UE4プロジェクトをセットアップする
- UE4プロジェクトUnreal Editorで開きます。
- ブループリントプロジェクトの場合のみ:
- UE4プロジェクトをコンパイルします。
Content Browser に移動して、None 親ノードでNew C++ Class を追加します。
Settings > Plugins > Installed > Xsolla Login SDK に移動します。Enabled ボックスをチェックして、Restart Now ボタンをクリックしてUnreal Editorをリロードします。
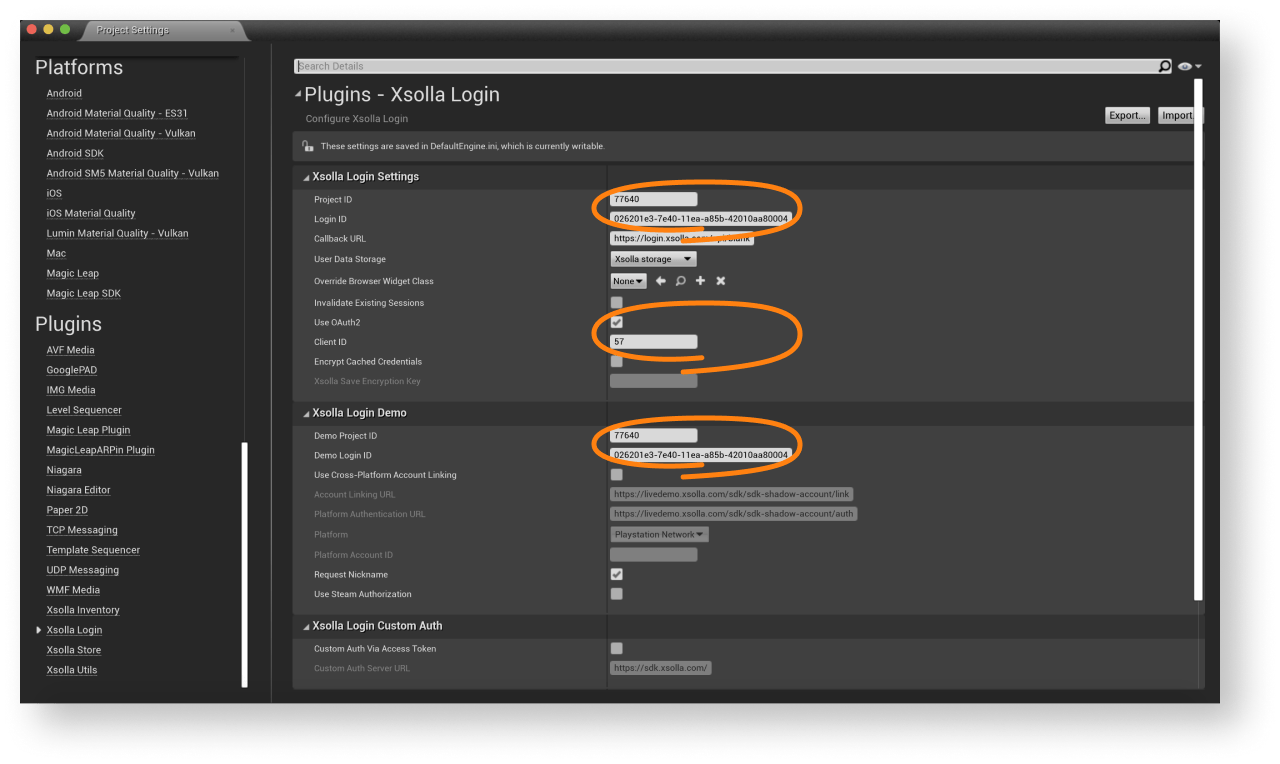
Settings > Project Settings > Plugins > Xsolla Login に移動して以下のパラメータを指定します:
Login ID とDemo Login ID フィルド、パブリッシャーアカウントからのログインIDを指定します。Project ID とDemo Project ID フィルドで、パブリッシャーアカウントからのプロジェクトIDを指定します。Use OAuth 2.0 オプションを有効にします。Client ID フィルドで、パブリッシャーアカウントでOAuth 2.0を設定するときに受け取ったクライアントIDを指定します。

その結果、パブリッシャーアカウントのプロジェクトがデモマップに接続されることになります。
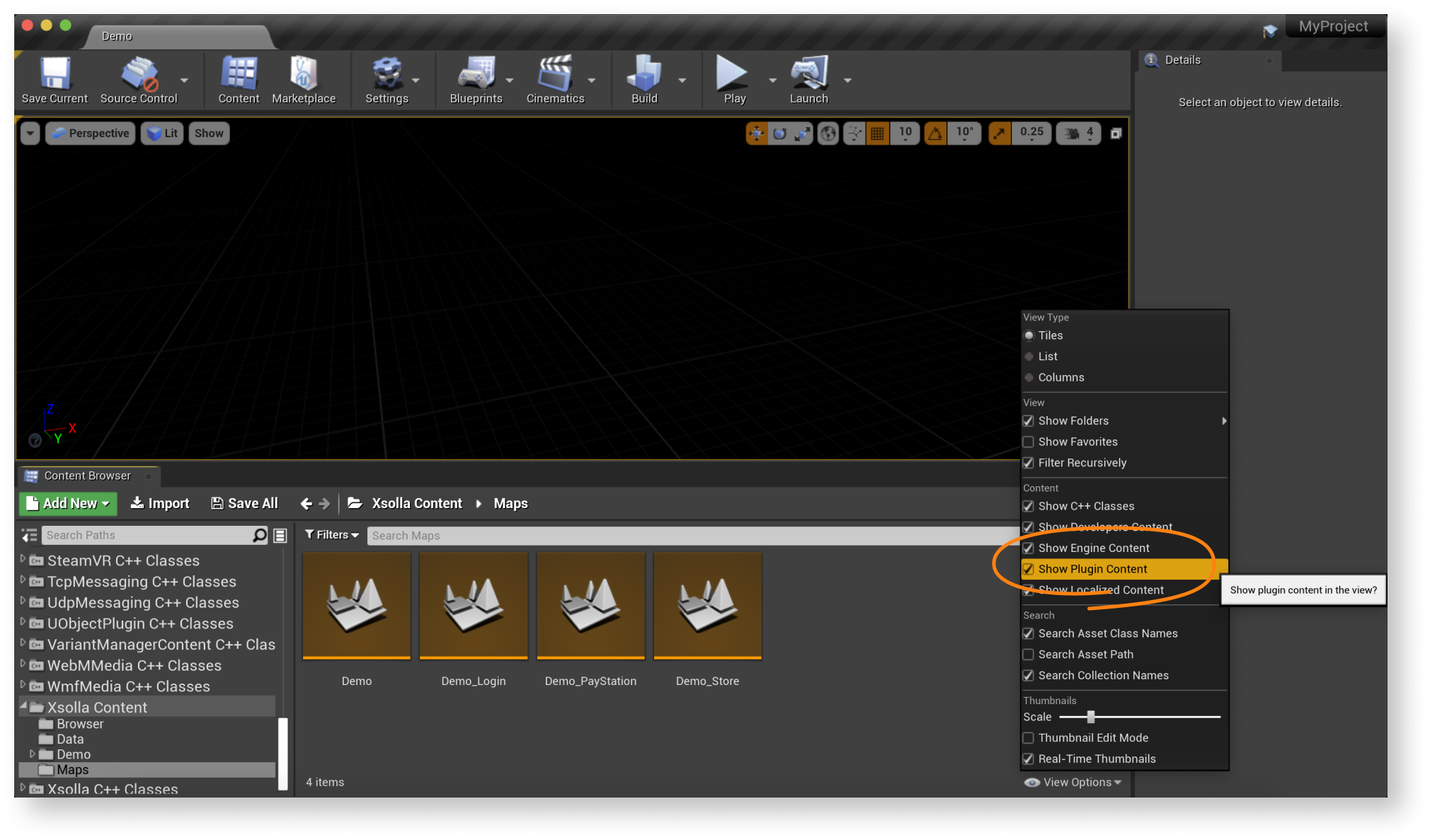
Content Browser > View Options に移動し、Show Engine Content とShow Plugin Content ボックスをチェックに入れます。

Content Browser > Xsolla Content > Maps に移動し、ゲームのDemo_Store マップを起動します。認証などの機能が正常に動作しているか確認してください。- アプリケーションのログインシステムやその他のページのインターフェースを設計します。
注意
UMG UI説明書に従って独自のソリューションを作成することもできますし、デモシーンをテンプレートとして使用することもできます。デモシーンのインターフェースを自分のアプリケーションに合わせるには、UIビルダーを使います。
注意
アプリケーションの仕様に合わせてSDKを変更するには、SDKの変更手順に従ってください。
この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。続きを読む
最終更新日: 2026年1月8日誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
