ウィジェットカスタマイズ
どのように動作するか
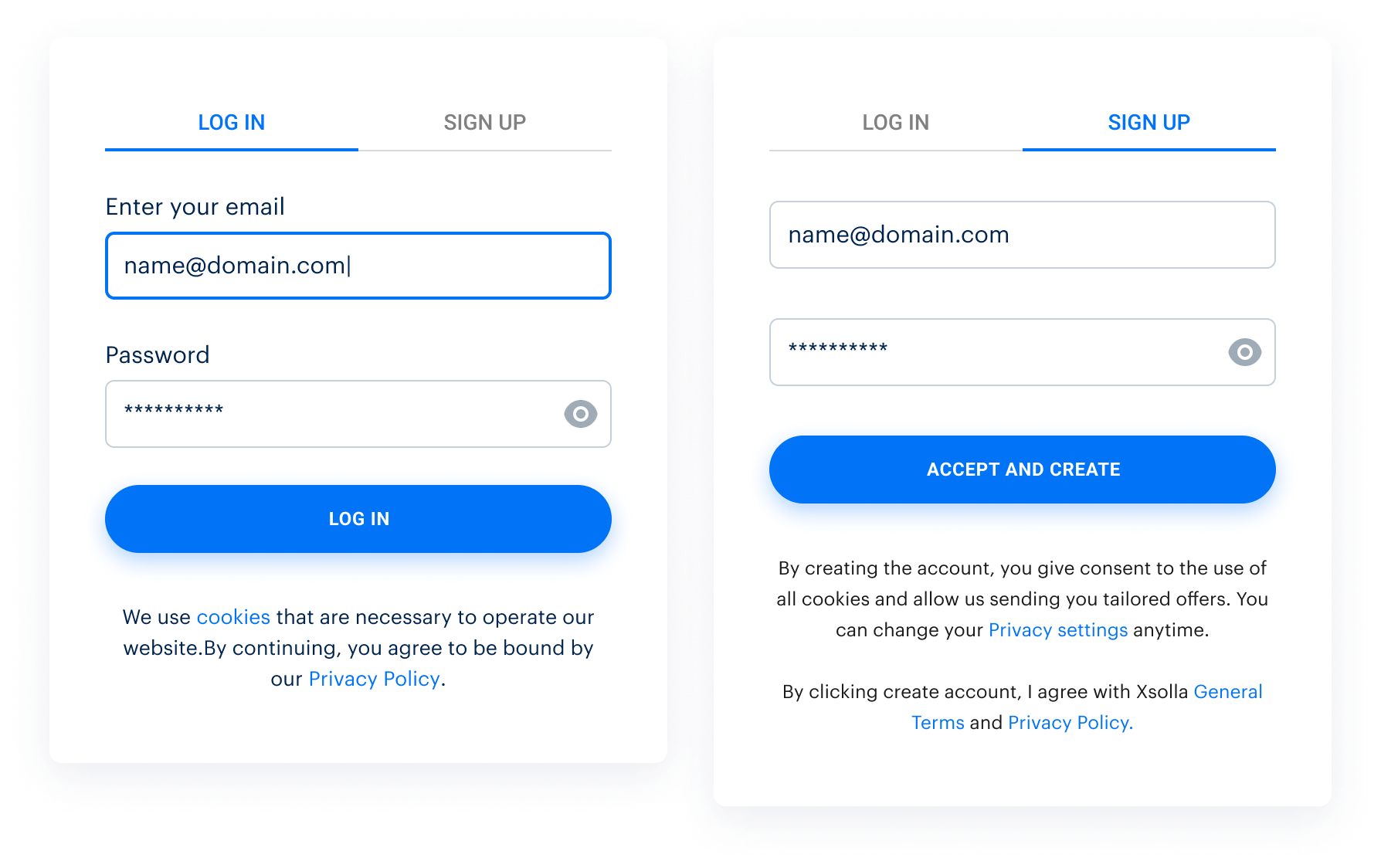
ログインウィジェットは、アプリケーションにユーザーを登録し、認証するためのグラフィカルなインターフェースです。ウィジェットには、ユーザーの資格情報を入力するためのフィールドと、ソーシャルネットワーク経由でログインするためのボタンが含まれる場合があります。また、ウィジェットには、説明テキストや、パスワードのリセットや確認コードの要求などの追加ボタンも含まれる場合があります。
エクソーラは標準的なウィジェットテンプレートを提供しています。その外観と内容は、プロジェクトで選択されたログイン方法によって決定されます。以下は、クラシックなログインウィジェットの標準ビューです。

ログイン製品では、ウィジェットをカスタマイズして、アプリケーションやウェブサイトのインターフェースと認識できるようにし、一貫性を持たせます。この目的のために、次のことができます:
- ロゴを追加する
- 配色を変更する
- 画像をアップロードして、ウィジェット周辺の背景として使用する
- ボタンや入力フィールドの輪郭形状を変更する
- ウィジェット上のソーシャルネットワークボタンの順序を変更する(この順序はローカライズの国の選択によって決定される)。
- ウィジェットの表示言語を設定する
ウィジェットの外観と内容をカスタマイズすることができます:
アドミンページでのウィジェットカスタマイズ
アドミンページでウィジェットを編集することをお勧めします。これにより、次のことが可能になります:
- 導入された変化をリアルタイムで表示される
- ウィジェットカスタマイズページのエディタまたはプレビューウィンドウで、ウィジェットボタン動作を直接テストする
ウィジェットをカスタマイズするには:
- アドミンページでプロジェクトを開き、「ログイン」セクションに移動します。
- ログインプロジェクトのパネルにある「構成する」をクリックします。
- ナビゲーションページで、「カスタマイズ」ブロックに移動し、「ウィジェットカスタマイズ」セクションを選択します。
- ウィジェットのローカライズの言語と国を選択します(任意)。
- エディターを使用してウィジェットスタイルをカスタマイズします。
- すべての設定が完了したら、ウィジェットプレビューエリアの上にあるボタンでHTMLモードに切り替えます。

- 生成されたウィジェットの初期化コードをコピーするには、コードをコピーをクリックします。このコードを使用して、あなたのアプリケーションまたはウェブサイトにウィジェットを統合してください。
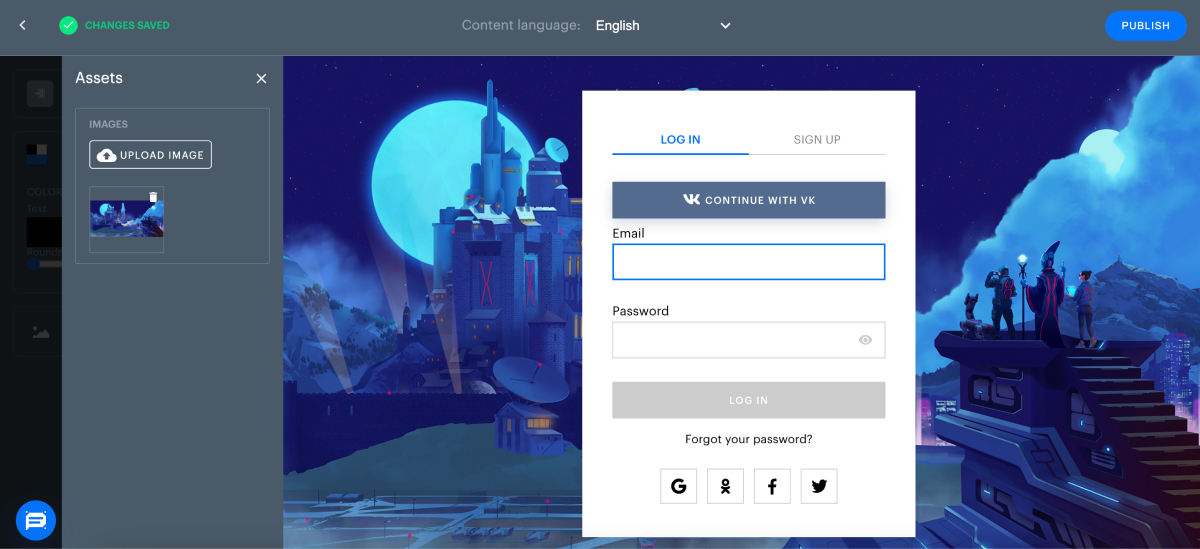
ウィジェットエディタの使用方法
- ウィジェットエディタを開くには、ウィジェットカスタマイズページのカスタマイズをクリックします。
- エディタウィンドウで、ウィジェットスタイルに必要な変更を加えます:すべての変更は当時にウィジェットプレビューエリアに表示されます。

- ウィジェットが異なる言語でどのように表示されるかを確認するには、ウィジェットプレビューエリアの上にあるドロップダウンリストで言語を変更します。
- ウィジェットエディタですべての変更を完了したら、公開するをクリックします。
Control+F5キーを押してページを更新してください。ロゴを追加する方法
- ウィジェットエディタを開きます。
- エディタのサイドバーで、ログインウィジェットをクリックします。
- 開いたログインウィジェットエディタパネルで、ロゴトグルを選択します。

- トグルの下にあるアップロードボタンをクリックします。
- ファイル検索ウィンドウで、ロゴ画像ファイルを選択し、開くをクリックします。
- エディタのサイドバーにアセットパネルが開きます。アップロードされたロゴは、このパネルとプレビューエリアのウィジェットの両方に表示されます。
- 異なるバージョンのロゴをテストしたい場合は、アセットパネルにあるアップロードボタンを使用してください。

- ウィジェットに別のバージョンのロゴを表示するには、アセットパネルでその画像をクリックします。
- ロゴのカスタマイズが完了したら、アセットパネルを閉じます。最後に選択した内容が自動的に保存されます。
ウィジェットの配色を変更する方法
ウィジェットの配色は、3つの基本色で定義されています:- テキスト — 説明文、入力フィルドの内容、ウィジェット下部のボタンのソーシャルネットワークロゴに使用します。
- ボタン — は、ログインボタン、承認して作成ボタン、ハイライトされたフィールドとボタンのアウトライン、リンク、アクティブなウィジェットタブのタイトルに使用されます。
- ページの色合い — ウィジェットの背景色を定義します。
- ウィジェットエディタを開きます。
- エディタのサイドバーで、グローバルテーマをクリックし、変更したいベースカラーのボタンをクリックします。
- 次のいずれかの方法で新しい色を選択します:
- 開いたカラーパレットで指定します。パレットの色を変更するには、パレット下のスライダーを使用します。
- スライダーの下にあるボタンで、モードを切り替えます。HEX、RGB、HSLを切り替え、選択したフォーマットで色のコードを入力します。

- 必要に応じて、他のベースカラーも同様に変更します。
ウィジェット周辺に背景画像を配置する方法
- ウィジェットエディタを開きます。
- エディタサイドバーで、ログインウィジェットをクリックします。
- 開いたログインウィジェットエディタパネルで、ページ背景セクションに、+アイコンをクリックしてアップロードボタンをクリックします。

- ファイル検索ウィンドウで、背景画像ファイルを選択し、開くをクリックします。
- エディタのサイドバーにアセットパネルが開きます。アップロードされた画像は、このパネルとウィジェットの周りの領域の両方に表示されます。

- 背景画像の別バージョンをテストしたい場合は、アセットパネルにあるアップロードボタンを使用します。
- ウィジェットプレビューエリアに背景のバリエーションを表示するには、アセットパネルでその画像をクリックします。
- 背景画像のカスタマイズが完了したら、アセットパネルを閉じます。最後に選択した内容が自動的に保存されます。
ボタンの形状を変更する方法
ウィジェットのすべてのボタンと入力フィールドは、長方形または正方形で、角が丸くなっています。丸みの程度は0(右の角)から100%まで変化させることができます。
丸めの度合いを変更するには:
- ウィジェットエディタを開きます。
- 丸みスライダーで、ウィジェットボタンの形状を選択します。

ソーシャルネットワークのボタンの並び順を変更する方法
ソーシャルネットワークボタンは、ログインプロジェクトの設定で接続された後、ウィジェットに表示することができます。ボタンの順番は、ローカライズされた国によって決まります。ウィジェットには、その国で最も人気のあるネットワークのボタンが、左から右へ人気順で表示されます。ウィジェットのトップラインには、各ユーザーがアプリケーションにアクセスした最後のソーシャルネットワークが表示されます。
国のパラメータは、デフォルトで自動検出に設定されています。この設定を変更するには、ウィジェットカスタマイズページの国ドロップダウンリストを使用します。


ウィジェットの表示言語を設定する方法
標準のエクソーラのログインウィジェットは20の言語にローカライズされています。ローカライズされたインターフェイス言語は、preferredLocale変数の最初の2文字にエンコードされており、ウィジェットが初期化されるときに渡すことができます。
例:ウィジェットを英語で表示するには、preferredLocale: “en_XX”を設定します。
preferredLocale変数の値が設定されていない場合、言語はIPアドレスまたはブラウザの言語によって自動的に決定されます。
ウィジェットがユーザーに表示される言語を設定するには:
- ウィジェットカスタマイズページで、使用可能な言語のドロップダウンリストの中から言語を選択します。


- エクソーラが生成するウィジェット初期化コードでは、
preferredLocale変数があなたの選択に応じて値を変更します。- 初期化コードを表示するには、HTMLモードに切り替えます(プレビューエリアの上にあるボタンを使用する)。
- 選択した言語でウィジェットがどのように表示されるかを確認するには、プレビューモードに切り替えます。
preferredLocale変数の値を変更することで、ウィジェットの表示言語をカスタマイズすることも可能です。JSONファイルによるウィジェットカスタマイズ
エクソーラログインウィジェットSDKをすでに接続している場合、アドミンページを使用せずにウィジェットの外観やコンテンツを変更することができます。テキストエディタで、以下のJSONファイルに変更を加えることができます:
socialsJSONで、ウィジェット上でソーシャルネットワークボタンを表示する順番を設定する;themeJSONで、ウィジェットの外観をカスタマイズする:- ウィジェットとその周辺の配色を選択;
- 特定のタイプの要素(ボタン、入力フィールド、ウィジェット自身)の角の丸みの程度を設定;
- 異なる要素に背景画像を使用:ウィジェットタイトル、ウィジェット自体、ウィジェットの周囲;
- 必要であれば、ウィジェットの認証または登録タブ、およびソーシャルネットワークボタンを非表示にします。
編集可能なウィジェット設定は、ウィジェット設定付きJSONファイルのセクションで説明します。
preferredLocaleパラメータを使って設定します。CSSファイルのアップロードによるウィジェットカスタマイズ
- CSSファイルを作成し、「ログイン」ブロックのビジュアル設定を含めます。
フォントカスタマイズのコード例:
- css
@font-face {
font-family: 'Chakra petch';
font-stretch: normal;
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Chakra-Petch-Regular'),
url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
}
@font-face {
font-family: 'Chakra petch';
font-stretch: normal;
font-style: normal;
font-weight: 500;
font-display: swap;
src: local('Chakra-Petch-Bold'),
url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
}
@font-face {
font-family: 'Chakra petch';
font-stretch: normal;
font-style: normal;
font-weight: 300;
font-display: swap;
src: local('Chakra-Petch-Thin'),
url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
}
body, .app-block {
font-family: 'Chakra petch', sans-serif;
}
スタイルカスタマイズのコード例:
- css
#mainBody {
padding: 13px 36px 25px;
height: 464px;
border: 1px solid #989898;
box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
}
form {
position: relative;
}
.universal-input {
margin-top: 30px;
}
button[data-testid="login-form__button-submit"] {
background: black;
padding: 10px 22px 11px;
height: 40px;
color: rgba(255, 255, 255, 1);
}
- アドミンページでプロジェクトを開き、「ログイン」セクションに移動します。
- ログインプロジェクトのパネルにある「構成する」をクリックします。
- ナビゲーションページで、「カスタマイズ」ブロックに移動し、ウィジェットカスタマイズセクションを選択します。
- 「追加カスタマイズ」ブロックにCSSファイルをアップロードします。
- 「変更内容を保存する」をクリックします。
ウィジェットテキストのカスタマイズ
ログインウィジェットは26の言語にローカライズされています:英語、アラビア語、ビルマ語、ブルガリア語、中国語、チェコ語、ドイツ語、スペイン語、フランス語、フィリピン語、ハンガリー語、インドネシア語、イタリア語、日本語、クメール語、韓国語、ラオス語、ネパール語、ポーランド語、ポルトガル語、ルーマニア語、ロシア語、タイ語、トルコ語、台湾語、ベトナム語。ログインウィジェットのテキストは自分でカスタマイズできます。以下は、そのデフォルトのキーと値の英語版リストです:
- json
{
"form.auth.title": "",
"form.auth.subtitle": "",
"login.link": "Log in",
"sign-up.link": "Sign up",
"back-button.text": "Back to login",
"form.field.email": "Email",
"form.field.password": "Password",
"form.field.new-password": "New password",
"form.field.confirm-password.validation": "Passwords do not match",
"form.field.confirm-password": "Confirm password",
"form.field.required.validation": "Required",
"form.login.login-button": "Log in",
"form.reset-password.reset-button": "Recover password",
"form.reset-password.link": "Forgot your password?",
"form.reset-password.header": "Recover password",
"form.reset-password.message": "You will receive an email with a link to reset your password.",
"form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
"form.reset-password.resend": "Resend message",
"form.set-password.set-button": "Set new password",
"form.set-password.success": "Password is successfully recovered.",
"form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
"form.field.sign-up.username": "Username",
"form.field.sign-up.email": "Email",
"form.field.sign-up.password": "Password",
"form.field.sign-up.bday": "Date of birth",
"form.field.sign-up.birthday": "Date of birth",
"form.field.sign-up.nickname": "Nickname",
"form.field.sign-up.last_name": "Last name",
"form.field.sign-up.first_name": "First name",
"form.field.sign-up.family-name": "Last name",
"form.field.sign-up.given-name": "First name",
"form.field.sign-up.gender": "Gender",
"form.field.sign-up.country": "Country",
"form.field.sign-up.country-name": "Country",
"form.field.sign-up.platform": "Platform",
"form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
"form.field.sign-up.password_confirm": "Confirm password",
"form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
"form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
"form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
"form.field.sign-up.complete-registration.button": "Thanks, dismiss",
"form.sign-up.sign-up-button": "Create account",
"form.sign-up.sign-up-button.accept": "Accept and create",
"form.sign-up.sign-up-button.decline": "Skip and create",
"form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
"form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
"form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
"form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
"form.ask.header": "Provide additional info",
"form.ask.back-button.text": "Back to {link}",
"form.ask.button.confirm": "continue",
"form.ask.back-button.text.link": "login options",
"form.ask.title.collect.email": "We will send an email with the confirmation code.",
"form.ask.title.collect.phone": "We will send you a confirmation code.",
"form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
"form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
"form.ask.title.collect.confirm.phone": "Confirm your phone",
"form.ask.title.collect.confirm.email": "Confirm your email address",
"form.ask.title.collect.confirm.both-data": "Confirm your data",
"form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
"form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
"form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
"form.ask.confirm-code.email.link.resend": "Resend confirmation email",
"back-button.previous-step": "Back to {link}",
"back-button.previous-step.link": "previous step",
"form.ask.skip-button": "Skip",
"form.ask.dismiss-button": "dismiss",
"form.ask.ask-button": "Submit",
"form.ask.email.field-title": "Enter your email to secure your account.",
"form.ask.phone.field-title": "Enter your phone to secure your account.",
"form.ask.success-message": "Your data was saved.",
"form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
"form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
"form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
"form.ask.confirm-registration.exist-user.btn": "Yes, log in",
"form.confirm-status.success.title": "Success",
"form.confirm.main-title": "Are you trying to log in?",
"form.confirm.decline-btn": "No",
"form.confirm.accept-btn": "Yes",
"form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
"form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
"form.confirm-status.fail.title.phone": "Phone number not confirmed",
"form.confirm-status.fail.title.email": "Email address not confirmed",
"form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
"form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
"form.confirm-code.invalid": "Confirmation code has expired.",
"form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
"form.otp.resend": "Resend code",
"form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
"form.otp.send-button": "Confirm",
"form.field.otp.placeholder": "Verification code",
"form.field.search.placeholder": "Search...",
"form.change-auth-method.phone.message": "Enter phone number",
"form.change-auth-method.email-username.message": "Enter email or username",
"form.change-auth-method.email.message": "Enter email",
"form.change-auth-method.username.message": "Enter username",
"form.enter-your.email-username-phone": "Enter your email, username, or phone",
"form.enter-your.email-username": "Enter your email or username",
"form.enter-your.email-phone": "Enter your email or phone",
"form.enter-your.username-phone": "Enter your username or phone",
"form.enter-your.phone": "Enter your phone to receive SMS",
"form.enter-your.email": "Enter your email address to get code",
"form.enter-your.username": "Enter your username",
"form.field.phone.code.title": "Enter the confirmation code",
"form.button.login-now": "Log in",
"form.button.submit": "Submit",
"form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
"form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
"form.button.get-code": "Get code",
"form.button.get-link": "Get link",
"form.button.get-link.resend": "Get link",
"form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
"form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
"form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
"form.phone-login.get-code.resend-code": "Resend the code",
"success-message.footer": "This window will automatically close in 5 seconds",
}
テキストを変更するには:
- ローカライズされたウィジェットテキストを含むJSONファイルを作成します。利用可能なロケール:
en- 英語ar- アラビア語bg- ブルガリア語cn- 簡体字中国語cs- チェコ語de- ドイツ語es- スペイン語fr- フランス語he- ヘブライ語id- インドネシア語it- イタリア語ja- 日本語km- クメール語ko- 韓国語lo- ラオ語my- ビルマ語ne- ネパール語ph- フィリピノ語pl- ポーランド語pt- ポルトガル語ro- ルーマニア語ru- ロシア語th- タイ語tr- トルコ語tw- 繁体字中国語vi- ベトナム語
- json
{
"en": {
"form.auth.title": "Sign Up",
"form.auth.subtitle": "To continue authorization please enter your email"
},
"ar": {
"form.auth.title": "الاشتراك",
"form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
},
"bg": {
"form.auth.title": "Sign Up",
"form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
},
"cn": {
"form.auth.title": "Sign Up",
"form.auth.subtitle": "To continue authorization please enter your email"
},
"cs": {
"form.auth.title": "Sign Up",
"form.auth.subtitle": "To continue authorization please enter your email"
},
"de": {
"form.auth.title": "Registrieren",
"form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
},
"es": {
"form.auth.title": "Registrarse",
"form.auth.subtitle": "Introduce tu correo para la autentificación."
},
"fr": {
"form.auth.title": "S'abonner",
"form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
},
"he": {
"form.auth.title": "Sign Up",
"form.auth.subtitle": "To continue authorization please enter your email"
},
"it": {
"form.auth.title": "Iscriviti",
"form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
},
"ja": {
"form.auth.title": "サインアップ",
"form.auth.subtitle": "認証のためにメールアドレスを入力してください"
},
"ko": {
"form.auth.title": "가입",
"form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
},
"pl": {
"form.auth.title": "Zarejestruj się",
"form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
},
"pt": {
"form.auth.title": "Registrar-se",
"form.auth.subtitle": "Insira seu e-mail para autenticação"
},
"ro": {
"form.auth.title": "Sign Up",
"form.auth.subtitle": "To continue authorization please enter your email"
},
"ru": {
"form.auth.title": "Подписаться",
"form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
},
"th": {
"form.auth.title": "สมัคร",
"form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
},
"tr": {
"form.auth.title": "Kaydol",
"form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
},
"tw": {
"form.auth.title": "Sign Up",
"form.auth.subtitle": "To continue authorization please enter your email"
},
"vi": {
"form.auth.title": "Đăng Ký",
"form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
},
"km": {
"form.auth.title": "ចុះឈ្មោះ",
"form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
},
"id": {
"form.auth.title": "Daftar",
"form.auth.subtitle": "Masukkan email"
},
"lo": {
"form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
"form.auth.subtitle": "ປ້ອນອີເມວ"
},
"my": {
"form.auth.title": "အကောင့်ဖွင့်ရန်",
"form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
},
"ph": {
"form.auth.title": "Mag-sign up",
"form.auth.subtitle": "Ilagay ang email"
},
"ne": {
"form.auth.title": "साइन अप गर्नुहोस्",
"form.auth.subtitle": "इमेल हाल्नुहोस्"
}
}
- 作成したJSONファイルをサーバーに配置します。
https://your-domain.com/assets/loginWidgetLocales.json- 以下のように、ウィジェットの初期化中にファイルURLを渡します:
- javascript
const xl = new Widget({
// any other params
customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
});
サイトビルダーを利用したウィジェットカスタマイズ
エクソーラサイトビルダーをご利用の場合、ビルダー内のブロックの設定でログインウィジェットをカスタマイズすることができます。
サイトビルダーでウィジェットをカスタマイズするには:
- アドミンページでプロジェクトを開きます。
- サイドメニューで「サイトビルダー」をクリックします。
- 「サイト」セクションで、サイトを選択し、「サイト ビルダーを開く」をクリックします。
- 「ログイン設定」で、「レイアウト」セクションに移動します。
- ロゴまたはカスタム背景をアップロードします。それをするために:
- 「ロゴ」または「カスタム背景」トグルを選択します。
- トグルの下にあるアップロードボタンをクリックします。
- ファイル検索ウィンドウで、ロゴ イメージ ファイルを選択し、「開く」をクリックします。エディタのサイドバーに「アセット」パネルが開き、アップロードされた画像はこのパネルとプレビューエリアのウィジェットの両方に表示されます。
- 画像のサイズを選択してください(任意):
- アップロードされた画像をクリックします。
- 「画像」セクションで、は、「サイズ」ドロップダウンリストを開き、「サイズに合わせて調整」、「最大化」、「サイズに合わせる」のいずれかを選択します。
- 画像の色合いを変更します(任意):
- アップロードされた画像をクリックします。
- 「イメージ > 色合い」セクションで、「⚙」アイコンをクリックし、オプションの一つを選択するか、パレットから任意の色を選択します。
- ウィジェットに別のバージョンのロゴや背景を表示するには、「アセット」パネルでその画像をクリックします。
- 「エクソーラログイン」セクションで、「ログイン」ブロックの色の自動選択を設定することができます。それを行うには、「サイトスタイルを適用するトグルを選択します。
サイトビルダーでCSSコードを利用したウィジェットカスタマイズ
- CSSファイルを作成し、「ログイン」ブロックのビジュアル設定を含めます。
例:
- css
#mainBody {
padding: 13px 36px 25px;
height: 464px;
border: 1px solid #989898;
box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
}
form {
position: relative;
}
.universal-input {
margin-top: 30px;
}
button[data-testid="login-form__button-submit"] {
background: black;
padding: 10px 22px 11px;
height: 40px;
color: rgba(255, 255, 255, 1);
}
- CSSコードの入ったファイルをホスティングにアップロードして公開し、ファイルへのリンクをコピーします。
- サイトビルダーで、「ブロックを追加 > カスタムコード」をクリックします。
- 以下のコードを挿入してください:
- css
<script>
window.SB.subscribe((api) => {
api.login.setConfigMiddleware((config) => ({
...config,
customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
}));
});
</script>
https://your-domain.com/assets/loginWidgetStyles.css — スタイルを含むCSSファイルへのリンク。
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。

