Configurer une application Web progressive
Une application Web progressive (PWA) est une application Web qui offre une expérience similaire à celle d’une application sur appareils mobiles. Elle permet aux utilisateurs d’ajouter le Web Shop directement à leur écran d’accueil, offrant ainsi un accès rapide sans avoir à ouvrir un navigateur et à naviguer manuellement vers le magasin.
Pour les plateformes avec des restrictions de redirection, la PWA propose un moyen plus direct et pratique d’accéder au magasin, réduisant les étapes inutiles et favorisant l’engagement. En simplifiant l’accès, la PWA améliore la fidélisation des utilisateurs et incite à des achats plus fréquents.
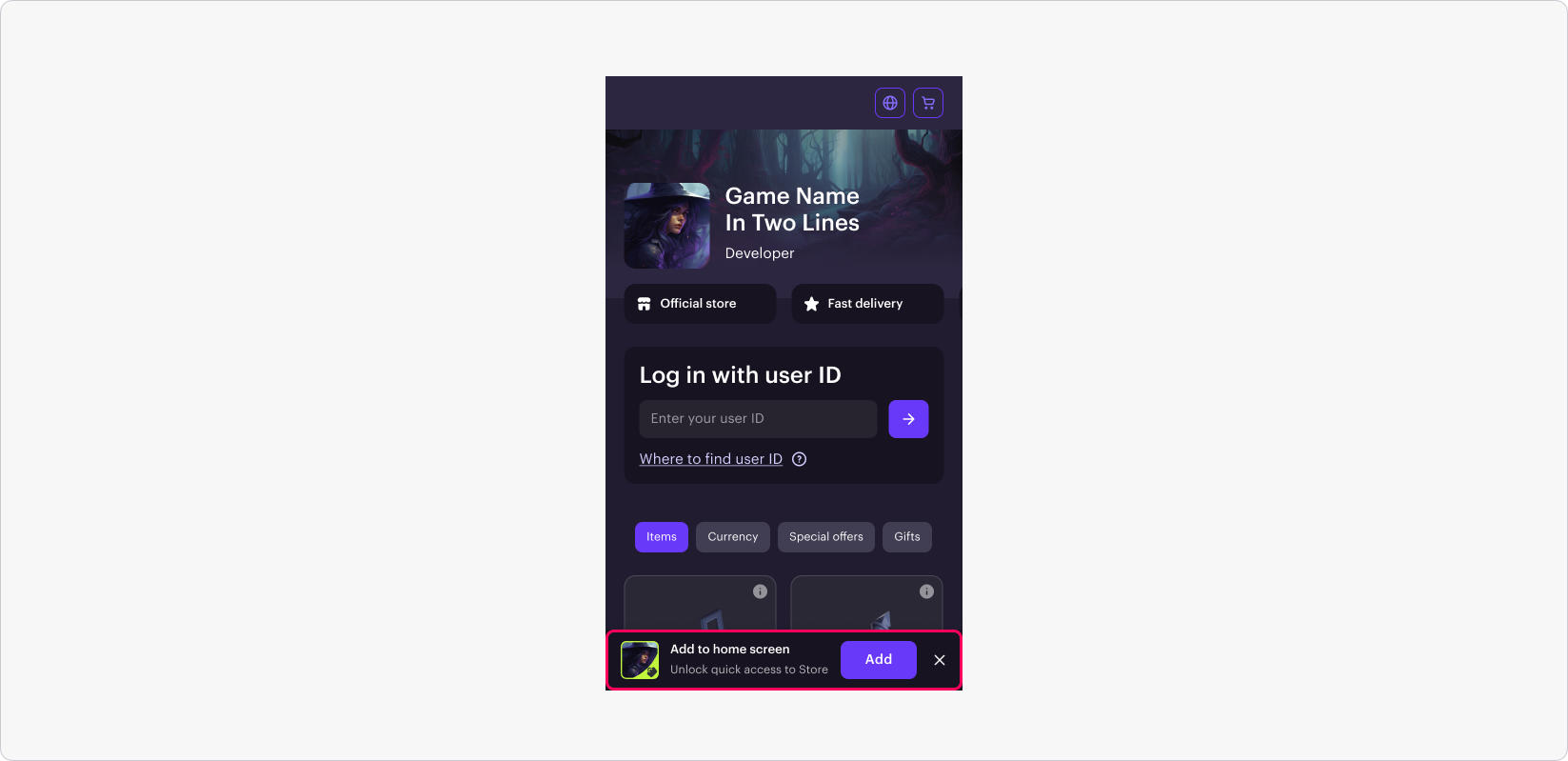
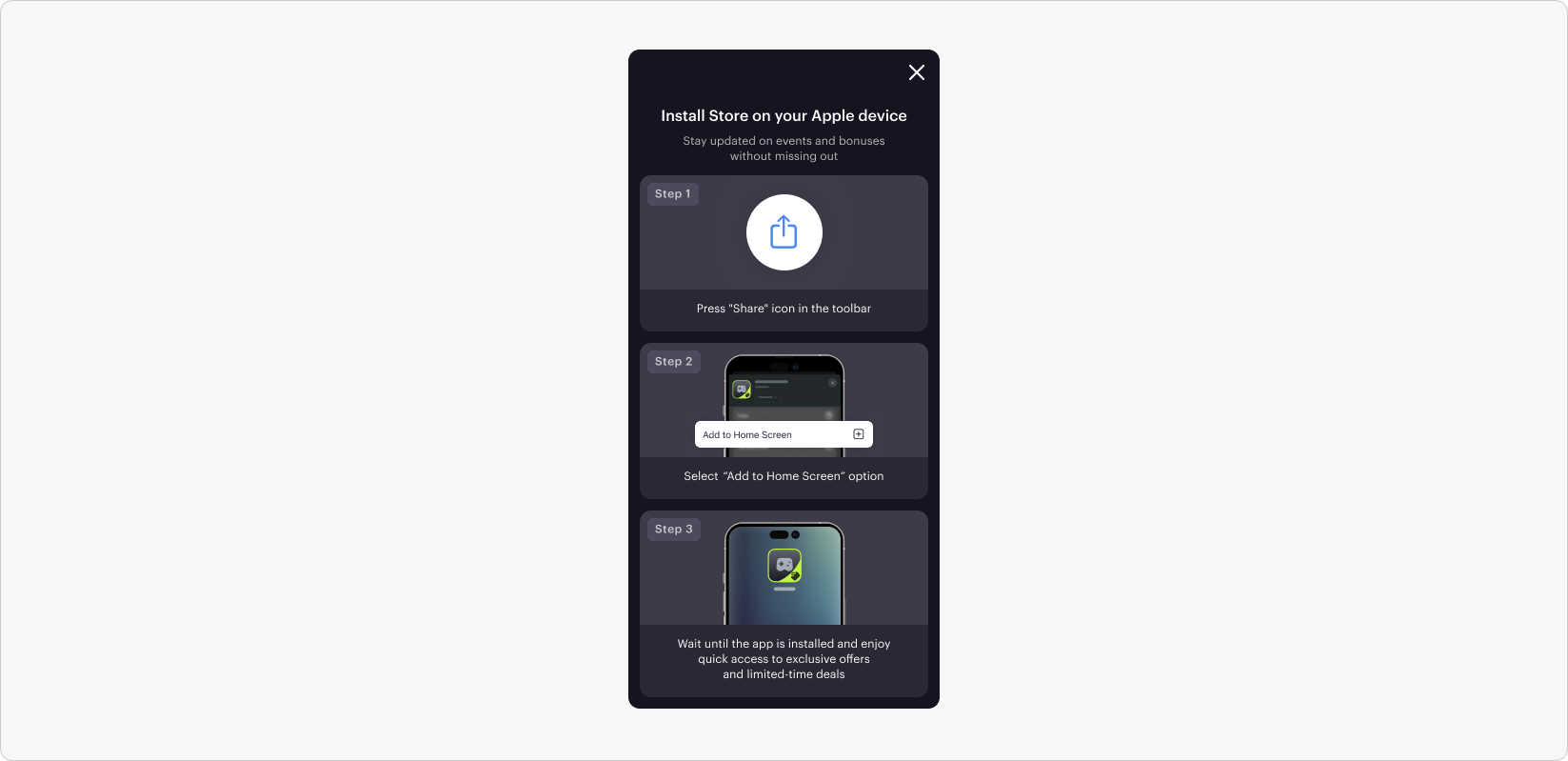
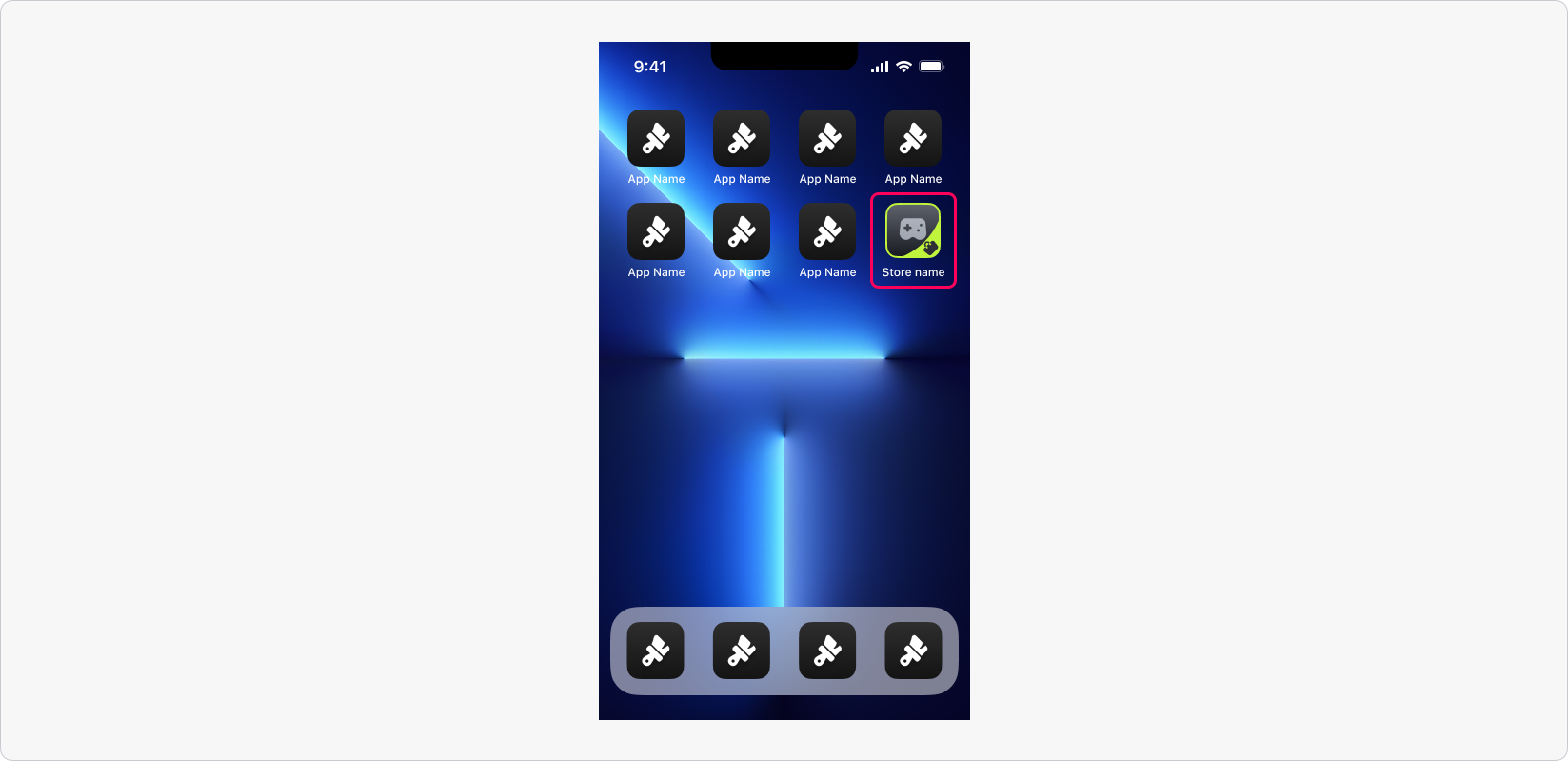
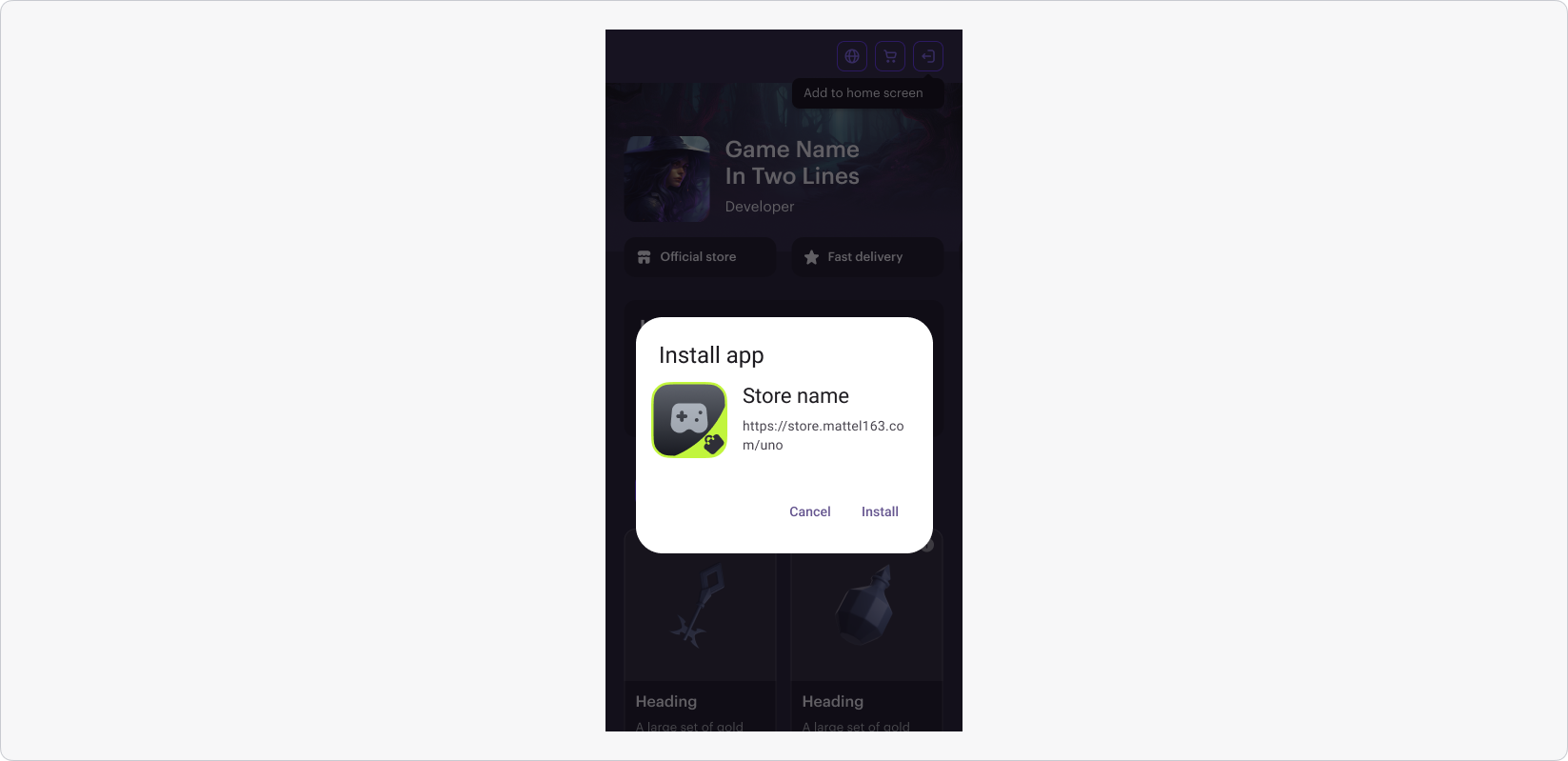
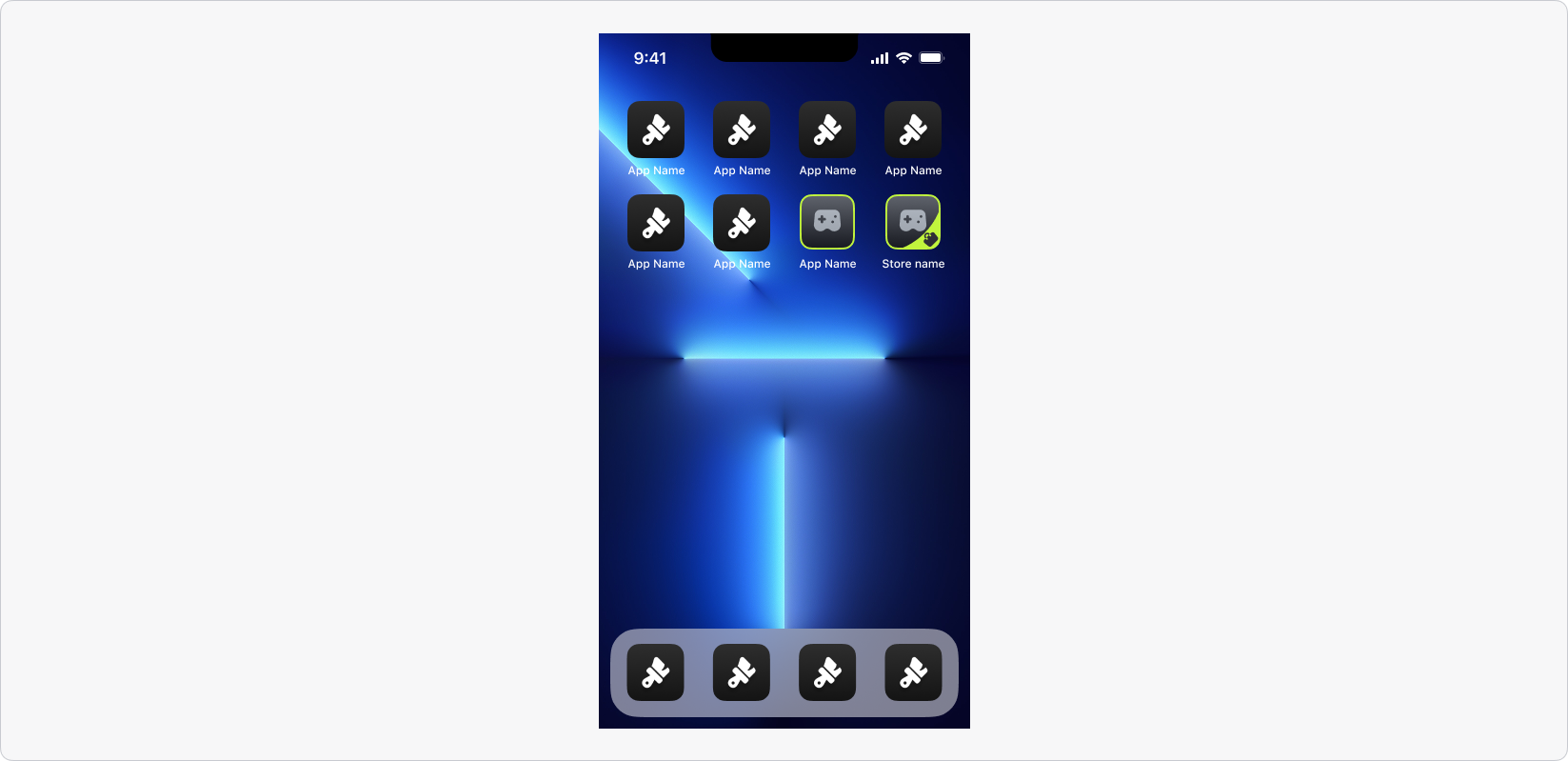
Flux utilisateur pour l'installation de la PWA
Comment configurer
- Ouvrez le projet dans le Compte éditeur et accédez à la section Storefronts > Websites.
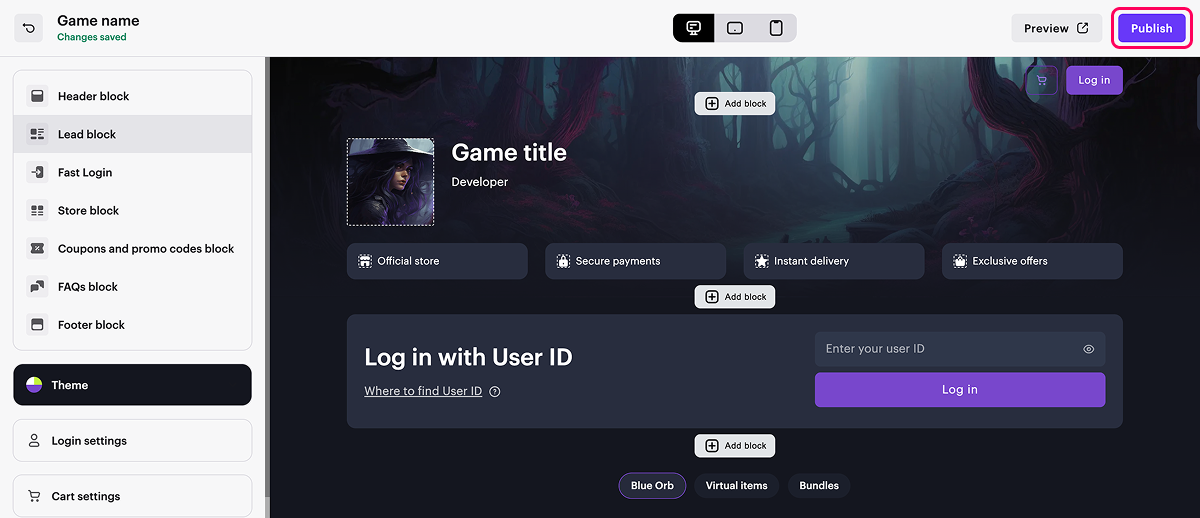
- Dans le volet de votre Web Shop, cliquez sur Open Site Builder.
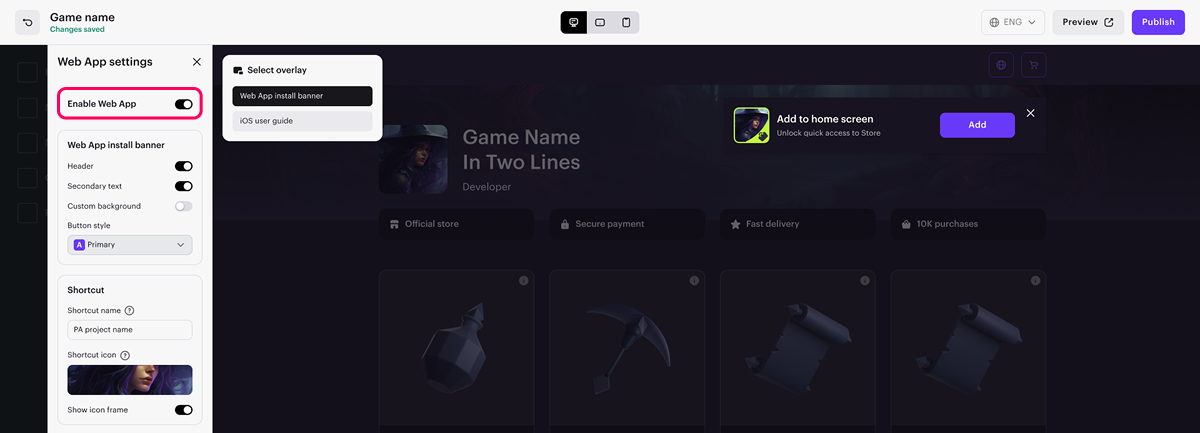
- Accédez à Web App settings.
- Activez l’option Enable Web App.

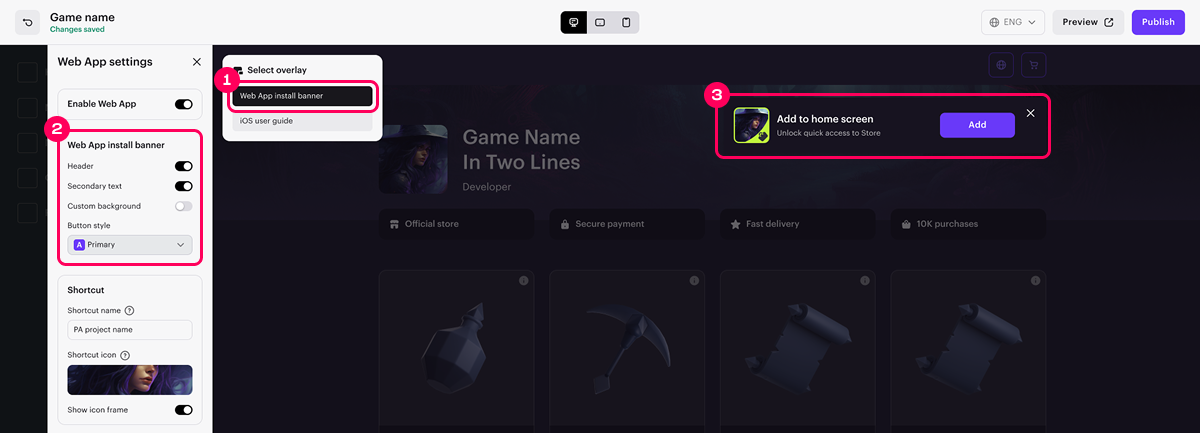
- Personnalisez la bannière d’invite d’installation de l’application (facultatif) :
- Dans le menu Select overlay, sélectionnez Web App install banner ;
- Modifiez le texte de l’en-tête de la bannière ;
- Modifiez le texte secondaire de la bannière ;
- Définissez un arrière-plan personnalisé ;
- Modifiez le style du bouton.

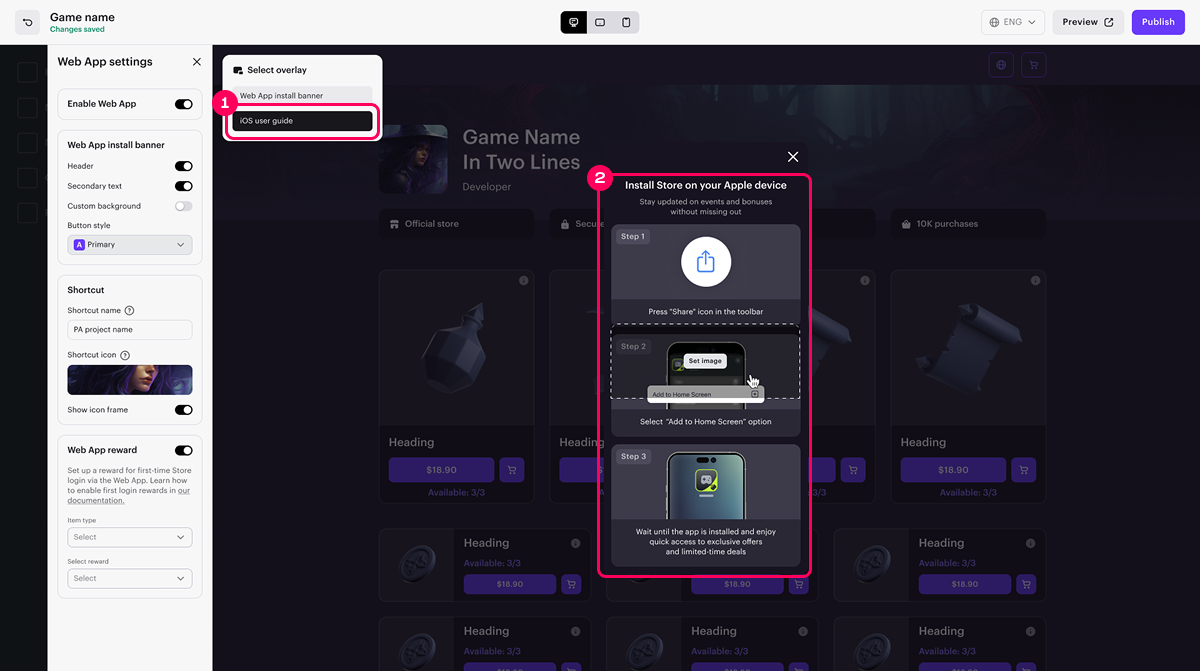
- Personnalisez les instructions d’installation (facultatif). Sélectionnez iOS user guide dans le menu Select overlay.

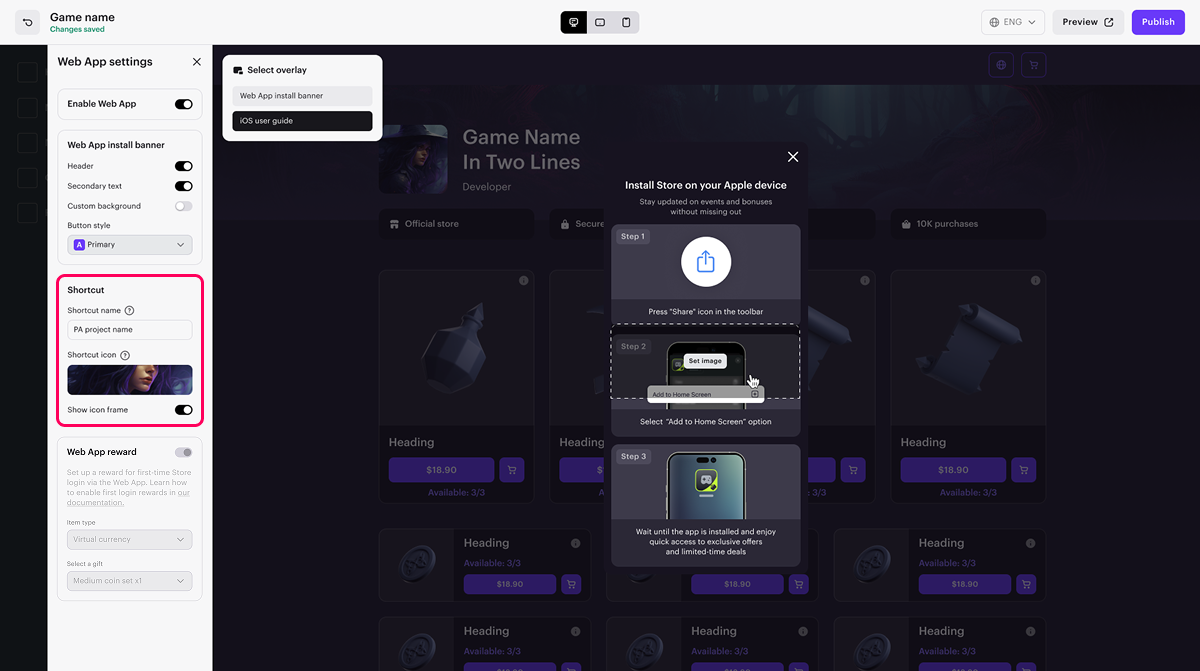
- Configurez l’apparence de la PWA sur l’appareil de l’utilisateur :
- Spécifiez le nom de votre PWA. Elle sera affichée sur l’écran d’accueil ou dans le tiroir d’applications de l’appareil de l’utilisateur ;
- Téléchargez une icône PWA.

Si la PWA utilise la même icône que votre jeu, nous vous recommandons d’activer l’option Show icon frame. Cela ajoutera un cadre autour de l’icône du magasin, ce qui permettra aux utilisateurs de le distinguer plus facilement du jeu.

- Pour appliquer les modifications, publiez votre site.

Liens utiles
Dernière mise à jour: 28 Janvier 2026Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.