ゲームランチャーから外部ブラウザーを開く方法
仕組み
WebViewアプリケーションを使用すると、ゲームランチャー内で決済UIを開くことができますが、保存されたパスワードにアクセスできない、複数のタブを開くことができないなどの制限があります。つまり、ユーザーは、3-DセキュアやPayPal認証など、新しいブラウザタブにリダイレクトして追加のユーザー認証を必要とする決済方法を使用して購入することができません。
この制限を回避するには、ユーザーがデフォルトブラウザとして設定した外部ブラウザ(以降 – 外部ブラウザ)の新しいタブで決済UIを開き、ユーザーが購入、決済方法を保存、ゲームへ戻るのができるように設定することができます。
購入
ユーザーフロー
- ユーザーが購入するためにWebViewアプリケーションを開き、「購入」をクリックします。
- WebViewアプリケーションに決済UIが表示され、ユーザーが決済方法を選択します。

- ユーザーが購入するために、自動的に外部ブラウザの新しいタブにリダイレクトされます。
WebViewアプリケーションでは、外部ブラウザーの開いているタブに実行するステップの説明が表示されます。

- ユーザーは、外部ブラウザーのタブでデータを入力し、購入を確認します。購入が成功した場合、購入成功のお知らせがあります。
- ユーザーはWebViewアプリケーションに戻り、そこで購入成功の通知とゲームに戻るためのボタンが表示されます。
- ユーザーがランチャーでWebViewアプリケーションを閉じて、ゲームに戻ります。
注意
ゲームに戻るボタンは、ランチャー内のWebViewアプリケーションにのみ表示されます。外部ブラウザでは、購入成功の通知のみが表示されます。リダイレクトの設定方法は、説明を参照してください。
設定
ランチャーからデフォルトブラウザにリダイレクトして購入するように設定するには、トークンに settings.ui.is_independent_windows: trueパラメータを渡してください。
Copy
- json
1{
2 "user": {
3 "id": {
4 "value": "158804750"
5 },
6 "email": {
7 "value": "email@example.com"
8 },
9 "country": {
10 "value": "US"
11 }
12 },
13 "settings": {
14 "mode": "sandbox",
15 "project_id": 53737,
16 "language": "en",
17 "currency": "USD",
18 "ui": {
19 "is_independent_windows": true,
20 "user_account": {
21 "payment_accounts": {
22 "order": 1,
23 "enable": false
24 },
25 "history": {
26 "order": 2,
27 "enable": true
28 }
29 }
30 }
31 },
32 "purchase": {
33 "description": {
34 "value": "Test purchase",
35 "items": [
36 {
37 "name": "Test purchase",
38 "quantity": 1,
39 "price": {
40 "amount": "19.99"
41 },
42 "image_url": "\/\/images.ctfassets.net\/wn7ipiv9ue5v\/2E36gdKHDOIRmxX6H1y2h2\/6941cea2e876c0466e79a16eccab0351\/greatWhiteCard.jpg"
43 }
44 ]
45 },
46 "checkout": {
47 "currency": "USD",
48 "amount": 19.99
49 }
50 }
51}
決済アカウントを保存する
ユーザーフロー
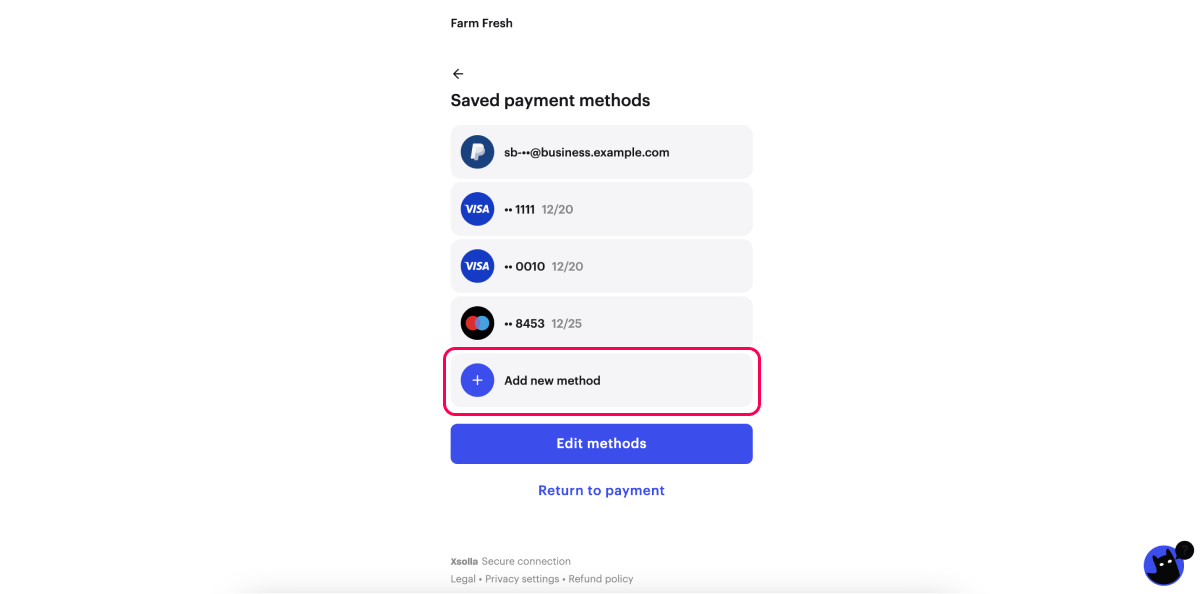
- アプリケーション側では、ユーザーは保存された決済アカウントを管理するためのページにアクセスします。
- ユーザーは、新規方法を追加するをクリックします。
- 開いたウィンドウで、ユーザーは決済アカウントを選択します。

- アカウントを検証するために、自動的に外部ブラウザの新しいタブにリダイレクトされます。
アプリケーションでは、外部ブラウザーの開いているタブに実行するステップの説明が表示されます。

- ユーザーは、外部のブラウザータブにデータを入力して確認します。成功した場合、ユーザーがアプリケーションに戻ることができる旨の通知があります。
この決済方法は、ユーザーのアプリケーションに保存された決済アカウントのリストに自動的に追加されます。

設定
決済アカウントを保存するために外部ブラウザへのリダイレクトを設定するには、トークンに以下のパラメータを渡してください:settings.ui.mode: userとsettings.ui.is_independent_windows: true。
注意
保存された決済方法の処理と課金を開始するには、トークン化を使用してください。
Copy
- json
1{
2 "user": {
3 "id": {
4 "value": "test",
5 "hidden": true
6 },
7 "email": {
8 "value": "email@example.com"
9 },
10 "country": {
11 "value": "US",
12 "allow_modify": true
13 }
14 },
15 "settings": {
16 "project_id": 136187,
17 "language": "en",
18 "currency": "USD",
19 "ui": {
20 "mode": "user_account",
21 "is_independent_windows": true
22 }
23 }
24}
この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
