Configurez un projet dans le Compte éditeur
Configurer l'authentification utilisateur
Xsolla vous permet de configurer différentes méthodes d’authentification utilisateur. Ce guide fournit des instructions pour l’intégration et la configuration rapides de l’authentification utilisateur, par code à usage unique ou via un réseau social, en utilisant un widget prêt à l’emploi.
Par la suite, vous pourrez modifier la méthode d’authentification utilisateur ou utiliser une autre méthode d’intégration.
Xsolla fournit des modèles de widget standard. Leur apparence et leur contenu sont déterminés par la méthode de connexion choisie pour le projet et les paramètres de customisation du widget dans le Compte éditeur.
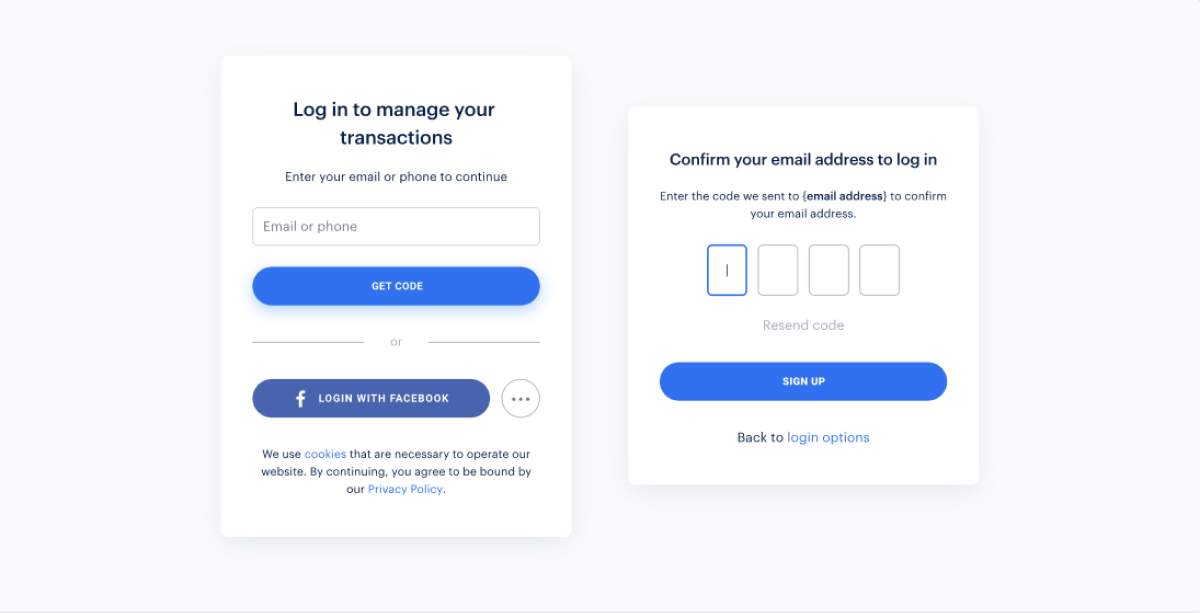
Vue du widget standard pour l’authentification par code à usage unique ou via un réseau social :

Pour configurer l’authentification utilisateur dans le Compte éditeur :
- Ouvrez votre projet dans le Compte éditeur.
- Dans le menu latéral, appuyez sur Players > Login.
- Cliquez sur Create Login project.
- Sélectionnez Standard Login project et cliquez sur Create and set up. Patientez pendant la création de votre nouveau projet de Login. La page du projet de Login s’affiche ensuite.
- Dans le bloc Login methods, sélectionnez Passwordless login.
- Cliquez sur Configure.
- Configurez l’autorisation par code à usage unique :
- Dans le bloc Passwordless login, sélectionnez Callback URLs ;
- Dans le champ Callback URL, ajoutez l’URL vers laquelle l’utilisateur est redirigé après une authentification réussie ;
- Cliquez sur Save changes.
- Configurez le client OAuth 2.0 :
- Cliquez sur le nom de votre projet de Login dans le fil d’Ariane pour revenir à la page correspondante ;
- Accédez au bloc Security et sélectionnez la section OAuth 2.0 ;
- Cliquez sur Add OAuth 2.0 client ;
- Choisissez le type d’authentification Public ;

- Spécifiez les OAuth 2.0 redirect URIs (chemins dans l'application vers lesquelles l'utilisateur est redirigé après une authentification, une confirmation par e-mail ou une réinitialisation du mot de passe réussies). Vous pouvez spécifier plusieurs URI valides.
- Pour les applications Web ou de bureau, l’URI commence par
https://. Par défaut, le SDK utilisehttps://login.xsolla.com/api/blank. Spécifiez cet URI ou utilisez le vôtre. - Pour les applications Android, spécifiez le chemin comme
app://xlogin.<ANDROID_PACKAGE_NAME>, où<ANDROID_PACKAGE_NAME>est le nom du package de l’application Android. - Pour les applications iOS, spécifiez le chemin comme
app://xlogin.<BUNDLE_ID>, où<BUNDLE_ID>est l’identifiant de l’application iOS.
- Cliquez sur Connect.
- Configurez la connexion via les réseaux sociaux (facultatif) :
- Cliquez sur le nom de votre projet de Login dans le fil d’Ariane pour revenir à la page du projet de Login ;
- Accédez au bloc Authentication et sélectionnez Social login ;
- Connectez les réseaux sociaux que l’utilisateur pourra utiliser pour s’inscrire et se connecter à l’application :
- Pour connecter le réseau social souhaité, cliquez sur l'icône ⚙ et sélectionnez Connect,

- Pour connecter plusieurs réseaux sociaux à la fois, sélectionnez les volets requis (leurs bordures deviennent vertes). Ensuite, dans le menu déroulant Manage, sélectionnez Connect,

- Pour connecter simultanément tous les réseaux sociaux disponibles, cliquez sur Select all. Ensuite, dans le menu déroulant Manage, sélectionnez Connect ;

- Cliquez sur Save changes.
Vous pouvez tester les paramètres du widget. Pour ce faire, cliquez sur Check now sur le côté gauche de l’écran et connectez-vous.
Au cours du processus d’intégration, vous aurez besoin :
- ID de projet de Login. Ce paramètre se trouve dans le projet sous la section Players > Login > Dashboard dans le Compte éditeur.

- ID client OAuth 2.0. Ce paramètre se trouve dans le projet sous la section Players > Login > votre projet de Login > Security > OAuth 2.0 dans le Compte éditeur.

Créer des objets dans le Compte éditeur
Vous devez créer un catalogue côté Xsolla. Ajoutez des objets manuellement ou importez-les depuis App Store, Google Play ou PlayFab. Notez que vous pouvez importer un maximum de 100 objets à la fois depuis Google Play.
Ces instructions décrivent les étapes de la configuration de base d’un objet virtuel. Par la suite, vous pourrez ajouter d’autres objets au catalogue (monnaie virtuelle, lots, clés de jeu), créer des groupes d’objets, configurer des campagnes promotionnelles, des prix régionaux, etc.
Pour ajouter un objet virtuel avec des paramètres de base au catalogue :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Items catalog > Virtual items.
- Dans le menu déroulant, sélectionnez Create item.

- Configurez les paramètres de base de l'objet dans les champs suivants :
- Image (facultatif) ;
- SKU (ID unique de l'objet) ;
- Item name ;
- Description (facultatif).
- Spécifiez le prix de l'objet :
- Réglez la bascule Price in real currency sur On.
- Dans le champ Default currency, modifiez la devise (facultatif) et spécifiez le prix de l'objet.
- Si vous avez changé la devise dans le champ Default currency, sélectionnez la même devise dans le champ Price in real currency.
- Changez le statut de l'objet en Available.

- Cliquez sur Create item.
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
