アプリケーション側でSDKを統合する
一般的な購入ロジック
- 次のいずれかの方法で決済トークンを取得するロジックを実装します:
- ストアライブラリを使用します(推奨):
- 一つのアイテムを購入する場合は、
createOrderByItemSkuメソッドを呼び出します。 - カート内のアイテムを購入するには:
- ユーザーがカートを満たした後、
fillCurrentCartWithItemsメソッドを呼び出します。 createOrderFromCartByIdまたはcreateOrderFromCurrentCartメソッドを呼び出します。
- ユーザーがカートを満たした後、
- 一つのアイテムを購入する場合は、
- ストアライブラリを使用します(推奨):
- Shop Builder APIを使用します。
- 独自のサーバーメソッドまたはBaaSソリューションメソッドを使用します。
- 決済UIを開くロジックを実装します:
- kotlin
1val intent = XPayments.createIntentBuilder(this)
2 .accessToken(<accessToken>)
3 .isSandbox(<isSandbox>)
4 .setStatusReceivedCallback(object : StatusReceivedCallback {
5 override fun onSuccess(data: InvoicesDataResponse) {
6 Log.d(TAG, "StatusReceivedCallback is fired. Result data = $data")
7 }
8 })
9 .build()
決済UIを開くオプション
Android用SDKは、アプリケーション内で決済インターフェイスを表示する3つの方法を提供します。
| WebView | Custom Tabs | Trusted Web Activity | |
|---|---|---|---|
| メリット |
|
|
|
| デメリット |
|
|
|
WebView表示例:
Custom Tabsの表示例:
Trusted Web Activity表示例:
決済UIの開く方法をセットアップする
SDKはデフォルトでCustom Tabsを使用します。Custom Tabsがユーザーのデバイスで利用できない場合、例えば、適切なブラウザがインストールされていない場合、SDKは自動的に決済UIを開くために他の方法に切り替えます。最初にWebView、次にデフォルトでデバイスにインストールされている外部ブラウザです。
setActivityTypeメソッドを使用して、決済UIを開くための別の主要な方法を設定できます。
例:
- kotlin
1XPayments.createIntentBuilder(this)
2 .accessToken(AccessToken(token))
3 .isSandbox(BuildConfig.IS_SANDBOX)
4 .setActivityType(ActivityType.TRUSTED_WEB_ACTIVITY)
5 .build()
主要な方法が使用できない場合、SDKは次の順序で他の方法に切り替えます:Trusted Web Activity > Custom Tabs > WebView > デフォルトでデバイスにインストールされている外部ブラウザ。
Trusted Web Activityを決済UIを開く主な方法としてインストールする場合は、カスタマーサクセスマネージャーに連絡するか、csm@xsolla.comまでメールを送信してください。
以下の情報が必要です:
- アプリケーションの署名証明書のSHA256フィンガープリント
- アプリケーションID
Trusted Web Activityの詳細については、Googleドキュメントを参照してください。
決済UIに閉じるボタンをセットアップする
WebViewとTrusted Web Activityでは、ブラウザバーと標準ナビゲーション要素がユーザーに表示されないため、決済UIに閉じるボタンを設定することをお勧めします。これを行うには、ui.mobileパラメータのPaymentOptionsオブジェクトで、closeButton=trueパラメータを持つmobile = UiMobileProjectSettingHeaderオブジェクトを渡します。
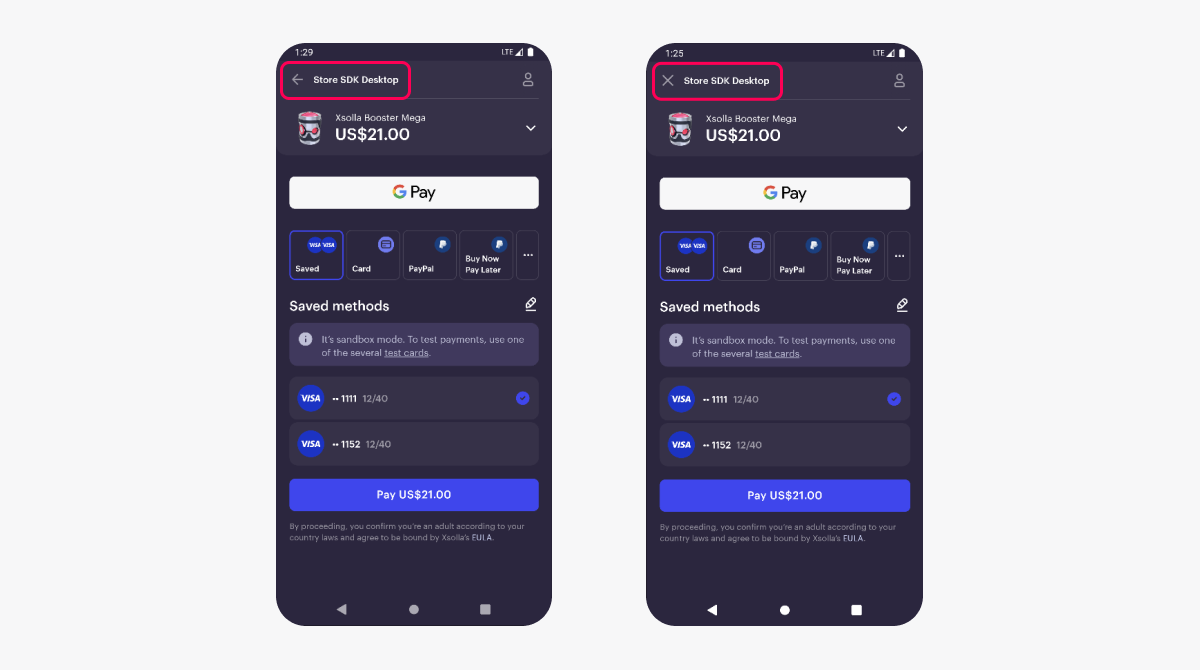
ボタンに表示されるアイコンを選択できます。これを行うには、closeButtonIconパラメータに次のいずれかの値を渡します:
“arrow”— ←アイコンを表示する“cross”— ×アイコンを表示する(デフォルトで使用される)
PaymentOptionsオブジェクトの例:
- kotlin
1val paymentOptions = PaymentOptions(
2 isSandbox = isSandbox,
3 settings = PaymentProjectSettings(
4 ui = UiProjectSetting(mobile = MobileSettings(header = UiMobileProjectSettingHeader(closeButton = true, closeButtonIcon = "arrow"))),
5 returnUrl = "app://xpayment.${getApplication<Application>().packageName}",
6 redirectPolicy = SettingsRedirectPolicy(
7 redirectConditions = "any",
8 delay = 5,
9 statusForManualRedirection = "any",
10 redirectButtonCaption = "Back to the Game"
11 )
12 )
13 )
WebViewとTrusted Web ActivityでのcloseButtonとcloseButtonIconパラメータの使用例:

誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
