追加の機能
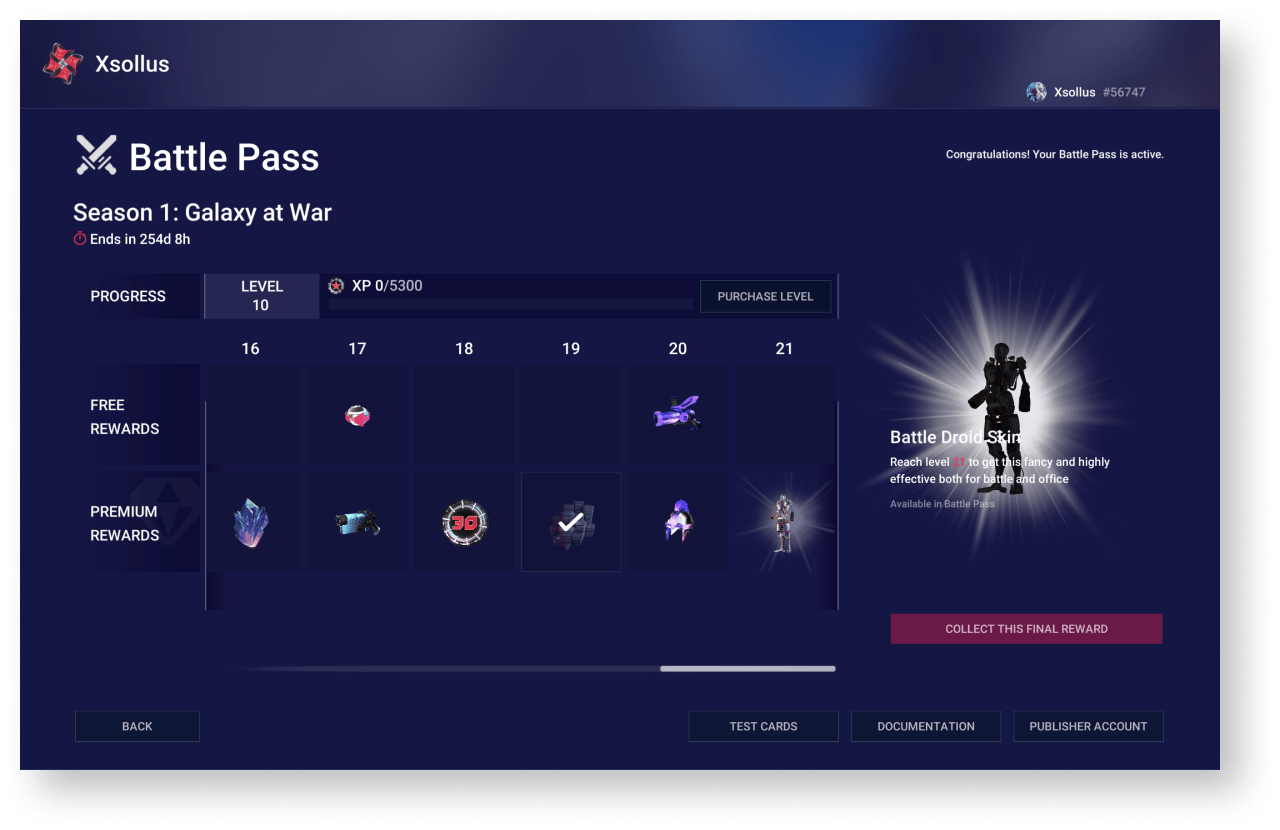
限定特典付きの無料バトルパスをご用意しております。最終特典も無料パスには含まれていません。
さらに、プレイヤーは最終的なものを含むすべての特典を含むプレミアムパスを購入することができます。
バトルパスの進捗状況はレベルごとに分かれています。新しいレベルのロックを解除し、バトルパスの有効期限が切れる前に最後の特典を開ける時間を確保するには、プレイヤーは必要な経験値を得るか、レベルを購入する必要があります。
デモプロジェクトでは、エクソラ製品を使ってバトルパスを実装した例を紹介しています。バトルパスを試すには:
Xsollus デモシーンを起動します。- デモユーザーとしてログインするか、新規ユーザーを作成します。
- サイドメニューで
Battle pass をクリックします。


バトルパスをプロジェクトに適合させるには:
- プロジェクトにバトルパスのロジックを追加します。
- リワードクーポンのセットを作成します。
- バトルパスの設定を作成します。
- バトルパスアイテムを作成します。
- レベルアップアイテムを作成します。
プロジェクトにバトルパスロジックを追加する
バトルパスのロジックはすべてBattlepassPageプレハブに入っており、以下のブロックに分かれています:
ScriptHolders— バトルパスの設定やアイテム、プレイヤーの情報を操作するスクリプトUIScriptHolders— プレイヤーのインタラクションのためのスクリプト
バトルパスロジックを追加するには:
- プロジェクトで
BattlepassPageプレハブをインスタンス化します。 - インターフェースを変更します(任意)。
- 情報ロジックの保存を修正します。
報酬クーポンのセットを作成する
特典には、仮想アイテムや仮想通貨パッケージがあります。
現在のソリューションでは、クーポンの利用によってプレイヤーに特典が与えられます。クーポンセットを作成するには:
- パブリッシャーアカウントのプロジェクトに移動します。
- プレイヤーへの特典のために仮想アイテムや仮想通貨パックを作成します。
- それぞれの特典について、以下の推奨事項に基づいてクーポン付きキャンペーンを設定します:
- バトルパスでのクーポン利用の予定量として、ユーザー1人あたりの利用回数を指定します。1つのクーポンをバトルパスの一部として複数回利用することができます(例:バトルパスのレベルが異なる場合、プレミアム版と無料版の場合)。
- キャンペーンはバトルパスと同じ期間に有効である必要があります。
バトルパスの構成を構築するには、事前に特典のリストを作成し、各特典について以下の点を示すことをお勧めします:
- クーポンコード
- 仮想アイテムまたは仮想通貨パッケージSKU
- 特典がバトルパスの特定のレベルに属するかどうか
- 特典が無料版またはプレミアム版に属するかどうか
バトルパスの構成を作成する
バトルパスの設定は、次の内容がJSONファイル含む:
- バトルパスの名前
- バトルパスの有効期限
- 無料版とプレミアム版の特典を示すレベルの構造
JSONファイルの構造:
| パラメータ | 種類 | 説明文 |
|---|---|---|
Name | string | バトルパスの名称です。バトルパスアイテムの名称と一致する必要があります。 |
ExpiryDate | string | バトルパスの有効期限。 |
Levels | array | バトルパスのレベル構造。 |
Levels.Tier | integer | レベルの数です。 |
Levels.Experience | integer | 次のレベルに到達するための経験値です。 |
Levels.FreeItem | object | 無料版バトルパスの特典情報です。nullにすることができます。 |
Levels.FreeItem.Sku | string | 仮想アイテムや仮想通貨のパッケージのSKUです。特典の画像とその情報をユーザーに表示するために使用されます。 仮想通貨パッケージの場合、パッケージのSKUと仮想通貨のSKUの両方を使用することができます |
Levels.FreeItem.Quantity | integer | 特典の数です。 |
Levels.FreeItem.Promocode | string | 特典のクーポンコードです。 |
Levels.PremiumItem | object | プレミアム版バトルパスの特典情報です。nullにすることができます。 |
Levels.PremiumItem.Sku | string | 仮想アイテムや仮想通貨のパッケージのSKUです。特典の画像とその情報をユーザーに表示するために使用されます。 仮想通貨パッケージの場合、パッケージのSKUと仮想通貨のSKUの両方を使用することができます。 |
Levels.PremiumItem.Quantity | integer | 特典の数です。 |
Levels.PremiumItem.Promocode | string | 特典のクーポンコードです。 |
バトルパスの設定例:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
バトルパスアイテムを作成する
バトルパスアイテムは、バトルパスの設定を格納するコンテナであり、プレイヤーのプレミアムステータス(プレミアム版を購入しているかどうか)を判断するために使用されます。
バトルパスアイテムを作成するには:
- パブリッシャーアカウントでのプロジェクトに移動します。
#BATTLEPASS# という名前の仮想アイテムグループを作成します。
- 以下のパラメータで仮想アイテムを作成します:
- アイテム名 — 設定で指定されたバトルパスの名前。
- SKU — バトルパスのID。設定で指定したバトルパスの名前を使用することをお勧めします。
- アイテムプロパティ — 消耗アイテムまたは非消耗アイテム。
- 価格 — バトルパスのプレミアムバージョンの価格。仮想通貨や実際通貨で設定されています。
- グループ —
#BATTLEPASS# 。
- グループ —
- 作成した仮想アイテムにバトルパスを追加するには:
Get virtual item APIコールを使用して、アイテムの現在の説明をJSON形式で取得します。- オンラインサービスまたは
JSON.stringify() メソッドを使用して、バトルパス設定を文字列に変換します。 - アイテムの説明で、
long_descriptionパラメータのenオブジェクトに結果の文字列を指定します。 Update virtual item APIコールを使用して、リクエストボディに更新されたアイテムの説明を指定して、アイテムを修正します。
バトルパスのアイテム説明の例:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
レベルアップアイテムを作成する
現在のバトルパスソリューションでは、プレイヤーはリ実際または仮想通貨でレベルを購入することができます。レベルの価格は常に同じです。プレイヤーが現在のレベル内で得た経験値は、次のレベルに引き継がれます。
レベルアップアイテムを作成するには:
- パブリッシャーアカウントでのプロジェクトに移動します。
- 次のパラメータで仮想アイテムを作成します:
- アイテム名 —
<battlepassname>_levelup_util 形式のレベルアップアイテムの名前で、そこで<battlepassname> は構成で指定されたバトルパス名。 - SKU — 設定で指定されたバトルパスの名前を使用することをお勧めします。
- アイテムプロパティ — 消耗アイテムまたは非消耗アイテム。
- 価格 — 1つレベルの価格。仮想通貨や実際通貨で設定されています。
- アイテム名 —
- グループ —
#BATTLEPASS# 。
- グループ —
現在のバトルパスソリューションの詳細
バトルパス表示のロジック
ロジックにより、このアプリケーションでは、1つのバトルパスのみが表示されます:
- すべてのバトルパスが期限切れの場合、アプリケーションは最後に期限切れになったバトルパスを表示します。
- すべてのバトルパスの有効期限が切れている場合、アプリケーションは最後に有効期限が切れたバトルパスを表示します。
例1
現在の日付:2021年03月04日。
バトルパスの有効期限:2021年03月01日、2021年04月01日、2021年05月01日。
このアプリケーションでは、有効期限が2021年04月01日のバトルパスが表示されます。
例2
現在の日付:2021年03月04日。
バトルパスの有効期限:2021年02月01日、2021年03月01日。
このアプリケーションでは、有効期限が2021年03月01日のバトルパスが表示されます。
情報ロジックの保存
現在のソリューションでは、バトルパスでのプレイヤーのの進捗状況に関するすべての情報(レベル、経験値、受け取った特典など)は、ユーザーが編集可能な属性に保存されます。デモの一環として、
必要な属性が見つからない場合は、自動的に新しい属性が作成されます。システムが、現在のバトルパスではない属性を見つけた場合、それらの属性は自動的に削除されます。
プレイヤーのプレミアム状態を判断するには、プレイヤーのインベントリにバトルパスというアイテムがあるかどうかを確認します。
このSDKには、UIビルダーが含まれています。UIビルダーでは、アプリケーションのUIの視覚を設定することができます。
色、スプライトとフォントのUI要素の視覚プロパティを編集することで、UIを変更することができます。これらのプロパティは1つのテーマにまとめられます。Unityのテーマと視覚コンポーネントはデコレーターによって接続されます。視覚プロパティを変更すると、デコレーターがUnityコンポーネントの視覚を変更します。
ウィジェットを使用して、UI要素を同じタイプの他の要素に置き換えることができます。これらのウィジェットは、独立した、簡単に交換可能なパーツで、プレハブの形式をしています。
UIは2つの独立したパーツで構成されています:
- 視覚の操作を担当するテーマエディター。
- プレハブの操作を担当し、UI要素を完全に置き換えるウィジェットエディター。
テーマを操作する
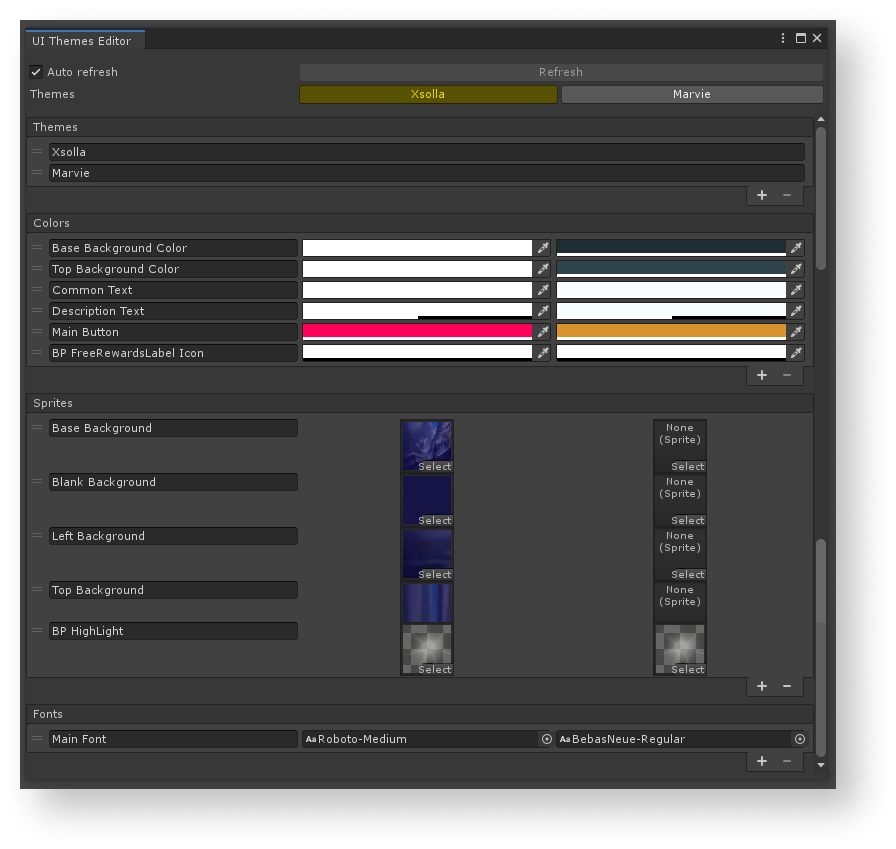
テーマエディター
テーマエディターを開くには、Unityエディターのメインメニューから
テーマエディターのUIには、以下のコンポーネントが含まれています:
- テーマの選択と適用に使用されるテーマ名のボタン。
ThemesLibraryクラスのSetCurrentThemeByNameスタティックメソッドによってのみ、テーマを変更することができます。このメソッドにパラメータとしてテーマ名を渡します。Refresh ボタン — テーマのプロパティやその変更をアプリケーションのUIに適用することができます。Auto Refresh ボックス — テーマのプロパティやその変更をアプリケーションのUIに適用することができます。Themes セクション — 既存のテーマのリストが含まれています。Colors セクション — テーマの色のリストが含まれています。Sprites セクション — テーマスプライトのリストが含まれています。Fonts セクション — テーマフォントのリストが含まれています。

リストに対して次のアクションを実行できます:
- 新しい要素を追加するには、リストの下部にある+アイコンをクリックします。
- 選択した要素を削除するには、リストの下部にある-アイコンをクリックします。
- 順番を変更するには、=アイコンをクリックしたまま、要素をリストの必要な位置にドラッグします。
- 要素の名前を変更するには、フィールドのテキストを要素名に変更します。
プロパティ値は、標準的なUnityの方法で変更されます:
- 色を変更するには、プロパティのフィールドをクリックして、新しい値を選択します。
- フォントやスプライトの変更は、以下のいずれかの方法で行うことができます:
- アセットをプロパティフィールドにドラッグします。
- ⊙アイコンをクリックして、アセットを選択します。
テーマライブラリ
テーマライブラリは、ScriptableObjectクラスから継承され、Resources/UIBuilder/ThemesLibraryディレクトリにあります。
UI要素をテーマに接続する
適用されたテーマに応じて、UI要素の視覚を変化させるには:
- オブジェクトにデコレーターを追加して設定します。
- プロパティプロバイダコンポーネントをオブジェクトに追加して設定します。
デコレーター
デコレーターとは、Unityの標準的なUI要素にテーマのプロパティ(カラー、スプライト、フォント)を適用し、それらを変更するコンポーネントです。
デコレーターには、プロパティの値ではなく、プロパティIDと、UI要素へのリンク(画像やテキスト)が含まれます。一般的にデコレーターは、テーマとUI要素をつなぐコネクターのようなものです。デコレーターの設定は、
デコレーターのリスト:
ImageColorDecorator— 画像の色を変更するImageSpriteDecorator— 画像のスプライトを変更するTextFontDecorator— テキストの色を変更するTextColorDecorator— テキストのフォントを変更する
デコレーターは、以下のイベントが発生した場合に、要素のプロパティを変更します:
- オブジェクトは、テーマエディターやゲームの実行中に有効になります。
- 現在のテーマは、エディターまたはゲームの実行中に変更されます。
- オブジェクトプロパティとテーマ間の接続は、
Inspector パネルで変更されます。 - プロパティの値はテーマエディターで変更されます。
- オブジェクトのプレハブがテーマエディターで編集できるようになります。
UI要素とテーマの間に関連性を持たせるには、次のようにします:
- デコレーターコンポーネントをオブジェクトに追加します。
- テーマから物件のIDを選択します。
デコレーターがオブジェクトに追加されると、このオブジェクト上で必要なUI要素を探し、それをComp変数に割り当てようとします。
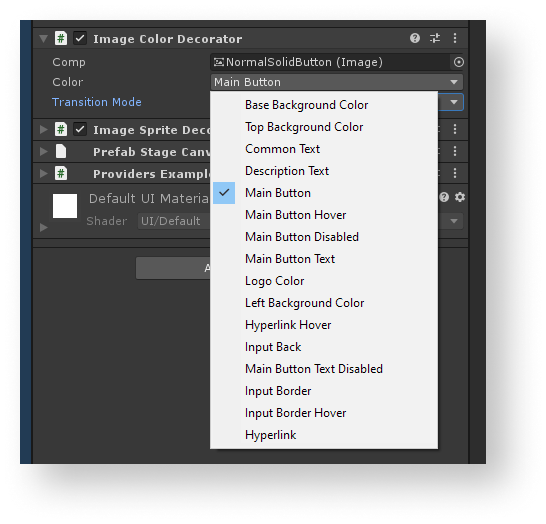
デコレーターの応用例:
画像オブジェクトにImageColorDecoratorのデコレータを追加します。この例では、色のMain Button IDを指定しています。その結果、Main Buttonのテーマで指定された色が画像に使用されます。

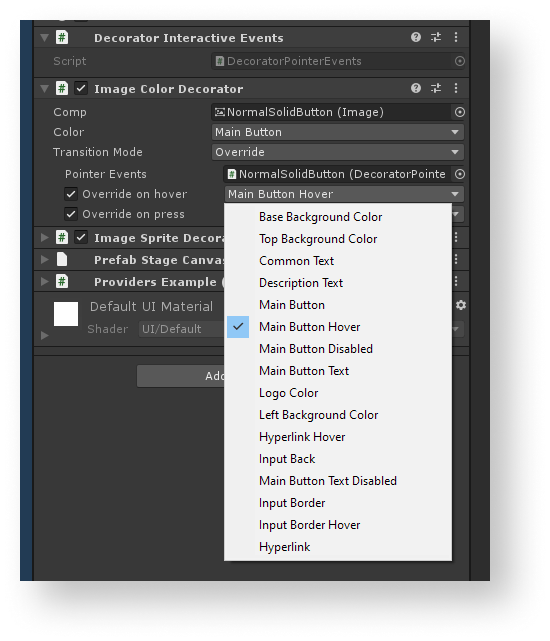
デコレーターは、ゲームがプレイされ、ユーザーがカーソルでオブジェクトを指したり、オブジェクトをクリックしたりしている間に、コンポーネントの視覚を動的に変更することができます。
UI要素の視覚を動的に変更するこには:
- デコレーターコンポーネントをオブジェクトに追加します。
- テーマから物件のIDを選択します。
DecoratorPointerEventsコンポーネントをオブジェクトに追加します。このコンポーネントは、オブジェクトをクリックしたり、カーソルをポイントしたりするイベントをトラッキングします。- デコレーターコンポーネントで、
TransitionModeの変数値をOverrideに変更します。 - 追加された
DecoratorPointerEventsコンポーネントを、デコレータのPointerEvents変数に割り当てます。 - カーソルでポイントしたときの視覚を変更するには:
Override on hover ボックスにチェックを入れます。- ボックスの近くのフィールドで、テーマからプロパティのIDを選択します。
- 以下をクリックした時、視覚を変更します:
Override on press にチェックを入れます。- ボックスの近くのフィールドで、テーマからプロパティのIDを選択します。
視覚をダイナミックに変化させるデコレーターの応用例:
ImageColorDecoratorのデコレーターを画像オブジェクトに追加します。この例では、色のMain Button IDと、カーソルをポイントした時の色のMain Button Hover IDを指定しています。その結果、Main Buttonのテーマで指定された色が画像に使用されます。カーソルをポイントする時、Main Button Hoverのテーマで指定された色に変更されます。

プロパティプロバイダー
プロパティプロバイダーは、テーマプロパティのコンテナの形をしたクラスです。ユーザーコードとテーマの間の接続をより便利にするために使用されます。
プロパティプロバイダーのリスト:
ColorProvider— 色のプロパティへのリンクが含まれています。SpriteProvider— スプライトのプロパティへのリンクが含まれています。FontProvider— フォントのプロパティへのリンクが含まれています。
すべてのプロパティプロバイダーには、
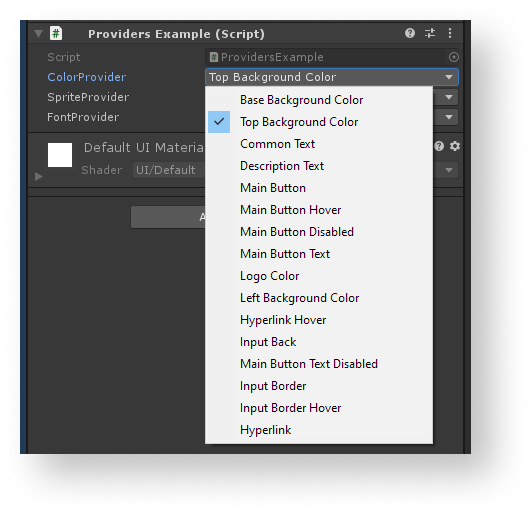
プロパティプロバイダーを構成し、コードでプロパティ値を取得するには:
- オブジェクトにプロパティプロバイダーコンポーネントを追加します。
- テーマからプロパティのIDを選択します。
プロパティプロバイダの設定例:

- スクリプトの中で、変数を宣言し、プロパティプロバイダーコンポーネントを割り当てます。
- 色の値を取得するには、
GetValueメソッドを呼び出します。
スクリプトの例:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
ウィジェットを操作する
ウィジェットエディター
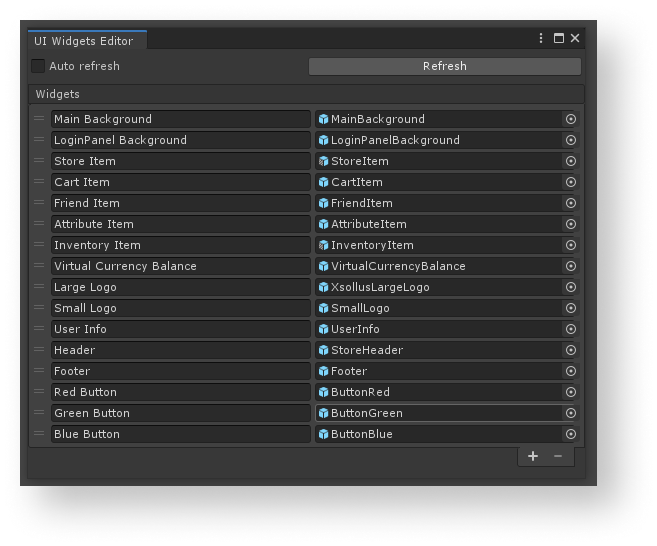
ウィジェットエディターを開くには、Unityエディターのメインメニューに移動し、
ウィジェットエディターUIには、次のコンポーネントが含まれています:
Refresh ボタン — プレハブでウィジェットの変更を適用できます。Auto Refresh ボックス — プレハブでウィジェットの変更を自動的に適用できます。Widgets セクション — ウィジェットのリストが含まれています。

ウィジェットのリストに対して次のアクションを実行できます:
- 新しいウィジェットを追加するには、リストの下部にある+アイコンをクリックします。
- 選択したウィジェットを削除するには、リストの下部にある-アイコンをクリックします。
- 順番を変更するには、=アイコンをクリックしたまま、要素をリストの必要な位置にドラッグします。
- ウィジェットの名前を変更するには、フィールドのテキストを要素名に変更します。
- 次のいずれかの方法でフォントまたはスプライトを変更できます:
- プレハブをウィジェットを使用してフィールドにドラッグします。
- ⊙アイコンをクリックして、プレハブを選択します。
ウィジェットライブラリ
ウェジェットライブラリは、ScriptableObjectクラスから継承され、Resources/UIBuilder/WidgetsLibraryディレクトリにあります。
UI要素をウィジェットに接続する
UIの要素を簡単に他の要素に置き換えるには、UIを構築する際にウィジェットを直接使用するのではなく、ウィジェットコンテナを使用する必要があります。そうすれば、コンテナで作られたウィジェットが、同じタイプのUI要素を変更するように単純に構成することができます。標準的なアプローチでは、すべてのウィジェットを手動で交換する必要があります。
コンテナは、子オブジェクトとしてウィジェットオブジェクトを作成し、RectTransformクラスのプロパティを設定することで、ウィジェットがコンテナ内のスペース全体を埋めるようにします。
UIエレメントオブジェクトにコンテナコンポーネントを追加する際、このオブジェクトはウィジェットを作成する際の親オブジェクトとして使用されます。
コンテナは、以下のイベントが発生すると、ウィジェットのプロパティを変更します:
Inspector パネルで、オブジェクトのプロパティとウィジェットの接続が変更されます。- ウィジェットエディターでウィジェットのプレハブを変更します。
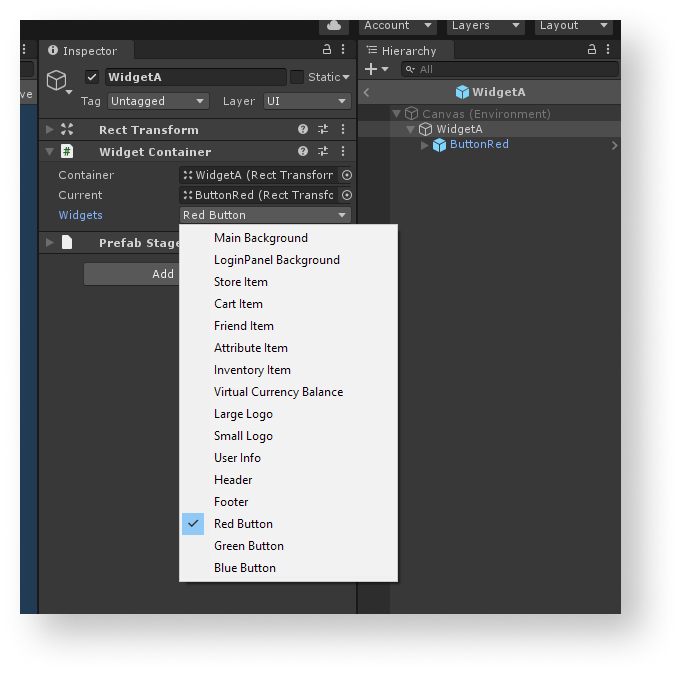
UI要素とウィジェットを接続するには:
WidgetContainerコンポーネントをオブジェクトに追加します。- ウィジェットIDを選択します。
ウィジェットコンテナを持つオブジェクトがプレハブの場合、コンテナの設定はプレハブ編集モードでのみ変更できます。これは、Unityプレハブ内の子オブジェクトの階層を、このモードでのみ変更できるためです。
ウィジェットを置き換えると、現在のウィジェットが削除され、新しいウィジェットが作成されます。オブジェクトとその接続の動作ロジックを設計する際には、この点に注意してください。
ウィジェットコンテナの使用例:
WidgetAオブジェクトでは、例としてRed Button IDを持つウィジェットを指定しています。その結果、WidgetAオブジェクトは、エディターでRed Buttonウィジェットに指定されたプレハブを使用して作成されます。

UIビルダーの構造
動作中、UIビルダーは以下のコンポーネントを使用しています:
UIProperty— 次のデータを持つオブジェクト:- プロパティのID
- プロパティ名
- 視覚データ(色、スプライト、フォントなど)
Theme— テーマコンポーネント。テーマは、UIの視覚を変更することができ、異なるグループ(色、スプライト、フォント)のプロパティのコレクションを表します。すべてのテーマには、名前と固有の識別子があります。テーマのプロパティには、プロパティのIDを使ってアクセスすることができます。ThemesLibrary— プロジェクトに存在するすべてのテーマのライブラリ。また、現在のテーマの値が含まれており、この値を変更するためのメソッドを提供します。ThemeDecorator— テーマのプロパティを参照し、そのプロパティの値を標準のUnity UIコンポーネントに適用するMonoBehaviourクラスのコンポーネント。例えば、ImageColorDecoratorデコレーターは、画像の色を変更するものです。UIPropertyProvider— テーマのプロパティにアクセスするためのクラス。これらのコンポーネントを使用して、ユーザーコードとテーマのデータを簡単に接続します。例えば、ColorProviderクラスは、色に関するデータを提供します。WidgetContainer— ウィジェット全体を変更できるMonoBehaviourクラスコンポーネント。WidgetsLibrary— プロジェクトに存在するウィジェットのコレクション。このコンポーネントは、すべてのウィジェットのリストを含み、そのIDでウィジェットを取得するためのメソッドを提供します。
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
