Informations générales
L’interface de paiement est basée sur le produit Pay Station. Pour configurer les modes de paiement disponibles et d’autres paramètres, accédez à la section Payments dans le Compte éditeur.
Le SDK prend en charge l’achat des objets dans le catalogue en un clic ou via le panier.
Pour tester le processus d’achat, utilisez l’interface de paiement en mode bac à sable et les cartes bancaires de test. Le mode bac à sable simule uniquement le comportement d’un mode de paiement, aucun argent réel n’est impliqué. Pour essayer le mode bac à sable, vous n’avez pas besoin de signer de contrat avec Xsolla ni de payer de frais.
Le mode d’ouverture de l’interface de paiement dépend de la plateforme pour laquelle votre application est conçue :
- Pour les applications de bureau, le SDK vous permet d’ouvrir l’interface de paiement dans le navigateur interne, en fonction des paramètres du projet.
- Pour les applications mobiles, l’interface de paiement s’ouvre dans un navigateur externe.
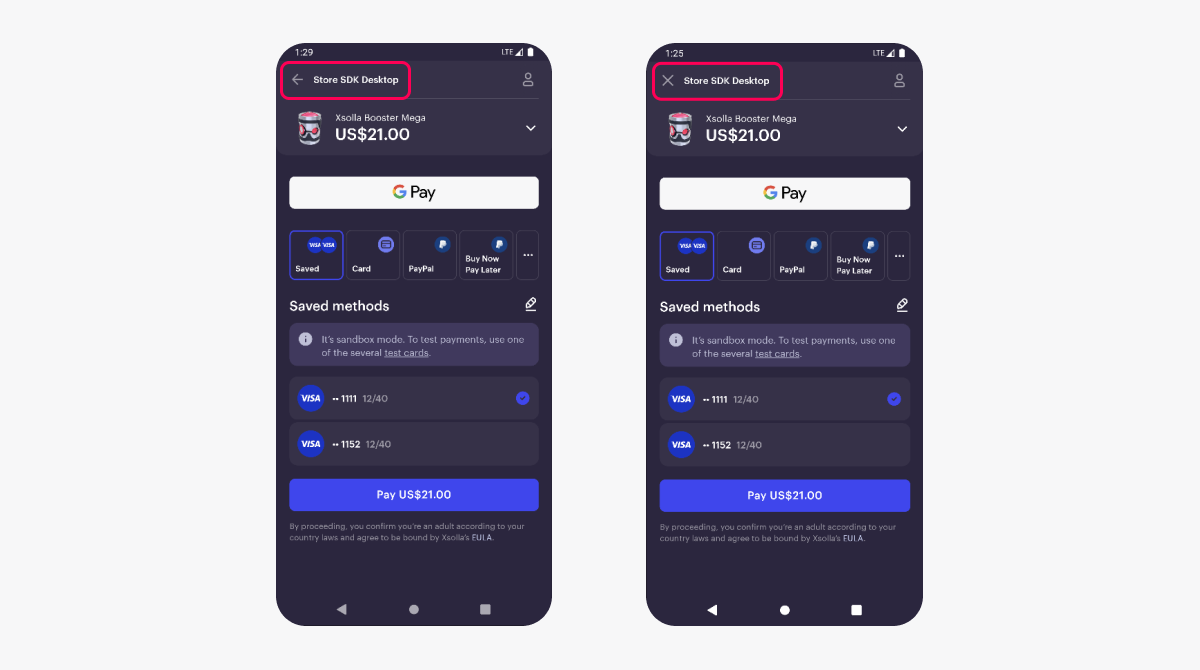
Si vous ouvrez l’interface de paiement dans une WebView de votre application mobile, ajoutez un bouton permettant à l’utilisateur de fermer l’interface de paiement à n’importe quel stade de l’achat. Pour ce faire, lors de l’appel à la méthode SDK UXsollaStoreSubsystem::FetchPaymentToken ou UXsollaStoreSubsystem::FetchCartPaymentToken, passez la valeur true dans le champ bShowCloseButton du paramètre PurchaseParams de la structure FXsollaPaymentTokenRequestPayload.
Sélectionnez l’icône qui s’affichera sur le bouton. Pour ce faire, dans le champ CloseButtonIcon du paramètre PurchaseParams, passez l’une des valeurs suivantes :
“arrow”— pour afficher l’icône ← ;“cross”— pour afficher l’icône × (utilisé par défaut).
Exemple d’utilisation des paramètres bShowCloseButton et CloseButtonIcon dans une WebView :

Instructions
Pour rediriger les utilisateurs vers une autre page après un paiement, vous pouvez configurer deux types de redirections :
- automatique — une redirection automatique dans un délai défini ;
- manuelle — une redirection lorsque l’utilisateur ferme clique sur le bouton de redirection.

Vous pouvez configurer la redirection de la manière suivante :
- dans le Compte éditeur — utilisez cette option si vous configurez le projet pour une seule application et que vous ne prévoyez pas de créer des builds pour différentes plateformes.
- dans les paramètres du SDK — utilisez cette option si vous envisagez de :
- utiliser le projet pour plusieurs applications ;
- créer des builds pour différentes plateformes ;
- vendre des objets en jeu via le site Web.
Configurer les redirections dans le Compte éditeur
- Ouvrez le projet dans le Compte éditeur et accédez à la section Payments > Payment interface > General settings > Redirect policy.

- Dans le champ Return URL, entrez l'URL ou le chemin vers lequel l'utilisateur est redirigé après un paiement.
app://xpayment.<ANDROID_PACKAGE_NAME>, où<ANDROID_PACKAGE_NAME>est le nom du package de l’application Android.app://xpayment.<BUNDLE_ID>, où<BUNDLE_ID>est l’identifiant de l’application iOS.
- Pour définir les paramètres de redirection automatique :
- Dans la liste déroulante, sélectionnez Automatic redirect condition :
- None — do not redirect ;
- Successful payment — redirection lorsque le paiement est réussi ;
- Successful or canceled payment — redirection lorsque le paiement est réussi ou annulé ;
- Any payment — redirection, peu importe le statut du paiement.
- Dans le champ Delay, entrez un délai d'attente avant redirection en seconde. Par défaut, la redirection est activée en zéro seconde.
- Dans la liste déroulante, sélectionnez Automatic redirect condition :
- Pour définir les paramètres de redirection manuelle :
- Dans la liste déroulante, sélectionnez Manual redirect condition :
- None — do not redirect ;
- Successful payment — le bouton de redirection apparaît lorsque le paiement est réussi ;
- Successful or canceled payment — le bouton de redirection apparaît lorsque le paiement est réussi ou annulé ;
- Any payment — le bouton de redirection apparaît, peu importe le statut du paiement.
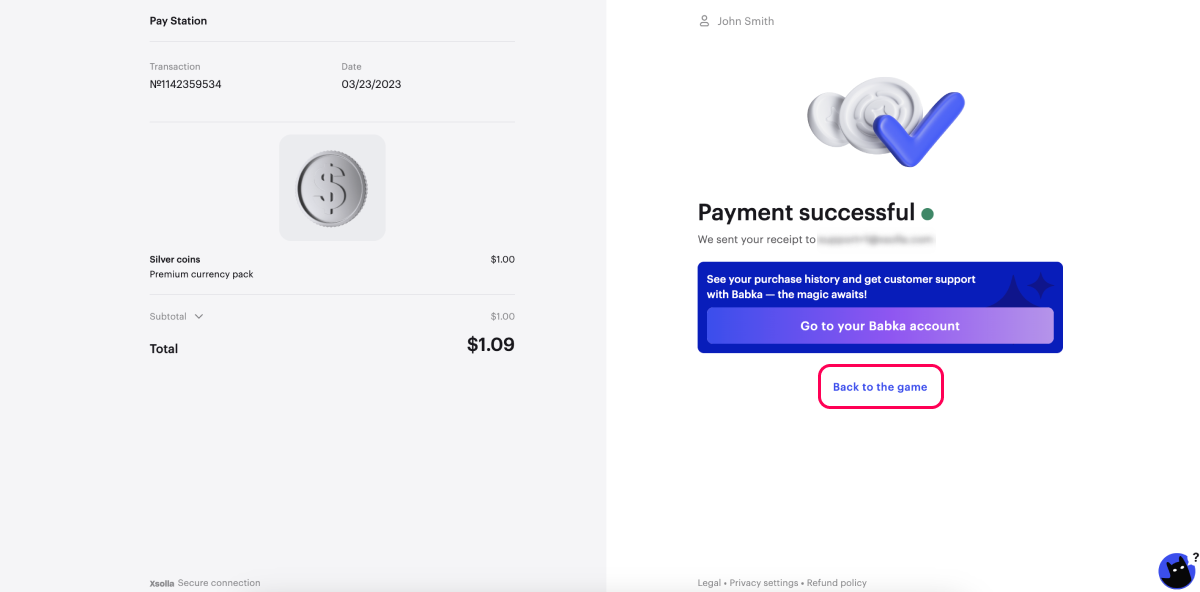
- Dans le champ Redirect button caption, entrez le texte du bouton de redirection.
- Dans la liste déroulante, sélectionnez Manual redirect condition :
Par défaut, le texte du bouton de redirection est Revenir au jeu. Ce texte est traduit dans toutes les langues prises en charge par Pay Station.
Si votre projet prend en charge plusieurs langues, vous pouvez saisir le texte du bouton de redirection pour chacune d’entre elles dans les champs correspondants.
Lorsque l’utilisateur ferme l’interface de paiement, il est également redirigé vers l’URL de retour spécifiée.
- Cliquez sur Save.
Configurer les redirections dans les paramètres du SDK
- Ouvrez votre projet Unreal Engine.
- Accédez à la section
Settings > Project Settings > Plugins > Xsolla Settings > Redirect Policy . - Spécifiez les paramètres de redirection :
- Décochez la case
Use settings from Publisher Account ; - Dans le champ
Return URL , entrez l'URL ou le chemin vers lequel l'utilisateur est redirigé après un paiement.
- Décochez la case
app://xpayment.<ANDROID_PACKAGE_NAME>, où<ANDROID_PACKAGE_NAME>est le nom du package de l’application Android.app://xpayment.<BUNDLE_ID>, où<BUNDLE_ID>est l’identifiant de l’application iOS.
- Pour définir les paramètres de redirection automatique :
- Dans la liste déroulante, sélectionnez
Redirect Conditions :None — aucune redirection ;Successful payment — redirection lorsque le paiement est réussi ;Successful or canceled payment — redirection lorsque le paiement est réussi ou annulé ;Any payment — redirection peu importe le statut du paiement.
- Dans le champ
Redirect Delay , entrez un délai d'attente avant redirection en seconde.
- Dans la liste déroulante, sélectionnez
- Pour définir les paramètres de redirection automatique :
- Pour définir les paramètres de redirection manuelle :
- Dans la liste déroulante, sélectionnez
Status for Manual Redirection :None — aucune redirection ;Successful payment — le bouton de redirection apparaît lorsque le paiement est réussi ;Successful or canceled payment — le bouton de redirection apparaît lorsque le paiement est réussi ou annulé ;Any payment — le bouton de redirection apparaît peu importe le statut du paiement.
- Dans le champ
Redirect Button Caption , entrez le texte du bouton de redirection.
- Dans la liste déroulante, sélectionnez
- Pour définir les paramètres de redirection manuelle :
Par défaut, le texte du bouton de redirection est Revenir au jeu. Ce texte est traduit dans toutes les langues prises en charge par Pay Station.
Si votre projet prend en charge plusieurs langues, vous pouvez saisir le texte du bouton de redirection pour chacune d’entre elles dans les champs correspondants.
Lorsque l’utilisateur ferme l’interface de paiement, il est également redirigé vers l’URL de retour spécifiée.
Xsolla peut servir de passerelle de paiement lorsque les joueurs effectuent des achats en jeu via Steam. Toutefois, vous n’avez pas besoin d’intégrer le SDK Steam ni de prendre en compte les nuances du paiement via Steam lors de la création du magasin en jeu.
Pour configurer les paiements via Steam :
- Signez un contrat supplémentaire avec Xsolla.
- Configurez la passerelle pour Steam dans votre Compte éditeur.
- Accédez à votre projet Unreal Engine.
- Accédez à
Settings > Project Settings > Plugins > Xsolla Settings et cochez la caseBuild for Steam . - Configurez l'authentification native via Steam.
Après avoir modifié les paramètres du projet Unreal Engine, l’en-tête x-steam-userid sera ajouté à la requête de jeton de paiement.
Poursuivre la lecture
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
