Importer le catalogue des objets depuis des plateformes externes
Importez des objets depuis des plateformes externes et synchronisez l’inventaire utilisateur.
- réimportez le catalogue ;
- apportez les modifications au catalogue dans le Compte éditeur manuellement ;
- apportez les modifications au catalogue à l’aide de groupes de méthodes API pour la gestion des lots, des objets virtuels et des monnaies virtuelles.
Importer un catalogue depuis Google Play
Avant de commencer l’importation, vérifiez que Google Play Android Developer API est activée dans votre projet Google Play. Pour ce faire, accédez à https://console.developers.google.com/apis/api/androidpublisher.googleapis.com/overview?project={project_id}, où project_id correspond à l’ID de votre projet dans Google Play. Si cette API est désactivée, activez-la. Notez que les paramètres prennent un certain temps à s’appliquer, donc l’importation peut échouer si vous essayez immédiatement après avoir activé les paramètres. Attendez quelques minutes et réessayez.

- Ouvrez le projet dans le Compte éditeur et accédez à la section Items catalog > External connectors, puis appuyez sur Configure.
- Dans le volet Google Play, appuyez sur Configure.
- Spécifiez Application ID — ID de votre application sur Google Play.

- Téléchargez un fichier JSON avec la clé privée.
- Accédez à Google Play Console, dans le menu latéral, cliquez sur Users and permissions et ajoutez un compte de service en tant que nouvel utilisateur avec le rôle Android Management User. Pour ce faire, vous devez avoir le rôle de Project IAM admin.
- Cliquez sur Save.
- Cliquez sur Start import. L'importation du catalogue démarre automatiquement.
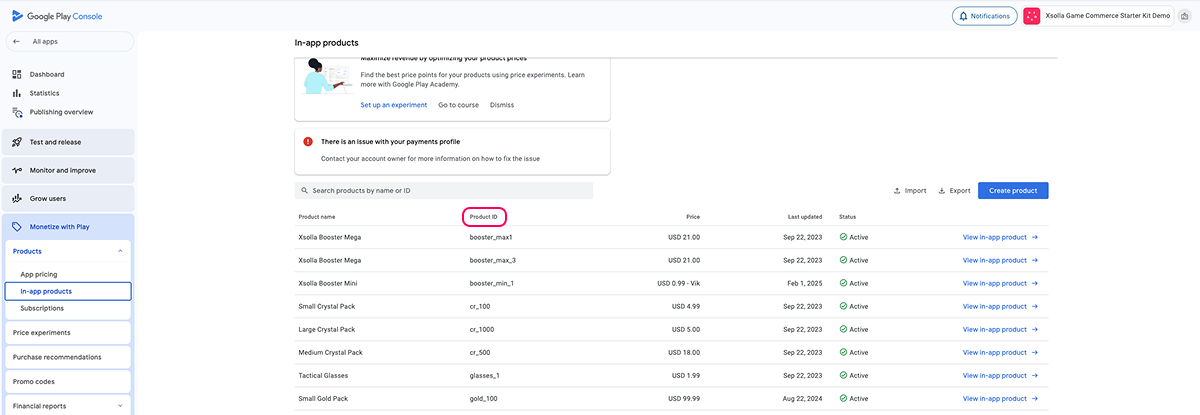
L’UGS correspond au

- Pour vendre des objets virtuels dans le magasin en ligne créé par Site Builder, configurez les groupes d'objets dans le Compte éditeur et attribuez-en un ou plusieurs à chaque objet.
- Pour afficher les images des objets, téléchargez-les vers votre Compte éditeur.
Importer un catalogue depuis App Store
- ID d’application à partir de la section App Information dans App Store Connect ;
- Clé API et Issuer ID à partir de la section Users and Access dans App Store Connect.
Obtenir l'ID de l'application
Pour obtenir votre ID d’application dans App Store Connect :
- Connectez-vous à App Store Connect.
- Accédez à la section Apps.
- Ouvrez la page de votre application.
- Naviguez vers General Information > App Information.
- Dans General Information, copiez l’ID d’application dans le champ Apple ID.
Obtenir la clé API et l'Issuer ID
L’Issuer ID dans App Store Connect sert à interagir avec Apple API, y compris App Store Connect API. Il est indispensable pour configurer les clés API et automatiser des tâches comme la gestion des applications, la récupération des données analytiques et d’autres opérations sur App Store Connect.
La clé API est un identifiant unique utilisé pour authentifier les requêtes API dans App Store Connect API et garantir un accès sécurisé aux données et fonctionnalités du compte Apple Developer.
Pour obtenir l’Issuer ID et la clé API dans App Store Connect :
- Connectez-vous à App Store Connect et accédez à la section Users and Access.
- Ouvrez l’onglet Integrations.
- Dans le menu latéral Keys, cliquez sur App Store Connect API.
- Accédez à l’onglet Team Keys. Cliquez sur l’icône + pour créer une nouvelle clé API.
- Dans la fenêtre Generate API Key, attribuez un nom à la clé et définissez son niveau d’accès.
- Cliquez sur Generate.
- La clé nouvellement créée apparaîtra dans la liste des clés API actives. Téléchargez-la en tant que fichier P8 et copiez le Key ID.
- Dans l’onglet Team Keys, copiez l’Issuer ID.
Importer un catalogue depuis l'App Store
- Ouvrez le Compte éditeur et accédez à Items catalog > External connectors > App Store.
- Fournissez les données obtenues dans App Store Connect :
- ID d’application ;
- Fichier de clé privée (P8) ;
- Issuer ID ;
- Key ID.
- Cliquez sur Start import. L’importation du catalogue commence automatiquement.
Pour vendre des objets virtuels dans le magasin en ligne créé à l’aide de Site Builder, créez des groupes d’objets dans le Compte éditeur et assignez un ou plusieurs groupes à chaque objet virtuel.
Pour afficher les images des objets, téléchargez-les et modifiez l’objet importé dans Items catalog > Virtual items.
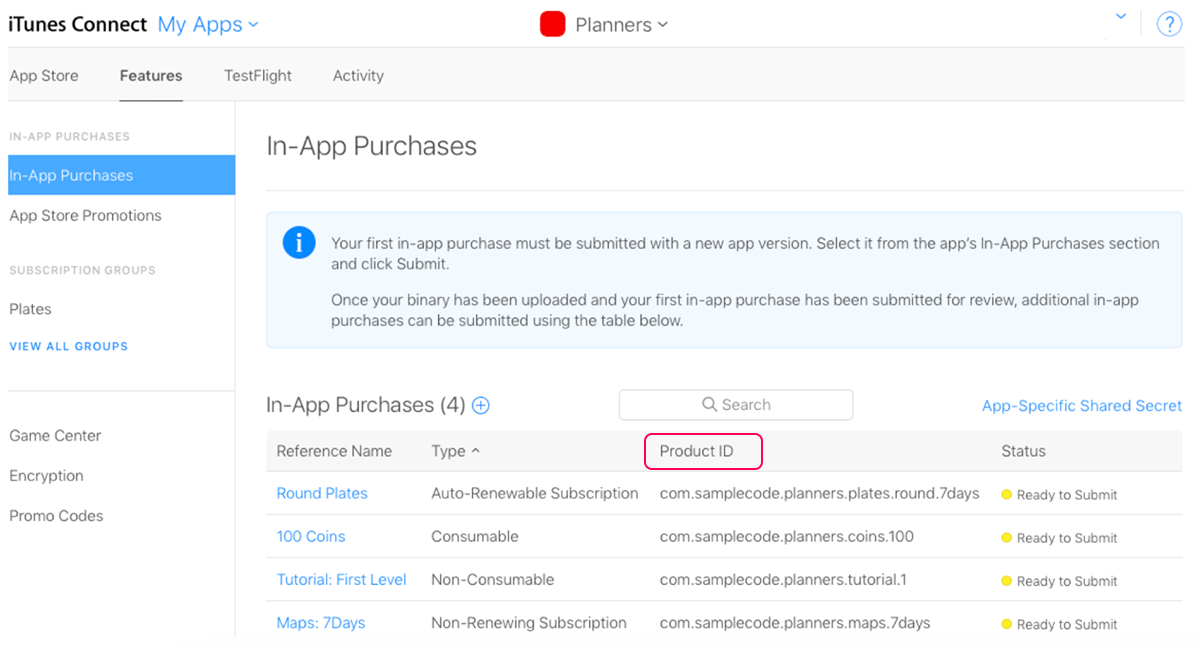
L’UGS de l’objet correspond au

Importer un catalogue depuis PlayFab
Réimporter le catalogue
Lors de la réimportation du catalogue, vous devez prendre en compte les points suivants :
- les objets déjà présents dans Items catalog seront mis à jour ;
- les objets qui ne sont pas disponibles dans Items catalog seront ajoutés ;
- les objets qui ont été supprimés de la source d’importation resteront dans Items catalog. Vous pouvez les supprimer dans le Compte éditeur ou via API.
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.







