iframeミニアプリケーション
ミニアプリケーションを作成する
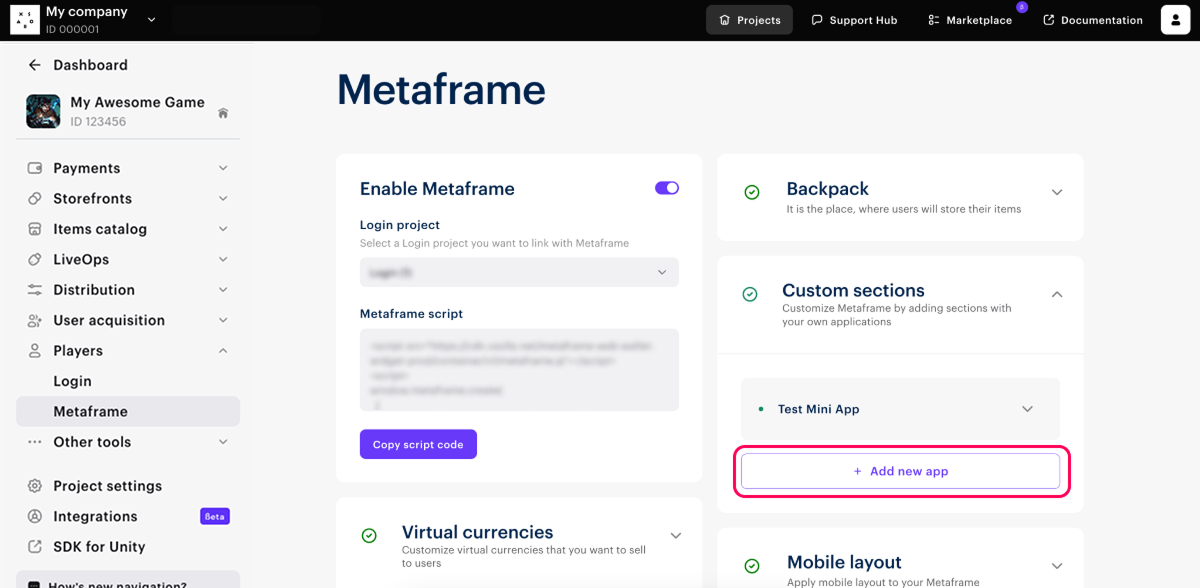
- パブリッシャーアカウントでプロジェクトを開き、プレイヤー > メタフレームセクションに移動します。
- カスタムセクションブロックで、「新しいアプリを追加」をクリックします。

- ミニアプリケーションを作成後すぐにアクティブ化する場合は、「有効」トグルをアクティブ化に切り替えます。
注意
アクティブ化されたミニアプリケーション名の横に緑色のインジケーターが表示され、非アクティブ化されたアプリケーションの横に黒いインジケーターが表示されます。
- ミニアプリケーションタイプとして「Iframe」を選択します。
- ミニアプリケーション名を入力します。チェックボックスを使用して、開いているミニアプリケーションのヘッダーに名称を表示するかどうかを選択できます。
- iframeに表示されるウェブサイトまたはウェブアプリケーションのURLを入力します。
- このミニアプリケーションのメタフレームメニューに表示されるアイコンをアップロードします。
お知らせ
アップロードされたアイコンの要件:
画像フォーマット:SVG。
最大画像サイズ:12KB。
- ユーザーがログインする前または後にミニアプリケーションをメタフレームに表示するかどうかを選択します。
- 「アプリを作成」をクリックします。

作成したミニアプリケーションは編集または削除できます。
ミニアプリケーションの終了を構成する方法
ミニアプリケーションの作成時に「こ名をセクションヘッダーに表示する」ボックスをオンにすると、開いているiframeの上にそ名と閉じるアイコンが表示されます。

このボックスにチェックを入れない場合、iframeを閉じるロジックはミニアプリケーションに実装する必要があります。メタフレームウィジェットが閉じるイベントを正しく処理するには、@xsolla-Metaframe/mini-app:closeタイプのpostMessageを送信するスクリプトをミニアプリケーションコードに追加します:
Copy
- javascript
1window.parent.postMessage(
2 {
3 type: '@xsolla-metaframe/mini-app:close',
4 payload: null,
5 },
6 '*',
7);
ミニアプリケーションの高さを変更する方法
iframeの高さをミニアプリケーションの高さに一致させるには、高さを調整するためのロジックをミニアプリケーションに実装する必要があります。メタフレームウィジェットが高さ変更イベントを正しく処理するには、@xsolla-Metaframe/mini-app:set-window-heightタイプのpostMessageを送信するスクリプトをミニアプリケーションコードに追加します。また、ミニアプリケーションが高さが変更されるたびに自動的にメッセージを送信するときに、動的な高さ調整を構成することもできます。
注意:
- ミニアプリケーションのルート要素の高さは、親要素の高さに対するパーセンテージとして定義すべきではありません。この値を
max-content、auto、または固定高さ、例えばピクセル単位で指定することができます。 - ミニアプリケーションは、高さを調整する必要があるときはいつでもメッセージを送信する必要があります。
- 送信されるメッセージの数に制限はありません。
Copy
- javascript
1const setMiniAppWindowHeight = (heightInPixels: number) => {
2 window.parent.postMessage(
3 {
4 type: '@xsolla-metaframe/mini-app:set-window-height',
5 payload: {
6 heightInPixels: heightInPixels,
7 },
8 },
9 '*',
10 );
11};
12
13const handleResize = () => {
14 setMiniAppWindowHeight(document.body.clientHeight);
15};
16
17handleResize();
18
19const observer = new MutationObserver(handleResize);
20observer.observe(document.body, { childList: true, subtree: true });
この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
