SDKを使ってアプリケーションのUIを設定する方法
このSDKには、UIビルダーが含まれています。UIビルダーでは、アプリケーションのUIの視覚を設定することができます。
UIを変更するには、UI要素の視覚に影響を与えるグローバル設定(色、テクスチャ、フォント)を編集します。これらのプロパティは、テーマとしてまとめられます。
同じタイプのUI要素を入れ替えるには、作成したUI要素のコンテナであるウィジェットラッパーを使用します。
UIビルダーには、2つの独立した部分が含まれています:
- テーマは視覚の操作を担当します。
- ウィジェットマネージャーはウィジェットの操作を担当し、UIのすべての部分を置き換えることができます。
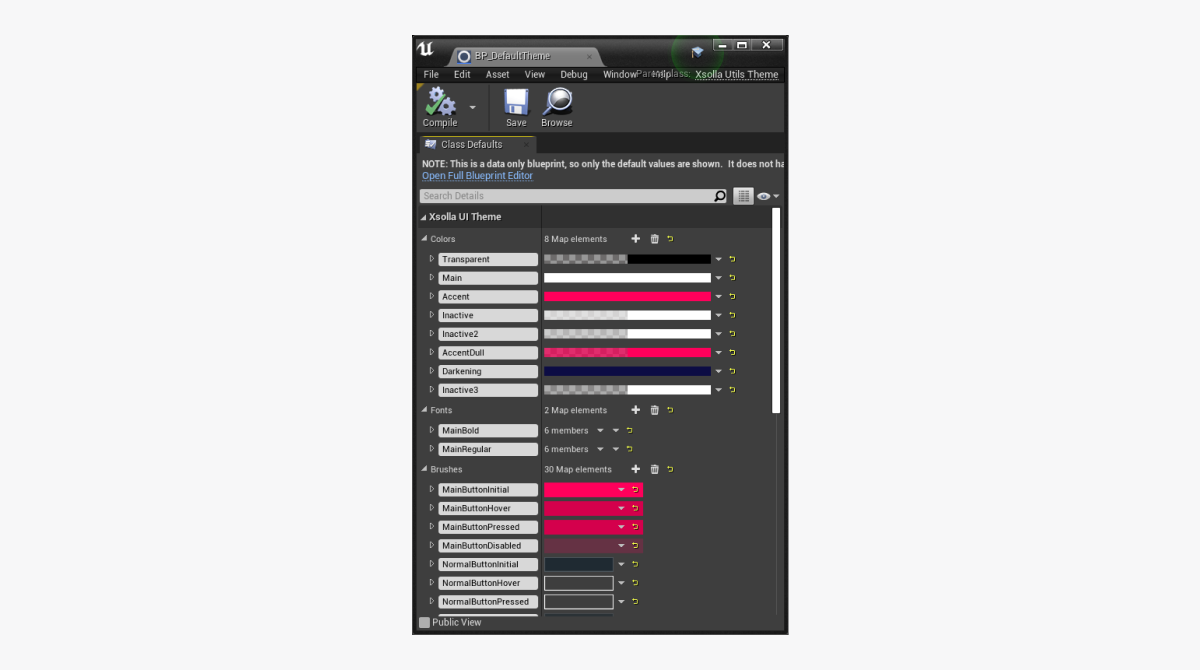
テーマを操作する
テーマは、XsollaUtilsThemeタイプのアセットです。UI要素で使用される色、フォント、テクスチャのリストが含まれています。すべてのリストは、キーと値のペアのセットで、キーはテーマパラメータの一意名、それで値は対応する色、フォント、またはテクスチャです。

- UIのテーマを設定するには、
Interface Theme フィールドでそれを選択します。 - 選択したテーマを編集するには、
Interface Theme フィールドの近くにある🔎 アイコンをクリックします。
- 新しいテーマを作成するには、
Interface Theme フィルドの近くにある+アイコンをクリックします。 - 選択したテーマを削除するには、
Interface Theme フィルドの近くにある×アイコンをクリックします。
UI要素をテーマに接続する
UI要素をテーマに接続するには:
- UI要素ウィジェットのブループリントで、次の方法でテーマにアクセスします:
GetCurrentTheme— プラグイン設定で指定された現在のテーマを返します。GetTheme—ThemeClassパラメータで指定された名称でテーマを返します。
- 以下のメソッドを使用して、テーマのパラメータ名を渡すことで、テーマから確定したパラメータの値を取得します:
GetColor— 色の値を取得します。GetFont— フォントを取得します。GetBrush— テクスチャを取得します。
デモプロジェクトでは、テーマをサポートするすべてのウィジェットは、テーマパラメータ名を持つStringタイプのパラメータのセットを持っています。これらのパラメータは、UI要素の視覚を設定するために使用されます。
テーマをサポートするウィジェットの例を見つけるには、
ウィジェットマネージャーを使用する
ウィジェットマネージャーは、同じ種類のUI要素のビジュアルや動作を変更して、自動的に置き換えることができる仕組みです。
ウィジェットマネージャーに対応したUIを作成するには、以下の条件を満たす必要があります:
- 指定されたUI要素の統一されたインターフェースを持つウィジェットを作成します。
- ウィジェットライブラリのUI要素ウィジェットのタイプ名を定義します。
- UI要素のウィジェットタイプをラッパーに渡します。ラッパーは、UI要素を作成するためのコンテナーです。ウィジェットタイプ名は,ライブラリ名と同じでなければなりません。
- UIを作成する際には、ウィジェットではなくラッパーを使用します。
ウィジェットラッパー
コンテナ内のラッパーで,ページ内のラッパーが占める領域に必要なウィジェットを作成するもの。
UIの作成時にウィジェットラッパーを使用することで、UI全体の中でUI要素を自動的に変更することができます。これを行うには、ラッパーのウィジェットを変更します。UIプリミティブを使用する標準的なフローでは,このシナリオではすべてのウィジェットを手動で置き換えることを提案しています。
ウィジェットのタイプに応じて以下のようなラッパーがあります:
W_ButtonWrapper— ボタン用W_InputWrapper— 入力フィールド用W_TextWrapper— テキスト用W_RichTextWrapper— リッチテキスト用W_ImageWrapper— 画像用W_CheckBoxWrapper— ボックス用
ウィジェットラッパーのブループリントは、
ラッパーは,ウィジェットマネージャのメソッドを使用してウィジェットを操作します。
ウィジェットインターフェース
UIプリミティブが通常のウィジェットと同じようにウィジェットラッパーと相互作用するようにするために、ラッパーは統一されたインターフェイスを使用します。
ウィジェットのタイプに応じて以下のようなラッパーがあります:
BPI_PrimitivesButton— ボタン用BPI_PrimitivesInput— 入力フィールド用BPI_PrimitivesText— テキスト用BPI_PrimitivesRichText— リッチテキスト用BPI_PrimitivesImage— 画像用BPI_PrimitivesCheckbox— ボックス用
UI要素ウィジェットのインターフェースは、
ウィジェットのインターフェースは、
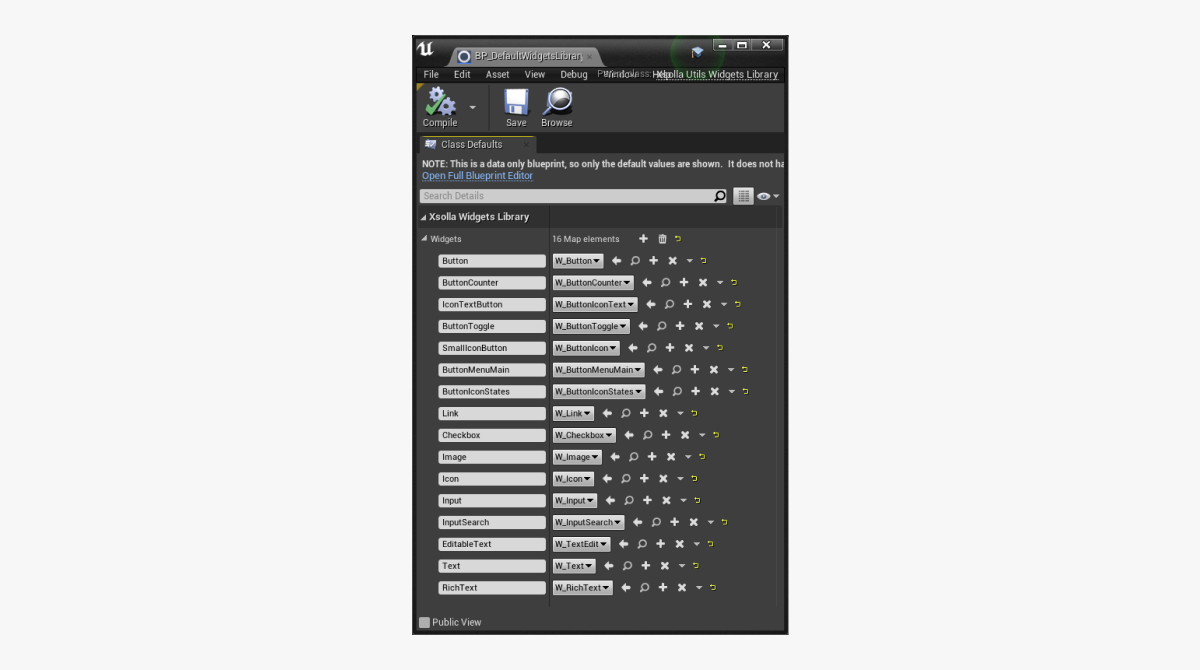
ウィジェットライブラリ
ウィジェットライブラリは、XsollaUtilsWidgetsLibraryタイプのアセットで、キーと値のペアの形式でウィジェットクラスのリストを含んでいます。キーにはウィジェットタイプ名が含まれ、値にはこのキーを使用して対応するラッパーによって作成されるウィジェットクラスが含まれます。
ウィジェットライブラリは,ラッパーとウィジェットクラスをつなぐコネクタとして機能します。
BP_DefaultWidgetLibraryのデフォルトウィジェットライブラリはSDKに含まれています。このライブラリには、デモプロジェクトのUI要素のリストが含まれています。

- 現在のウィジェットライブラリをインストールするには、
Widgets Library フィールドでそれを選択します。 - 選択したウィジェットライブラリを編集するには、
Widgets Library フィルドの近くにある🔎 アイコンをクリックします。
- 新しいウィジェットライブラリを作成するには、
Widgets Library フィルドの近くにある+アイコンをクリックします。 - 選択したウィジェットライブラリを削除するには、
Widgets Library フィルドの近くにある×アイコンをクリックします。
ラッパーブループリントで次のメソッドを使用して、ウィジェットライブラリにアクセスします:
GetCurrentWidgetsLibrary— プラグイン設定で指定された現在のウィジェットライブラリを返します。GetWidgetsLibrary—WidgetLibraryClassパラメータで指定された名称で指定されたウィジェットライブラリを返します。
ラッパーブループリントのGetWidgetメソッドを利用して、ライブラリからウィジェットタイプを取得します。
ウィジェットマネージャーのメソッド
次のメソッドは、ウィジェットと対話するためにラッパーによって使用されます。テーマをサポートする独自のラッパーやウィジェットを作成するときに使用します。
ボタンを使用するメソッド
| メソッド名 | 説明 |
|---|---|
SetButtonEnabled | キーボード、マウス、タイマーイベントなどにボタンが反応するかどうかを定義するボタンの状態を設定します。 |
IsButtonEnabled | ボタンがキーボード、マウス、タイマーイベントなどに反応するかどうかを定義するボタンの状態を返します。 |
GetWidget | ウィジェットを含むUIプリミティブのリストを返します。ボタンクリックイベントのサブスクライブに使用されます。 |
ConstructButton | ボタンウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
SetExtraData | ボタンの追加データのリストを設定します。すべてのウィジェットは、受信したデータを処理し、それを実証し、内部ロジックに従って使用します。例えば、追加データのセットを使って、ドロップダウンメニューを持つボタンに、ドロップダウンメニューの要素のリストを渡すことができます。 |
SetIconData | ボタンに表示するアイコンのリストを設定します。アイコンのサイズや、他のボタン要素との距離を指定するには、このメソッドを使います。 |
SetButtonSelected | トグル位置を設定します。例えば:オンまたはオフ、カート内またはカートに入らないなど。 |
GetThemeData | ボタンウィジェットが使用するテーマパラメータのセットを返します。 |
SetButtonText | ボタンのテキストを設定します。 |
ボックスを使用するメソッド
| メソッド名 | 説明 |
|---|---|
SetIsChecked | ボックスがチェックされているか、チェックされていないかの状態を設定します。 |
GetIsChecked | ボックスの状態を返します。 |
IsTickHovered | カーソルがボックス領域にカーソルを合わせているかどうかを確認します。 |
ConstructCheckbox | ボックスウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
GetWidget | ウィジェットに含まれるUIプリミティブのリストを返します。ボックスイベントのサブスクライブに使用されます。 |
GetThemeData | ボックスウィジェットが使用するテーマパラメータのセットを返します。 |
SetText | ボックスのテキストを設定します。 |
GetText | ボックスのテキストを受信します。 |
テキストまたはリッチテキストを操作するメソッド
| メソッド名 | 説明 |
|---|---|
GetText | テキストの値を返します。 |
SetText | テキストの値を設定します。 |
GetWidget | ウィジェットに含まれるUIプリミティブのリストを返します。テキストイベントのサブスクライブに使用されます。 |
GetThemeData | テキストウィジェットで使用されるテーマパラメータのセットを返します。 |
ConstructText | テキストウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
画像を使用するメソッド
| メソッド名 | 説明 |
|---|---|
GetImage | 画像を返します。 |
SetImage | 画像を設定します。 |
GetWidget | ウィジェットに含まれるUIプリミティブのリストを返します。画像イベントのサブスクライブに使用されます。 |
GetThemeData | イメージウィジェットが使用するテーマパラメータのセットを返します。 |
ConstructImage | 画像ウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
入力フィルドを使用するメソッド
| メソッド名 | 説明 |
|---|---|
GetText | 入力フィールドのテキストを返します。 |
SetText | 入力フィールドのテキストを設定します。 |
GetWidget | ウィジェットに含まれるUIプリミティブのリストを返します。入力フィルドイベントのサブスクライブに使用されます。 |
ConstructInput | 入力フィールドウィジェットを初期化します。ウィジェットラッパーによって使用されます。 |
GetHint | 入力フィールドのヒントテキストを返します。 |
SetHint | 入力フィールドのヒントテキストを設定します。 |
SetupFocus | 入力フィールドのフォーカスを設定します。 |
GetThemeData | 入力フィールド・ウィジェットが使用するテーマパラメータのセットを返します。 |
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
