ゲームキーの販売をセットアップする
ゲームキーは、ダイレクトリンク、ストアUI、ウィジェット経由で販売することができます。
| アイテム | 販売方法 |
|---|---|
| ゲームのコピー1つ(ゲームキー)。 | ダイレクトリンク、ウィジェット、またはストアインターフェイス。ストアインターフェースで販売する場合は、カートを作成せずにクイック購入の方法をご利用ください。 |
| ゲームのコピー(ゲームキー)が数本、またはカートにゲームが数本入っています。 | ストアインターフェース。サイトビルダーを使用するか、In-Game Store APIを統合してください。 |
認証済みのユーザーと認証されていないユーザーにゲームキーを販売できます。
認証により次のことが可能になります:
- ユーザーのゲームキーの販売制限を設定する
- アイテムカタログと特典をパーソナライズする
- 権利付与システムを使用する
- エクソーラ決済インターフェースにユーザーデータを保存する
ログイン製品または独自の認証システムを使用してユーザーを認証できます。詳細な設定情報は、この説明に記載されています。
ダイレクトリンク経由の販売
以下のリンクは決済UIを開きます:
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR-ITEM-SKU}
ゲームキーの購入は、エクソーラとライセンス契約を締結した後、直接リンクして実際の通貨で購入することが可能です。これを行うには、アドミンページでの「契約&納税 > 契約」セクションに移動し、契約書フォームに記入し、確認を待ちます。契約書の確認には、最大で3営業日かかる場合があります。
決済をテストするには、リンクにmode=sandboxパラメータを追加して、テスト環境を使用することができます。
このリンクに次のデータを追加します:
YOUR-ITEM-TYPE— アイテムの種類:game— ゲーム;game_key— 特定のプラットフォームのゲーム。bundle— バンドル。
YOUR-PROJECT-ID— アドミンページのプロジェクト設定 > 一般設定 > ロジェクトIDセクションからのプロジェクトのID。YOUR-ITEM-SKU— ゲームキーパッケージSKU。特定のプラットフォームでゲームを販売するには、ゲームリストを取得する(通常このSKUはunit_name_drm_skuのようなこと)を使ってSKUを取得します。
- 決済UIスタイル:テーマ(ダークまたはデフォルトのライトテーマ)、サイズ、およびその他のパラメータ。URLで
ui_settingsパラメーターを指定し、値としてBase64エンコードを持つsettings.uiJSON-objectを渡します。UI設定を含むURLの例:
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR-ITEM-SKU}&ui_settings=ewoJCQkic2l6ZSI6ICJzbWFsbCIsCgkJCSJ0aGVtZSI6ICJkYXJrIgoJCX0=
- ユーザーデータを受け渡すためのトークン。認証されたユーザーのみにゲームキーを販売する際に使用します。このトークンは認証メソッドに依存します。トークンを含むURLの例:
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR_ITEM_SKU}&xsolla_login_token={ACCESS_TOKEN}
- 決済テストの
mode=sandboxパラメータ。テスト銀行カードを使用して、決済を完了することができます。
- テスト用URLの例:
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR-ITEM-SKU}&mode=sandbox
ストアUI経由の販売
ゲームキーの販売は、ストアのインターフェイスから行うことができます。ストアを作成するには:
- サイトビルダーを使用します
- 独自のストアのバージョンを作成してIn-Game Store APIを統合します
ゲームキーパッケージを販売するには、In-Game Store APIを使用します:
- カタログを表示するには、ゲームリストを取得するメソッドを使用します。
ゲームキーの購入を実装します:
- 1つのキーを素早く購入する場合は、指定したアイテムで注文を作成するメソッドを使用します。このメソッドに応答して、決済インターフェイスを開くために使用する必要があるトークンを受け取ります。
- 複数のゲームキーを購入する場合は、以下のカートの管理方法をご利用ください:
- 現在のカートからカート項目を更新して、ゲームキーをカートに追加します。
- 現在のユーザーのカートを取得し、カート内のゲームキーのリストを取得します。
- カートにあるゲームキーの代金を支払うために、現在のカートのすべての商品で注文を作成します。このメソッドに応答して、決済インターフェイスを開くために使用する必要があるトークンを受け取ります。
items.unit_items.skuパラメータの値を渡します。ウィジェット経由の販売
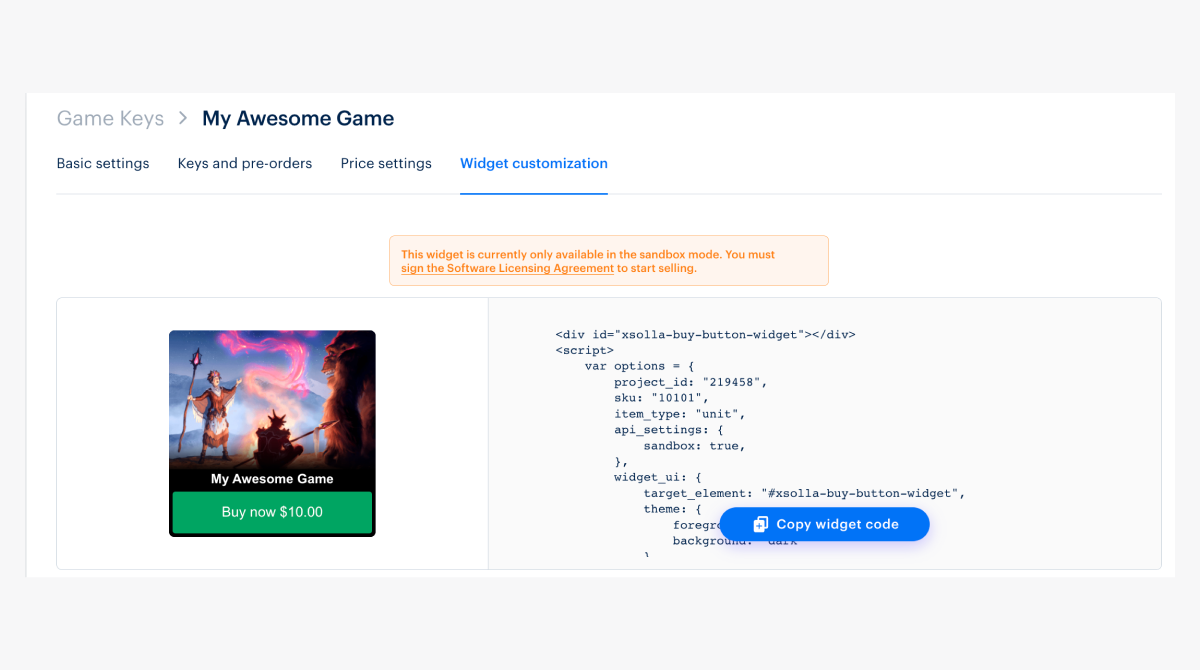
ページにウィジェットを追加してゲームキーを販売し、カスタマイズすることができます。ウィジェットコードをコピーするには、パブリッシャーアカウントでキーパッケージを作成した後、「ウィジェットカスタマイズ」セクションに移動します。
ゲームが単一のプラットフォームで販売されている場合、ウィジェットにはそのプラットフォームに固有のゲーム価格が表示されます。
例:今なら$10でご購入いただけます。
ゲームが複数のプラットフォームで販売されている場合、ウィジェットにはプラットフォーム間の最低価格が表示されます。
例:$10からご購入いただけます。
注文作成ウィンドウでは、ユーザーはすべてのプラットフォームの価格を確認して選択できます。
drmパラメータでプラットフォームSKUを指定することで、ウィジェットに特定のプラットフォームの価格を表示することもできます。

ウィジェットコード例:
<div id="xsolla-buy-button-widget"></div>
<script>
var options = {
project_id: "101010",
sku: "my_key",
user: {
auth: "9qs9VyCIQQXBlzJQcfETIKWZDvhi4Sz1"
},
drm: "steam",
item_type: "unit",
api_settings: {
sandbox: true,
},
widget_ui: {
target_element: "#xsolla-buy-button-widget",
theme: {
foreground: "green",
background: "light"
},
},
payment_widget_ui: {
lightbox: {
height: '700px',
spinner: 'round'
}
}
};
var s = document.createElement('script');
s.type = "text/javascript";
s.async = true;
s.src = "https://cdn.xsolla.net/embed/buy-button/3.1.8/widget.min.js";
s.addEventListener('load', function (e) {
var widgetInstance = XBuyButtonWidget.create(options);
}, false);
var head = document.getElementsByTagName('head')[0];
head.appendChild(s);
</script>
<style>
#xsolla-buy-button-widget {
/* place code for button positioning here */
margin: 10px
}
/* Styles the button itself */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-payment-button {
background-color: #ff005b;
color: black;
}
</style>
ウィジェットパラメータ
| パラメータ | 種類 | 説明文 |
|---|---|---|
project_id | integer | ゲームキーまたはゲームキー付きバンドル、ゲーム内アイテムまたはアイテム付きバンドルがアップロードされるプロジェクトのID。 |
item_type | string | アイテムタイプ。virtual_good、virtual_currency、game_key、unitの値を取ることができます。unitタイプは、ゲームを配信するプラットフォームが複数ある場合に使用されます。 |
sku | string | 固有アイテムID。 |
drm | string | 配信プラットフォームSKU(steamなど)。特定のプラットフォームの価格を表示できます。 |
api_settings | object | 環境とホストの構成設定:
|
user | object | ユーザーデータを持つオブジェクト。 |
user.auth | string | ユーザー認証トークン:JSONウェブトークンまたはペイステーションアクセストークン。 |
user.locale | string | ユーザーのロケール。ボタンのテキストと決済インターフェイスの言語を決定します。ISO_639-1に基づいた2文字の言語コードが使用されます。 |
widget_ui.theme | object | ウィジェットの外観を決定するカラーテーマ。{foreground:[‘blue’,‘red’,‘green’,‘gold’], background:[’light’,‘dark’]}の値を取ることができます。 |
widget_ui.template | string | テンプレート。可能な値:
|
widget_ui.target_element | string | ウィジェットがレンダリングされるべきページの要素(jQueryセレクタが使用されるべきである。例えば、#widget-example)。必須 |
決済インターフェイスの外観を決定するパラメータ
| パラメータ | 種類 | 説明文 |
|---|---|---|
payment_ui | object | 決済インターフェースの外観パラメータ。 |
payment_widget_ui | object | 決済インターフェースの外観を決定するパラメータを持つオブジェクト。 |
payment_widget_ui.lightbox | object | 決済インターフェイスが開かれるモーダルウィンドウのオプションを持つオブジェクト。 |
payment_widget_ui.lightbox.width | string | ライトボックスのフレームの高さ。nullの場合、ペイステーションの高さに依存します。既定はnullです。 |
payment_widget_ui.lightbox.height | string | ライトボックスのフレームの高さ。nullの場合、ペイステーションの高さに依存します。既定は100%です。 |
payment_widget_ui.lightbox.zIndex | integer | 配置順序を定義します。既定は1000です。 |
payment_widget_ui.lightbox.overlayOpacity | integer | ウィジェットの背景の不透明度(0 — 完全透明、1 — 完全不透明)。デフォルト値は60%です(.6)。 |
payment_widget_ui.lightbox.overlayBackground | string | オーバーレイの背景色。既定は#000000。 |
payment_widget_ui.lightbox.contentBackground | string | フレームの背景色。デフォルトは#ffffff。これらの色の変更は、ペイステーションiframe自体には影響を与えず、それを保持するライトボックスの設定のみに影響を与えることに注意してください。 |
payment_widget_ui.lightbox.spinner | string | ローディングアニメーションのインジケータの種類。xsollaまたはroundに指定できます。既定はxsollaです。 |
payment_widget_ui.lightbox.spinnerColor | string | スピナーの色。既定値はありません。 |
payment_widget_ui.childWindow | object | 決済インターフェイスが開かれる子ウィンドウの設定。モバイル版で動作します。 |
payment_widget_ui.childWindow.target | string | 子ウィンドウを開く場所を決定する属性。_blank、_self、_parentの値を取ることができます。デフォルト値は — _blank。 |
ウィジェットメソッド
var widgetInstance = XBuyButtonWidget.create(options)— ウィジェットインスタンスを作成し、ページ上にレンダリングします。widgetInstance.on(event, handler)— イベントのイベントハンドラー関数をウィジェットにアタッチします。event (string)— イベントタイプ。handler (function)— イベントがトリガーされたときに実行する関数。
widgetInstance.off(event, handler)— イベントハンドラーを削除します。event (string)— イベントタイプ。handler (function)— イベントに以前にアタッチされたハンドラー関数。
イベントの一覧:
| パラメータ | 説明文 |
|---|---|
| init | ウィジェットが初期化されました。 |
| open | ウィジェットが開かれました。 |
| load | 決済インターフェース(ペイステーション)が読み込まれました。 |
| close | 決済インターフェース(ペイステーション)が閉じられています。 |
| status | ユーザーはステータスページにいます。 |
| status-invoice | ユーザーはステータスページにいます。支払いが進行中です。 |
| status-delivering | ユーザーはステータスページにいます。支払いが完了しました。支払い通知が送信されました。 |
| status-done | ユーザーはステータスページにいます。支払いはユーザーのアカウントに振り込まれます。 |
| status-troubled | ユーザーはステータスページにいます。支払いに失敗しました。 |
XBuyButtonWidget.eventTypesオブジェクトを使用してイベントのリストにアクセスできます。
ボタンカスタマイズ
- パブリッシャーアカウントであなたのプロジェクトを開きます。
- サイドメニューで「、ストア」をクリックします。
- 「ゲームキー」ペインで、「構成する」をクリックします。
- ゲームキーを選択し、「ウィジェットカスタマイズ」タブに移動します。
- 「カスタマイズ」ブロックで、背景色を選択します。
themeオブジェクトを修正し、パラメータbackgroundに空文字列を値として持たせることもできます。- ウィジェットコードをページに追加すると、ウィジェットには継承されたスタイルが含まれます。これらのスタイルを上書きするために、以下のスタイルを追加してください。
scriptタグの下にstyleタグでこれらを追加しました。- css
/* This should be used for button positioning but note this technically repositions the entire widget */
#xsolla-buy-button-widget {
/* place code for button positioning here */
}
/* Styles the button itself */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-payment-button {
background-color: #ff005b;
color: black;
}
/* Button on hover */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-payment-button:hover {
background-color: #ff005b;
}
/* The following are style overrides to leave you with just the button */
/* space immediately surrounding button */
.x-buy-button-widget-button-block.x-buy-button-widget-button-block__light {
background-color: white;
}
/* space above button (including game title area) */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-game-logo {
height: 200px;
background-image: none !important;
background-color: white;
}
/* Game title (located right above button) */
.x-buy-button-widget-game-name.x-buy-button-widget-game-name__light {
display: none !important;
}
- 上記のid/class名とコードスニペットは、コピーしたウィジェットのコード(ステップ5の画像)と組み合わせて使用します。このため、コピーしたウィジェットコードを実装することが重要です。
- 上記のコードをそのまま使用することもできますし、シナリオに応じてコードを変更することもできます。コードコメント(1、3、5、11、16、18、22、29行目)は、各CSSルールが何を対象としているかを判断し、今後のスタイリングに役立てるためのものです。例えば、ボタンだけ(ウィジェット全体ではなく)欲しい場合は、以下の
whiteの場所-20行目と27行目で、ページの背景色を代入する必要があります。
複数のボタンやSKUを作成する方法
Pay2Playウィジェットを使用してこれを実現する方法のコード例については、Xsolla Pay2Playウィジェットシンプルな統合4つのボタンを参照してください。
ゲームキーの直接販売ウィジェットのコードと同様の構造です。移行の例:
- javascript
<div id="xsolla-buy-button-widget"></div>
<div id="xsolla-buy-button-widget-2"></div>
<script>
var options = {
project_id: "191204",
sku: "789",
item_type: "unit",
api_settings: {
sandbox: false,
},
widget_ui: {
target_element: "#xsolla-buy-button-widget",
theme: {
foreground: "gold",
background: "",
},
},
payment_widget_ui: {
lightbox: {
height: "700px",
spinner: "round",
},
},
};
// options for second buy button - note the different SKU and target_element
var options2 = {
project_id: "191204",
sku: "123",
item_type: "unit",
api_settings: {
sandbox: false,
},
widget_ui: {
target_element: "#xsolla-buy-button-widget-2",
theme: {
foreground: "gold",
background: "",
},
},
payment_widget_ui: {
lightbox: {
height: "700px",
spinner: "round",
},
},
};
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://cdn.xsolla.net/embed/buy-button/3.1.4/widget.min.js";
// one event listener per widget instance. repeat for more buttons, passing in different SKUs
s.addEventListener(
"load",
function (e) {
var widgetInstance = XBuyButtonWidget.create(options);
},
false
);
s.addEventListener(
"load",
function (e) {
var widgetInstance2 = XBuyButtonWidget.create(options2);
},
false
);
var head = document.getElementsByTagName("head")[0];
head.appendChild(s);
</script>
- 1行目と2行目 — ボタンごとに1つの
divがあり、それぞれに一意のIDがあります。 - 26行目から始まるのは、2番目のボタンのオプションです(
options2オブジェクトにレイアウトされます)。各購入ボタンには、上記のようなoptionsのセットが必要です。sku28行目)とtarget_element(34行目、2行目のdivを対象)が異なることに注意してください。
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。

