一般情報
モバイルデバイス用にメタフレームの外観をカスタマイズできます。モバイルバージョンのウィジェットには以下のオプションがあります:
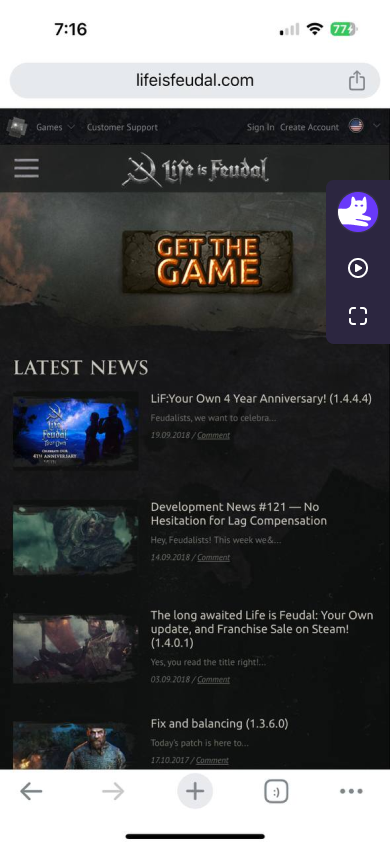
縦型:

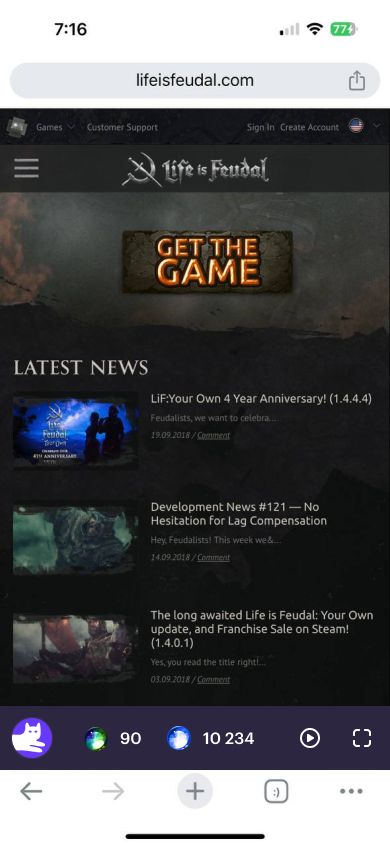
横型:

ページの下部には:

ウィジェットをよりコンパクトにするために、メニューを追加し、その助けを借りてのみアクセスできるセクションを構成できます。メニューボタンは、ユーザー認証後にウィジェットに表示されます。
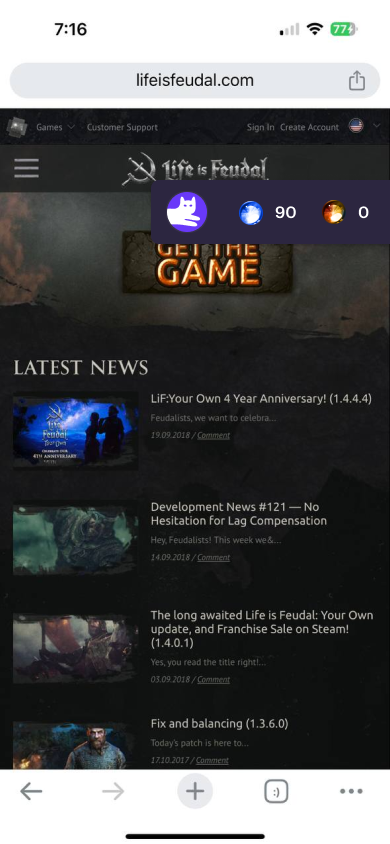
ウィジェットメニューの表示例:

モバイルバージョン設定はPCを使用した場合のメタフレームの外観には影響しません。
モバイル版をセットアップするには:
- パブリッシャーアカウントでプロジェクトを開き、プレイヤー > メタフレームセクションに移動します。
- 「モバイルレイアウト」ペインで、ウィジェットを配置するオプションを選択します。
- メニューボタンを追加するには、次の手順を実行します:
- ウィジェットのメニューボタンセクションで、「有効」を選択します。
- ウィジェットとメニューのコンテンツセクションで、ウィジェットのどのセクションにメニューからのみアクセスするかを選択します。これを行うには、対応するセクションの反対側のトグルをアクティブな位置に設定します。
注意

この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
