SDKを使ってアプリケーションのUIを設定する方法
デモプロジェクトには、UIビルダーが含まれています。UIビルダーは、アプリケーションのUIの外観を設定することができます。
色、スプライトとフォントのUI要素の視覚プロパティを編集することで、UIを変更することができます。これらのプロパティは1つのテーマにまとめられます。Unityのテーマと視覚コンポーネントはデコレーターによって接続されます。視覚プロパティを変更すると、デコレーターがUnityコンポーネントの視覚を変更します。
ウィジェットを使用して、UI要素を同じタイプの他の要素に置き換えることができます。これらのウィジェットは、独立した、簡単に交換可能なパーツで、プレハブの形式をしています。
UIは2つの独立したパーツで構成されています:
- 視覚の操作を担当するテーマエディター。
- プレハブの操作を担当し、UI要素を完全に置き換えるウィジェットエディター。
テーマを操作する
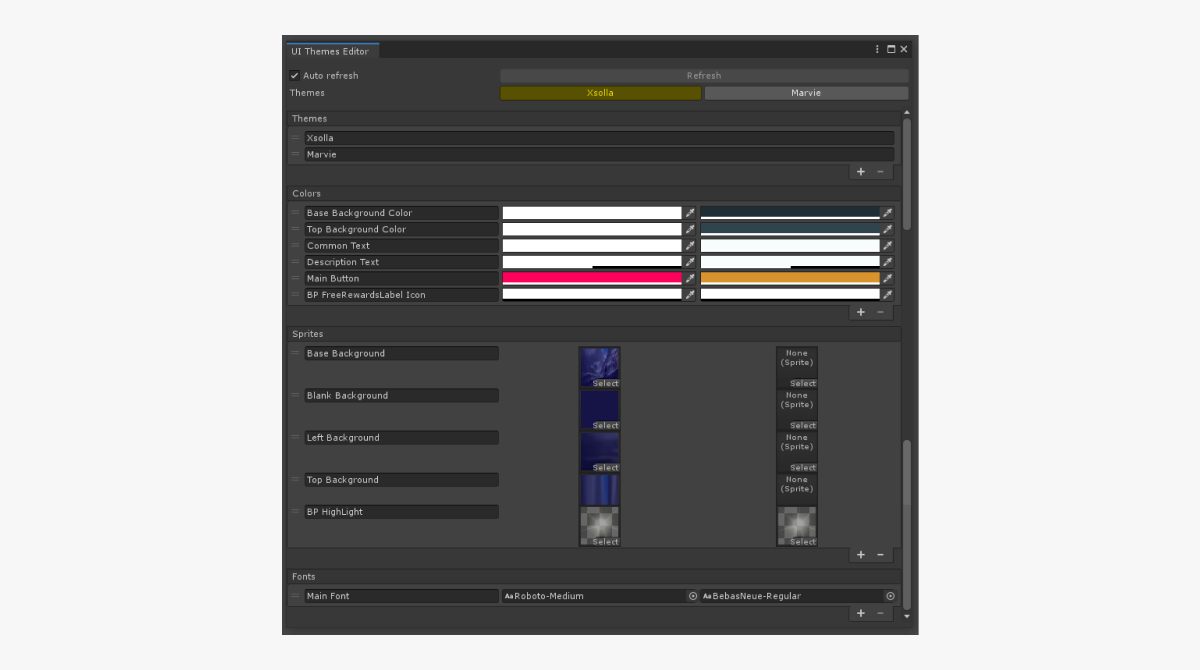
テーマエディター
テーマエディターを開くには、Unityエディターのメインメニューから
テーマエディターのUIには、以下のコンポーネントが含まれています:
- テーマの選択と適用に使用されるテーマ名のボタン。
ThemesLibraryクラスのSetCurrentThemeByNameスタティックメソッドによってのみ、テーマを変更することができます。このメソッドにパラメータとしてテーマ名を渡します。Refresh ボタン — テーマのプロパティやその変更をアプリケーションのUIに適用することができます。Auto Refresh ボックス — テーマのプロパティやその変更をアプリケーションのUIに適用することができます。Themes セクション — 既存のテーマのリストが含まれています。Colors セクション — テーマの色のリストが含まれています。Sprites セクション — テーマスプライトのリストが含まれています。Fonts セクション — テーマフォントのリストが含まれています。

リストに対して次のアクションを実行できます:
- 新しい要素を追加するには、リストの下部にある+アイコンをクリックします。
- 選択した要素を削除するには、リストの下部にある-アイコンをクリックします。
- 順番を変更するには、=アイコンをクリックしたまま、要素をリストの必要な位置にドラッグします。
- 要素の名前を変更するには、フィールドのテキストを要素名に変更します。
プロパティ値は、標準的なUnityの方法で変更されます:
- 色を変更するには、プロパティのフィールドをクリックして、新しい値を選択します。
- フォントやスプライトの変更は、以下のいずれかの方法で行うことができます:
- アセットをプロパティフィールドにドラッグします。
- ⊙アイコンをクリックして、アセットを選択します。
テーマライブラリ
テーマライブラリは、ScriptableObjectクラスから継承され、Resources/UIBuilder/ThemesLibraryディレクトリにあります。
UI要素をテーマに接続する
適用されたテーマに応じて、UI要素の視覚を変化させるには:
- オブジェクトにデコレーターを追加して設定します。
- プロパティプロバイダコンポーネントをオブジェクトに追加して設定します。
デコレーター
デコレーターとは、Unityの標準的なUI要素にテーマのプロパティ(カラー、スプライト、フォント)を適用し、それらを変更するコンポーネントです。
デコレーターには、プロパティの値ではなく、プロパティIDと、UI要素へのリンク(画像やテキスト)が含まれます。一般的にデコレーターは、テーマとUI要素をつなぐコネクターのようなものです。デコレーターの設定は、
デコレーターのリスト:
ImageColorDecorator— 画像の色を変更するImageSpriteDecorator— 画像のスプライトを変更するTextFontDecorator— テキストの色を変更するTextColorDecorator— テキストのフォントを変更する
デコレーターは、以下のイベントが発生した場合に、要素のプロパティを変更します:
- オブジェクトは、テーマエディターやゲームの実行中に有効になります。
- 現在のテーマは、エディターまたはゲームの実行中に変更されます。
- オブジェクトプロパティとテーマ間の接続は、
Inspector パネルで変更されます。 - プロパティの値はテーマエディターで変更されます。
- オブジェクトのプレハブがテーマエディターで編集できるようになります。
UI要素とテーマの間に関連性を持たせるには、次のようにします:
- デコレーターコンポーネントをオブジェクトに追加します。
- テーマから物件のIDを選択します。
デコレーターがオブジェクトに追加されると、このオブジェクト上で必要なUI要素を探し、それをComp変数に割り当てようとします。
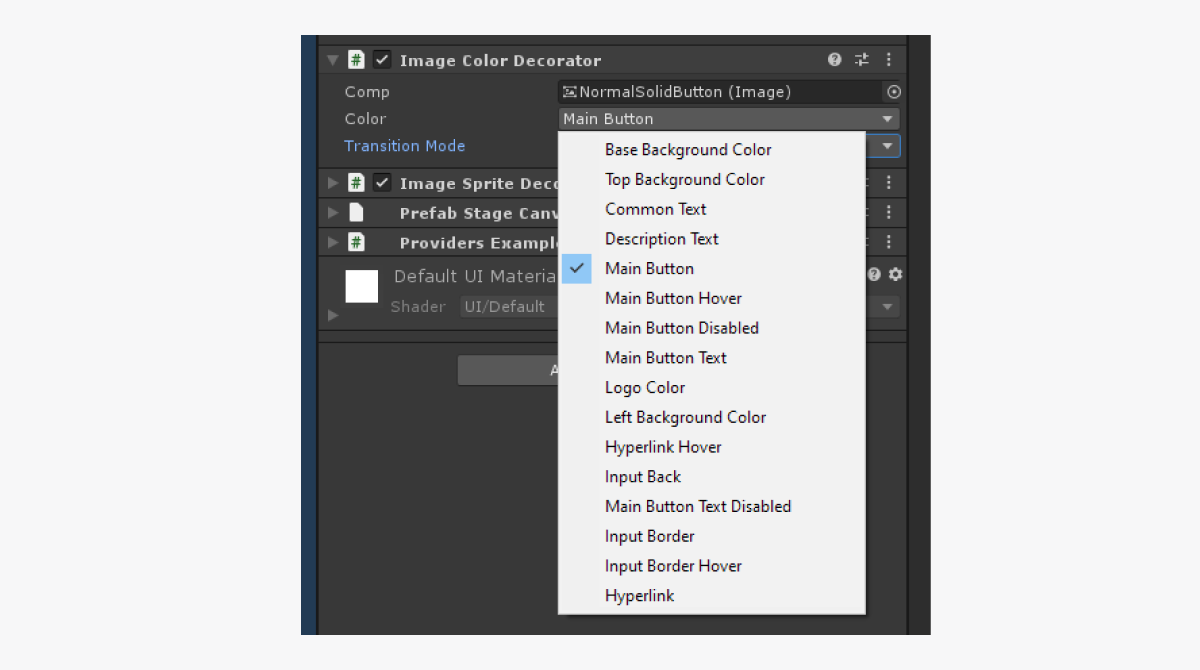
デコレーターの応用例:
画像オブジェクトにImageColorDecoratorのデコレータを追加します。この例では、色のMain Button IDを指定しています。その結果、Main Buttonのテーマで指定された色が画像に使用されます。

デコレーターは、ゲームがプレイされ、ユーザーがカーソルでオブジェクトを指したり、オブジェクトをクリックしたりしている間に、コンポーネントの視覚を動的に変更することができます。
UI要素の視覚を動的に変更するこには:
- デコレーターコンポーネントをオブジェクトに追加します。
- テーマから物件のIDを選択します。
DecoratorPointerEventsコンポーネントをオブジェクトに追加します。このコンポーネントは、オブジェクトをクリックしたり、カーソルをポイントしたりするイベントをトラッキングします。- デコレーターコンポーネントで、
TransitionModeの変数値をOverrideに変更します。 - 追加された
DecoratorPointerEventsコンポーネントを、デコレータのPointerEvents変数に割り当てます。 - カーソルでポイントしたときの視覚を変更するには:
Override on hover ボックスにチェックを入れます。- ボックスの近くのフィールドで、テーマからプロパティのIDを選択します。
- 以下をクリックした時、視覚を変更します:
Override on press にチェックを入れます。- ボックスの近くのフィールドで、テーマからプロパティのIDを選択します。
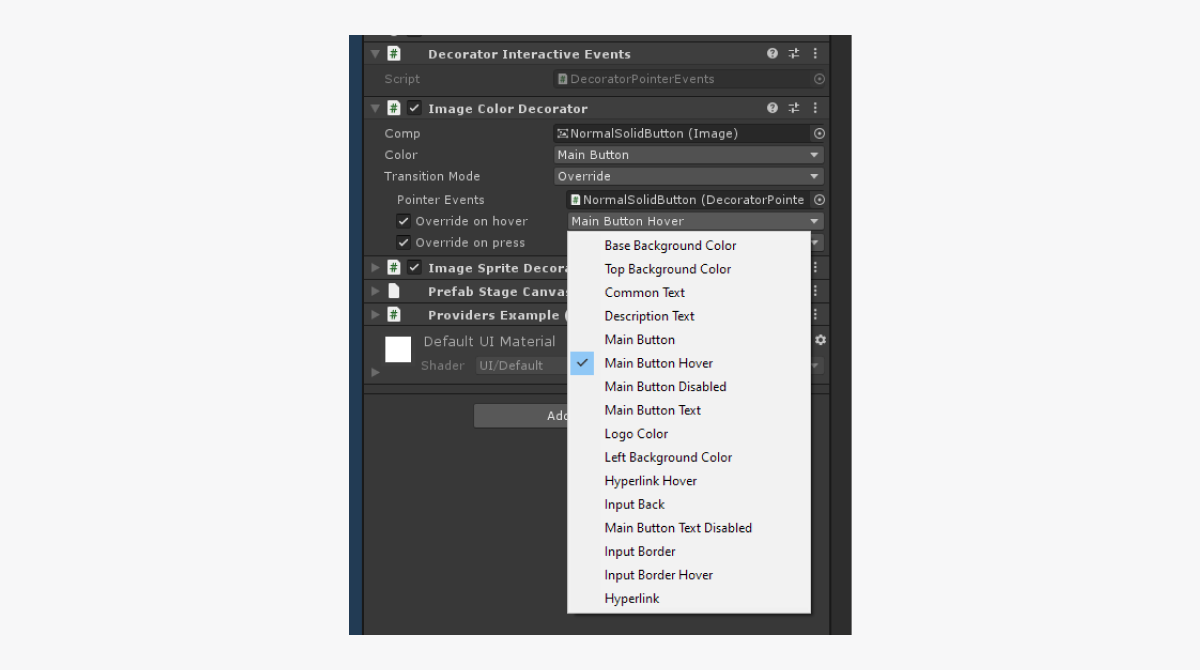
視覚をダイナミックに変化させるデコレーターの応用例:
ImageColorDecoratorのデコレーターを画像オブジェクトに追加します。この例では、色のMain Button IDと、カーソルをポイントした時の色のMain Button Hover IDを指定しています。その結果、Main Buttonのテーマで指定された色が画像に使用されます。カーソルをポイントする時、Main Button Hoverのテーマで指定された色に変更されます。

プロパティプロバイダー
プロパティプロバイダーは、テーマプロパティのコンテナの形をしたクラスです。ユーザーコードとテーマの間の接続をより便利にするために使用されます。
プロパティプロバイダーのリスト:
ColorProvider— 色のプロパティへのリンクが含まれています。SpriteProvider— スプライトのプロパティへのリンクが含まれています。FontProvider— フォントのプロパティへのリンクが含まれています。
すべてのプロパティプロバイダーには、
プロパティプロバイダーを構成し、コードでプロパティ値を取得するには:
- オブジェクトにプロパティプロバイダーコンポーネントを追加します。
- テーマからプロパティのIDを選択します。
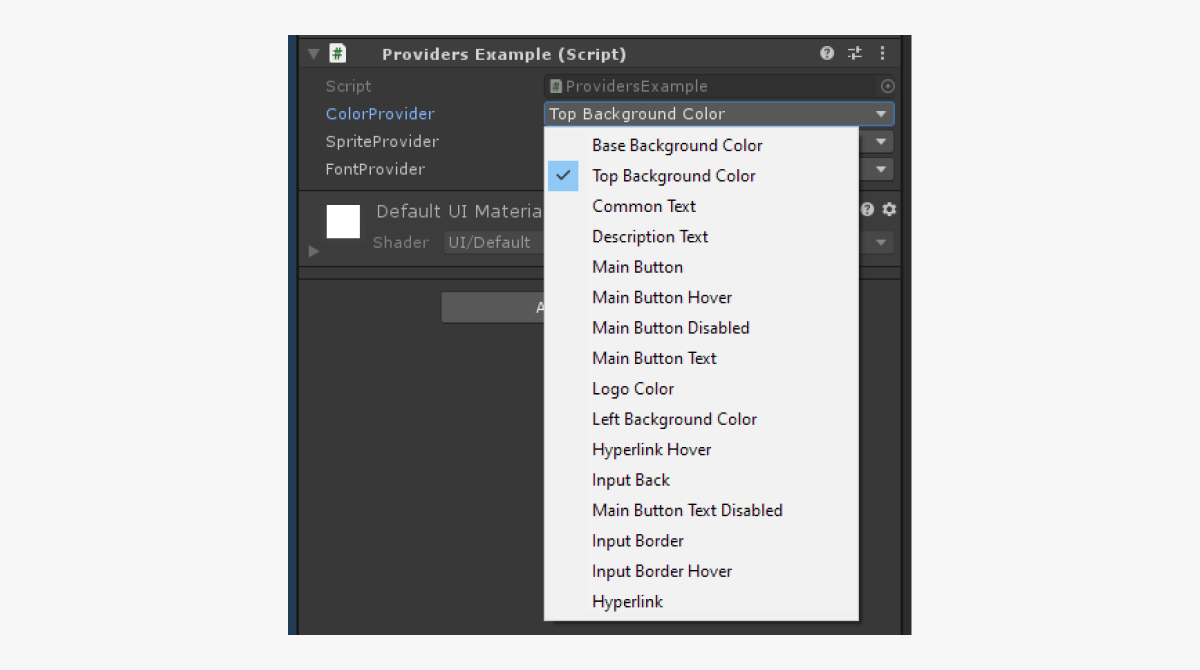
プロパティプロバイダの設定例:

- スクリプトの中で、変数を宣言し、プロパティプロバイダーコンポーネントを割り当てます。
- 色の値を取得するには、
GetValueメソッドを呼び出します。
スクリプトの例:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
ウィジェットを操作する
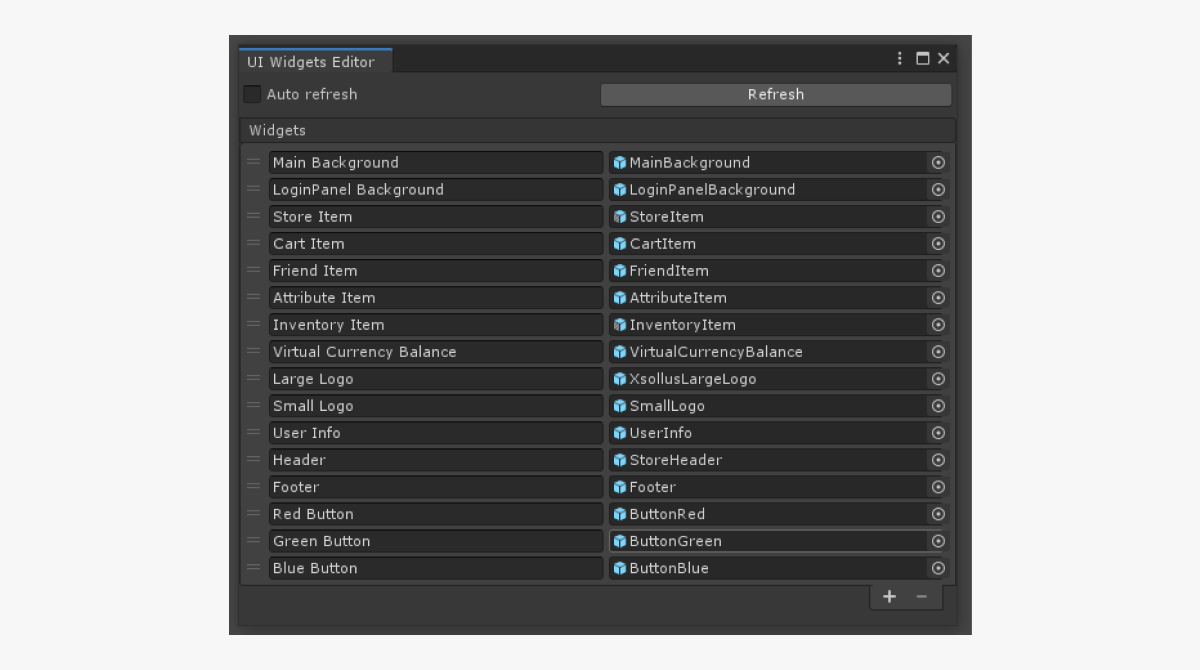
ウィジェットエディター
ウィジェットエディターを開くには、Unityエディターのメインメニューに移動し、
ウィジェットエディターUIには、次のコンポーネントが含まれています:
Refresh ボタン — プレハブでウィジェットの変更を適用できます。Auto Refresh ボックス — プレハブでウィジェットの変更を自動的に適用できます。Widgets セクション — ウィジェットのリストが含まれています。

ウィジェットのリストに対して次のアクションを実行できます:
- 新しいウィジェットを追加するには、リストの下部にある+アイコンをクリックします。
- 選択したウィジェットを削除するには、リストの下部にある-アイコンをクリックします。
- 順番を変更するには、=アイコンをクリックしたまま、要素をリストの必要な位置にドラッグします。
- ウィジェットの名前を変更するには、フィールドのテキストを要素名に変更します。
- 次のいずれかの方法でフォントまたはスプライトを変更できます:
- プレハブをウィジェットを使用してフィールドにドラッグします。
- ⊙アイコンをクリックして、プレハブを選択します。
ウィジェットライブラリ
ウェジェットライブラリは、ScriptableObjectクラスから継承され、Resources/UIBuilder/WidgetsLibraryディレクトリにあります。
UI要素をウィジェットに接続する
UIの要素を簡単に他の要素に置き換えるには、UIを構築する際にウィジェットを直接使用するのではなく、ウィジェットコンテナを使用する必要があります。そうすれば、コンテナで作られたウィジェットが、同じタイプのUI要素を変更するように単純に構成することができます。標準的なアプローチでは、すべてのウィジェットを手動で交換する必要があります。
コンテナは、子オブジェクトとしてウィジェットオブジェクトを作成し、RectTransformクラスのプロパティを設定することで、ウィジェットがコンテナ内のスペース全体を埋めるようにします。
UIエレメントオブジェクトにコンテナコンポーネントを追加する際、このオブジェクトはウィジェットを作成する際の親オブジェクトとして使用されます。
コンテナは、以下のイベントが発生すると、ウィジェットのプロパティを変更します:
Inspector パネルで、オブジェクトのプロパティとウィジェットの接続が変更されます。- ウィジェットエディターでウィジェットのプレハブを変更します。
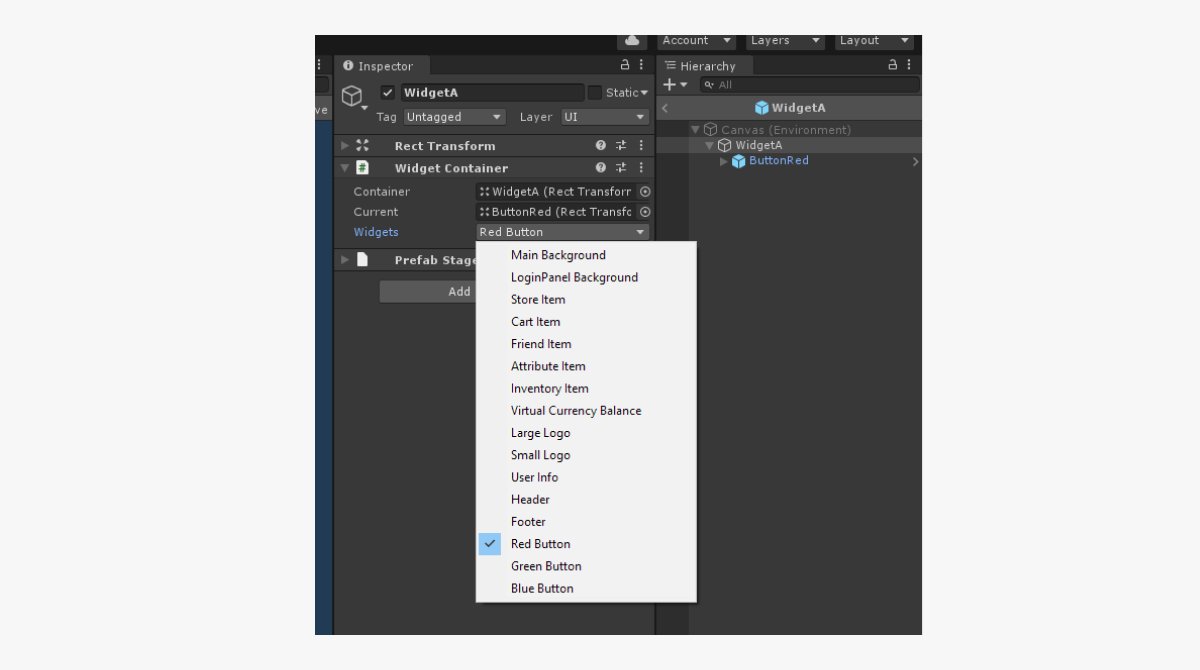
UI要素とウィジェットを接続するには:
WidgetContainerコンポーネントをオブジェクトに追加します。- ウィジェットIDを選択します。
ウィジェットコンテナを持つオブジェクトがプレハブの場合、コンテナの設定はプレハブ編集モードでのみ変更できます。これは、Unityプレハブ内の子オブジェクトの階層を、このモードでのみ変更できるためです。
ウィジェットを置き換えると、現在のウィジェットが削除され、新しいウィジェットが作成されます。オブジェクトとその接続の動作ロジックを設計する際には、この点に注意してください。
ウィジェットコンテナの使用例:
WidgetAオブジェクトでは、例としてRed Button IDを持つウィジェットを指定しています。その結果、WidgetAオブジェクトは、エディターでRed Buttonウィジェットに指定されたプレハブを使用して作成されます。

UIビルダーの構造
動作中、UIビルダーは以下のコンポーネントを使用しています:
UIProperty— 次のデータを持つオブジェクト:- プロパティのID
- プロパティ名
- 視覚データ(色、スプライト、フォントなど)
Theme— テーマコンポーネント。テーマは、UIの視覚を変更することができ、異なるグループ(色、スプライト、フォント)のプロパティのコレクションを表します。すべてのテーマには、名前と固有の識別子があります。テーマのプロパティには、プロパティのIDを使ってアクセスすることができます。ThemesLibrary— プロジェクトに存在するすべてのテーマのライブラリ。また、現在のテーマの値が含まれており、この値を変更するためのメソッドを提供します。ThemeDecorator— テーマのプロパティを参照し、そのプロパティの値を標準のUnity UIコンポーネントに適用するMonoBehaviourクラスのコンポーネント。例えば、ImageColorDecoratorデコレーターは、画像の色を変更するものです。UIPropertyProvider— テーマのプロパティにアクセスするためのクラス。これらのコンポーネントを使用して、ユーザーコードとテーマのデータを簡単に接続します。例えば、ColorProviderクラスは、色に関するデータを提供します。WidgetContainer— ウィジェット全体を変更できるMonoBehaviourクラスコンポーネント。WidgetsLibrary— プロジェクトに存在するウィジェットのコレクション。このコンポーネントは、すべてのウィジェットのリストを含み、そのIDでウィジェットを取得するためのメソッドを提供します。
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
