アプリケーション側でSDKを統合する
- ログインシステムやゲーム内ストアなど、アプリケーションの各ページのインターフェイスをデザインします。
- SDKメソッドを使用して、アプリケーションのロジックに応じたイベント処理を設定します。SDKの基本的な機能を使い始めるには、以下のステップバイステップのチュートリアルに従います。
この説明では、SDKのメソッドを使用して実装する方法を示します:
- ユーザー登録
- 登録確認メールの再送依頼
- ユーザーログイン
- ユーザーパスワードリセット
ユーザーの認証は、ユーザー名またはメールアドレスで行うことができます。以下の例では、ユーザー名でユーザーを認証し、メールアドレスは登録の確認やパスワードのリセットに使用します。
例題の論理とインターフェースは、お客様のアプリケーションでの使用よりも複雑ではありません。認証システムの実装方法は、デモプロジェクトで紹介されています。
ユーザー登録を実装する
このチュートリアルでは、以下のロジックの実装について説明します:

ページのインターフェースを作成する
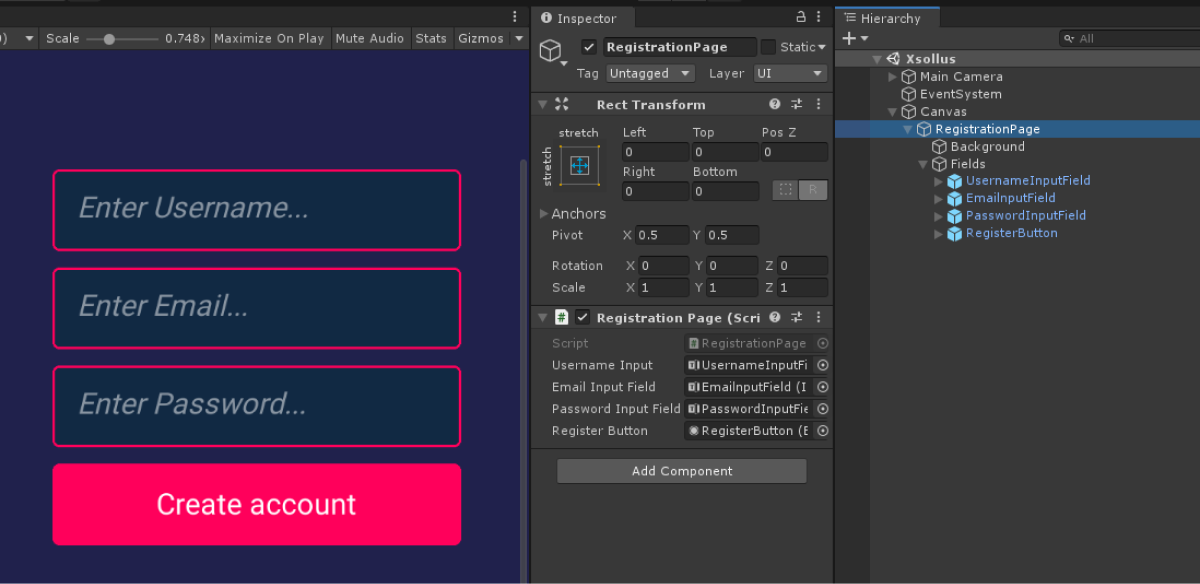
登録ページのシーンを作り、そこに以下の要素を追加します:
- ユーザー名欄
- ユーザーEメールアドレス欄
- ユーザーパスワード欄
- 登録ボタン
次の図は、ページ構成の例です。

ページコントローラーを作成する
- MonoBehaviour基底クラスを継承したスクリプト
RegistrationPageを作成します。 - ページインターフェース要素の変数を宣言し、
Inspector パネルでその値を設定します。 - 登録をクリックする処理にロジックを追加します:
Startメソッドで、クリックイベントを購読します。- ボタンをクリックした後に呼び出される匿名メソッドを追加します。
- このメソッドで、
username、email、passwordの各変数を宣言し、ページ上のフィールドの値で初期化します。 XsollaAuth.Instance.RegisterSDKメソッドを呼び出して、username、email、およびpasswordの各変数、ページ上のフィールドの値を渡します:
OnSuccess— 登録が成功した場合に呼び出されるOnError— エラーが発生した場合に呼び出される
スクリプトの例では、OnSuccessとOnErrorメソッドは標準のDebug.Logメソッドを呼び出します。エラーコードと説明は、errorパラメータに渡されます。
登録メールの再送リクエストのページを開いたり、登録が成功した場合にログインページを開くなど、他のアクションを追加することができます。
登録ページのスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class RegistrationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField EmailInputField;
15
16 [SerializeField] private InputField PasswordInputField;
17
18 [SerializeField] private Button RegisterButton;
19
20 private void Start()
21 {
22 // Handling the button click
23 RegisterButton.onClick.AddListener(() =>
24 {
25 var username = UsernameInput.text;
26 var email = EmailInputField.text;
27 var password = PasswordInputField.text;
28
29 XsollaAuth.Instance.Register(username, password, email, onSuccess: OnSuccess, onError: OnError);
30 });
31 }
32
33 private void OnSuccess()
34 {
35 UnityEngine.Debug.Log("Registration successful");
36 // Some actions
37 }
38
39 private void OnError(Error error)
40 {
41 UnityEngine.Debug.Log($"Registration failed. Description: {error.errorMessage}");
42 // Some actions
43 }
44 }
45}
登録の確認メールを設定する
登録に成功すると、ユーザーは指定したアドレスに登録確認メールを受け取ります。パブリッシャーアカウントで、ユーザーに送られるメールはカスタマイズできます。
Androidアプリケーションを開発している場合、ユーザーが登録を確認した後、アプリケーションに戻るためのディープリンクをセットアップします。
登録確認メールの再送依頼を実装する
このチュートリアルでは、以下のロジックの実装について説明します:

ページのインターフェースを作成する
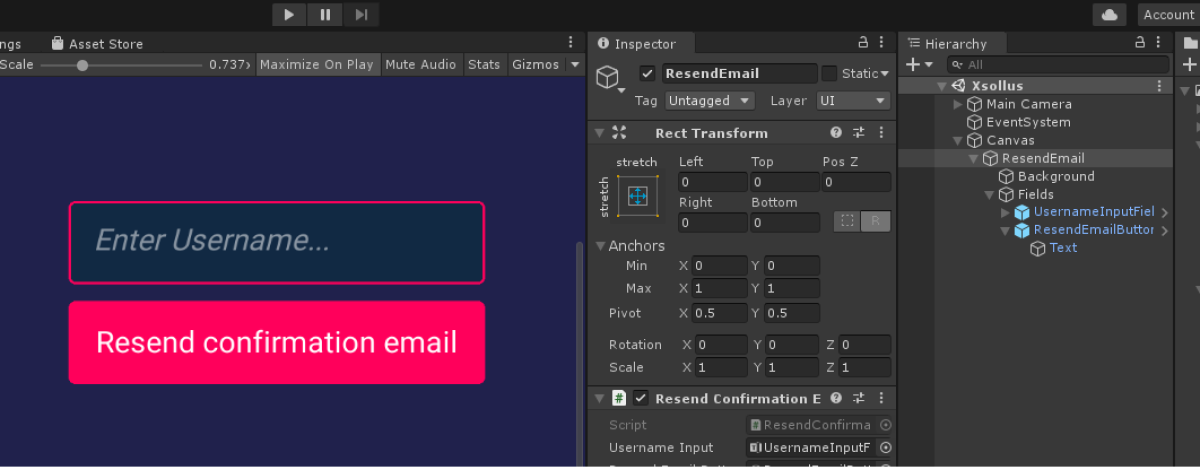
確認メールの再送信依頼があるページのシーンを作り、そこに以下の要素を追加します:
- ユーザー名/メールアドレス欄
- メール再送信ボタン
次の図は、ページ構成の一例です。

ページコントローラーを作成する
- MonoBehaviour基底クラスを継承したスクリプト
ResendConfirmationEmailを作成します。 - ページインターフェース要素の変数を宣言し、
Inspector パネルでその値を設定します。 - メール再送信ボタンをクリックする処理にロジックを追加します:
Startメソッドで、クリックイベントを購読します。- ボタンをクリックした後に呼び出される匿名メソッドを追加します。
- このメソッドでは、
username変数を宣言し、ページ上のフィールドの値で初期化します。 XsollaAuth.Instance.ResendConfirmationLinkのSDKメソッドを呼び出し、username変数とOnSuccessおよびOnErrorメソッドを渡します。
メール再送ページのスクリプト例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResendConfirmationEmail : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResendEmailButton;
15
16 private void Start()
17 {
18 // Handling the button click
19 ResendEmailButton.onClick.AddListener(() =>
20 {
21 var username = UsernameInput.text;
22
23 XsollaAuth.Instance.ResendConfirmationLink(username, onSuccess: OnSuccess, onError: OnError);
24 });
25 }
26
27 private void OnSuccess()
28 {
29 UnityEngine.Debug.Log("Resend confirmation email successful");
30 // Some actions
31 }
32
33 private void OnError(Error error)
34 {
35 UnityEngine.Debug.Log($"Resend confirmation email failed. Description: {error.errorMessage}");
36 // Some actions
37 }
38 }
39}
リクエストが成功した場合、ユーザーは登録時に指定したメールアドレスに登録確認メールを受け取ります。
ユーザーログインを実装する
このチュートリアルでは、以下のロジックの実装について説明します:

ページのインターフェースを作成する
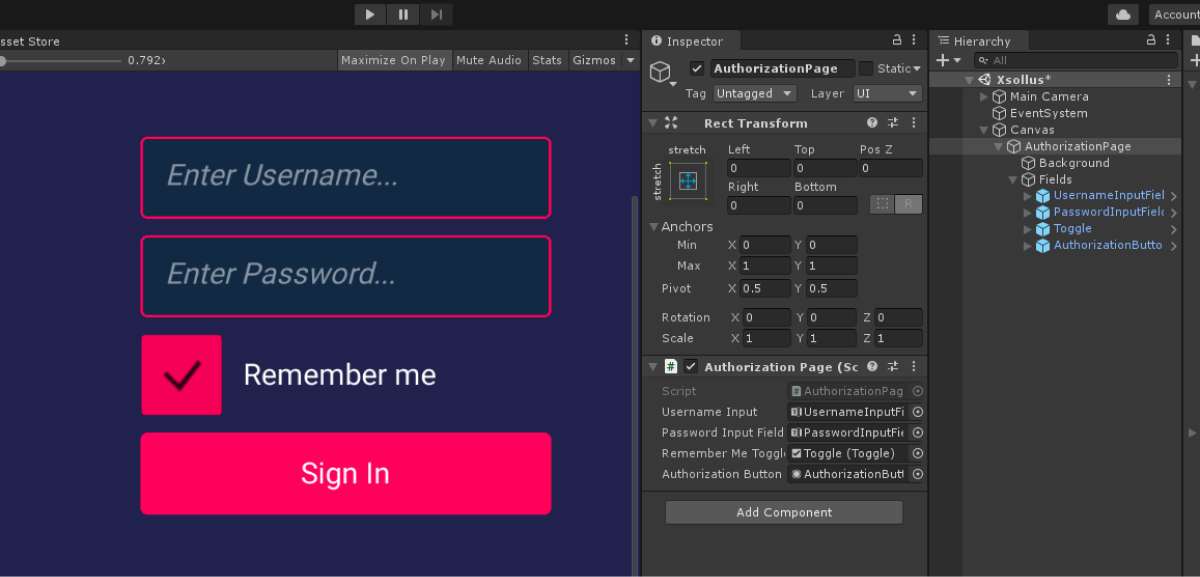
ログインページのシーンを作成し、そこに以下の要素を追加します:
- ユーザー名欄
- パスワード欄
- ログイン状態を保存するチェックボックス
- ログインボタン
次の図は、ページ構成の一例です。

ページコントローラーを作成する
- MonoBehaviour基底クラスを継承したスクリプト
AutorizationPageを作成します。 - ページインターフェース要素の変数を宣言し、
Inspector パネルでその値を設定します。 - ログインボタンをクリックする処理にロジックを追加します:
Startメソッドで、クリックイベントを購読します。- ボタンをクリックした後に呼び出される匿名メソッドを追加します。
- このメソッドでは、
usernameとpasswordという変数を宣言し、ページ上のフィールドの値で初期化します。rememberMe変数を作成し、アカウントを記憶するためのチェックボックスの状態で初期化します。 XsollaAuth.Instance.SignInのSDKメソッドを呼び出し、username、passwordとrememberMeの各変数およびOnSuccess、OnErrorの各メソッドを渡します。
tokenパラメータに渡されます。認証トークンは、エクソラサーバへのリクエストで使用されます。ログインページのスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class AuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField PasswordInputField;
15
16 [SerializeField] private Toggle RememberMeToggle;
17
18 [SerializeField] private Button AuthorizationButton;
19
20 private void Start()
21 {
22 // Handling the button click
23
24 AuthorizationButton.onClick.AddListener(() =>
25 {
26 var username = UsernameInput.text;
27 var password = PasswordInputField.text;
28 var rememberMe = RememberMeToggle.isOn;
29
30 XsollaAuth.Instance.SignIn(username, password, rememberMe, null, onSuccess: OnSuccess, onError: OnError);
31 });
32 }
33
34 private void OnSuccess(string token)
35 {
36 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
37 // Some actions
38 }
39
40 private void OnError(Error error)
41 {
42 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
43 // Some actions
44 }
45 }
46}
パスワードリセットを実装する
このチュートリアルでは、以下のロジックの実装について説明します:

ページのインターフェースを作成する
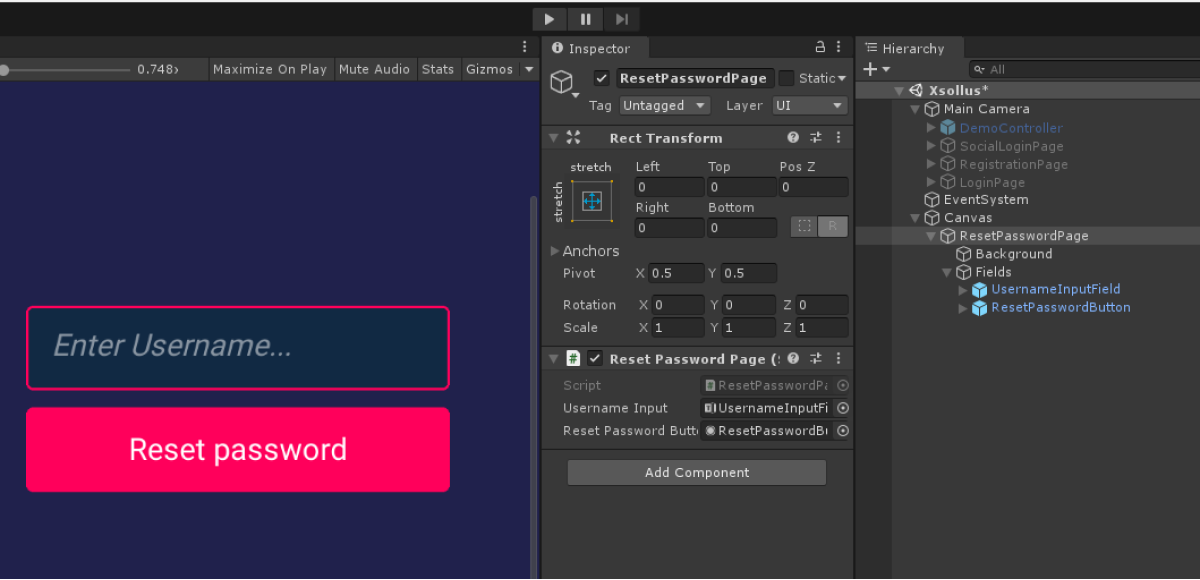
パスワードリセットページのシーンを作成し、以下の要素をページに追加します:
- ユーザー名/メールアドレス欄
- パスワードリセットボタン
次の図は、ページ構成の一例です。

ページコントローラーを作成する
- MonoBehaviour基底クラスを継承したスクリプト
ResetPasswordPageを作成します。 - ページインターフェース要素の変数を宣言し、
Inspector パネルでその値を設定します。 - パスワードリセットボタンをクリックする処理にロジックを追加します:
Startメソッドで、クリックイベントを購読します。- ボタンがクリックされた後に呼び出される匿名メソッドを追加します。
- このメソッドでは、
username変数を宣言し、ページ上のフィールドの値で初期化します。 XsollaAuth.Instance.ResetPasswordのSDKメソッドを呼び出し、username変数とOnSuccessおよびOnErrorメソッドを渡します。
パスワードリセットページのスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResetPasswordPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResetPasswordButton;
15
16 private void Start()
17 {
18 // Handling the button click
19
20 ResetPasswordButton.onClick.AddListener(() =>
21 {
22 var username = UsernameInput.text;
23
24 XsollaAuth.Instance.ResetPassword(username, null, null, OnSuccess, OnError);
25 });
26 }
27
28 private void OnSuccess()
29 {
30 UnityEngine.Debug.Log("Password reset successful");
31 // Some actions
32 }
33
34 private void OnError(Error error)
35 {
36 UnityEngine.Debug.Log($"Password reset failed. Description: {error.errorMessage}");
37 // Some actions
38 }
39 }
40}
パスワード再設定のリクエストに成功すると、ユーザーにパスワード再設定用のリンクが記載されたメールが送信されます。パブリッシャーアカウント> ログインプロジェクト > セキュリティ > OAuth 2.0 > OAuth 2.0リダイレクトURIで、認証に成功した後、メールによる確認、またはパスワードのリセット後に、ユーザーがリダイレクトされるURLアドレスまたはパスを設定することができます。
このガイドでは、SDKメソッドを使用して、ユーザーのサインアップとソーシャルネットワークアカウントによるログインを実装する方法を紹介します。
ユーザー名/ユーザーのメールアドレスとパスワードによるユーザー認証とは異なり、ユーザーのサインアップのために別のロジックを実装する必要はありません。ユーザーの初回ログインがソーシャルネットワーク経由の場合、新しいアカウントが自動的に作成されます。
別の認証方法としてアプリケーションにソーシャルログインを実装している場合、以下の条件を満たすと、ソーシャルネットワークアカウントは既存のユーザーアカウントに自動的にリンクします。
- ユーザー名/メールアドレスとパスワードでサインアップしたユーザーが、ソーシャルネットワークアカウントを介してアプリケーションにログインしました。
- ソーシャルネットワークでは、メールアドレスを返します。
- ソーシャルネットワークでのユーザーのメールアドレスは、アプリケーションで登録に使用したメールアドレスと同じです。
LinkSocialProvider SDKメソッドを使用します。このチュートリアルでは、以下のロジックの実装について説明します:

この例では、Twitterアカウントによるユーザーログインを設定しています。すべてのソーシャルネットワークを同じ方法で設定できます。
例題の論理とインターフェースは、お客様のアプリケーションでの使用よりも複雑ではありません。認証システムの実装方法は、デモプロジェクトで紹介されています。
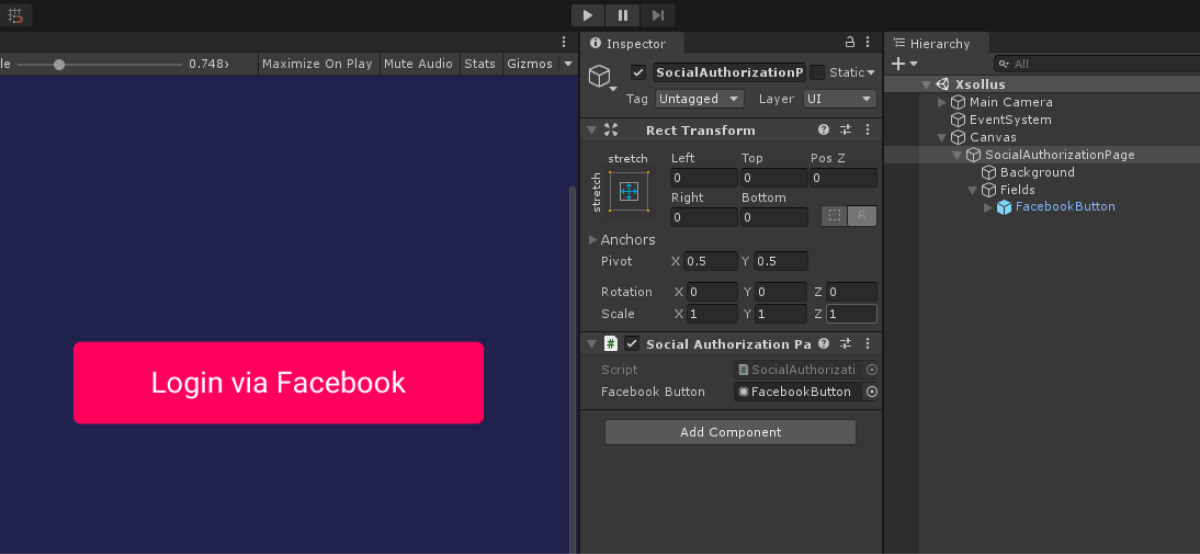
ページのインターフェースを作成する
ログインページのシーンを作成し、そこにソーシャルログインボタンを追加します。次の図は、ページ構成の例です。

ページコントローラーを作成する
- MonoBehaviour基底クラスを継承した
SocialAuthorizationPageスクリプトを作成します。 - アプリケーションのログインページインターフェース要素の変数を宣言し、
Inspector パネルでその値を設定します。 - ログインボタンをクリックする処理にロジックを追加します:
Startメソッドで、クリックイベントを購読します。- ボタンをクリックした後に呼び出される匿名メソッドを追加します。
- ログインページのURLを渡すには、匿名メソッドで
url変数を宣言します。SocialProviderパラメータにFacebookの値を渡して、GetSocialNetworkAuthUrlSDKメソッドでこの変数を初期化します。 - ブラウザを開くには、
BrowserHelper.Instance.Openメソッドを呼び出します。ビルドインのブラウザーを使用するには、url変数とtrue値をメソッドに渡します。
- トークンを取得してブラウザを閉じるために、ユーザー登録が成功した後のページURLの変化を追跡します:
singlePageBrowser変数を宣言し、BrowserHelper.Instance.GetLastBrowserSDKメソッドで初期化します。- アクティブページのURL変更イベントを受信し、ハンドラとして
OnUrlChangedメソッドを設定します。
- トークンを取得してブラウザを閉じるために、ユーザー登録が成功した後のページURLの変化を追跡します:
- トークンの取得を実装します:
OnUrlChangedメソッドで渡されたアクティブページのURLを解析するために、ParseUtils.TryGetValueFromUrlユーティリティーメソッドを使用します。- アクティブページのURLに認証コードが含まれているかどうかをチェックする機能を追加します。
ParseUtils.TryGetValueFromUrlメソッドは、code変数で認証コードを渡します。 - 認証コードをトークンと交換するには、
ExchangeCodeToTokenSDKメソッドを呼び出し、code変数と以下のメソッドを渡します:OnSuccess— 登録が成功した場合に呼び出されるOnError— エラーが発生した場合に呼び出される
スクリプトの例では、OnSuccessとOnErrorメソッドは標準のDebug.Logメソッドを呼び出します。他のアクションを追加することができます。
ユーザーがログインに成功すると、認証トークンがtokenパラメータで渡されます。このトークンは、エクソラサーバへのリクエストで使用されます。エラーが発生した場合は、そのコードと説明がerrorパラメータに渡されます。
- トークンを取得したら、ブラウザでゲームオブジェクトを削除します。
ログインページのスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class SocialAuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private Button FacebookButton;
13
14 private void Start()
15 {
16 // Handling the button click
17
18 FacebookButton.onClick.AddListener(() =>
19 {
20 // Opening browser
21
22 var url = XsollaAuth.Instance.GetSocialNetworkAuthUrl(SocialProvider.Facebook);
23 BrowserHelper.Instance.Open(url, true);
24
25 // Determining the end of authentication
26 BrowserHelper.Instance.InAppBrowser.AddUrlChangeHandler(OnUrlChanged);
27 });
28 }
29
30 // Getting token
31 private void OnUrlChanged(string url)
32 {
33 if (ParseUtils.TryGetValueFromUrl(url, ParseParameter.code, out var code))
34 {
35 XsollaAuth.Instance.ExchangeCodeToToken(code, OnSuccess, OnError);
36 BrowserHelper.Instance.Close();
37 }
38 }
39
40 private void OnSuccess(string token)
41 {
42 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
43 // Some actions
44 }
45
46 private void OnError(Error error)
47 {
48 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
49 // Some actions
50 }
51 }
52}
このチュートリアルでは、SDKメソッドを使って、ゲーム内ストアに以下のアイテムを表示する方法を紹介します:
- 仮想アイテム
- 仮想アイテムのグループ
- バンドル
- 仮想通貨のパッケージ
始める前に、パブリッシャーアカウントの項目を設定します:
このチュートリアルでは、以下のロジックの実装について説明します:

例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。ゲーム内ストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
カタログ内のすべてのアイテムの例は次のとおり:
- アイテム名
- アイテム説明
- アイテム価格
- 画像
また、アイテムに関する他の情報がゲーム内ストアに保存されている場合は、その情報を表示することもできます。
仮想アイテムの表示を実装する
アイテムウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- アイテムの背景画像
- アイテム名
- アイテムの説明
- アイテムの価格
- アイテムの画像
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
VirtualItemWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
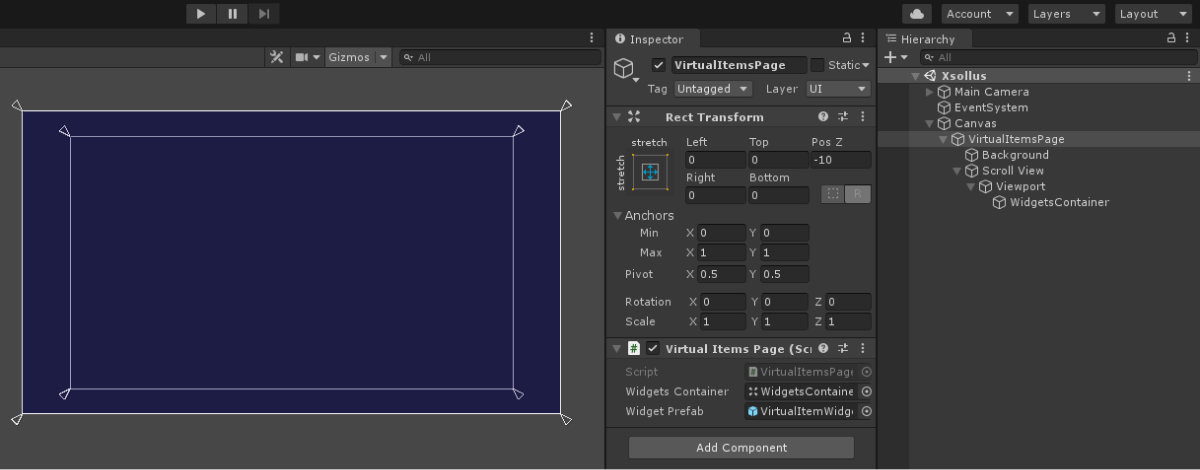
アイテムのリストを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- アイテムウィジェットの表示エリア
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourのベースクラスを継承したVirtualItemsPageスクリプトを作成します。- 以下の変数を宣言します:
WidgetsContainer— ウィジェットのコンテナWidgetPrefab— アイテムウィジェットのプレハブ
- ページゲームオブジェクトにスクリプトを添付します:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックしてVirtualItemsPageスクリプトを選択します。
Inspector パネルで変数の値を設定します。
Startメソッドで、XsollaAuth.Instance.SignInSDKメソッドを呼び出してログインロジックを追加して、以下のことを渡します:usernameパラメータのユーザー名またはメールアドレスpasswordパラメータのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- アイテムのリストを取得するためのロジックを追加します。
OnAuthenticationSuccessメソッドで、XsollaCatalog.Instance.GetCatalogSDKメソッドを呼び出して、以下のことを渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストの取得に成功した場合の
OnItemsRequestSuccess - エラーが発生した場合の
OnErrorコールバックメソッド offsetパラメーターのリストの最初の項目に基づくオフセットlimitパラメーターにロードされたアイテムの数
- アイテムのリストの取得に成功した場合の
offsetとlimitのパラメータは必須ではありません。それらを使用してページネーションを実装します — カタログ内のアイテムのページごとの表示。ページ内の最大アイテム数は50です。カタログに50を超えるアイテムがある場合は、ページネーションが必要です。OnItemsRequestSuccessメソッドで、受信したすべてのアイテムのウィジェットを作成するためのロジックを追加します:- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualItemWidgetコンポーネントをwidget変数にアタッチします。
- 以下のデータをアイテムウィジェットに渡します:
storeItem.name変数値をアイテム名の要素に渡します。- アイテムの説明が書かれた要素に
storeItem.description変数の値を渡します。 - アイテムの価格を表示するために、以下のロジックを実装します:
storeItem.price変数の値が、nullと一致しない場合、アイテムは実際通貨で販売されます。価格を{amount} {currency}の形式で指定し、ウェジット要素に渡します。storeItem.virtual_prices変数の値が、nullと一致しない場合、アイテムは仮想通貨で販売されます。価格を{name}: {amount}の形式で指定し、ウェジット要素に渡します。
storeItem.virtual_prices変数は、同じアイテムの異なる通貨での価格の配列です。この例では、パブリッシャーアカウントのストア > 仮想アイテムのアイテム設定で、デフォルトで指定されている価格を示しています。- アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、以下のことを渡します:- 画像URL。
- コールバックとしての無名関数です。この関数では,受信したスプライトをアイテム画像として追加します。
- アイテムの画像を表示するには、
ページコントローラースクリプトの例:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27
28 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34
35 foreach (var storeItem in storeItems.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualItemWidget>();
39
40 widget.NameText.text = storeItem.name;
41 widget.DescriptionText.text = storeItem.description;
42
43 if (storeItem.price != null)
44 {
45 var realMoneyPrice = storeItem.price;
46 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
47 }
48 else if (storeItem.virtual_prices != null)
49 {
50 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
51 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
52 }
53
54 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
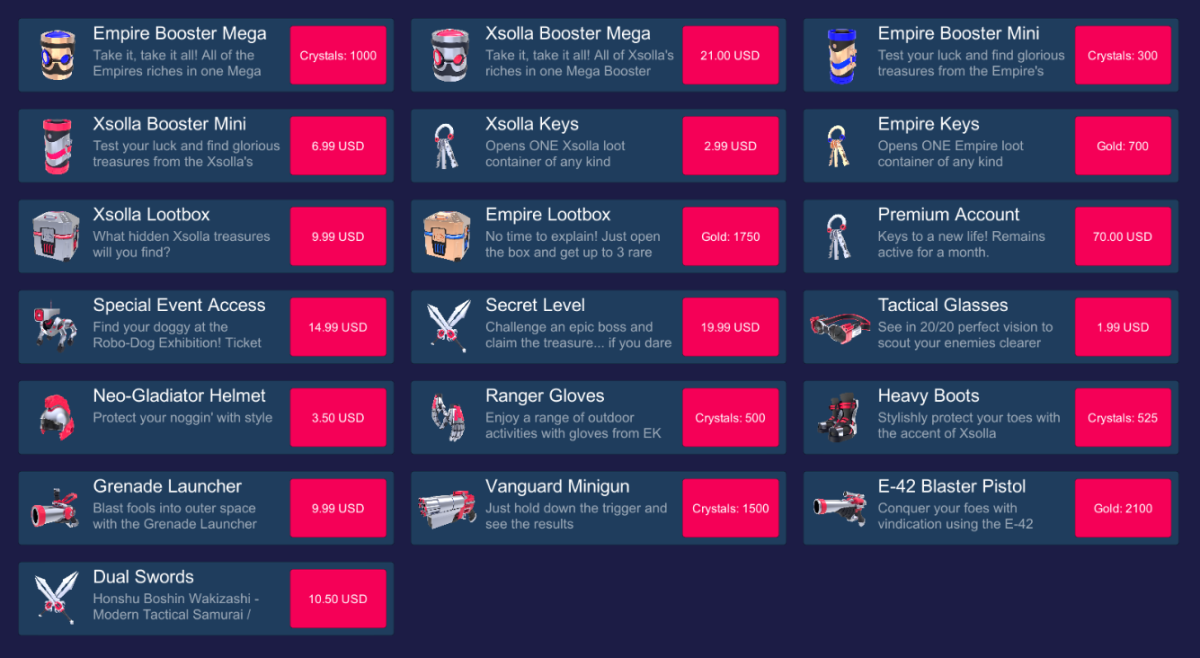
次の写真は、スクリプトの作業の結果です。

仮想アイテムグループの表示を実装する
アイテムウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- アイテムの背景画像
- アイテム名
- アイテムの説明
- アイテムの価格
- アイテムの画像
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
VirtualItemWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
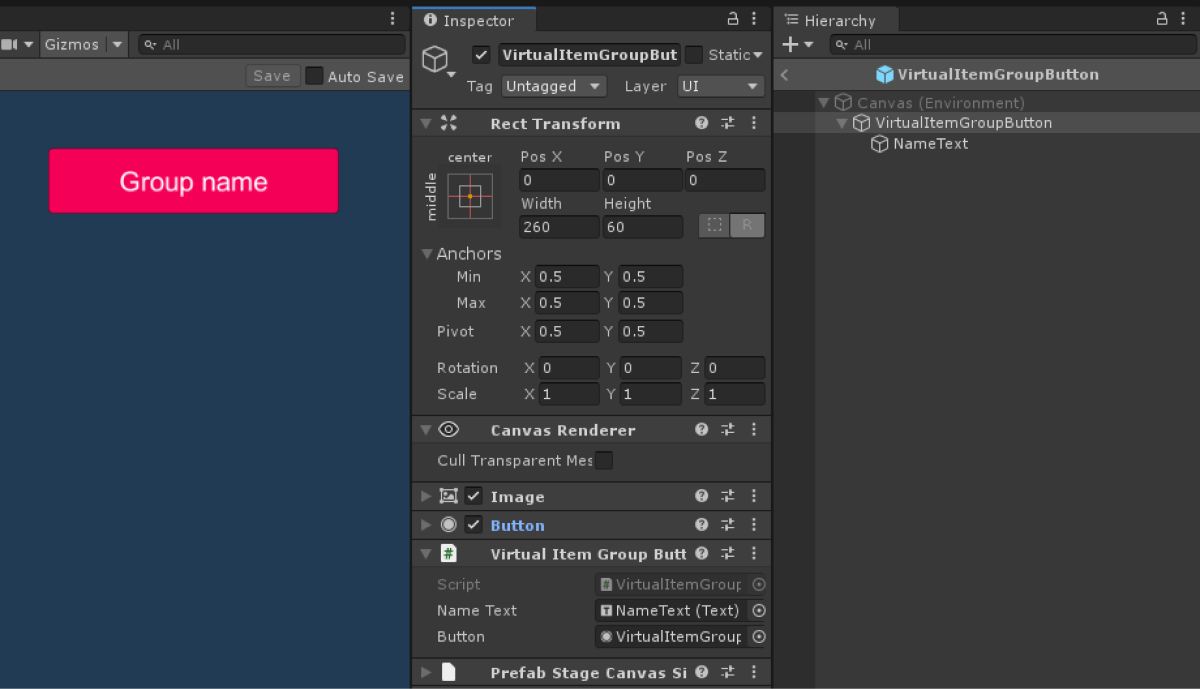
アイテムのグループを開くボタンのウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグしてプレハブに変換します。 - 作成したプレハブを選択し、
Inspector パネルでOpen Prefab をクリックします。 - アイテムのグループをプレハブの子オブジェクトとして表示するボタンを追加し、そのビジュアルを設定します。
次の図は、ウィジェットの構造の一例です。

アイテムのグループを開くボタンのスクリプトを作成する
MonoBehaviourベースクラスから継承したVirtualItemGroupButtonスクリプトを作成します。- アイテムのグループを開くボタンの変数を宣言し、
Inspector パネルに変数の値を設定します。 - プレハブのルートオブジェクトにスクリプトを追加します:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックし、VirtualItemGroupButtonスクリプトを選択します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemGroupButton : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Button Button;
12 }
13}
アイテムのリストを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- アイテムグループボタン表示エリア
- アイテムウェジットボタン表示エリア
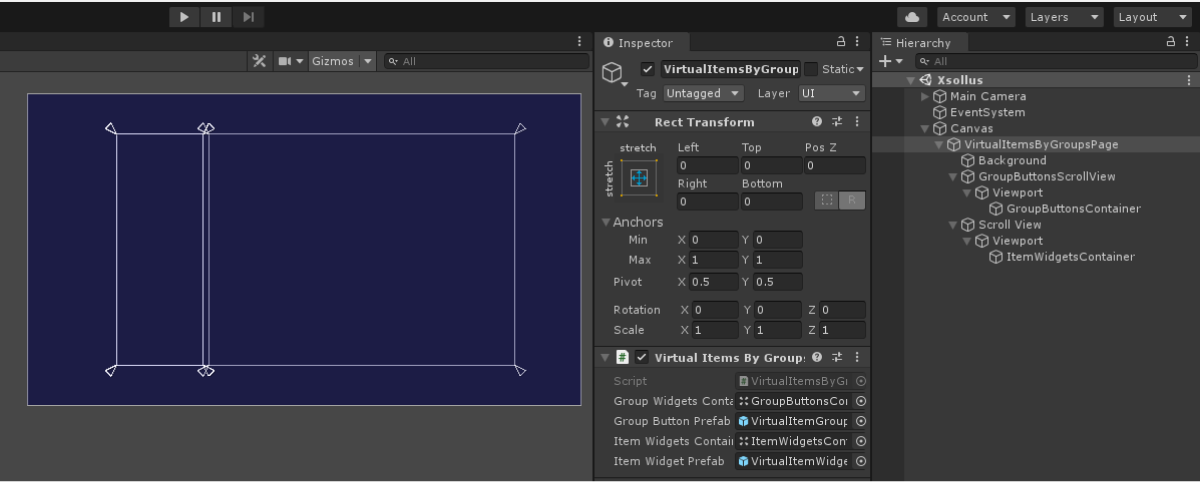
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourベースクラスから継承したVirtualItemsByGroupsPageスクリプトを作成します。- 変数を宣言します:
GroupButtonsContainer— グループボタンのコンテナGroupButtonPrefab— ボタンプレハブItemWidgetsContainer— アイテムウィジェットのコンテナWidgetPrefab— アイテムウィジェットプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックして、VirtualItemsByGroupsPageスクリプトを選択します。
Inspector パネルで変数の値を設定します。StartメソッドでXsollaAuth.Instance.SignInSDKメソッドを呼び出すことでログインロジックを追加し、以下のことを渡します:usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- アイテムのリストを取得するためのロジックを追加します。
OnAuthenticationSuccessメソッドで、XsollaCatalog.Instance.GetCatalogSDKメソッドを呼び出して、以下のことを渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストの取得に成功した場合の
OnItemsRequestSuccess - エラーが発生した場合の
OnErrorコールバックメソッド offsetパラメーターのリストの最初の項目に基づくオフセットlimitパラメーターにロードされたアイテムの数
- アイテムのリストの取得に成功した場合の
offsetとlimitのパラメータは必須ではありません。それらを使用してページネーションを実装します — カタログ内のアイテムのページごとの表示。ページ内の最大アイテム数は50です。カタログに50を超えるアイテムがある場合は、ページネーションが必要です。OnItemsRequestSuccessメソッドで、アイテムグループのリストを作成するためのロジックを追加します:- 受信したアイテムリストからユニークグループのリストを取得します。そこに、カテゴリーに依存しないすべてのアイテムを表示する
All要素を追加します。 - 子オブジェクトをすべて削除して、ボタンコンテナをクリアします。これを行うには、
DeleteAllChildrenメソッドを呼び出し、コンテナオブジェクトを渡します。 - すべてのアイテムグループに対するには:
- 受信したアイテムリストからユニークグループのリストを取得します。そこに、カテゴリーに依存しないすべてのアイテムを表示する
- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualItemGroupButtonコンポーネントをgroupButton変数に設定します。 groupName変数値をグループ名の要素に渡します。- 翻译结果ボタンをクリックするアクションに無名のメソッドを追加します。このメソッドでは、
OnGroupSelectedメソッドを呼び出し、パラメータとしてアイテムグループの名とアイテムのリストを渡します。
- すべてのアイテムを表示するには、
OnGroupSelectedメソッドを呼び出し、グループ名としてAllを渡します。
- すべてのアイテムを表示するには、
OnGroupSelectedメソッドで、アイテムの初期表示用のロジックを追加します:itemsForDisplay変数を作成し、アイテムグループの名前にAllが付いている場合は、受け取ったすべてのアイテムをこの変数に割り当てます。それ以外の場合は、グループ名がgroupName変数と一致するアイテムをitemsForDisplay変数にリンクします。- 子オブジェクトをすべて削除して、ボタンコンテナをクリアします。これを行うには、
DeleteAllChildrenメソッドを呼び出し、コンテナオブジェクトを渡します。
- 受信したすべてのアイテムのウィジェットを作成するためのロジックを追加します。
- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualItemWidgetコンポーネントをwidget変数にアタッチします。
- 以下のデータをアイテムウィジェットに渡します:
- アイテム名を持つ要素に
storeItem.nameの変数値を渡します。 storeItem.descriptionの変数値を、アイテムの説明を持つ要素に渡します。- アイテムの価格を表示するために、以下のロジックを実装します:
- アイテム名を持つ要素に
storeItem.price変数の値が、nullと一致しない場合、アイテムは実際通貨で販売されています。価格を{amount} {currency}形式で指定し、ウェジット要素に渡します。storeItem.virtual_prices変数の値が、nullと一致しない場合、アイテムは仮想通貨で販売されます。価格を{name}: {amount}形式で指定し、ウェジット要素に渡します。
storeItem.virtual_prices変数は、同じアイテムの異なる通貨での価格の配列です。この例では、パブリッシャーアカウントのストア > 仮想アイテムのアイテム設定で、デフォルトで指定されている価格を示しています。- アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、以下のことを渡します:- 画像URL。
- コールバックとしての無名関数です。この関数では,受信したスプライトをアイテム画像として追加します。
- アイテムの画像を表示するには、
- C#
1using System.Collections.Generic;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Auth;
5using Xsolla.Catalog;
6using Xsolla.Core;
7
8namespace Recipes
9{
10 public class VirtualItemsByGroupsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13 public Transform GroupButtonsContainer;
14
15 public GameObject GroupButtonPrefab;
16
17 public Transform ItemWidgetsContainer;
18
19 public GameObject ItemWidgetPrefab;
20
21 private void Start()
22 {
23 // Starting the authentication process
24 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess,
25 onError: OnError);
26 }
27
28 private void OnAuthenticationSuccess(string token)
29 {
30 // After successful authentication starting the request for catalog from store
31 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0,
32 limit: 50);
33 }
34
35 private void OnItemsRequestSuccess(StoreItems storeItems)
36 {
37 // Selecting the group’s name from items and order them alphabetical
38 var groupNames = storeItems.items
39 .SelectMany(x => x.groups)
40 .GroupBy(x => x.name)
41 .Select(x => x.First())
42 .OrderBy(x => x.name)
43 .Select(x => x.name)
44 .ToList();
45
46 // Add group name for “all groups”, which will mean show all items regardless of group affiliation
47 groupNames.Insert(0, "All");
48
49 // Clear container
50 DeleteAllChildren(GroupButtonsContainer);
51
52 // Iterating the group names and creating ui-button for each
53 foreach (var groupName in groupNames)
54 {
55 var buttonObj = Instantiate(GroupButtonPrefab, GroupButtonsContainer, false);
56 var groupButton = buttonObj.GetComponent<VirtualItemGroupButton>();
57
58 groupButton.NameText.text = groupName;
59 groupButton.Button.onClick.AddListener(() => OnGroupSelected(groupName, storeItems));
60 }
61
62 // Calling method for redraw page
63 OnGroupSelected("All", storeItems);
64 }
65
66 private void OnGroupSelected(string groupName, StoreItems storeItems)
67 {
68 // Declaring variable for items which will display on page
69 IEnumerable<StoreItem> itemsForDisplay;
70 if (groupName == "All")
71 {
72 itemsForDisplay = storeItems.items;
73 }
74 else
75 {
76 itemsForDisplay = storeItems.items.Where(item => item.groups.Any(group => group.name == groupName));
77 }
78
79 // Clear container
80 DeleteAllChildren(ItemWidgetsContainer);
81
82 // Iterating the items collection and assign values for appropriate ui elements
83 foreach (var storeItem in itemsForDisplay)
84 {
85 var widgetGo = Instantiate(ItemWidgetPrefab, ItemWidgetsContainer, false);
86 var widget = widgetGo.GetComponent<VirtualItemWidget>();
87
88 widget.NameText.text = storeItem.name;
89 widget.DescriptionText.text = storeItem.description;
90
91 if (storeItem.price != null)
92 {
93 var realMoneyPrice = storeItem.price;
94 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
95 }
96 else if (storeItem.virtual_prices != null)
97 {
98 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
99 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
100 }
101
102 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
103 (url, sprite) => widget.IconImage.sprite = sprite);
104 }
105 }
106
107 // Utility method for delete all children of container
108 private static void DeleteAllChildren(Transform parent)
109 {
110 var childList = parent.Cast<Transform>().ToList();
111 foreach (var childTransform in childList)
112 {
113 Destroy(childTransform.gameObject);
114 }
115 }
116
117 private void OnError(Error error)
118 {
119 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
120 }
121 }
122}
ページコントローラースクリプトの例:

バンドルの表示を実装する
バンドルウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ウィジェットの背景画像
- バンドル名
- バンドル説明
- バンドル価格
- バンドルコンテンツの説明(アイテムとその数量)
- バンドル画像
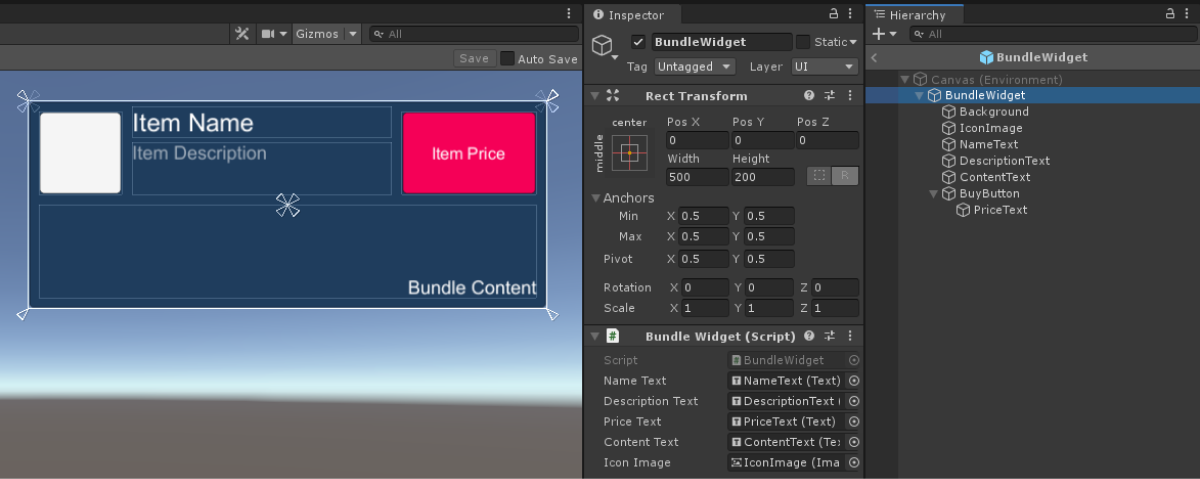
次の図は、ウィジェットの構造の一例です。

ウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
BundleWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class BundleWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Text DescriptionText;
12
13 public Text PriceText;
14
15 public Text ContentText;
16
17 public Image IconImage;
18 }
19}
バンドルを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- バンドルウィジェットの表示エリア
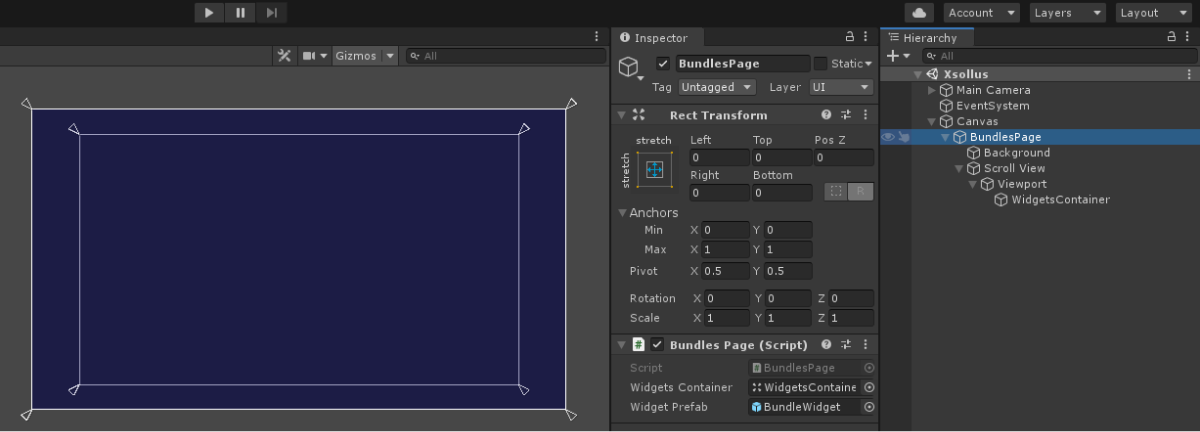
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourベースクラスを継承したBundlesPageスクリプトを作成します。- 変数を宣言します:
WidgetsContainer— バンドルウィジェットのコンテナWidgetPrefab— バンドルウィジェットプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックしてBundlesPageスクリプトを選択します。
Inspector パネルで変数を設定します。Startメソッドの中でXsollaAuth.Instance.SignInSDKメソッドを呼び出してパスすることでログインロジックを追加し、以下のことを渡します:usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- バンドルのリストを取得するためのロジックを追加します。
OnAuthenticationSuccessメソッドで、XsollaCatalog.Instance.GetBundlesSDKメソッドを呼び出して、以下のことを渡します:projectIdパラメータでのプロジェクトID
- バンドルのリストを取得する操作を成功させるための
OnItemsRequestSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- バンドルのリストを取得する操作を成功させるための
OnBundlesRequestSuccessメソッドで、受信したすべてのバンドルのウィジェットを作成するためのロジックを追加します:- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
BundleWidgetコンポーネントをwidget変数にアタッチします。
- バンドルウィジェットに以下のデータを渡します:
bundleItem.nameの変数値をアイテム名の要素に渡します。bundleItem.descriptionの変数値を、アイテムの説明を持つ要素に渡します。- バンドルコンテンツを表示するために、以下のロジックを実装します:
- バンドル内のすべてのアイテムを使用して、アイテム名とその数量を含むラインを形成します。行は、
{name} x {quantity}の形式でなければなりません。 - 改行文字をセパレーターにして、これらの行を1行にまとめます。
- 新しい行をウィジェット要素に渡します。
- バンドル内のすべてのアイテムを使用して、アイテム名とその数量を含むラインを形成します。行は、
- バンドル価格を表示するために、以下のロジックを実装します:
bundleItem.price変数の値が、nullと一致しない場合、バンドルは実際通貨で販売されます。価格を{amount} {currency}の形式で指定し、ウェジット要素に渡します。bundleItem.virtual_prices変数の値が、nullと一致しない場合、バンドルは実際通貨で販売されます。価格を{name}: {amount}の形式で指定し、ウェジット要素に渡します。
- バンドル価格を表示するために、以下のロジックを実装します:
bundleItem.virtual_prices変数は、同じバンドルの異なる通貨での価格の配列です。この例では、パブリッシャーアカウントのストア > バンドルのアイテム設定で、デフォルトで指定されている価格を示しています。- アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、以下のことを渡します- 画像URL。
- コールバックとしての無名関数です。この関数では,受信したスプライトをバンドル画像として追加します。
- アイテムの画像を表示するには、
ページコントローラースクリプトの例:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class BundlesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for bundles from store
25 XsollaCatalog.Instance.GetBundles(XsollaSettings.StoreProjectId, OnBundlesRequestSuccess, OnError);
26 }
27
28 private void OnBundlesRequestSuccess(BundleItems bundleItems)
29 {
30 // Iterating the bundles collection and assign values for appropriate ui elements
31 foreach (var bundleItem in bundleItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<BundleWidget>();
35
36 widget.NameText.text = bundleItem.name;
37 widget.DescriptionText.text = bundleItem.description;
38
39 var bundleContent = bundleItem.content.Select(x => $"{x.name} x {x.quantity}");
40 widget.ContentText.text = string.Join("\n", bundleContent);
41
42 if (bundleItem.price != null)
43 {
44 var realMoneyPrice = bundleItem.price;
45 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
46 }
47 else if (bundleItem.virtual_prices != null)
48 {
49 var virtualCurrencyPrice = bundleItem.virtual_prices.First(x => x.is_default);
50 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
51 }
52
53 ImageLoader.Instance.GetImageAsync(bundleItem.image_url,
54 (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
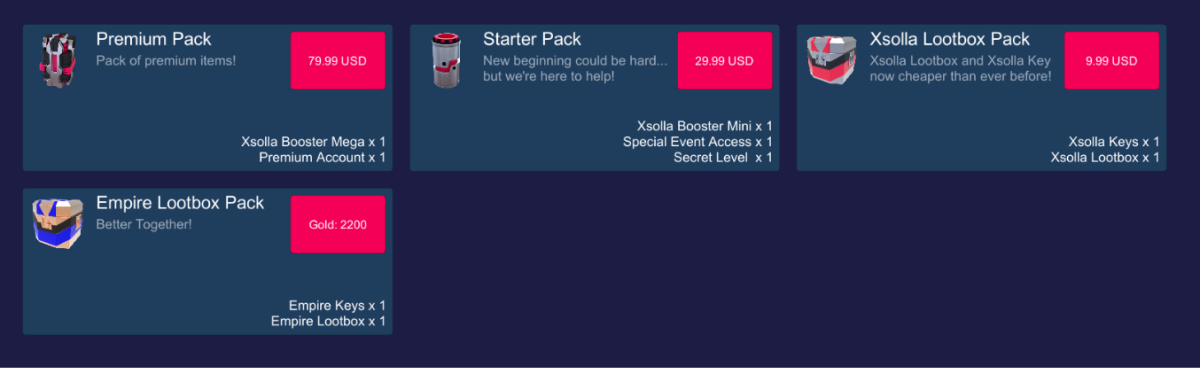
次の写真は、スクリプトの作業の結果です。

仮想通貨パッケージの表示を実装する
仮想通貨パッケージのウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ウィジェットの背景画像
- パッケージ名
- パッケージ説明
- パッケージ価格
- パッケージ画像
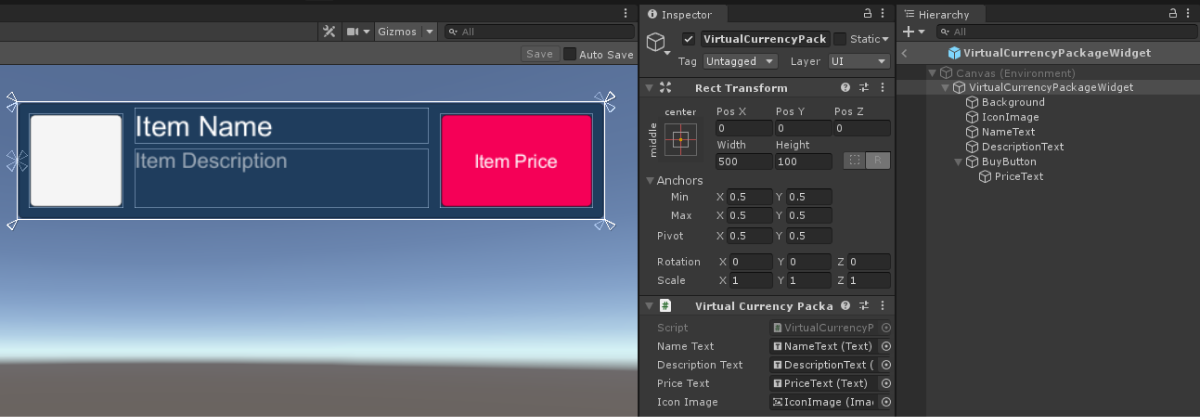
次の図は、ウィジェットの構造の一例です。

ウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
VirtualCurrencyPackageWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyPackageWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
仮想通貨パッケージのリストを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- 仮想通貨パッケージウィジェットの表示エリア
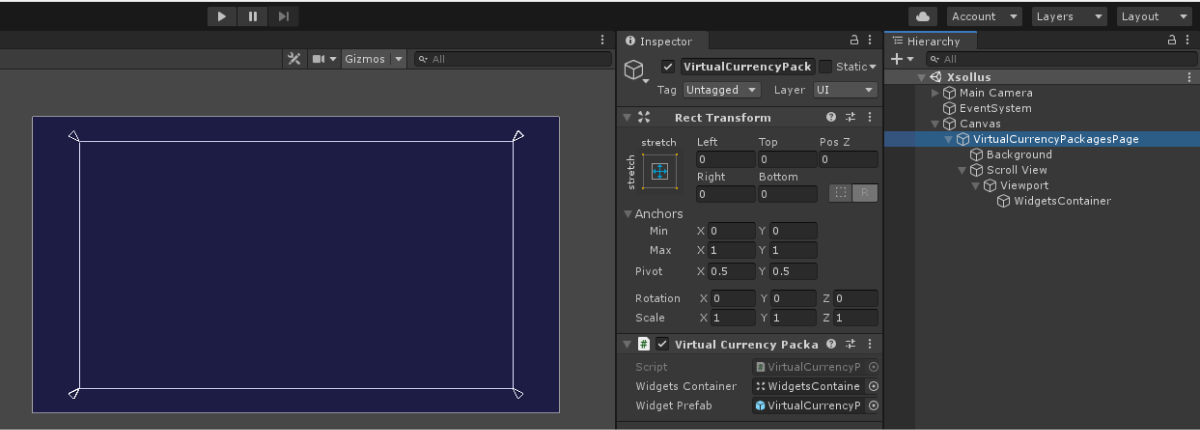
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourベースクラスを継承したVirtualCurrencyPackagesPageスクリプトを作成します。- 変数を宣言します:
WidgetsContainer— ウィジェットのコンテナWidgetPrefab— 仮想通貨パッケージプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックして、VirtualCurrencyPackagesPageスクリプトを選択します。
Inspector パネルで変数の値を設定します。XsollaAuth.Instance.SignInSDKのメソッドをStartメソッドで呼び出してログインロジックを追加し、以下のことを渡します:
usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- アイテムのリストを取得するためのロジックを追加します。
OnAuthenticationSuccessメソッドで、XsollaCatalog.Instance.GetVirtualCurrencyPackagesListSDKメソッドを呼び出して、以下のことを渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストを取得する操作を成功させるための
OnItemsRequestSuccess - エラーの
OnErrorコールバックメソッド
- アイテムのリストを取得する操作を成功させるための
OnPackagesRequestSuccessメソッドで、受信したすべてのパッケージのウィジェットを作成するためのロジックを追加します:- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualCurrencyPackageWidgetコンポーネントをwidget変数にアタッチします。
- パッケージウィジェットに以下のデータを渡します:
- パッケージ名を持つ要素に
packageItem.nameの変数値を渡します。 packageItem.descriptionの変数値をパッケージの説明を持つ要素に渡します。- パッケージの価格を表示するために、以下のロジックを実装します:
- パッケージ名を持つ要素に
packageItem.price変数の値が、nullと一致しない場合、パッケージは実際通貨で販売されています。価格を{amount} {currency}形式で指定し、ウェジット要素に渡します。packageItem.virtual_prices変数の値が、nullと一致しない場合、パッケージは仮想通貨で販売されます。価格を{name}: {amount}形式で指定し、ウェジット要素に渡します。
packageItem.virtual_prices変数は、同じパッケージの異なる通貨での価格の配列です。この例では、パブリッシャーアカウントのストア > 仮想通貨 > パッケージのパッケージ設定で、デフォルトで指定されている価格を示しています。- アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、以下のことを渡します:- 画像URL。
- コールバックとしての無名関数です。この関数では,受信したスプライトをアイテム画像として追加します。
- アイテムの画像を表示するには、
ページコントローラースクリプトの例:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualCurrencyPackagesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for packages from store
25 XsollaCatalog.Instance.GetVirtualCurrencyPackagesList(XsollaSettings.StoreProjectId, OnPackagesRequestSuccess, OnError);
26 }
27
28 private void OnPackagesRequestSuccess(VirtualCurrencyPackages packageItems)
29 {
30 // Iterating the packages collection and assign values for appropriate ui elements
31 foreach (var packageItem in packageItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<VirtualCurrencyPackageWidget>();
35
36 widget.NameText.text = packageItem.name;
37 widget.DescriptionText.text = packageItem.description;
38
39 if (packageItem.price != null)
40 {
41 var realMoneyPrice = packageItem.price;
42 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
43 }
44 else if (packageItem.virtual_prices != null)
45 {
46 var virtualCurrencyPrice = packageItem.virtual_prices.First(x => x.is_default);
47 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
48 }
49
50 ImageLoader.Instance.GetImageAsync(packageItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52 }
53 }
54
55 private void OnError(Error error)
56 {
57 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
58 }
59 }
60}
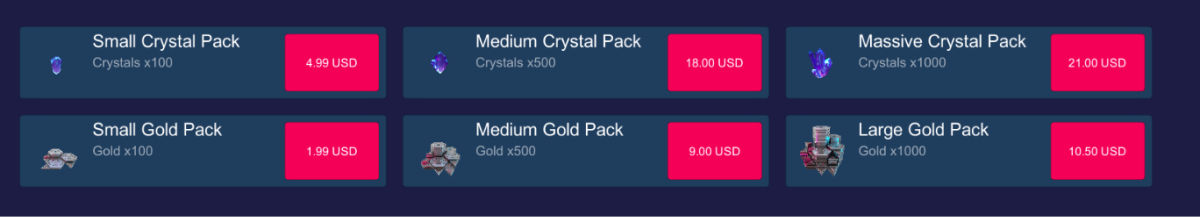
次の写真は、スクリプトの作業の結果です。

この説明では、SDKのメソッドを使用して、実際通貨で仮想アイテムの販売を実装する方法を示します。
始める前に、カタログに仮想アイテムを表示する機能を実装します。以下の例では、仮想アイテムの購入を実装する方法を説明します。他のアイテムタイプの設定も同様です。
このチュートリアルでは、以下のロジックの実装について説明します:

例題のロジックとインターフェイスは、あなたのアプリケーションに比べてそれほど複雑ではありません。実際通貨でアイテムを販売し、アイテムのカタログを表示するための実装オプションの可能性については、デモプロジェクトで説明しています。
アイテムウィジェットを完成する
アイテムウィジェットに購入ボタンを追加し、そのビジュアルを構成します。
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを完成する
VirtualItemWidgetスクリプトを開きます。- 購入ボタン用の変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
アイテムのリストを表示するページコントローラーを完成する
VirtualItemsPageスクリプトを開きます。OnAuthenticationSuccessメソッドで、認証トークンをToken.Instance変数に渡します。
XsollaAuth.Instance.SignInSDKメソッドによるユーザー認証の際に受け取ったJWT。- カスタムID(サーバーで生成したユーザーID)によりアプリケーションのバックエンドで受信するJWT。独自の認証システムを実装している場合は、このトークンを使用します。
- 仮想アイテム購入ボタンをクリックして処理するためのロジックを追加します:
OnItemsRequestSuccessメソッドで、ボタンクリックイベントを購読する。- ボタンがクリックされた後に呼び出される匿名メソッドを追加します。
- このメソッドで、
XsollaCatalog.Instance.PurchaseItemSDKメソッドを呼び出して注文を作成し、それに渡します:
projectIdパラメータでのプロジェクトIDitemSkuパラメータでのアイテム識別子- アイテム発注書の正常な形成を処理する
OnOrderCreateSuccessメソッド - エラーの
OnErrorコールバックメソッド
- 決済ページのオープンを実装します。これを行うには、
OnOrderCreateSuccessメソッドを追加し、以下の中で呼び出します:- 決済ページを開くには
XsollaOrders.Instance.OpenPurchaseUiSDKメソッド - 注文状況の変化を把握するには
TrackOrderStatusコルーチン
- 決済ページを開くには
TrackOrderStatusのコルーチンでは、1秒に1回、注文状況の情報を取得するように実装します。これをするには、XsollaOrders.Instance.CheckOrderStatusSDKメソッドを利用して以下へ渡します:projectIdパラメータでのプロジェクトIDorderIdパラメータでの決済詳細からの注文番号- 注文ステータス情報の正常な受信を処理するための匿名メソッド
- エラー処理のための匿名メソッド
- 注文状況情報の正常な受信を処理するメソッドで、注文の決済中に
OnPurchaseSuccessメソッドのコールバックを実装します(決済ステータスdoneまたはpaid)。 OnPurchaseSuccessメソッドで、成功した仮想アイテム購入の処理を実装します。
- 決済ページを開くためにビルドインブラウザを使用している場合は、このブラウザを閉じてください。
ページのスクリプトの例:
- C#
1using System.Collections;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35
36 foreach (var storeItem in storeItems.items)
37 {
38 if (storeItem.price == null)
39 continue;
40
41 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 var widget = widgetGo.GetComponent<VirtualItemWidget>();
43
44 widget.NameText.text = storeItem.name;
45 widget.DescriptionText.text = storeItem.description;
46
47 var realMoneyPrice = storeItem.price;
48 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
49
50 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52
53 widget.BuyButton.onClick.AddListener(() =>
54 {
55 XsollaCatalog.Instance.PurchaseItem(XsollaSettings.StoreProjectId, storeItem.sku, OnOrderCreateSuccess, OnError);
56 });
57 }
58 }
59
60 private void OnOrderCreateSuccess(PurchaseData purchaseData)
61 {
62 XsollaOrders.Instance.OpenPurchaseUi(purchaseData);
63 StartCoroutine(TrackOrderStatus(purchaseData));
64 }
65
66 private IEnumerator TrackOrderStatus(PurchaseData purchaseData)
67 {
68 var isDone = false;
69 while (!isDone)
70 {
71 XsollaOrders.Instance.CheckOrderStatus
72 (
73 XsollaSettings.StoreProjectId,
74 purchaseData.order_id,
75 status =>
76 {
77 if (status.status == "paid" || status.status == "done")
78 {
79 isDone = true;
80 OnPurchaseSuccess();
81 }
82 },
83 error => { OnError(error); }
84 );
85
86 yield return new WaitForSeconds(1f);
87 }
88 }
89
90 private void OnPurchaseSuccess()
91 {
92 UnityEngine.Debug.Log($"Purchase successful");
93 BrowserHelper.Instance.Close();
94 }
95
96 private void OnError(Error error)
97 {
98 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
99 }
100 }
101}
この説明では、SDKのメソッドを使用して、仮想アイテムの仮想通貨への販売を実装する方法を示します。
始める前に、カタログに仮想アイテムを表示する機能を実装します。以下の例では、仮想アイテムの購入を実装する方法を説明します。他のアイテムタイプの設定も同様です。
このチュートリアルでは、以下のロジックの実装について説明します:

例題のロジックとインターフェイスは、あなたのアプリケーションに比べてそれほど複雑ではありません。実際通貨でアイテムを販売し、アイテムのカタログを表示するための実装オプションの可能性については、デモプロジェクトで説明しています。
アイテムウィジェットを完成する
アイテムウィジェットに購入ボタンを追加し、そのビジュアルを構成します。
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを完成する
VirtualItemWidgetスクリプトを開きます。- 購入ボタン用の変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
アイテムのリストを表示するページコントローラーを完成する
VirtualItemsPageスクリプトを開きます。OnAuthenticationSuccessメソッドで、認証トークンをToken.Instance変数に渡します。
XsollaAuth.Instance.SignInSDKメソッドによるユーザー認証の際に受け取ったJWT。- カスタムID(サーバーで生成したユーザーID)によりアプリケーションのバックエンドで受信するJWT。独自の認証システムを実装している場合は、このトークンを使用します。
- 仮想アイテム購入ボタンをクリックして処理するためのロジックを追加します:
OnItemsRequestSuccessメソッドで、ボタンクリックイベントを購読する。- ボタンがクリックされた後に呼び出される匿名メソッドを追加します。
- このメソッドで、
XsollaCatalog.Instance.PurchaseItemSDKメソッドを呼び出して注文を作成し、それに渡します:
projectIdパラメータでのプロジェクトIDitemSkuパラメータでのアイテム識別子- アイテム発注書の正常な形成を処理する
OnOrderCreateSuccessメソッド - エラーの
OnErrorコールバックメソッド
OnOrderCreateSuccessメソッドで、注文ステータスチェックプロセスを実装します。これをするには、XsollaOrders.Instance.CheckOrderStatusSDKメソッドを利用して以下へ渡します:projectIdパラメータでのプロジェクトIDorderIdパラメータでの決済詳細からの注文番号- 注文ステータス情報の正常な受信を処理するための匿名メソッド
- エラー処理のための匿名メソッド
- 注文状況情報の正常な受信を処理するメソッドで、注文の決済中に
OnPurchaseSuccessメソッドのコールバックを実装します(決済ステータスdoneまたはpaid)。 OnPurchaseSuccessメソッドで、成功した仮想アイテム購入の処理を実装します。
ページのスクリプトの例:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35 foreach (var storeItem in storeItems.items)
36 {
37 if (storeItem.virtual_prices.Length == 0)
38 continue;
39
40 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false).GetComponent<VirtualItemWidget>();
41
42 widget.NameText.text = storeItem.name;
43 widget.DescriptionText.text = storeItem.description;
44
45 var defaultPrice = storeItem.virtual_prices.First(x => x.is_default);
46 widget.PriceText.text = $"{defaultPrice.name}: {defaultPrice.amount}";
47
48 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
49
50 widget.BuyButton.onClick.AddListener(() =>
51 {
52 var price = storeItem.virtual_prices.First(x => x.is_default);
53 XsollaCatalog.Instance.PurchaseItemForVirtualCurrency(XsollaSettings.StoreProjectId, storeItem.sku, price.sku, OnOrderCreateSuccess, OnError);
54 });
55 }
56 }
57
58 private void OnOrderCreateSuccess(PurchaseData purchaseData)
59 {
60 XsollaOrders.Instance.CheckOrderStatus
61 (
62 XsollaSettings.StoreProjectId,
63 purchaseData.order_id,
64 status =>
65 {
66 if (status.status == "paid" || status.status == "done")
67 {
68 OnPurchaseSuccess();
69 }
70 },
71 error =>
72 {
73 OnError(error);
74 }
75 );
76 }
77
78
79 private void OnPurchaseSuccess()
80 {
81 UnityEngine.Debug.Log($"Purchase successful");
82 }
83
84 private void OnError(Error error)
85 {
86 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
87 }
88 }
89}
このチュートリアルでは、SDKメソッドを使って、アプリ内で仮想通貨の残高を表示する方法を紹介します。
例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。ゲーム内ストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
残高表示用ウィジェットの作成
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ウィジェットの背景画像
- 仮想通貨名
- 仮想通貨の数量
- 仮想通貨の画像
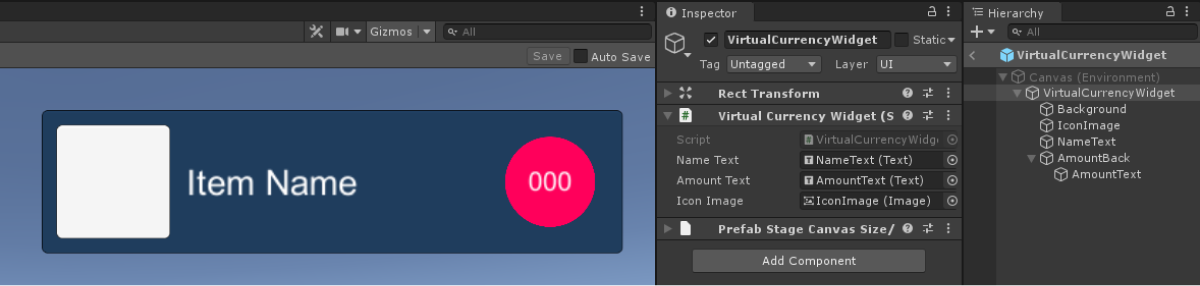
次の図は、ウィジェットの構造の一例です。

残高表示のためのウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
VirtualCurrencyWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text AmountText;
13
14 public Image IconImage;
15 }
16}
仮想通貨の一覧ページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- ウィジェットの表示エリア
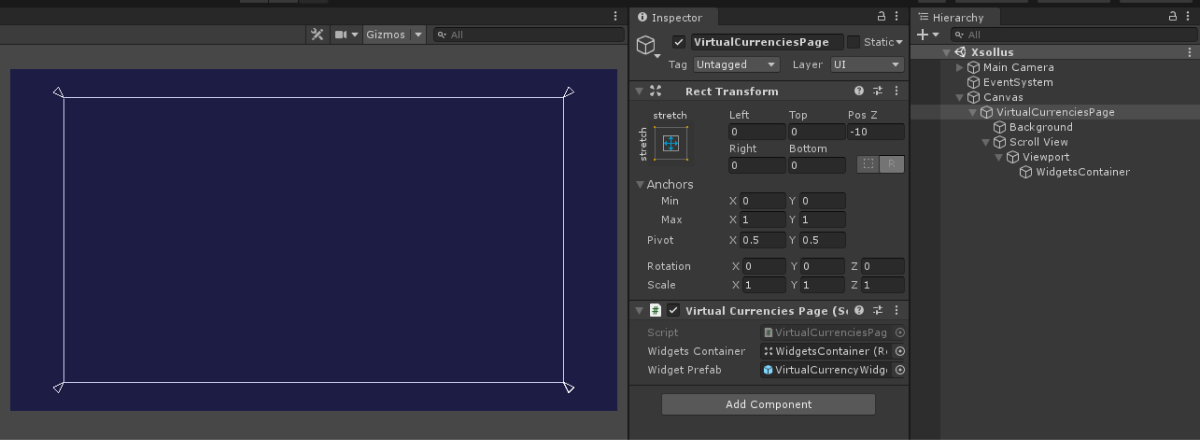
次の図は、ページ構成の一例です。

仮想通貨のリストを表示するページのコントローラを作成する
MonoBehaviourのベースクラスを継承したVirtualCurrenciesPageスクリプトを作成します。- 以下の変数を宣言します:
WidgetsContainer— ウィジェットのコンテナWidgetPrefab— 残高表示ウィジェットのプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックしてVirtualCurrenciesPageスクリプトを選択します。
Inspector パネルで変数を設定します。Startメソッドの中でXsollaAuth.Instance.SignInSDKメソッドを呼び出してパスすることでログインロジックを追加し、以下のことを渡します:usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- 仮想通貨のリストを取得するロジックを追加しました。そのためには、
OnAuthenticationSuccessメソッドの中で:- 認証トークンを
Token.Instance変数に渡します。
- 認証トークンを
XsollaAuth.Instance.SignInSDKメソッドによるユーザー認証の際に受け取ったJWT- カスタムID(サーバーで生成したユーザーID)によりアプリケーションのバックエンドで受信するJWT。独自の認証システムを実装している場合は、このトークンを使用します。
XsollaInventory.Instance.GetVirtualCurrencyBalanceSDKメソッドを呼び出し、以下を渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストを取得する操作を成功させるための
OnBalanceRequestSuccessメソッド - エラーの
OnErrorコールバックメソッド
- アイテムのリストを取得する操作を成功させるための
OnBalanceRequestSuccessメソッドで、受信したすべての仮想通貨ウィジェットを作成するためのロジックを追加します:- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
VirtualCurrencyWidgetコンポーネントをwidget変数にアタッチします。
- 以下のデータを残高ウィジェットに渡します。
- 仮想通貨名を持つ要素に
balanceItem.nameの変数値を渡します。 - 仮想通貨の数量を持つ要素に
balanceItem.amount.ToString()変数の値を渡します。 - アイテムの価格を表示するために、以下のロジックを実装します。仮想通貨の画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用し、それを渡します:- イメージURL。
- 無名のコールバック関数です。この関数では,受け取ったスプライトを仮想通貨の画像として設定します。
- 仮想通貨名を持つ要素に
ページコントローラースクリプトの例:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class VirtualCurrenciesPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19
20 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
21 }
22
23 private void OnAuthenticationSuccess(string token)
24 {
25 // After successful authentication starting the request for virtual currencies
26
27 Token.Instance = Token.Create(token);
28 XsollaInventory.Instance.GetVirtualCurrencyBalance(XsollaSettings.StoreProjectId, OnBalanceRequestSuccess, OnError);
29 }
30
31 private void OnBalanceRequestSuccess(VirtualCurrencyBalances balance)
32 {
33 // Iterating the virtual currencies list and assign values for appropriate ui elements
34
35 foreach (var balanceItem in balance.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualCurrencyWidget>();
39
40 widget.NameText.text = balanceItem.name;
41 widget.AmountText.text = balanceItem.amount.ToString();
42
43 ImageLoader.Instance.GetImageAsync(balanceItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
44 }
45 }
46
47 private void OnError(Error error)
48 {
49 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
50 }
51 }
52}
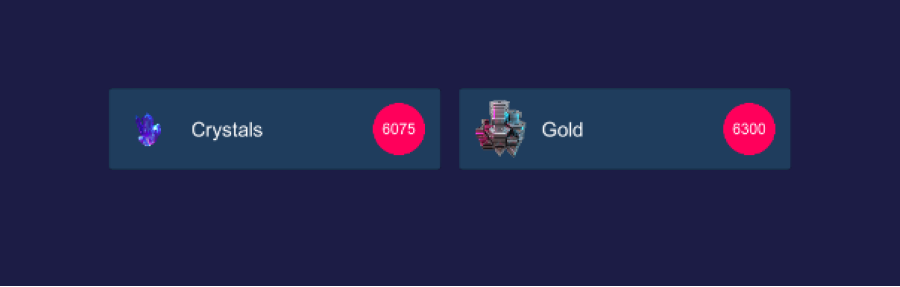
次の写真は、スクリプトの作業の結果です。

このチュートリアルでは、SDKのメソッドを使ってユーザーのインベントリにアイテムを表示する方法を紹介します。
例題の論理とインターフェースは、お客様のアプリケーションでの使用よりも複雑ではありません。イベントリの実装方法は、デモプロジェクトで紹介されています。
アイテムウィジェットを作成する
- 空のゲームオブジェクトを作成します。これを行うには、メインメニューに移動し、
GameObject > Create Empty を選択します。 - プレハブで作成したゲームオブジェクトを
Hierarchy パネルからProject パネルにドラッグして変換します。 - 作成したプレハブを選択し、
Inspector パネルで、Open Prefab をクリックします。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- アイテムの背景画像
- アイテム名
- アイテムの説明
- アイテムの量
- アイテムの画像
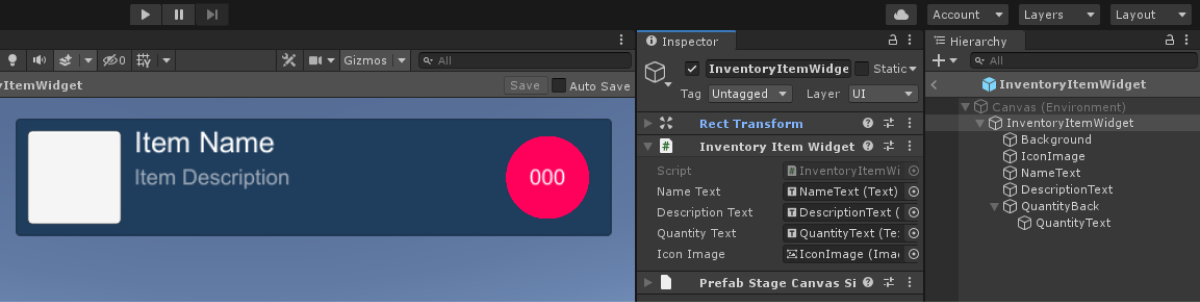
次の図は、ウィジェットの構造の一例です。

アイテムウィジェットスクリプトを作成する
- MonoBehaviourのベースクラスを継承した
InventoryItemWidgetスクリプトを作成します。 - アイテムウィジェットのインターフェイス要素のための変数を宣言し、
Inspector パネルでその値を設定します。
ウィジェットスクリプトの例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class InventoryItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text QuantityText;
15
16 public Image IconImage;
17 }
18}
インベントリを表示するページを作成する
- シーン上で、空のゲームオブジェクトを作成します。これを行うには、メインメニューで
GameObject > Create Empty を選択します。 - 以下のUI要素をプレハブの子オブジェクトとして追加し、そのビジュアルを設定します:
- ページの背景画像
- アイテムウィジェットの表示エリア
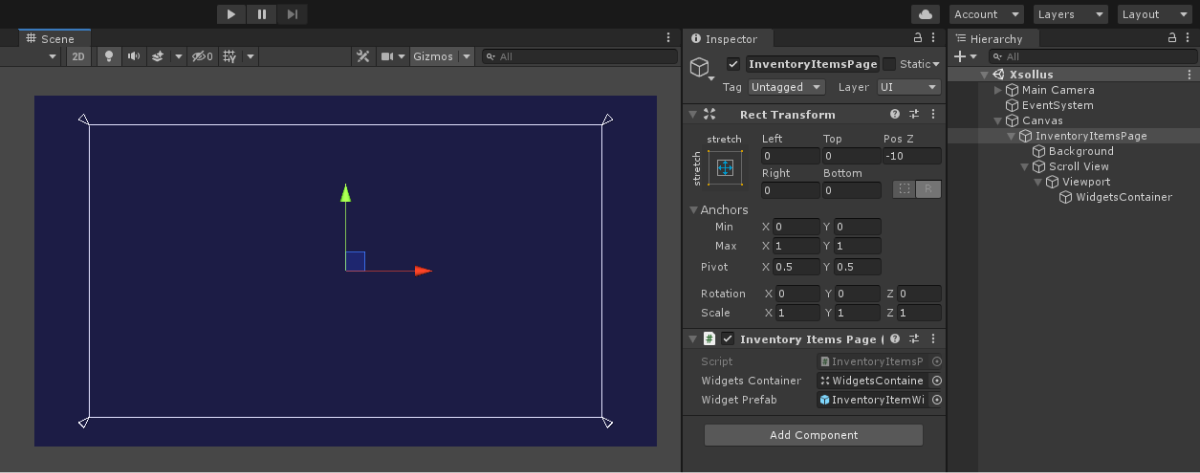
次の図は、ページ構成の一例です。

ページコントローラーを作成する
MonoBehaviourのベースクラスを継承したInventoryItemsPageスクリプトを作成します。- 以下の変数を宣言します:
WidgetsContainer— アイテムウィジェットのコンテナWidgetPrefab— アイテムウィジェットのプレハブ
- ページゲームオブジェクトにスクリプトをアタッチします:
Hierarchy パネルでオブジェクトを選択します。Inspector パネルで、Add Component をクリックしてInventoryItemsPageスクリプトを選択します。
Inspector パネルで変数を設定します。Startメソッドの中でXsollaAuth.Instance.SignInSDKメソッドを呼び出してパスすることでログインロジックを追加し、以下のことを渡します:usernameパラメータでのユーザー名またはメールアドレスpasswordパラメータでのユーザーパスワード
xsolla、パスワード:xsolla)。- アカウントを記憶するための
rememberUserパラメータのフラグ - ユーザーログインを成功させるための
OnAuthenticationSuccessコールバックメソッド - エラーの
OnErrorコールバックメソッド
- アカウントを記憶するための
- インベントリ内のアイテムのリストを取得するためのロジックを追加します。これを行うには、
OnAuthenticationSuccessメソッドの中で:- 認証トークンを
Token.Instance変数に渡します。
- 認証トークンを
XsollaAuth.Instance.SignInSDKメソッドによるユーザー認証の際に受け取ったJWT。- カスタムID(サーバーで生成したユーザーID)によりアプリケーションのバックエンドで受信するJWT。独自の認証システムを実装している場合は、このトークンを使用します。
XsollaInventory.Instance.GetInventoryItemsSDKメソッドを呼び出し、以下を渡します:projectIdパラメータでのプロジェクトID
- アイテムのリストを取得する操作を成功させるための
OnItemsRequestSuccess - エラーの
OnErrorコールバックメソッド
- アイテムのリストを取得する操作を成功させるための
OnItemsRequestSuccessメソッドで受信したアイテムごとに、ウィジェットを作成するロジックを追加します:InventoryItem.IsVirtualCurrencyメソッドを使用して、受け取ったアイテムが仮想通貨でないことを確認するチェック機能を追加します。
- アイテムウィジェットのプレハブをコンテナの子オブジェクトとしてインスタンス化します。
- 受信した
InventoryItemWidgetコンポーネントをwidget変数にアタッチします。
- 以下のデータをアイテムウィジェットに渡します:
- アイテム名を持つ要素に
inventoryItem.nameの変数値を渡します。 - アイテムの説明を持つ要素に
inventoryItem.descriptionの変数値を渡します。 - アイテムの数量を持つ要素に
inventoryItem.amount.ToString()を渡します。 - アイテムの画像を表示するには、
ImageLoader.Instance.GetImageAsyncユーティリティーメソッドを使用して、これを渡します:- イメージURL
- コールバックとしての無名関数です。この関数では,受信したスプライトをアイテム画像として追加します。
- アイテム名を持つ要素に
ページコントローラースクリプトの例:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class InventoryItemsPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11 public Transform WidgetsContainer;
12
13 public GameObject WidgetPrefab;
14
15 private void Start()
16 {
17 // Starting the authentication process
18 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
19 }
20
21 private void OnAuthenticationSuccess(string token)
22 {
23 // After successful authentication starting the request for virtual currencies
24 Token.Instance = Token.Create(token);
25 XsollaInventory.Instance.GetInventoryItems(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError);
26 }
27
28 private void OnItemsRequestSuccess(InventoryItems inventoryItems)
29 {
30 // Iterating the item list and assign values for appropriate ui elements
31
32 foreach (var inventoryItem in inventoryItems.items)
33 {
34 if (inventoryItem.IsVirtualCurrency())
35 continue;
36
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<InventoryItemWidget>();
39
40 widget.NameText.text = inventoryItem.name;
41 widget.DescriptionText.text = inventoryItem.description;
42 widget.QuantityText.text = inventoryItem.quantity.ToString();
43
44 ImageLoader.Instance.GetImageAsync(inventoryItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
45 }
46 }
47
48 private void OnError(Error error)
49 {
50 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
51 }
52 }
53}
次の写真は、スクリプトの作業の結果です。

お役立ちリンク
最終更新日: 2026年1月28日誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
