認証
OAuth 2.0では、長持ちするトークンの代わりに、短命のトークンを使用しています(リフレッシュトークン)。リフレッシュトークンを使用することで、ユーザーはユーザー名とパスワードを再入力することなく、長期間アプリケーションに滞在することができます。これにより、ユーザー認証データが危険にさらされるリスクがなくなります。
認証用にOAuth 2.0を設定するには:
- ユーザー名またはメールとパスワード経由
- ソーシャルネットワーク経由
- Steam経由
このオプションが有効になっている場合、ユーザー登録と認証は、FXsollaAuthToken構造で、更新トークンはRefreshTokenフィールドで指定されます。
OAuth 2.0認証を設定するには:
- パブリッシャーアカウントでログインプロジェクトのOAuth 2.0認証をセットアップします。
- UE4プロジェクトでプラグインをセットアップします。
パブリッシャーアカウントでログインプロジェクトのOAuth 2.0認証を設定する
- パブリッシャーアカウントに移動します。
- サイドメニューでログインをクリックします。
- ログインプロジェクトペインで構成するをクリックします。
- セキュリティブロックに移動してOAuth 2.0セクションを選択します。
- OAuth 2.0を追加するをクリックします。
- OAuth 2.0リダイレクトURIを指定して接続するをクリックします。
- クライアントIDをコピーして保存します。
Unreal Engineプロジェクトでプラグインを設定する
- Unreal EditorでUE4プロジェクトを開きます。
Settings > Project Settings > Plugins > Xsolla Login に移動します。Use OAuth 2.0 オプションを有効にします。Client ID フィールドで、パブリッシャーアカウントでOAuth 2.0を設定するときに受信したクライアントIDを指定します。
更新トークンを操作するために、Login & Account Systemプラグインには次のメソッドが実装されています:
RefreshToken— 有効期限が切れている場合は、トークンを更新します。ExchangeAuthenticationCodeToToken— ユーザーの認証コードを有効なJWTと交換します。
RegisterUser、GetSocialAuthenticationUrlおよびAuthenticateWithSessionTicketメソッドにあるStateパラメータは、OAuth 2.0認証時の追加のユーザ検証に使用されます。この引数は、CSRF攻撃の可能性を軽減するために使用されます。
以下のプラグインのみを使用する場合は、このハウツーを参考してください:
- Game Commerce
- Cross-Buy
Cross-Buyプラグインが2022年3月に非推奨となることが決定しました。引き続き使用することは可能ですが、新機能のアップデートや補完は行われません。Game Commerceプラグインへの切り替えを推奨します。エクソラ製品との連携に必要なクラスとメソッドがすべて含まれています。
本SDKは、お客様独自の認証システムと統合することができます。そのためには、カスタムID(サーバーで生成したユーザーID)によるユーザー識別を実装し、ゲーム内ストアの開設、決済、インベントリ管理などを行います。
独自の認証システムを使用する場合のエクソラサーバーとのインタラクションのフローは以下の通り:
- クライアントは、サーバーに認証リクエストを送信します。
- サーバーはユーザーを認証し、エクソラサーバーにユーザーJSONウェブトークン(JWT)を受け取るリクエストを送信し、カスタムIDを渡します。
- エクソラサーバーはユーザーJWTを返します。
- サーバーは、ユーザーJWTをクライアントに渡します。
- SDKメソッドでは、受け取ったユーザーJWTを認証トークンを代用として、ゲーム内ストアの開設、決済、インベントリ管理を行います。

エクソラ製品で独自の認証システムを使用するには:
- パブリッシャーアカウントでサーバーOAuth 2.0クライアントをセットアップします。
- サーバーJWTの取得を実装します。
- ユーザーJWTの取得を実装します。
- ユーザーJWTを使用して、ゲーム内ストア、購入、インベントリを操作するロジックを実装します。
サーバーOAuth 2.0クライアントをセットアップする
- パブリッシャーアカウントでプロジェクトを開き、ログインセクションに移動します。
- ログインプロジェクトのパネルでの構成するをクリックします。
- セキュリティブロックに移動してOAuth 2.0セクションに移動します。
- OAuth 2.0を追加するをクリックします。
- OAuth 2.0のリダイレクトURIを指定します。
- 機密(サーバ間接続に推奨)チェックボックスを入ります。
- 接続をクリックします。
- クライアントIDと秘密鍵をコピーして保存してください。
サーバーJWTを取得する
アプリケーションのバックエンドで、JWTを生成するAPIコールを使用してサーバーJWTを取得するメソッドを実装します。リクエストには、以下のパラメータを含める必要があります:
grant_typeはJWTタイプで、client_credentialsの値を渡します。client_secretは、サーバーOAuth 2.0クライアントをセットアップする際に受け取る秘密鍵です。client_idは、サーバーOAuth 2.0クライアントをセットアップする時に受け取ったクライアントIDです。
ユーザーJWTを取得する
アプリケーションのバックエンドで、custom IDによる認証APIコールを使用してユーザーJWTを取得するメソッドを実装します。リクエストはX-Server-Authorization: <server_JWT>ヘッダーを含まなければなりません。ここで、<server_JWT>は前のステップで取得したサーバーJWTです。
ユーザーJWTを使用する
SDKメソッドを使用して、ゲーム内ストアの開設、決済、インベントリ管理を行います。SDKメソッドを使用している際に、認証トークンの代わりにユーザーJWTを渡します。
以下のチュートリアルでは、トークンの使用例を紹介しています:
期限切れ後に新しいユーザーJWTを受け取るためのロジックを実装します。ユーザーがアプリケーションに再度ログインする必要がないように、バックグランドモードで新しいトークンを取得することをお勧めします。
ネイティブ認証では、ソーシャルネットワークのアカウントを使用するインストール済みのアプリケーションを介して、プレイヤーがアプリケーションにログインすることができます。現在、SDKでは、以下のソーシャルネットワークを経由したネイティブ認証が実装されています:
- UE4用の場合、Game Commerceプラグインバージョン0.5.7以降
- UE4用の場合、Login & Account Systemプラグインバージョン0.3.0以降
- UE4用の場合、Cross-Buyプラグインバージョン0.3.0以降
ネイティブ認証を構成するには:
- エクソーラ側でソーシャルネットワークによる認証を設定します:
- FacebookとGoogleの場合は、アドミンページでソーシャルコネクションを設定します。
- WeChatとQQの場合は、カスタマーサクセスマネージャーまでお問い合わせるか、csm@xsolla.comcsm@xsolla.comに電子メールを送信してください。
- Unreal EngineプロジェクトのSDKを設定します。
- アプリケーション側で認証ロジックを実装します。
Facebook開発者アカウントでアプリケーションページをセットアップする
- Facebook開発者アカウントのプロジェクト設定に移動します。
- 設定>基本に移動します。
- プラットフォームを追加するをクリックし、Androidを選択します。
- 、Google Playパッケージ名フィールドでのAndroidアプリケーションのパッケージ名を指定します。
- クラス名フィールド(デフォルト値は
com.epicgames.ue4.GameActivity)でのアクティビティの完全修飾クラス名を指定します。 - キーハッシュフィールドでハッシュキーを生成して指定します。
- 変更を保存するをクリックします。
さらにネイティブ認証の設定を行うには、設定 > 基本セクションのプロジェクト設定にあるアプリIDとアプリシークレットが必要です。
Google API Consoleでプロジェクトをセットアップする
- Google API Consoleに移動します。
- 新しいプロジェクトをクリックします。
- プロジェクト名と場所を指定して保存するをクリックします。
- 作成したプロジェクトに移動してサイドメニューでのOAuth同意画面をクリックします。
- 外部オプションを選択して作成するをクリックします。
- 必要なパラメータを指定して、保存をクリックします。サイドメニューで
- 資格情報をクリックします。
- Androidアプリ用のOAuth 2.0クライアントを作成します:
- 資格情報を作成するをクリックして、OAuthクライアントIDを選択します。
- アプリケーションタイプフィールドでAndroidを指定します。
- 名称を指定します。
- パッケージ名フィールドであなたのAndroidアプリケーションのパッケージ名を指定します。
- SHA-keyを取得します。
- SHA-1証明書のフィンガープリントフィールドで前の手順で生成されたSHAキーを指定します。
- 作成するをクリックします。
- OKをクリックします。
- Webアプリケーション用のOAuth 2.0クライアントを作成します:
- 資格情報を作成するをクリックして、OAuthクライアントIDを選択します。
- アプリケーションタイプフィールドでウェブアプリケーションを指定します。
- 名称を指定します。
- 許可されたリダイレクトURIセクションでURIを追加するをクリックして、
https://login.xsolla.com/api/social/oauth2/callbackURIを指定します。 - 作成するクリックします。
- OKクリックします。
さらにネイティブ認証の設定を行うには、ウェブアプリケーションのクライアントIDの設定にあるクライアントIDとクライアントシークレットが必要です。
エクソーラパブリッシャーアカウントでログインプロジェクトのソーシャルコネクションを設定します
- パブリッシャーアカウントでプロジェクトを開きます。
- サイドメニューのログインをクリックし、ログインプロジェクト > ログインプロジェクト > ソーシャル接続に移動します。
- Facebook経由で認証を設定するには:
- Facebookパネルで編集するをクリックしてステータスを切断済みを変更します。
- アプリケーションIDフィールドでのFacebook開発者アカウントからアプリIDを指定します。
- アプリケーションシークレットフィールドでのFacebook開発者アカウントからアプリシークレットを指定します。
- 接続するをクリックします。
- Google経由で認証を設定するには:
- Googleパネルで編集するをクリックしてステータスを切断済みを変更します。
- アプリケーションIDフィールドでのGoogle API ConsoleからクライアントIDを指定します。
- アプリケーションシークレットフィールドでのGoogle API Consoleからクライアントシークレットを指定します。
- 接続するをクリックします。
Unreal EngineプロジェクトのSDKをセットアップする
- UE4プロジェクトに移動します。
Settings > Project Settings > Plugins > Xsolla Login > Xsolla Login Android に移動します。Allow Native Auth ボックスをチェックいれます。Facebook App Id フィールドでFacebook開発者からアプリIDを指定します。Google App Id フィールドでGoogle API ConsoleからウェブアプリケーションのクライアントIDを指定します。
ネイティブ認証では、プレイヤーはインストールされているSteamクライアント経由であなたのアプリケーションに入ることができます。Steam経由のネイティブ認証を設定した後、Steam経由の決済をアプリケーションに追加することもできます。
ネイティブ認証を設定するには:
- パブリッシャーアカウントでStreamを介してサイレント認証をセットアップします。
- UE4プロジェクトを構成します。
- イベントの処理を構成します。
- Steamを介して認証を確認します。
Unreal Engineプロジェクトを構成する
- UE4プロジェクトの
Configカタログに移動します。 DefaultEngine.iniファイルに下のラインを追加して、SteamDevAppIdパラメータにアプリIDを指定します。
1[/Script/Engine.GameEngine]
2+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
3
4[OnlineSubsystem]
5DefaultPlatformService=Steam
6
7[OnlineSubsystemSteam]
8bEnabled=true
9SteamDevAppId=480
10
11[/Script/OnlineSubsystemSteam.SteamNetDriver]
12NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
- Unreal Editorでプロジェクトを開きます。
Settings > Plugins > Online Platform に移動します。Online Subsystem Steam モジュールで、Enabled ボックスをチェックして、Restart Now ボタンをクリックして設定を保存し、Unreal Editorをリロードします。
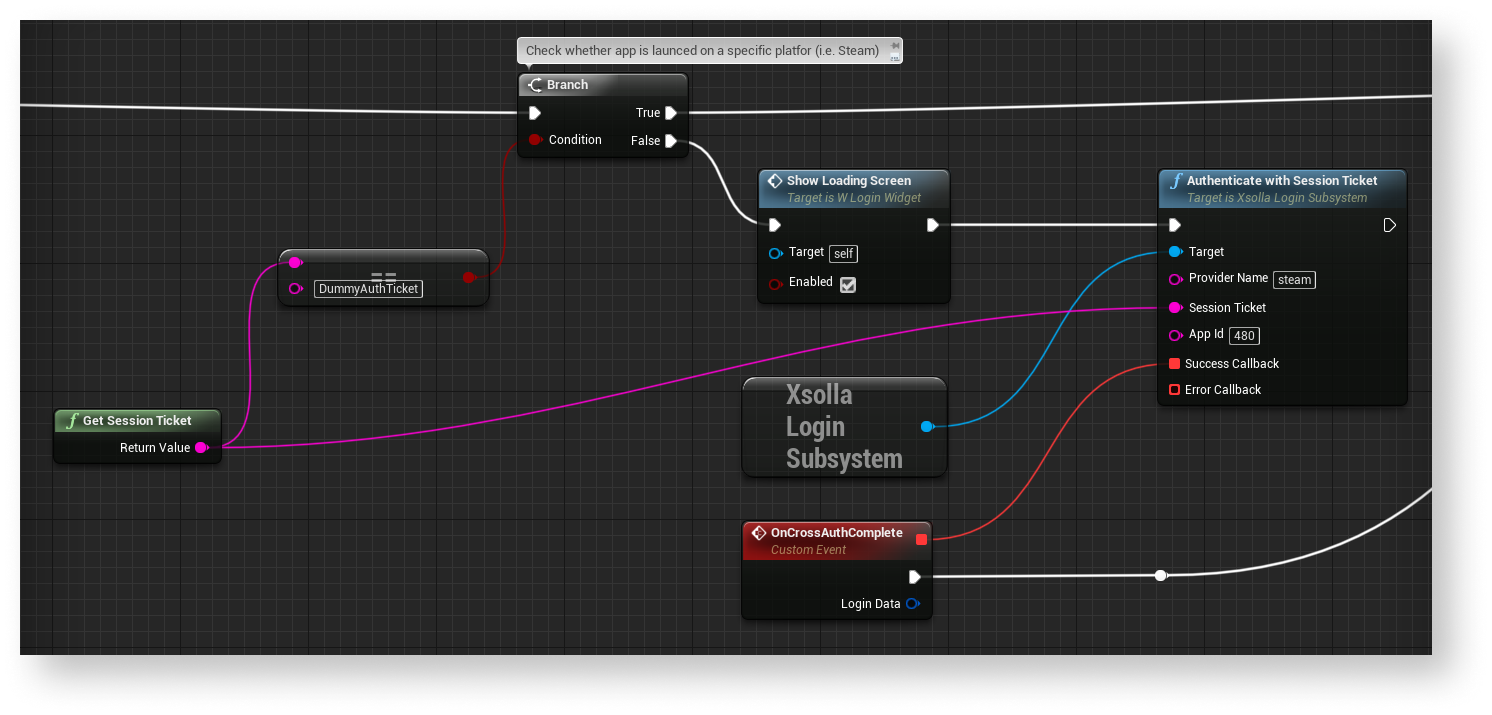
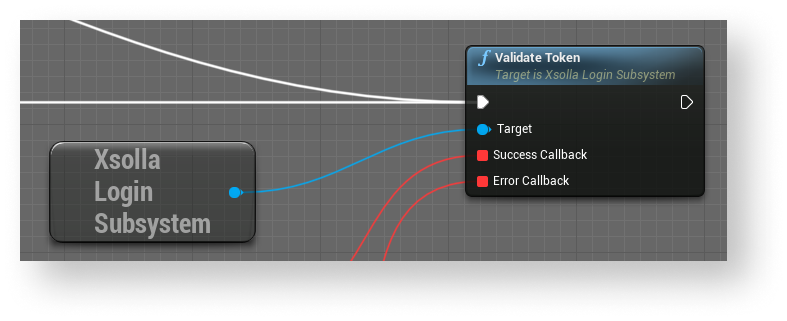
イベントの処理を構成する
- 以下のイメージは、プロジェクトにノードを追加する方法を示しています:

- Steam経由でユーザーを認証するには、
GetSessionTicketメソッドを介してsession ticket>を取得する必要があります。AuthenticateWithSessionTicketメソッドを呼び出す際に受信した値を渡します。その結果、APIを呼び出すときに使用されるトークンを取得します。- 追加のトークン検証のために、
ValidateTokenメソッドコールバックを追加します(任意)。

Steam経由での認証を確認する
- スタンドアロンプラットフォーム用のUE4プロジェクトのビルドを作成します。
- Steamを起動してログインします。
- アプリケーションを起動します。すべてが正しければ、Steamポップアップウィンドウが表示されます。
トークンの無効化により、アプリケーション内のユーザー認証データのセキュリティを向上させることができます。このオプションを有効にすると、ユーザーが認証を行うたびに無効になる古いトークンが新しいトークンに置き換わります。
SDKを利用する場合、with_logoutパラメータの値が1の場合、
UE4プロジェクトでトークンの無効化を有効にするには:
Settings > Project Settings > Plugins > Xsolla Login に移動します。Invalidate Existing Sessions オプションを有効にします。
エクソラランチャーを使用して、アプリケーションをユーザーに配信したり、更新したりすることができます。ランチャーには認証ツールが組み込まれています。ユーザー名とパスワードを再入力する必要がないように、ランチャーを介してアプリケーションの認証を設定します。
SDKとランチャーを連携するためにセットアップする
- パブリッシャーアカウントでランチャーをセットアップします。
config.jsonファイルで、以下のオブジェクトの値を変更するだけで十分です:launcher_project_id— パブリッシャーアカウント > ランチャー > 一般設定 > 一般情報にあるランチャーIDを指定します。login_project_id— パブリッシャーアカウント > ランチャー > 一般設定 > 認証にあるログインIDを指定します
- あなたのアプリケーションのランチャー認証ロジックを実装します。
- ランチャーインストールファイルとビルドアーカイブを生成します。
- アプリケーションのビルドを作成します。
- アプリケーションのビルドをエクソラアップデートサーバーにアップロードします。
ランチャー経由での認証ロジックを実装する
ランチャーによるアプリケーションでの認証の流れは以下の通り:
- ユーザーはランチャーで認証されています。
- ユーザーはアプリケーションをインストールして実行します。
- ランチャーは、アプリケーションを実行し、コマンドラインでユーザーのパラメータを渡します。認証トークンは、
xsolla-login-tokenパラメータで渡されます。 - アプリケーションは、コマンドラインパラメーターを処理し、トークンを取得します。
- アプリケーションは受信したトークンを検証します。
- アプリケーションは、認証ページを表示することなく、自動的にユーザーを認証します。
このロジックの実装例は、デモプロジェクトのW_LoginDemoブループリントにあります。

アプリケーションのビルドを作成する
- UE4プロジェクトに移動します。
Content Browser で、トークンが処理されているユーザ認証マップを開きます。- メインメニューで
Edit > Project Settings に移動します。 Project> Maps & Modes に移動し、Game Default Map フィールドで、以前に開いた認証マップを選択します。
Plugins > Xsolla Login に移動します。Project ID フィールドで、パブリッシャーアカウント > プロジェクト設定 > プロジェクトIDにあるプロジェクトIDを指定します。Login ID フィールドで、パブリッシャーアカウント > ランチャー > 一般設定 > 認証にあるログインIDを指定します。File > Package Project > Windows (64 bit) に移動し、またはメインメニューでのFile > Package Project > Mac に移動するのはビルドを作成するプラットフォームに依存します。- ポップアップウィンドウで、完成したビルドが置かれるディレクトリへのパスを指定します。
デバイスID認証は、ユーザーが登録データを入力することなく、モバイルデバイスでアプリケーションを使い始めることを可能にします。ユーザーが初めてデバイスIDを使ってアプリケーションにログインすると、新しいアカウントが自動的に作成され、ユーザー名やメールアドレスなどを入力する必要がありません。
デバイスIDを使用すると、バックグラウンドモードで1台または複数のモバイルデバイスにユーザー認証を実装することができます。この機能を利用するには、ユーザーはデバイスIDを既存のアカウントにリンクさせる必要があります。
本SDKは、AndroidおよびiOSのモバイルデバイスのIDによる認証に対応しています。
デバイスIDを取得する
デバイスIDは、プラットフォームによって生成され、モバイルデバイスにインストールされたアプリケーションが利用できます。SDKはプラットフォームのAPIを使ってIDの値を取得し、この値を使ってXsolla APIを使って様々な機能を実行します。
iOSデバイスIDは、UIDevice.identifierForVendorプロパティで渡されます。AndroidのデバイスIDは、android.provider.Settings.Secure.ANDROID_ID定数で渡されます。IDの決定には、UE4デバイスIDを取得するメソッドが使用されます。
SDKメソッド
本SDKは以下の機能のメソッドを実装しています:
認証
| SDKメソッドの名称 | 説明 |
|---|---|
AuthenticateViaDeviceId | 現在のデバイスIDを使って、ユーザーをアプリケーションに認証します。 |
アカウントアップグレード
| SDKメソッドの名称 | 説明 |
|---|---|
LinkEmailAndPassword | 現在のアカウントに、認証に使用できるユーザー名、メールアドレス、パスワードを追加します。 |
LinkSocialNetworkToUserAccount | 認証に使用できるソーシャルネットワークを現在のアカウントにリンクします。 |
デバイス管理
| SDKメソッドの名称 | 説明 |
|---|---|
UpdateUsersDevices | 現在のユーザーアカウントにリンクされているデバイスのリストを返します。 |
LinkDeviceToAccount | 指定されたデバイスを現在のユーザーアカウントにリンクします。 |
UnlinkDeviceFromAccount | 指定されたデバイスを現在のユーザーアカウントからリンク解除します。 |
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
