決済UIテーマのカスタマイズ
仕組み
決済UIに以下の2つのデフォルトテーマが用意されています:ライトとダーク。カスタマイザを使用せずにテーマを切り替えるには、トークンを取得するときに、settings.ui.themeパラメータでライトテーマの場合は63295a9a2e47fab76f7708e1を、ダークテーマの場合は63295aab2e47fab76f7708e3を渡します。
決済UIをゲームデザインに合わせるために、カスタムテーマを作成し、以下の特性を設定することができます:
カスタムテーマは、パブリッシャーアカウントのすべてのプロジェクトのデフォルトテーマとして使用することができます。個別のゲームに異なるテーマを指定したい場合は、トークンでこれらの設定を渡します。
お知らせ
トークンで渡されたテーマ設定は、パブリッシャーアカウントで指定された設定よりも優先されます。
注意
決済方法を選択する際にエクソーラのロゴやボタンが正しく表示されるようにするには、ガイドラインをご参照ください。
パブリッシャーアカウントでカスタマイズを構成する
注意
1つのプロジェクトでカスタムテーマを作成し、このパブリッシャーアカウントのすべてのプロジェクトでそのテーマを使用することができます。
- パブリッシャーアカウントでプロジェクトを開き、決済ソリューション > 決済インタフェース > 設定 > ペイステーションのカスタマイズセクションに移動します。

- 「新しいテーマを作成する」をクリックします。
- 鉛筆アイコンをクリックして、テーマ名を変更します。

- UI要素の色を変更するには、「色」タブを開きます。サーフェス、テキスト、コントロールのカラーパレット、および状態通知に表示される色を変更することができます。

- フォントサイズを設定するには、「タイポグラフィ」タブに移動します。対応するフィールドを使用して、以下のUI要素のフォントサイズを変更します:
| フィールド | UI要素 |
|---|---|
| Title 1 | 決済状況ページの見出し。 |
| Title 2 | 合計金額。 |
| Title 3 | セクション見出し(例:カード決済)。 |
| Title 4 | 現在は使用していません。 |
| 本文L |
|
| 本文M |
|
| マイナーテキスト |
|
| 見出し | 現在は使用していません。 |
- UI要素のボーダー幅とコーナー半径を設定するには、「ボーダー」タブで変更します。
注意
最大ボーダー幅 - 3 px。
最大コーナー半径 - 16 px。
最大コーナー半径 - 16 px。
- ゲームロゴが決済UIにどのように表示されるかを確認するには、プレビューセクションで、「ロゴを表示する」ボックスをチェックします。決済UIでのゲームロゴの表示を設定するには、必要なパラメータをトークンに渡します。

- モバイル版とデスクトップ版の決済UIでテーマがどのように表示されるかを確認するには、プレビューセクションでタブを切り替えます。
お知らせ
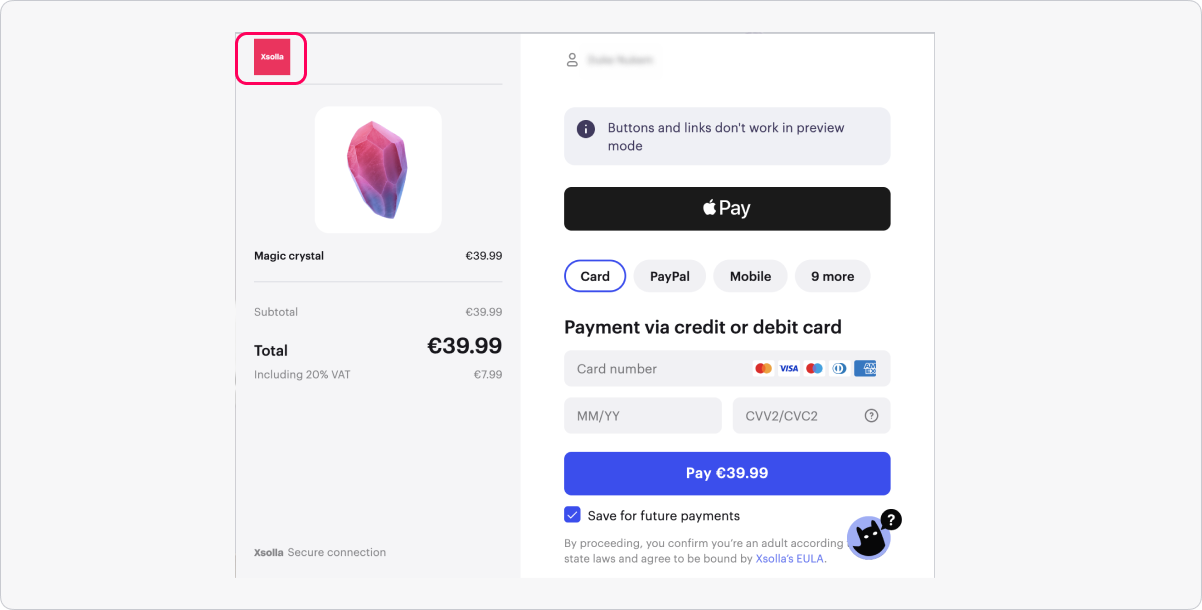
プレビューモードではボタンやリンクが機能しません。

- 決済UIの異なる状態を確認するには、「カード決済」、「決済方法」、「決済状況」のタブを切り替えてください。

- 「公開する」をクリックします。
- このテーマをパブリッシャーアカウントのすべてのプロジェクトに適用するには、開いたモーダルウィンドウで「デフォルトとして設定」トグルを「オン」に設定します。テーマがトークンで渡されるプロジェクトには影響しません。
- 「公開する」をクリックします。
お知らせ
テーマが公開された後は、いつでも編集できます。このテーマは、デフォルトテーマとして設定するか、トークン設定を使用して有効にしない限り、決済UIに適用されません。
- カスタマイズ — カスタマイザを開いて変更します。
- 編集 — テーマ名を変更し、「デフォルトとして設定」を「オン」または「オフ」に設定します。
- 複製 — テーマを複製して、それに基づいて新しいテーマを作成します。
- テーマを削除します。

API経由でカスタマイズを構成する
レイアウトを変更
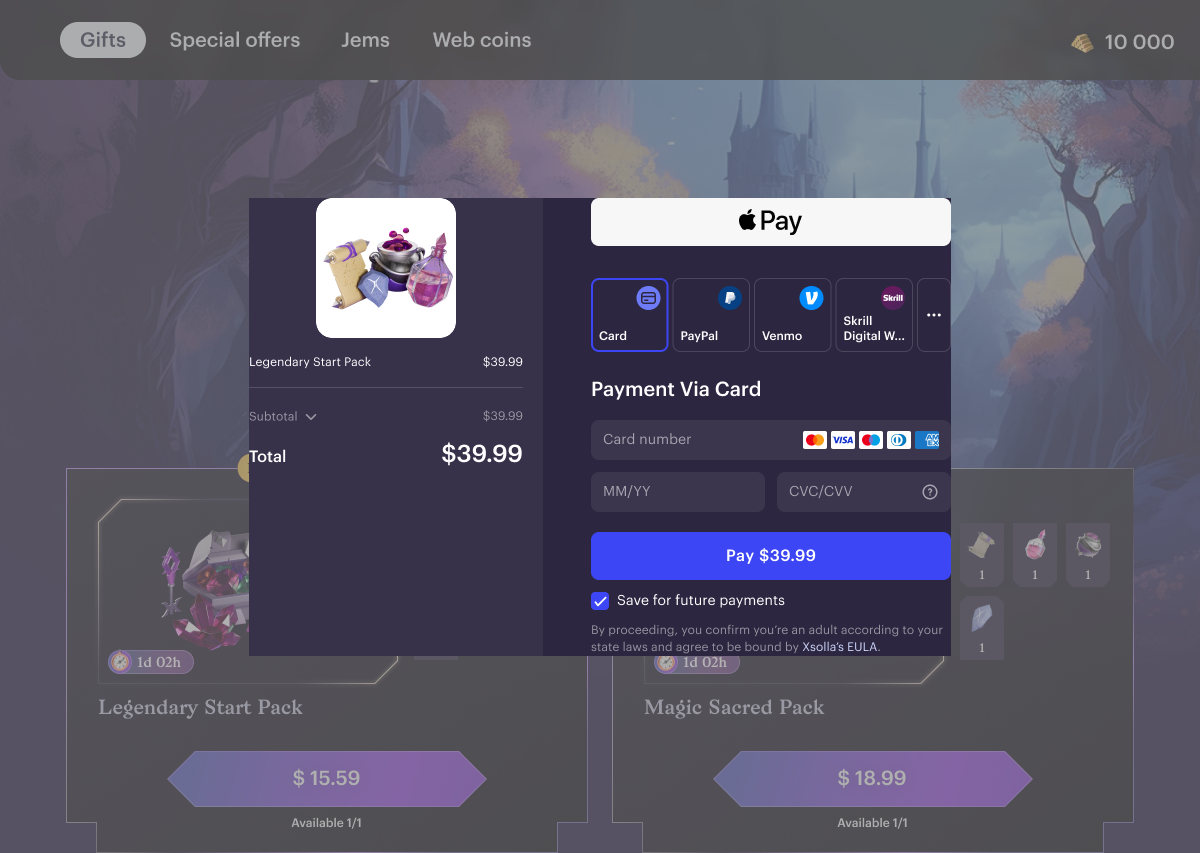
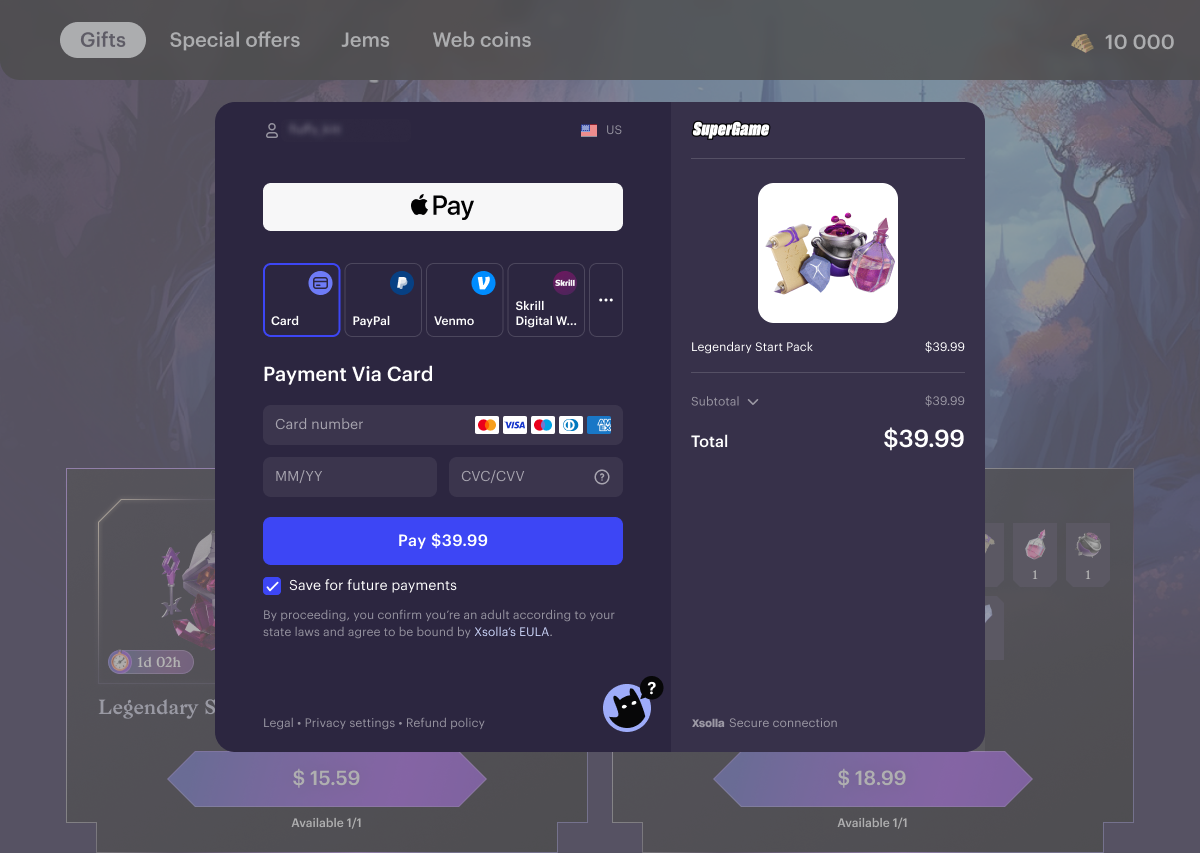
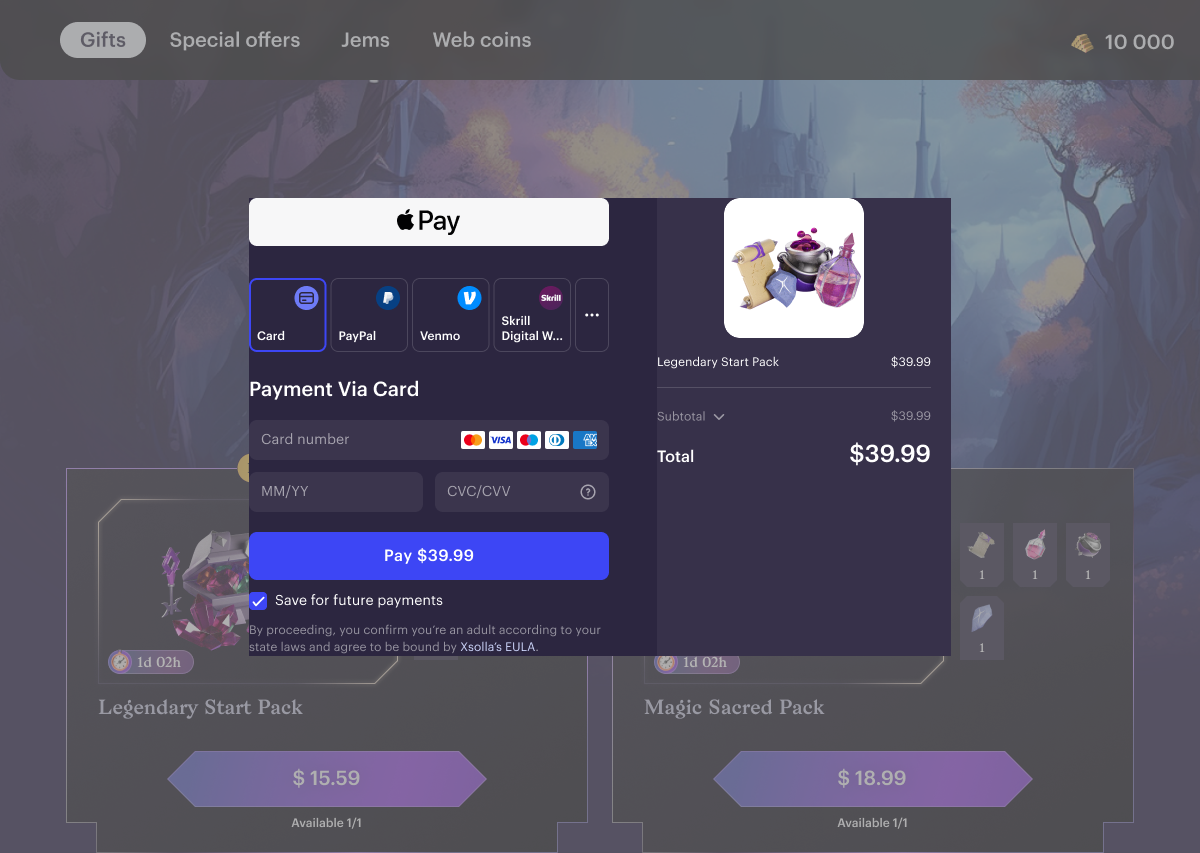
決済UIのレイアウトを変更して、決済UIをゲームのインターフェースに合わせることができます。これを行うには、トークンを作成する時にsettings.ui.layoutパラメータを渡します。このパラメータには次の値を指定できます:
embed— この場合、決済UIはゲーム内で開きます。決済UIのパディングは、他のインターフェイス要素に合わせて端がカットされます。

column_reverse— この場合、決済UIの列の順序が変更されます:決済方法に関する情報は左側に表示され、注文に関する情報は右側に表示されます。

embed_column_reverse— この場合、ゲーム内で決済UIが開き、決済UIの列の順序が変更されます:決済方法に関する情報は左側に、注文に関する情報は右側に表示されます。

決済方法の表示を構成する
決済UIを開いたときの決済方法の表示方法を構成するには、トークンに以下のパラメータを渡します:
- is_payment_methods_list_modeは、決済UIを開いたときに、ユーザーの国で利用可能な決済方法のリストを表示することができます。

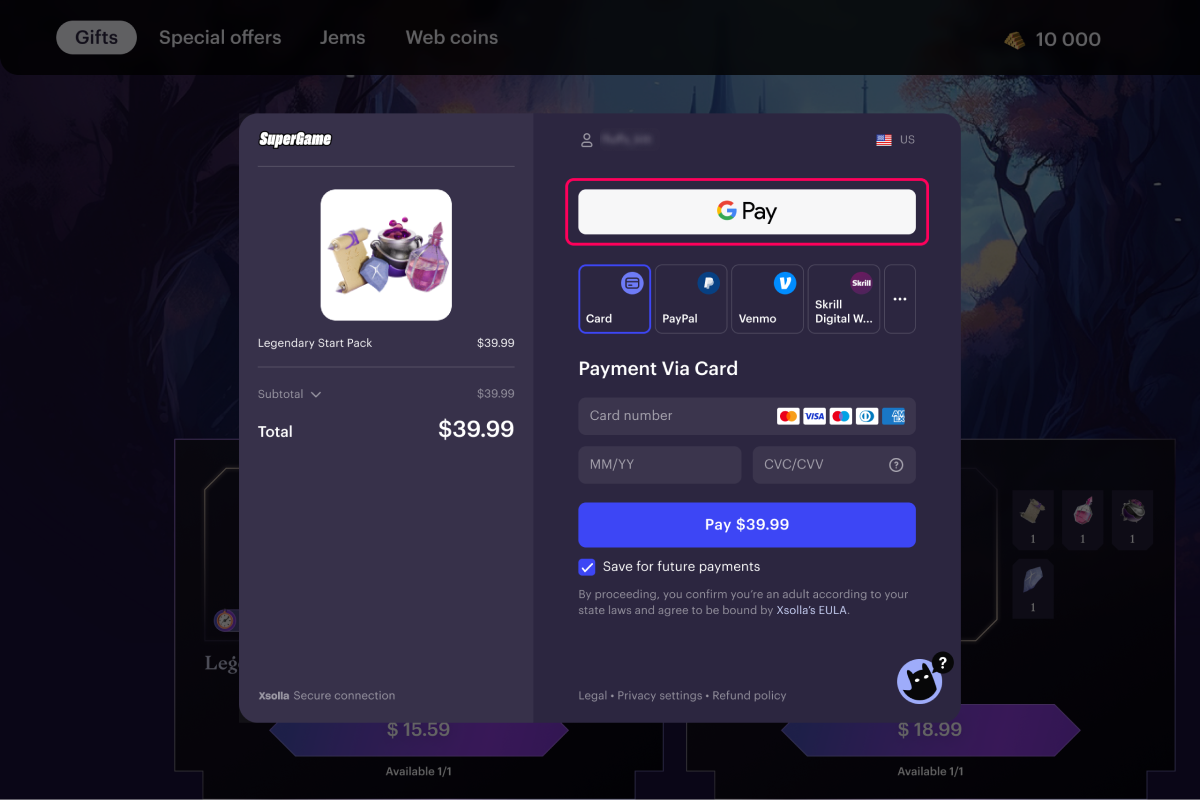
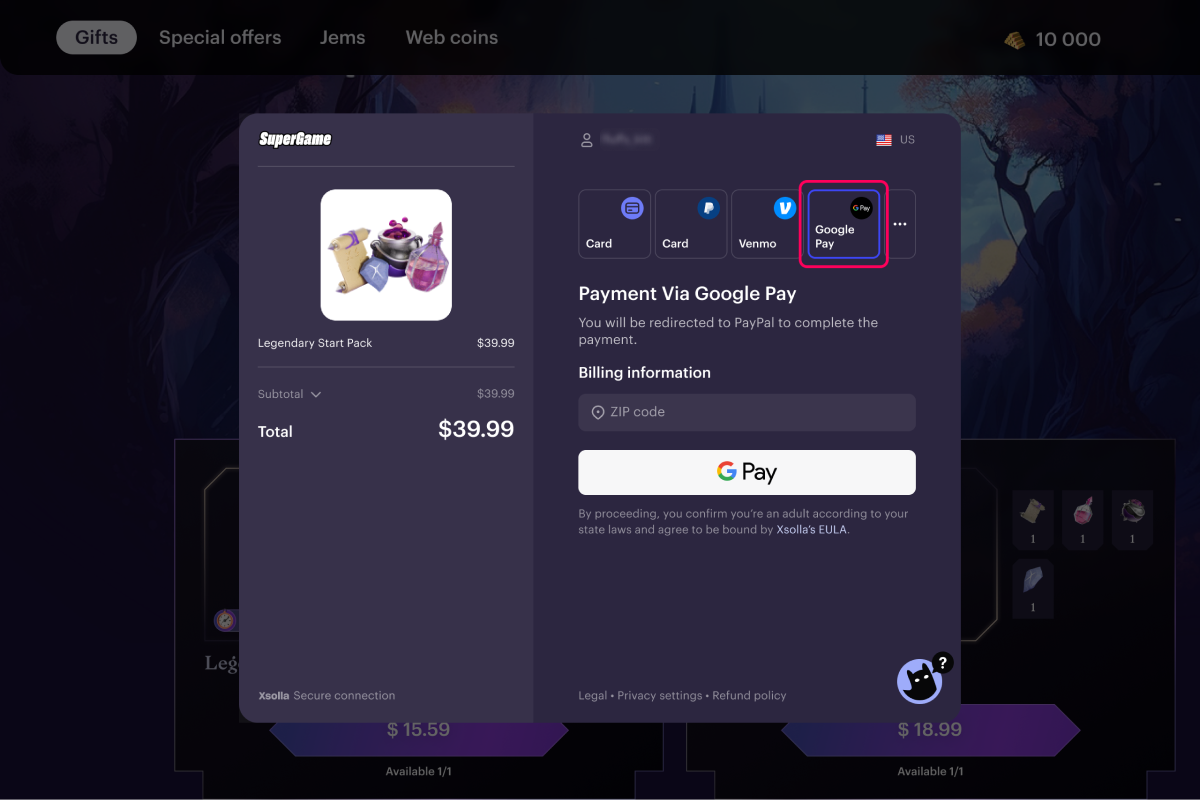
- settings.ui.gp_quick_payment_buttonは、決済UIでのGoogle Payの決済方法の表示を設定します。このパラメータには以下の値を指定できます:
true— この場合、Google Payによるクイック決済ボタンは、ユーザーのデバイスやブラウザに関係なく、決済UIの一番上に表示されます。
注意
このパラメータを渡さない場合、Google PayはSafariを除くすべてのユーザーのデバイスやブラウザの決済UIの一番上に表示されます。Safariでは、決済方法のリストの中に表示されます。

false— この場合、決済方法のリストにGoogle PayがPayRankのアルゴリズムに従って表示されます。

カスタムUIテーマ設定をトークンで渡す
カスタム設定を特定のゲームに適用するには、トークン作成時にsettings.ui.themeパラメータで、公開されているカスタムテーマのIDを渡します。
テーマIDを見つけることができます:
- UIテーマタブのすべてのテーマのリスト。

- カスタマイザのテーマ名の下。

お知らせ
トークンで渡されたテーマ設定は、パブリッシャーアカウントで指定された設定よりも優先されます。
ゲームのロゴの表示
決済UIにゲームロゴを表示するには:
- パブリッシャーアカウントでプロジェクトを開き、決済ソリューション > 決済インタフェース > 一般設定セクションで画像をアップロードします。
注意
最大ファイルサイズ:1 MB。
サポートされている形フォーマット:JPEG、PNG、SVG。
サポートされている形フォーマット:JPEG、PNG、SVG。

- トークンを作成するリクエストでは、
settings.ui.desktop.header.is_visibleとsettings.ui.desktop.header.visible_logoパラメータでtrueを渡します。統合シナリオに応じて、トークンを作成するためにサーバー側またはクライアント側メソッドを呼び出すことができます。
決済UIにゲームロゴを表示する例:

この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
