追加の機能
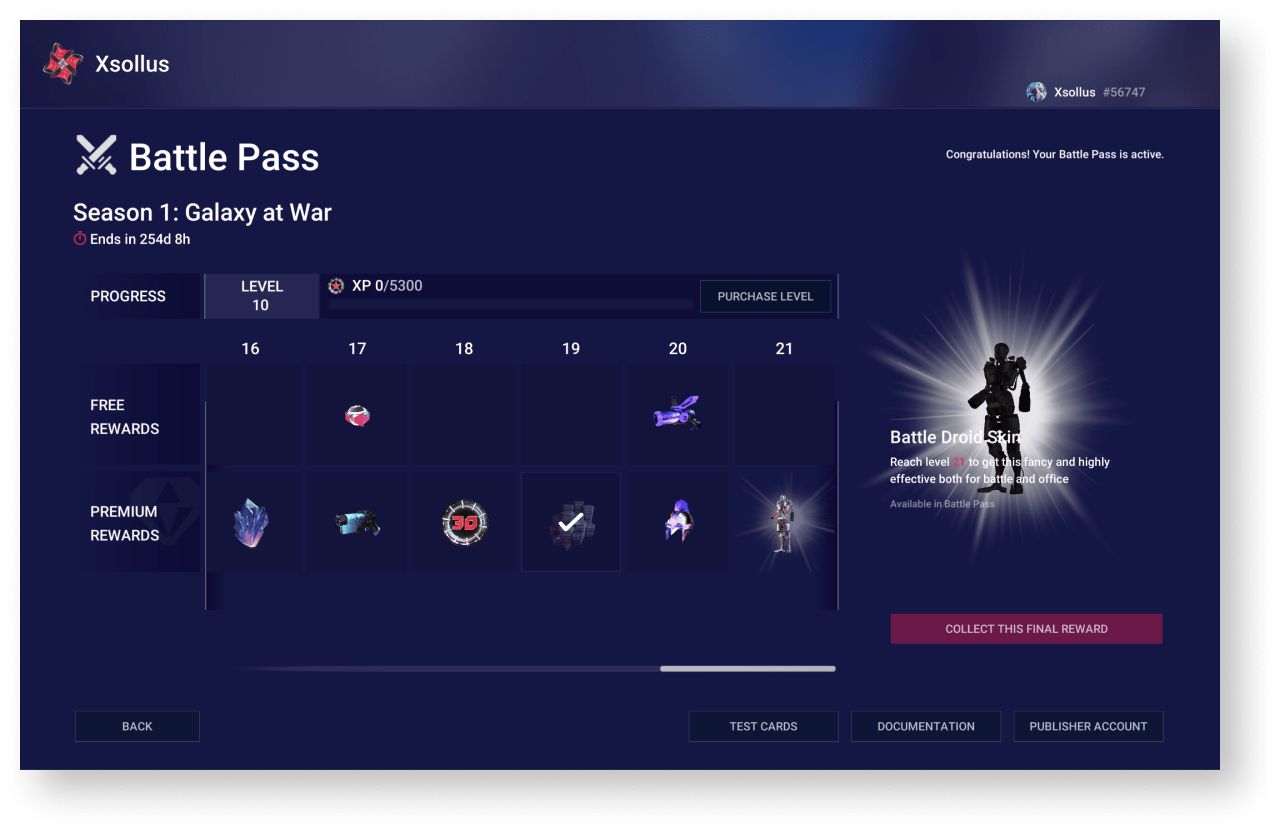
バトルパスでは、期間中にクエストをクリアしたり、アクティブにプレイしたりすることで特典が得られ、プレイヤーのエンゲージメントを高めることができます。
限定特典付きの無料バトルパスをご用意しております。最終特典も無料パスには含まれていません。
さらに、プレイヤーは最終的なものを含むすべての特典を含むプレミアムパスを購入することができます。
バトルパスの進捗状況はレベルごとに分かれています。新しいレベルのロックを解除し、バトルパスの有効期限が切れる前に最後の特典を開ける時間を確保するには、プレイヤーは必要な経験値を得るか、レベルを購入する必要があります。
デモプロジェクトでは、エクソラ製品を使ってバトルパスを実装した例を紹介しています。バトルパスを試すには:
Xsollus デモマップを起動します。- デモユーザーとしてログインするか、新規ユーザーを作成します。
- サイドメニューで
Battle pass をクリックします。


バトルパスをプロジェクトに適合させるには:
- プロジェクトにバトルパスのロジックを追加します。
- リワードクーポンのセットを作成します。
- バトルパスの設定を作成します。
- バトルパスアイテムを作成します。
- レベルアップアイテムを作成します。
プロジェクトにバトルパスロジックを追加する
バトルパスロジックを追加するには:
- すべての依存関係の
BP_BattlepassPanelとBP_StoreDemoブループリントをプロジェクトにコピーします。 - インターフェイスを変更(任意)します。
- 情報ロジックの保存を修正します。
報酬クーポンのセットを作成する
特典には、仮想アイテムや仮想通貨パッケージがあります。
現在のソリューションでは、クーポンの利用によってプレイヤーに特典が与えられます。クーポンセットを作成するには:
- パブリッシャーアカウントのプロジェクトに移動します。
- プレイヤーへの特典のために仮想アイテムや仮想通貨パックを作成します。
- それぞれの特典について、以下の推奨事項に基づいてクーポン付きキャンペーンを設定します:
- バトルパスでのクーポン利用の予定量として、ユーザー1人あたりの利用回数を指定します。1つのクーポンをバトルパスの一部として複数回利用することができます(例:バトルパスのレベルが異なる場合、プレミアム版と無料版の場合)。
- キャンペーンはバトルパスと同じ期間に有効である必要があります。
バトルパスの構成を構築するには、事前に特典のリストを作成し、各特典について以下の点を示すことをお勧めします:
- クーポンコード
- 仮想アイテムまたは仮想通貨パッケージSKU
- 特典がバトルパスの特定のレベルに属するかどうか
- 特典が無料版またはプレミアム版に属するかどうか
バトルパスの構成を作成する
バトルパスの設定は、次の内容がJSONファイル含む:
- バトルパスの名前
- バトルパスの有効期限
- 無料版とプレミアム版の特典を示すレベルの構造
JSONファイルの構造:
| パラメータ | 種類 | 説明文 |
|---|---|---|
Name | string | バトルパスの名称です。バトルパスアイテムの名称と一致する必要があります。 |
ExpiryDate | string | バトルパスの有効期限。 |
Levels | array | バトルパスのレベル構造。 |
Levels.Tier | integer | レベルの数です。 |
Levels.Experience | integer | 次のレベルに到達するための経験値です。 |
Levels.FreeItem | object | 無料版バトルパスの特典情報です。nullにすることができます。 |
Levels.FreeItem.Sku | string | 仮想アイテムや仮想通貨のパッケージのSKUです。特典の画像とその情報をユーザーに表示するために使用されます。 仮想通貨パッケージの場合、パッケージのSKUと仮想通貨のSKUの両方を使用することができます。 |
Levels.FreeItem.Quantity | integer | 特典の数です。 |
Levels.FreeItem.Promocode | string | 特典のクーポンコードです。 |
Levels.PremiumItem | object | プレミアム版バトルパスの特典情報です。nullにすることができます。 |
Levels.PremiumItem.Sku | string | 仮想アイテムや仮想通貨のパッケージのSKUです。特典の画像とその情報をユーザーに表示するために使用されます。 仮想通貨パッケージの場合、パッケージのSKUと仮想通貨のSKUの両方を使用することができます。 |
Levels.PremiumItem.Quantity | integer | 特典の数です。 |
Levels.PremiumItem.Promocode | string | 特典のクーポンコードです。 |
バトルパスの設定例:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
バトルパスアイテムを作成する
バトルパスアイテムは、バトルパスの設定を格納するコンテナであり、プレイヤーのプレミアムステータス(プレミアム版を購入しているかどうか)を判断するために使用されます。
バトルパスアイテムを作成するには:
- パブリッシャーアカウントでのプロジェクトに移動します。
#BATTLEPASS# という名前の仮想アイテムグループを作成します。
- 以下のパラメータで仮想アイテムを作成します:
- アイテム名 — 設定で指定されたバトルパスの名前。
- SKU — バトルパスのID。設定で指定したバトルパスの名前を使用することをお勧めします。
- アイテムプロパティ — 消耗アイテムまたは非消耗アイテム。
- 価格 — バトルパスのプレミアムバージョンの価格。仮想通貨や実際通貨で設定されています。
- グループ —
#BATTLEPASS# 。
- グループ —
- 作成した仮想アイテムにバトルパスを追加するには:
Get virtual item APIコールを使用して、アイテムの現在の説明をJSON形式で取得します。- オンラインサービスまたは
JSON.stringify() メソッドを使用して、バトルパス設定を文字列に変換します。 - アイテムの説明で、
long_descriptionパラメータのenオブジェクトに結果の文字列を指定します。 Update virtual item APIコールを使用して、リクエストボディに更新されたアイテムの説明を指定して、アイテムを修正します。
バトルパスのアイテム説明の例:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
レベルアップアイテムを作成する
現在のバトルパスソリューションでは、プレイヤーはリ実際または仮想通貨でレベルを購入することができます。レベルの価格は常に同じです。プレイヤーが現在のレベル内で得た経験値は、次のレベルに引き継がれます。
レベルアップアイテムを作成するには:
- パブリッシャーアカウントでのプロジェクトに移動します。
- 次のパラメータで仮想アイテムを作成します:
- アイテム名 —
<battlepassname>_levelup_util 形式のレベルアップアイテムの名前で、そこで<battlepassname> は構成で指定されたバトルパス名。 - SKU — 設定で指定されたバトルパスの名前を使用することをお勧めします。
- アイテムプロパティ — 消耗アイテムまたは非消耗アイテム。
- 価格 — 1つレベルの価格。仮想通貨や実際通貨で設定されています。
- アイテム名 —
- グループ —
#BATTLEPASS# 。
- グループ —
現在のバトルパスソリューションの詳細
バトルパス表示のロジック
ロジックにより、このアプリケーションでは、1つのバトルパスのみが表示されます:
- すべてのバトルパスが期限切れの場合、アプリケーションは最後に期限切れになったバトルパスを表示します。
- すべてのバトルパスの有効期限が切れている場合、アプリケーションは最後に有効期限が切れたバトルパスを表示します。
例1
現在の日付:2021年03月04日。
バトルパスの有効期限:2021年03月01日、2021年04月01日、2021年05月01日。
このアプリケーションでは、有効期限が2021年04月01日のバトルパスが表示されます。
例2
現在の日付:2021年03月04日。
バトルパスの有効期限:2021年02月01日、2021年03月01日。
このアプリケーションでは、有効期限が2021年03月01日のバトルパスが表示されます。
情報ロジックの保存
現在のソリューションでは、バトルパスでのプレイヤーのの進捗状況に関するすべての情報(レベル、経験値、受け取った特典など)は、ユーザーが編集可能な属性に保存されます。デモの一環として、
必要な属性が見つからない場合は、自動的に新しい属性が作成されます。システムが、現在のバトルパスではない属性を見つけた場合、それらの属性は自動的に削除されます。
プレイヤーのプレミアム状態を判断するには、プレイヤーのインベントリにバトルパスというアイテムがあるかどうかを確認します。
このSDKには、UIビルダーが含まれています。UIビルダーでは、アプリケーションのUIの視覚を設定することができます。
UIを変更するには、UI要素の視覚に影響を与えるグローバル設定(色、テクスチャ、フォント)を編集します。これらのプロパティは、テーマとしてまとめられます。
同じタイプのUI要素を入れ替えるには、作成したUI要素のコンテナであるウィジェットラッパーを使用します。
UIビルダーには、2つの独立した部分が含まれています:
- テーマは視覚の操作を担当します。
- ウィジェットマネージャーはウィジェットの操作を担当し、UIのすべての部分を置き換えることができます。
テーマを操作する
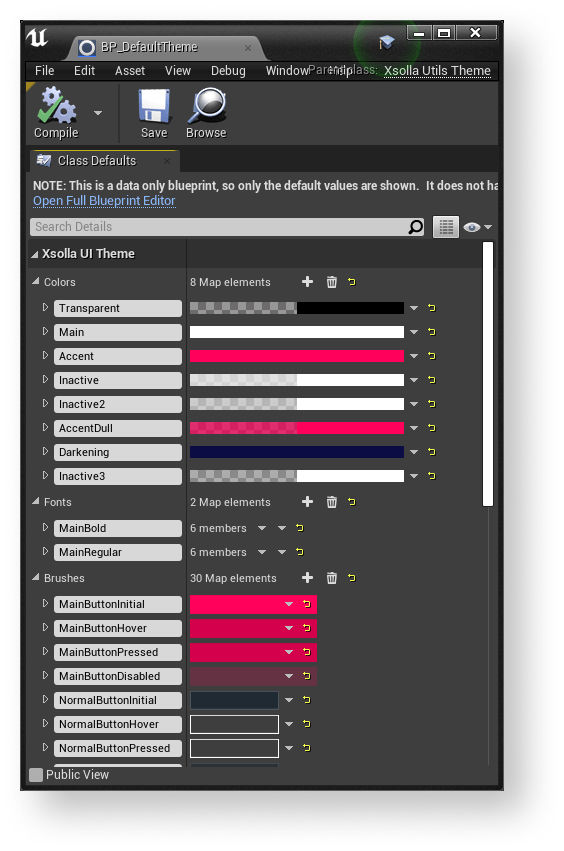
テーマは、XsollaUtilsThemeタイプのアセットです。UI要素で使用される色、フォント、テクスチャのリストが含まれています。すべてのリストは、キーと値のペアのセットで、キーはテーマパラメータの一意の名前、それで値は対応する色、フォント、またはテクスチャです。

- UIのテーマを設定するには、
Interface Theme フィールドでそれを選択します。 - 選択したテーマを編集するには、
Interface Theme フィールドの近くにある🔎 アイコンをクリックします。
- 新しいテーマを作成するには、
Interface Theme フィルドの近くにある+アイコンをクリックします。 - 選択したテーマを削除するには、
Interface Theme フィルドの近くにある×アイコンをクリックします。
UI要素をテーマに接続する
UI要素をテーマに接続するには:
- UI要素ウィジェットのブループリントで、次の方法でテーマにアクセスします:
GetCurrentTheme— プラグイン設定で指定された現在のテーマを返します。GetTheme—ThemeClassパラメータで指定された名前でテーマを返します。
- 以下のメソッドを使用して、テーマのパラメータ名を渡すことで、テーマから確定したパラメータの値を取得します:
GetColor— 色の値を取得します。GetFont— フォントを取得します。GetBrush— テクスチャを取得します。
デモプロジェクトでは、テーマをサポートするすべてのウィジェットは、テーマパラメータ名を持つStringタイプのパラメータのセットを持っています。これらのパラメーターは、UI要素の視覚を設定するために使用されます。
テーマをサポートするウィジェットの例を見つけるには、
ウィジェットマネージャーを使用する
ウィジェットマネージャーは、同じ種類のUI要素のビジュアルや動作を変更して、自動的に置き換えることができる仕組みです。
ウィジェットマネージャーに対応したUIを作成するには、以下の条件を満たす必要があります:
- 指定されたUI要素の統一されたインターフェースを持つウィジェットを作成します。
- ウィジェットライブラリのUI要素ウィジェットのタイプ名を定義します。
- UI要素のウィジェットタイプをラッパーに渡します。ラッパーは、UI要素を作成するためのコンテナーです。ウィジェットタイプの名前は,ライブラリの名前と同じでなければなりません。
- UIを作成する際には、ウィジェットではなくラッパーを使用します。
ウィジェットラッパー
コンテナ内のラッパーで,ページ内のラッパーが占める領域に必要なウィジェットを作成するもの。
UIの作成時にウィジェットラッパーを使用することで、UI全体の中でUI要素を自動的に変更することができます。これを行うには、ラッパーのウィジェットを変更します。UIプリミティブを使用する標準的なフローでは,このシナリオではすべてのウィジェットを手動で置き換えることを提案しています。
ウィジェットのタイプに応じて以下のようなラッパーがあります:
W_ButtonWrapper— ボタン用W_InputWrapper— 入力フィールド用W_TextWrapper— テキスト用W_RichTextWrapper— リッチテキスト用W_ImageWrapper— 画像用W_CheckBoxWrapper— ボックス用
ウィジェットラッパーのブループリントは、
ラッパーは,ウィジェットマネージャのメソッドを使用してウィジェットを操作します。
ウィジェットインターフェース
UIプリミティブが通常のウィジェットと同じようにウィジェットラッパーと相互作用するようにするために、ラッパーは統一されたインターフェイスを使用します。
ウィジェットのタイプに応じて以下のようなラッパーがあります:
BPI_PrimitivesButton— ボタン用BPI_PrimitivesInput— 入力フィールド用BPI_PrimitivesText— テキスト用BPI_PrimitivesRichText— リッチテキスト用BPI_PrimitivesImage— 画像用BPI_PrimitivesCheckbox— ボックス用
UI要素ウィジェットのインターフェースは、
ウィジェットのインターフェースは、
ウィジェットライブラリ
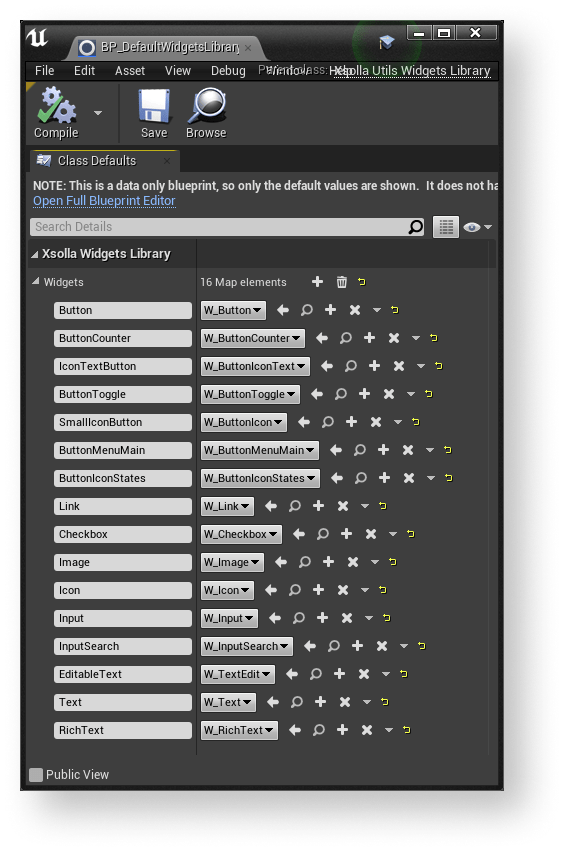
ウィジェットライブラリは、XsollaUtilsWidgetsLibraryタイプのアセットで、キーと値のペアの形式でウィジェットクラスのリストを含んでいます。キーにはウィジェットタイプの名前が含まれ、値にはこのキーを使用して対応するラッパーによって作成されるウィジェットクラスが含まれます。
ウィジェットライブラリは,ラッパーとウィジェットクラスをつなぐコネクタとして機能します。
BP_DefaultWidgetLibraryのデフォルトウィジェットライブラリはSDKに含まれています。このライブラリには、デモプロジェクトのUI要素のリストが含まれています。

- 現在のウィジェットライブラリをインストールするには、
Widgets Library フィールドでそれを選択します。 - 選択したウィジェットライブラリを編集するには、
Widgets Library フィルドの近くにある🔎 アイコンをクリックします。
- 新しいウィジェットライブラリを作成するには、
Widgets Library フィルドの近くにある+アイコンをクリックします。 - 選択したウィジェットライブラリを削除するには、
Widgets Library フィルドの近くにある×アイコンをクリックします。
ラッパーブループリントで次のメソッドを使用して、ウィジェットライブラリにアクセスします:
GetCurrentWidgetsLibrary— プラグイン設定で指定された現在のウィジェットライブラリを返します。GetWidgetsLibrary—WidgetLibraryClassパラメータで指定された名前で指定されたウィジェットライブラリを返します。
ラッパーブループリントのGetWidgetメソッドを利用して、ライブラリからウィジェットタイプを取得します。
ウィジェットマネージャーのメソッド
次のメソッドは、ウィジェットと対話するためにラッパーによって使用されます。テーマをサポートする独自のラッパーやウィジェットを作成するときに使用します。
ボタンを使用するメソッド
| メソッド名 | 説明 |
|---|---|
SetButtonEnabled | キーボード、マウス、タイマーイベントなどにボタンが反応するかどうかを定義するボタンの状態を設定します。 |
IsButtonEnabled | ボタンがキーボード、マウス、タイマーイベントなどに反応するかどうかを定義するボタンの状態を返します。 |
GetWidget | ウィジェットを含むUIプリミティブのリストを返します。ボタンクリックイベントのサブスクライブに使用されます。 |
ConstructButton | ボタンウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
SetExtraData | ボタンの追加データのリストを設定します。すべてのウィジェットは、受信したデータを処理し、それを実証し、内部ロジックに従って使用します。例えば、追加データのセットを使って、ドロップダウンメニューを持つボタンに、ドロップダウンメニューの要素のリストを渡すことができます。 |
SetIconData | ボタンに表示するアイコンのリストを設定します。アイコンのサイズや、他のボタン要素との距離を指定するには、このメソッドを使います。 |
SetButtonSelected | トグル位置を設定します。例えば:オンまたはオフ、カート内またはカートに入らないなど。 |
GetThemeData | ボタンウィジェットが使用するテーマパラメータのセットを返します。 |
SetButtonText | ボタンのテキストを設定します。 |
ボックスを使用するメソッド
| メソッド名 | 説明 |
|---|---|
SetIsChecked | ボックスがチェックされているか、チェックされていないかの状態を設定します。 |
GetIsChecked | ボックスの状態を返します。 |
IsTickHovered | カーソルがボックス領域にカーソルを合わせているかどうかを確認します。 |
ConstructCheckbox | ボックスウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
GetWidget | ウィジェットに含まれるUIプリミティブのリストを返します。ボックスイベントのサブスクライブに使用されます。 |
GetThemeData | ボックスウィジェットが使用するテーマパラメーターのセットを返します。 |
SetText | ボックスのテキストを設定します。 |
GetText | ボックスのテキストを受信します。 |
テキストまたはリッチテキストを操作するメソッド
| メソッド名 | 説明 |
|---|---|
GetText | テキストの値を返します。 |
SetText | テキストの値を設定します。 |
GetWidget | ウィジェットに含まれるUIプリミティブのリストを返します。テキストイベントのサブスクライブに使用されます。 |
GetThemeData | テキストウィジェットで使用されるテーマパラメーターのセットを返します。 |
ConstructText | テキストウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
画像を使用するメソッド
| メソッド名 | 説明 |
|---|---|
GetImage | 画像を返します。 |
SetImage | 画像を設定します。 |
GetWidget | ウィジェットに含まれるUIプリミティブのリストを返します。画像イベントのサブスクライブに使用されます。 |
GetThemeData | イメージウィジェットが使用するテーマパラメータのセットを返します。 |
ConstructImage | 画像ウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
入力フィルドを使用するメソッド
| メソッド名 | 説明 |
|---|---|
GetText | 入力フィールドのテキストを返します。 |
SetText | 入力フィールドのテキストを設定します。 |
GetWidget | ウィジェットに含まれるUIプリミティブのリストを返します。入力フィルドイベントのサブスクライブに使用されます。 |
ConstructInput | 入力フィールドウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
GetHint | 入力フィールドのヒントテキストを返します。 |
SetHint | 入力フィールドのヒントテキストを設定します。 |
SetupFocus | 入力フィールドのフォーカスを設定します。 |
GetThemeData | 入力フィールド・ウィジェットが使用するテーマパラメータのセットを返します。 |
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
