Analyse des événements
Vous pouvez utiliser cette fonctionnalité si vous avez déjà intégré Pay Station et que vous avez créé au moins un compte :
Google Analytics et Meta collectent des données si l’utilisateur a consenti à l’utilisation de tous les cookies ou des cookies analytiques et de performance sur la bannière RGPD.

Intégration des plateformes d'analyse
Pour suivre les événements se produisant dans l’interface de paiement lorsque les utilisateurs interagissent avec elle, connectez les plateformes d’analyse dans votre Compte éditeur :
Google Analytics
Pour connecter la plateforme d’analyse :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Payments > Payment interface > Settings.
- Dans la section Apps, sélectionnez Google Analytics.
- Appuyez sur Connect.
Lorsque vous connectez Google Analytics, les événements correspondants sont envoyés à votre compte Google Analytics. Pour accéder à ces événements, accédez au compte Google Analytics sous la section
Vous pouvez suivre les événements suivants :
| Action | Description |
|---|---|
| open-{state_name} | Ouverture d’une page dans l’interface de paiement. |
| click-btn-pay | Clic sur le bouton Payer Maintenant sur le formulaire de saisie des données de facturation. |
| return | Clic sur le bouton Retourner au magasin/Recommencer. |
| create-invoice | Création de transaction. |
| purchase | Création d’une facture (attribution d’un ID de transaction). Les paramètres de l’événement contiennent des informations détaillées sur un achat, notamment le prix des articles et la taxe. Pour la description des paramètres, consultez la documentation Google Analytics. L’événement est envoyé uniquement si vous avez configuré le catalogue dans le Compte éditeur dans la section Items catalog. |
| open-payment-credit-card | Ouverture de l’interface de paiement pour entrer les informations de la carte. |
| open-payment-saved-methods | Ouverture de la page contenant les modes de paiement enregistrés. |
| open-payment-payment-methods | Ouverture de la liste de tous les modes de paiement disponibles après un clic sur plus. |
| open-payment-{id} | Ouverture de la page d’un mode de paiement spécifique, où id est l’ID du mode de paiement. |
| open-status | Ouverture de la page d’état du paiement. |
| open-status-processing | Ouverture de la page d’état du paiement avec le statut processing. Une fois le traitement terminé, le statut peut passer à success ou error. |
| open-status-error | Ouverture de la page d’état du paiement avec le statut error. |
| open-status-success | Ouverture de la page d’état du paiement avec le statut success. |
| choose-method | Sélection d’un mode de paiement lors de l’ouverture de la liste plus. |
| ID de dimension | Nom | Description |
|---|---|---|
| 1 | version | Version de Pay Station. |
| 2 | purchase_invoice_id | ID de facture de paiement dans le système de Xsolla. |
| 3 | external_id | ID de facture de paiement dans le système du partenaire. |
| 5 | total_sum | Montant total de l’achat. Tous frais inclus. |
| 6 | total_sum_currency | Devise du montant total de l’achat. |
| 7 | pid | ID de système de paiement. |
| 8 | projectId | ID de projet. |
| 9 | country | Pays de paiement. |
| 10 | projectName | Nom du projet. |
Meta Analytics
Pour connecter la plateforme d’analyse :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Payments > Payment interface > Settings.
- Dans la section Apps, sélectionnez Meta Pixel.
- Appuyez sur Connect.
Lorsque vous connectez Meta Pixel, les événements correspondants seront envoyés à votre compte Meta Ads Manager.Vous pourrez les consulter dans Meta Ads Manager sous
Vous pouvez suivre les événements suivants :
| Événement | Description |
|---|---|
| open-{state_name} | Ouverture d’une page dans l’interface de paiement. Le nom du statut est passé dans parameters. |
| click-btn-pay | Clic sur le bouton Payer Maintenant sur le formulaire de saisie des données de facturation. Le nom du mode de paiement est passé dans parameters. |
| return | Clic sur le bouton Retourner au magasin/Recommencer. Le nom du statut est passé dans parameters. |
| change-status-{status_name} | Changement du statut du paiement. Si l’utilisateur ferme l’interface de paiement ou quitte la page avant que le statut ne change, le message d’événement n’est pas envoyé. |
| create-invoice | Création de transaction. |
| open-payment-credit-card | Ouverture de l’interface de paiement pour entrer les informations de la carte. |
| open-payment-saved-methods | Ouverture de la page contenant les modes de paiement enregistrés. |
| open-payment-payment-methods | Ouverture de la liste de tous les modes de paiement disponibles après un clic sur plus. |
| open-payment-{id} | Ouverture de la page d’un mode de paiement spécifique, où id est l’ID du mode de paiement. |
| open-status | Ouverture de la page d’état du paiement. |
| open-status-processing | Ouverture de la page d’état du paiement avec le statut processing. Une fois le traitement terminé, le statut peut passer à success ou error. |
| open-status-error | Ouverture de la page d’état du paiement avec le statut error. |
| open-status-success | Ouverture de la page d’état du paiement avec le statut success. |
| choose-method | Sélection d’un mode de paiement lors de l’ouverture de la liste plus. |
Lorsque vous intégrez Google Analytics et Meta Pixel, les événements correspondants sont envoyés à vos comptes Google Analytics et Meta Ads Manager.
GameAnalytics
Pour connecter la plateforme d’analyse :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Payments > Payment interface > Settings.
- Dans la section Apps, sélectionnez GameAnalytics.
- Appuyez sur Connect.

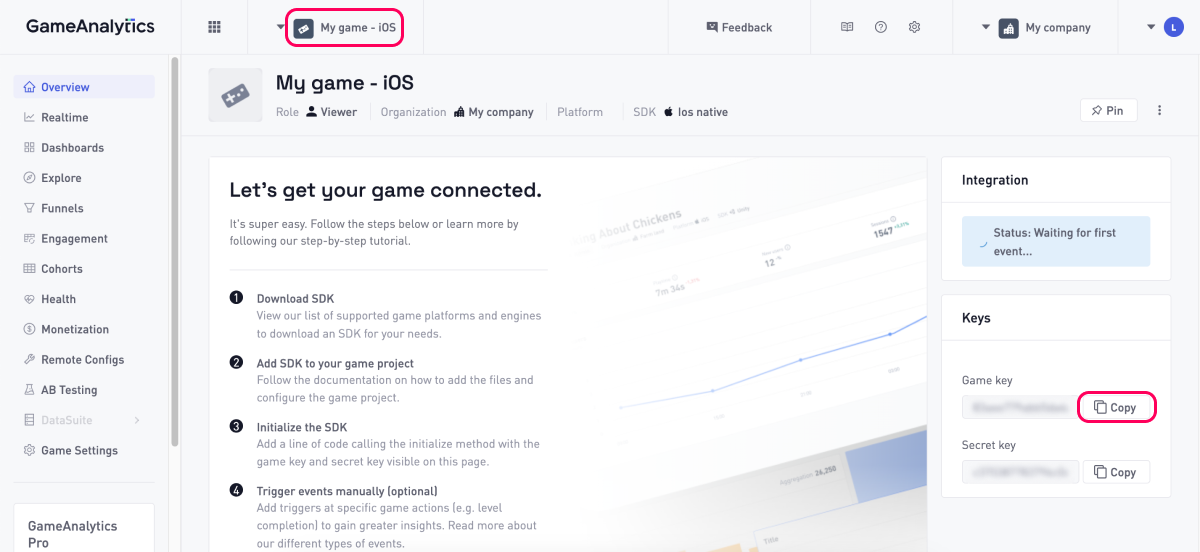
- Dans le champ GameAnalytics game key, saisissez la clé de jeu. Pour trouver information, accédez à votre compte GameAnalytics :
- Dans le menu déroulant en haut du panneau, sélectionnez le jeu.
- Dans la section
Keys , cliquez sur l'icône de copie à côté de laGame key .

- Cliquez sur Connect.
Actuellement, l’intégration avec la plateforme GameAnalytics vous permet de recevoir des informations sur les événements de paiement réussis. Ces données se trouvent dans votre compte GameAnalytics sur le tableau de bord dans la section
Événements de l'interface de paiement
Les événements de l’interface de paiement sont traités via le mécanisme postMessage lors de l’ouverture de Pay Station dans un iframe, dans une nouvelle fenêtre ou avec Pay Station Embed.
Exemple de scénario de traitement de messages envoyés via postMessage :
- Abonnez-vous pour recevoir les messages envoyés via
postMessage. - Analysez les données de l’événement au format JSON.
- Implémentez une vérification de la présence de l’événement à traiter.
Lorsque l’événement requis est reçu, implémentez la logique de son traitement. Dans l’exemple ci-dessous, le texte est affiché dans la console. Vous pouvez ajouter votre propre logique.
- javascript
1window.addEventListener('message', (event) => {
2 const eventData = JSON.parse(event.data);
3
4 if (eventData.command === 'open-payment') {
5 console.log('hello!')
6 }
7});
| Événement | Description |
|---|---|
| add_saved_account | Enregistrement réussi du compte de paiement. |
| add_saved_account_error | Erreur lors de l’enregistrement du compte de paiement. |
| cancel_save_account | Annulation de l’enregistrement du compte de paiement par l’utilisateur. |
| cart_display | Affichage de l’interface de paiement sous forme de colonnes. Le paramètre value peut prendre la valeur :
{“command”:“cart_display”,“data”:{“value”:“1”,“version”:“Pay Station 4”}}. |
| change-status | Changement du statut du paiement. Si l’utilisateur ferme l’interface de paiement ou quitte la page avant que le statut ne change, le message d’événement n’est pas envoyé. |
| choose-method | Sélection d’un mode de paiement lors de l’ouverture de la liste plus. |
| click-custom-package-continue | Clic sur le bouton Continuer pour acheter une quantité arbitraire de monnaie virtuelle. |
| click-comment | Clic sur le bouton pour publier un commentaire. |
| click-buy-package | Clic sur le bouton Acheter pour acheter un package de monnaie virtuelle. |
| click-buy-gift-package | Clic sur le bouton pour acheter un paquet de monnaie virtuelle en cadeau. |
| click-buy-gift-custom-package | Clic sur le bouton pour acheter une quantité arbitraire de monnaie virtuelle en cadeau. |
| click-btn-pay | Clic sur le bouton Payer Maintenant sur le formulaire de saisie des données de facturation. |
| click-btn-continue | Clic sur le bouton pour acheter l’abonnement. |
| click-btn-apply | Clic sur le bouton Apply pour utiliser un coupon. |
| click-btn-activate | Clic sur le bouton Activate pour activer une clé de jeu. |
| click-btn-accept | Clic sur le bouton pour acheter du contenu numérique. |
| create-invoice | Création de transaction. |
| dimensions | Lorsque la Pay Station s’ouvre dans un iframe, la largeur et la hauteur de l’iframe sont passées dans les paramètres width et height. |
| error | Une erreur est survenue au cours du processus de paiement. Le code d’erreur est passé dans le paramètre data.code, tandis que la description de l’erreur affichée dans l’interface de paiement est passée dans le paramètre data.message. |
| external-link-open | Redirection vers une ressource externe. L’adresse vers laquelle l’utilisateur est redirigé est passée dans le paramètre url. |
| external-payment-open | Redirection depuis l’interface de paiement vers un système de paiement externe ou la vérification 3-D Secure. |
| focus-change | Changement de focus sur les éléments du widget Pay Station. Le statut du focus est passé dans le paramètre hasFocus et peut être true ou false. |
| open-{state_name} | Ouverture d’une page dans l’interface de paiement. |
| open-payment-credit-card | Ouverture de l’interface de paiement pour entrer les informations de la carte. |
| open-payment-saved-methods | Ouverture de la page contenant les modes de paiement enregistrés. |
| open-payment-payment-methods | Ouverture de la liste de tous les modes de paiement disponibles après un clic sur plus. |
| open-payment-{id} | Ouverture de la page d’un mode de paiement spécifique, où id est l’ID du mode de paiement. |
| open-status | Ouverture de la page d’état du paiement. |
| open-status-processing | Ouverture de la page d’état du paiement avec le statut processing. Une fois le traitement terminé, le statut peut passer à success ou error. |
| open-status-error | Ouverture de la page d’état du paiement avec le statut error. |
| open-status-success | Ouverture de la page d’état du paiement avec le statut success. |
| order-status | Changement du statut de la commande sur done. L’événement est envoyé depuis la page d’état du paiement si la commande a été créée via l’un des appels API suivants :
Les données sur l’utilisateur, la transaction et la commande sont passées dans l’objet data.Exemple : {“command”:“order-status”,“data”:{“user_id”:“123abc-456”,“invoice_id”:123456,“price”:{“amount”:“12.96”,“currency”:“USD”},“order_id”:123456,“items”:[{“id”:123456,“sku”:“booster_min”,“quantity”:2,“amount”:“3.99”,“price”:{“amount”:“3.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:123456,“sku”:“boots_1”,“quantity”:1,“amount”:“2.99”,“price”:{“amount”:“2.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:1234567,“sku”:“xsolla_gloves”,“quantity”:1,“amount”:“1.99”,“price”:{“amount”:“1.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:12345678,“sku”:“reward_vp_a”,“quantity”:5,“amount”:“0”,“price”:{“amount”:“0”,“currency”:“USD”},“tax_category”:“DG00001”}],“version”:“Pay Station 4”}}. |
| resize | Modification de la taille de l’interface de paiement. La largeur et la hauteur de l’interface de paiement ouverte sont passées dans l’objet data.Exemple : {“command”:“resize”,“data”:{“dimensions”:{“width”:924,“height”:754},“version”:“Pay Station 4”}}. |
| show-error-page | Ouverture d’une page avec une erreur. Le code d’erreur est passé dans le paramètre value. |
| status | Accès à la page d’état du paiement. Les paramètres suivants peuvent être passés :
|
| status-redeem | Utilisation de coupon dans un formulaire de paiement. |
| close | Fermeture de l’interface de paiement. |
| Paramètre | Type | Description |
|---|---|---|
action | string | Nom de l’événement. |
value | string | Paramètre supplémentaire. Contient les paramètres spécifiques de l’événement qui varient en fonction du choix de l’utilisateur. |
state | string | Page de l’interface de paiement sur laquelle l’action a été effectuée. |
date | string | Date et heure au format GMT. |
is_webview | number | Détermine si l’interface de paiement est ouverte dans le navigateur intégré au jeu (WebView). Valeurs possibles : 0, 1. |
milliseconds | number | Date et heure au format d’heure Unix. |
timezone | string | Fuseau horaire de l’utilisateur. |
session_id | string | ID de session. La session inclut l’ensemble des actions effectuées par l’utilisateur dans les 30 minutes ou jusqu’à la fermeture de l’interface de paiement. La session débute dès l’ouverture de l’interface de paiement et elle est enregistrée lors de l’actualisation de la page contenant l’interface de paiement. |
payment_country | string | Pays de paiement. |
purchase_invoice_id | number | ID de facture de paiement dans le système de Xsolla. |
purchase_external_id | string | ID de facture de paiement dans le système du partenaire. |
purchase_type | string | Type d’achat. Valeurs possibles : virtual item, virtual currency, pay2play, subscription. |
purchase_sum | number | Montant nominal de l’achat. |
purchase_currency | string | Devise d’achat. |
purchase_sku | string | SKU de l’objet acheté. |
purchase_digital_content_sku | string | SKU du package de clés de jeu acheté. |
purchase_description | string | Description de l’achat. |
virtual_currency_amount | number | Quantité de la monnaie virtuelle. |
coupon_code | string | Code de coupon. |
subscription_package_external_id | number | ID d’abonnement. |
subscription_package_name | string | Nom de l’abonnement. |
subscription_package_description | string | Description de l’abonnement. |
total_sum | number | Montant total de l’achat. Tous frais inclus. |
total_sum_currency | string | Devise du montant total de l’achat. |
user_id | string | ID utilisateur (v1). |
user_country | string | Pays de l’utilisateur. |
payment_instance_name | string | Nom du mode de paiement. |
payment_instance_id | string | ID du mode de paiement. La liste des modes disponibles se trouve dans le projet, dans le Compte éditeur sous la section Payments > Payment methods. |
payment_with_saved_method | number | Détermine si l’utilisateur a effectué un paiement par un mode de paiement enregistré. Valeurs possibles : 0, 1. |
payment_with_saving_method | number | Détermine si i l’utilisateur a enregistré le mode de paiement lors de son achat. Valeurs possibles : 0, 1. |
| Phase | Description |
|---|---|
| cart | Page avec l’objet sélectionné et une confirmation de l’achat effectué en monnaie virtuelle. |
| coupon | Formulaire d’entrée de coupon. |
| giftcard | Page avec la liste des cartes-cadeaux (wigget Carte cadeau). |
| giftrecipient | Page d’achat de cadeaux. |
| history | Page d’historique des achats. |
| index | Page de service vers laquelle l’utilisateur est redirigé après l’ouverture de l’application. Elle n’est pas visible à l’utilisateur. |
| legal | Version mobile de la page avec des liens vers des documents juridiques. |
| list | Liste des modes de paiement. |
| paybycash | Page avec la liste des modes de paiement pour les achats via les kiosques de paiements (widget Payer en liquide). |
| payment | Formulaire de paiement. |
| paymentaccount | Page avec les comptes de paiement enregistrés. |
| paymentreturn | Page de service vers laquelle l’utilisateur est redirigé après le paiement, et à partir de laquelle l’utilisateur est redirigé vers la page d’état. Elle n’est pas visible à l’utilisateur. |
| pincart | Page avec la liste des plateformes de contenu numérique. |
| pricepoint | Magasin de monnaie virtuelle. |
| savedmethod | Liste des modes de paiement enregistrés. |
| shippingaddress | Formulaire d’adresse de livraison. |
| status | Page d’état. |
| subscription | Magasin de plans d’abonnement. |
| subscriptionchange | Changement de plan d’abonnement. |
| useraccount | Page d’informations sur le compte (nom d’utilisateur, solde) avec le paramètre Désactiver l’écran de confirmation pour les futurs achats d’objets. |
| userinventory | Inventaire utilisateur. |
| usermenu | Version mobile de la page du menu utilisateur. |
| usersubscription | Gestion des abonnements de l’utilisateur. |
| usersubscriptioninfo | Page des détails de l’abonnement. |
| virtualitem | Magasin d’objets virtuels. |
Pour envoyer des événements à vos comptes Google Analytics et Meta Ads Manager, vous devez intégrer ces plateformes d’analyse.
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
