認証
- ユーザー登録
- 登録確認メールの再送依頼
- ユーザーログイン
- ユーザーパスワードリセット
ユーザーの認証は、ユーザー名またはメールアドレスで行うことができます。以下の例では、ユーザー名でユーザーを認証し、メールアドレスは登録の確認やパスワードのリセットに使用します。
例題の論理とインターフェースは、お客様のアプリケーションでの使用よりも複雑ではありません。認証システムの実装方法は、デモプロジェクトで紹介されています。
ユーザー登録を実装する
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを作成します。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のインターフェース要素を追加します:
- ユーザー名欄
- ユーザーメールアドレス欄
- ユーザーパスワード欄
- 登録ボタン
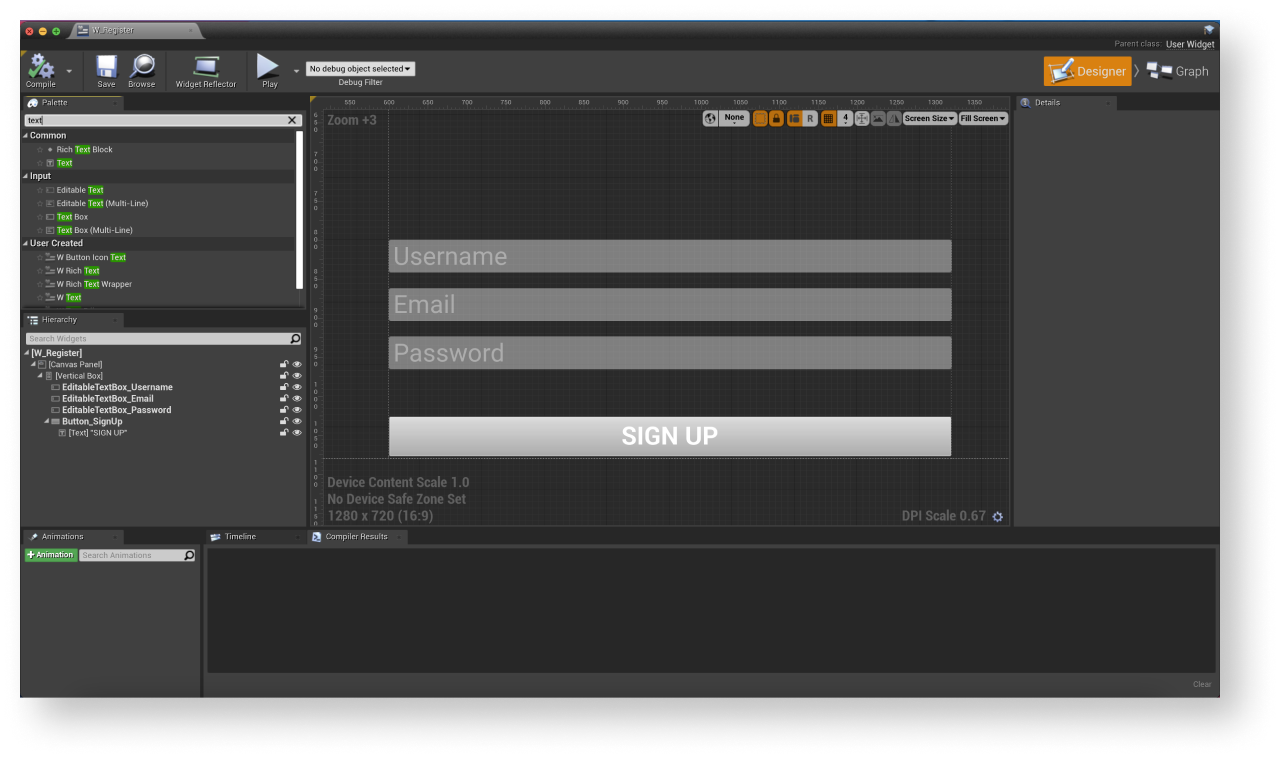
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
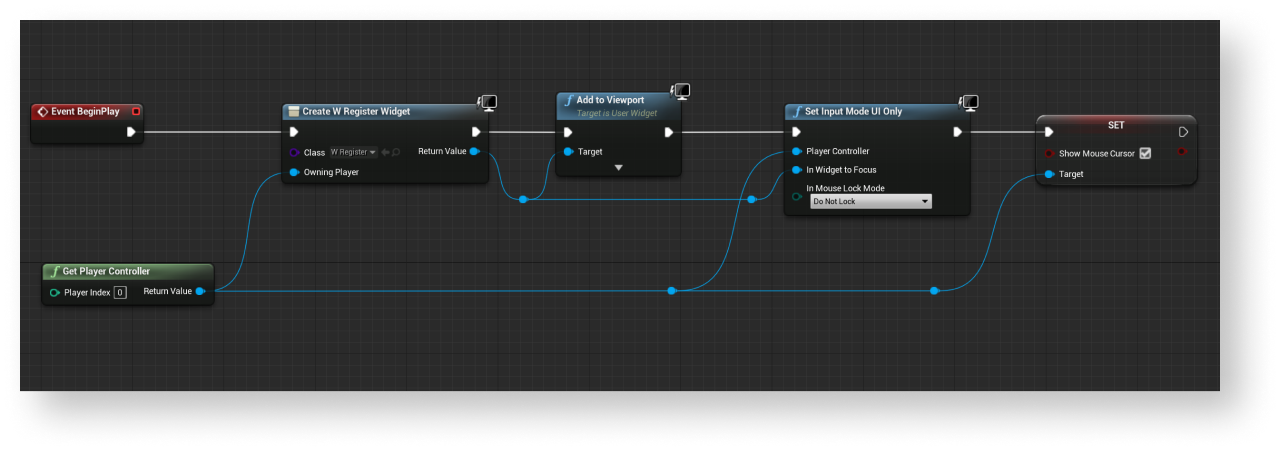
- レベル起動時のウィジェット表示を実装します。そのためには、以下のようにノードを追加します。
CreateWidgetノードで、作成したウィジェットを指定します。

イベントハンドリングを追加する
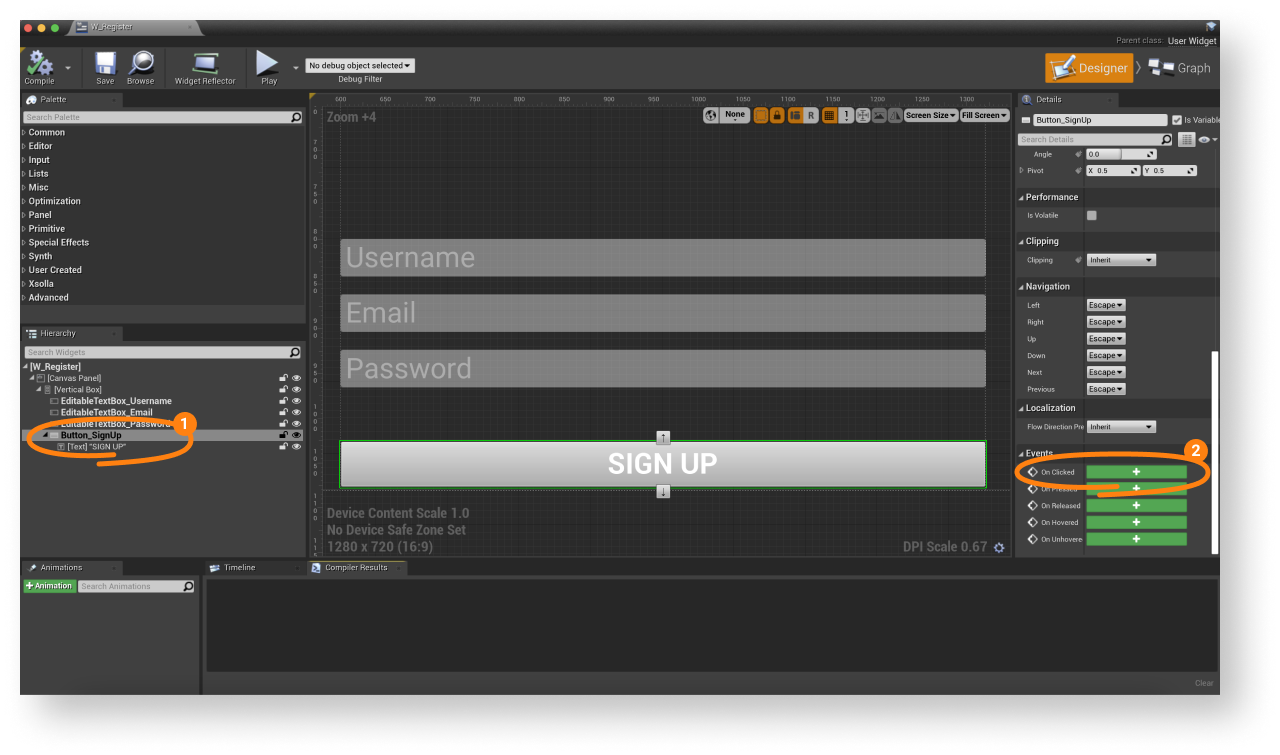
Hierarchy パネルで、登録ボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

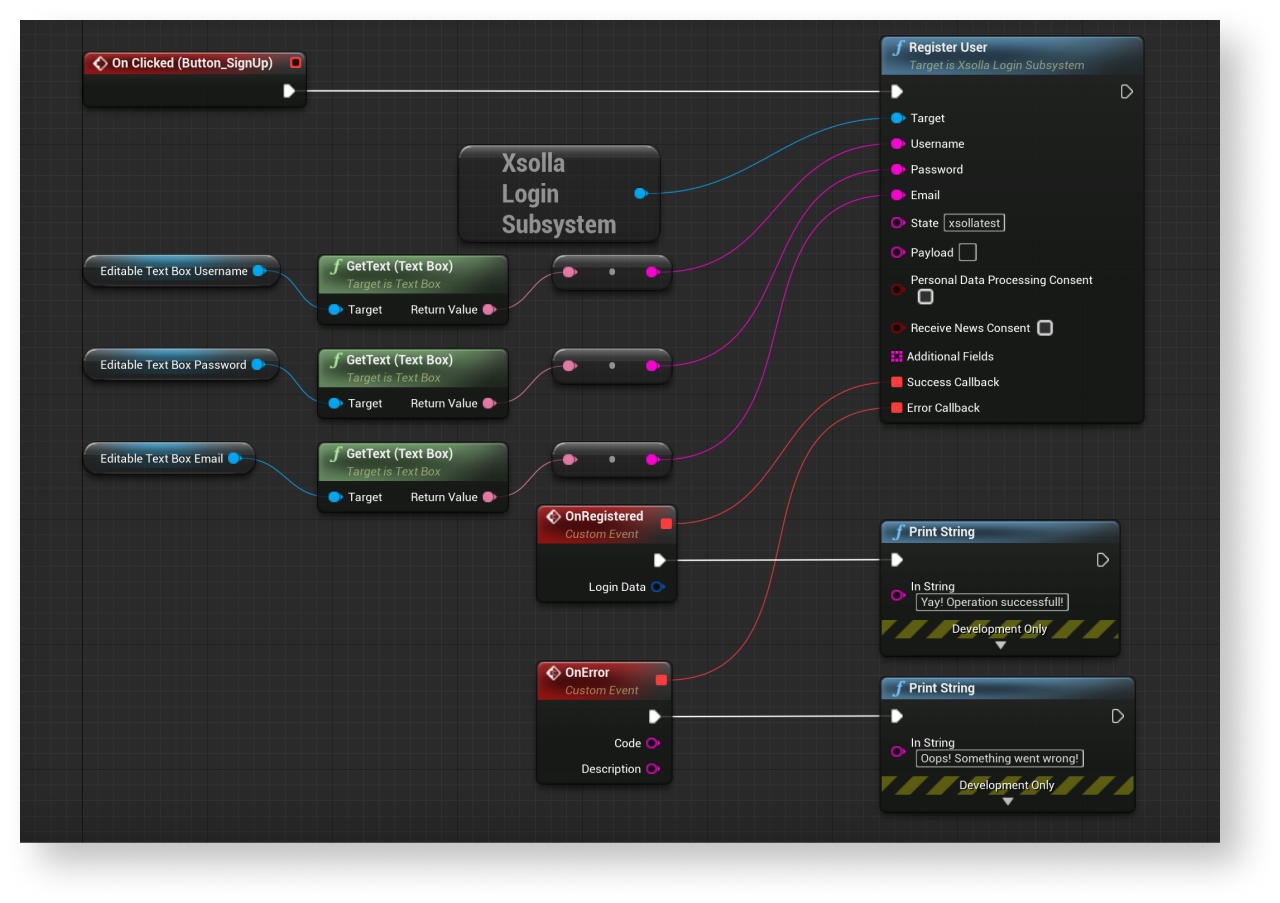
Graph のビューを開きます。XsollaLoginSubsystemオブジェクト上のRegisterUserメソッドコールをOnClickedノードにリンクし、ユーザーが入力したデータの受け渡しを追加します。- コールバック機能を追加します:
OnRegistered— 登録が成功した場合に呼び出されるOnError— エラーが発生した場合に呼び出される
CodeとDescriptionパラメータで渡されます。他のアクションを追加することができます。例えば、登録に成功した後の確認メールの再送ページや、ログインページを開くなどです。- ウィジェットのデバッグを開始するには、レベルを開始します。
イベントハンドリングの実装例:

登録の確認メールを設定する
登録に成功すると、ユーザーは指定したアドレスに登録確認メールを受け取ります。パブリッシャーアカウントで、ユーザーに送られるメールはカスタマイズできます。
Androidアプリケーションを開発している場合、ユーザーが登録を確認した後、アプリケーションに戻るためのディープリンクをセットアップします。
登録確認メールの再送依頼を実装する
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを開きます。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のインターフェース要素を追加します:
- ユーザー名/メールアドレス欄
- メール再送信ボタン
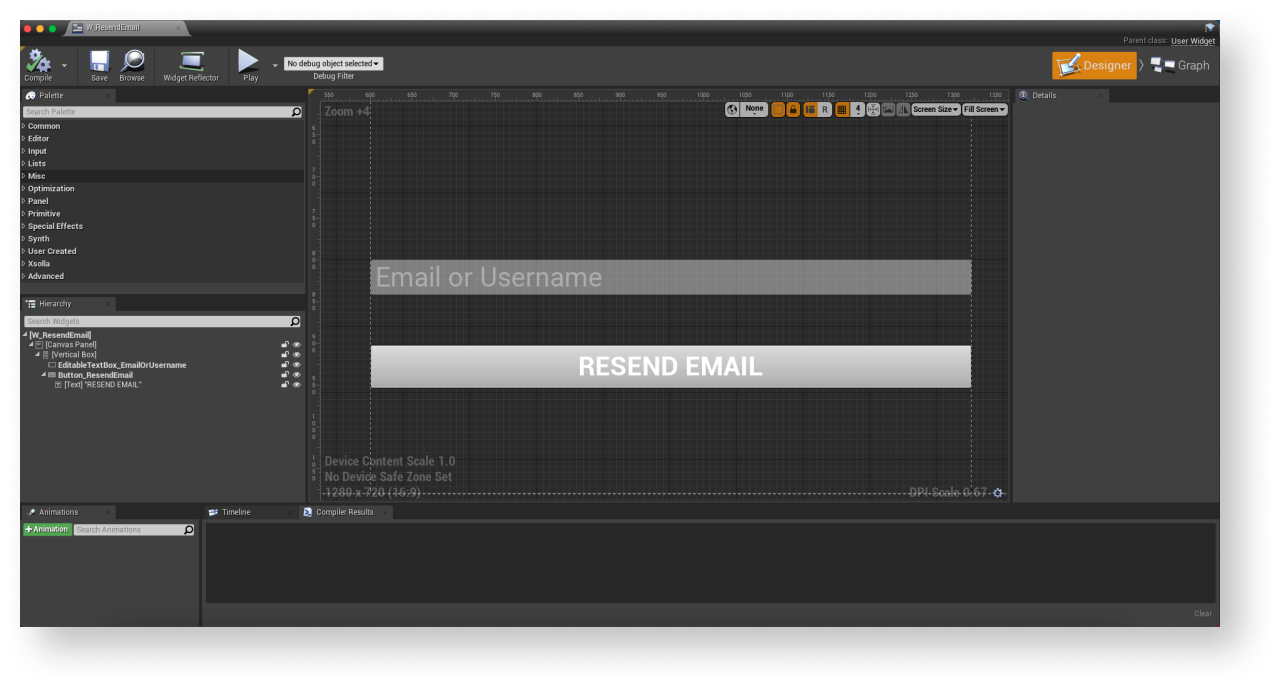
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
CreateWidgetノードで、作成したウィジェットを指定します。イベントハンドリングを追加する
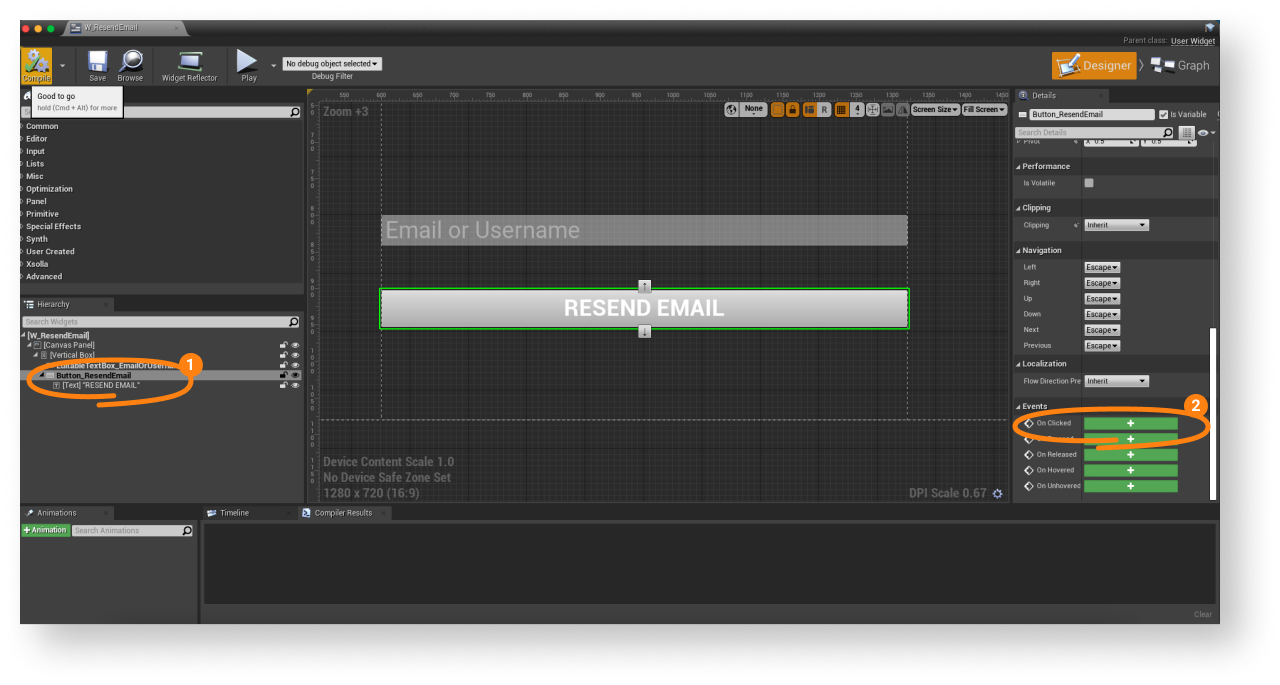
Hierarchy パネルで、メール再送信ボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

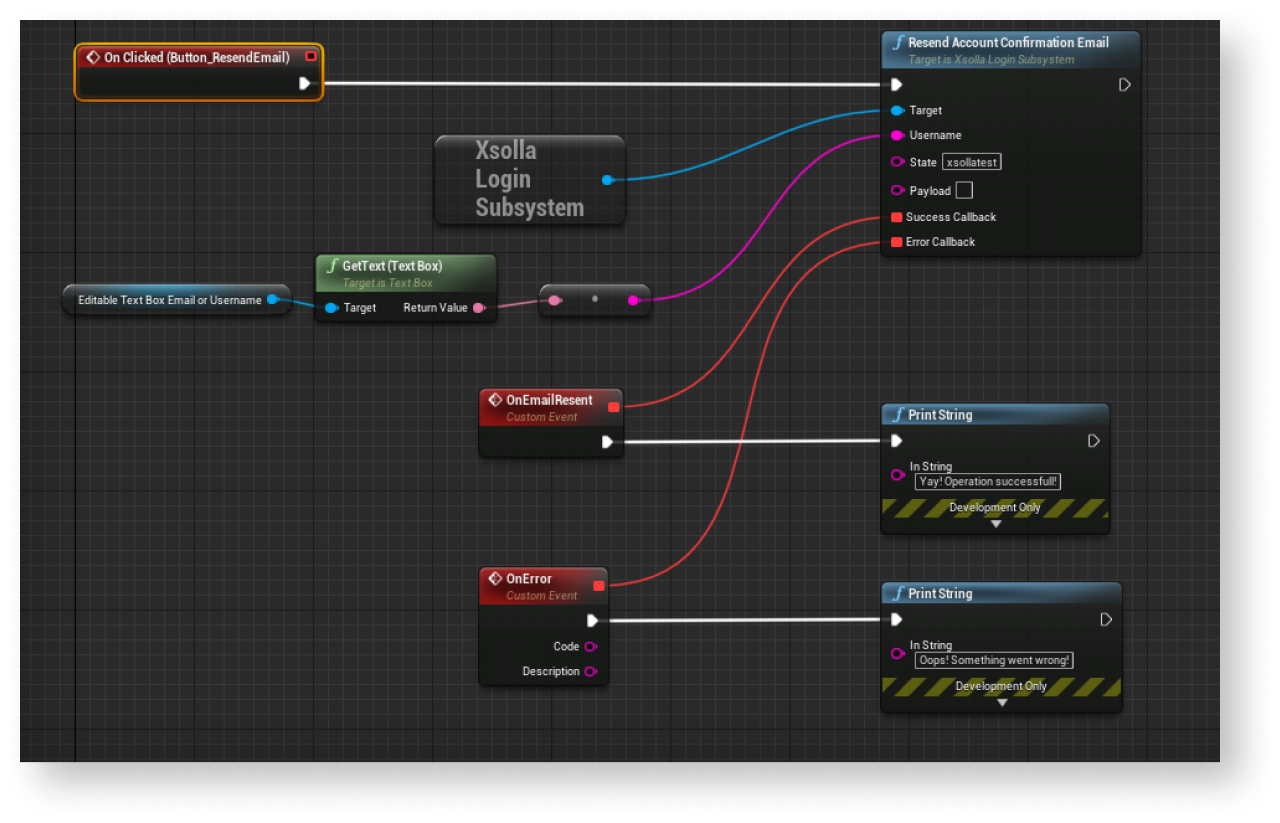
Graph のビューを開きます。XsollaLoginSubsystemオブジェクト上のResendAccountConfirmationEmailメソッドコールをOnClickedノードにリンクし、ユーザーによって入力されたデータの受け渡しを追加します。OnEmailResentとOnErrorコールバック機能こーを追加します。- ウィジェットのデバッグを開始するには、レベルを開始します。
リクエストが成功した場合、ユーザーは登録時に指定したメールアドレスに登録確認メールを受け取ります。
イベントハンドリングの実装例:

ユーザーログインを実装する
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを開きます。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のインターフェース要素を追加します:
- ユーザー名欄
- パスワード欄
- ログイン状態を保存するチェックボックス
- ログインボタン
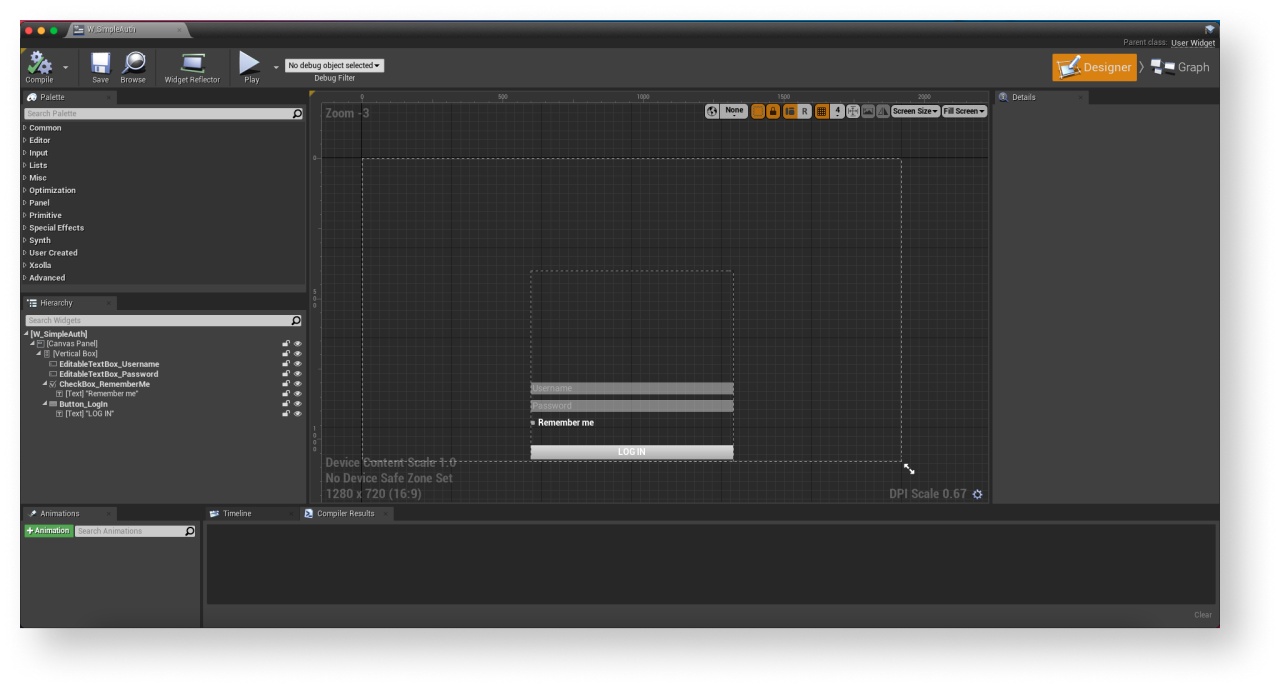
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
CreateWidgetノードで、作成したウィジェットを指定します。
イベントハンドリングを追加する
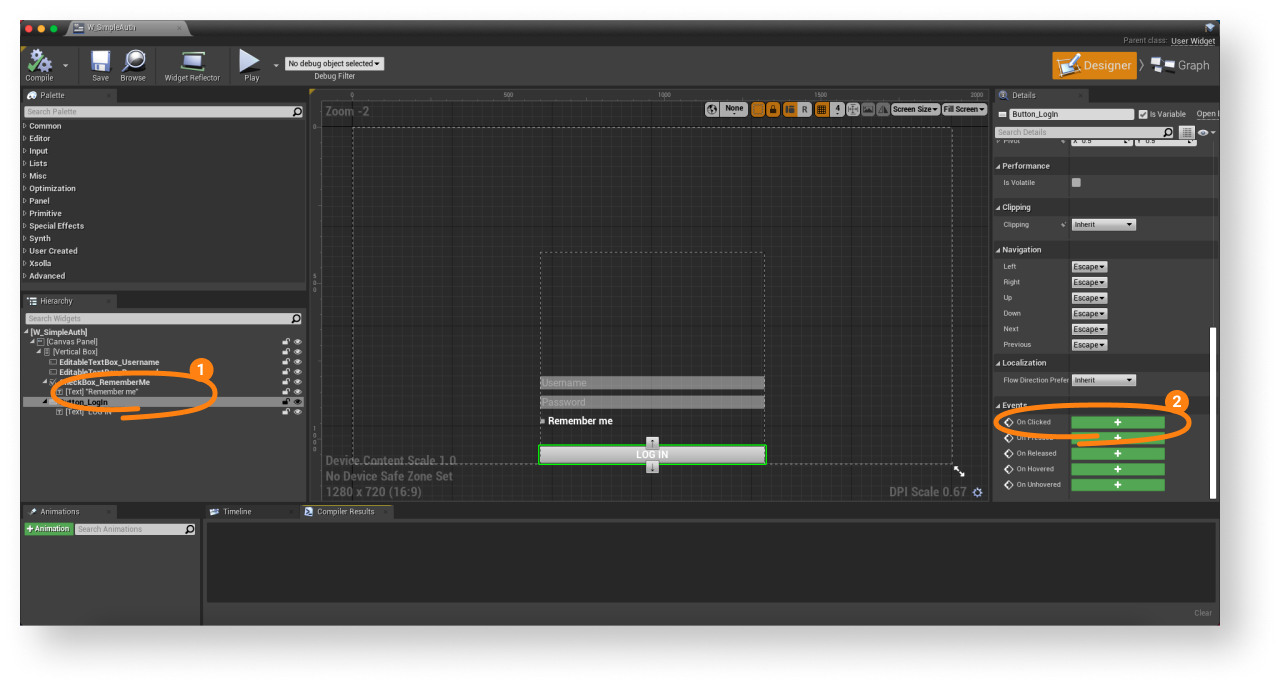
Hierarchy パネルで、ログインボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

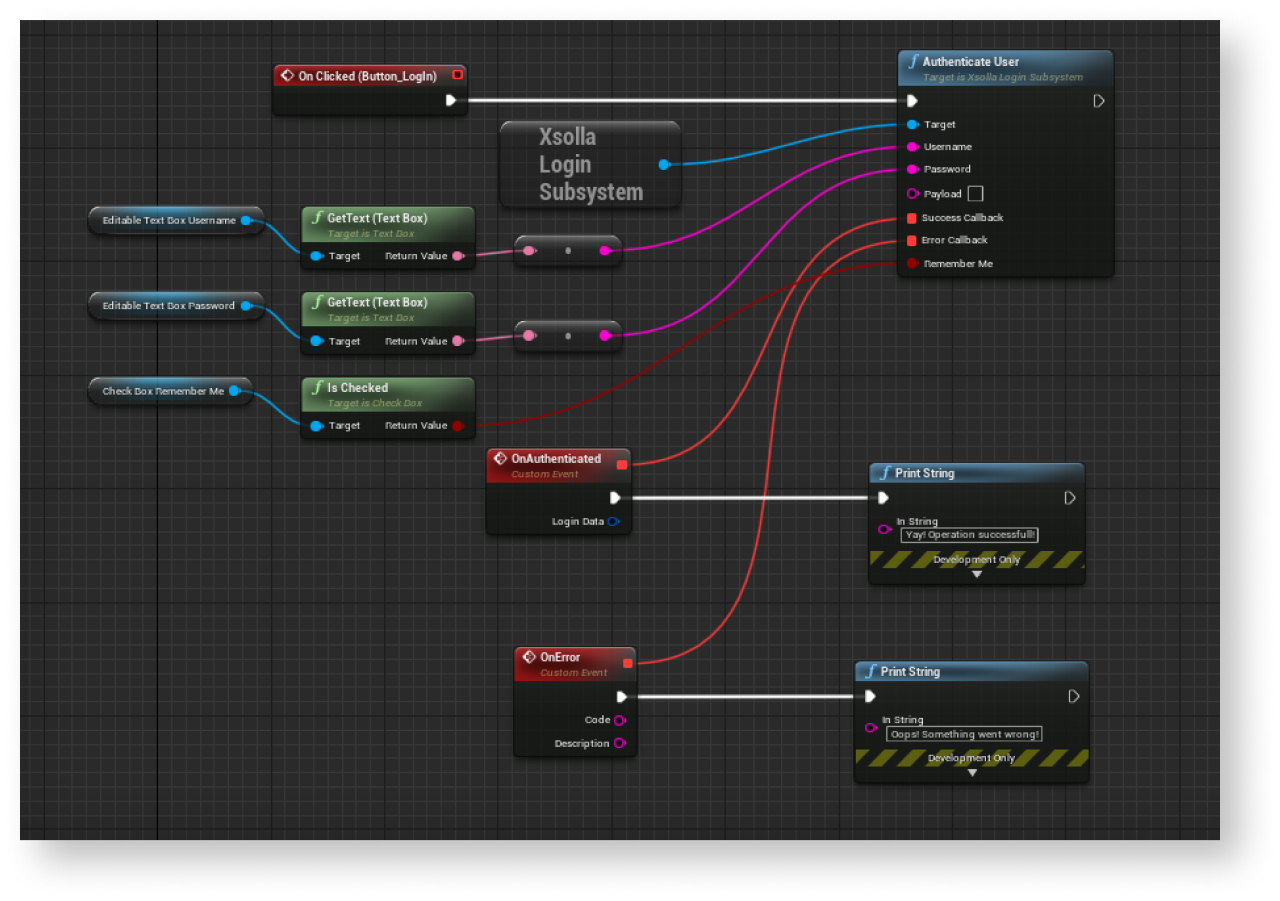
Graph のビューを開きます。XsollaLoginSubsystemオブジェクト上のAuthenticateUserメソッドコールをOnClickedノードにリンクし、ユーザーによって入力されたデータの受け渡しを追加します。OnAuthenticatedとOnErrorコールバック機能こーを追加します。
LoginDataパラメータに渡されます。認証トークンは、エクソラサーバーへのリクエストで使用されます。- ウィジェットのデバッグを開始するには、レベルを開始します。
イベントハンドリングの実装例:

パスワードリセットを実装する
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを開きます。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のインターフェース要素を追加します:
- ユーザー名/ユーザーメールアドレス欄
- パスワードリセットボタン
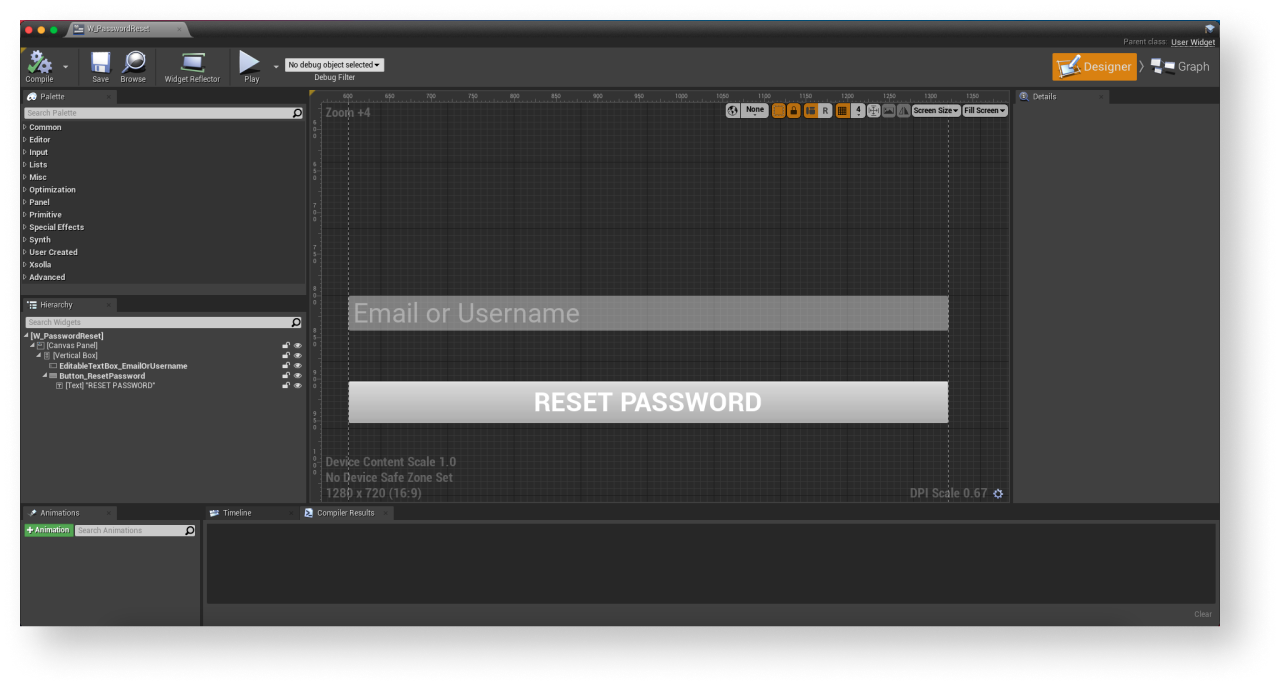
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
CreateWidgetノードで、作成したウィジェットを指定します。
イベントハンドリングを追加する
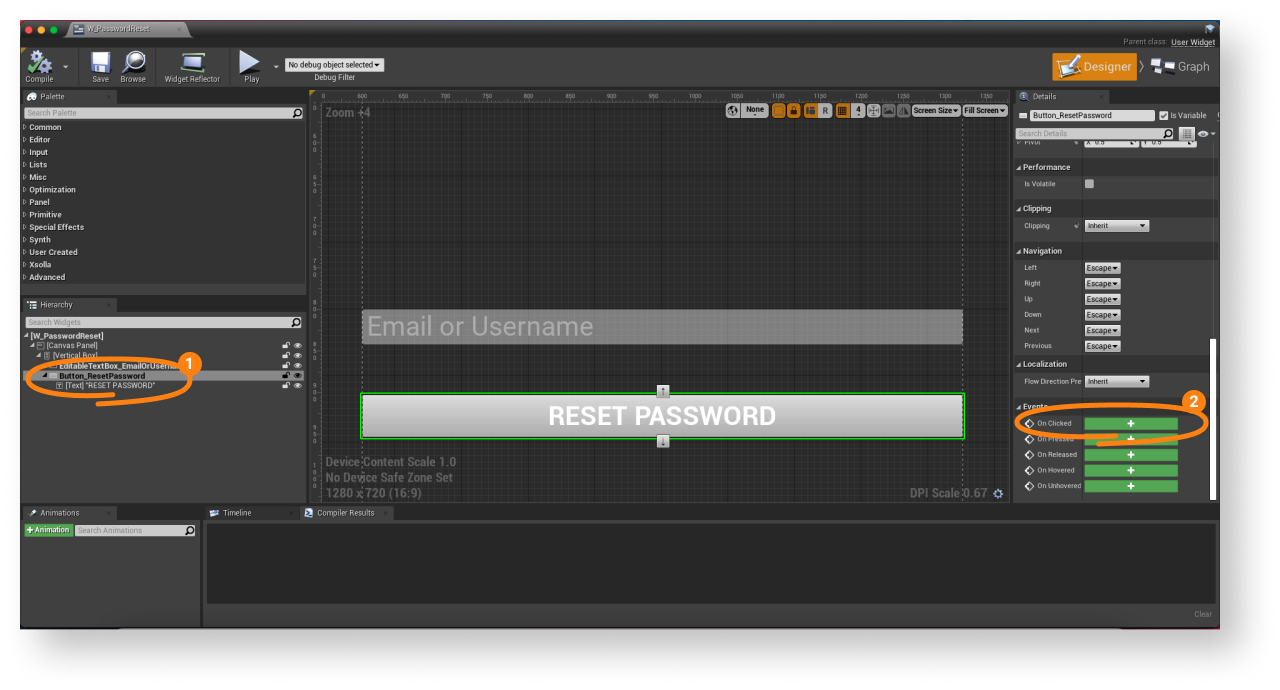
Hierarchy パネルで、パスワードリセットボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

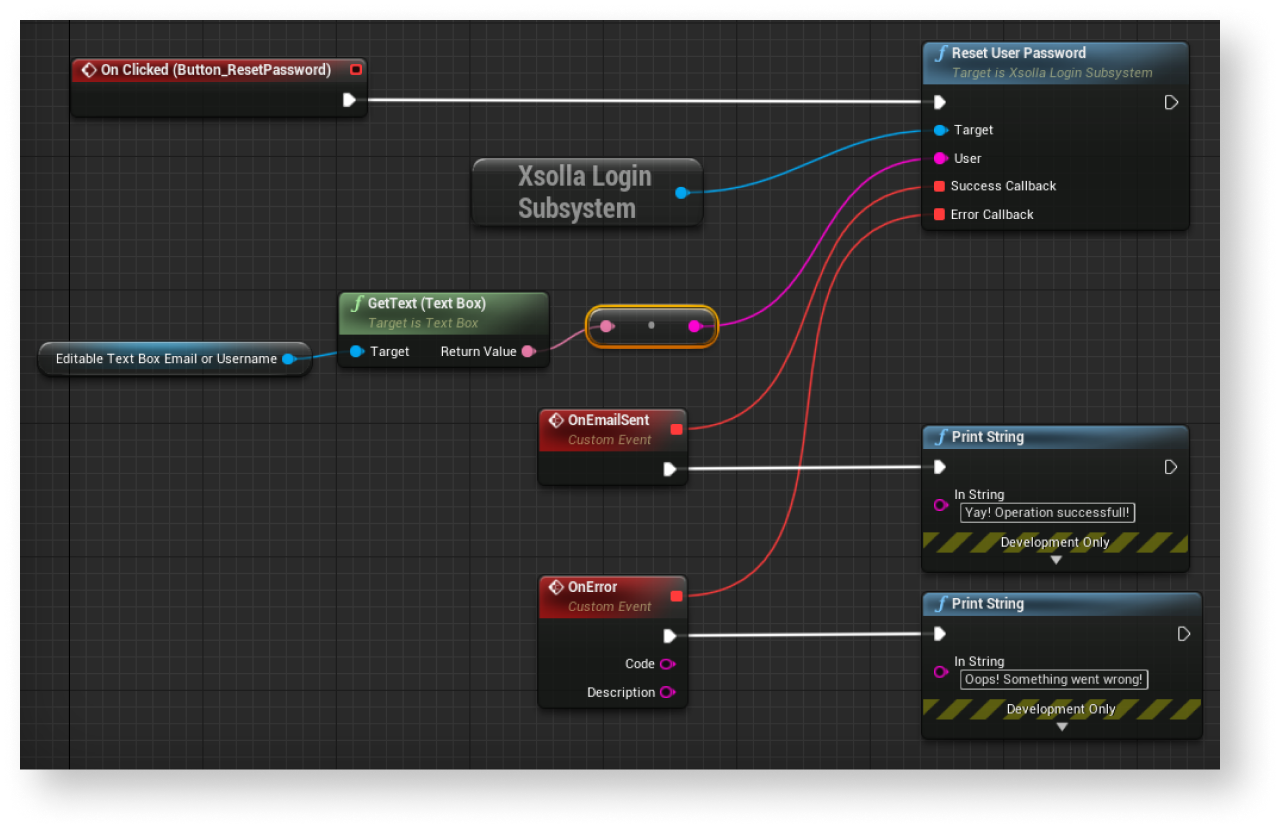
Graph のビューを開きます。XsollaLoginSubsystemオブジェクト上のResetUserPasswordメソッドコールをOnClickedノードにリンクし、ユーザーによって入力されたデータの受け渡しを追加します。OnEmailSentとOnErrorコールバック機能こーを追加します。- ウィジェットのデバッグを開始するには、レベルを開始します。
イベントハンドリングの実装例:

パスワード再設定のリクエストに成功すると、ユーザーにパスワード再設定用のリンクが記載されたメールが送信されます。パブリッシャーアカウント>ログインプロジェクト>一般設定> URL>コールバックURLで、認証に成功した後、電子メールによる確認、またはパスワードのリセット後に、ユーザーがリダイレクトされるURLアドレスまたはパスを設定することができます。
このガイドでは、SDKメソッドを使用して、ユーザーのサインアップとソーシャルネットワークアカウントによるログインを実装する方法を紹介します。
ユーザー名/ユーザーのメールアドレスとパスワードによるユーザー認証とは異なり、ユーザーのサインアップのために別のロジックを実装する必要はありません。ユーザーの初回ログインがソーシャルネットワーク経由の場合、新しいアカウントが自動的に作成されます。
別の認証方法としてアプリケーションにソーシャルログインを実装している場合、以下の条件を満たすと、ソーシャルネットワークアカウントは既存のユーザーアカウントに自動的にリンクします。
- ユーザー名/メールアドレスとパスワードでサインアップしたユーザーが、ソーシャルネットワークアカウントを介してアプリケーションにログインしました。
- ソーシャルネットワークでは、メールアドレスを返します。
- ソーシャルネットワークでのユーザーのメールアドレスは、アプリケーションで登録に使用したメールアドレスと同じです。
LinkSocialNetworkToUserAccount SDKメソッドを使用します。この例では、Twitterアカウントによるユーザーログインを設定しています。すべてのソーシャルネットワークを同じ方法で設定できます。
例題の論理とインターフェースは、お客様のアプリケーションでの使用よりも複雑ではありません。認証システムの実装方法は、デモプロジェクトで紹介されています。
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを作成します。- コンテキストメニューで、
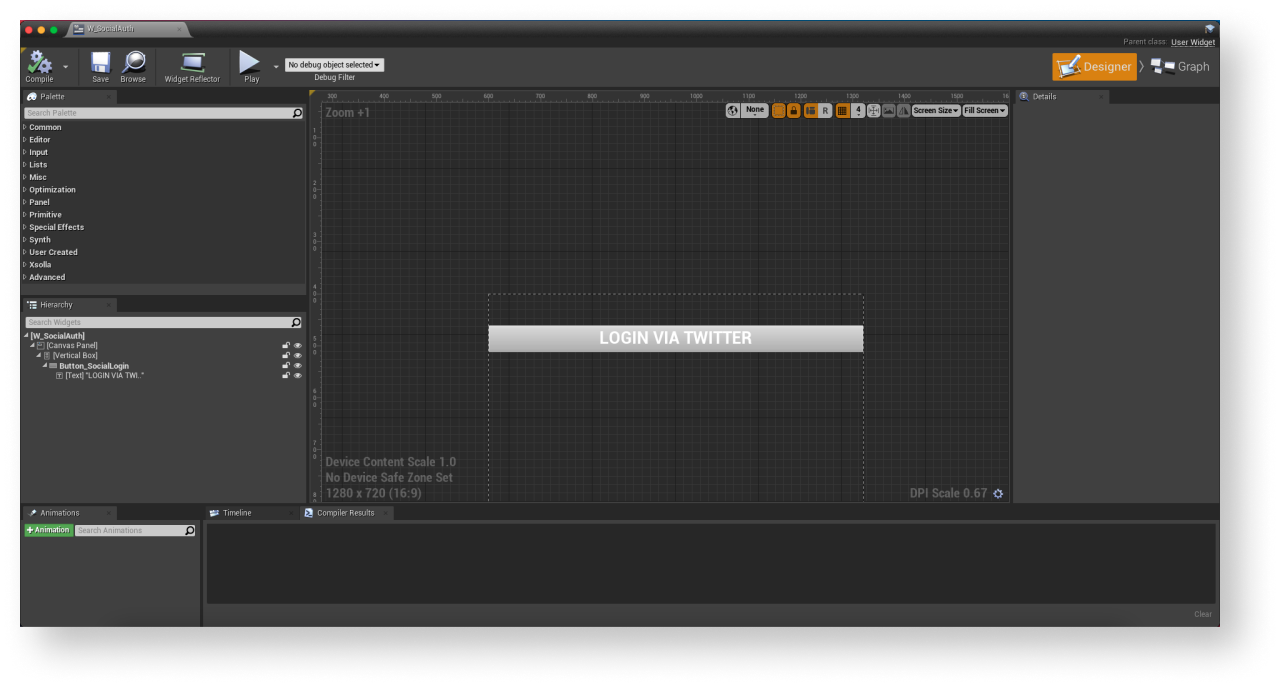
User Interface > Widget Blueprint に移動します。 - ウィジェットブループリントで、ソーシャルログインボタンを追加します。
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
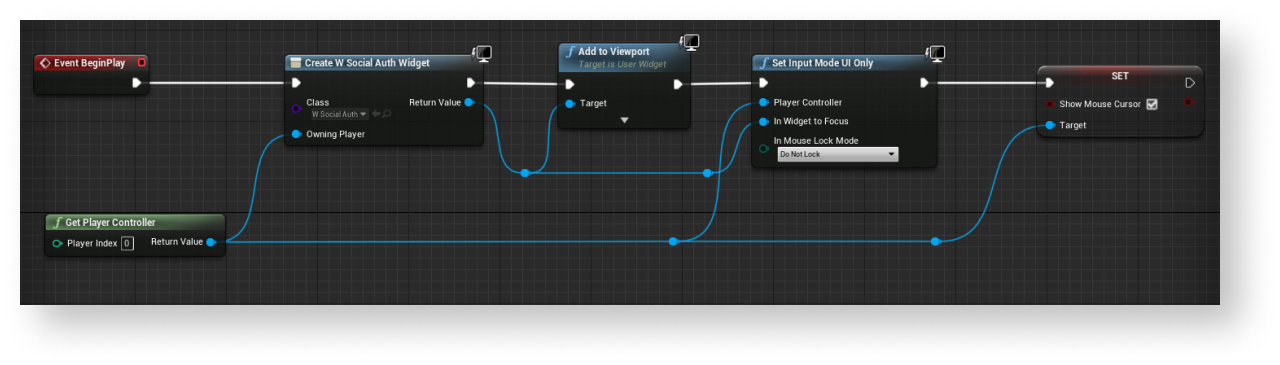
- レベル起動時のウィジェット表示を実装します。そのためには、以下のようにノードを追加します。
CreateWidgetノードで、作成したウィジェットを指定します。

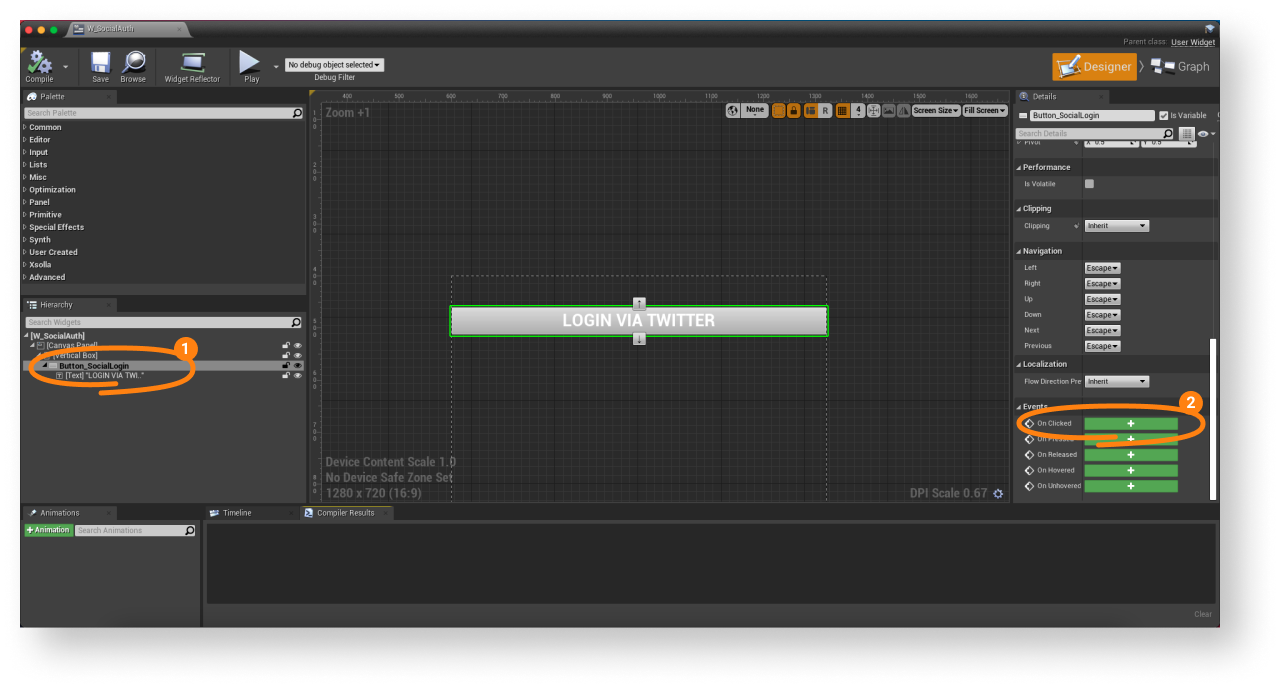
イベントハンドリングを追加する
Hierarchy パネルで、ログインボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

Graph ビューを開きます。- ビルドインブラウザで開くログインページを実装します:
XsollaLoginSubsystemオブジェクトに接続されたGetSocialAuthenticationUrlメソッドコールをOnClickedノードにリンクし、ユーザーが入力したデータの受け渡しを追加しました。ProviderNameパラメータにTwitterの値を渡します。- コールバック関数を追加します:
OnUrlReceived— ページのURLの受信に成功した場合に呼び出されます。受信したURLはUrlパラメータに渡されます。OnError— エラーが発生した場合に呼び出されます。
OnError関数がPrintStringクラスを使用しています。コードとエラーの説明は、CodeとDescriptionパラメータで渡されます。他のアクションを追加することもできます。- ユーザーログインを実装します:
XsollaLoginSubsystemオブジェクトにリンクされたLaunchSocialAuthenticationSDKメソッドを呼び出します。- ログインページのURLを渡します。
- トークンを取得するには、ユーザーのログインが成功した後のログインページのURL変更を追跡します:
- ログインに成功した後にブラウザを閉じる機能を実装します。
OnSocialAuthCompletedメソッドを呼び出し、BrowserClosedイベントを購読します。
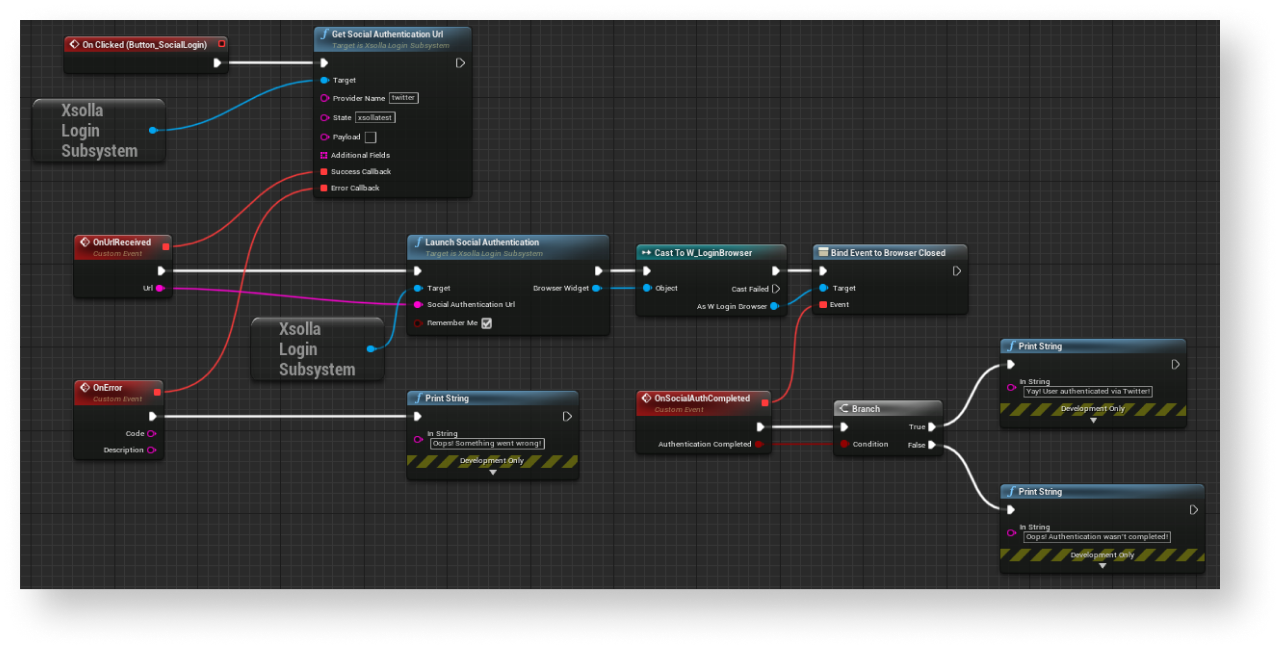
LoginDataパラメータに渡されます。エクソラサーバへのリクエストで使用します。イベントハンドリングの実装例:

誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
