カスタムフォントをサイトで使用する方法
仕組み
エクソーラサイトビルダでは、見出しや本文用に標準フォントセットが用意されています。 デフォルトのフォントがご希望のデザインに合わない場合は、独自のフォントをアップロードして使用することも可能です。このビルダーは、Google Fonts のような外部サービスのフォントだけでなく、.ttf、.otf、.woffまたは.woff2のような一般的な形式のローカルフォントファイルにも対応しています。
入手方法
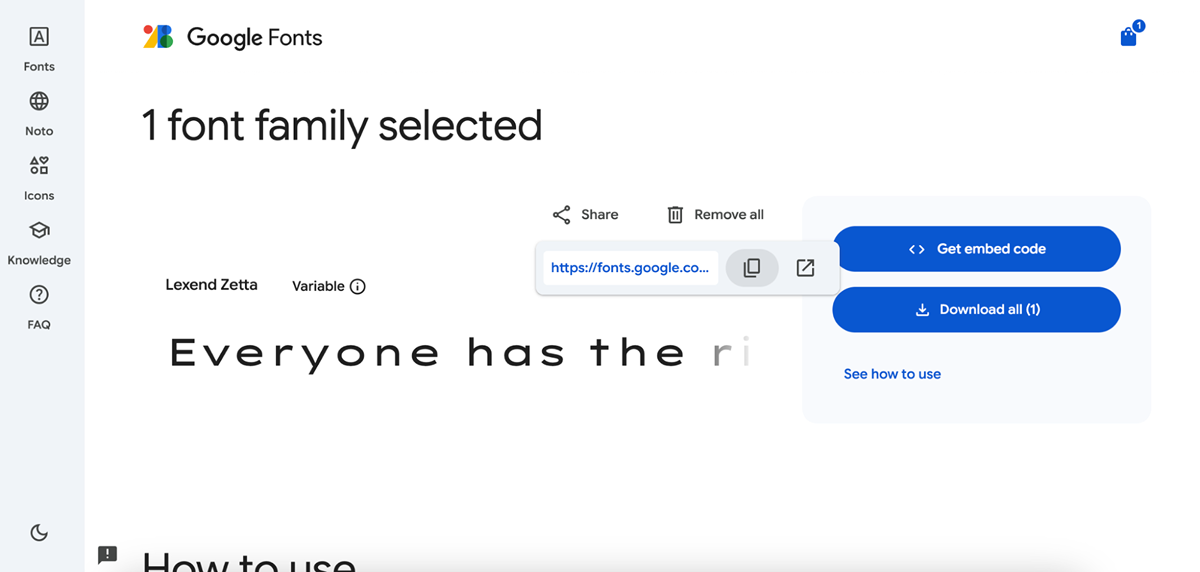
- Google Fontsまたは他のフォントライブラリからフォントをお選びください。CSSリンクをコピーしてフォントを埋め込むか、フォントファイルをダウンロードすることができます。対応フォーマット:
.ttf、.otf、.woffまたは.woff2。
注意
フォントは信頼できる様々な提供元から入手できます。Google Fontsで提供されているフォントは、無料で商用利用も可能です。もしGoogle Fonts以外のソースからフォントを選ぶ場合は、商用利用に適したライセンスを持っているか必ず確認してください。

- パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションに移動します。
- 編集したいサイトを見つけて、サイトビルダーを開くをクリックするか、新しいサイトを作成します。
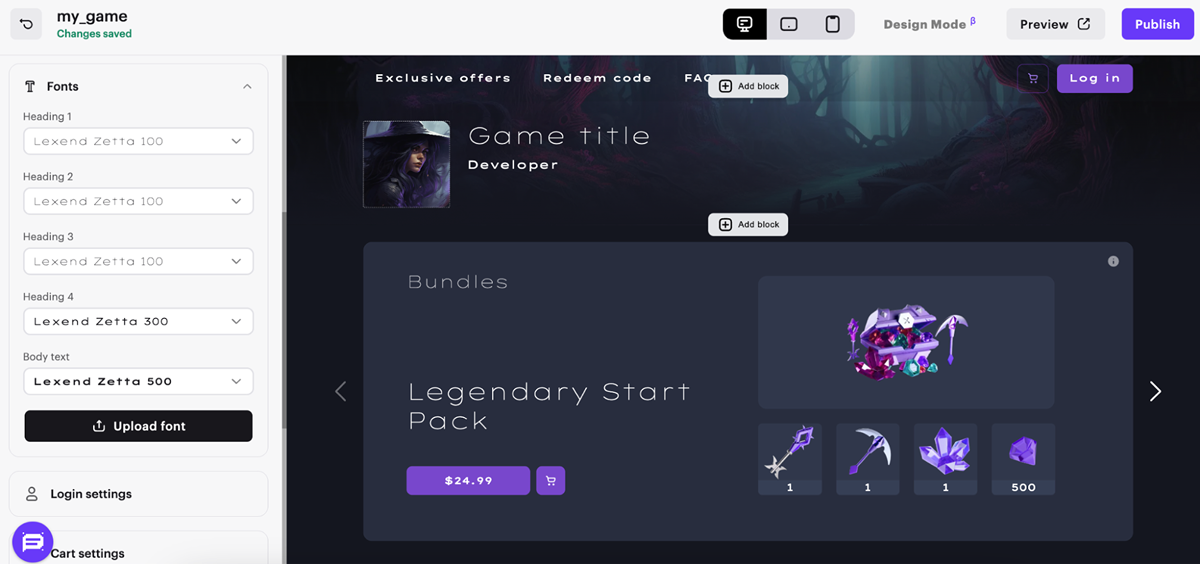
- サイドメニューで、フォントセクションに移動してフォントをアップロードをクリックします。

- 開いたウィンドウで、フォントのURLを貼り付けるか、コンピューターからファイルをアップロードしてください。
- アップロードをクリックてフォントがリストに表示されるまで待ちます。
- アップロードウィンドウを閉じます。
- Iサイドメニューでフォントセクションに移動して見出しまたは本文に、アップロードしたフォントを選択してください。

この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。お役立ちリンク
最終更新日: 2025年12月31日誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
