購入管理
このチュートリアルでは、SDKメソッドを使って、ゲーム内ストアに以下のアイテムを表示する方法を紹介します:
- 仮想アイテム
- 仮想アイテムのグループ
- バンドル
- 仮想通貨のパッケージ
始める前に、パブリッシャーアカウントの項目を設定します:
このチュートリアルでは、以下のロジックの実装について説明します:

例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。ゲーム内ストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
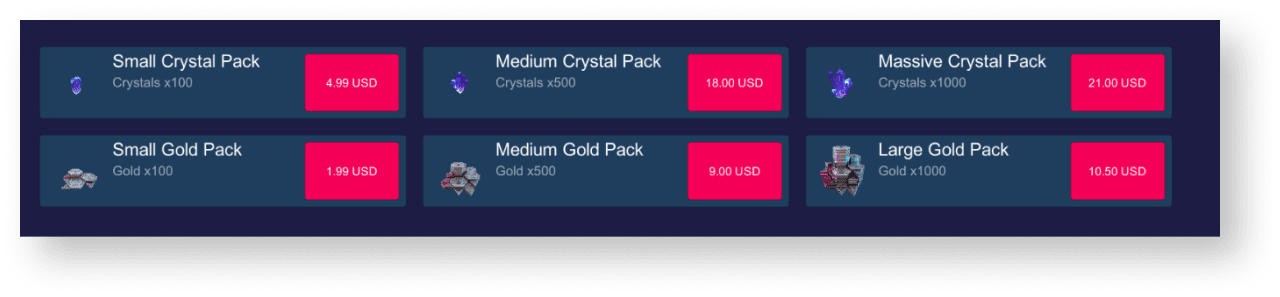
カタログ内のすべてのアイテムの例は次のとおり:
- アイテム名
- アイテム説明
- アイテム価格
- 画像
また、アイテムに関する他の情報がゲーム内ストアに保存されている場合は、その情報を表示することもできます。
仮想アイテムの表示を実装する
アイテムウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- アイテムの背景画像
- アイテム名
- アイテムの説明
- アイテムの価格
- アイテムの画像
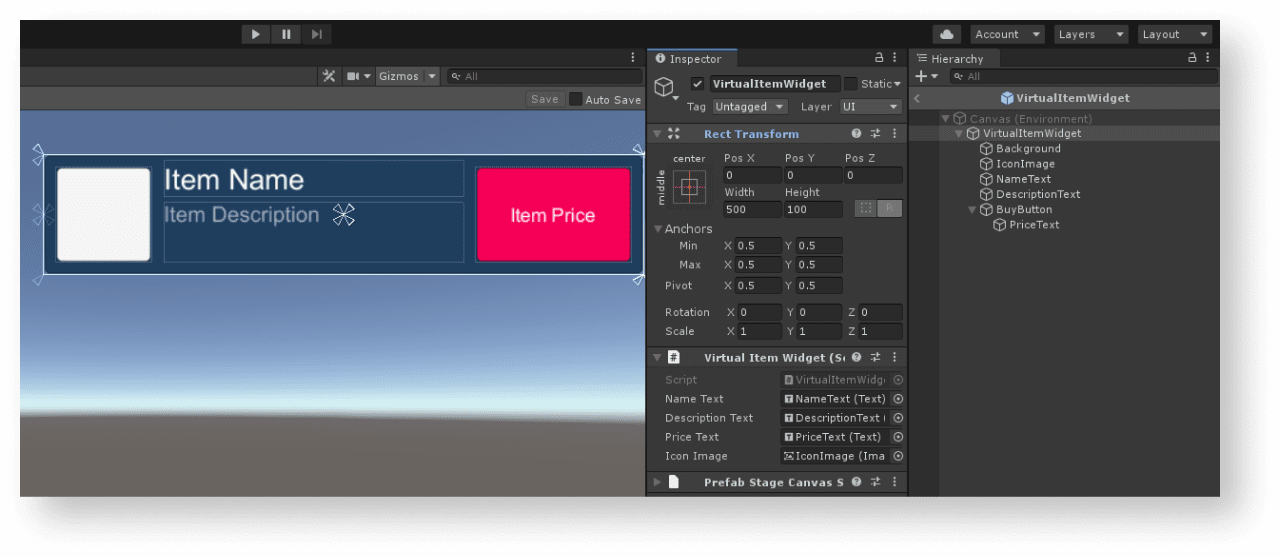
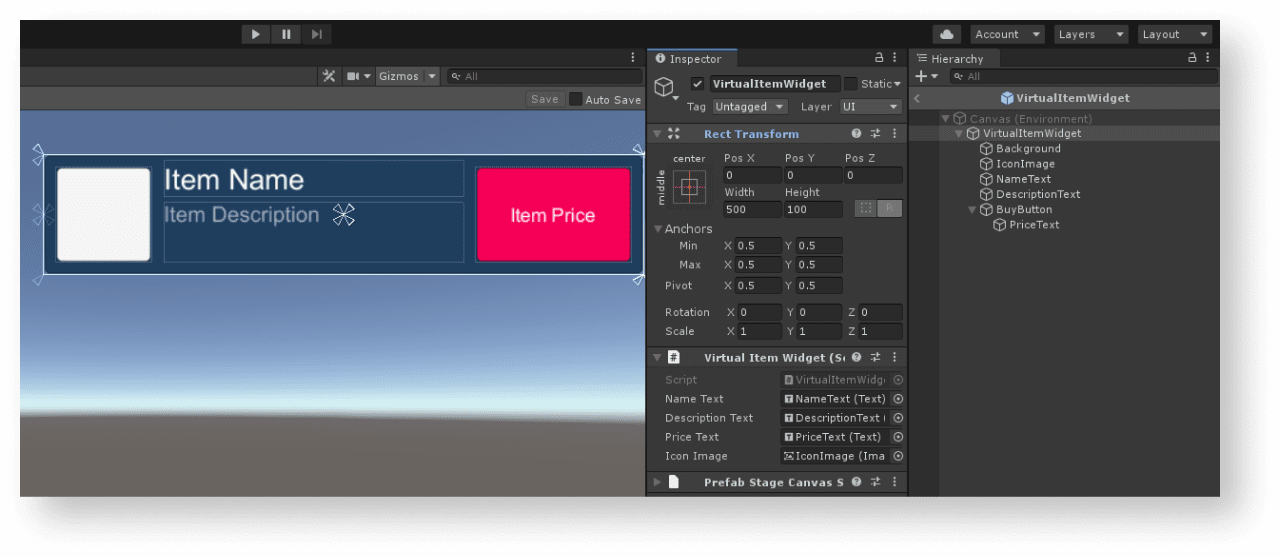
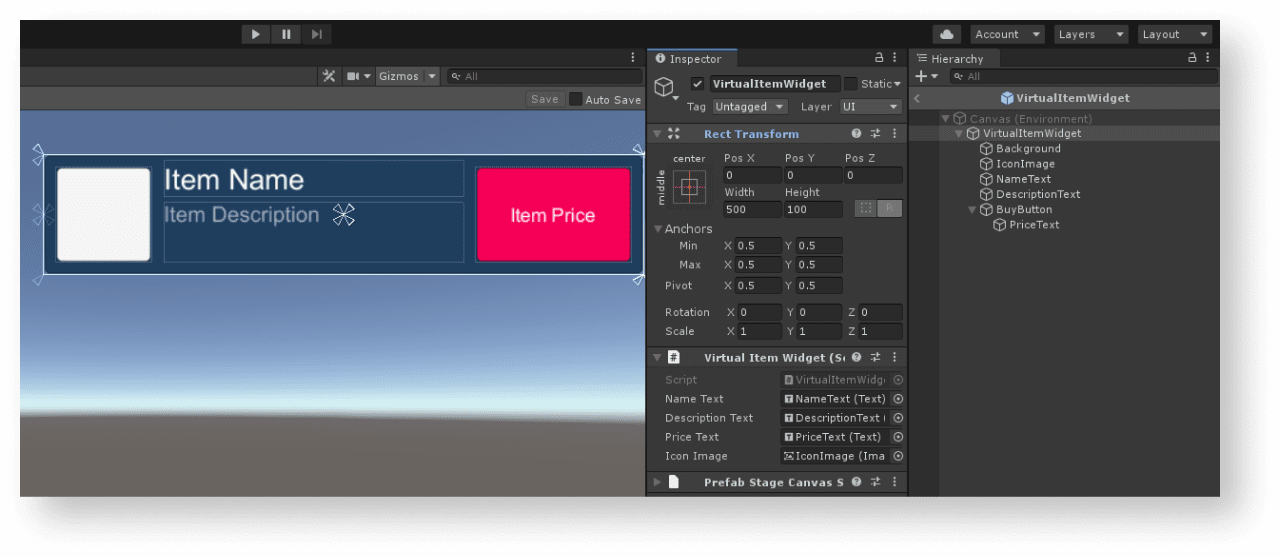
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
VirtualItemWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
アイテムのリストを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- アイテムウィジェットの表示エリア
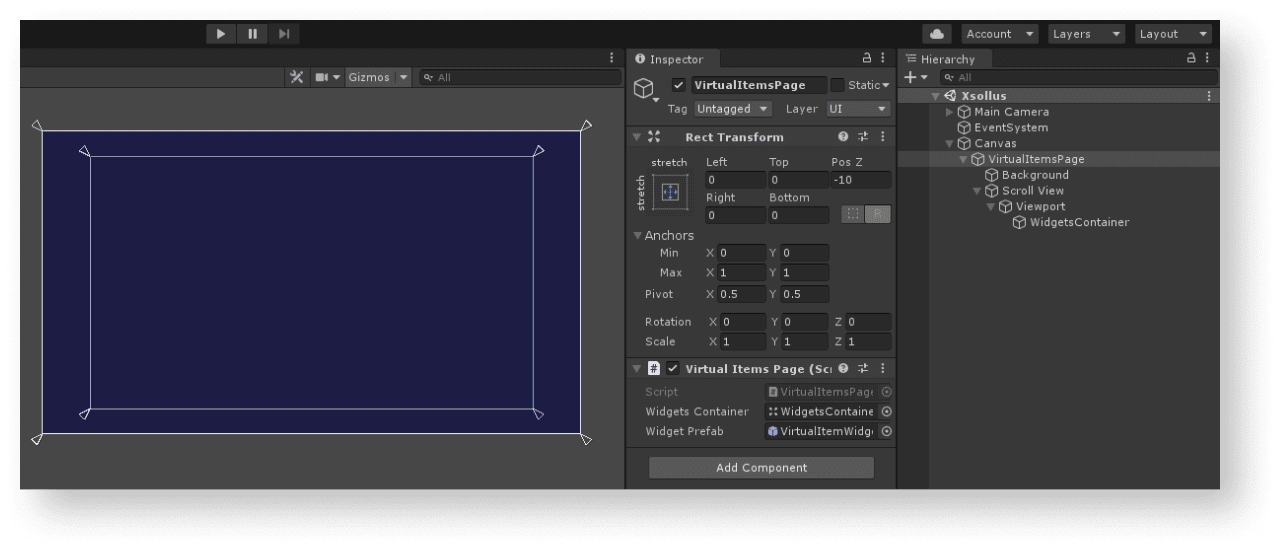
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourのベースクラスを継承したVirtualItemsPageスクリプトを作成します。- 以下の変数を宣言します:
WidgetsContainer— ウィジェットのコンテナWidgetPrefab— アイテムウィジェットのプレハブ
- ページゲームオブジェクトにスクリプトを添付します:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックしてVirtualItemsPageスクリプトを選択します。
Inspector パネルで変数の値を設定します。
Startメソッドで、XsollaLogin.Instance.SignInSDKメソッドを呼び出してログインロジックを追加して、以下のことを渡します:usernameパラメータのユーザー名またはメールアドレスpasswordパラメータのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- アイテムのリストを取得するためのロジックを追加します。
OnAuthenticationSuccessメソッドで、XsollaStore.Instance.GetCatalogSDKメソッドを呼び出して、以下のことを渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストの取得に成功した場合の
OnItemsRequestSuccess - エラーが発生した場合の
OnErrorコールバックメソッド offsetパラメーターのリストの最初の項目に基づくオフセットlimitパラメーターにロードされたアイテムの数
- アイテムのリストの取得に成功した場合の
offsetとlimitのパラメータは必須ではありません。それらを使用してページネーションを実装します — カタログ内のアイテムのページごとの表示。ページ内の最大アイテム数は50です。カタログに50を超えるアイテムがある場合は、ページネーションが必要です。OnItemsRequestSuccessメソッドで、受信したすべてのアイテムのウィジェットを作成するためのロジックを追加します:- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualItemWidgetコンポーネントをwidget変数にアタッチします。
- 以下のデータをアイテムウィジェットに渡します:
storeItem.name変数値をアイテム名の要素に渡します。- アイテムの説明が書かれた要素に
storeItem.description変数の値を渡します。 - アイテムの価格を表示するために、以下のロジックを実装します:
storeItem.price変数の値が、nullと一致しない場合、アイテムは実際通貨で販売されます。価格を{amount} {currency}の形式で指定し、ウェジット要素に渡します。storeItem.virtual_prices変数の値が、nullと一致しない場合、アイテムは仮想通貨で販売されます。価格を{name}: {amount}の形式で指定し、ウェジット要素に渡します。
storeItem.virtual_prices変数は、同じアイテムの異なる通貨での価格の配列です。この例では、パブリッシャーアカウントのストア > 仮想アイテムのアイテム設定で、デフォルトで指定されている価格を示しています。- アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、以下のことを渡します:- 画像URL。
- コールバックとしての無名関数です。この関数では,受信したスプライトをアイテム画像として追加します。
- アイテムの画像を表示するには、
ページコントローラースクリプトの例:
- C#
1uusing System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, OnAuthenticationSuccess, OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27
28 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34
35 foreach (var storeItem in storeItems.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualItemWidget>();
39
40 widget.NameText.text = storeItem.name;
41 widget.DescriptionText.text = storeItem.description;
42
43 if (storeItem.price != null)
44 {
45 var realMoneyPrice = storeItem.price;
46 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
47 }
48 else if (storeItem.virtual_prices != null)
49 {
50 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
51 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
52 }
53
54 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
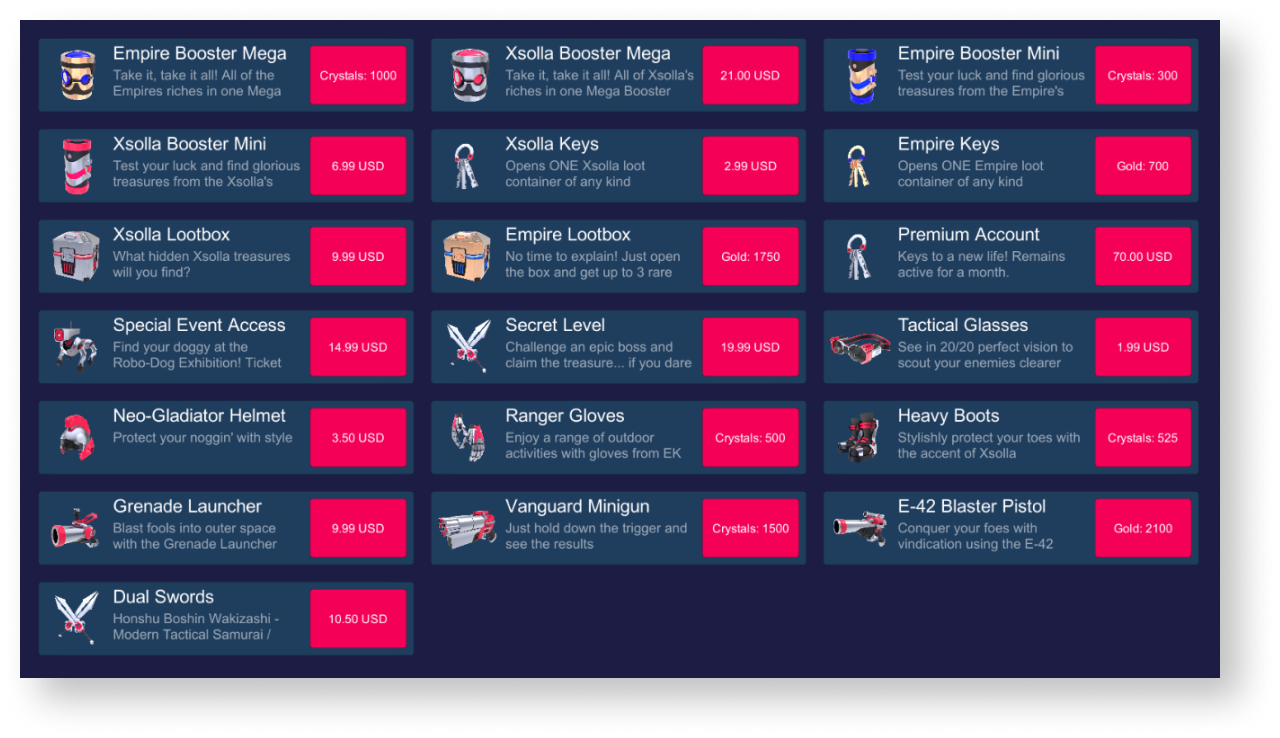
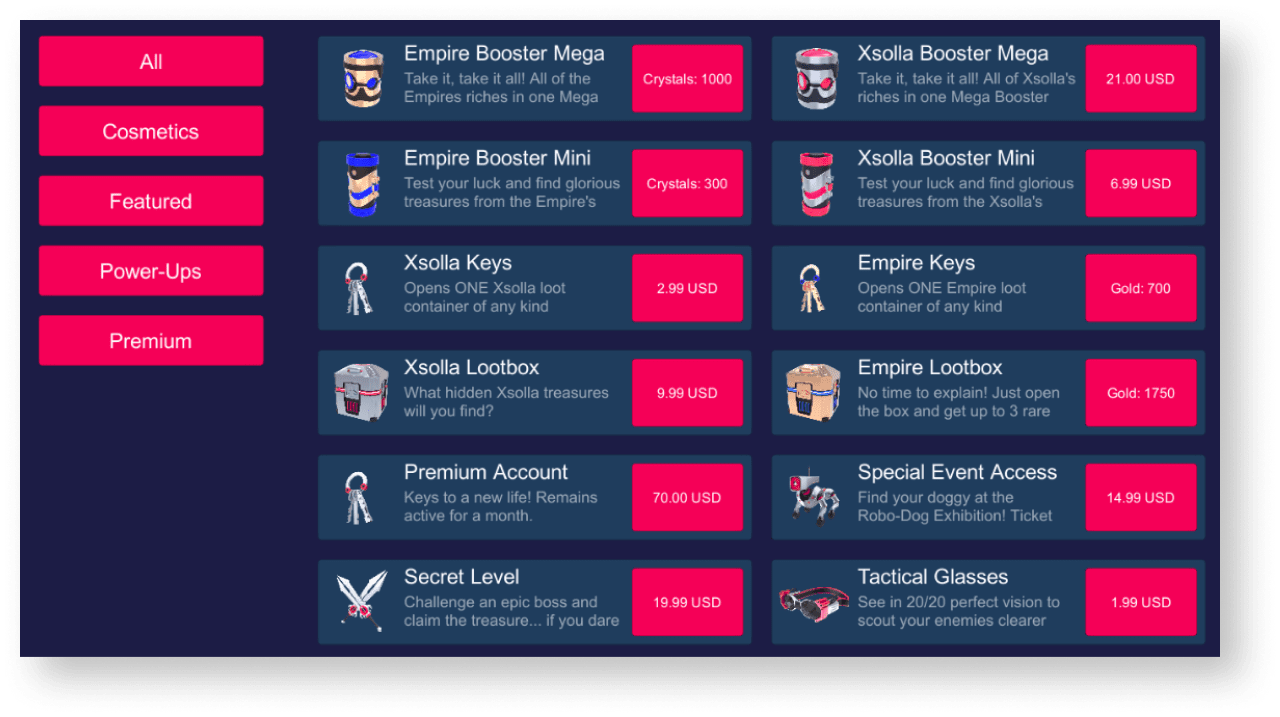
次の写真は、スクリプトの作業の結果です。

仮想アイテムグループの表示を実装する
アイテムウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- アイテムの背景画像
- アイテム名
- アイテムの説明
- アイテムの価格
- アイテムの画像
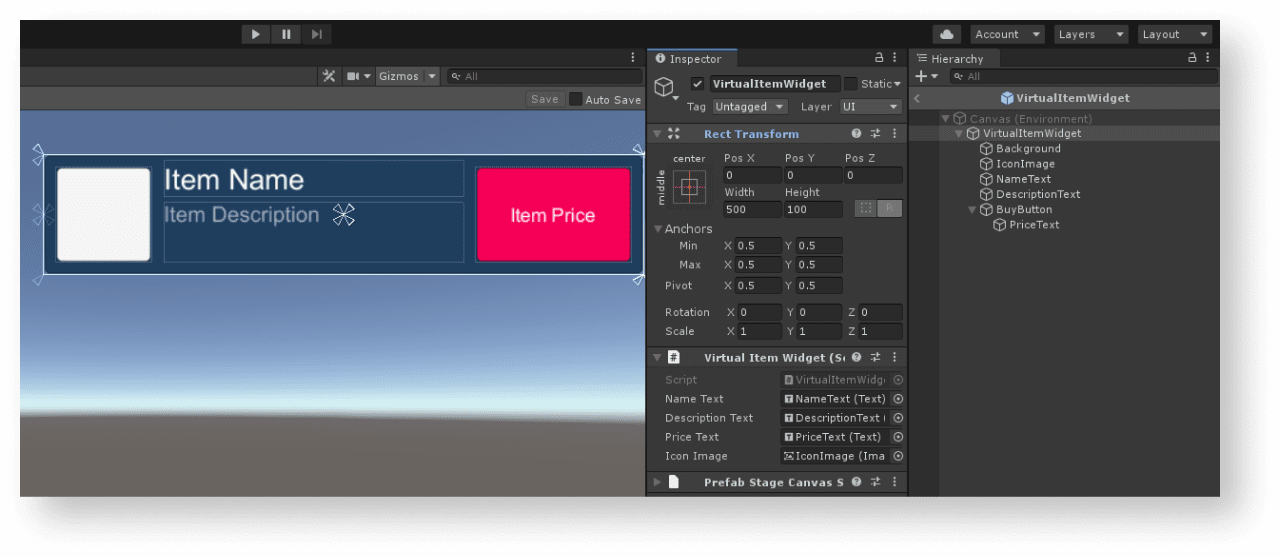
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
VirtualItemWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
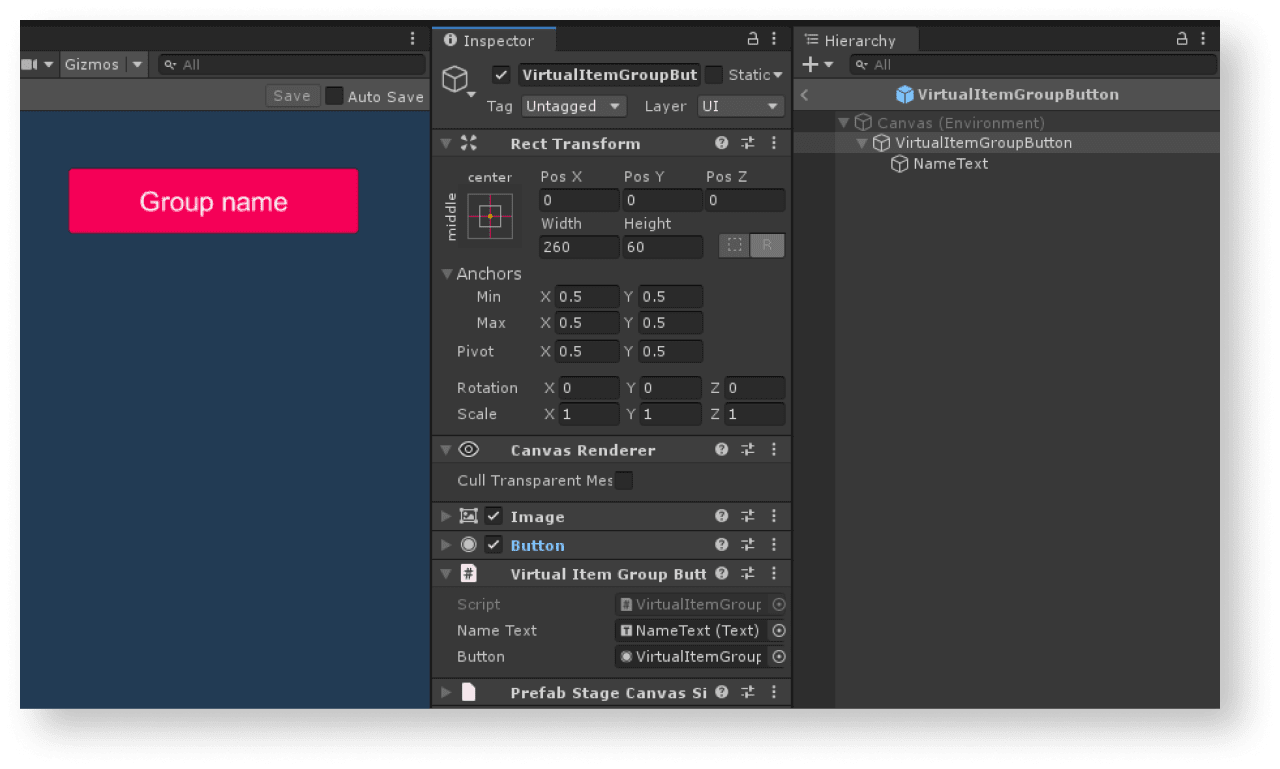
アイテムのグループを開くボタンのウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグしてプレハブに変換します。 - 作成したプレハブを選択し、
Inspector パネルでOpen Prefab をクリックします。 - アイテムのグループをプレハブの子オブジェクトとして表示するボタンを追加し、そのビジュアルを設定します。
次の図は、ウィジェットの構造の一例です。

アイテムのグループを開くボタンのスクリプトを作成する
MonoBehaviourベースクラスから継承したVirtualItemGroupButtonスクリプトを作成します。- アイテムのグループを開くボタンの変数を宣言し、
Inspector パネルに変数の値を設定します。 - プレハブのルートオブジェクトにスクリプトを追加します:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックし、VirtualItemGroupButtonスクリプトを選択します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemGroupButton : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Button Button;
12 }
13}
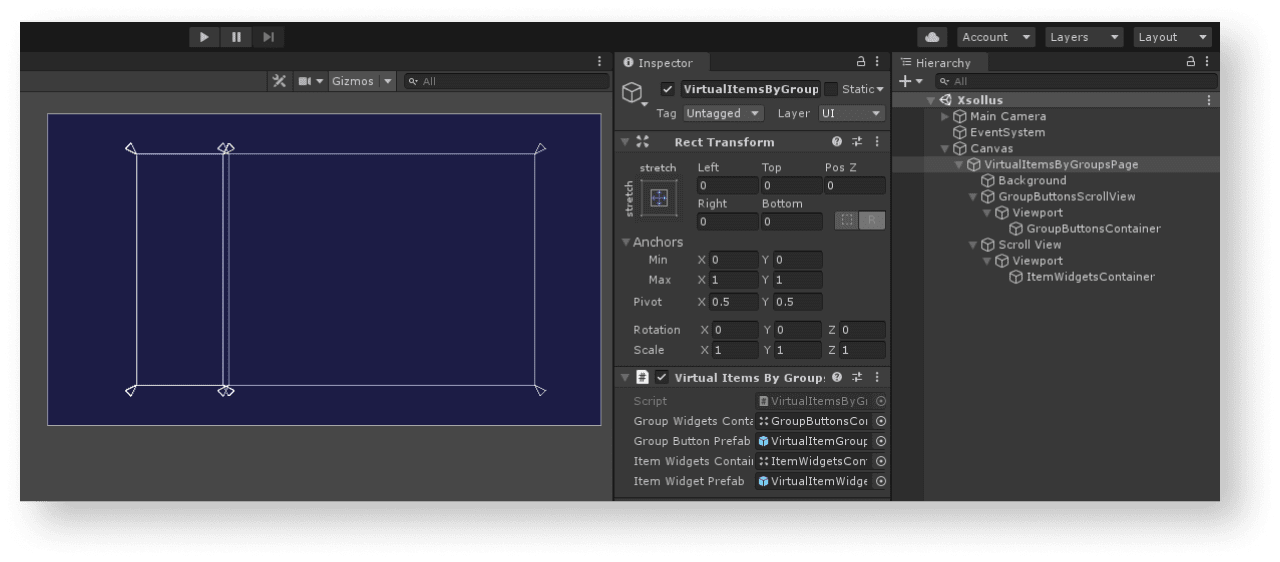
アイテムのリストを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- アイテムグループボタン表示エリア
- アイテムウェジットボタン表示エリア
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourベースクラスから継承したVirtualItemsByGroupsPageスクリプトを作成します。- 変数を宣言します:
GroupButtonsContainer— グループボタンのコンテナGroupButtonPrefab— ボタンプレハブItemWidgetsContainer— アイテムウィジェットのコンテナWidgetPrefab— アイテムウィジェットプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックして、VirtualItemsByGroupsPageスクリプトを選択します。
Inspector パネルで変数の値を設定します。StartメソッドでXsollaLogin.Instance.SignInSDKメソッドを呼び出すことでログインロジックを追加し、以下のことを渡します:usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- アイテムのリストを取得するためのロジックを追加します。
OnAuthenticationSuccessメソッドで、XsollaStore.Instance.GetCatalogSDKメソッドを呼び出して、以下のことを渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストの取得に成功した場合の
OnItemsRequestSuccess - エラーが発生した場合の
OnErrorコールバックメソッド offsetパラメーターのリストの最初の項目に基づくオフセットlimitパラメーターにロードされたアイテムの数
- アイテムのリストの取得に成功した場合の
offsetとlimitのパラメータは必須ではありません。それらを使用してページネーションを実装します — カタログ内のアイテムのページごとの表示。ページ内の最大アイテム数は50です。カタログに50を超えるアイテムがある場合は、ページネーションが必要です。OnItemsRequestSuccessメソッドで、アイテムグループのリストを作成するためのロジックを追加します:- 受信したアイテムリストからユニークグループのリストを取得します。そこに、カテゴリーに依存しないすべてのアイテムを表示する
All要素を追加します。 - 子オブジェクトをすべて削除して、ボタンコンテナをクリアします。これを行うには、
DeleteAllChildrenメソッドを呼び出し、コンテナオブジェクトを渡します。 - すべてのアイテムグループに対するには:
- 受信したアイテムリストからユニークグループのリストを取得します。そこに、カテゴリーに依存しないすべてのアイテムを表示する
- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualItemGroupButtonコンポーネントをgroupButton変数に設定します。 groupName>変数値をグループ名の要素に渡します。- 翻译结果ボタンをクリックするアクションに無名のメソッドを追加します。このメソッドでは、
OnGroupSelectedメソッドを呼び出し、パラメータとしてアイテムグループの名とアイテムのリストを渡します。
- すべてのアイテムを表示するには、
OnGroupSelectedメソッドを呼び出し、グループ名としてAllを渡します。
- すべてのアイテムを表示するには、
OnGroupSelectedメソッドで、アイテムの初期表示用のロジックを追加します:itemsForDisplay変数を作成し、アイテムグループの名前にAllが付いている場合は、受け取ったすべてのアイテムをこの変数に割り当てます。それ以外の場合は、グループ名がgroupName変数と一致するアイテムをitemsForDisplay変数にリンクします。- 子オブジェクトをすべて削除して、ボタンコンテナをクリアします。これを行うには、
DeleteAllChildrenメソッドを呼び出し、コンテナオブジェクトを渡します。
- 受信したすべてのアイテムのウィジェットを作成するためのロジックを追加します。
- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualItemWidgetコンポーネントをwidget変数にアタッチします。
- 以下のデータをアイテムウィジェットに渡します:
- アイテム名を持つ要素に
storeItem.nameの変数値を渡します。 storeItem.descriptionの変数値を、アイテムの説明を持つ要素に渡します。- アイテムの価格を表示するために、以下のロジックを実装します:
- アイテム名を持つ要素に
storeItem.price変数の値が、nullと一致しない場合、アイテムは実際通貨で販売されています。価格を{amount} {currency}形式で指定し、ウェジット要素に渡します。storeItem.virtual_prices変数の値が、nullと一致しない場合、アイテムは仮想通貨で販売されます。価格を{name}: {amount}形式で指定し、ウェジット要素に渡します。
storeItem.virtual_prices変数は、同じアイテムの異なる通貨での価格の配列です。この例では、パブリッシャーアカウントのストア > 仮想アイテムのアイテム設定で、デフォルトで指定されている価格を示しています。- アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、以下のことを渡します:- 画像URL。
- コールバックとしての無名関数です。この関数では,受信したスプライトをアイテム画像として追加します。
- アイテムの画像を表示するには、
- C#
1using System.Collections.Generic;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Core;
5using Xsolla.Login;
6using Xsolla.Store;
7
8namespace Recipes
9{
10 public class VirtualItemsByGroupsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13 public Transform GroupButtonsContainer;
14
15 public GameObject GroupButtonPrefab;
16
17 public Transform ItemWidgetsContainer;
18
19 public GameObject ItemWidgetPrefab;
20
21 private void Start()
22 {
23 // Starting the authentication process
24 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
25 }
26
27 private void OnAuthenticationSuccess(string token)
28 {
29 // After successful authentication starting the request for catalog from store
30 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
31 }
32
33 private void OnItemsRequestSuccess(StoreItems storeItems)
34 {
35 // Selecting the group’s name from items and order them alphabetical
36 var groupNames = storeItems.items
37 .SelectMany(x => x.groups)
38 .GroupBy(x => x.name)
39 .Select(x => x.First())
40 .OrderBy(x => x.name)
41 .Select(x => x.name)
42 .ToList();
43
44 // Add group name for “all groups”, which will mean show all items regardless of group affiliation
45 groupNames.Insert(0, "All");
46
47 // Clear container
48 DeleteAllChildren(GroupButtonsContainer);
49
50 // Iterating the group names and creating ui-button for each
51 foreach (var groupName in groupNames)
52 {
53 var buttonObj = Instantiate(GroupButtonPrefab, GroupButtonsContainer, false);
54 var groupButton = buttonObj.GetComponent<VirtualItemGroupButton>();
55
56 groupButton.NameText.text = groupName;
57 groupButton.Button.onClick.AddListener(() => OnGroupSelected(groupName, storeItems));
58 }
59
60 // Calling method for redraw page
61 OnGroupSelected("All", storeItems);
62 }
63
64 private void OnGroupSelected(string groupName, StoreItems storeItems)
65 {
66 // Declaring variable for items which will display on page
67 IEnumerable<StoreItem> itemsForDisplay;
68 if (groupName == "All")
69 {
70 itemsForDisplay = storeItems.items;
71 }
72 else
73 {
74 itemsForDisplay = storeItems.items.Where(item => item.groups.Any(group => group.name == groupName));
75 }
76
77 // Clear container
78 DeleteAllChildren(ItemWidgetsContainer);
79
80 // Iterating the items collection and assign values for appropriate ui elements
81 foreach (var storeItem in itemsForDisplay)
82 {
83 var widgetGo = Instantiate(ItemWidgetPrefab, ItemWidgetsContainer, false);
84 var widget = widgetGo.GetComponent<VirtualItemWidget>();
85
86 widget.NameText.text = storeItem.name;
87 widget.DescriptionText.text = storeItem.description;
88
89 if (storeItem.price != null)
90 {
91 var realMoneyPrice = storeItem.price;
92 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
93 }
94 else if (storeItem.virtual_prices != null)
95 {
96 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
97 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
98 }
99
100 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
101 }
102 }
103
104 // Utility method for delete all children of container
105 private static void DeleteAllChildren(Transform parent)
106 {
107 var childList = parent.Cast<Transform>().ToList();
108 foreach (var childTransform in childList)
109 {
110 Destroy(childTransform.gameObject);
111 }
112 }
113
114 private void OnError(Error error)
115 {
116 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
117 }
118 }
119}
ページコントローラースクリプトの例:

バンドルの表示を実装する
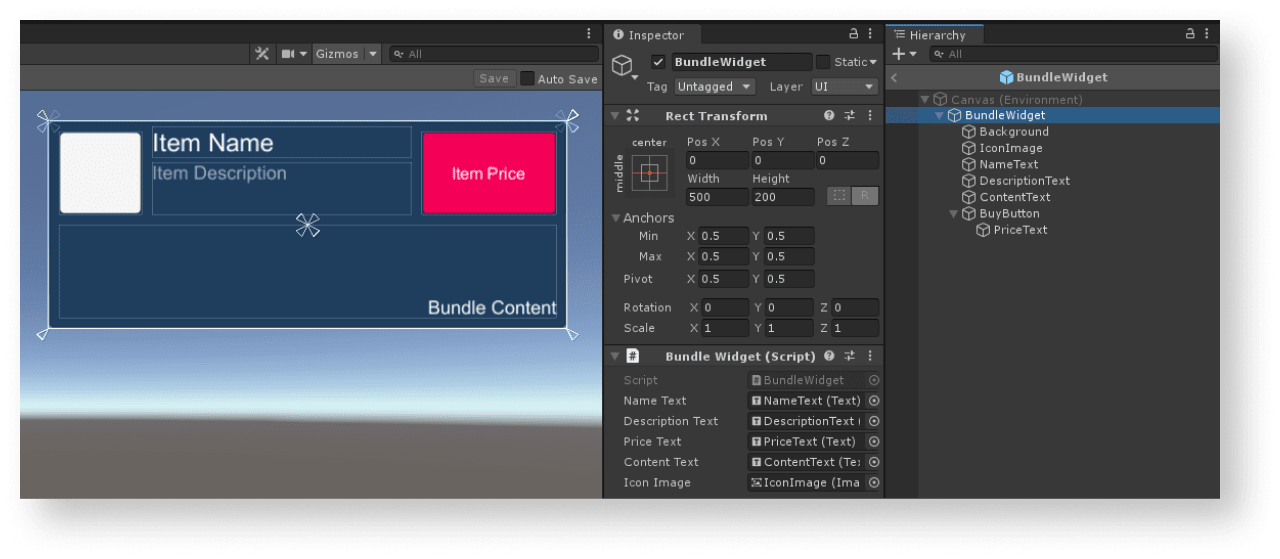
バンドルウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ウィジェットの背景画像
- バンドル名
- バンドル説明
- バンドル価格
- バンドルコンテンツの説明(アイテムとその数量)
- バンドル画像
次の図は、ウィジェットの構造の一例です。

ウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
BundleWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class BundleWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Text DescriptionText;
12
13 public Text PriceText;
14
15 public Text ContentText;
16
17 public Image IconImage;
18 }
19}
バンドルを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- バンドルウィジェットの表示エリア
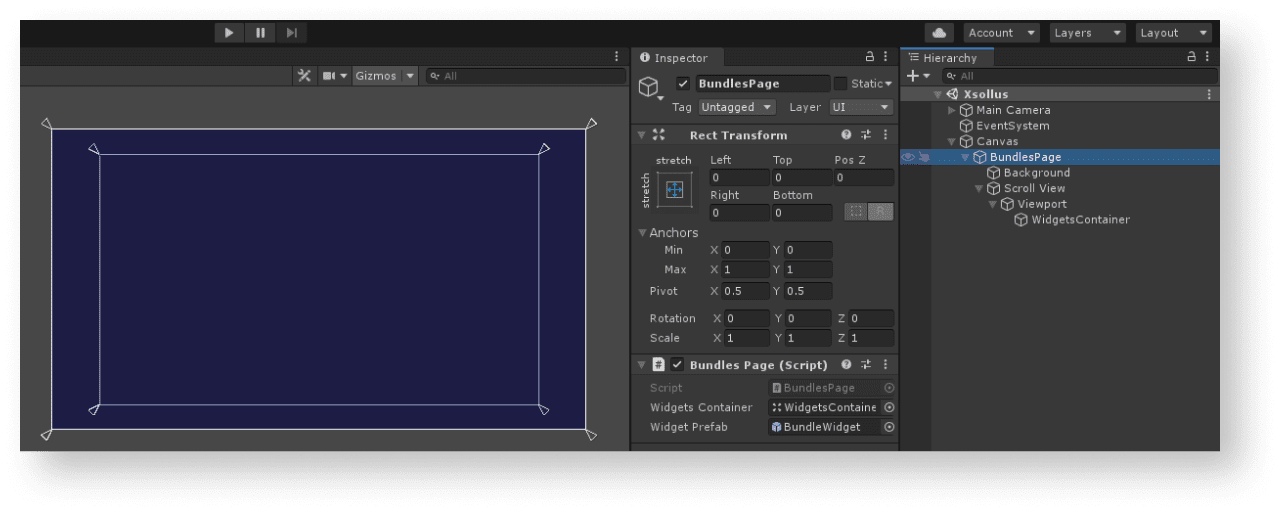
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourベースクラスを継承したBundlesPageスクリプトを作成します。- 変数を宣言します:
WidgetsContainer— バンドルウィジェットのコンテナWidgetPrefab— バンドルウィジェットプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックしてBundlesPageスクリプトを選択します。
Inspector パネルで変数を設定します。Startメソッドの中でXsollaLogin.Instance.SignInSDKメソッドを呼び出してパスすることでログインロジックを追加し、以下のことを渡します:usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- バンドルのリストを取得するためのロジックを追加します。
OnAuthenticationSuccessメソッドで、XsollaStore.Instance.GetBundlesSDKメソッドを呼び出して、以下のことを渡します:projectIdパラメータでのプロジェクトID
- バンドルのリストを取得する操作を成功させるための
OnItemsRequestSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- バンドルのリストを取得する操作を成功させるための
OnBundlesRequestSuccessメソッドで、受信したすべてのバンドルのウィジェットを作成するためのロジックを追加します:- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
BundleWidgetコンポーネントをwidget変数にアタッチします。
- バンドルウィジェットに以下のデータを渡します:
bundleItem.nameの変数値をアイテム名の要素に渡します。bundleItem.descriptionの変数値を、アイテムの説明を持つ要素に渡します。- バンドルコンテンツを表示するために、以下のロジックを実装します:
- バンドル内のすべてのアイテムを使用して、アイテム名とその数量を含むラインを形成します。行は、
{name} x {quantity}の形式でなければなりません。 - 改行文字をセパレーターにして、これらの行を1行にまとめます。
- 新しい行をウィジェット要素に渡します。
- バンドル内のすべてのアイテムを使用して、アイテム名とその数量を含むラインを形成します。行は、
- バンドル価格を表示するために、以下のロジックを実装します:
bundleItem.price変数の値が、nullと一致しない場合、バンドルは実際通貨で販売されます。価格を{amount} {currency}の形式で指定し、ウェジット要素に渡します。bundleItem.virtual_prices変数の値が、nullと一致しない場合、バンドルは実際通貨で販売されます。価格を{name}: {amount}の形式で指定し、ウェジット要素に渡します。
- バンドル価格を表示するために、以下のロジックを実装します:
bundleItem.virtual_prices変数は、同じバンドルの異なる通貨での価格の配列です。この例では、パブリッシャーアカウントのストア > バンドルのアイテム設定で、デフォルトで指定されている価格を示しています。- アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、以下のことを渡します- 画像URL。
- コールバックとしての無名関数です。この関数では,受信したスプライトをバンドル画像として追加します。
- アイテムの画像を表示するには、
ページコントローラースクリプトの例:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class BundlesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for bundles from store
25 XsollaStore.Instance.GetBundles(XsollaSettings.StoreProjectId, OnBundlesRequestSuccess, OnError);
26 }
27
28 private void OnBundlesRequestSuccess(BundleItems bundleItems)
29 {
30 // Iterating the bundles collection and assign values for appropriate ui elements
31 foreach (var bundleItem in bundleItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<BundleWidget>();
35
36 widget.NameText.text = bundleItem.name;
37 widget.DescriptionText.text = bundleItem.description;
38
39 var bundleContent = bundleItem.content.Select(x => $"{x.name} x {x.quantity}");
40 widget.ContentText.text = string.Join("\n", bundleContent);
41
42 if (bundleItem.price != null)
43 {
44 var realMoneyPrice = bundleItem.price;
45 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
46 }
47 else if (bundleItem.virtual_prices != null)
48 {
49 var virtualCurrencyPrice = bundleItem.virtual_prices.First(x => x.is_default);
50 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
51 }
52
53 ImageLoader.Instance.GetImageAsync(bundleItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
54 }
55 }
56
57 private void OnError(Error error)
58 {
59 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
60 }
61 }
62}
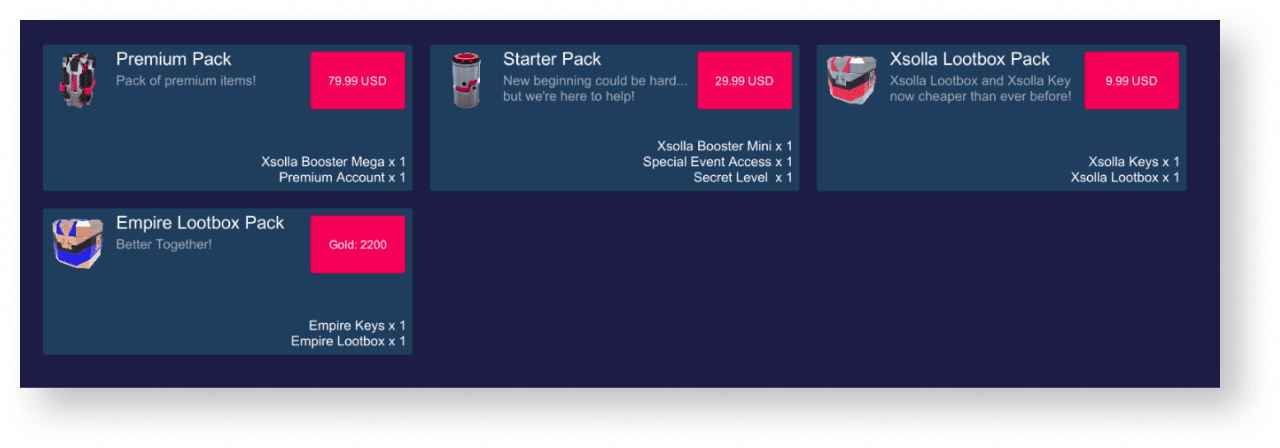
次の写真は、スクリプトの作業の結果です。

仮想通貨パッケージの表示を実装する
仮想通貨パッケージのウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ウィジェットの背景画像
- パッケージ名
- パッケージ説明
- パッケージ価格
- パッケージ画像
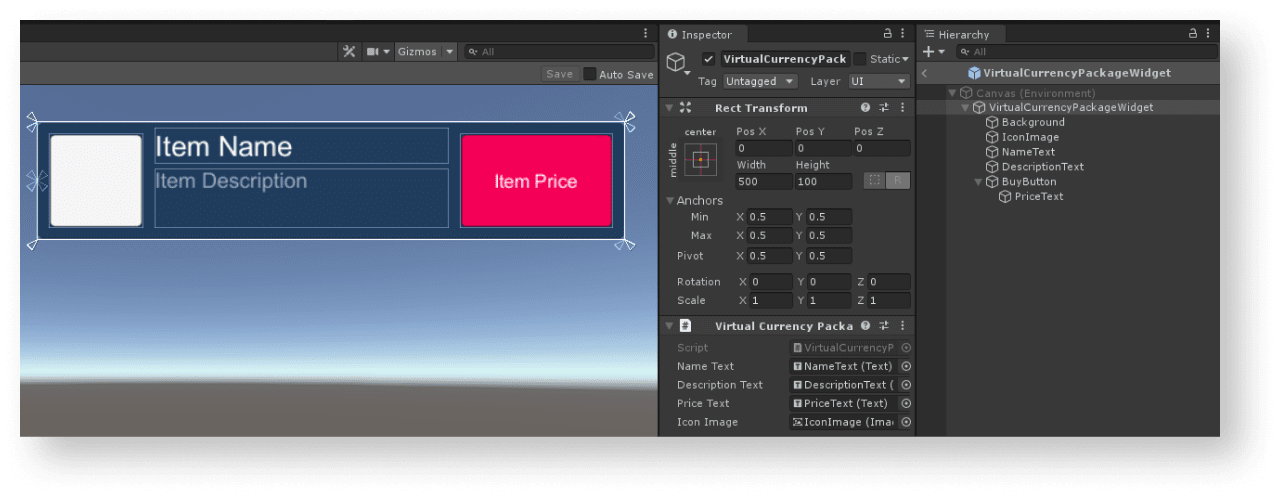
次の図は、ウィジェットの構造の一例です。

ウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
VirtualCurrencyPackageWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyPackageWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
仮想通貨パッケージのリストを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- 仮想通貨パッケージウィジェットの表示エリア
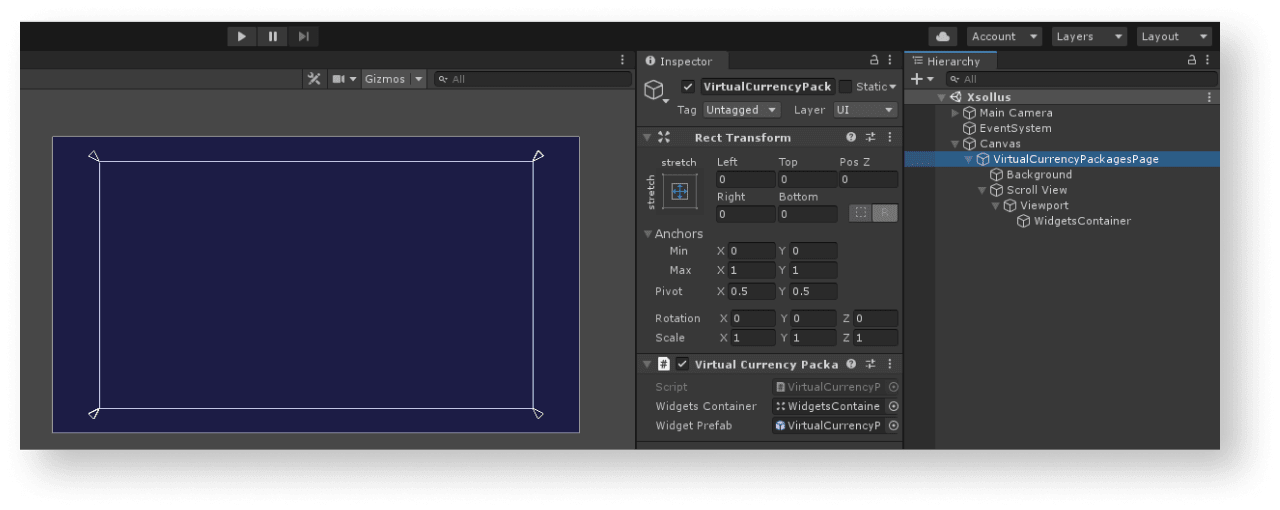
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourベースクラスを継承したVirtualCurrencyPackagesPageスクリプトを作成します。- 変数を宣言します:
WidgetsContainer— ウィジェットのコンテナWidgetPrefab— 仮想通貨パッケージプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックして、VirtualCurrencyPackagesPageスクリプトを選択します。
Inspector パネルで変数の値を設定します。XsollaLogin.Instance.SignInSDKのメソッドをStartメソッドで呼び出してログインロジックを追加し、以下のことを渡します:
usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- アイテムのリストを取得するためのロジックを追加します。
OnAuthenticationSuccessメソッドで、XsollaStore.Instance.GetVirtualCurrencyPackagesListSDKメソッドを呼び出して、以下のことを渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストを取得する操作を成功させるための
OnItemsRequestSuccess - エラーの
OnErrorコールバックメソッド
- アイテムのリストを取得する操作を成功させるための
OnPackagesRequestSuccessメソッドで、受信したすべてのパッケージのウィジェットを作成するためのロジックを追加します:- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualCurrencyPackageWidgetコンポーネントをwidget変数にアタッチします。
- パッケージウィジェットに以下のデータを渡します:
- パッケージ名を持つ要素に
packageItem.nameの変数値を渡します。 packageItem.descriptionの変数値をパッケージの説明を持つ要素に渡します。- パッケージの価格を表示するために、以下のロジックを実装します:
- パッケージ名を持つ要素に
packageItem.price変数の値が、nullと一致しない場合、パッケージは実際通貨で販売されています。価格を{amount} {currency}形式で指定し、ウェジット要素に渡します。packageItem.virtual_prices変数の値が、nullと一致しない場合、パッケージは仮想通貨で販売されます。価格を{name}: {amount}形式で指定し、ウェジット要素に渡します。
packageItem.virtual_prices変数は、同じパッケージの異なる通貨での価格の配列です。この例では、パブリッシャーアカウントのストア > 仮想通貨 > パッケージのパッケージ設定で、デフォルトで指定されている価格を示しています。- アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、以下のことを渡します:- 画像URL。
- コールバックとしての無名関数です。この関数では,受信したスプライトをアイテム画像として追加します。
- アイテムの画像を表示するには、
ページコントローラースクリプトの例:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class VirtualCurrencyPackagesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for packages from store
25 XsollaStore.Instance.GetVirtualCurrencyPackagesList(XsollaSettings.StoreProjectId, OnPackagesRequestSuccess, OnError);
26 }
27
28 private void OnPackagesRequestSuccess(VirtualCurrencyPackages packageItems)
29 {
30 // Iterating the packages collection and assign values for appropriate ui elements
31 foreach (var packageItem in packageItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<VirtualCurrencyPackageWidget>();
35
36 widget.NameText.text = packageItem.name;
37 widget.DescriptionText.text = packageItem.description;
38
39 if (packageItem.price != null)
40 {
41 var realMoneyPrice = packageItem.price;
42 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
43 }
44 else if (packageItem.virtual_prices != null)
45 {
46 var virtualCurrencyPrice = packageItem.virtual_prices.First(x => x.is_default);
47 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
48 }
49
50 ImageLoader.Instance.GetImageAsync(packageItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
51 }
52 }
53
54 private void OnError(Error error)
55 {
56 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
57 }
58 }
59}
次の写真は、スクリプトの作業の結果です。

この説明では、SDKのメソッドを使用して、実際通貨で仮想アイテムの販売を実装する方法を示します。
始める前に、カタログに仮想アイテムを表示する機能を実装します。以下の例では、仮想アイテムの購入を実装する方法を説明します。他のアイテムタイプの設定も同様です。
このチュートリアルでは、以下のロジックの実装について説明します:

例題のロジックとインターフェイスは、あなたのアプリケーションに比べてそれほど複雑ではありません。実際通貨でアイテムを販売し、アイテムのカタログを表示するための実装オプションの可能性については、デモプロジェクトで説明しています。
アイテムウィジェットを完成する
アイテムウィジェットに購入ボタンを追加し、そのビジュアルを構成します。
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを完成する
VirtualItemWidgetスクリプトを開きます。- 購入ボタン用の変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
アイテムのリストを表示するページコントローラーを完成する
VirtualItemsPageスクリプトを開きます。OnAuthenticationSuccessメソッドで、認証トークンをXsollaStore.Instance.Token変数に渡します。
XsollaLogin.Instance.SignInSDKメソッドを介したユーザー認証中に受信したJWT。XsollaLogin.Instance.GetUserAccessTokenSDKメソッドを介してユーザー認証中に受信した決済ステーションアクセストークン。実装済みの独自の認証システムがある場合は、このトークンを使用してください。
- 仮想アイテム購入ボタンをクリックして処理するためのロジックを追加します:
OnItemsRequestSuccessメソッドで、ボタンクリックイベントを購読する。- ボタンがクリックされた後に呼び出される匿名メソッドを追加します。
- このメソッドで、
XsollaStore.Instance.ItemPurchaseSDKメソッドを呼び出して注文を作成し、それに渡します:
projectIdパラメータでのプロジェクトIDitemSkuパラメータでのアイテム識別子- アイテム発注書の正常な形成を処理する
OnOrderCreateSuccessメソッド - エラーの
OnErrorコールバックメソッド
- 決済ページのオープンを実装します。これを行うには、
OnOrderCreateSuccessメソッドを追加し、以下の中で呼び出します:- 決済ページを開くには
XsollaStore.Instance.OpenPurchaseUiSDKメソッド - 注文状況の変化を把握するには
TrackOrderStatusコルーチン
- 決済ページを開くには
TrackOrderStatusのコルーチンでは、1秒に1回、注文状況の情報を取得するように実装します。これをするには、XsollaStore.Instance.CheckOrderStatusSDKメソッドを利用して以下へ渡します:projectIdパラメータでのプロジェクトIDorderIdパラメータでの決済詳細からの注文番号- 注文ステータス情報の正常な受信を処理するための匿名メソッド
- エラー処理のための匿名メソッド
- 注文状況情報の正常な受信を処理するメソッドで、注文の決済中に
OnPurchaseSuccessメソッドのコールバックを実装します(決済ステータスdoneまたはpaid)。 OnPurchaseSuccessメソッドで、成功した仮想アイテム購入の処理を実装します。
- 決済ページを開くためにビルドインブラウザを使用している場合は、このブラウザを閉じてください。
ページのスクリプトの例:
- C#
1using System.Collections;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Core;
5using Xsolla.Login;
6using Xsolla.Store;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35
36 foreach (var storeItem in storeItems.items)
37 {
38 if (storeItem.price == null)
39 continue;
40
41 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 var widget = widgetGo.GetComponent<VirtualItemWidget>();
43
44 widget.NameText.text = storeItem.name;
45 widget.DescriptionText.text = storeItem.description;
46
47 var realMoneyPrice = storeItem.price;
48 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
49
50 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
51
52 widget.BuyButton.onClick.AddListener(() => { XsollaStore.Instance.ItemPurchase(XsollaSettings.StoreProjectId, storeItem.sku, OnOrderCreateSuccess, OnError); });
53 }
54 }
55
56 private void OnOrderCreateSuccess(PurchaseData purchaseData)
57 {
58 XsollaStore.Instance.OpenPurchaseUi(purchaseData);
59 StartCoroutine(TrackOrderStatus(purchaseData));
60 }
61
62 private IEnumerator TrackOrderStatus(PurchaseData purchaseData)
63 {
64 var isDone = false;
65 while (!isDone)
66 {
67 XsollaStore.Instance.CheckOrderStatus
68 (
69 XsollaSettings.StoreProjectId,
70 purchaseData.order_id,
71 status =>
72 {
73 if (status.status == "paid" || status.status == "done")
74 {
75 isDone = true;
76 OnPurchaseSuccess();
77 }
78 },
79 error => { OnError(error); }
80 );
81
82 yield return new WaitForSeconds(1f);
83 }
84 }
85
86 private void OnPurchaseSuccess()
87 {
88 UnityEngine.Debug.Log($"Purchase successful");
89 BrowserHelper.Instance.Close();
90 }
91
92 private void OnError(Error error)
93 {
94 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
95 }
96 }
97}
この説明では、SDKのメソッドを使用して、仮想アイテムの仮想通貨への販売を実装する方法を示します。
始める前に、カタログに仮想アイテムを表示する機能を実装します。以下の例では、仮想アイテムの購入を実装する方法を説明します。他のアイテムタイプの設定も同様です。
このチュートリアルでは、以下のロジックの実装について説明します:

例題のロジックとインターフェイスは、あなたのアプリケーションに比べてそれほど複雑ではありません。実際通貨でアイテムを販売し、アイテムのカタログを表示するための実装オプションの可能性については、デモプロジェクトで説明しています。
アイテムウィジェットを完成する
アイテムウィジェットに購入ボタンを追加し、そのビジュアルを構成します。
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを完成する
VirtualItemWidgetスクリプトを開きます。- 購入ボタン用の変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
アイテムのリストを表示するページコントローラーを完成する
VirtualItemsPageスクリプトを開きます。OnAuthenticationSuccessメソッドで、認証トークンをXsollaStore.Instance.Token変数に渡します。
XsollaLogin.Instance.SignInSDKメソッドを介したユーザー認証中に受信したJWT。XsollaLogin.Instance.GetUserAccessTokenSDKメソッドを介してユーザー認証中に受信した決済ステーションアクセストークン。実装済みの独自の認証システムがある場合は、このトークンを使用してください。
- 仮想アイテム購入ボタンをクリックして処理するためのロジックを追加します:
OnItemsRequestSuccessメソッドで、ボタンクリックイベントを購読する。- ボタンがクリックされた後に呼び出される匿名メソッドを追加します。
- このメソッドで、
XsollaStore.Instance.ItemPurchaseSDKメソッドを呼び出して注文を作成し、それに渡します:
projectIdパラメータでのプロジェクトIDitemSkuパラメータでのアイテム識別子- アイテム発注書の正常な形成を処理する
OnOrderCreateSuccessメソッド - エラーの
OnErrorコールバックメソッド
OnOrderCreateSuccessメソッドで、注文ステータスチェックプロセスを実装します。これをするには、XsollaStore.Instance.CheckOrderStatusSDKメソッドを利用して以下へ渡します:projectIdパラメータでのプロジェクトIDorderIdパラメータでの決済詳細からの注文番号- 注文ステータス情報の正常な受信を処理するための匿名メソッド
- エラー処理のための匿名メソッド
- 注文状況情報の正常な受信を処理するメソッドで、注文の決済中に
OnPurchaseSuccessメソッドのコールバックを実装します(決済ステータスdoneまたはpaid)。 OnPurchaseSuccessメソッドで、成功した仮想アイテム購入の処理を実装します。
ページのスクリプトの例:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27 Token.Instance = Token.Create(token);
28 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34 foreach (var storeItem in storeItems.items)
35 {
36 if (storeItem.virtual_prices.Length == 0)
37 continue;
38
39 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false).GetComponent<VirtualItemWidget>();
40
41 widget.NameText.text = storeItem.name;
42 widget.DescriptionText.text = storeItem.description;
43
44 var defaultPrice = storeItem.virtual_prices.First(x => x.is_default);
45 widget.PriceText.text = $"{defaultPrice.name}: {defaultPrice.amount}";
46
47 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
48
49 widget.BuyButton.onClick.AddListener(() =>
50 {
51 var price = storeItem.virtual_prices.First(x => x.is_default);
52 XsollaStore.Instance.ItemPurchaseForVirtualCurrency(XsollaSettings.StoreProjectId, storeItem.sku, price.sku, OnOrderCreateSuccess, OnError);
53 });
54 }
55 }
56
57 private void OnOrderCreateSuccess(PurchaseData purchaseData)
58 {
59 XsollaStore.Instance.CheckOrderStatus
60 (
61 XsollaSettings.StoreProjectId,
62 purchaseData.order_id,
63 status =>
64 {
65 if (status.status == "paid" || status.status == "done")
66 {
67 OnPurchaseSuccess();
68 }
69 },
70 error =>
71 {
72 OnError(error);
73 }
74 );
75 }
76
77
78 private void OnPurchaseSuccess()
79 {
80 UnityEngine.Debug.Log($"Purchase successful");
81 }
82
83 private void OnError(Error error)
84 {
85 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
86 }
87 }
88}
このチュートリアルでは、SDKメソッドを使って、アプリ内で仮想通貨の残高を表示する方法を紹介します。
例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。ゲーム内ストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
残高表示用ウィジェットの作成
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ウィジェットの背景画像
- 仮想通貨名
- 仮想通貨の数量
- 仮想通貨の画像
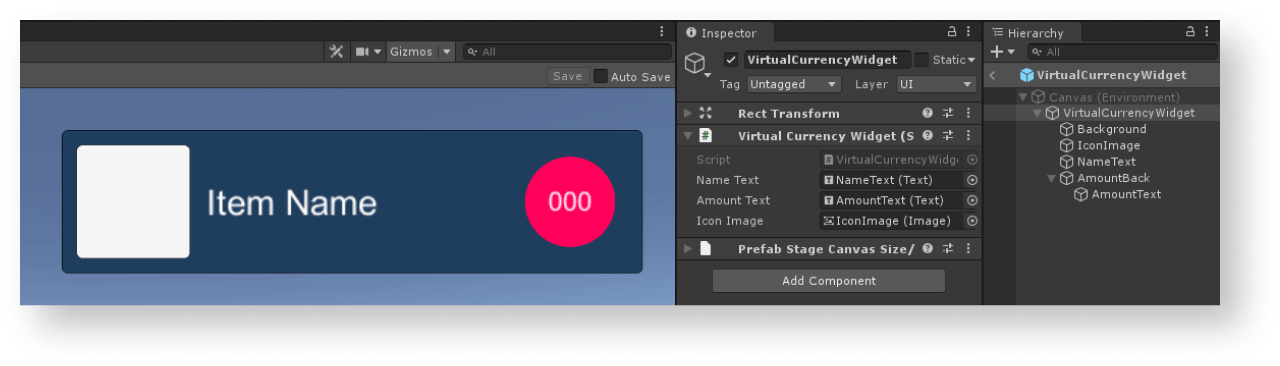
次の図は、ウィジェットの構造の一例です。

残高表示のためのウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
VirtualCurrencyWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text AmountText;
13
14 public Image IconImage;
15 }
16}
仮想通貨の一覧ページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- ウィジェットの表示エリア
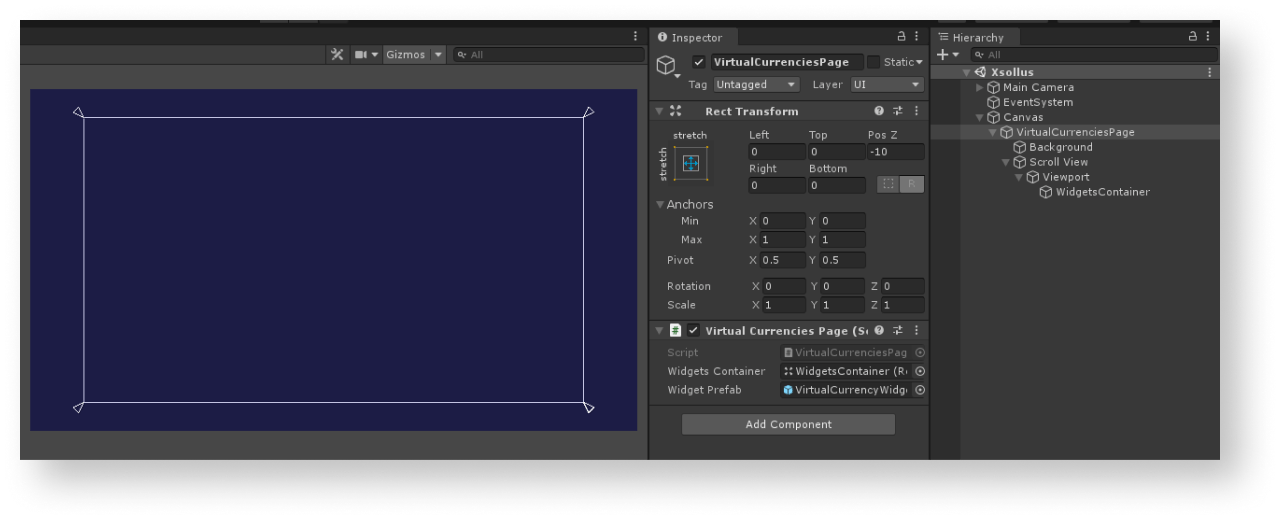
次の図は、ページ構成の一例です。

仮想通貨のリストを表示するページのコントローラを作成する
MonoBehaviourのベースクラスを継承したVirtualCurrenciesPageスクリプトを作成します。- 以下の変数を宣言します:
WidgetsContainer— ウィジェットのコンテナWidgetPrefab— 残高表示ウィジェットのプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックしてVirtualCurrenciesPageスクリプトを選択します。
Inspector パネルで変数を設定します。Startメソッドの中でXsollaLogin.Instance.SignInSDKメソッドを呼び出してパスすることでログインロジックを追加し、以下のことを渡します:usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- 仮想通貨のリストを取得するロジックを追加しました。そのためには、
OnAuthenticationSuccessメソッドの中で:- 認証トークンを
XsollaStore.Instance.Token変数に渡します。
- 認証トークンを
XsollaLogin.Instance.SignInSDKメソッドを介したユーザー認証中に受信したJWT。XsollaLogin.Instance.GetUserAccessTokenSDKメソッドを介してユーザー認証中に受信した決済ステーションアクセストークン。実装済みの独自の認証システムがある場合は、このトークンを使用してください。
XsollaStore.Instance.GetVirtualCurrencyBalanceSDKメソッドを呼び出し、以下を渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストを取得する操作を成功させるための
OnBalanceRequestSuccessメソッド - エラーの
OnErrorコールバックメソッド
- アイテムのリストを取得する操作を成功させるための
OnBalanceRequestSuccessメソッドで、受信したすべての仮想通貨ウィジェットを作成するためのロジックを追加します:- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualCurrencyWidgetコンポーネントをwidget変数にアタッチします。
- 以下のデータを残高ウィジェットに渡します。
- 仮想通貨名を持つ要素に
balanceItem.nameの変数値を渡します。 - 仮想通貨の数量を持つ要素に
balanceItem.amount.ToString()変数の値を渡します。 - アイテムの価格を表示するために、以下のロジックを実装します。仮想通貨の画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、それを渡します:- イメージURL。
- 無名のコールバック関数です。この関数では,受け取ったスプライトを仮想通貨の画像として設定します。
- 仮想通貨名を持つ要素に
ページコントローラースクリプトの例:
- C#
1using UnityEngine;
2using Xsolla.Core;
3using Xsolla.Login;
4using Xsolla.Store;
5
6namespace Recipes
7{
8 public class VirtualCurrenciesPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19
20 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, OnAuthenticationSuccess, OnError);
21 }
22
23 private void OnAuthenticationSuccess(string token)
24 {
25 // After successful authentication starting the request for virtual currencies
26
27 Token.Instance = Token.Create(token);
28 XsollaStore.Instance.GetVirtualCurrencyBalance(XsollaSettings.StoreProjectId, OnBalanceRequestSuccess, OnError);
29 }
30
31 private void OnBalanceRequestSuccess(VirtualCurrenciesBalance balance)
32 {
33 // Iterating the virtual currencies list and assign values for appropriate ui elements
34
35 foreach (var balanceItem in balance.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualCurrencyWidget>();
39
40 widget.NameText.text = balanceItem.name;
41 widget.AmountText.text = balanceItem.amount.ToString();
42
43 ImageLoader.Instance.GetImageAsync(balanceItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
44 }
45 }
46
47 private void OnError(Error error)
48 {
49 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
50 }
51 }
52}
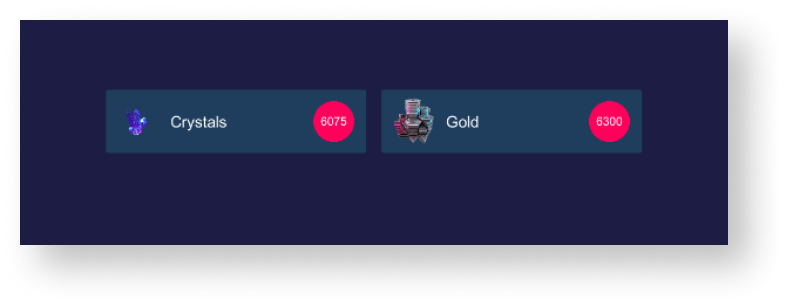
次の写真は、スクリプトの作業の結果です。

このチュートリアルでは、SDKのメソッドを使ってユーザーのインベントリにアイテムを表示する方法を紹介します。
例題の論理とインターフェースは、お客様のアプリケーションでの使用よりも複雑ではありません。イベントリの実装方法は、デモプロジェクトで紹介されています。
アイテムウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- アイテムの背景画像
- アイテム名
- アイテムの説明
- アイテムの量
- アイテムの画像
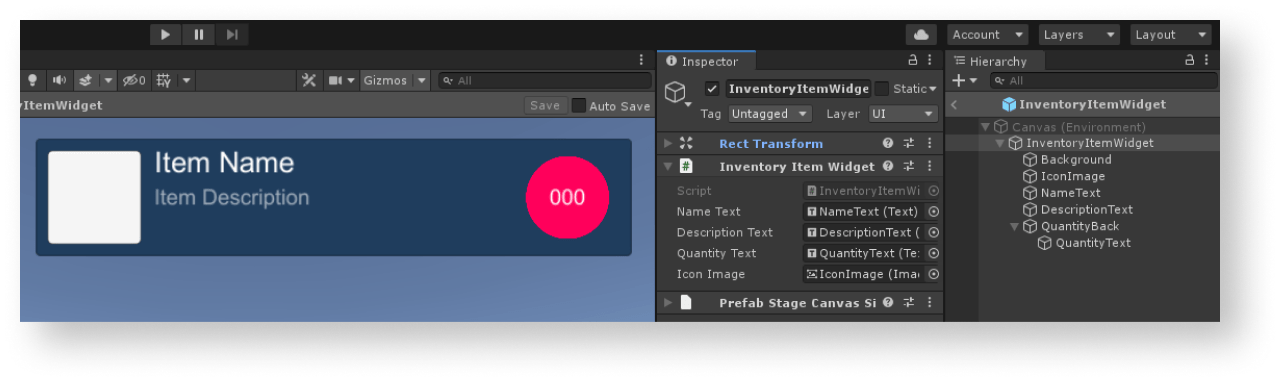
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
InventoryItemWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class InventoryItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text QuantityText;
15
16 public Image IconImage;
17 }
18}
インベントリを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- アイテムウィジェットの表示エリア
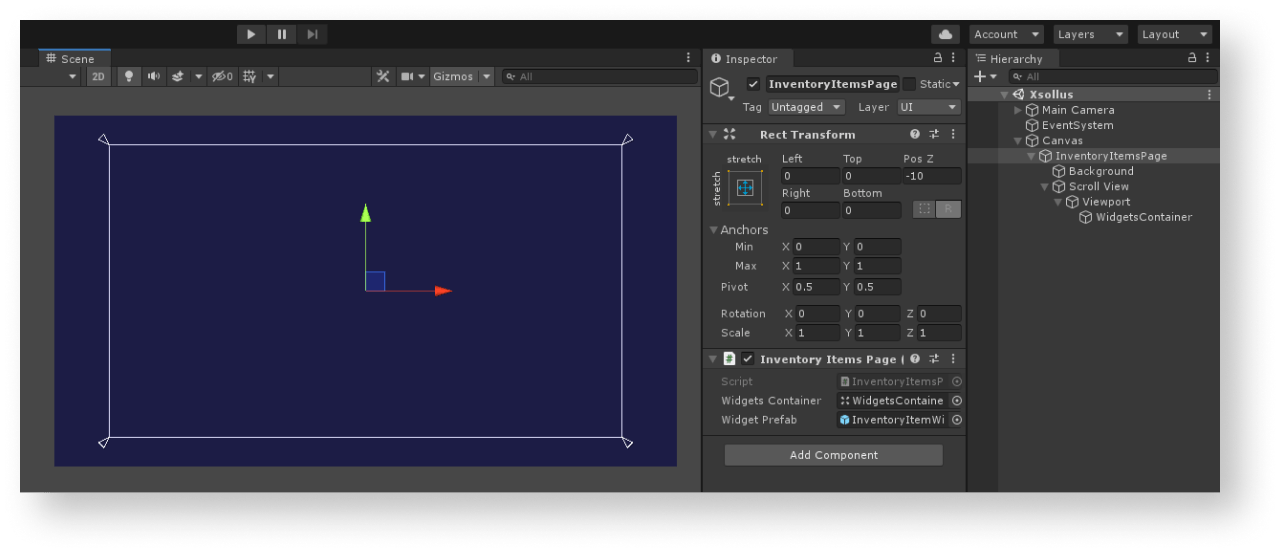
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourのベースクラスを継承したInventoryItemsPageスクリプトを作成します。- 以下の変数を宣言します:
WidgetsContainer— アイテムウィジェットのコンテナWidgetPrefab— アイテムウィジェットのプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックしてInventoryItemsPageスクリプトを選択します。
Inspector パネルで変数を設定します。Startメソッドの中でXsollaLogin.Instance.SignInSDKメソッドを呼び出してパスすることでログインロジックを追加し、以下のことを渡します:usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- インベントリ内のアイテムのリストを取得するためのロジックを追加します。これを行うには、
OnAuthenticationSuccessメソッドの中で:- 認証トークンを
XsollaStore.Instance.Token変数に渡します。
- 認証トークンを
XsollaLogin.Instance.SignInSDKメソッドを介したユーザー認証中に受信したJWT。XsollaLogin.Instance.GetUserAccessTokenSDKメソッドを介してユーザー認証中に受信した決済ステーションアクセストークン。実装済みの独自の認証システムがある場合は、このトークンを使用してください。
XsollaStore.Instance.GetInventoryItemsSDKメソッドを呼び出し、以下を渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストを取得する操作を成功させるための
OnItemsRequestSuccess - エラーの
OnErrorコールバックメソッド
- アイテムのリストを取得する操作を成功させるための
OnItemsRequestSuccessメソッドで受信したアイテムごとに、ウィジェットを作成するロジックを追加します:InventoryItem.IsVirtualCurrencyメソッドを使用して、受け取ったアイテムが仮想通貨でないことを確認するチェック機能を追加します。
- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
InventoryItemWidgetコンポーネントをwidget変数にアタッチします。
- 以下のデータをアイテムウィジェットに渡します:
- アイテム名を持つ要素に
inventoryItem.nameの変数値を渡します。 - アイテムの説明を持つ要素に
inventoryItem.descriptionの変数値を渡します。 - アイテムの数量を持つ要素に
inventoryItem.amount.ToString()を渡します。 - アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用して、これを渡します:- イメージURL
- コールバックとしての無名関数です。この関数では,受信したスプライトをアイテム画像として追加します。
- アイテム名を持つ要素に
ページコントローラースクリプトの例:
- C#
1using UnityEngine;
2using Xsolla.Core;
3using Xsolla.Login;
4using Xsolla.Store;
5
6namespace Recipes
7{
8 public class InventoryItemsPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11 public Transform WidgetsContainer;
12
13 public GameObject WidgetPrefab;
14
15 private void Start()
16 {
17 // Starting the authentication process
18 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, OnAuthenticationSuccess, OnError);
19 }
20
21 private void OnAuthenticationSuccess(string token)
22 {
23 // After successful authentication starting the request for virtual currencies
24 Token.Instance = Token.Create(token);
25 XsollaStore.Instance.GetInventoryItems(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError);
26 }
27
28 private void OnItemsRequestSuccess(InventoryItems inventoryItems)
29 {
30 // Iterating the item list and assign values for appropriate ui elements
31
32 foreach (var inventoryItem in inventoryItems.items)
33 {
34 if (inventoryItem.IsVirtualCurrency())
35 continue;
36
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<InventoryItemWidget>();
39
40 widget.NameText.text = inventoryItem.name;
41 widget.DescriptionText.text = inventoryItem.description;
42 widget.QuantityText.text = inventoryItem.quantity.ToString();
43
44 ImageLoader.Instance.GetImageAsync(inventoryItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
45 }
46 }
47
48 private void OnError(Error error)
49 {
50 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
51 }
52 }
53}
次の写真は、スクリプトの作業の結果です。

誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
