サイトを作成してメインブロックをカスタマイズする
ウェブショップを作成するには:
サイトを作成する
- パブリッシャーアカウントでプロジェクトを開き、 ストアフロント > ウェブサイトセクションに移動します。
- 「サイトを作成」をクリックします。
- ウェブショップテンプレートを選択します。
- ゲームが利用可能な外部プラットフォームのURLを追加してください。これにより、画像、ゲームタイトル、開発者情報、カラースキームなど、ゲームのスタイルに合わせたページを素早く作成できます。ゲームデータを使用しない場合は、App StoreまたはGoogle PlayのURLからゲーム情報をコピーするトグルを非アクティブに設定してください。

- 「ウェブショップを作成」をクリックします。
その結果、ゲーム用に事前に設定されたウェブサイトがビルダーで開かれ、そこにリダイレクトされます。必要に応じて以下の調整を行うことができます:
- サイトのテーマをカスタマイズする:
- 主要要素の色
- 要素の角の丸み
- 見出しと本文のフォント
- コンテンツを編集する:
- ブロックに画像や動画をアップロードする
- ユーザーに表示されるテキストを変更する

ウェブサイトには追加のページを作成または設定することもできます。たとえば、ニュースを公開したり、複数のアイテムバンドルを揃えたストアを開設したり、ブログを運営したりできます。
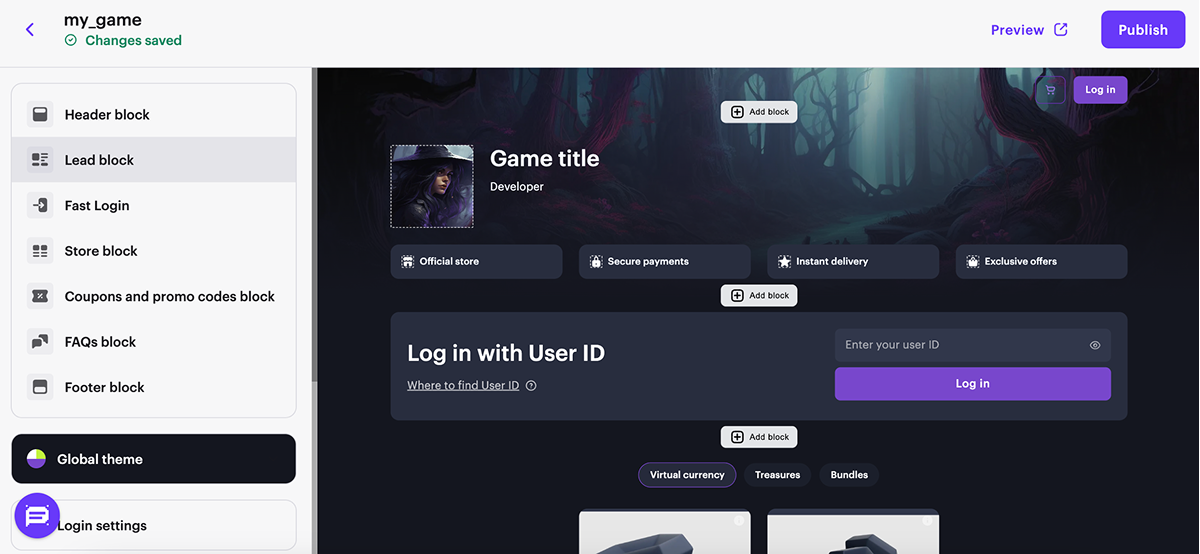
キーブロックを構成する
すべてのブロックにはデフォルト設定が含まれています。特定のブロック機能を有効または無効にし、必要に応じてカスタマイズすることができます。
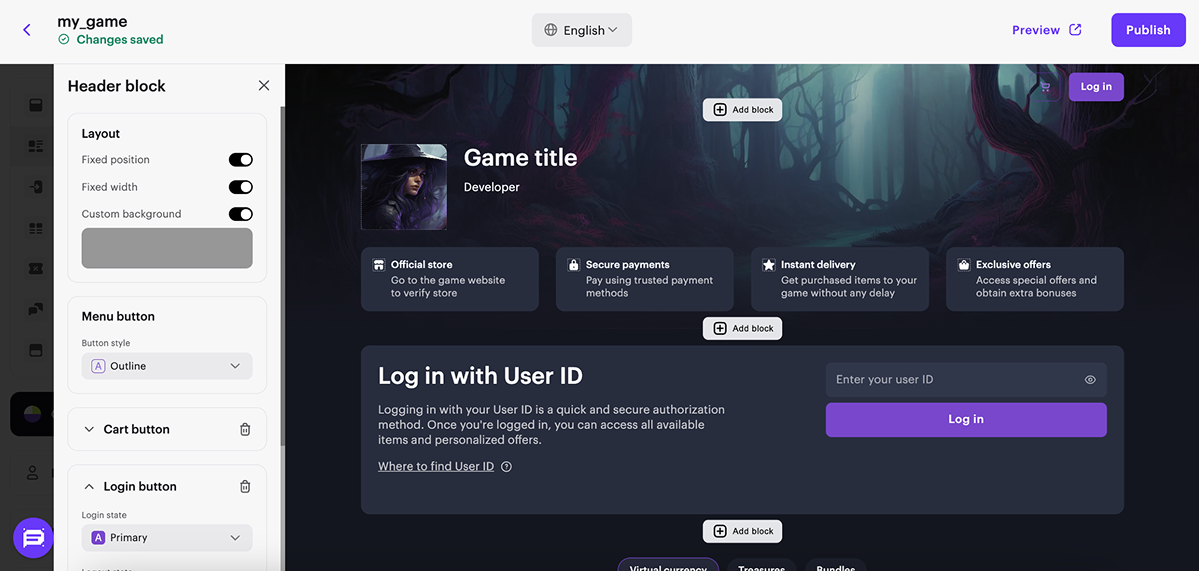
ヘッダーブロックをセットアップする
サイトのヘッダーにあるブロック。「ヘッダー」はユーザー情報を表示し、サイトナビゲーション要素を含みます。ブロックを固定することで、サイトをスクロールしても画面に表示されたままにすることができます。

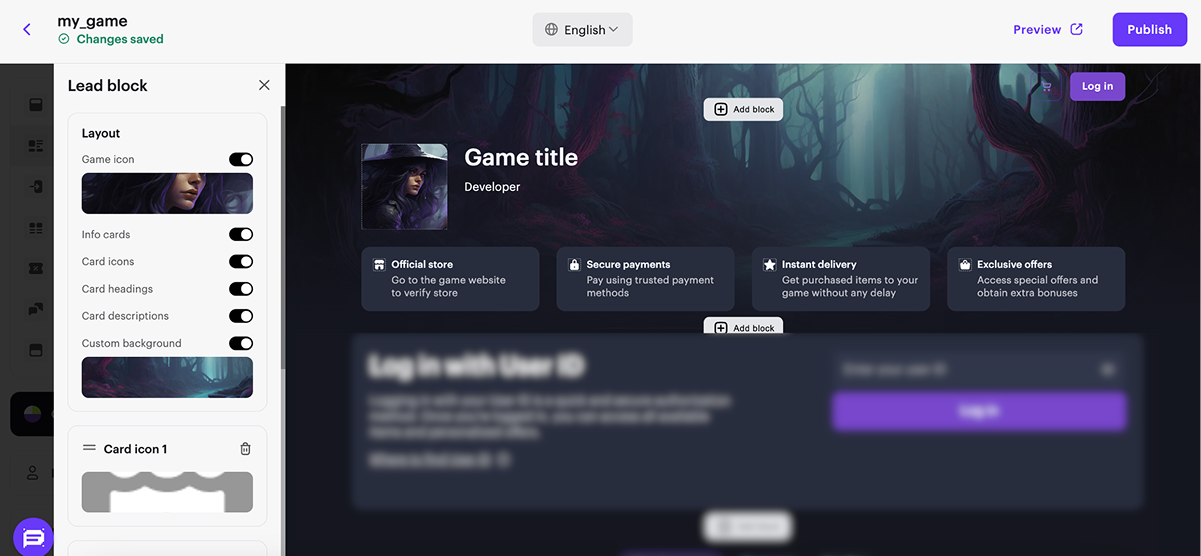
リードブロックのセットアップ
サイトが作成されたゲームとその開発者などのウェブショップに関する基本情報を含むブロック。 サイト作成時にGoogle PlayまたはApp Storeへのリンクを追加しなかった場合は、コンストラクターのメイン部分で次の「リードブロック」の要素を構成します:
- ゲームアイコンを追加します。
- ゲーム名を指定します。
- ゲーム開発者を指定します。
- 背景画像を追加する。
- スイッチを「オン」の位置に切り替えて、カードにサイト情報を設定します:
- 説明カード
- カードアイコン
- カードタイトル
- カードの説明

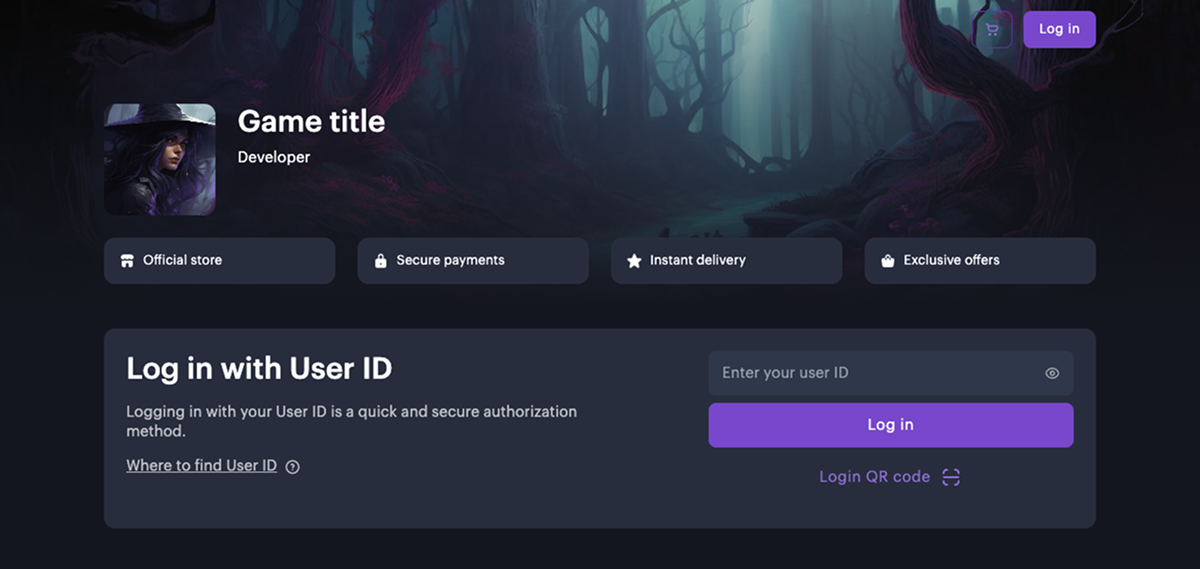
ファストログインブロックのセットアップ
ファストログインブロックを利用すると、認証ステップが目立つようになり、ユーザーの購入までの道のりをスムーズにできます。

このファストログインブロックを使用するには、まずログイン設定セクションで認証方法を選択する必要があります。ブロックの外観と動作は、選択された認証方法によって異なります。
ファストログインブロックは、ウェブショップテンプレートを使用して作成されたサイトに自動的に追加されます。
サイトにこのブロックが含まれていない場合は、サイトビルダーで手動で追加できます。
ファストログインブロックを追加するには:
- パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションに移動します。
- サイトセクションで、サイトを選択し、「サイトビルダーを開く」をクリックします。
- 「ブロックを追加」をクリックします。
- ファストログインブロックを選択します。

ブロックストアをセットアップする
仮想アイテム、バンドル、仮想通貨パックを販売するためのブロック。このブロックには、削除して新しいセクションに置き換えることができる、自動的に作成されたセクションが含まれています。
- 必要に応じて、次の方法でブロックをカスタマイズします:
- タイトルを追加する
- アイテムグループ名の表示を有効にする
- ストア内のナビゲーションを簡単にするタブを有効にする
- カスタム背景を追加する
- ログインコールトゥアクションボタンを構成する。
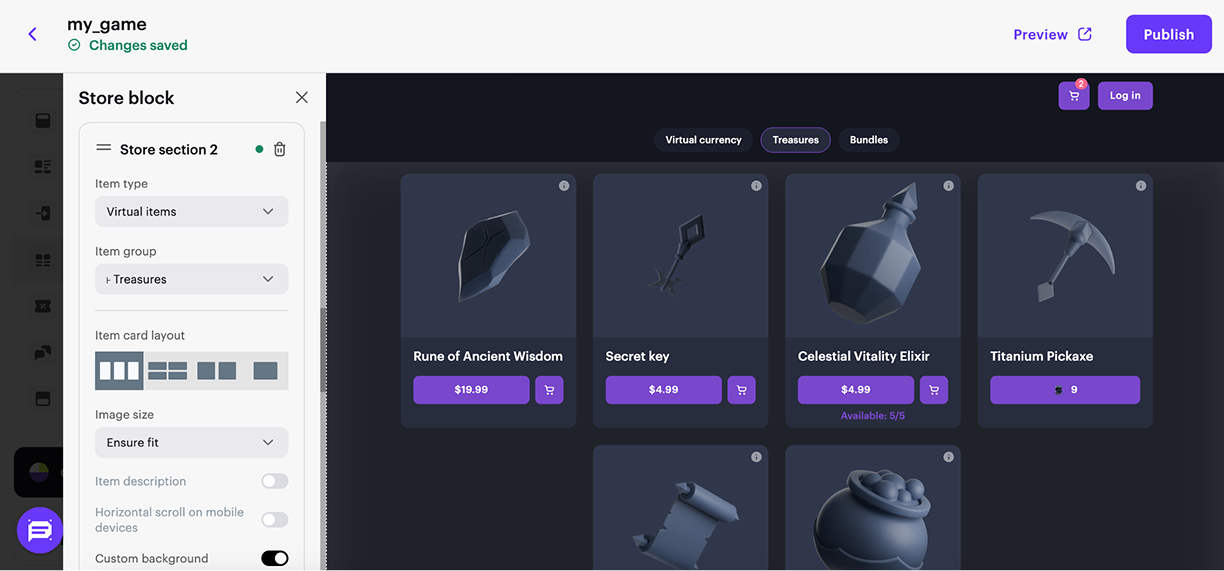
- ストアセクションで、サイトで販売したいアイテムタイプとそのグループをドロップダウンリストから選択します。
- ストアセクションで「アイテムカードレイアウト」を選択します:
- おすすめ。このカードレイアウトは、アイテムや特別オファーにユーザーの注意を引くことができます。このレイアウトは、ボーナスおよび割引プロモーション、期間と数量限定のプロモーションおよびアイテムまたはバンドルに使用することをお勧めします。
カードレイアウト設定では、次のことができます:- アイテムの画像と説明を隠すまたは表示する
- アイテムのイメージに合わせて、または最大化する
- テキストの色を変更する
- カルーセルのカスタム背景を使用する
- おすすめ。このカードレイアウトは、アイテムや特別オファーにユーザーの注意を引くことができます。このレイアウトは、ボーナスおよび割引プロモーション、期間と数量限定のプロモーションおよびアイテムまたはバンドルに使用することをお勧めします。

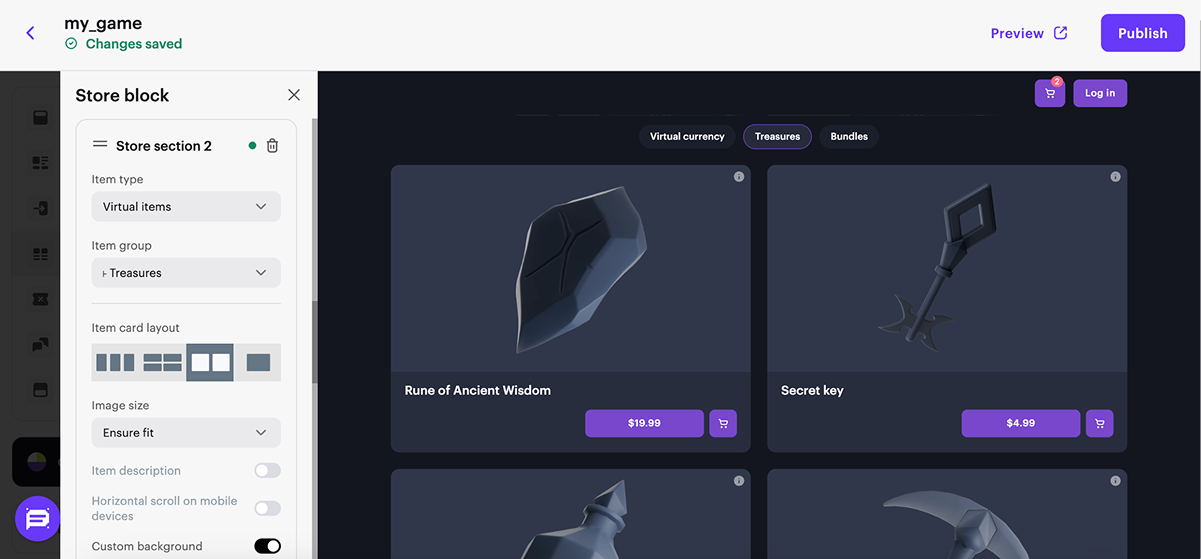
- 横型。このカードレイアウトでは、アイテム名、説明、価格を画像の右側に配置できます。
カードレイアウト設定では、次のことができます:- アイテムの説明を非表示または表示する
- アイテムのイメージに合わせて、または最大化する
- モバイルデバイスでの横スクロールを有効または無効にする
- セクションにカスタム背景を使用する

- 縦型。このカードレイアウトでは、アイテム名、説明、価格を画像の下部に配置できます。
カードレイアウト設定では、次のことができます:- アイテムの説明を非表示または表示する
- アイテムのイメージに合わせて、または最大化する
- モバイルデバイスでの横スクロールを有効または無効にする
- セクションにカスタム背景を使用する

- 大きい。バンドルやボーナスにはこのカードレイアウトを使用することをお勧めします。これは、カードをクリックせずに、踊り場でカードの構成を表示します。
カードレイアウト設定では、次のことができます:- アイテムの説明を非表示または表示する
- アイテムのイメージに合わせて、または最大化する
- モバイルデバイスでの横スクロールを有効または無効にする
- セクションにカスタム背景を使用する

- 必要に応じて、カードレイアウト設定にある該当のトグルを有効にすることで、カードのレイアウトを調整(カスタマイズ)できます。
- 対応するスイッチを「オン」の位置に切り替えることで、セクションが空の場合は非表示にすることができます。
フッターブロックをセットアップする
- レイアウトスタイルを選択します。
- 背景をカスタマイズします。
- 「共有オプション」ボタンを追加し、ソーシャルメディアのアイコンを設定します。
- ソーシャルネットワークへのリンクを追加します。
- 年齢制限を追加します。

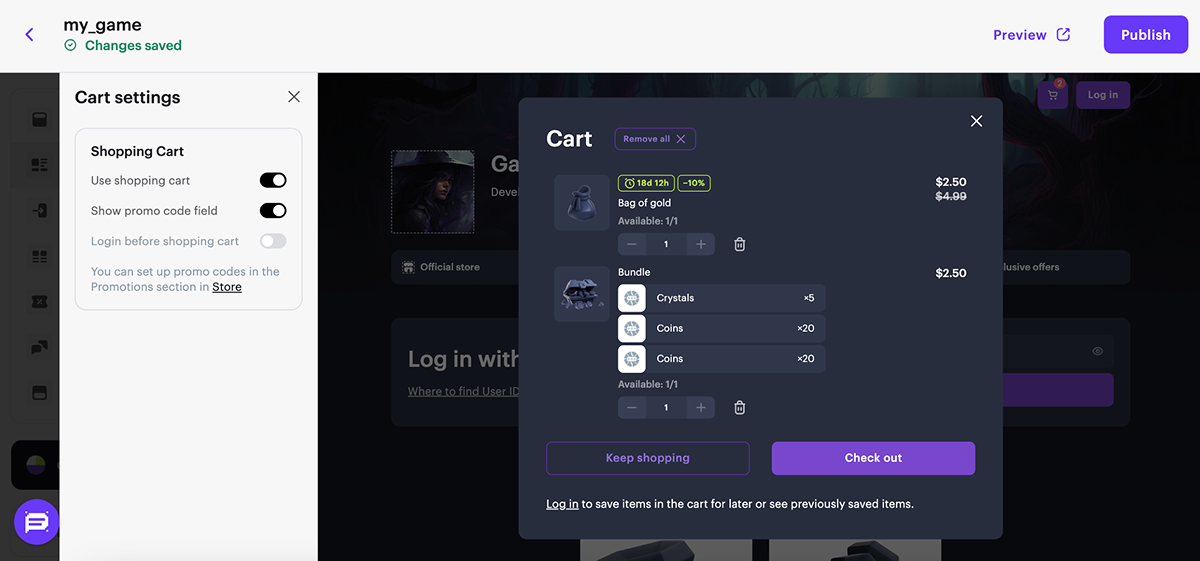
ショッピングカートをセットアップ
ウェブサイト上のショッピングカートをご利用いただけます。これを行うには:
- ビルダーのメインセクションでカート設定ブロックに移動します。
- ショッピングカートを使用するトグルのスイッチをアクティブに設定します。
- 追加のショッピングカート機能を設定します(任意)。これを行うには、対応するトグルを有効にします:
- プロモーションコードフィールドを表示する – ショッピングカート画面でユーザーがプロモーションコードやクーポンを使用できるようにします。
- カートを表示する前にログイン – ユーザーが未ログインの場合、ショッピングカートに進む際に認証ウィンドウを開きます。

続きを読む
最終更新日: 2026年1月28日誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
