Intégrer le SDK côté application
- Concevez une interface pour le système de connexion, le magasin en jeu et les autres pages de votre application.
- Configurez la gestion des événements selon la logique de votre application à l'aide des méthodes SDK. Pour commencer à utiliser les fonctionnalités de base du SDK, suivez les tutoriels étape par étape ci-dessous.
Vous pouvez créer votre propre solution en suivant les instructions UMG UI Designer, ou en utilisant la map de démo comme modèle. Pour adapter l’interface utilisateur de démonstration à votre application, utilisez le constructeur d’interface.
Pour modifier le SDK en fonction de votre application, suivez les instructions de modification du SDK.
- l’inscription utilisateur ;
- la demande utilisateur de renvoi d’e-mail de confirmation d’inscription ;
- la connexion utilisateur ;
- la réinitialisation du mot de passe utilisateur.
Implémenter l'inscription utilisateur
Créer un widget
- Accédez à
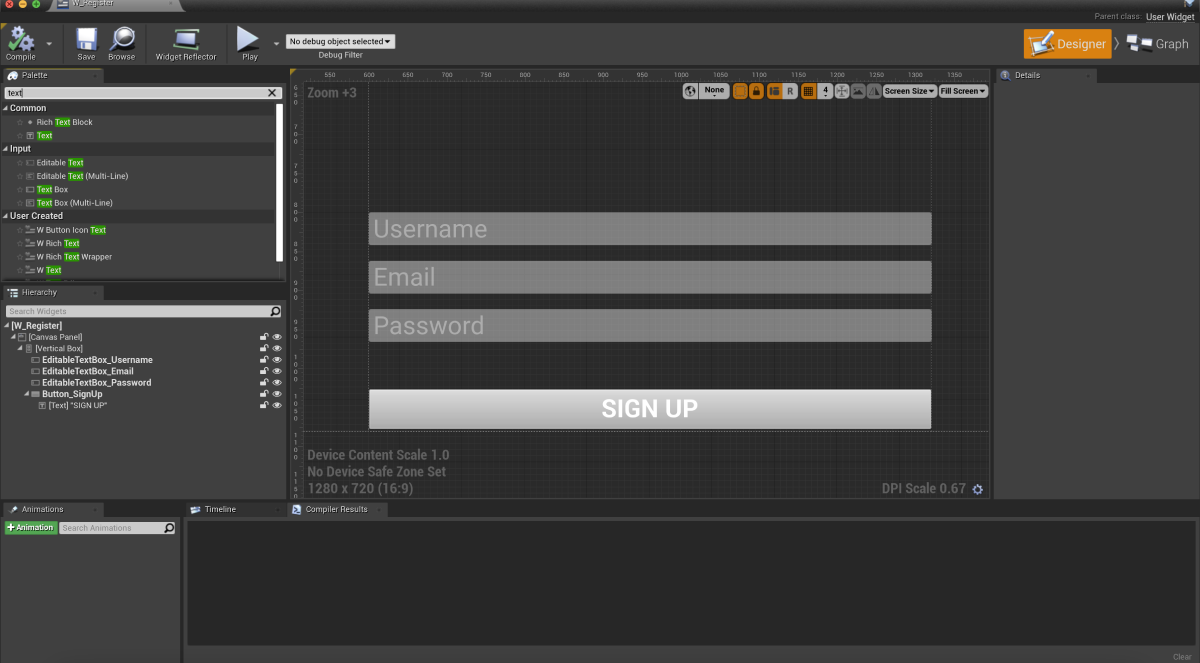
Content Browser et créez un répertoireUI . Dans le menu contextuel, accédez àUser Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez les éléments d'interface suivants :
- champ de nom d'utilisateur ;
- champ d'adresse e-mail ;
- champ de mot de passe ;
- bouton d'inscription.
L’image ci-dessous montre un exemple de structure de la page.

- Ouvrez un blueprint de niveau :
- Choisissez un niveau dans
Content Browser ; - Dans le menu principal, accédez à
Blueprints > Open Level Blueprint .
- Choisissez un niveau dans
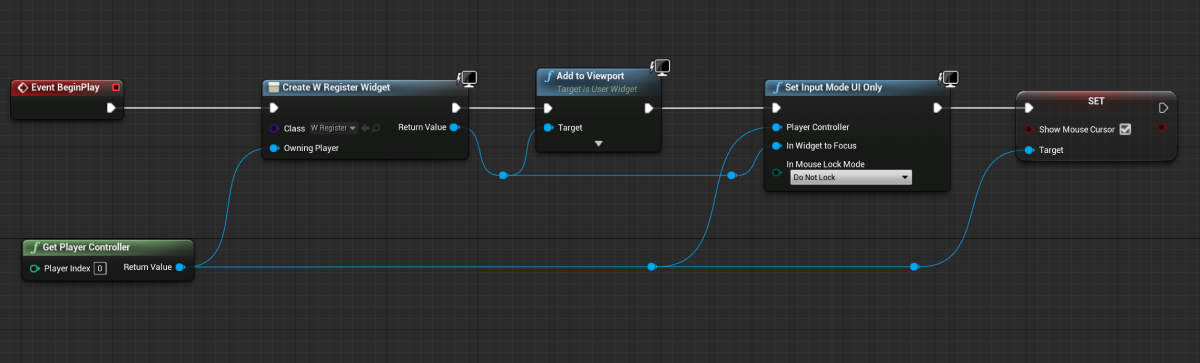
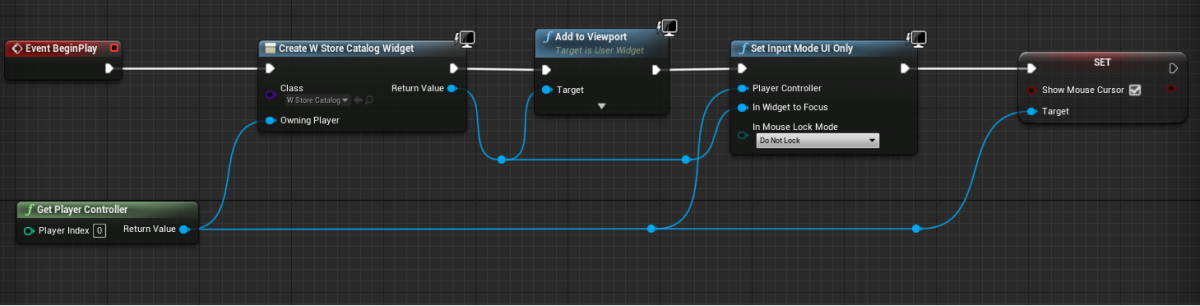
- Implémentez l'affichage du widget à l'exécution du niveau. Pour ce faire, ajoutez des nœuds comme illustré ci-dessous. Dans le nœud
CreateWidget, spécifiez le widget créé.

Ajouter la gestion des événements
- Dans le panneau
Hierarchy , sélectionnez un bouton d'inscription. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Clicked .

- Ouvrez une vue
Graph . - Liez l'appel à la méthode SDK
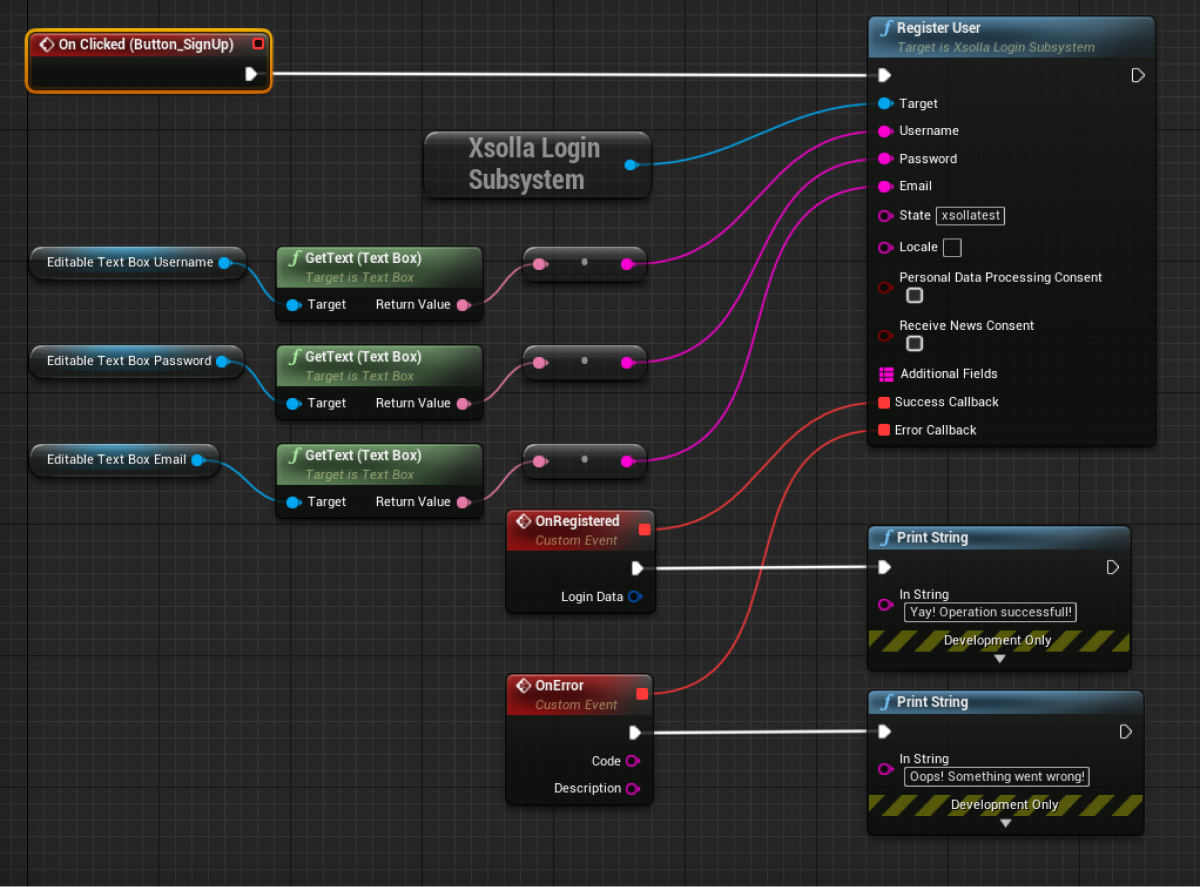
RegisterUsersur l'objetXsollaLoginSubsystemau nœudOnClickedet implémentez le passage de données saisies par l'utilisateur. - Implémentez les fonctions de rappel :
OnRegistered— appelée après une inscription réussie ;OnError— appelée en cas d'erreur.
Code et Description. Vous pouvez ajouter d’autres actions. Par exemple, l’ouverture d’une page de de demande de renvoi d’e-mail de confirmation ou d’une page de connexion, après une inscription réussie.- Pour démarrer le débogage du widget, exécutez le niveau.
Exemple d’implémentation de la gestion des événements :

Configurer un e-mail de confirmation d'inscription
Après une inscription réussie, l’utilisateur reçoit un e-mail de confirmation d’inscription à l’adresse spécifiée. Vous pouvez customiser les e-mails envoyés aux utilisateurs dans le Compte éditeur.
Si vous développez une application Android, configurez les liens profonds pour renvoyer l’utilisateur à l’application après la confirmation d’inscription.
Implémenter la demande utilisateur de renvoi d'e-mail de confirmation d'inscription
Créer un widget
- Accédez à
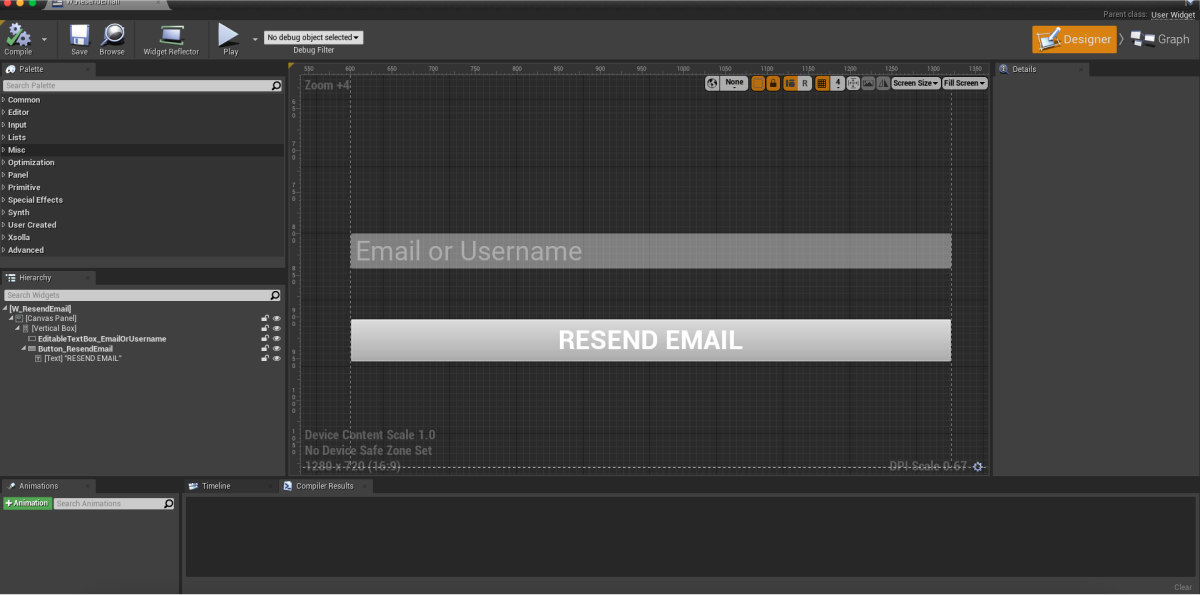
Content Browser et ouvrez un répertoireUI . Dans le menu contextuel, accédez àUser Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez les éléments d'interface suivants :
- champ de nom d'utilisateur/adresse e-mail ;
- bouton de renvoi d'e-mail.
L’image ci-dessous montre un exemple de structure de la page.

- Ouvrez un blueprint de niveau :
- Choisissez un niveau dans
Content Browser ; - Dans le menu principal, accédez à
Blueprints > Open Level Blueprint .
- Choisissez un niveau dans
CreateWidget, spécifiez le widget créé.Ajouter la gestion des événements
- Dans le panneau
Hierarchy , sélectionnez un bouton de renvoi d'e-mail. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Clicked .

- Ouvrez une vue
Graph . - Liez l'appel à la méthode SDK
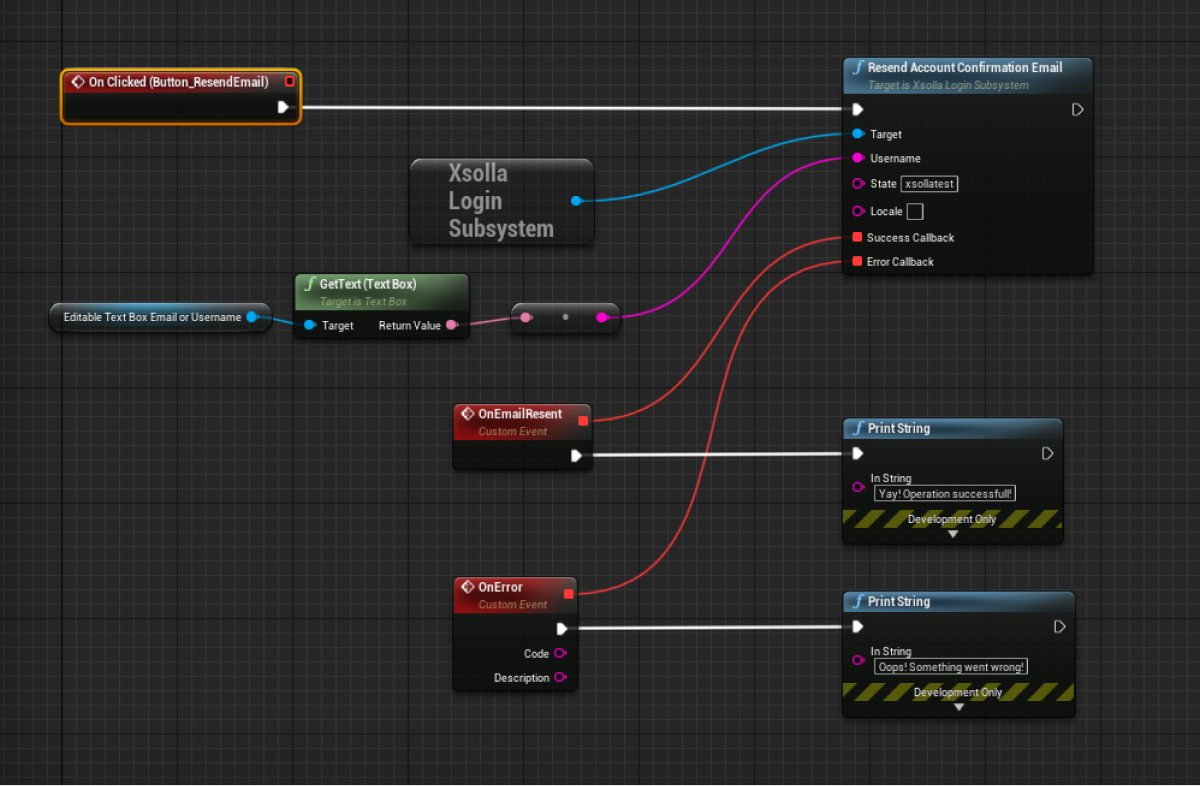
ResendAccountConfirmationEmailsur l'objetXsollaLoginSubsystemau nœudOnClickedet implémentez le passage de données saisies par l'utilisateur. - Implémentez les fonctions de rappel
OnEmailResentetOnError. - Pour démarrer le débogage du widget, exécutez le niveau.
Après une demande réussie, l’utilisateur reçoit un e-mail de confirmation d’inscription à l’adresse e-mail spécifiée lors de l’inscription.
Exemple d’implémentation de la gestion des événements :

Implémenter la connexion utilisateur
Créer un widget
- Accédez à
Content Browser et ouvrez un répertoireUI . Dans le menu contextuel, accédez àUser Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez les éléments d'interface suivants :
- champ de nom d'utilisateur ;
- champ de mot de passe ;
- case à cocher se souvenir de moi ;
- bouton de connexion.
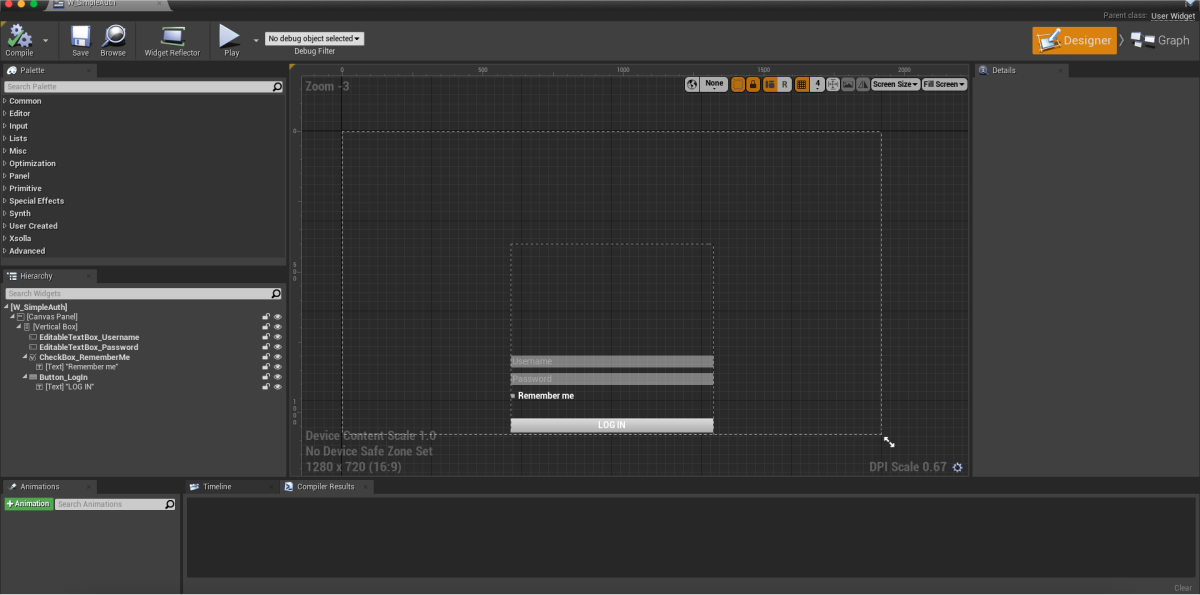
L’image ci-dessous montre un exemple de structure de la page.

- Ouvrez un blueprint de niveau :
- Choisissez un niveau dans
Content Browser ; - Dans le menu principal, accédez à
Blueprints > Open Level Blueprint .
- Choisissez un niveau dans
- Dans le nœud
CreateWidget, spécifiez le widget créé.
Ajouter la gestion des événements
- Dans le panneau
Hierarchy , sélectionnez un bouton de connexion. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Clicked .

- Ouvrez une vue
Graph . - Liez l'appel à la méthode SDK
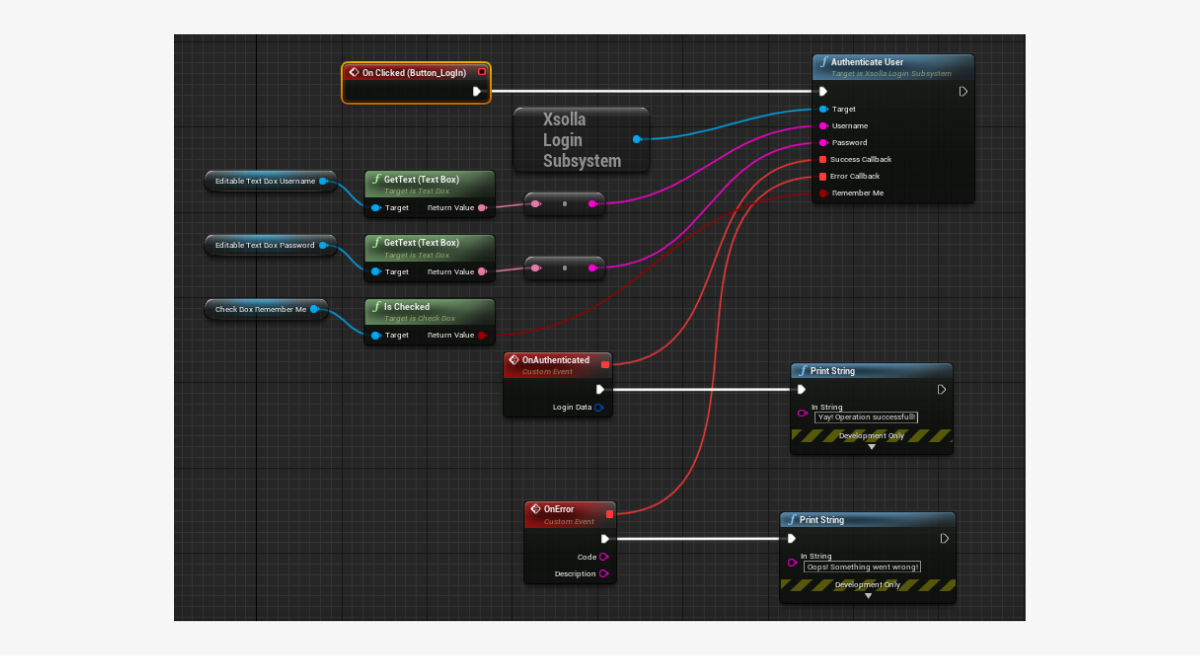
AuthenticateUsersur l'objetXsollaLoginSubsystemau nœudOnClickedet implémentez le passage de données saisies par l'utilisateur. - Implémentez les fonctions de rappel
OnAuthenticatedetOnError.
LoginData. Ce jeton est utilisé dans les requêtes aux serveurs Xsolla.- Pour démarrer le débogage du widget, exécutez le niveau.
Exemple d’implémentation de la gestion des événements :

Implémenter la réinitialisation du mot de passe utilisateur
Créer un widget
- Accédez à
Content Browser et ouvrez un répertoireUI . Dans le menu contextuel, accédez àUser Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez les éléments d'interface suivants :
- champ de nom d'utilisateur/adresse e-mail ;
- bouton de réinitialisation du mot de passe.
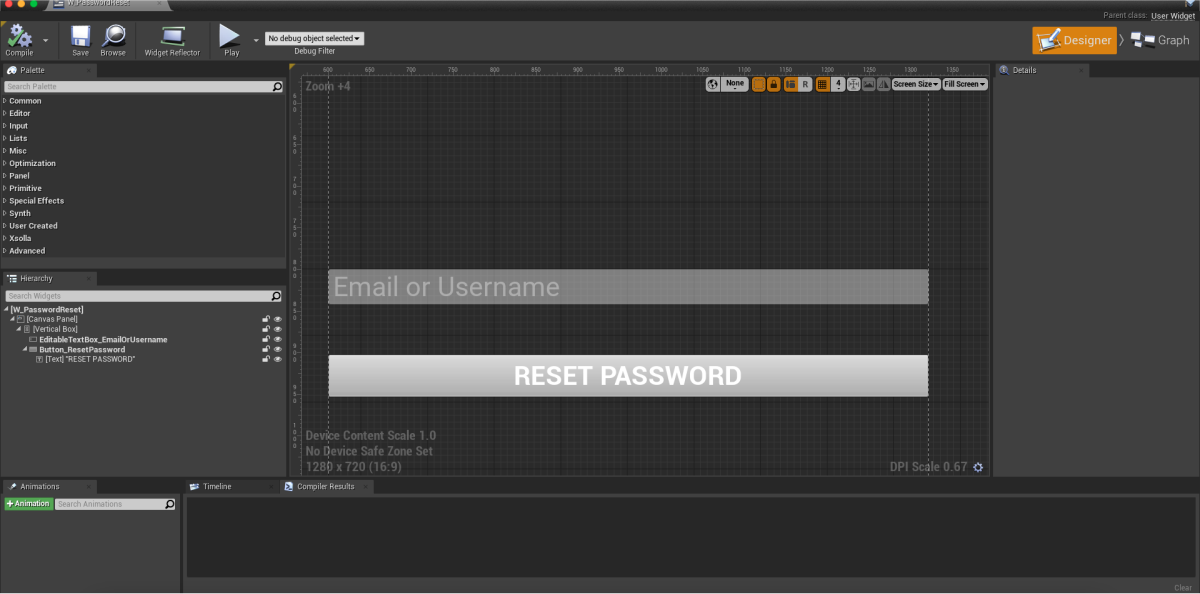
L’image ci-dessous montre un exemple de structure de la page.

- Ouvrez un blueprint de niveau :
- Choisissez un niveau dans
Content Browser ; - Dans le menu principal, accédez à
Blueprints > Open Level Blueprint .
- Choisissez un niveau dans
- Dans le nœud
CreateWidget, spécifiez le widget créé.
Ajouter la gestion des événements
- Dans le panneau
Hierarchy , sélectionnez un bouton de réinitialisation du mot de passe. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Clicked .

- Ouvrez une vue
Graph . - Liez l'appel à la méthode SDK
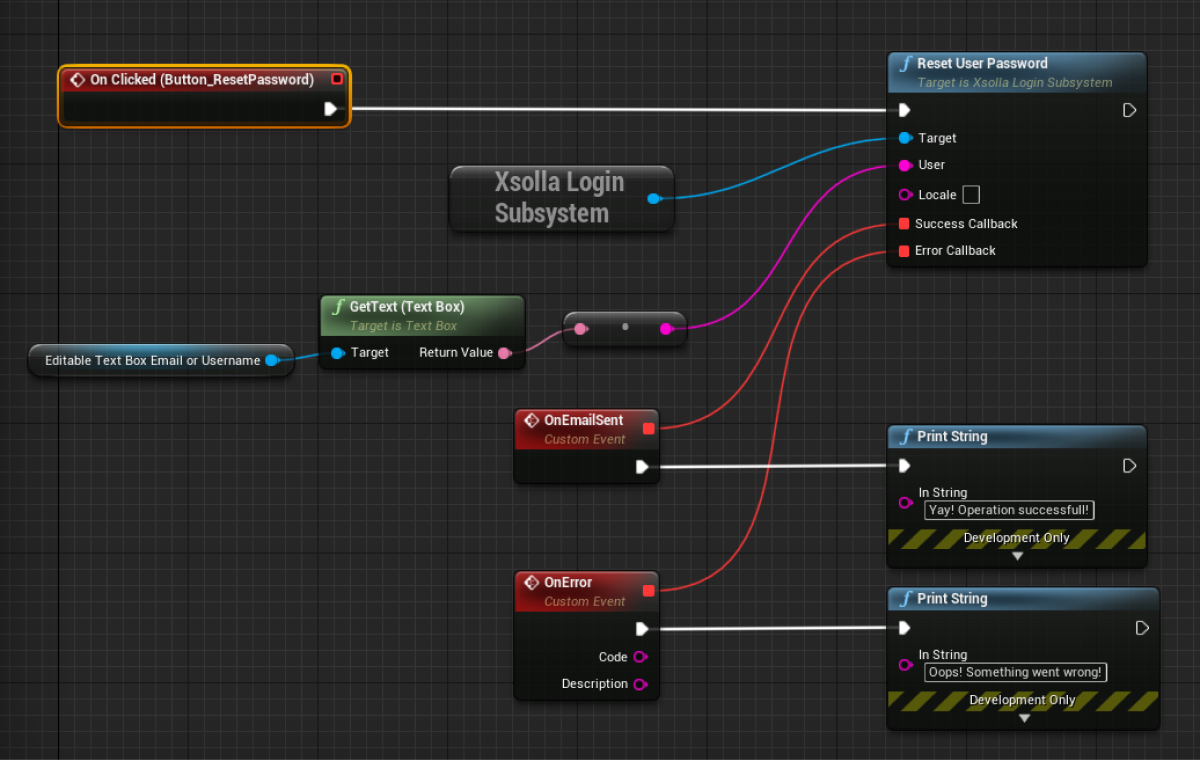
ResetUserPasswordsur l'objetXsollaLoginSubsystemau nœudOnClickedet implémentez le passage de données saisies par l'utilisateur. - Implémentez les fonctions de rappel
OnEmailSentetOnError. - Pour démarrer le débogage du widget, exécutez le niveau.
Exemple d’implémentation de la gestion des événements :

Après une demande de réinitialisation de mot de passe réussie, l’utilisateur reçoit un e-mail contenant un lien de réinitialisation du mot de passe. Accédez au Compte éditeur sous la section votre projet de connexion > Security > OAuth 2.0 > OAuth 2.0 redirect URIs pour configurer une adresse URL ou un chemin vers lequel l’utilisateur est redirigé après une authentification, une confirmation par e-mail ou une réinitialisation du mot de passe réussies.
Ce guide explique comment utiliser les méthodes SDK pour implémenter l’inscription et la connexion utilisateur via un compte de réseau social.
Contrairement à l’authentification utilisateur par nom d’utilisateur/adresse e-mail et mot de passe, vous n’avez pas à implémenter de logique distincte pour l’inscription des utilisateurs. Si l’utilisateur se connecte pour la première fois via un réseau social, un nouveau compte est automatiquement créé.
Si vous avez implémenté la connexion via les réseaux sociaux dans votre application comme méthode d’authentification alternative, le compte de réseau social est automatiquement lié à un compte utilisateur existant si les conditions suivantes sont remplies :
- l'utilisateur inscrit par nom d'utilisateur/adresse e-mail et mot de passe se connecte à votre application via un compte de réseau social ;
- le réseau social renvoie une adresse e-mail ;
- l'adresse e-mail de l'utilisateur sur le réseau social est la même que l'adresse e-mail utilisée pour l'inscription dans votre application.
LinkSocialNetworkToUserAccount.Les exemples montrent comment configurer la connexion utilisateur via un compte Twitter. Vous pouvez configurer tous les réseaux sociaux de la même manière.
La logique et l’interface des exemples sont simples, celles de votre application seront bien plus complexes. Le projet de démo décrit une option possible d’implémentation du système d’authentification.
Créer un widget
- Accédez à
Content Browser et créez un répertoireUI . - Dans le menu contextuel, accédez à
User Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez le bouton de connexion via un réseau social.
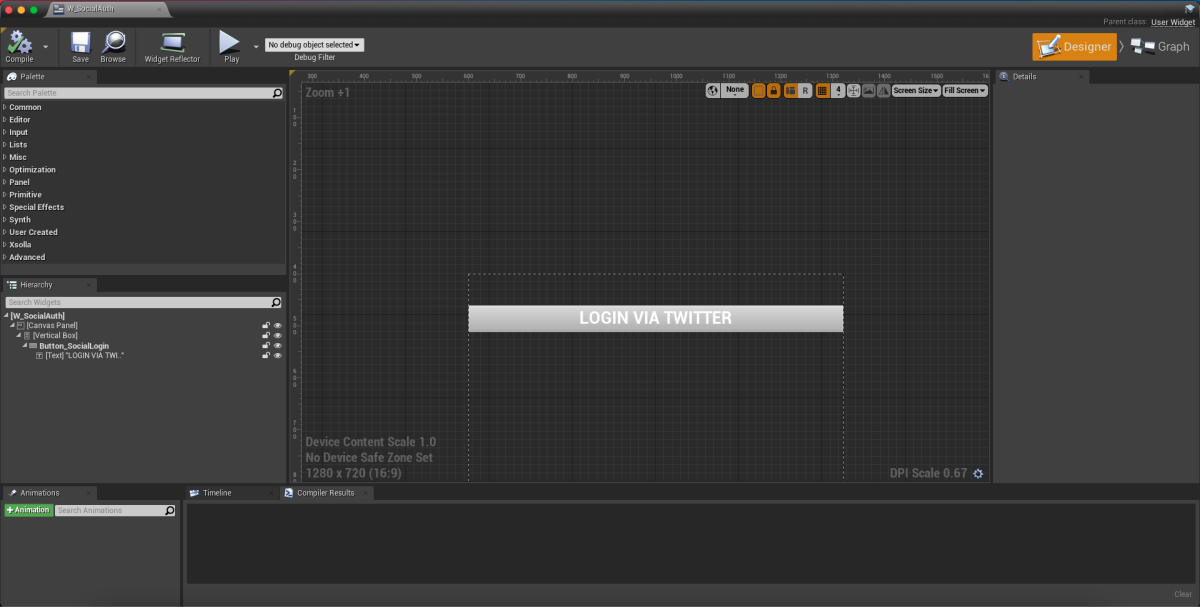
L’image ci-dessous montre un exemple de structure de la page.

- Ouvrez un blueprint de niveau :
- Choisissez un niveau dans
Content Browser ; - Dans le menu principal, accédez à
Blueprints > Open Level Blueprint .
- Choisissez un niveau dans
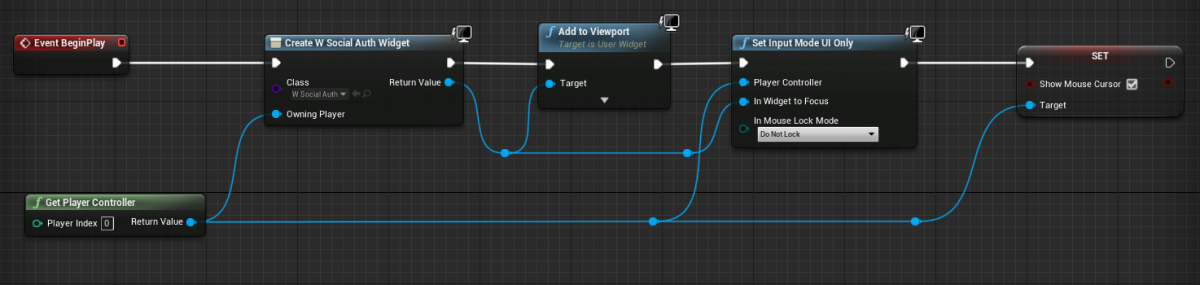
- Implémentez l'affichage du widget à l'exécution du niveau. Pour ce faire, ajoutez des nœuds comme illustré ci-dessous. Dans le nœud
CreateWidget, spécifiez le widget créé.

Ajouter la gestion des événements
- Dans le panneau
Hierarchy , sélectionnez un bouton de connexion. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Clicked .

- Ouvrez une vue
Graph . - Implémentez une page de connexion qui s'ouvre dans un navigateur intégré :
- Ajoutez un appel à la méthode
AuthenticateViaSocialNetworkconnecté avec l'objetXsollaLoginSubsystemau nœudOnClickedet implémentez le passage des données saisies par l'utilisateur. Passez la valeurTwitterau paramètreProviderName. - Ajoutez les fonctions de rappel :
OnSocialAuthSuccess— appelée après une authentification réussie ;OnSocialAuthCancel— appelée si l'authentification a été annulée ;OnSocialAuthError— appelée en cas d'erreur.
- Ajoutez un appel à la méthode
Le jeton d’autorisation est passé au paramètre LoginData. Utilisez-le dans les requêtes aux serveurs Xsolla.
Dans l’exemple de gestion d’événements, les fonctions OnSocialAuthSuccess, OnSocialAuthCancel et OnSocialAuthError utilisent la classe PrintString. Pour la fonction OnSocialAuthError, un code d’erreur et une description sont passés dans les paramètres Code et Description. Vous pouvez ajouter d’autres actions.

- objets virtuels ;
- groupes d’objets virtuels ;
- lots ;
- packages de monnaie virtuelle.
Avant de commencer, configurez les objets dans le Compte éditeur :
- Configurez les objets virtuels et les groupes d’objets virtuels.
- Configurez les packages de monnaie virtuelle.
- Configurez les lots.
La logique et l’interface des exemples sont simples, celles de votre application seront bien plus complexes. Le projet de démo décrit une option possible d’implémentation du catalogue des objets dans le magasin en jeu.
Dans l’exemple, pour chaque objet, le catalogue affiche :
- le nom de l’objet ;
- le prix de l’objet.
Vous pouvez également afficher d’autres informations sur l’objet si ces informations sont stockées dans le magasin en jeu.
Créer un widget de page de catalogue
- Accédez à
Content Browser et créez un répertoireUI . - Dans le menu contextuel, accédez à
User Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez les éléments d'interface suivants :
- boutons pour basculer entre l'affichage des objets et celui de packages de monnaie virtuelle ;
- zone d'affichage des groupes d'objets ;
- zone d'affichage de la liste des objets ;
- zone d'affichage de la liste des packages de monnaie virtuelle.
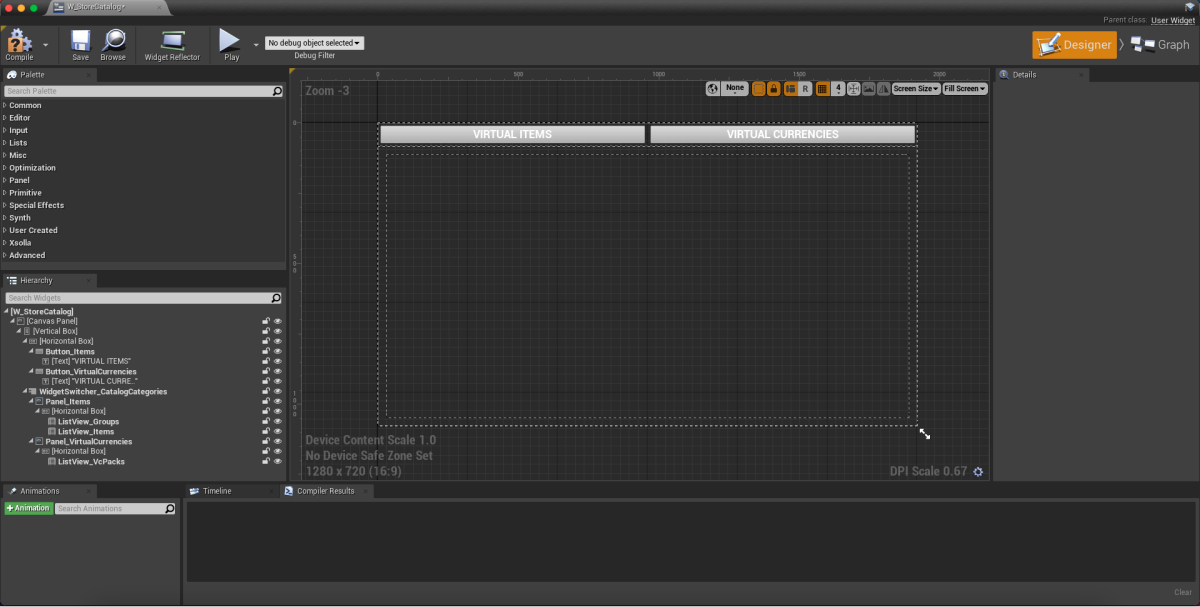
L’image ci-dessous montre un exemple de structure de la page.

- Ouvrez un blueprint de niveau :
- Choisissez un niveau dans
Content Browser ; - Dans le menu principal, accédez à
Blueprints > Open Level Blueprint .
- Choisissez un niveau dans
- Implémentez l'affichage du widget à l'exécution du niveau. Pour ce faire, ajoutez des nœuds comme illustré ci-dessous. Dans le nœud
CreateWidget, spécifiez le widget créé.

Ajouter un widget de gestion des événements pour la page de catalogue
- Dans le panneau
Hierarchy , sélectionnez un bouton pour passer à la liste des objets. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Clicked .

- Dans le panneau
Hierarchy , sélectionnez un bouton pour passer à liste des packages de monnaie virtuelle. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Clicked .

- Ouvrez une vue
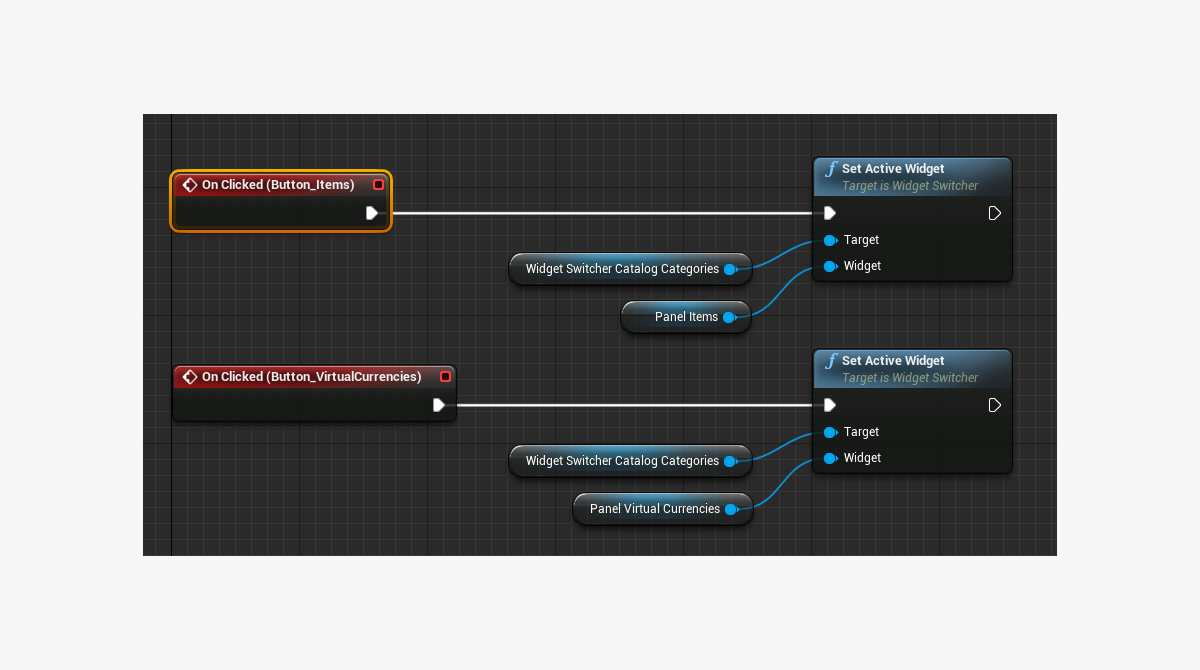
Graph . - Implémentez la logique pour basculer d'une liste à l'autre. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.

Implémenter l'affichage de groupes d'objets virtuels
Créer une classe de groupe d'objets
- Accédez à
Content Browser . Dans le menu contextuel, cliquez surBlueprint Class . - Dans la section
All classes , sélectionnezObject , puis cliquez surSelect . - Utilisez
BP_ItemGroupData comme nom de classe. - Ouvrez le blueprint de la classe créée.
- Dans le panneau
My Blueprint , cliquez surAdd New et sélectionnezVariable . - Dans le panneau
Details :
- Spécifiez
GroupData dans le champVariable Name ; - Sélectionnez
XsollaItemGroup dans le champVariable Type ; - Cochez les cases
Instance Editable etExpose on Spawn .
- Spécifiez
Créer un widget de groupe d'objets
- Accédez à
Content Browser et créez un répertoireUI , puis, dans le menu contextuel, accédez àUser Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez un élément pour le nom du groupe d'objets.
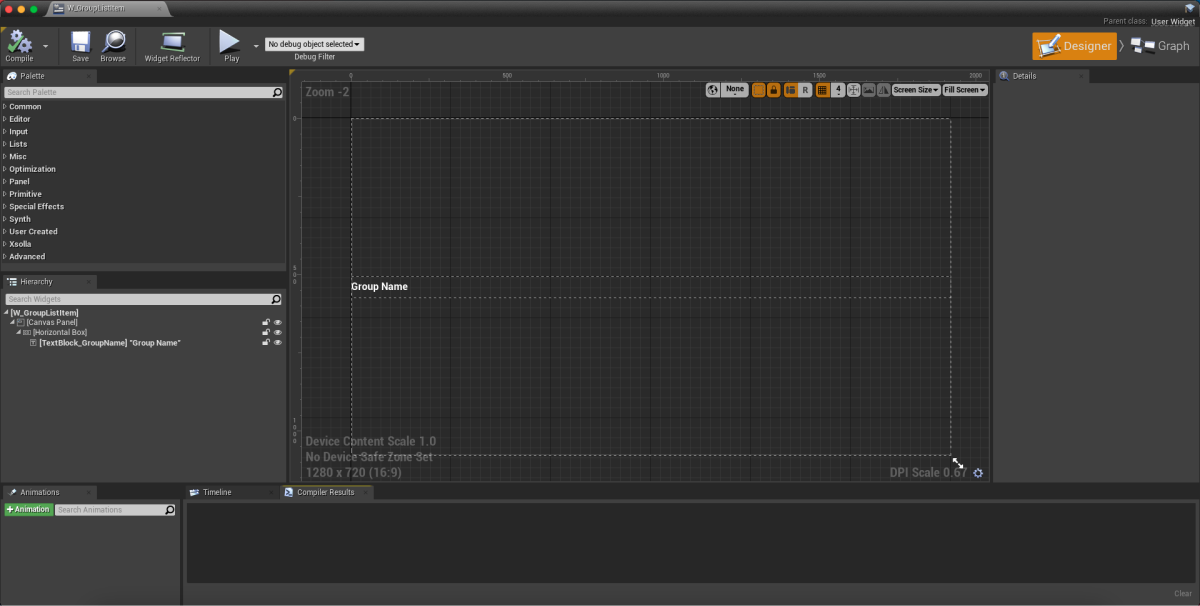
L’image ci-dessous montre un exemple de structure du widget.

- Ouvrez une vue
Graph . - Cliquez sur
Class settings . - Dans le panneau
Details , accédez àInterfaces > Implemented interfaces . - Cliquez sur
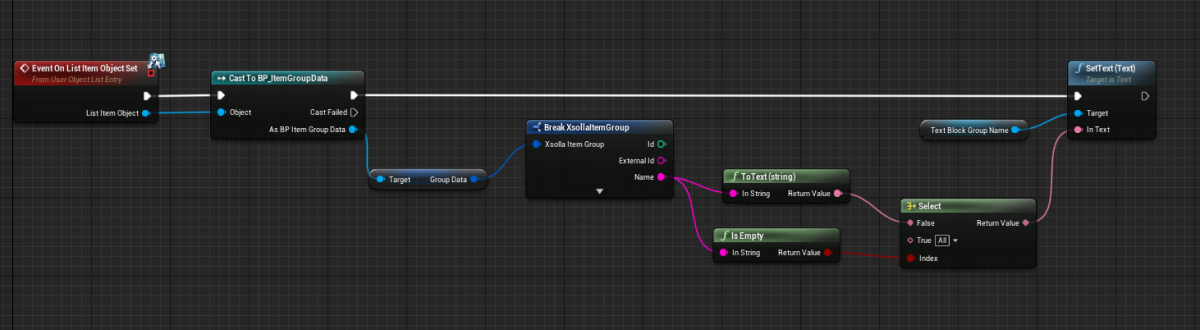
Add et sélectionnezUserObjectListEntry . Il s'agit d'une interface UE standard qui permet à la primitive d'interface d'implémenter un comportement normal pour l'élément de la liste. - Implémentez la logique de création d'un groupe d'objets :
- Ajoutez le nœud
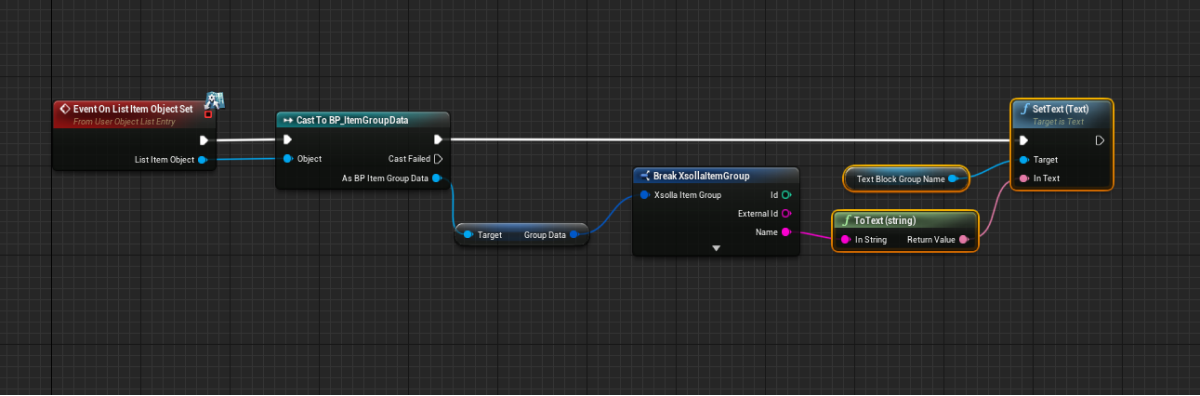
EventOnListItemObjectSetpour créer un élément de la liste et initialiser le widget ; - Passez la valeur de l'objet stockant les données du groupe à l'élément contenant le nom du groupe. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous ;
- Ajoutez le nœud

- Implémentez la logique d'affichage de tous les objets dans la catégorie
All . Pour ce faire, modifiez le blueprint comme illustré dans l'image ci-dessous
- Implémentez la logique d'affichage de tous les objets dans la catégorie

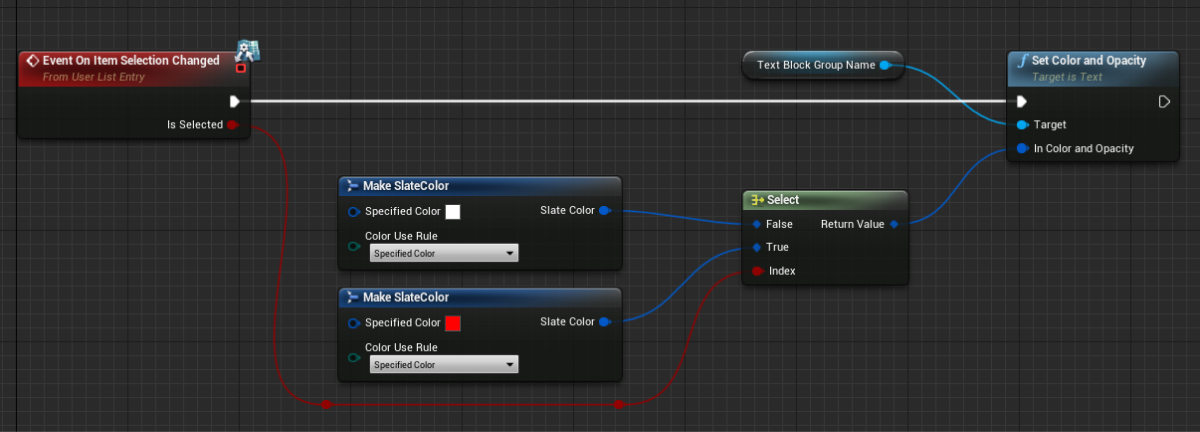
- Implémentez la logique pour mettre en surbrillance un groupe d'objets sélectionné dans la liste. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.

Ajouter une liste de groupes d'objets à la page du catalogue
- Ouvrez le blueprint du widget de la page du catalogue.
- Ajoutez l'élément
List View à la zone d'affichage des groupes d'objets. - Sous le panneau
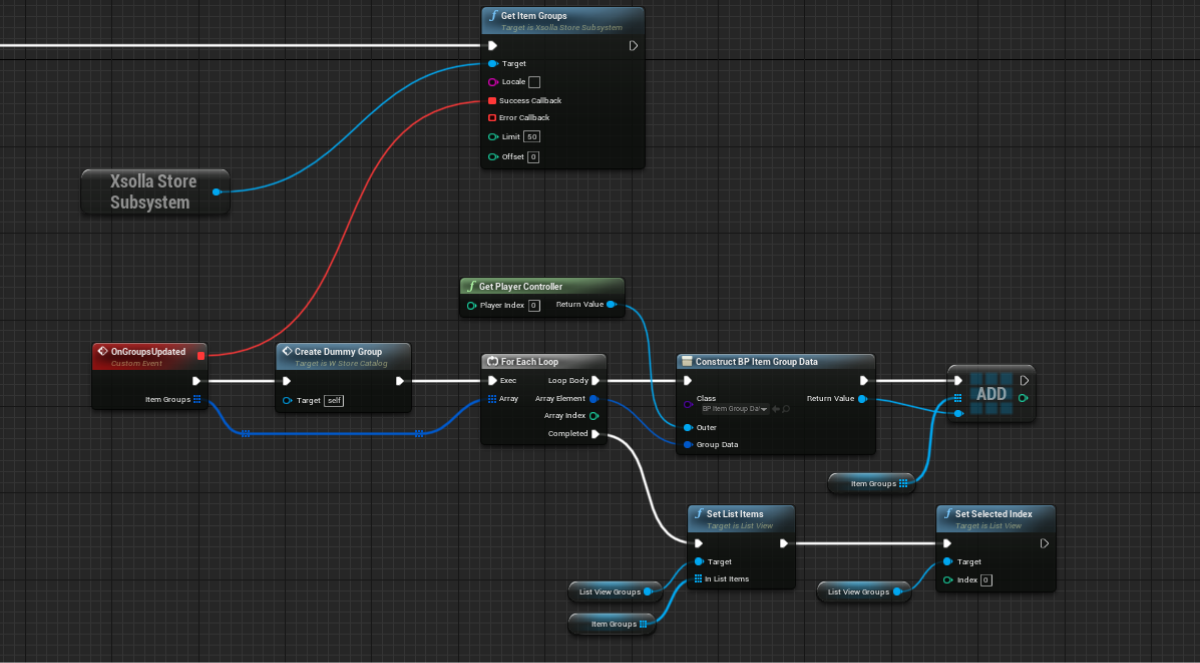
Details , dans le champEntry Widget Class , sélectionnez la classe créée précédemment pour un groupe d'objets. - Implémentez la logique d'ajout d'objets aux groupes :
- Ouvrez une vue
Graph ; - Liez l'appel à la méthode SDK
GetItemGroupssur l'objetXsollaLoginSubsystemau nœudEventConstructet implémentez le passage de données saisies par l'utilisateur et implémentez le passage de données saisies par l'utilisateur ; - Implémentez la logique d'ajout d'objets aux groupes. Cette action doit être effectuée lors du traitement d'une mise à jour réussie des groupes d'objets virtuels. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.
- Ouvrez une vue

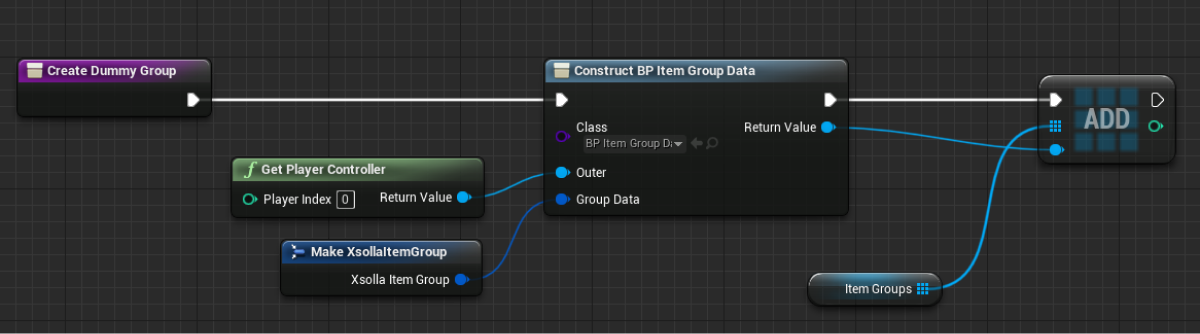
- Implémentez la logique d'affichage de tous les objets dans la catégorie
All . Pour ce faire, modifiez le blueprint comme illustré dans l'image ci-dessous

Implémenter l'affichage des objets virtuels
Créer une classe d'objet
- Accédez à
Content Browser . Dans le menu contextuel, cliquez surBlueprint Class . - Dans la section
All classes , sélectionnezObject , puis cliquez surSelect . - Utilisez
BP_CatalogItemData comme nom de classe. - Ouvrez le blueprint de la classe créée.
- Dans le panneau
My Blueprint , cliquez surAdd New et sélectionnezVariable . - Dans le panneau
Details :
- Spécifiez
CatalogItem dans le champVariable Name ; - Sélectionnez
StoreItem dans le champVariable Type ; - Cochez les cases
Instance Editable etExpose on Spawn .
- Spécifiez
Créer un widget d'objet
- Accédez à
Content Browser et créez un répertoireUI . Dans le menu contextuel, accédez àUser Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez les éléments d'interface suivants :
- nom d'objet ;
- prix de l'objet.
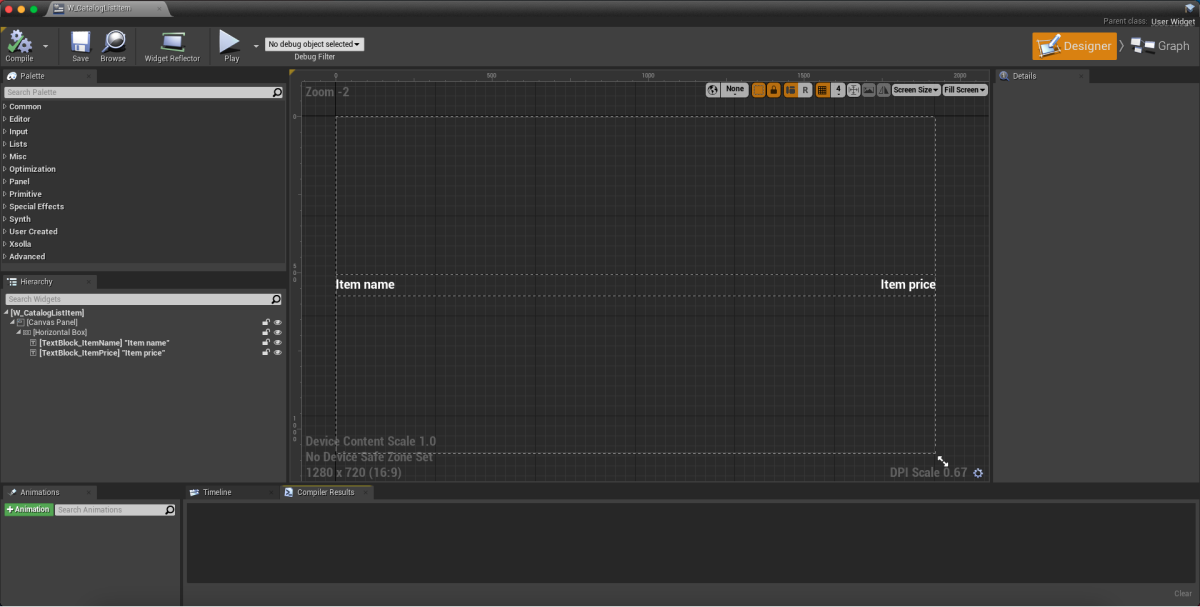
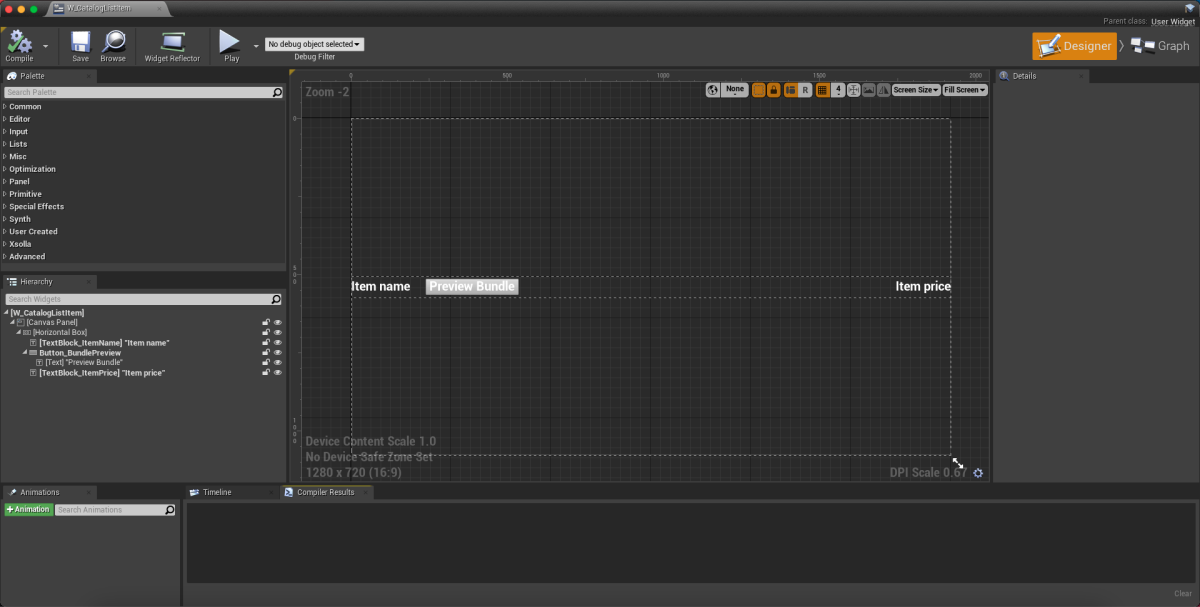
L’image ci-dessous montre un exemple de structure du widget.

- Ouvrez une vue
Graph . - Cliquez sur
Class settings . - Dans le panneau
Details , accédez àInterfaces > Implemented interfaces . - Cliquez sur
Add et sélectionnezUserObjectListEntry . Il s'agit d'une interface UE standard qui permet à la primitive d'interface d'implémenter un comportement normal pour l'élément de la liste. - Implémentez la logique de création d'un groupe d'objets :
- Ajoutez le nœud
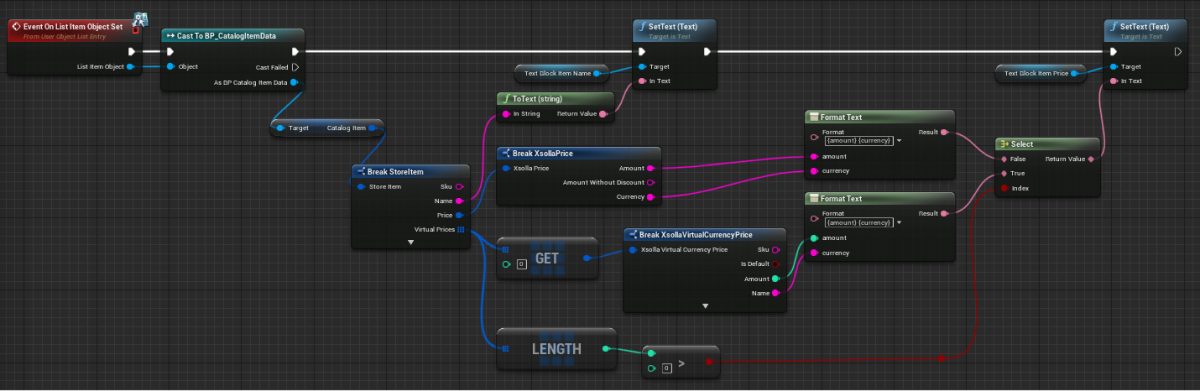
EventOnListItemObjectSetpour créer un élément de la liste et initialiser le widget ; - Passez les valeurs de l'objet stockant les données de l'objet aux éléments contenant le nom de l'objet et son prix. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.
- Ajoutez le nœud

Ajouter une liste d'objets à la page du catalogue
- Ouvrez le blueprint du widget de la page du catalogue.
- Ajoutez l'élément
List View à la zone d'affichage de la liste d'objets. - Sous le panneau
Details , dans le champEntry Widget Class , sélectionnez la classe créée précédemment pour un objet. - Implémentez la logique d'ajout d'objets aux groupes :
- Ouvrez une vue
Graph ; - Liez l'appel à la méthode SDK
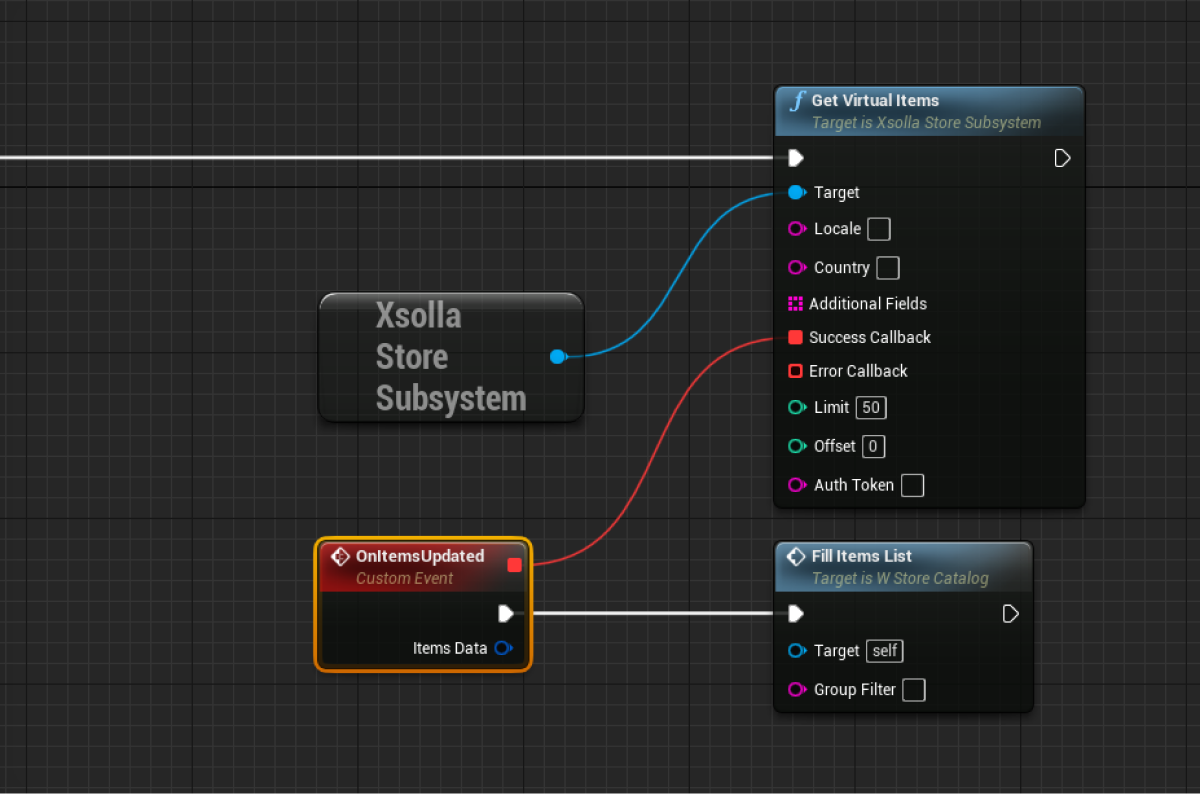
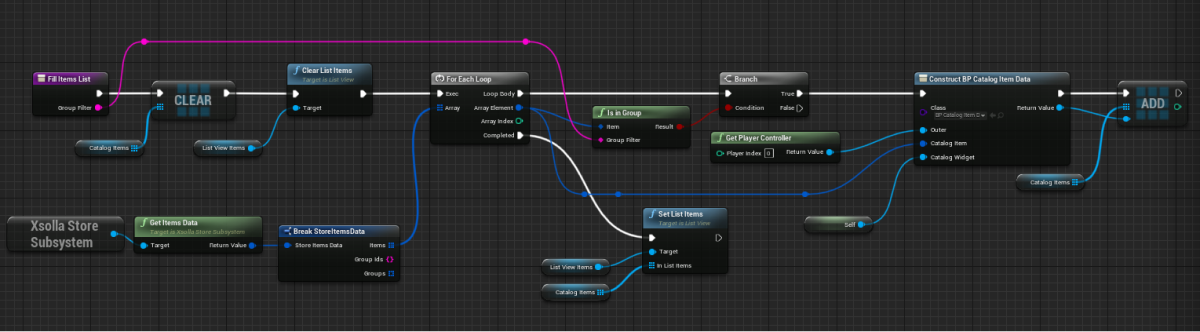
GetVirtualItemssur l'objetXsollaLoginSubsystemau nœudEventConstructet implémentez le passage de données saisies par l'utilisateur et implémentez le passage de données saisies par l'utilisateur ; - Implémentez la logique d'ajout d'objets aux groupes. Cette action doit être effectuée lors du traitement d'une mise à jour réussie des groupes d'objets virtuels. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.
- Ouvrez une vue

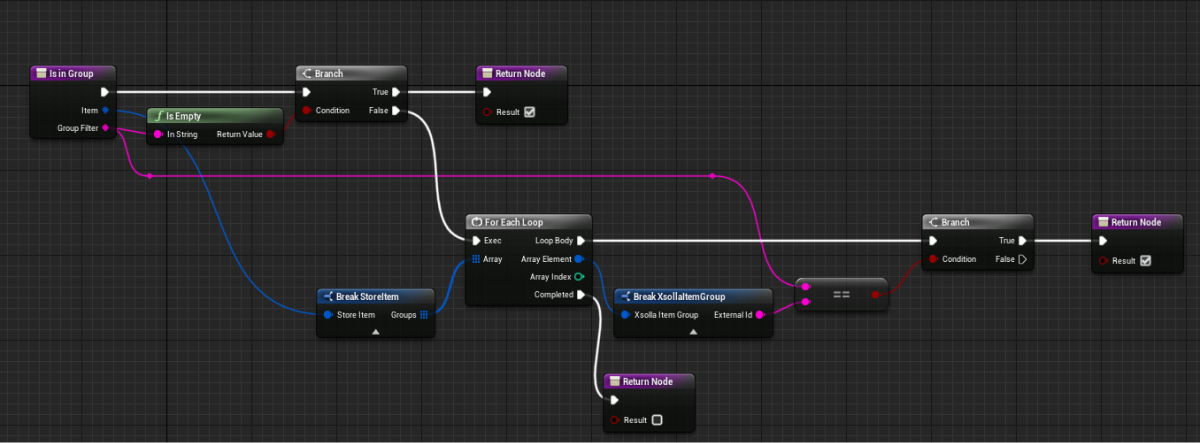
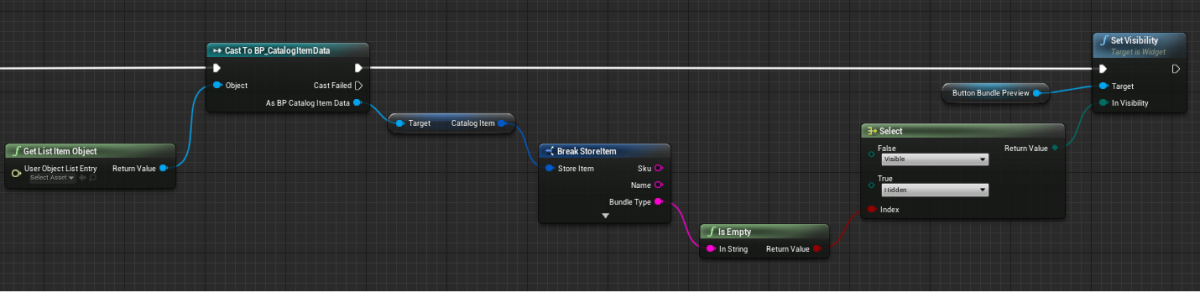
offset et limit de la méthode GetVirtualItems ne sont pas obligatoires. Utilisez-les pour implémenter la pagination, c’est-à-dire un affichage page par page des objets du catalogue. Le nombre maximum d’objets par page est de 50. Si le catalogue contient plus de 50 objets, la pagination est nécessaire.- Implémentez la logique de vérification de l'appartenance d'un objet à un groupe spécifique. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.

- Implémentez la logique d'ajout d'objets aux groupes. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.

Implémenter l'affichage des objets virtuels par groupes
- Ouvrez le blueprint du widget de la page du catalogue.
- Dans le panneau
Hierarchy , sélectionnez la liste des groupes d'objets. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Item Clicked .

- Ouvrez une vue
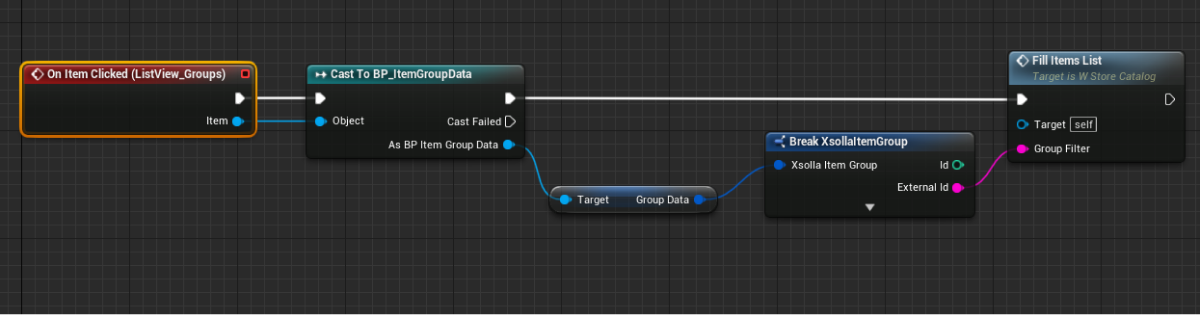
Graph . - Implémentez la logique pour filtrer les objets par groupes. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.

Implémenter l'affichage des lots
Dans cette instruction, les lots et les objets virtuels sont affichés dans une seule liste. De plus, nous utilisons le même widget pour afficher un seul lot ou un seul objet.
Ajouter la liste des lots sur la page du catalogue
- Ouvrez le blueprint d'une page de catalogue.
- Ouvrez une vue
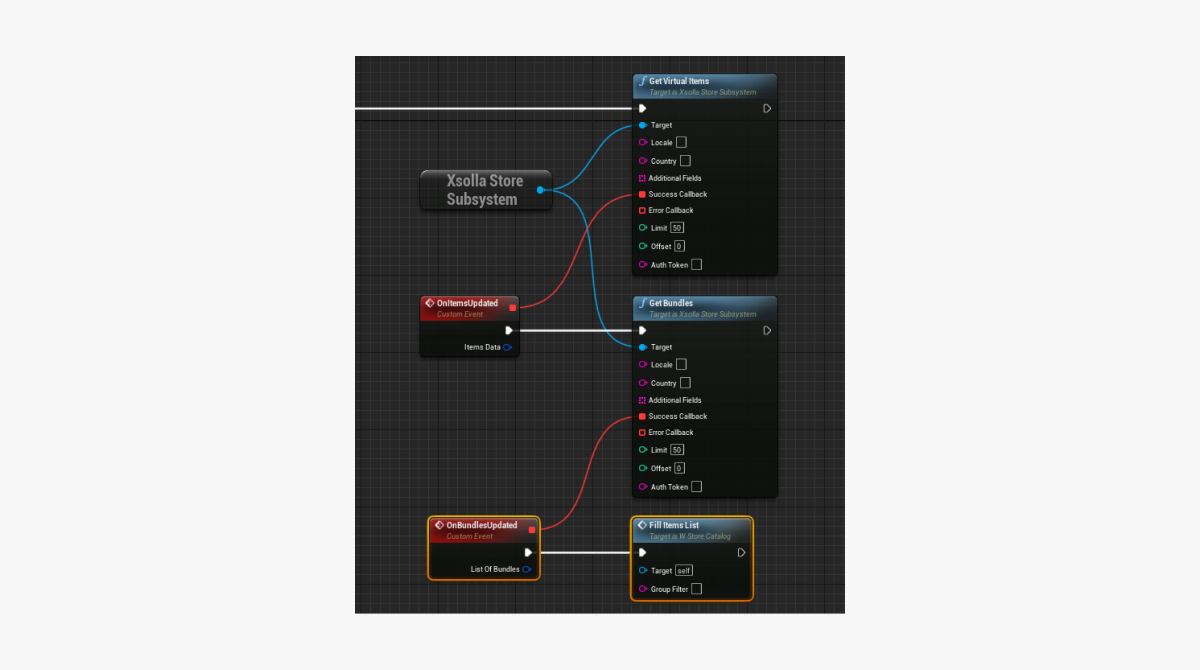
Graph . - Complétez la logique d'ajout de lots à une liste. Implémentez l'appel à la méthode SDK
GetBundlesen séquence avec celui à la méthodeGetVirtualItems, comme illustré dans l'image ci-dessous.

Compléter le widget d'objet
- Ouvrez le blueprint d'un widget d'objet.
- Ajoutez un bouton pour afficher le contenu du lot à côté du nom de l'objet.
L’image ci-dessous montre un exemple de structure du widget.

- Ouvrez une vue
Graph . - Complétez la logique de création d'un objet en ajoutant une condition d'affichage pour le bouton d'affichage du contenu du lot. Un exemple est présenté dans l'image ci-dessous.

Ajouter une logique d'affichage du contenu du lot
- Dans le blueprint du widget d'objet, ouvrez une vue
Designer . - Dans le panneau
Hierarchy , sélectionnez un bouton pour afficher le contenu du lot. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Clicked .

- Ouvrez une vue
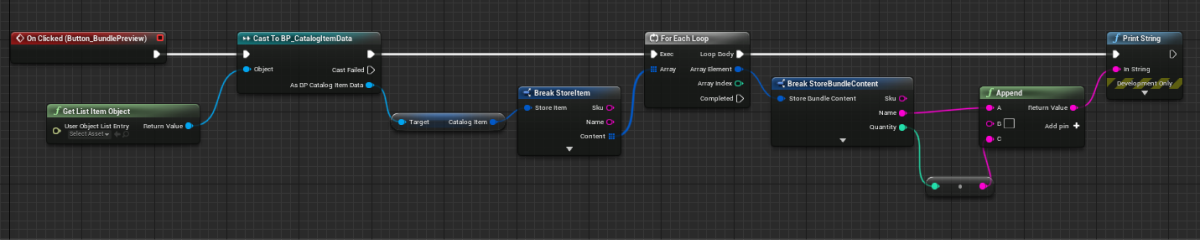
Graph . - Implémentez la logique d'affichage du contenu du lot (liste des objets dans le lot avec la quantité de chaque objet). Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.

Implémenter l'affichage des packages de monnaie virtuelle
Créer une classe de package de monnaie virtuelle
- Accédez à
Content Browser . Dans le menu contextuel, cliquez surBlueprint Class . - Dans la section
All classes , sélectionnezObject , puis cliquez surSelect . - Utilisez
BP_VcPackItemData comme nom de classe. - Ouvrez le blueprint de la classe créée.
- Dans le panneau
My Blueprint , cliquez surAdd New et sélectionnezVariable . - Dans le panneau
Details :
- Spécifiez
PackItem dans le champVariable Name ; - Sélectionnez
VirtualCurrencyPackage dans le champVariable Type ; - Cochez les cases
Instance Editable etExpose on Spawn .
- Spécifiez
Créer un widget de package de monnaie virtuelle
- Accédez à
Content Browser et créez un répertoireUI . Dans le menu contextuel, accédez àUser Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez les éléments d'interface suivants :
- nom de package ;
- prix du package.
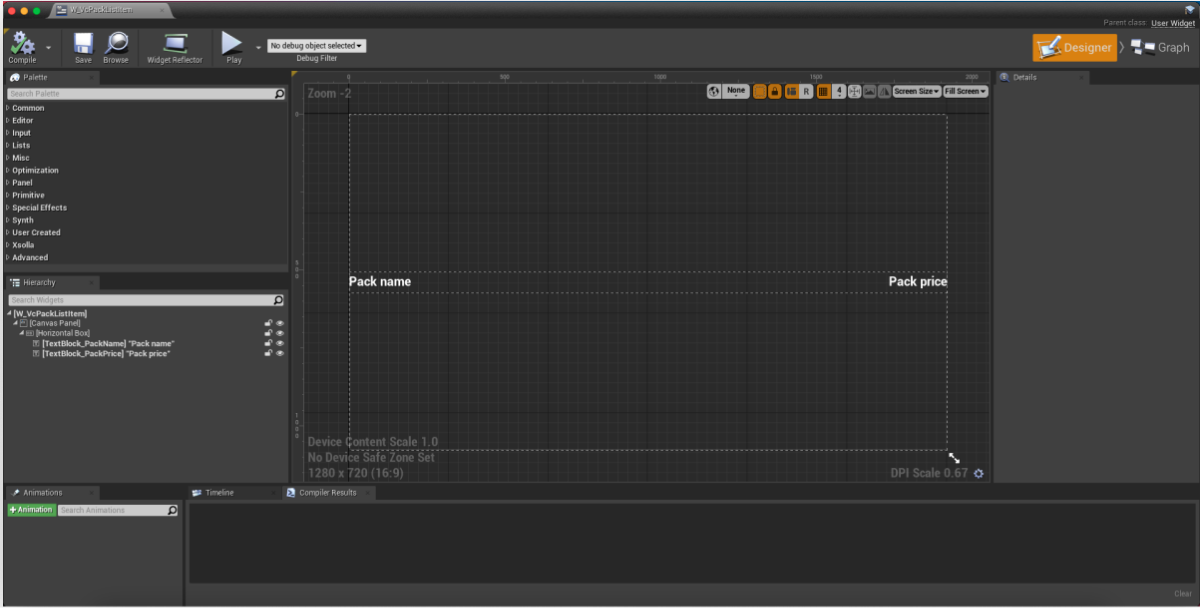
L’image ci-dessous montre un exemple de structure du widget.

- Ouvrez une vue
Graph . - Cliquez sur
Class settings . - Dans le panneau
Details , accédez àInterfaces > Implemented interfaces . - Cliquez sur
Add et sélectionnezUserObjectListEntry . Il s'agit d'une interface UE standard qui permet à la primitive d'interface d'implémenter un comportement normal pour l'élément de la liste. - Implémentez la logique de création d'un groupe d'objets :
- Ajoutez le nœud
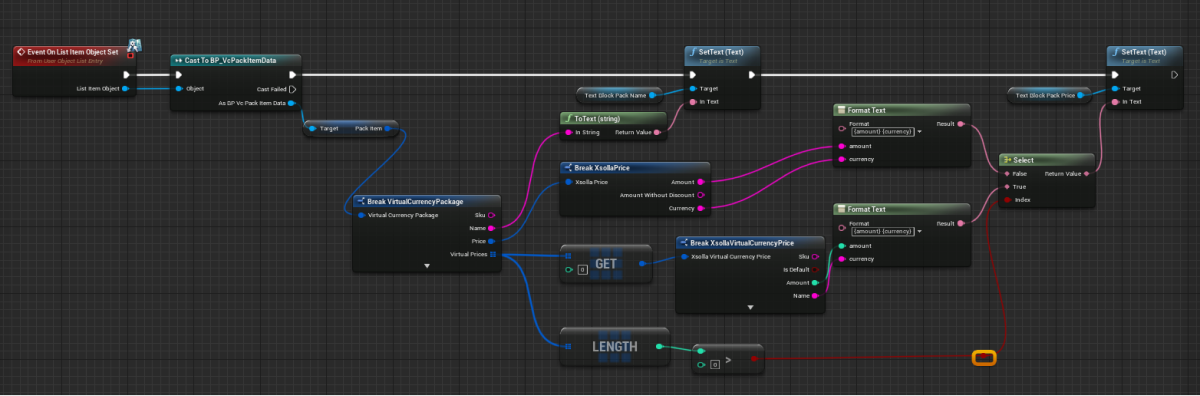
EventOnListItemObjectSetpour créer un élément de la liste et initialiser le widget ; - Passez la valeur de l'objet stockant les données du package à l'élément contenant le nom et le prix du package. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.
- Ajoutez le nœud

Ajouter la liste des packages de monnaie virtuelle sur la page du catalogue
- Ouvrez le blueprint du widget de la page du catalogue.
- Ajoutez l'élément
List View à la zone d'affichage de la liste des packages de monnaie virtuelle. - Sous le panneau
Details , dans le champEntry Widget Class , sélectionnez la classe créée précédemment pour le package de monnaie virtuelle. - Implémentez la logique d'ajout de packages à la liste :
- Ouvrez une vue
Graph ; - Liez l'appel à la méthode SDK
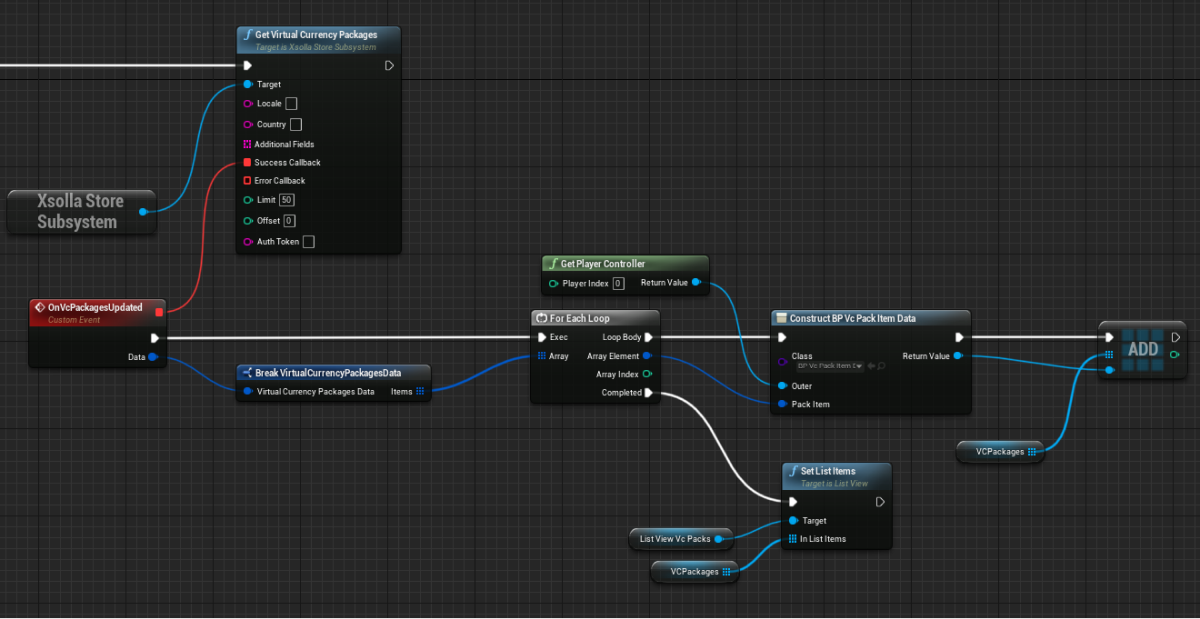
GetVirtualCurrencyPackagesur l'objetXsollaStoreSubsystemau nœudEventConstructet implémentez le passage de données saisies par l'utilisateur ; - Implémentez la logique d'ajout d'un package à la liste. Cette action doit être effectuée lors du traitement d'une mise à jour réussie des packages de monnaie virtuelle. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.
- Ouvrez une vue

offset et limit de la méthode GetVirtualCurrencyPackage ne sont pas obligatoires. Utilisez-les pour implémenter la pagination, c’est-à-dire un affichage page par page des objets du catalogue. Le nombre maximum d’objets par page est de 50. Si le catalogue contient plus de 50 objets, la pagination est nécessaire.Cette instruction montre comment utiliser les méthodes SDK pour implémenter la vente d’objets virtuels contre des devises réelles.
Avant de commencer, implémentez l’affichage des objets virtuels dans le catalogue. Dans l’exemple suivant, nous décrivons comment implémenter l’achat d’objets virtuels. La configuration pour les autres types de biens est similaire.
La logique et l’interface des exemples sont simples, celles de votre application seront bien plus complexes. Le projet de démo décrit une option possible d’implémentation de la vente de biens contre des devises réelles et de l’affichage du catalogue des objets.
Complet le widget de la page du catalogue
- Ouvrez le widget de la page du catalogue.
- Ouvrez une vue
Graph . - Pour ouvrir la page de paiement dans un navigateur :
- Implémentez l'obtention d'un jeton de paiement :
- Ajoutez le nœud
InitiatePurchaseet liez à celui-ci l'appel à la méthode SDKFetchPaymentTokensur l'objetXsollaStoreSubsystem; - À la méthode
FetchPaymentToken, passez l'UGS de l'objet acheté et du jeton d'autorisation utilisateur.
- Ajoutez le nœud
- Implémentez l'obtention d'un jeton de paiement :
- Un JWT obtenu lors de l’autorisation utilisateur via la méthode SDK
AuthenticateUser; - Un JWT obtenu côté serveur de votre application par custom ID (un identifiant utilisateur généré sur votre serveur). Utilisez ce jeton si vous avez implémenté propre système d’autorisation.
- Appelez la méthode SDK
LaunchPaymentConsolesur l'objetXsollaStoreSubsystemet passez-lui un jeton de paiement.
- Appelez la méthode SDK
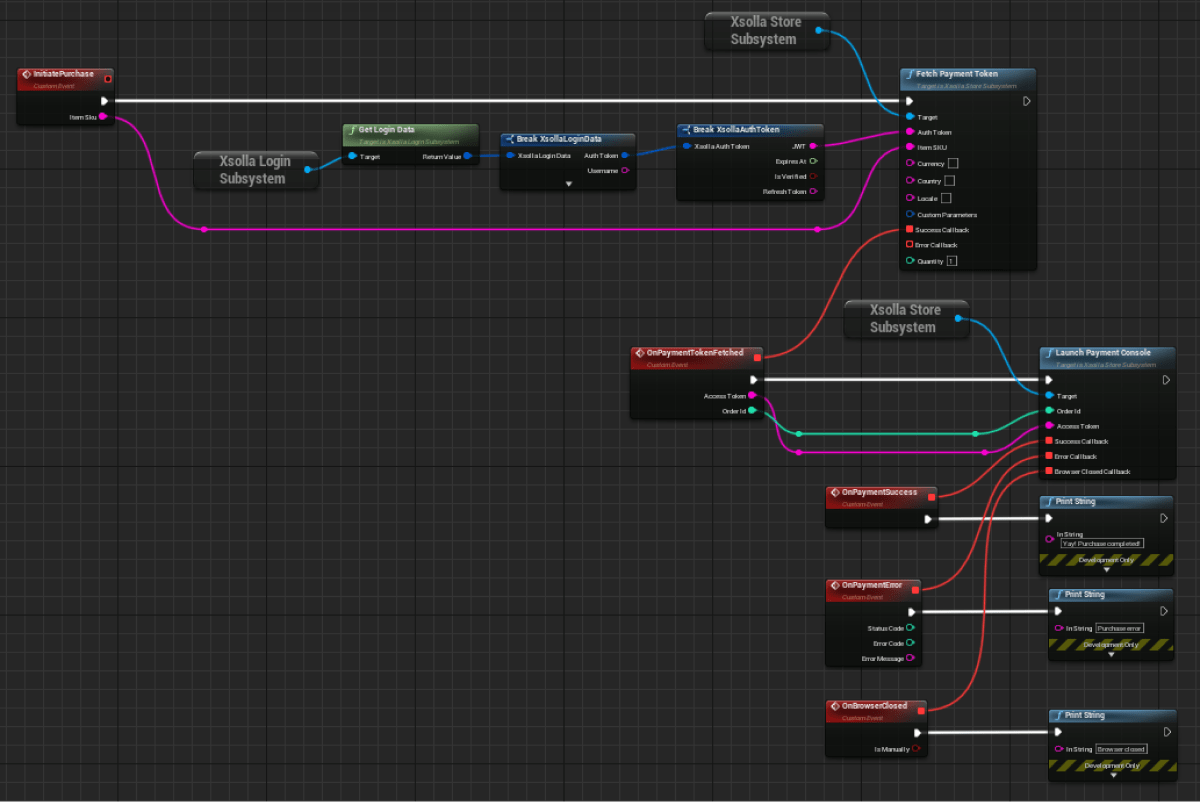
Exemple d’implémentation de l’ouverture de la page de paiement et de l’obtention du statut du paiement :

Compléter la classe d'objet
- Ouvrez le blueprint
BP_CatalogItemData . - Dans le panneau
My Blueprint , cliquez surAdd New et sélectionnezVariable . - Dans le panneau
Details :
- Spécifiez
CatalogWidget dans le champVariable Name ; - Sélectionnez
W_StoreCatalog dans le champVariable Type ; - Cochez les cases
Instance Editable etExpose on Spawn .
- Spécifiez
Le résultat est que chaque élément de la liste sera lié à un widget parent et pourra appeler ses méthodes.
Compléter l'ajout d'une liste d'objets à la page du catalogue
- Ouvrez le blueprint du widget de page du catalogue.
- Ouvrez une vue
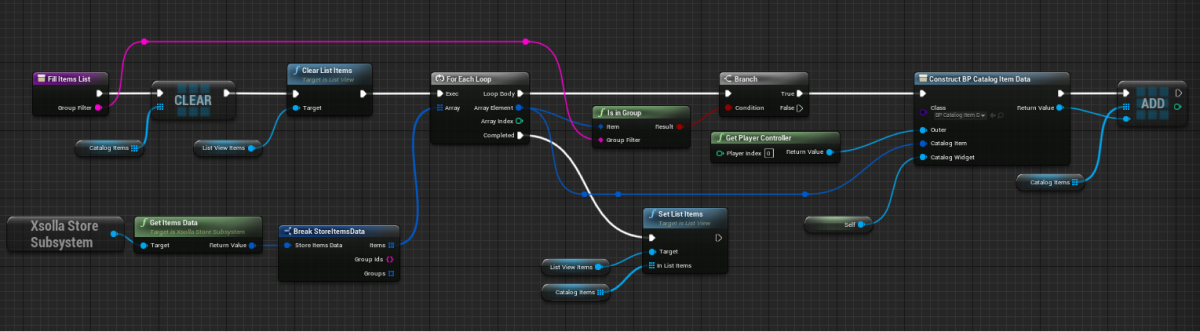
Graph . - Modifiez la logique de remplissage de la liste des objets comme illustré dans l'image ci-dessous.

Compléter le widget d'objet
- Ouvrez le blueprint d'un widget d'objet.
- Ajoutez un bouton d'achat d'objet.
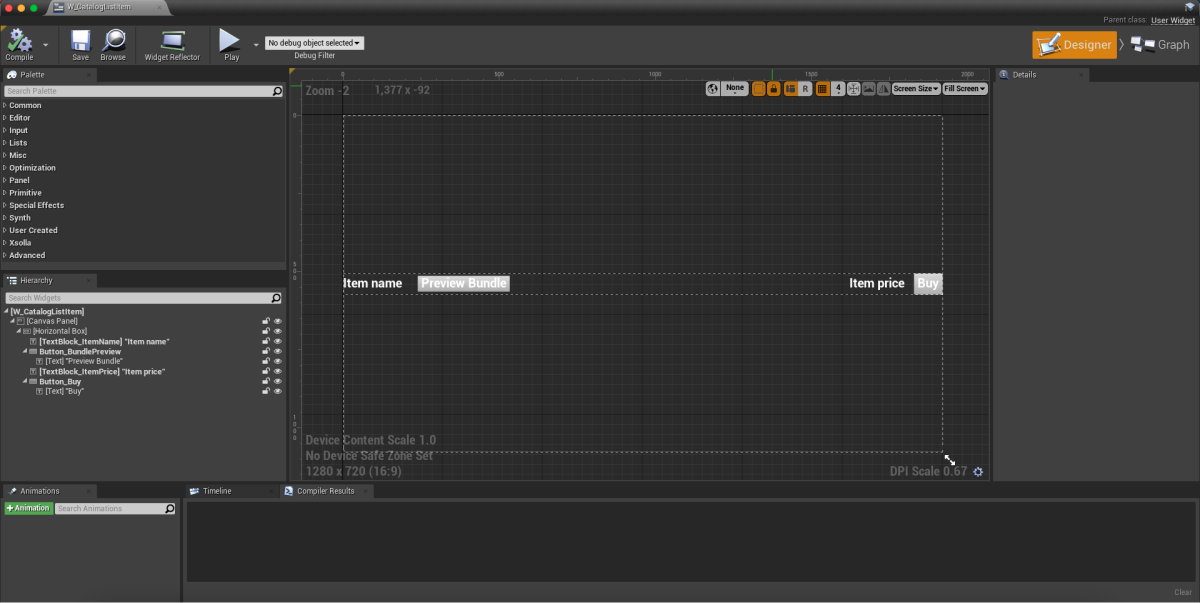
L’image ci-dessous montre un exemple de structure du widget.

- Dans le panneau
Hierarchy , sélectionnez un bouton pour passer d'achat d'objet. - Dans le panneau
Details , cliquez sur l'icône + à côté de l'événementOn Clicked .

- Ouvrez une vue
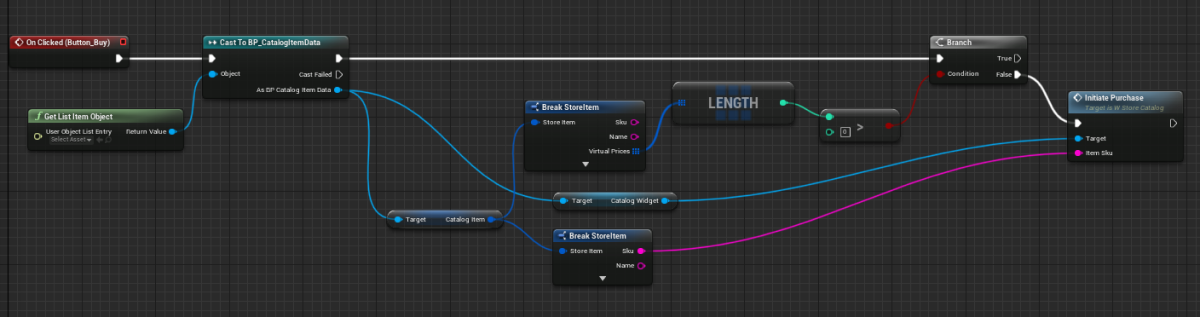
Graph . - Implémentez la logique pour le clic sur un bouton d'achat d'objet. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.

Par conséquent, lorsque l’utilisateur clique sur le bouton d’achat d’un objet, la page de paiement s’ouvre dans le navigateur selon la logique implémentée dans le widget de la page du catalogue.
Cette instruction montre comment utiliser les méthodes SDK pour implémenter la vente d’objets virtuels contre de la monnaie virtuelle.
Avant de commencer, implémentez l’affichage des objets virtuels dans le catalogue.
La logique et l’interface des exemples sont simples, celles de votre application seront bien plus complexes. Le projet de démo décrit une option possible d’implémentation de la vente de biens contre de la monnaie virtuelle et de l’affichage du catalogue des objets.
Pour implémenter la vente d’objets virtuels contre de la monnaie virtuelle :
- Ajoutez la logique d’achat d’un objet au widget de la page du catalogue.
- Ajoutez à la classe d’objet le mécanisme d’initiation de la logique d’achat d’un objet.
- Complétez l’ajout d’une liste d’objets à la page du catalogue.
- Ajoutez un bouton d’achat au widget d’objet.
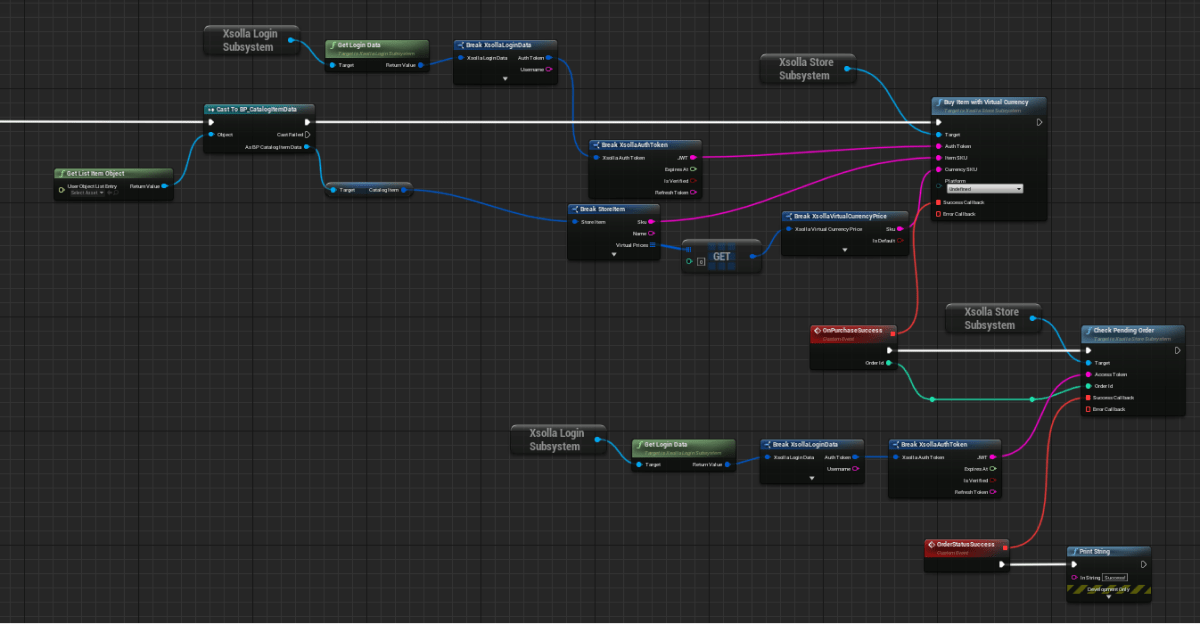
- Ajoutez la logique d’achat contre de la monnaie virtuelle au widget d’objet :
- Ouvrez le blueprint du widget d’objet ;
- Accédez à une vue
Graph ; - Ajoutez des nœuds comme illustré ci-dessous.

Le résultat est que le prix en monnaie virtuelle spécifié pour un objet sera affiché dans le widget et utilisé pour acheter l’objet. Si le prix d’un objet est exprimé dans plusieurs monnaies virtuelles, la première monnaie virtuelle de la liste sera utilisée pour l’affichage et l’achat.
Ce tutoriel montre comment utiliser les méthodes SDK pour afficher les objets de l’inventaire utilisateur.
La logique et l’interface des exemples sont simples, celles de votre application seront bien plus complexes. Le projet de démo décrit une option possible d’implémentation du catalogue des objets dans le magasin en jeu.
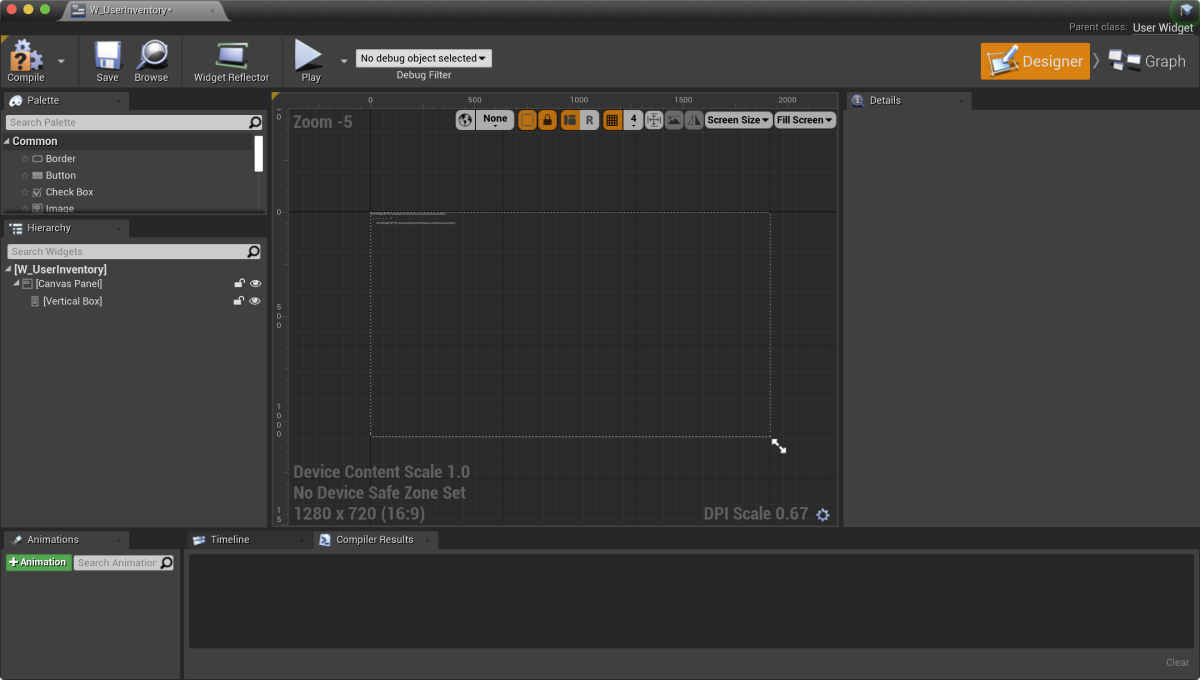
Créer un widget de page d'inventaire
- Accédez à
Content Browser et créez un répertoireUI . - Dans le menu contextuel, accédez à
User Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez la zone d'affichage de la liste des objets.
L’image ci-dessous montre un exemple de structure d’inventaire.

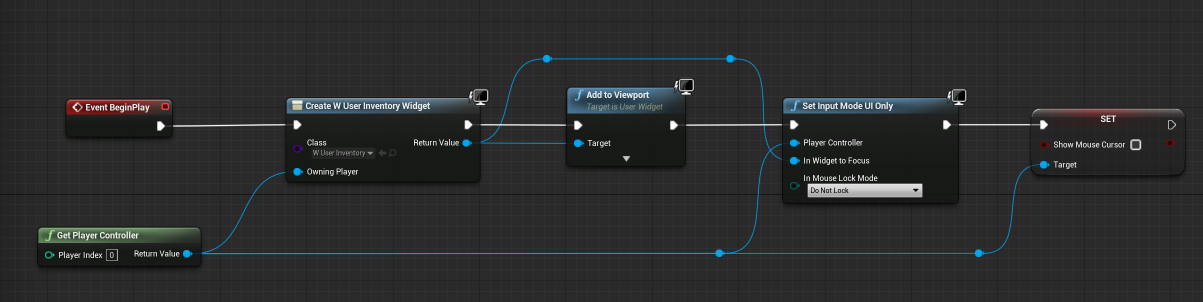
- Ouvrez un blueprint de niveau :
- Choisissez un niveau dans
Content Browser ; - Dans le menu principal, accédez à
Blueprints > Open Level Blueprint .
- Choisissez un niveau dans
- Implémentez l'affichage du widget à l'exécution du niveau. Pour ce faire, ajoutez des nœuds comme illustré ci-dessous. Dans le nœud
CreateWidget, spécifiez le widget créé.

Créer une classe d'objet
- Accédez à
Content Browser . Dans le menu contextuel, cliquez surBlueprint Class . - Dans la section
All classes , sélectionnezObject , puis cliquez surSelect . - Utilisez
BP_UserInventoryItemData comme nom de classe. - Ouvrez le blueprint de la classe créée.
- Dans le panneau
My Blueprint , cliquez surAdd New et sélectionnezVariable . - Dans le panneau
Details :
- Spécifiez
UserInventoryItem dans le champVariable Name ; - Sélectionnez
InventoryItem dans le champVariable Type ; - Cochez les cases
Instance Editable etExpose on Spawn .
- Spécifiez
- Dans le panneau
My Blueprint , cliquez surAdd New et sélectionnezVariable . - Dans le panneau
Details :- Spécifiez
ExpiresIn dans le champVariable Name ; - Sélectionnez
Integer64 dans le champVariable Type . - Cochez les cases
Instance Editable etExpose on Spawn .
- Spécifiez
Créer un widget d'objet
- Accédez à
Content Browser et créez un répertoireUI , puis, dans le menu contextuel, accédez àUser Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez les éléments d'interface suivants :
- nom d'objet ;
- fonctionnalité d'objet :
- pour les objets à durée limitée — statut de l'objet (actif ou expiré),
- pour les objets consommables — quantité d'objets,
- pour les objets non consommables — aucune fonctionnalité n'est affichée.
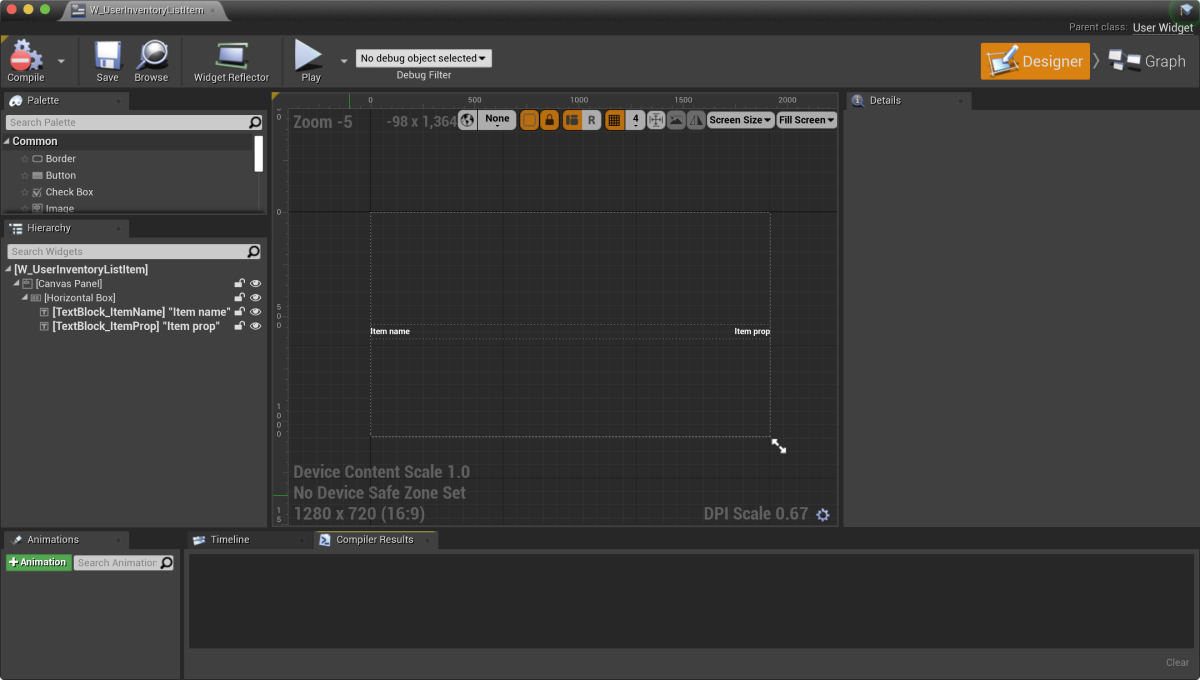
L’image ci-dessous montre un exemple de structure du widget.

- Ouvrez une vue
Graph . - Cliquez sur
Class settings . - Dans le panneau
Details , accédez àInterfaces > Implemented interfaces . - Cliquez sur
Add et sélectionnezUserObjectListEntry . Il s'agit d'une interface UE standard qui permet à la primitive d'interface d'implémenter un comportement normal pour l'élément de la liste. - Implémentez la logique de création d'un objet :
- Ajoutez le nœud
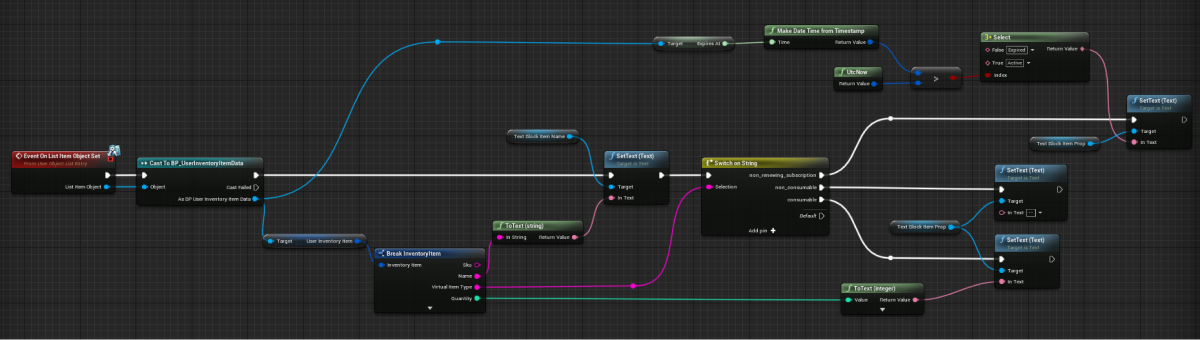
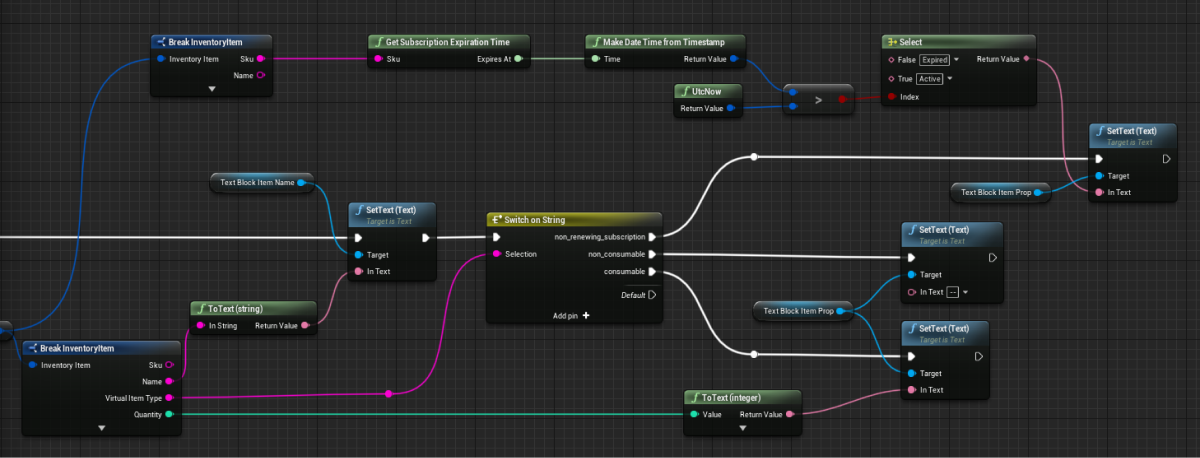
OnListItemObjectSetpour créer un élément de la liste et initialiser le widget ; - Passez la valeur de l'objet stockant les données de l'objet à l'élément contenant le nom de l'objet. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous ;
- Ajoutez le nœud

- Implémentez la logique de définition du type d'objet en passant les données sur l'objet en fonction de son type à l'élément contenant les caractéristiques de l'objet. Pour ce faire, ajoutez des nœuds comme illustré dans la photo ci-dessous.

Ajouter une liste d'objets à la page d'inventaire
- Ouvrez le blueprint du widget de la page de l'inventaire.
- Ajoutez l'élément
List View à la zone d'affichage de la liste d'objets. - Sous le panneau
Details , dans le champEntry Widget Class , sélectionnez la classe créée précédemment pour un groupe objets. - Implémentez la logique d'ajout d'objets aux groupes :
- Ouvrez la vue
Graph . - Liez l'appel en séquence aux méthodes SDK
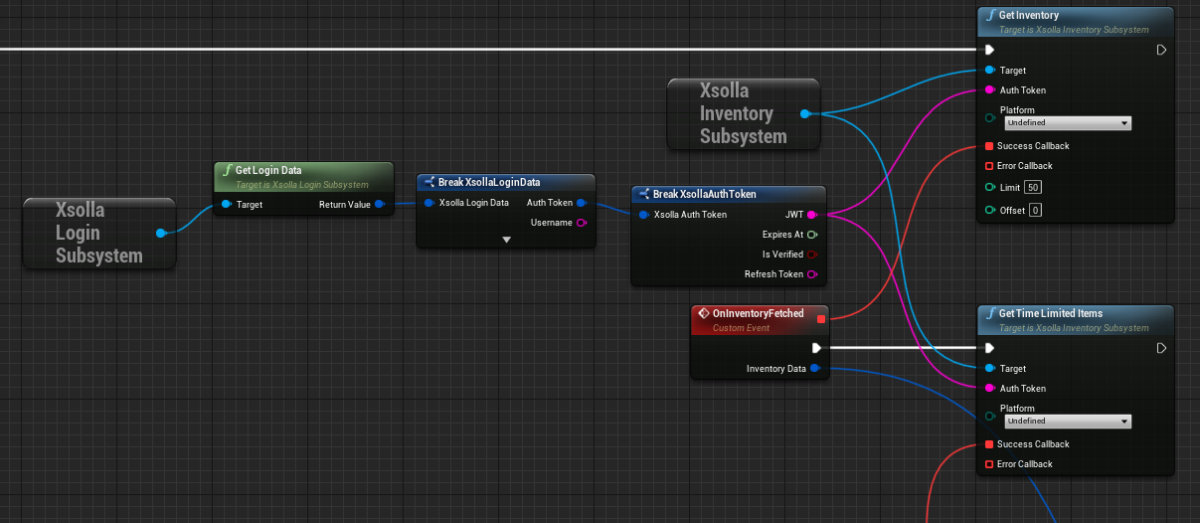
GetInventoryetGetTimeLimitedItemssur l'objetXsollaInventorySubsystemau nœudEventConstruct, comme illustré dans l'image ci-dessous :
- Ouvrez la vue

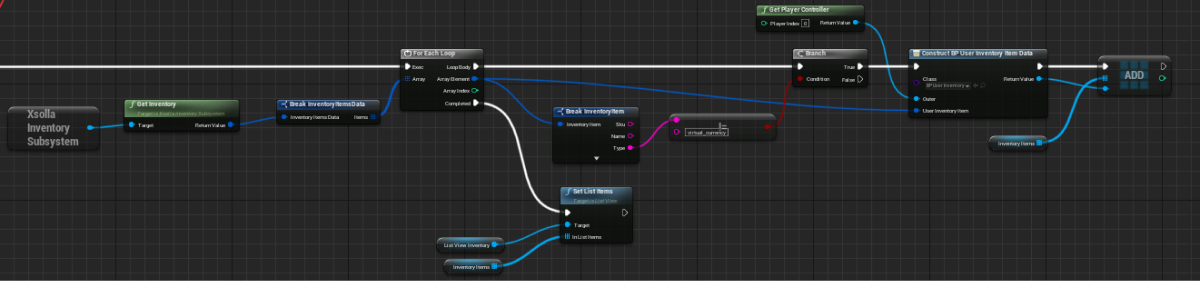
- Implémentez la logique de remplissage de la liste des objets. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.

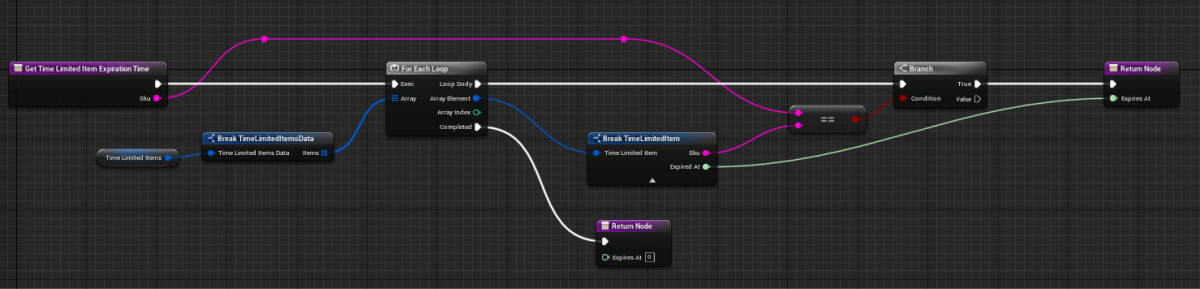
- Ajoutez la logique de définition du délai d'expiration d'un objet à durée limitée dans le temps. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.

Ce tutoriel montre comment utiliser les méthodes SDK pour afficher le solde de la monnaie virtuelle dans votre application.
Dans l’exemple, les monnaies virtuelles et leur solde s’affichent dans l’inventaire utilisateur. Par conséquent, assurez-vous d’implémenter l’affichage des objets dans l’inventaire utilisateur avant de commencer.
La logique et l’interface des exemples sont simples, celles de votre application seront bien plus complexes. Le projet de démo décrit une option possible d’implémentation du catalogue des objets dans le magasin en jeu.
Créer une classe d'affichage du solde
- Accédez à
Content Browser . Dans le menu contextuel, cliquez surBlueprint Class . - Dans la section
All classes , sélectionnezObject , puis cliquez surSelect . - Utilisez
BP_VcBalanceItemData comme nom de classe. - Ouvrez le blueprint de la classe créée.
- Dans le panneau
My Blueprint , cliquez surAdd New et sélectionnezVariable . - Dans le panneau
Details :
- Spécifiez
VcBalanceItem dans le champVariable Name ; - Sélectionnez
VirtualCurrencyBalance dans le champVariable Type ; - Cochez les cases
Instance Editable etExpose on Spawn .
- Spécifiez
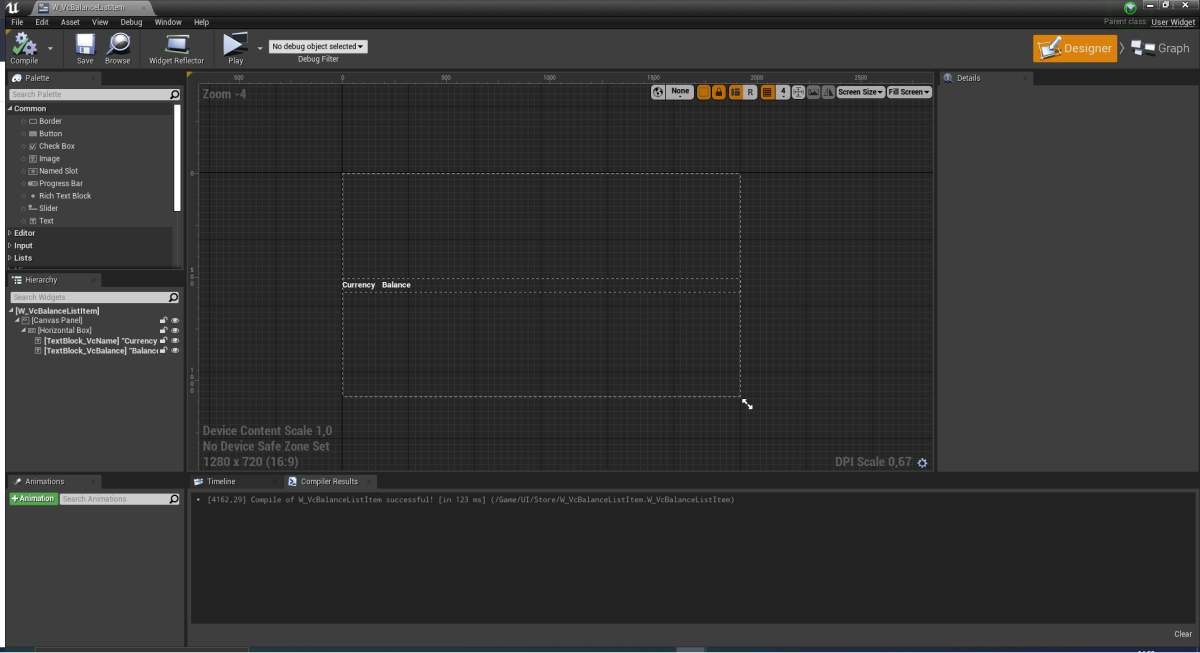
Créer un widget d'affichage de solde
- Accédez à
Content Browser et créez un répertoireUI , puis, dans le menu contextuel, accédez àUser Interface > Widget Blueprint . - Dans le blueprint du widget, ajoutez les éléments d'interface suivants :
- nom de la monnaie virtuelle ;
- quantité de la monnaie virtuelle.
L’image ci-dessous montre un exemple de structure du widget.

- Ouvrez une vue
Graph . - Cliquez sur
Class settings . - Dans le panneau
Details , accédez àInterfaces > Implemented interfaces . - Cliquez sur
Add et sélectionnezUserObjectListEntry . Il s'agit d'une interface UE standard qui permet à la primitive d'interface d'implémenter un comportement normal pour l'élément de la liste. - Implémentez la logique d'ajout d'une monnaie virtuelle à la liste :
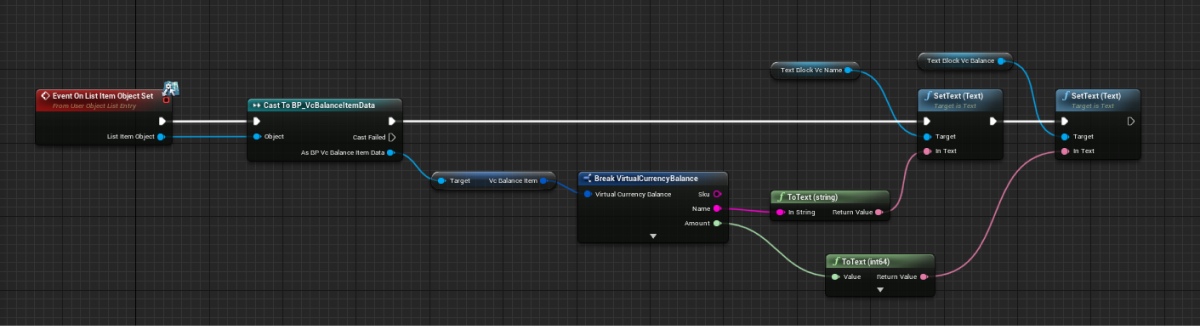
- Ajoutez le nœud
EventOnListItemObjectSetpour créer un élément de la liste et initialiser le widget ; - Passez les valeurs de l'objet stockant les données de l'objet aux éléments contenant le nom de l'objet et son prix. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.
- Ajoutez le nœud

Compéter le widget d'affichage de l'inventaire
- Ouvrez le blueprint du widget de la page de l'inventaire.
- Ajoutez l'élément
List View à la zone d'affichage de la liste des monnaies virtuelles. - Sous le panneau
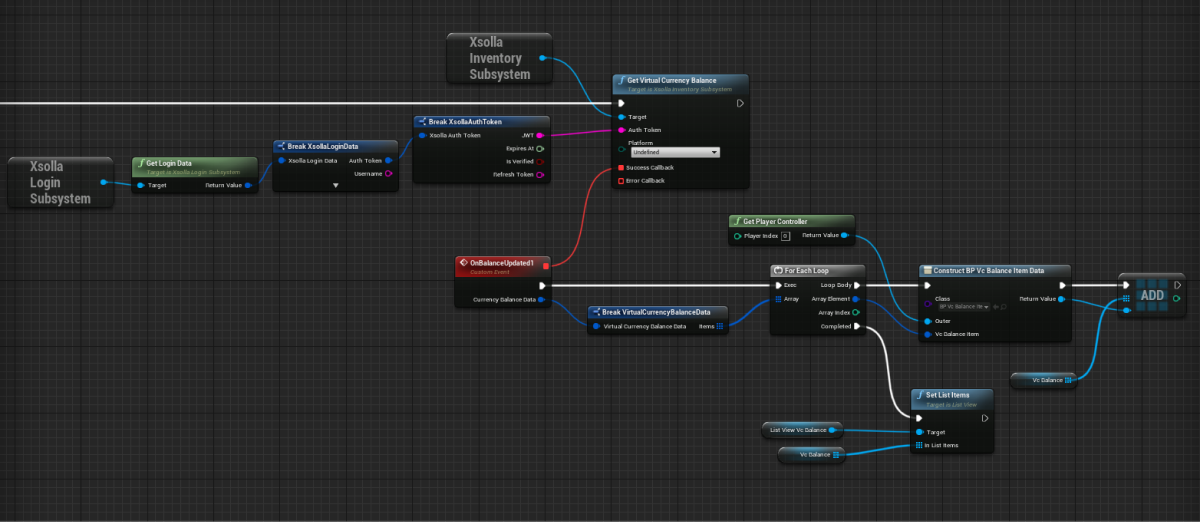
Details , dans le champEntry Widget Class , sélectionnez la classe créée précédemment pour l'affichage du solde. - Implémentez la logique de remplissage de la liste des monnaies virtuelles :
- Ouvrez une vue
Graph ; - Liez l'appel à la méthode SDK
GetVirtualCurrencyBalancesur l'objetXsollaInventorySubsystemau nœudEventConstruct; - Implémentez la logique de remplissage de la liste des monnaies virtuelles. Cette action doit être effectuée lors du traitement d'une mise à jour réussie du solde de la monnaie virtuelle. Pour ce faire, ajoutez des nœuds comme illustré dans l'image ci-dessous.
- Ouvrez une vue

Liens utiles
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
