リダイレクトの構成方法
概要
ユーザーが支払いを完了した後に別のページにリダイレクトするには、パブリッシャーアカウントまたはAPI経由でリダイレクトを設定できます。さまざまな支払いステータス(支払い完了またはキャンセル)に対して、次のリダイレクトを構成できます:

自動的にリダイレクトを設定することと手動でのリダイレクトを同時に構成することができます。ユーザーは引き続き、アプリケーションに戻るためのリダイレクトボタンをクリックすることができます。それ以外の場合、構成された遅延時間が経過すると自動的にリダイレクトされます。
制限:
- API経由で渡されたリダイレクト構成は、パブリッシャーアカウントで構成されたものよりも優先されます。
- 自動リダイレクト構成は、手動リダイレクト用に設定された構成よりも優先されます。たとえば、手動リダイレクトと遅延時間 0 秒の自動リダイレクトの両方が支払い完了に対して設定されている場合、自動リダイレクトが行われます。
- トークンでsettings.ui.mode: “user_account”パラメータを渡した場合、決済UIにリダイレクトボタンは表示されません。決済方法保存後にユーザーをリダイレクトするには、自動リダイレクトを設定する必要があります。
GETパラメータは、ユーザーがリダイレクトされるURLに自動的に追加されます:user_id— ユーザーID。foreigninvoice— external_idパラメータで渡されるトランザクションID。invoice_id— トランザクションID。status— トランザクション状況。以下の値を持つことができます:
| トランザクション状況。 | 説明 |
|---|---|
done | 支払いは正常に完了しました。 |
invoice | 支払いのインボイスが生成されました。 |
delivering | 支払いはエクソーラ側で処理されています。 |
troubled | 支払い処理中または返金処理中にエラーが発生しました。 |
full_change | 支払いはエクソーラの残高で行われました。 |
ユーザーがリダイレクトされるURLの例: {Return URL}?user_id=[value]&foreignInvoice=[value]&invoice_id=[value]&status=done
ユーザーが支払いを完了する前に決済UIタブを閉じた場合、次の形式で指定されたリダイレクトURLにリダイレクトされます:{Return URL}?user_id=[value]&invoice_id=. 決済UIがPay Station Embedで開いた場合、決済UIを閉じるとウィジェットが閉じ、ユーザーはゲームに戻ります。
自動リダイレクトを構成する
以下の場所で自動リダイレクトを構成することができます:
パブリッシャーアカウントでの自動リダイレクトを構成する
- パブリッシャーアカウントでプロジェクトを開き、決済ソリューション > 決済インタフェース > 一般設定セクションに移動します。
- リダイレクトポリシーセクションに移動します。

- リターンURLフィールドに、支払完了後にユーザーがリダイレクトされるURLアドレスまたはパス(ディープリンク)を入力してください。ユーザーがゲームのモバイルアプリケーションで決済UIを開いた際のユーザー体験を向上させるために、リターンURLとしてディープリンクを指定することを推奨します。
- ドロップダウンリストから、自動リダイレクト条件を選択します:
- なし — リダイレクトしない。
- 支払い成功 — 支払いが成功した場合にリダイレクトする。
- 支払い成功またはキャンセル — 支払いが成功またはキャンセルされた場合にリダイレクトする。
- 任意の支払い — どの支払いステータスであってもリダイレクトする。
- 遅延フィールドに、リダイレクトまでのタイムアウト時間(秒単位)を入力してください。デフォルトでは、リダイレクトは0秒で有効になります。
- リダイレクトボタンを追加せず、自動リダイレクトのみを設定したい場合は、手動リダイレクト条件ドロップダウンリストで、なし — リダイレクトしないを選択してください。
- 「変更内容を保存」をクリックします。

API経由で自動リダイレクトを構成する
リダイレクトを構成するには、トークンを作成する APIコールで以下のデータを渡します:
| パラメータ | 説明 |
|---|---|
settings.return_url | ユーザーが支払いを完了した後にリダイレクトされるURLアドレスまたはパス(ディープリンク)。ユーザーがモバイルアプリケーションで決済UIを開いた際のユーザー体験を向上させるために、リターンURLとしてディープリンクを指定することを推奨します。 |
settings.redirect_policy.redirect_conditions | リダイレクト条件:
|
settings.redirect_policy.delay | settings.return_urlパラメータで指定されたURLへリダイレクトを実行するまでのタイムアウト時間(秒単位)。デフォルトでは、リダイレクトは0秒で有効になります。 |
手動リダイレクトを構成する
以下の場所で手動リダイレクトを構成することができます:
パブリッシャーアカウントでの手動リダイレクトを構成する
- パブリッシャーアカウントでプロジェクトを開き、決済ソリューション > 決済インタフェース > 一般設定セクションに移動します。
- リダイレクトポリシーセクションに移動します。

- リターンURLフィールドに、支払完了後にユーザーがリダイレクトされるURLアドレスまたはパス(ディープリンク)を入力してください。ユーザーがゲームのモバイルアプリケーションで決済UIを開いた際のユーザー体験を向上させるために、リターンURLとしてディープリンクを指定することを推奨します。
- 手動リダイレクトのみを設定したい場合は、自動リダイレクト条件ドロップダウンリストでなし — リダイレクトしないを選択してください。
- 遅延フィールドは空欄のままにしてください。
- 手動リダイレクト条件ドロップダウンリストで、リダイレクトボタンが表示される支払いステータスを選択します:
- なし — リダイレクトしない。
- 支払い成功 — 支払いが成功した場合にリダイレクトする。
- 支払い成功またはキャンセル — 支払いが成功またはキャンセルされた場合にリダイレクトする。
- 任意の支払い — どの支払いステータスであってもリダイレクトする。
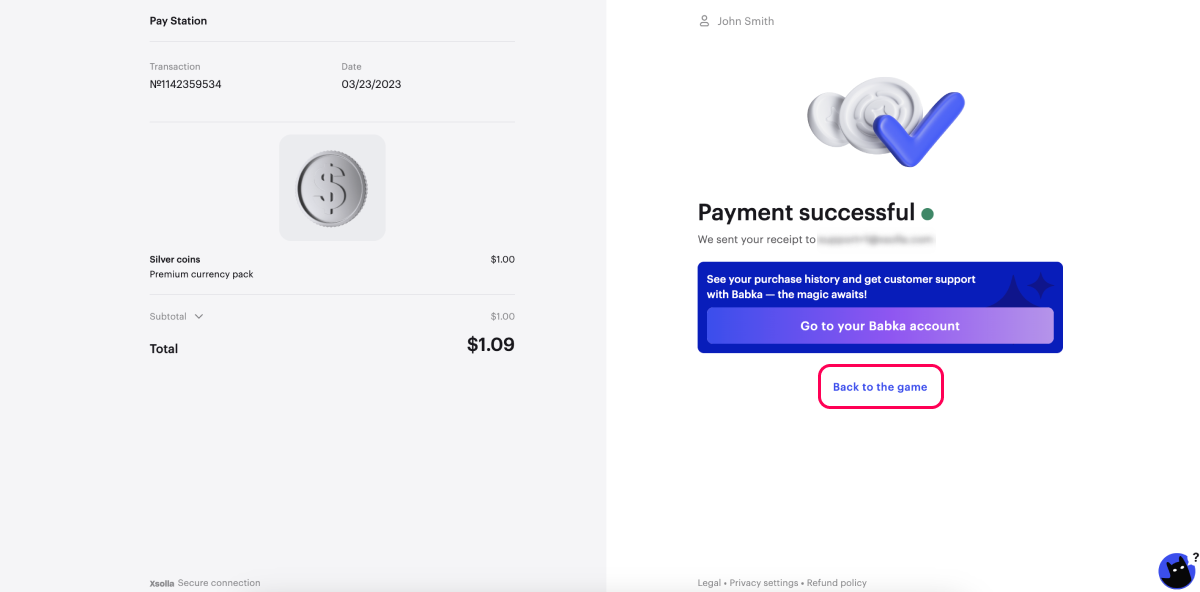
- リダイレクトボタンのキャプションフィールドに、ユーザーをリターンURLへリダイレクトするボタンに表示するテキストを入力します。
- 「変更内容を保存」をクリックします。
デフォルトでは、リダイレクトボタンのコピーはゲームに戻るとなっています。これは、すべてのペイステーション言語にローカライズされています。
プロジェクトが複数の言語をサポートしている場合は、それぞれのフィールドにリダイレクトボタンのコピーを入力できます。
ユーザーが決済UIを閉じると、指定したリターンURLにもリダイレクトされます。

API経由で手動リダイレクトを構成する
リダイレクトを構成するには、トークンを作成する APIコールで以下のデータを渡します:
| パラメータ | 説明 |
|---|---|
settings.return_url | ユーザーが支払いを完了した後にリダイレクトされるURLアドレスまたはパス(ディープリンク)。ユーザーがモバイルアプリケーションで決済UIを開いた際のユーザー体験を向上させるために、リターンURLとしてディープリンクを指定することを推奨します。 |
settings.redirect_policy.manual_redirection_action | ユーザーが「閉じる」ボタンまたは「戻る」ボタンをクリックしたときにトリガーされる決済UIの動作:
|
settings.redirect_policy.redirect_button_caption | ユーザーをリターンURLへリダイレクトするボタンに表示するテキスト。 |
settings.redirect_policy.status_for_manual_redirection | リダイレクトボタンが表示される支払いステータス:
|
settings.ui.desktop.header.close_buttonパラメータがtrueに設定されている場合、ユーザーが閉じるアイコンをクリックするとpostmessageイベントのみが送信されます。これにより、イベントを処理して決済UIを閉じることができ、ユーザーは決済が開始されたページにとどまることができます。リダイレクト構成の例
パブリッシャーアカウントで、3秒間の遅延を伴う自動リダイレクトを設定しました。この操作は、モバイル版とデスクトップ版の両方の決済UIに適用されます。パブリッシャーアカウントで設定されたコンフィギュレーションは次のようになります:

ゲームのモバイルアプリケーションで決済UIを開くための設定を更新する必要がある場合、つまり、リダイレクトボタンを追加したり、リターンURLとしてディープリンクを指定したりするには、トークンで渡された設定を更新する必要があります:
| パラメータ | 値 |
|---|---|
settings.return_url | ユーザーをゲームアプリケーションにリダイレクトするディープリンク。 |
settings.redirect_policy.redirect_conditions | any |
settings.redirect_policy.manual_redirection_action | redirect |
settings.redirect_policy.redirect_button_caption | リダイレクトボタンのコピー。 |
- json
1{
2 "user": {
3 "country": {
4 "value": "US"
5 },
6 "id": {
7 "value": "1234abCd"
8 },
9 "name": {
10 "value": "John Smith"
11 }
12 },
13 "settings": {
14 "currency": "USD",
15 "project_id": 123456,
16 "language": "en",
17 "return_url": "myapp://payment/successful",
18 "ui": {
19 "desktop": {
20 "header": {
21 "visible_logo": true
22 }
23 }
24 },
25 "redirect_policy": {
26 "redirect_conditions": "any",
27 "redirect_button_caption": "Back to Store",
28 "manual_redirection_action": "redirect",
29 "status_for_manual_redirection": "any"
30 },
31 "external_id": "1a2b3c"
32 },
33 "custom_parameters": {
34 "timestamp": 1234512345123,
35 "sku": "testSKU",
36 "amount": "10"
37 },
38 "purchase": {
39 "virtual_items": {
40 "items": [
41 {
42 "sku": "testSKU",
43 "amount": 1
44 }
45 ]
46 }
47 }
48}
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
