
SetHint | Définit le texte de l’infobulle pour le champ de saisie. |
SetupFocus | Définit le focus sur le champ de saisie. |
GetThemeData | Renvoie l’ensemble des paramètres de thème utilisés par le widget de champ de saisie. |
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
