Codes promo et coupons
Les promotions par codes promo et par coupons sont une stratégie marketing utilisée pour fournir aux utilisateurs des codes leur permettant de bénéficier des objets bonus. Pour activer un code, l’utilisateur le saisit dans un champ dédié du catalogue.
Les codes promo sont utilisables au moment de l’achat, et les coupons, après que l’utilisateur a saisi un code.
La configuration d’une personnalisation est disponible avec n’importe quel type d’authentification : par ID utilisateur ou via Xsolla Login.
Flux utilisateur
- L'utilisateur accède à la page de destination avec un bloc Promocodes.

- L'utilisateur clique sur Log in et s'identifie par son ID utilisateur ou via Xsolla Login.
- L'utilisateur saisit le code dans le champ prévu à cet effet dans l'interface, puis clique sur le bouton situé à droite de ce champ.
- Une fenêtre modale s'ouvre :
- lors de l'activation d'un code promo, affichant des informations sur les réductions et les bonus ;
- lors de l'utilisation d'un coupon, affichant des informations sur les réductions et les bonus que l'utilisateur a déjà reçues.
Exemple : la limite d’utilisation a été atteinte.
- Pour les promotions par codes promo :
- Un catalogue à jour est présenté, affichant les remises et les objets bonus disponibles en utilisant un code promo.
Avant de finaliser un achat, l’utilisateur peut annuler l’application d’un code promo, le catalogue est alors mis à jour et s’affiche sans les remises et bonus associés au code promo. Dans ce cas, le code promo n’est pas considéré comme utilisé.
- L'utilisateur effectue un achat, après quoi le code promo est considéré comme utilisé.
Si des objets bonus sont associés au code promo, ils sont crédités à l’utilisateur.
Comment configurer
Pour ajouter un bloc d’utilisation de code à votre site :
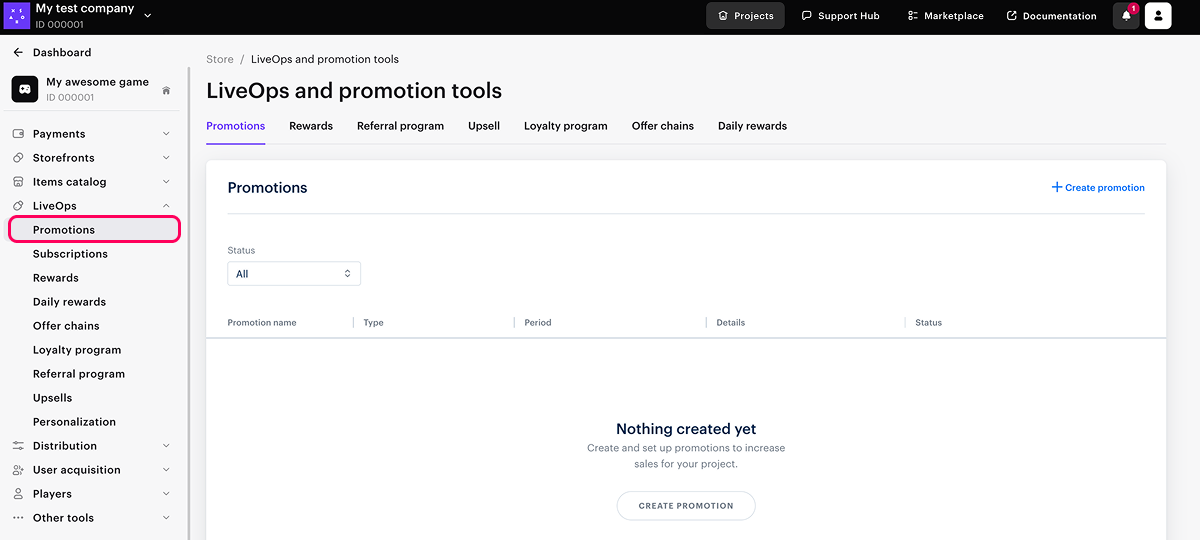
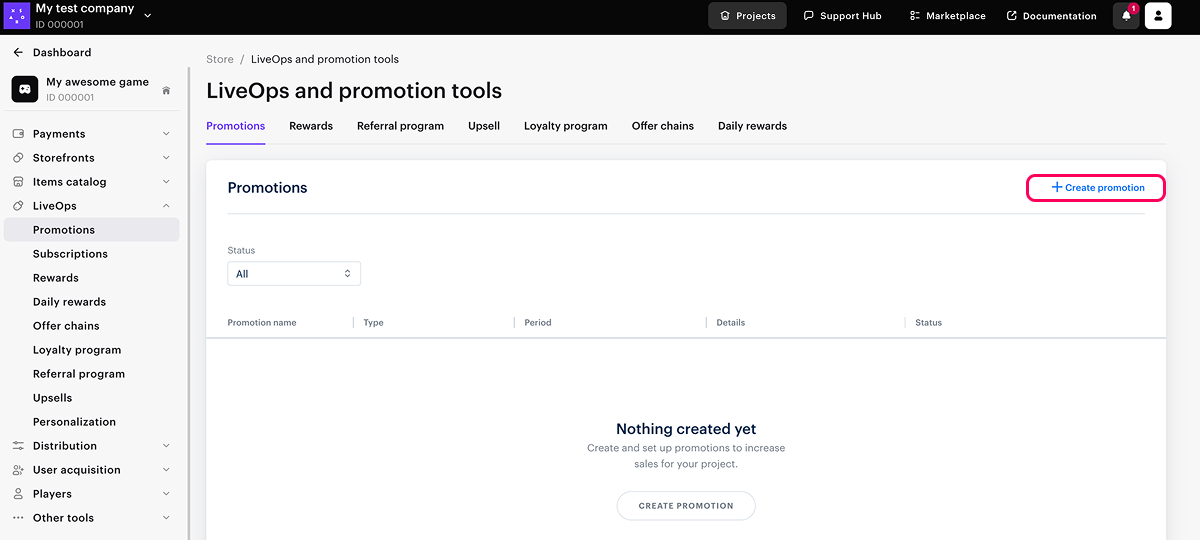
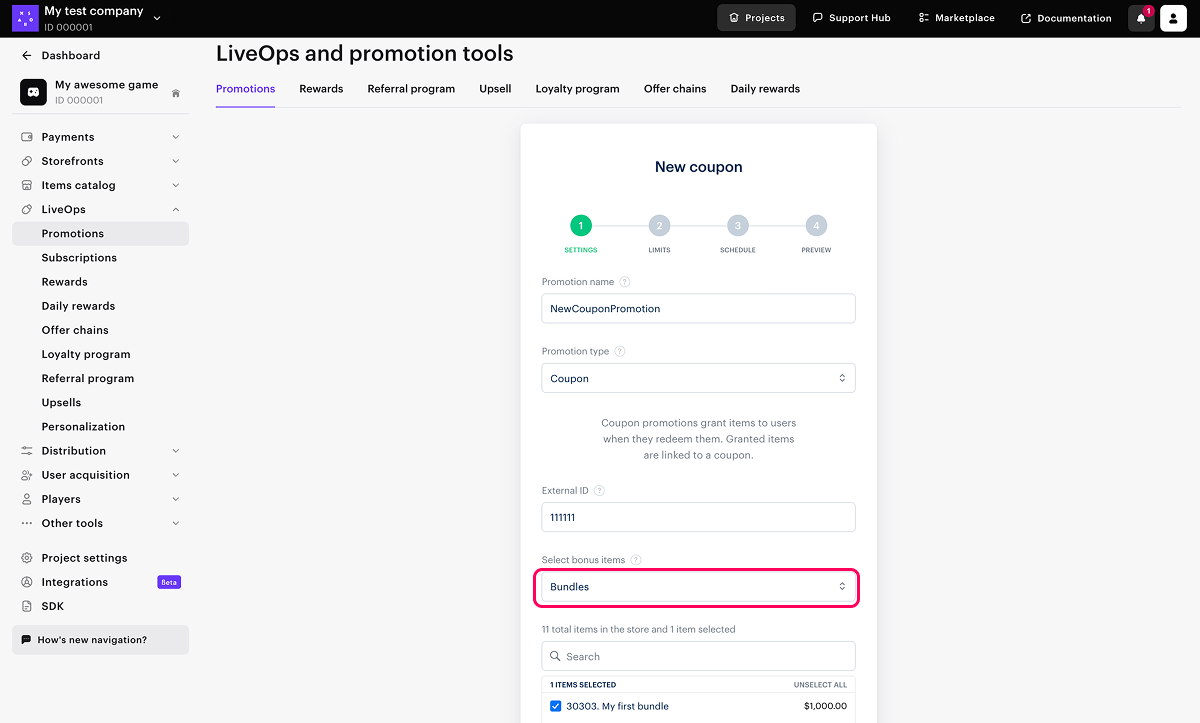
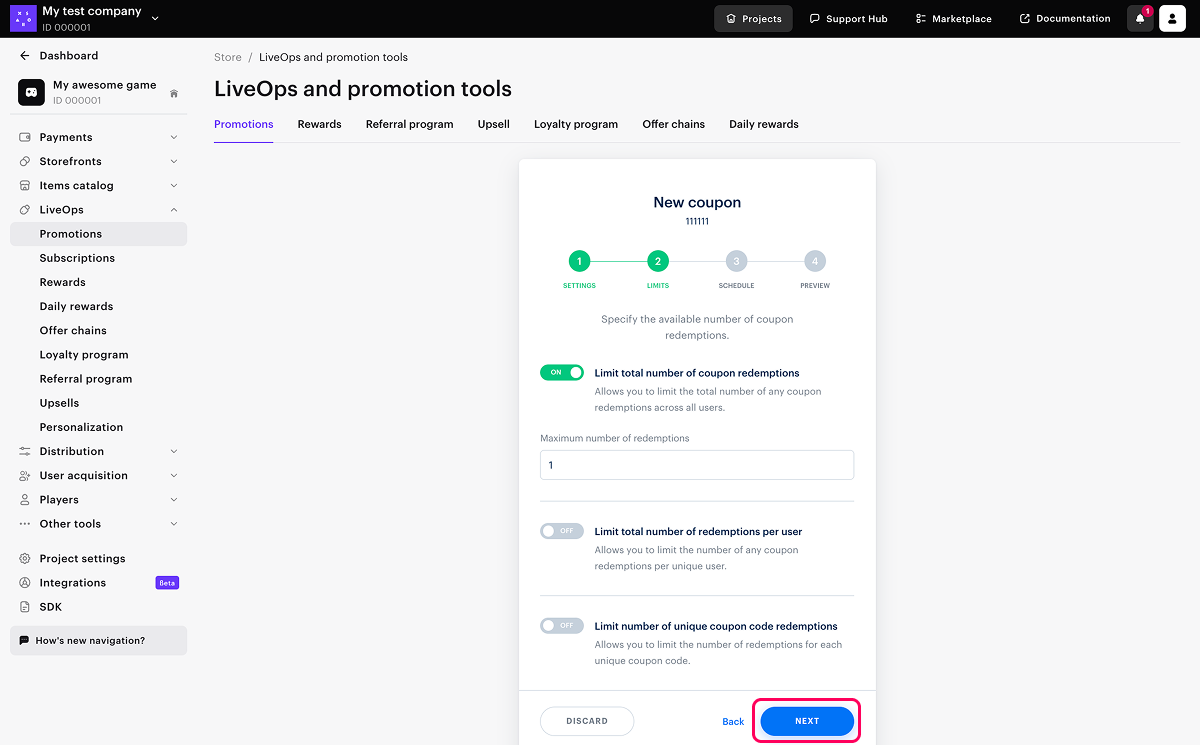
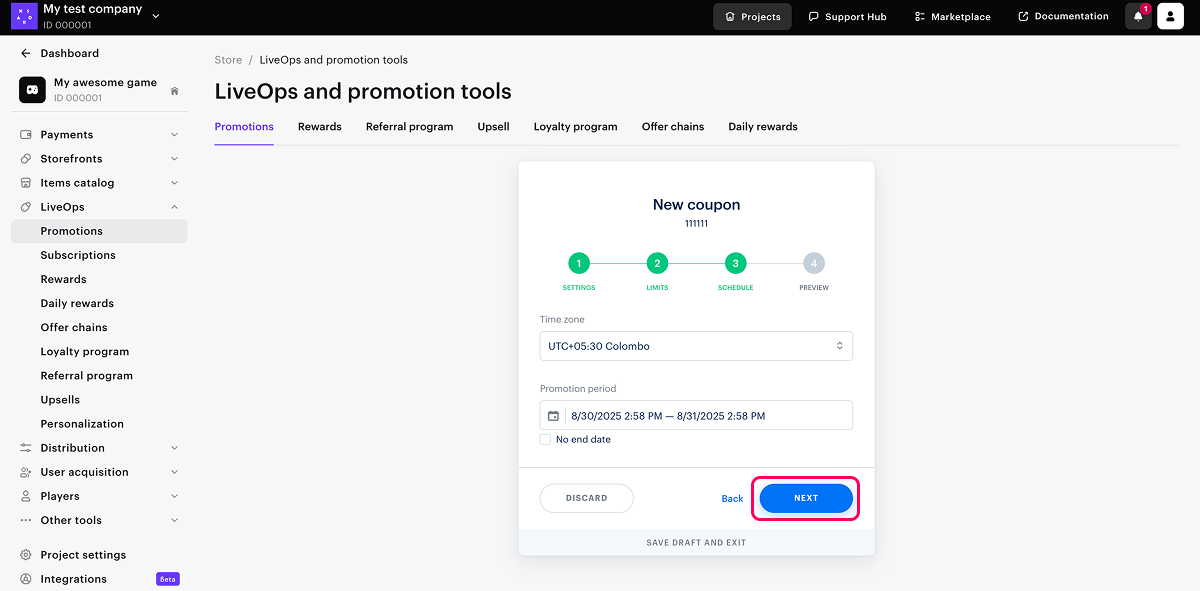
- Créez des promotions par codes promo ou par coupons dans la section LiveOps > Promotions.
- Ajoutez un champ de saisie de code dans la section Storefronts > Websites.
Configuration dans Web Shop
Pour afficher un champ de saisie de code sur votre site :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Storefronts > Websites.
- Dans la section Sites, sélectionnez le site et appuyez sur Open Site Builder.
- Appuyez sur Add block.
- Choisissez le bloc Promocodes.
Configuration dans le Compte éditeur
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.